編輯導語:設計師在日常工作中也需要不斷地提升自我能力,設計思維是設計師最基礎的能力之一,可以幫助大家找到一個創新方法,進入新的思考,那設計師應該如何提升設計思維呢?本文作者分享了關于獨立設計師的成長,我們一起來了解一下。

有同學提問:“公司只有一個設計師,該怎么提升?”從現在開始構建你的思維金字塔。
一、設計思維模型的重要性
設計做久了你會發現離不開流程和思維。
之前支付寶一位大佬總結下來叫“左手藝術,右手科學”;藝術大家都明白,設計師是感性動物,對于美的追求是大家都擅長也有發言權的;科學則指的是:我們需要通過科學的方法流程,系統的思考問題方式,讓設計不止好看,同時也符合用戶,商業訴求,達到這3者的平衡點。
所以設計師,除了關注「左手」藝術的部分,同時也需要關注「右手」科學的部分。
二、設計思維模型有哪幾種

▲設計思維模型不止一個設計思維,它還包含用戶思維和產品思維。今天這篇文章,我們先來了解第一個思維:設計思維到底是什么,我們又該如何提升?
三、設計思維包含哪些
設計思維是最基礎的,作為設計師,我們必須了解各大平臺的設計規范,這是做好任何設計的基礎。
如果你不了解所負責平臺的規則,你的設計就無法邁出第一步,所以對于剛做設計不久的同學,基礎思維規范需要就算死記硬背,也一定要記下來,沒有這個基礎后面都是無用功。
1. 知道基礎設計規范

常用的設計規范,比如iOS的設計規范:里面詳細定義了,常用的導航欄高度,表格視圖高度,頁面中常用的設計字體字號多少等,如何去適配不同分辨率,這些基礎的設計原則,都可以統稱為設計思維。

▲谷歌的material規范,也是設計師必須了解的規范之一,特別是需要了解它在系統層面和iOS的差異。
2. 知道常用設計原則
設計思維很重要一點,就是要具備基礎的審美,了解一定的用戶心理學,其中頁面布局運用比較多的格式塔原理,是做設計排版的基礎。

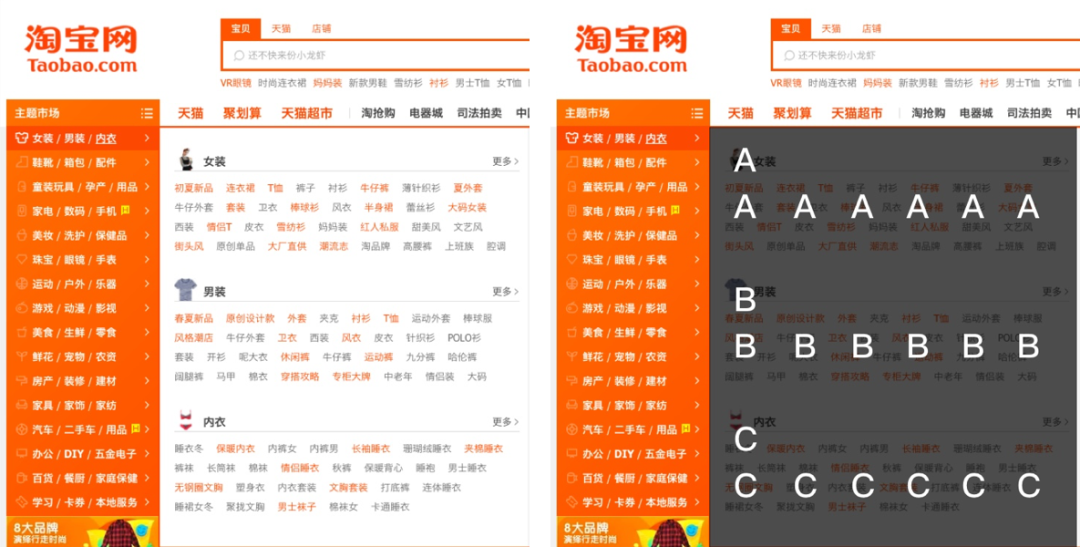
相似性原則:我們會潛意識把更緊密的事物歸屬一組。

▲相似性原則運用:淘寶網導航菜單就是運用這種原則,根據產品類別一致,進行同類分類,這個就是運用的格式塔緊密設計原則。

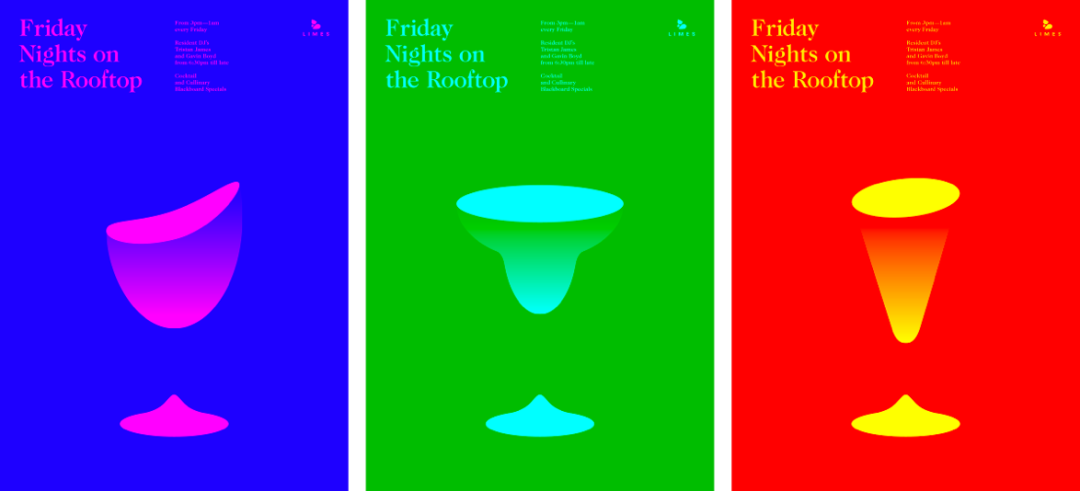
封閉性原則:視覺系統自動嘗試將敞開的圖形關閉起來,從而將其感知為完整的物體而不是分散的碎片。

▲封閉性原則運用:我們會自動將這些不完整的圖形在腦海中封閉起來,形成一個完整圖形;如圖中海報,雖然文字被遮擋了一部分,或者被一些圖形分割了,但是我們腦海中還是會自動腦補出設計畫面。

