編輯導語:相信大家都使用過手機上的語音產品,隨口來一句:“嘿,Siri……”,便能夠滿足自己一定的需求。但是當代語音產品還存在著一些不足之處,該如何完善才不會讓它變成讀屏工具呢?

- “嘿,Siri,我今天需要雨傘嗎?”
- “Alexa,提醒我明天早上9點給媽媽打電話。”
- “嘿Google,從這里到機場最快的方式是什么?”
語音用戶界面(VUI)極大地改善了我們的交互方式,雖然語音交互已經存在了一段時間,但我們直到近期才開始看到語音交互的更多可能性。
通常,我們講“用戶界面”多是停留在視覺層面,當下我們對界面中的滑動和點擊操作也已經非常熟悉,但語音UI根本就不可見,它是需要我們用聲音和設備直接進行交互。

現在蘋果、亞馬遜和谷歌等知名公司都打造了一些簡單的語音交互產品,來讓我們的日常工作變得更加輕松。同時,越來越多的公司也開始將虛擬助手加入到自己的產品中,甚至打造更專業的語言UI。
以下我們將分享,設計語音交互時需要考慮哪些因素、如何克服各種障礙,讓語音UI能夠成為除視覺以外的第二界面語音。
一、以人為本
設計語音UI時,首先需要考慮:
- 使用你產品的用戶群體是什么?
- 他們會怎么想?
- 他們在日復一日的交流中是怎么做的?
您可能在設計前需要考慮多個受眾群體。例如我們要建立一個支持語音預定航班的系統,首先我們需要考慮完成這整個任務所需的所有步驟,并將其應用于語音界面當中。
比如我們現在要預訂從喬治亞州亞特蘭大市到紐約市的航班,這將涉及以下步驟:
- 選擇要飛的日期
- 搜索指定日期范圍內的航班
- 選擇單程或往返
- 根據價格和/或飛行時間選擇出發的航班
- 根據價格和/或飛行時間選擇回程航班
- 選擇航班或票價升級
- 選擇保險套餐
- 確認并付款
語音界面絕不是視覺界面的替代品。通過互補,兩者可以創造出更好的產品體驗。
二、使用自然語言
自然語言指我們每天在對話中使用的口語,它并不是事先計劃好的內容,而是自然而然地出現在語音界面中,可以為用戶帶來更直觀的體驗。
由于掌握自然語言需要高級的計算語言學和語義,因此仍然有許多不太理想的例子。
比如在許多語音郵件助手中,你會收到一條新語音消息:
- 要再次聽到消息,請說“重復”;
- 要答復消息,請說“答復”;
- 要刪除消息,請說“刪除”。
這種語音內容并沒有使用自然語言,導致傳達的意思不明確甚至容易讓人混淆。因為這種語音只是在直接讀出系統需要我們做出的操作,這導致我們需要先了解目前在執行的操作是什么,才能得知它到底在表達什么意思。

