編輯導讀:如今,谷歌可以說是科技領域最大、最具有影響力的公司之一。正因為如此,它們的數字產品設計會對整個行業產生巨大的影響,成為人們競相模仿的榜樣。在該公司的UI&UX(用戶界面&用戶體驗)設計指南中,設計師們提到了10條原則,不管是iOS還是安卓系統都同樣適用。在這篇文章中,作者從這10條指南出發,加上自己的經驗和相關案例,在設計方面為大家提供一些建議,希望對大家設計產品有幫助。

6. 利用聲音和觸感喚起用戶的情感
這里的聲音特指“Hero sounds”,用于襯托一些喜慶的、重要的高光時刻,它們常被用來激起用戶的情感,或烘托一種喜悅的氣氛,從而塑造產品或品牌在用戶心中的形象。以下場合適合使用 Hero sounds:慶祝用戶進行了某項操作;歡迎用戶使用新的應用程序或體驗;確認用戶成功使用某款產品。——《谷歌聲音設計指南》
聲音可以被用來傳遞成功、成就或獲得回報等信息。谷歌指南中提到,Hero sounds出現的次數不應該頻繁,否則無法突出其重要性。通過在同樣的環節提供同樣的聲音特效,久而久之用戶會將這種提示音與成就感掛鉤,從而增加對產品的粘性。如每成功更新一次應用程序就會出現慶祝的聲音特效,或者每次待辦事項標記為完成后就會出現慶祝的提示音。
不管我們是否注意到這一點,我們所聽到的產品的聲音與自己的感覺都是相掛鉤的。無論是手機發出的“叮咚”的消息提示音,還是MacBook的廢紙簍在清空時發出的揉紙的聲音,都在某種程度上影響著我們的情緒,也幫助我們更加了解用戶界面上發生的一切。
觸覺特效可以和聲音特效配合使用,也可以單獨使用。舉個例子,在手機黑屏的時候,觸覺是唯一一種可以對用戶提供反饋的方式。和其他特效配合使用時,觸覺特效應該強有力、傳達愉悅的情緒。——《安卓觸覺設計指南》
除了聲音之外,觸覺設計(如震動)也是一種刺激感覺的好方法,可以為用戶提供更加完整的體驗。用戶可以通過觸覺提示來嘗試、學習使用某一款產品。在有了不同的觸覺體驗后,我們將會對產品的某些功能有更加深入的了解。
舉個例子,如果某個用戶通過APP進行付款,但在付款過程中出現了錯誤。這時候APP會進行一連串緊張、短促的震動,對用戶進行錯誤反饋。當用戶熟悉了這種震動模式之后,下一次再感受到這種震動,就會立刻知道付款出現了問題。
產品設計師很容易忽略聲音和觸覺這兩個板塊,而過度專注于畫面。但這兩個板塊卻也扮演著非常重要的效果,可以為用戶體驗錦上添花。
7. 通過動圖表達獨特的風格、塑造個性化品牌體驗
圖片來自Material
動圖可以增加用戶的好感,在互動中為用戶增加個性化體驗,也可以表現品牌獨特的風格。——《谷歌手勢設計指南》