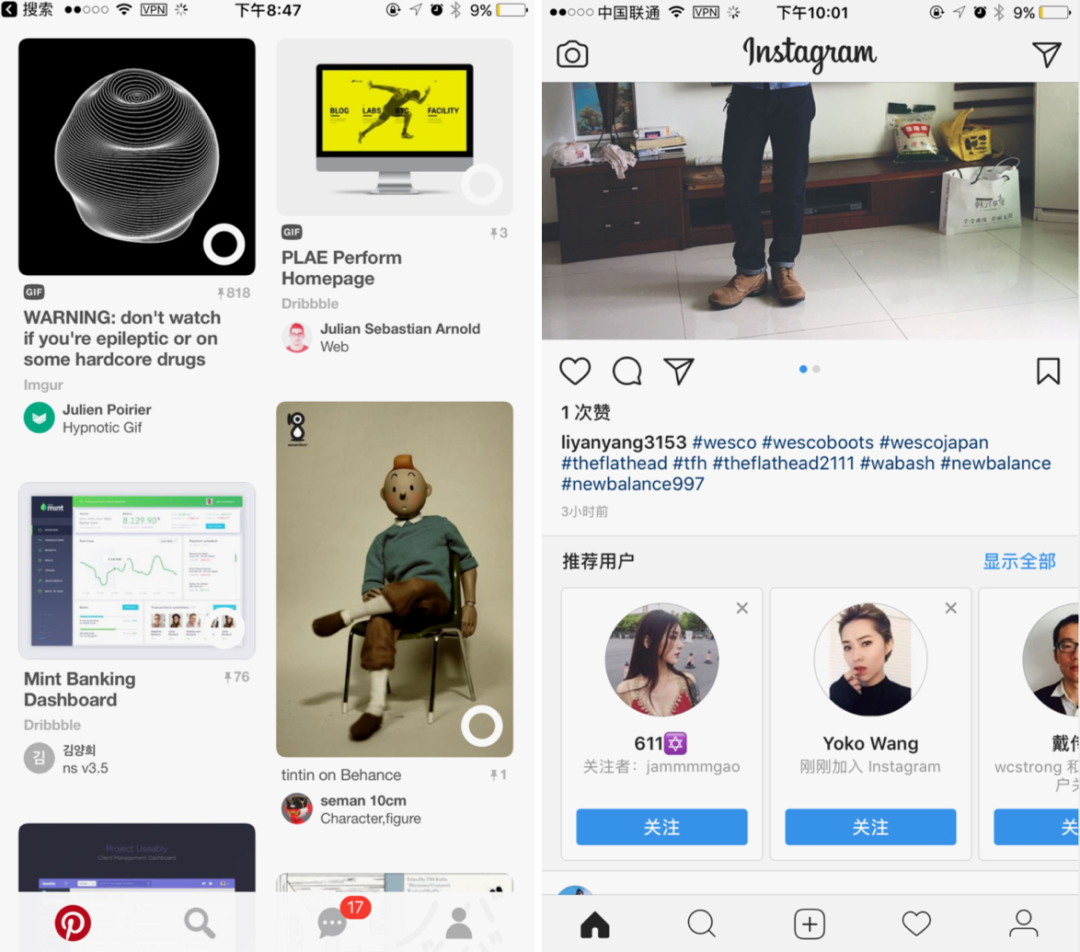
連續性原則:我們的視覺感知系統傾向于連續性,對連續的形式感知比離散的碎片要強。

▲連續性原則運用:Pinterest和ins雖然卡片被下面截斷了,但是我們還是會認為它和下面內容是一組的。

焦點原則:一個頁面只有一個核心,一個視覺焦點,這樣才能引導用戶去關注你想表達的重點。

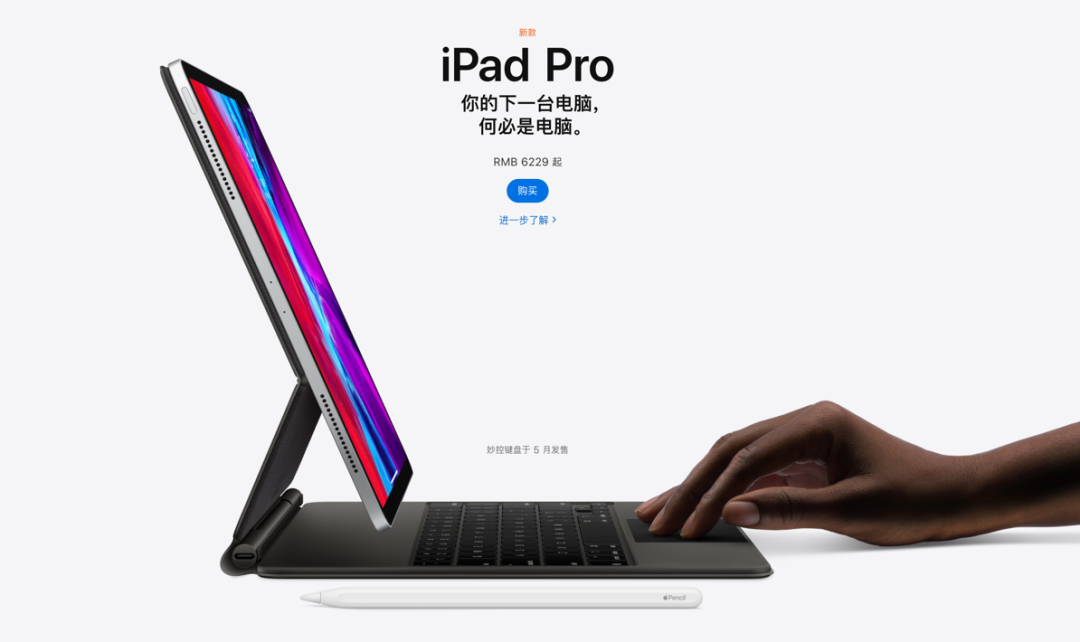
▲焦點原則運用:少即是多,蘋果的很多產品就是運用一個焦點原則,做到畫龍點睛的。

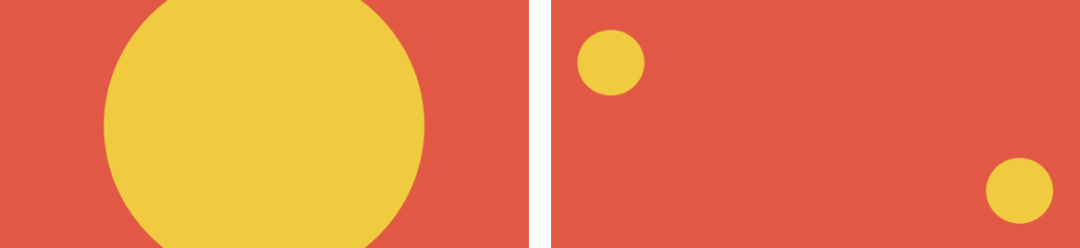
地面原則:我們的大腦將視覺區域分為主體和背景,主體指這個場景中占據注意力的主要元素,其余都為背景。

▲地面原則運用:如上圖案例中,我們視覺會自動將紅色,綠色,藍色當做背景,頁面的幾何圖形會當為主體,用戶的注意力也在上面,在平時做設計時候需要去營造這種空間和層次感。
格式塔:是設計很重要基礎之一,來源于20世紀的德國,也是作為設計師必須掌握的設計原則,也是做設計第一個需要掌握的基礎。
3. 知道設計是用來用的,而不是藝術
很多同學剛做設計時,很容易在頁面中為了體現自己掌握的某種技法,而過度設計,或者設計的頁面太偏向于個人喜好;這是不對的,我們的設計最終一定是能被用戶使用的,否則再漂亮華麗的設計都只能是曇花一現。

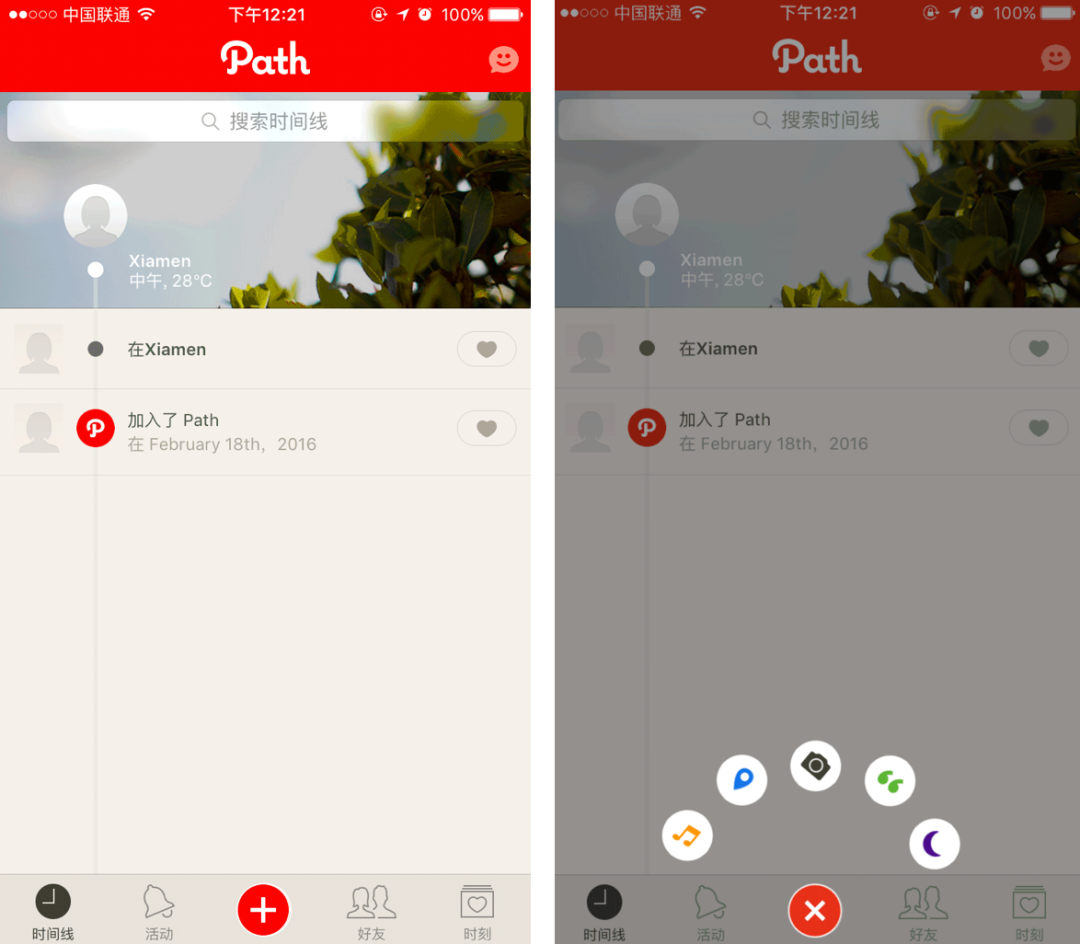
▲Path的設計在剛出來時候,簡直是業內交互和視覺的標桿,創新的交互細節,精致的頁面表現;雖然這些都很完美,卻沒有長久的留存下來,很大部分原因是產品定位不準,商業思考不夠,沒有很好解決好用戶訴求,最終導致失敗。
所以在一個成熟的設計中,設計好用比好看更重要,我們要做的就是在這個過程中不斷尋找合適的平衡點。