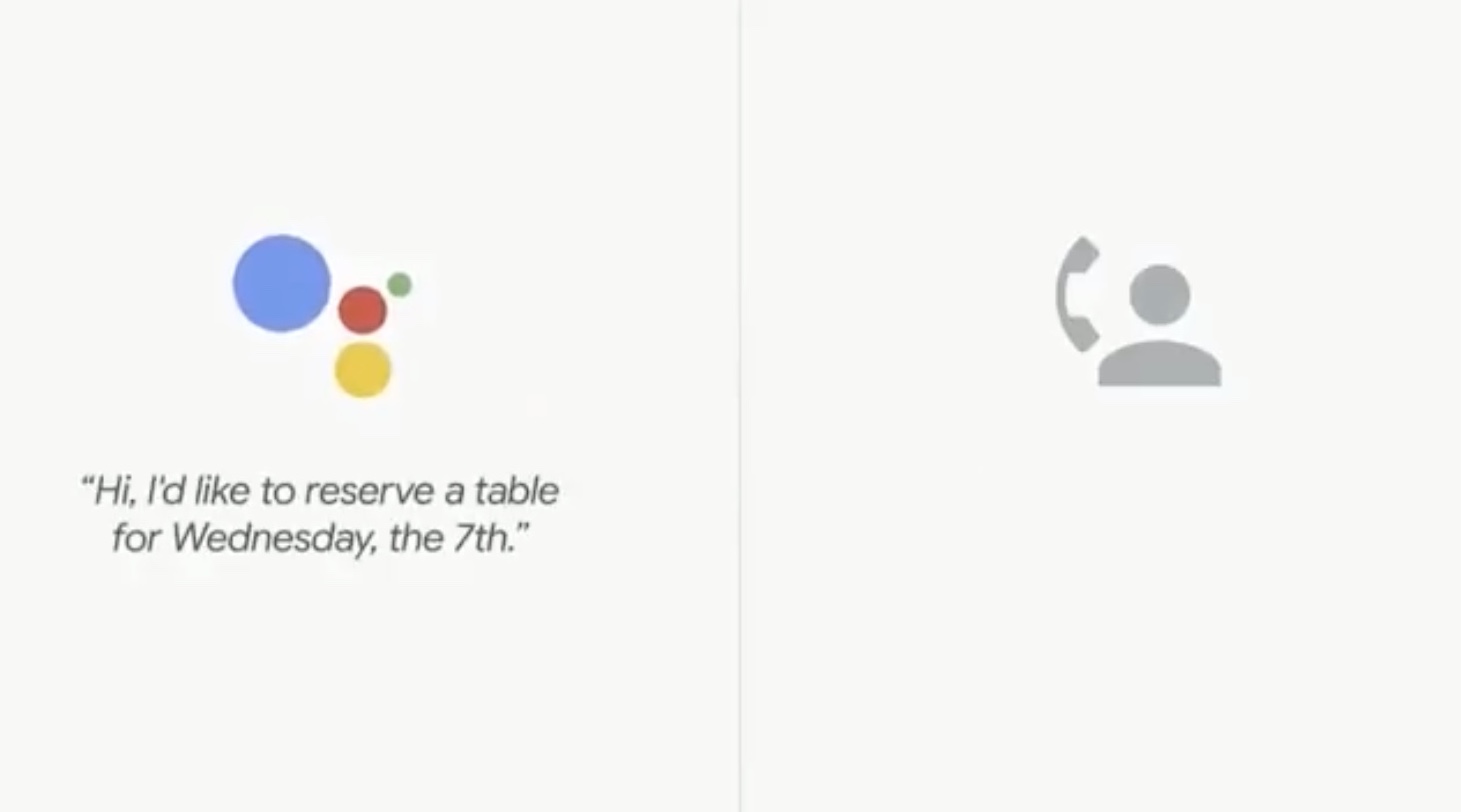
Google語音助手打電話預定酒店
回到我們剛才的機票預訂示例中,很明顯并非所有操作都可以快速執行,但是我們可以使用戶更輕松地與之互動并完成該過程,比如:
- 用戶:為我預訂8月4日從亞特蘭大飛往紐約市的航班。
- 系統:您是單程還是往返?
- 用戶:往返。
- 系統:好的,我為您找到了三趟絕佳的航班,最便宜的是兩小時的飛行時間,價格為121美元。您要預定嗎?
- 用戶:是的。
請注意,在這個過程中并沒有用任何語音“關鍵詞”來執行交互。雖然教用戶一些詞匯可能很簡單,但實際上他們在交流過程中可能會忘記這些關鍵詞。
你可以回想一下,在致電客服熱線時總是迫不及待地想繞開那些糟糕的自動語音系統。所以,在與用戶進行語音交互時,請使用自然語言才能為用戶帶來真正的原生體驗。
三、適當簡短地回應
還是以預定航班為例,其實預定系統的響應時間不長,但搜索結果可能會產生多達50個航班選擇。
所以最好讓結果回應保持簡單明了,這樣用戶才不會突然被太多信息所淹沒。如果將這些搜索結果全部呈現,這意味著永無止境的語音交互。
其實我們需要提供的只是一些最重要的選項,能夠為用戶的選擇提供足夠的信息就可以了。如果可能的話,嘗試將每次互動信息最多限制在兩點或三點以內。
四、 保持有用,即使是無法提供幫助的時候
有時,在交互過程中用戶并沒有得到想要的結果,例如在所選日期可能沒有可用的航班。
與其說“抱歉,沒有可用的航班”,便突然結束互動,不如嘗試調整回應的內容,為用戶搜索附近日期的航班,并向用戶提供有用的建議:
“8月4日沒有航班,但我找到了8月3日和8月5日的航班。您要預訂其中的任何一個嗎?”
五、考慮技術限制
盡管我們有很好的想法和愿景,并且進行了多輪的研究和用戶測試,但語音交互設計仍然受到技術限制的限制。計算機系統是否能夠識別不同的口音、單詞、短語甚至俚語?
幸運的是,諸如自然語言處理(機器學習)之類的人工智能技術的進步也正在讓這些挑戰成為過去。