動圖是我自己設計的產品Confetti中一個非常重要的因素,這是一款運動追蹤APP,是為那些追蹤自己生活習慣的用戶設計的。在設計這款產品時,我希望可以為用戶創造出一種滿足感,鼓勵他們培養好習慣。在這款APP中,我大量使用切換功能,通過不同的手勢,界面或進程可以平滑過渡,使用起來非常便捷。當一個好習慣完成時,還會出現彩屑動畫飛舞的特效,加強用戶的滿意度。
簡言之,動圖可以應用于不同的場景,通過過渡和變化的特效吸引用戶。
動圖可以強化兩種元素之間的聯系,實現快速切換,迅速解決特定的任務。動圖可以讓用戶專注于眼下最重要的事,不被其他因素所干擾。——《谷歌手勢設計指南》
在2020年,你的產品可以在一秒之內激怒用戶。正如塔拉斯·斯凱斯基(Taras Skytski)在《用戶體驗設計中動畫使用的終極指南》中指出的那樣:“眾多研究發現,界面動畫的最佳速度在200到500毫秒之間。這一數字是通過研究人類大腦運行機制所得出的。100毫秒及以下的動畫因為速度太短而無法被識別,而超過1秒的動畫則會造成一種延遲感,讓用戶感到不舒服。”
通過動圖及產生的動畫效果(如切換)可以改善用戶體驗,同時保證可以迅速找到需要的版面,而不被其他信息干擾。但如果動圖及切換畫面的過程增加了不必要的等待時間,又不能改善體驗,那么這種環節就沒有必要存在。
8. 通過圖像進行交流,并區分和突出產品特性
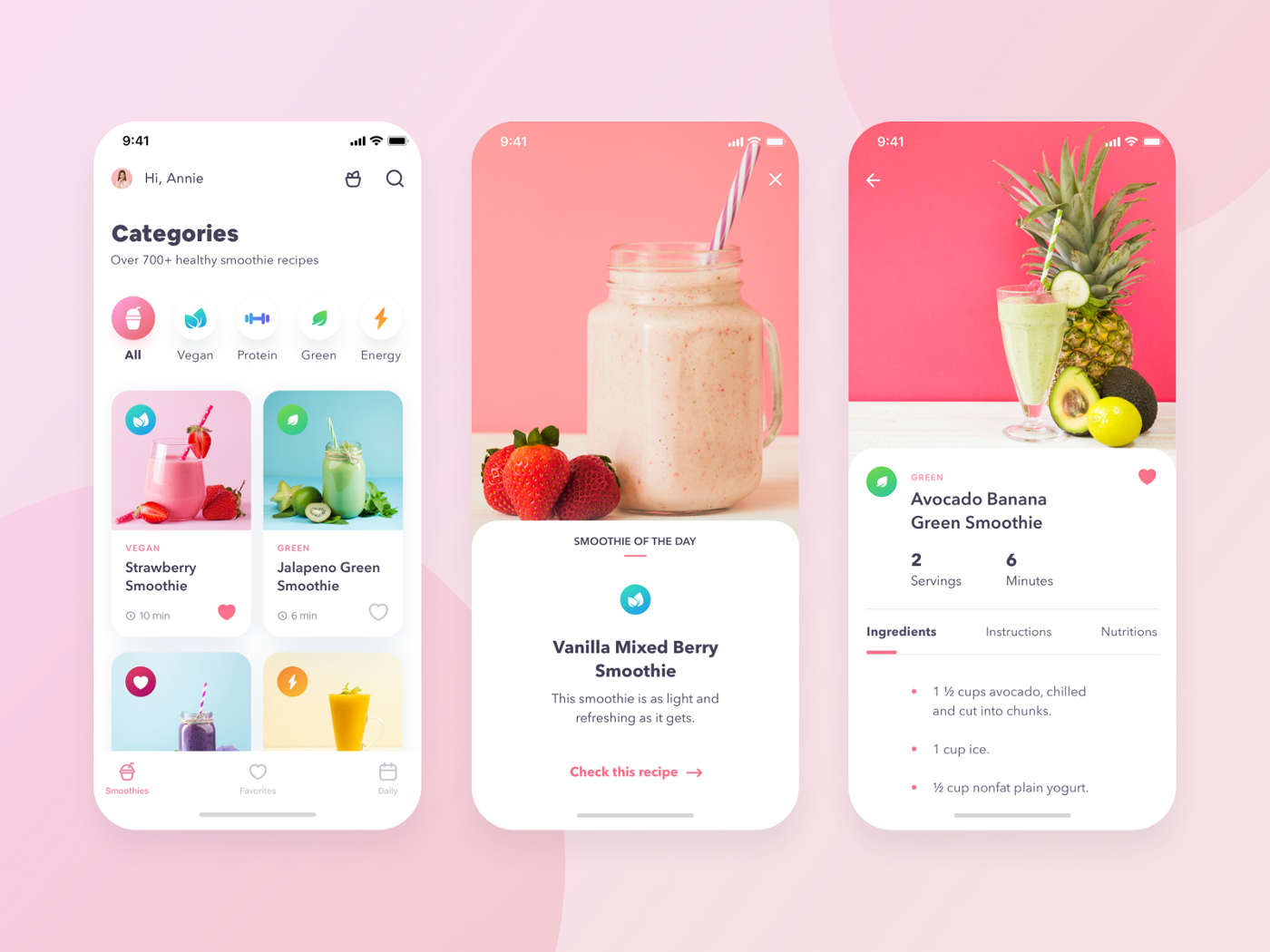
圖片來自Bribble|制圖Elena Petkovska
我們或多或少都有這樣的體驗:打開一個界面,里面充斥著太多文字和太少的圖像。在用戶體驗設計中,展示畫面比閱讀文字效果更好。用戶不希望通過閱讀來理解一款產品,而是希望通過圖像對一款產品進行直觀的視覺理解。
你所選擇的圖像應該能夠清晰地展示產品特點,不管是用戶自己上傳的圖片,專業攝影師的圖片,還是插畫風格的圖片,它們都應該能直觀展示產品外觀,反應產品的特點。——《谷歌圖像設計指南》
APP里的插圖和所有的視覺元素一樣重要,好的圖片可以讓用戶界面更加生動,使用戶體驗更加完善。恰當的圖片還能展示品牌風格,成為無聲的“故事講述者”。
我們應當有目的地使用圖像,作為總體內容的補充而非替代。照片或者插圖最好能夠傳達足夠的信息,如產品外形、風格,APP的用途,狀態等。媒體界有這么一句話:一張圖片抵得上1000個字。你可以在Unsplash、Pexels、Adobe Stock等網站上找到高質量的圖片。
9. 關注產品的像素密度
圖片來自Material
用戶界面設計中應該關注產品的像素密度,讓界面可以適應不同的屏幕。——《谷歌像素密度設計指南》
像素密度(PPI)是用來衡量每物理英寸的像素數。另一個常用的單位是DP(Density-independent pixels,有時候簡稱為DIP)。像素密度=屏幕寬度或高度(以像素為單位)/屏幕寬度或高度(以英寸為單位)。