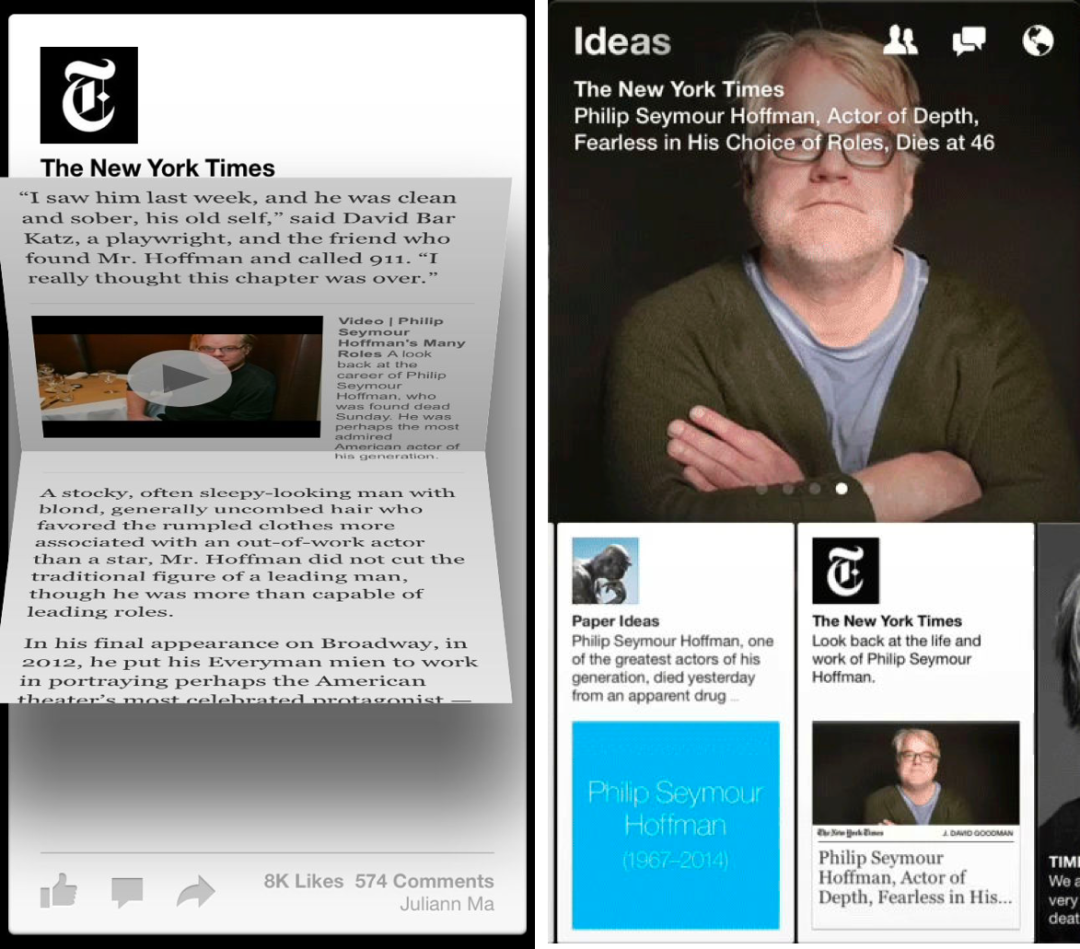
▲當年Facebook 出品的paper這款產品,也在業內引起了極高的關注度,把手勢運用到了極致。最后也沒逃過這種命運,幾乎移動市場上,沒有一個產品是因為好看而活下來的,最后那些被人們每天使用的產品,都不是單純因為好看,而是因為好用,滿足了人們的痛點需求。
所以,設計師們,在設計思維這個層面上,一定要明確我們的每個頁面,都是滿足用戶完成任務為第一優先級,其次考慮產品整體和品牌,和公司整體戰略方向掛鉤。
4. 知道設計不止是效果圖,對落地負責

工作幾年后,作出一套漂亮的設計效果圖并不難,很多時候參考下競品,在競品基礎上去找一些差異化創新,甚至做出一個超越競品的設計效果圖,加上真實動效,好看的圖片,精心排版的文案;很多設計師都可以做到,但是很多人都忽略了真正上線后的效果。

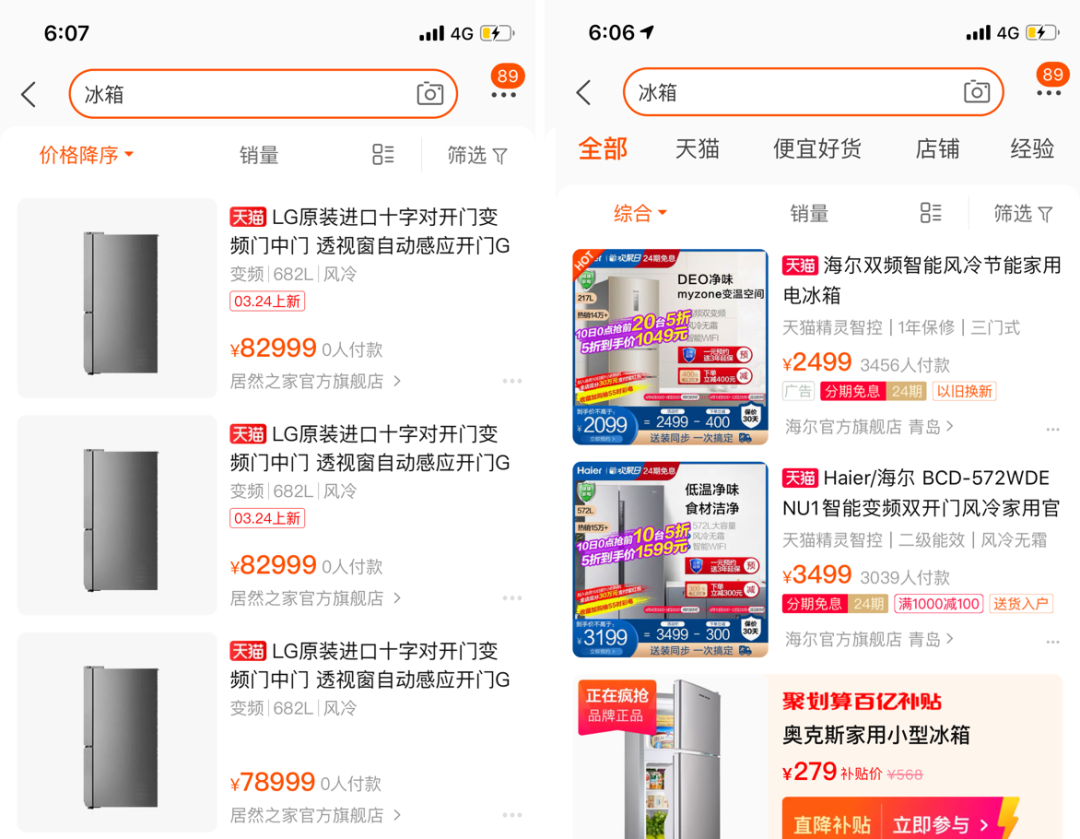
左圖:設計效果圖 右圖:上線效果
▲效果圖做的很好,標簽也很規范。但是實際上線后就是右邊效果,各種圖上放牛皮癬,各種標簽。
從業務層面來說,這樣做沒有錯,因為放牛皮癬可能促進銷量。所以設計的時候,我們是不是可以再往前一步,幫用戶思考如果圖片上放廣告該怎么展示,如果文案很多怎么辦,標簽很復雜又該遵循怎樣的展示規則。
優秀設計師不僅僅能做出漂亮設計圖,同時他們也能對內容進行負責,定義好詳細內容規范。

