編輯導語:作為數據展示的一個重要形式,合理的表格設計可以幫助用戶更清晰快捷地獲取信息,進而提升用戶體驗。那么,我們應當如何根據業務需求對表格進行合理設計?本篇文章里,作者針對表格列寬的設置問題進行了分析探討,一起來看一下。

表格是展現行列數據較為清晰、高效的形式。對于表格列寬的設置,是關系到表格是否清晰、高效的一個重要方面。對于表格應用場景多且復雜的B端產品來說,表格是數據的主要展示形式之一,良好的表格列寬設置對提升產品體驗非常重要。
一、先導性問題
在討論表格列寬設置之前,需要先明確幾個先導性問題。
1. 列數量
應盡可能將列數最小化。可根據實際業務需求,在表格中僅展示對用戶決策有重要意義的字段,將更多詳細字段納入「詳情」頁。
如果業務需求具有特殊性,列數難以精簡時,則可以考慮在表格內使用橫向滾動條。
不要通過收縮列寬度來增加更多的列數量。
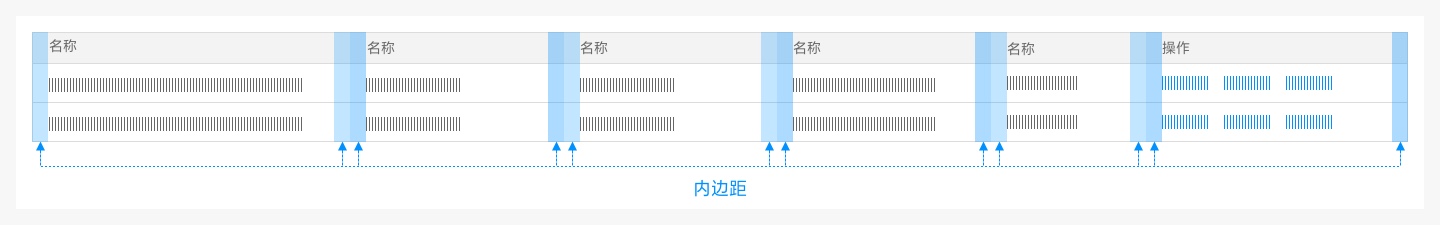
2. 列的內邊距
合適的內邊距將使表格列寬設置效果更優。各列的內邊距應適中且統一,太大會造成表格橫向空間的浪費,太小會造成內容擁擠,缺乏呼吸感。

3. 列內字符數
列內字符數對于表格的列寬設置具有積極的參考作用。表格中所展示的結構化數據,通常是嚴格地遵循數據格式與長度規范的。因此,對于列內的字符數,是可以結合實際的業務數據進行預估的。
對每一列字符數的預估,通常有以下兩種情況:
- 字符數的確定性較高,能夠準確預判出字符數;
- 字符數的確定性較低,僅能夠預估出一個寬泛的范圍。
4. 表格的寬度
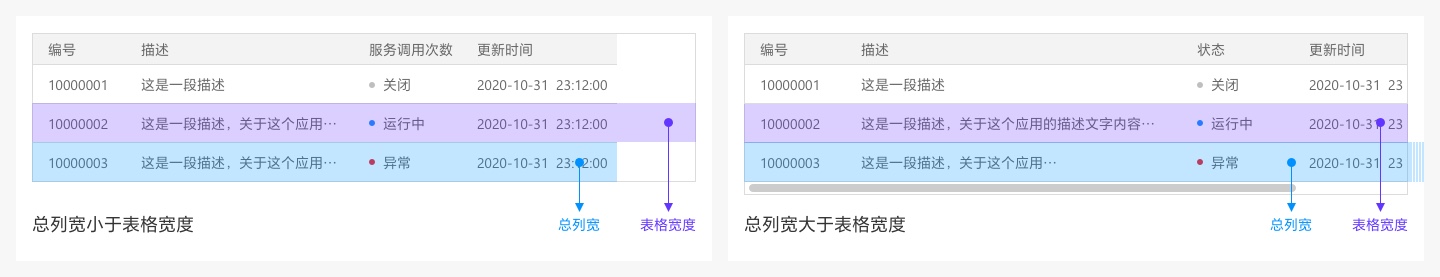
表格的寬度通常有兩種設置方式,一是固定寬度,二是跟隨瀏覽器窗口自適應。這兩種表格寬度的設置方式,將會對列寬設置產生不同的影響。另外需注意的是,當總列寬小于表格寬度時,最后一列的右側會出現空白列;當總列寬大于表格寬度時,則會出現橫向滾動條。