在設計界面時,我們不應該只關注像素,還應該關注不同設備的像素密度。這樣可以讓我們在做設計時保證元素適當縮放,以適應不同屏幕的尺寸。
舉個例子,我們現在有一個按鈕素材資源,大小為200 x 50 px。在一個160ppi的屏幕上可以原畫顯示;在一個320ppi的屏幕上它就會擴大成400 x 100 px,相當于原始素材的兩倍大。
通過以上例子我們可以了解,在像素密度不同的屏幕上,素材呈現的狀態是不一樣的。在實際應用中,素材可以會被放大三倍甚至四倍,如果素材不夠清晰,就會在拉大后虛掉。這就需要我們在選擇素材時格外謹慎,嘗試在不同設備上打開并檢查。
素材密度如何適應屏幕尺寸?舉個例子,iPhone XS Max的屏幕是414 x 896 pt,注意這里的尺寸是物理尺寸pt,而非像素。如果以像素為單位計算,那么它的屏幕是1242 x 2688 px。所以當我們為iPhone XS Max設計應用產品時,我會首先考慮用414 x 896 pt的素材,然后在輸出素材時將其乘以3。
10. 考慮設計在線/離線狀態
圖片來自Material
離線狀態可以讓用戶知道這款應用程序沒有連接網絡。如果你的產品有一些功能需要聯網使用,你最好能向用戶明確顯示連線狀態。——《谷歌離線設計指南》
離線訪問功能是設計師經常忽略、對用戶體驗影響卻非常重要的一環。雖然有些功能離線也可以使用,但是在能聯網的時候,最好還是主動提示用戶,推薦他們連接網絡。
如果有可能的話,要提前告知用戶下載相關信息,以便脫機訪問。最常見的例子就是Spotify等音樂應用程序,它允許用戶下載歌曲,以便在沒有網絡的時候也能繼續聽歌。
假如你的產品不像Spotify或者Netflix那樣需要下載具體內容,你可以發揮創意來設計在線、離線兩種模式。
谷歌瀏覽器在離線頁面提供恐龍游戲就是一個著名的例子(在谷歌瀏覽器連網的過程中,離線畫面會出現一只霸王龍,按空格鍵或者向上的箭頭就能控制霸王龍——譯者注)。這個小游戲填補了用戶等待連線的時間,將消極體驗轉變成了積極體驗。
11. 總結
我希望這份設計指南可以為你提供一些想法。除了谷歌的設計指南之外,我們還可以在IEM Carbon、Zendesk Garden、Workday Canvas等網站找到關于用戶界面和用戶體驗的設計指導,在這一領域進行更深入地探索。
原文作者:Danny Sapio,原文標題“10 Key Takeaways from Google’s Material Design Guidelines”
譯者:Michiko
本文由 @神譯局 授權發布于人人都是產品經理,未經作者許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