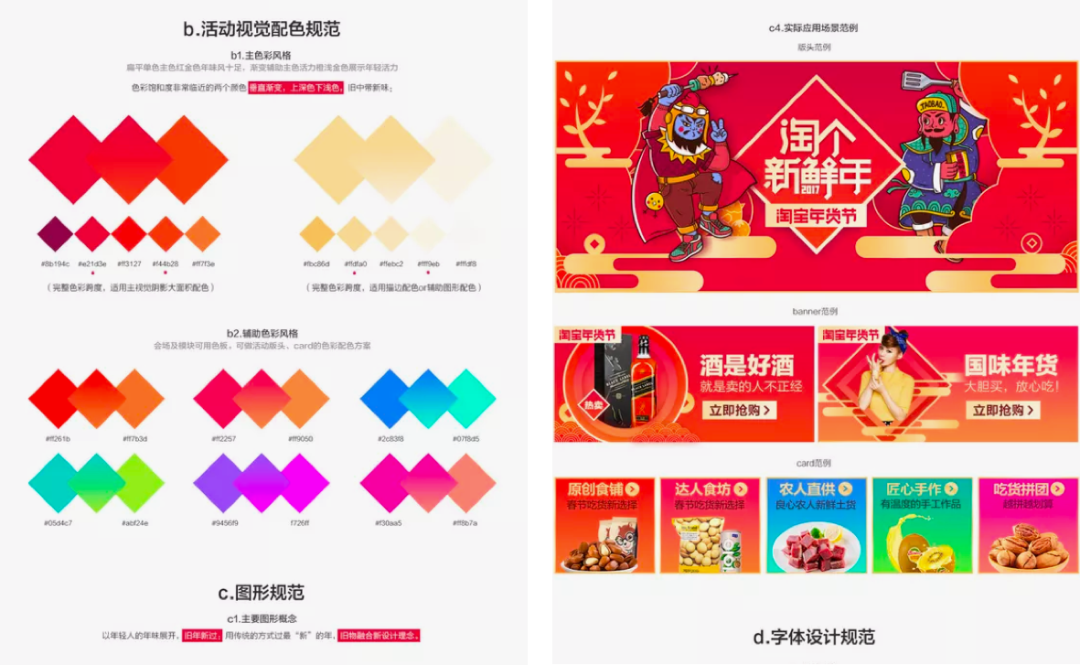
之前淘寶的同事,定完一個電商的KV風格后,還會出一個詳細的風格指南,里面會去定義配色、文案話術、字數,以及頁面圖片的展示規范,這些的目的都是對內容進行控制。
5. 知道主流設計趨勢和手法
目前很多設計師以為做UI就只有扁平化,以為大公司設計流程都是痛點分析、人群畫像、旅程地圖、用戶調研、方案呈現。各種推導,最終的方案卻草草收尾,這反而會暴露出一個很大的問題,風格單一。其實UI真的不止是只有扁平化。
手法一:手繪簡筆風格

如果你是設計日記的忠實讀者,你一定看過我之前寫過的一些大廠的設計手法。手繪簡筆就是其中風格之一,整體風格都是手繪線條配以低飽和度顏色,有很多趣味性和故事融合在里面。

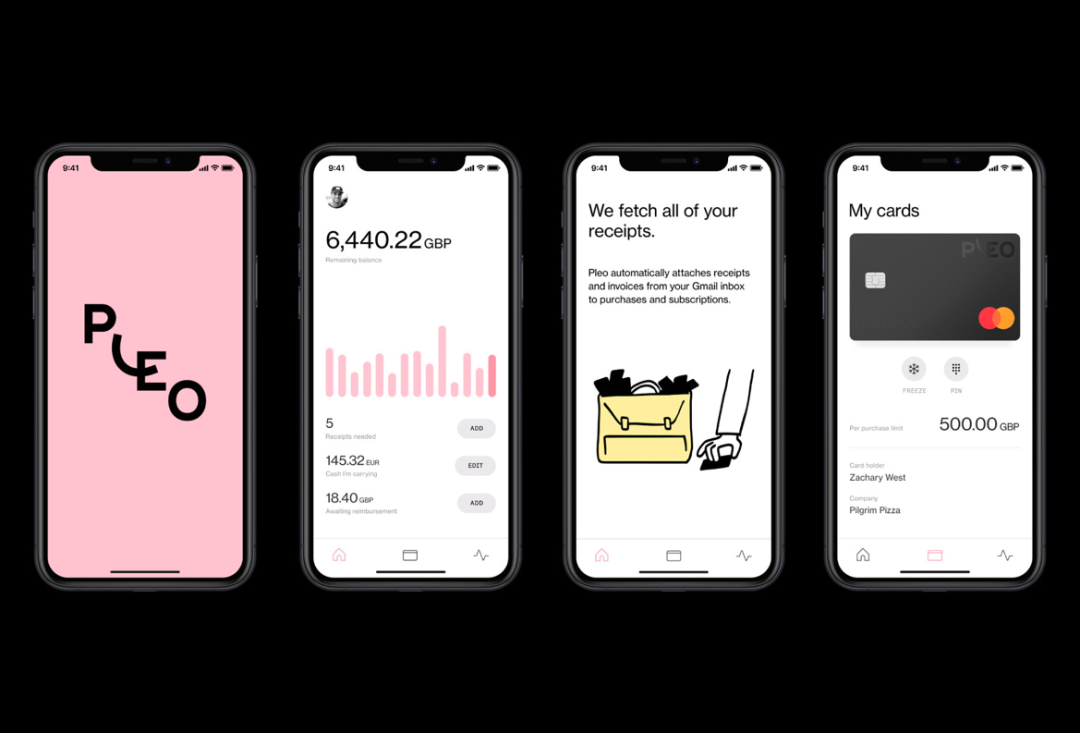
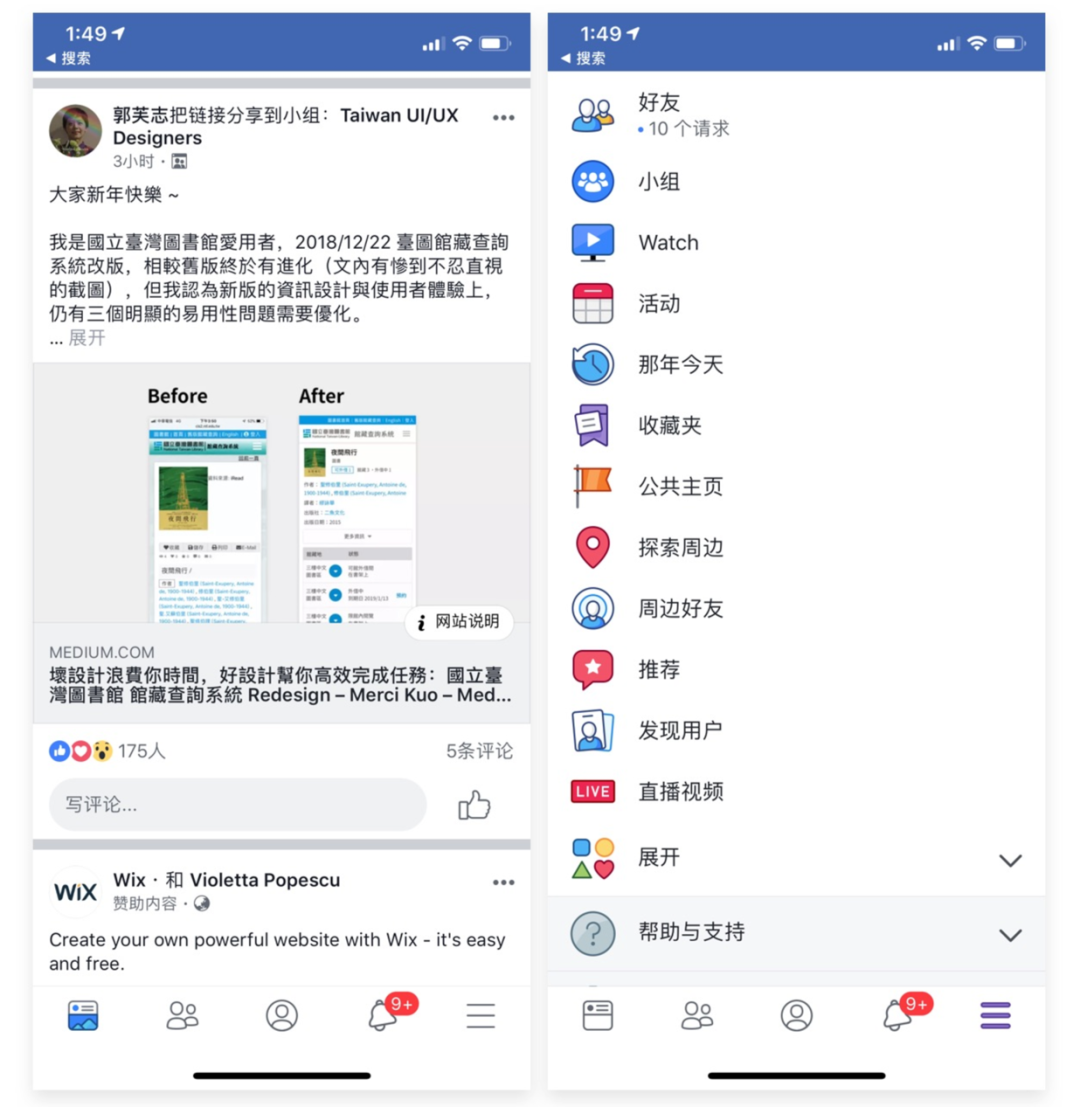
▲Facebook改版之前就是運用的這套風格,整個頁面也更加年輕和時尚。
手法二:分形藝術風格