二、列寬設置方式
表格列寬設置通常有三種方式,
- 不特意進行設置,列寬根據內容自適應;
- 列寬以百分比設置;
- 列寬以固定的像素單位設置。
1. 列寬自適應
表格列寬的自適應,通常是根據各列可見的最長的字符數,按比例進行分配的(具體需看底層框架的實現情況)。在列寬自適應時,總列寬不會小于表格寬度,通常正好等于表格寬。只有當大部分或所有列收縮至極限時,才可能出現總列寬大于表格寬度的情況,才會出現橫向滾動條。
1)優點
- 實現簡單,不需要對每一列的列寬進行設置。
- 靈活,可自動根據內容進行調節。
2)缺點
- 表格的顯示情況具有較大的不確定性,可能會出現某些列過度收縮的情況。
- 在有分頁時,每一頁表格的列寬可能不一致,會出現視覺上的跳躍。
3)適合場景
- 表格使用場景較少且簡單。
- 相對于表格寬度來說,列數不多,無需使用橫向滾動條。
2. 列寬以百分比設置
表格列寬以百分比設置時,可結合實際的業務數據對字符數進行預估,據此給出各列所占百分比。無論表格寬度為固定值,還是跟隨瀏覽器窗口自適應,都需保證所有列的百分比之和大于等于100%。
1)最小列寬
將表格列寬設置為最小寬度,是一種特殊設置方式,這能夠避免出現列過度收縮的情況。在實際列寬大于最小列寬時,列寬將以百分比的方式進行分配。
例如,當 Column 1 的最小寬度為100px,Column 2 的最小寬度為200px,Column 3 的最小寬度為300px,則當各列的實際列寬大于最小列寬時,三列的列寬比將按照1:2:3進行分配,即 Column 1 占 17%,Column 2 占 33%,Column 3 占 50%。
2)優點
- 表格寬度跟隨瀏覽器窗口自適應時,列寬能夠自動調整。
- 相比于列寬自適應,能夠避免出現列寬被過度壓縮的情況。
3)缺點
表格寬度跟隨瀏覽器窗口自適應時,可能會出現某些列有橫向空間浪費,某些列卻橫向空間不足。
4)適合場景
表格使用場景較少且簡單,無需精細設置列寬度。
3. 列寬以固定的像素單位設置
列寬以固定的像素單位設置時,表格的顯示情況,是完全可以預知的。各列寬可根據實際的業務數據對字符數進行預估。列寬需根據表格寬度設置方式來進行設置:
當表格寬度為固定值時,為每一列設置合適的固定寬度值即可,但需保證總列寬大于等于表格寬度。
列寬度取值建議:為字符數的確定性較高的列,設置剛剛合適的列寬度;為字符數的確定性較低的列,根據字符數范圍取一個較富余的列寬度。

當表格寬度跟隨瀏覽器窗口自適應時,需為其中至少一列設置最小寬度,讓其跟隨瀏覽器窗口自適應,以保證總列寬始終不小于表格寬度;其余各列設置合適的固定寬度值。
列寬度取值建議:為字符數的確定性較高的列,設置剛剛合適的列寬度;為字符數的確定性較低的列設置最小寬度,讓其跟隨瀏覽器窗口自適應。

以上列寬取值建議為一種簡單便捷的方式,在實際應用時,可根據情況適當調整,以取得更和諧的顯示效果。如在有橫向空間盈余的情況下,為各列適當增加留白空間。
1)優點
- 完全可控,可避免復雜場景中難以預料的極端顯示效果。
- 可結合橫向滾動條,優化表格列數過多時的顯示情況。
2)缺點
- 需為每一列預估字符數,略費工時。
3)適合場景
- 表格使用場景較多且復雜。
- 相對于表格寬度來說,列數較多。
三、單元格內字符溢出處理
表格單元格內的字符溢出處理,是表格列寬設置過程中必將面臨的一個問題。在表格場景中,比較常見的字符溢出處理方式是換行和截斷。
鑒于用戶通常對表格數據具有快速地掃視與對比的需求,建議優先使用換行的溢出處理方式。但當換行超過2行時,會占用過多高度,表格將損失易讀性。因此,建議在換行超過2行時截斷,鼠標懸停時使用tooltip顯示完整內容。
對于核心字段列,以及重復率較高的字段列,應保證其在默認狀態下的識別度,避免在截斷后,因暴露的字符數過少或重復度極高而失去識別性。
四、手動調節列寬
手動調節列寬擴展了表格的適應性,以符合更復雜多變的場景。手動調整某一列的寬度后,其余列寬度的適應性取決于列寬的設置方式,具體如下:
- 列寬以自適應方式設置時,某一列的寬度被手動調節后,會導致其余各列的寬度按比例自動進行調整。
- 列寬以百分比設置時,某一列的寬度被手動調節后,其余列的寬度不受影響。調整后,如果列寬百分比之和大于100%,則出現橫向滾動條;如果列寬百分比之和小于100%,則在最后一列的右側會出現空白列。
- 列寬以固定的像素單位設置時,某一列的寬度被手動調節后,其余列的寬度不受影響。調整后,如果列寬之和大于表格寬度,則出現橫向滾動條;如果列寬之和小于表格寬度,則在最后一列的右側會出現空白列。
1)最小列寬
如果列寬設置為最小列寬,手動調節列寬時仍可將列寬縮小至最小列寬以下。但當其它列在手動調整時,設置了最小列寬的列,只能被壓縮至最小列寬。
2)注意事項
- 對于列寬以百分比設置和以固定像素單位設置時,為了避免出現空白列的情況,應選擇一列為其設置最小寬度。
- 對于具有手動調節列寬功能的表格,建議使用截斷的溢出處理方式,不要換行,這在用戶手動調節列寬時,能避免出現表格因行高變化而出現的上下跳動。
3)適合場景
表格使用場景較多且復雜。
五、結語
從提升開發效率的角度來說,表格列寬的設置方式應有一個全局統一的設置方式。從適應性的廣泛度來說,列寬以固定的像素單位設置的方式更適合表格應用場景較多的B端產品。
本文由@xulu 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