▲利用簡單的幾何圖形,不斷重復,形成一種新的形式,在一些背景上,一些圖形和海報上經常被大量運用,只不過很多設計師并沒有關注到這些。

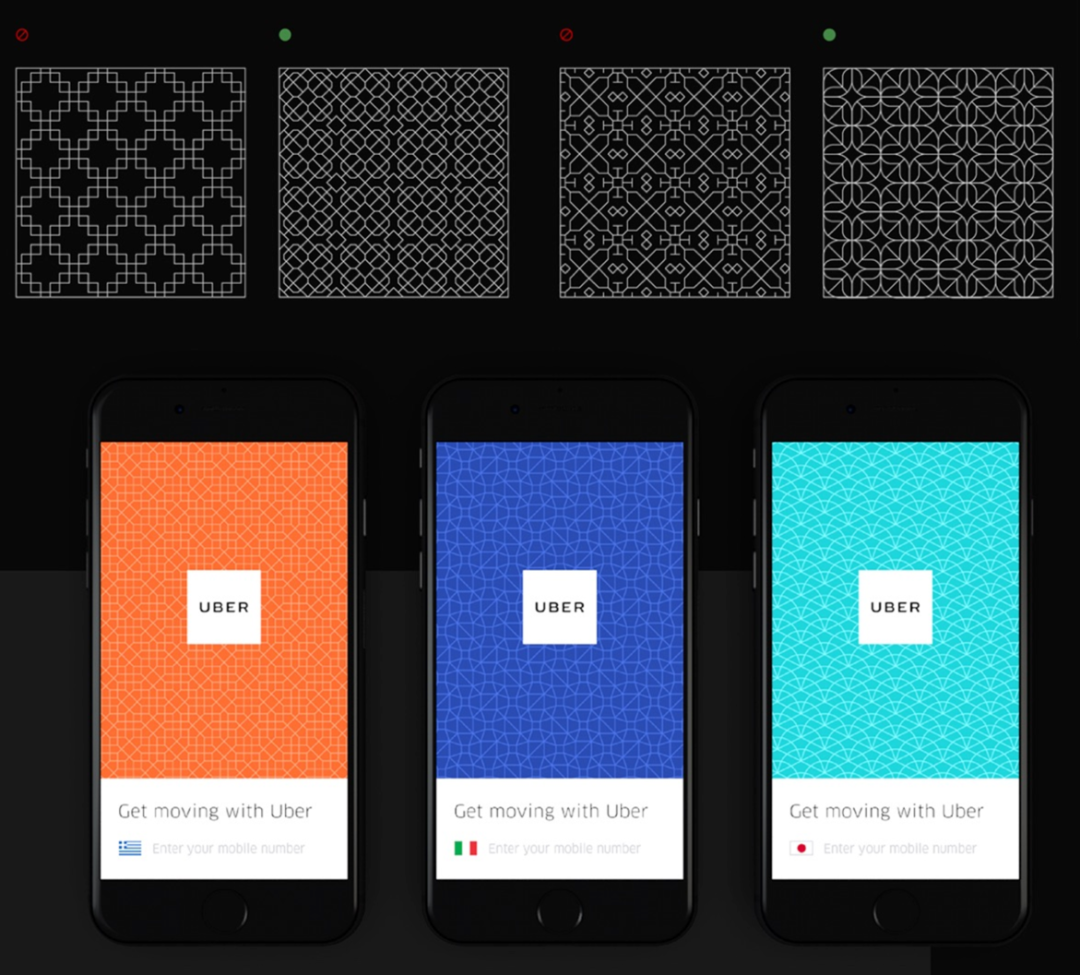
▲Uber之前的規范中,對于全球各個國家的啟動頁設計,都是定義了對應國家的基礎圖形,然后圍繞基礎圖形做出一系列擴展,這其實就運用到了分形重復設計手法。

▲包括我們熟知是蘋果相冊圖標,chrome瀏覽器和谷歌相冊圖標,都是提取一個基礎圖形有規律的變化組合而成。
手法三:柔光風格
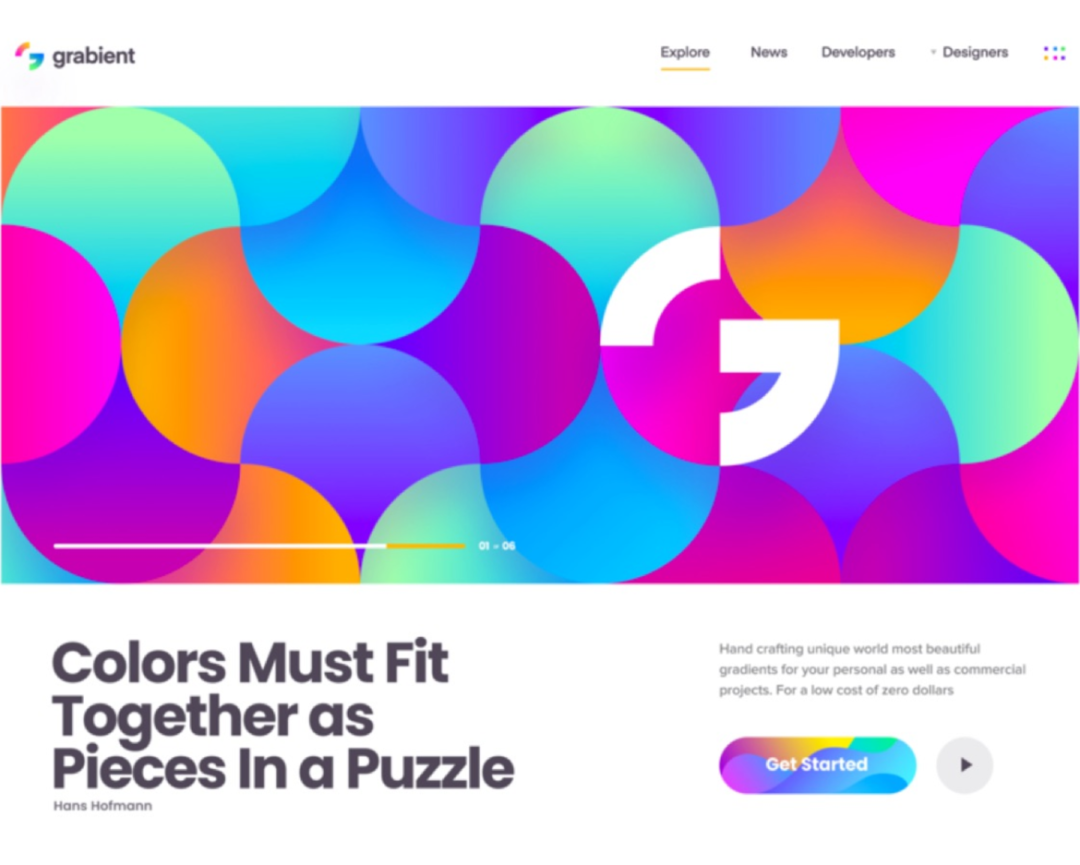
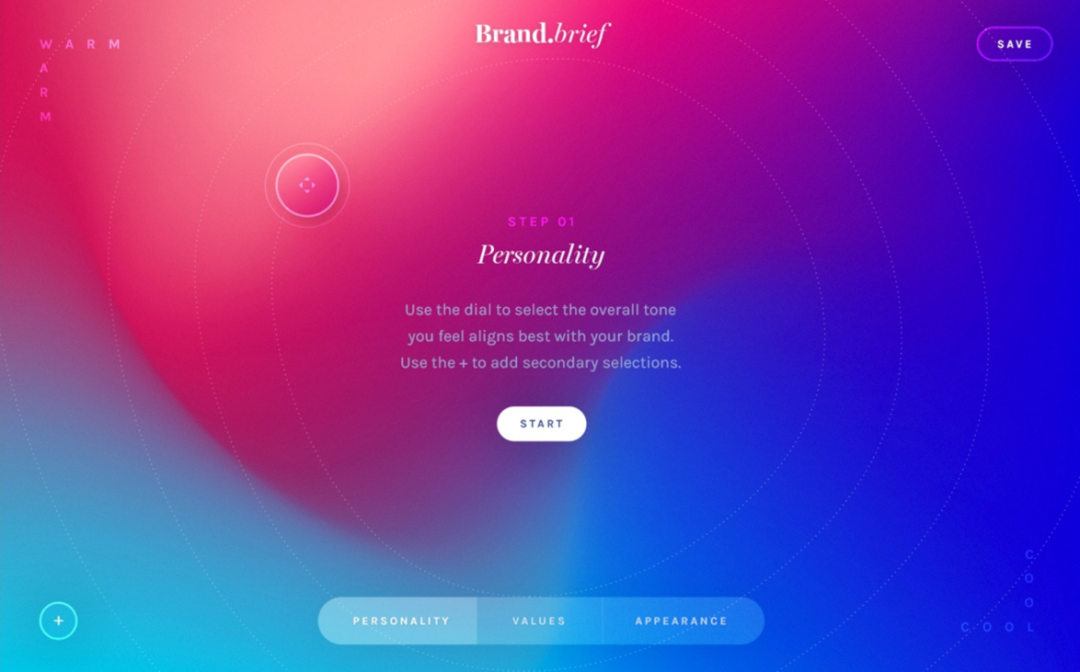
柔光風格整體風格呈現出光的折射特征,顏色層次豐富,有明顯的光的流動感和方向性。在設計上常用漸變,光斑,流動透明疊加等手法,是目前大公司比較主流的風格之一。

▲整個畫面有色彩流動感,背景一般是多色融合,有層次,有流動液體變化。

▲像這個案例就是色彩上跨度比較大的一個漸變,同時運用白色透明疊加方式處理,簡單細膩。

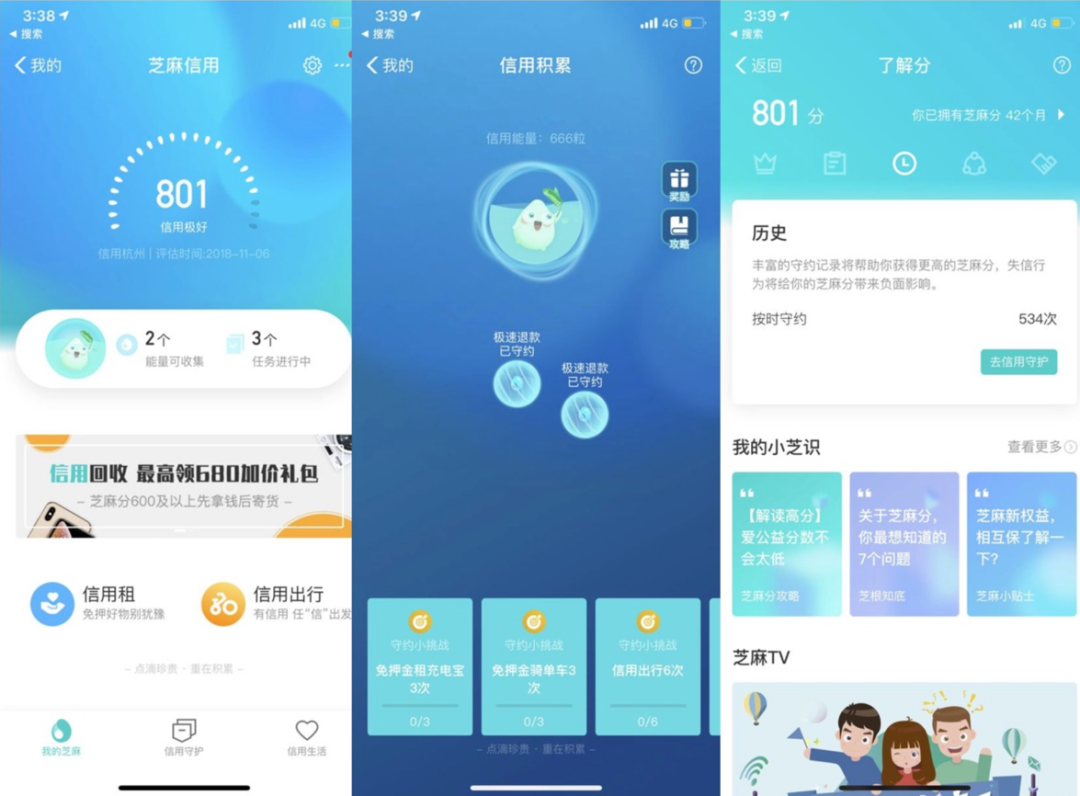
▲支付寶之前芝麻信用的風格我很喜歡,其中就運用的這套設計手法,背景采用了虛實,光斑作為層次。

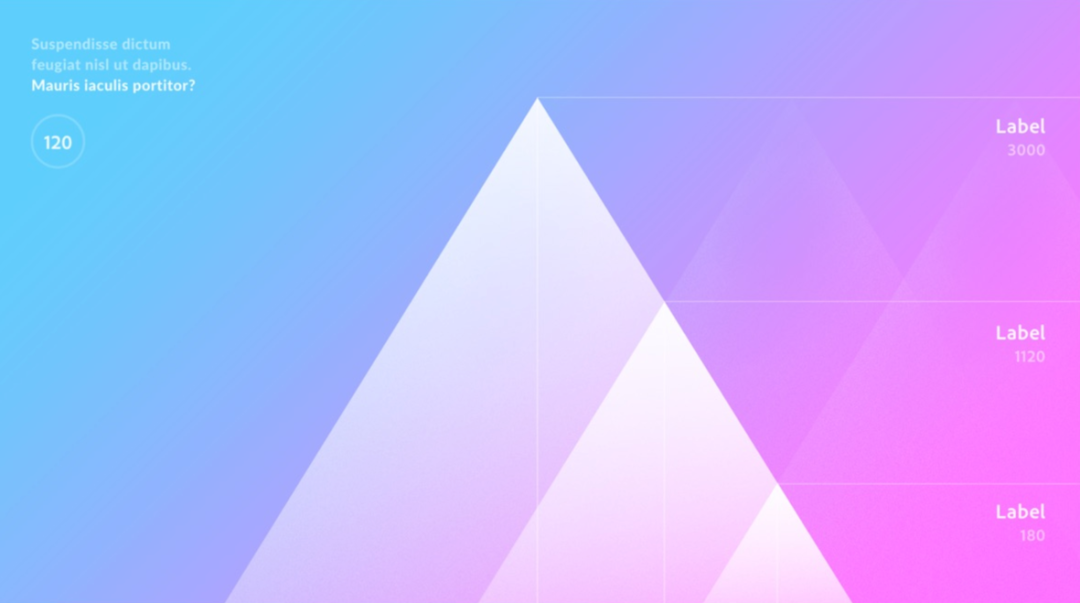
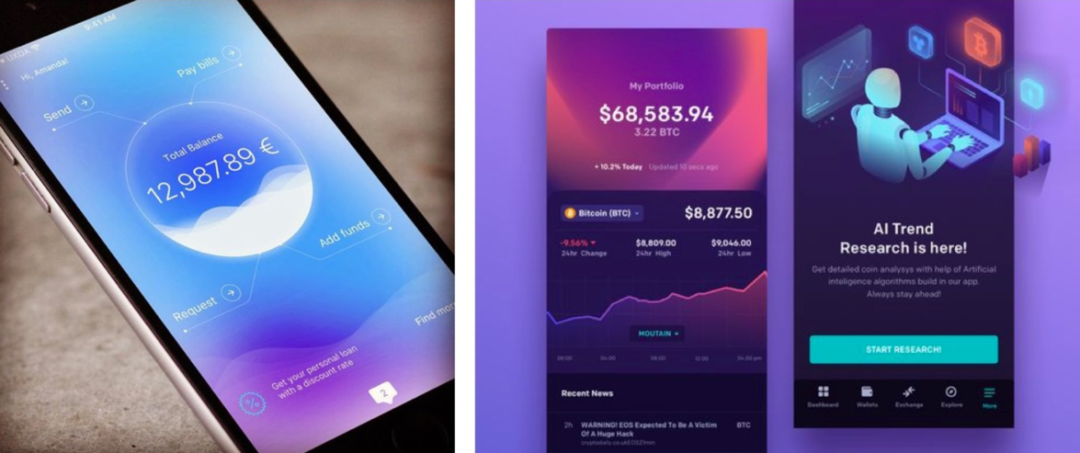
▲柔光風格在很多可視化場景中也會運用到,比如左圖就是運用波浪透明疊加線條作為頁面核心焦點,右邊頁面背景底部運用有層次的漸變和光暈。
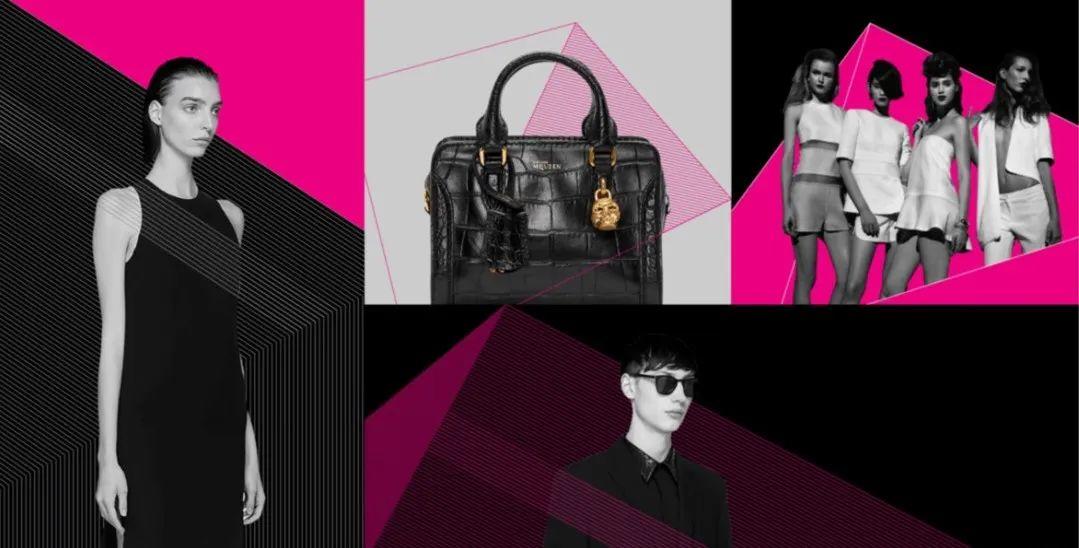
手法四 :紋理風格

這個風格應該很多人都見過,特別是韓國設計中大量運用了這種設計,國內電商中也會運用比較多,我們稱為紋理風格。

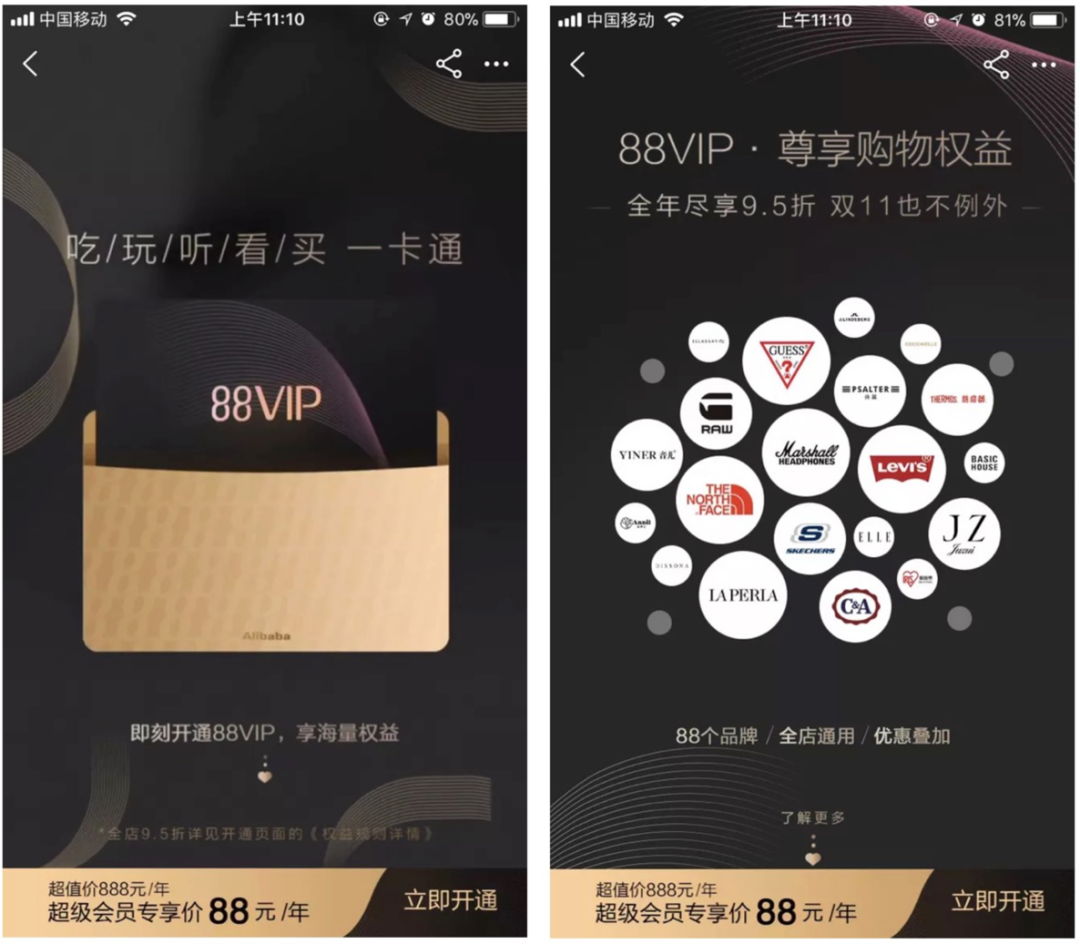
▲淘寶的88會員,我們能看見會員頁面輔助元素這些紋理效果作為背景出現在這些頁面中,能很好將視覺層次豐富起來。

▲雙11的宣傳海報,也是運用這種幾何紋理作為視覺層次的裝飾。

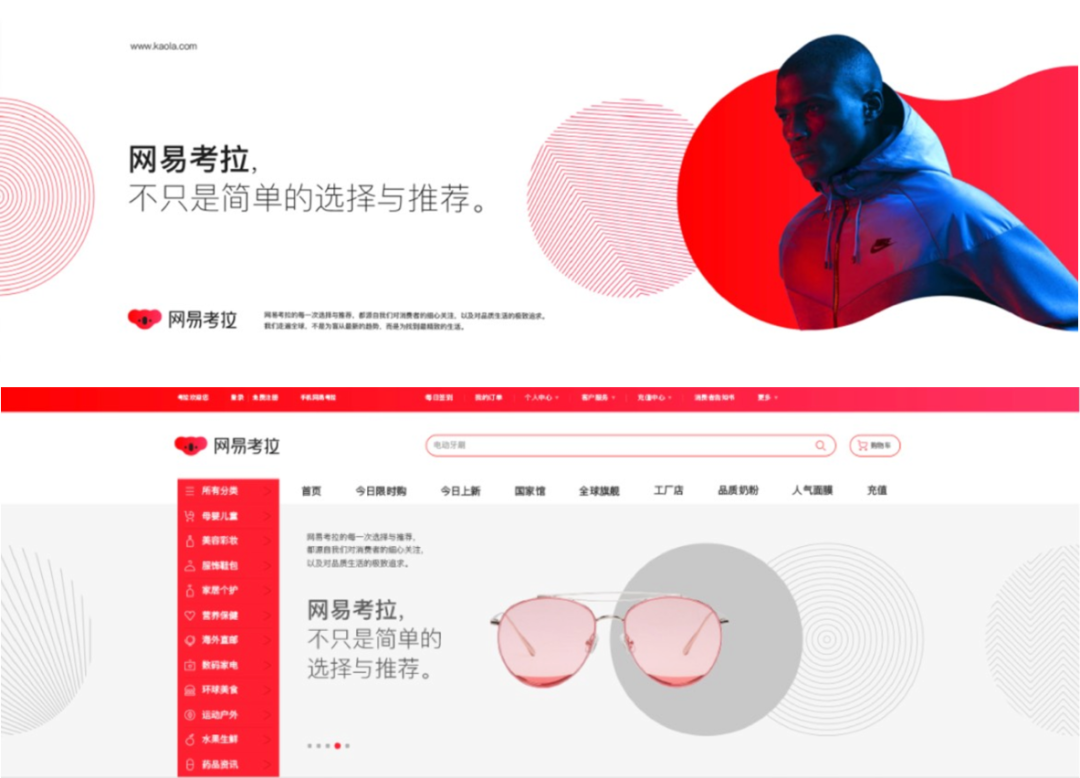
▲考拉當年的改版設計,核心元素就是圓形結合底紋運用的效果。

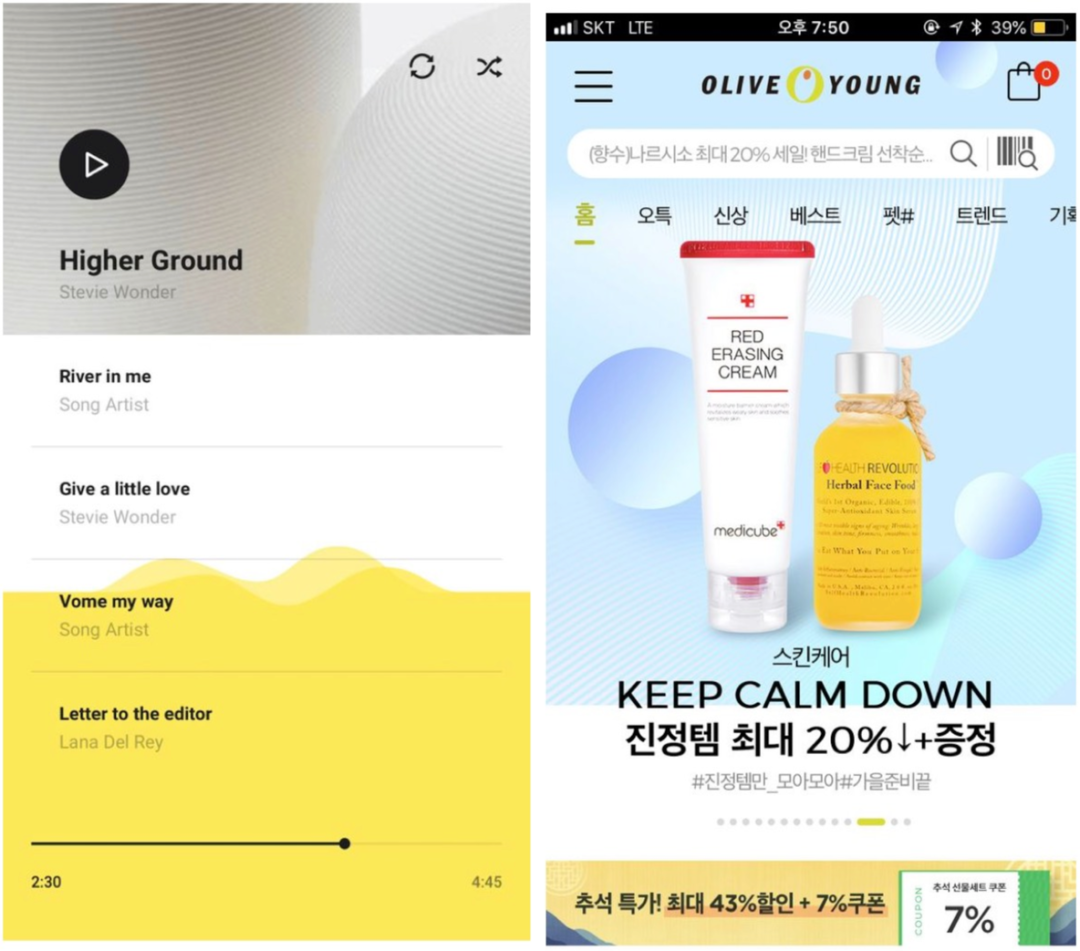
▲底紋效果,很多時候也可以傳遞出品牌的氣質和調性,左側音樂播放默認圖片,特別有品質感,右側電商主頁面的背景清新,后面線條紋理也裝飾的恰到好處。
當然,設計趨勢并不止我今天說的這些,作為設計師,設計思維中很重要的點,就是關注趨勢,并將它運用到你的設計中去,這是必不可少的一項技能。
6. 了解設計只是整體體驗的一部分

▲從這張經典的圖中我們可以看出,設計只是一個產品其中很小的一部分,產品就像一座冰山,表現層是最上面的一部分,冰山下其實有很多我們不知道的內容。

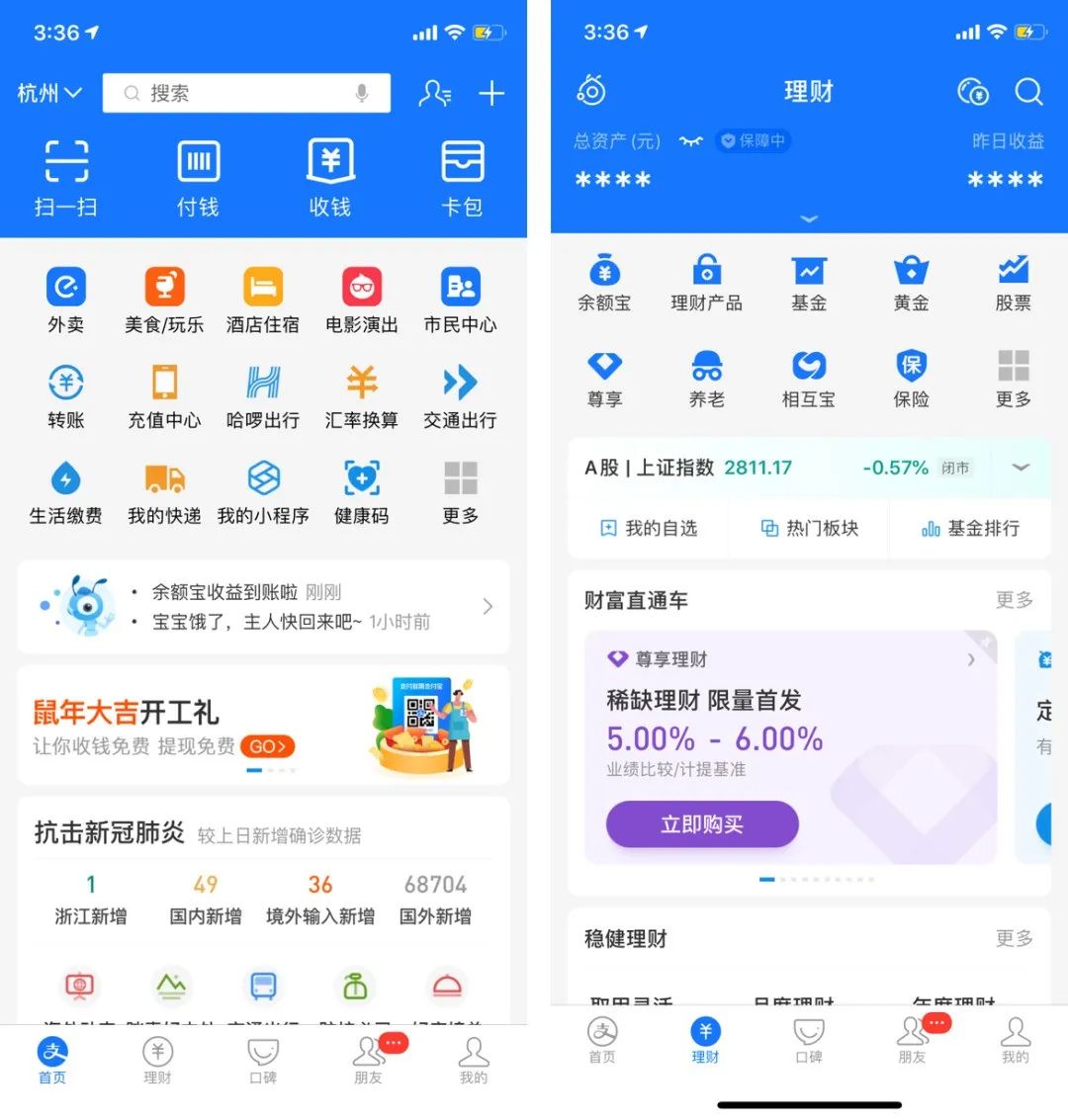
▲我們來看個案例,比如支付寶:
表現層:
視覺設計師比較容易關注的,圓潤的圖標,卡片的設計,扁平的風格,2.5D的插畫風格,小螞蟻的微動效,支付寶品牌藍色,以及一些卡片的動畫效果。
框架層/結構層:
頂部的4個金剛設計,也是用戶最常用的4個功能,下面14個宮格導航,代表不同的服務入口,小螞蟻卡片是通知入口,下面營銷廣告資源位,則是千人千面或者推薦的服務卡片等等。理財頁面也是如此,頭部用戶財產數額,下面業務匹配不同理財服務入口。
范圍層:
根據用戶的訴求,中間的宮格導航是動態變化的,用戶也可以去根據內容需要去定義,小螞蟻通知入口也是如此,一個小喇叭的功能,把所有支付寶的通知都收在這個地方,底部卡片根據用戶習慣去展示,比如你經常點外賣那么推送你美食卡片,你比較關注疫情推薦你疫情卡片等等。
戰略層:
顧名思義,那就是公司整體戰略,從支付寶品牌升級更加年輕化,強化生活服務心智,首頁新增外賣到家、果蔬商超醫藥等便民生活版塊,并基于智能算法為用戶推薦喜歡的服務,讓每個用戶擁有更貼心專屬的支付寶。
所以其實所有產品都是圍繞這樣邏輯去設計的,我們設計師要明白設計用哪種趨勢手法,只是一部分。還要不斷的去了解產品的最頂層戰略,才能理解產品設計背后的規則邏輯。
四、最后
今天分享的是設計師需要掌握的思維模型,其中關于設計思維的,我們再來回顧下,設計思維包括哪些:
- 了解基礎的設計規范;
- 知道常用設計原則;
- 知道設計是用來用的,而不是藝術;
- 知道設計不止是效果圖,對落地負責;
- 知道主流設計趨勢和手法。
#專欄作家#
Sky,微信公眾號:我們的設計日記(ID:helloskys),人人都是產品經理專欄作家。原支付寶體驗設計專家,阿里巴巴天貓設計專家;10年知名互聯網公司設計經驗,對于產品從0到1、品牌定位、金融產品、設計規范、運營規范、大促等有豐富實戰經驗。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