語音消息App設計@Marta Fryga
最近,微軟、亞馬遜和英特爾公司專門針對語音交互應用開發了更高效的處理器,這項技術意味我們語音交互系統在性能上的突破。
六、 牢記安全和隱私
盡管大多數用戶的語音交互都是在自己的家里或車里等私密性場所里發生的,但越來越多的語音交互可能會發生在公共場所(如雜貨店,機場等)中。
在上面的預訂機票的示例中,如果用戶身邊還有其他人,但這時候他需要完成付款,那應該怎么處理這種情況?或者如果此時系統需要處理到用戶一些受保護的健康信息(PHI)該怎么辦?
以下是確保用戶安全和隱私的一些最佳做法:
1. 隱藏付款信息
在我們視覺用戶界面中,我們交易時的付款信息可能會被隱藏,例如:**** **** **** 4576。
不過在語音用戶界面中,我們可以通過對付款卡進行昵稱的設置來保護用戶的隱私。當需要完成付款時,交互可能會這樣進行:
- 系統:確認一下,您要預訂一個從喬治亞州亞特蘭大到紐約市的兩個小時的航班,價格為121美元。您要繼續付款嗎?
- 用戶:是的。
- 系統:好的,我應該使用您的默認付款“ Mike’s Chase卡嗎?”
- 用戶:是的。
- 系統:確定,一切就緒!您的行程和登機信息將發送到您的電子郵件。
請注意,在這個過程中用戶的付款信息永遠不會泄露,這意味著即使用戶在公眾環境中也可以進行這種交互。
2. 合適的時機
這取決于具體的場景,對于用戶來說有些場景并不適合在公共場合使用語音交互。
想象一個想要安排見醫生的人,即使只是提及醫生或醫療機構的類型,也可能暴露私人健康問題。
因此請務必考慮您的語音UI如何處理這些情況,語音交互還能保持用戶隱私嗎?語音系統可以接聽到用戶的低聲或耳語嗎?
所以,盡管語音UI肯定會占據一席之地,但對于某些場景最好還是使用視覺元素來處理,因為這些情況需要更高的敏感性和謹慎性。
七、強化語音表現
語音交互絕不是視覺交互的替代。即使隨著技術的進步,我們會發現兩者互補可以為用戶帶來更好的產品體驗。
當然,這需要一個良好的平衡:
- 我們如何視覺上表示可聽見的語音或內容?
- 如何在不過于依賴視覺表現的情況下制作流暢的語音界面?
- 什么時候應該強化聲音?

概念設計:語音控制文件管理
問題的許多答案很大程度上取決于你要構建的產品。
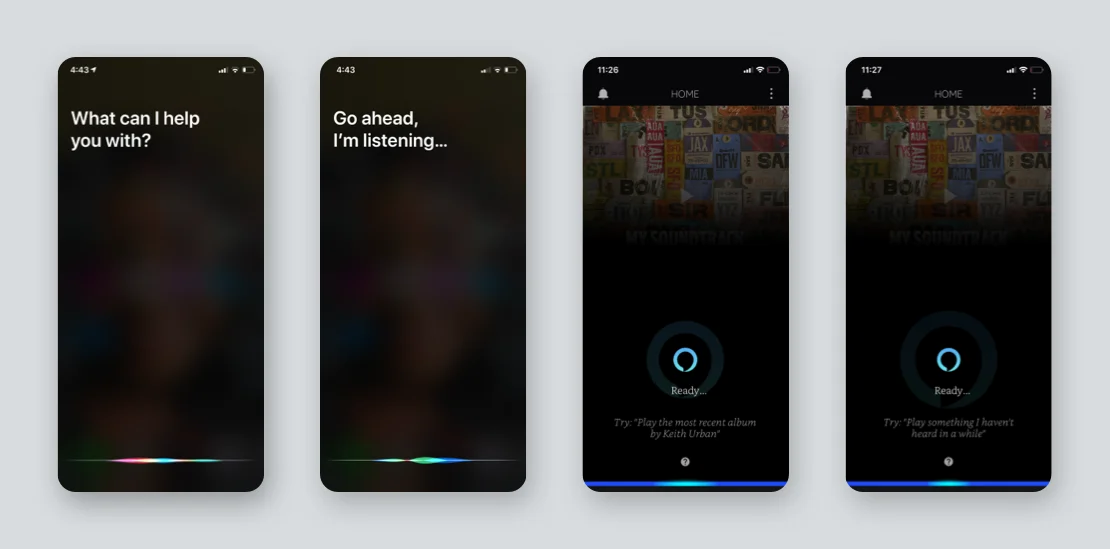
1. 當進行語音交互時(視覺反饋)
Amazon Alexa和Apple的Siri界面都為用戶提供了很好的視覺反饋,并帶有持續的微妙細節讓用戶知道當前的產品正在進行語音交互。

大多數情況下,我們需要的視覺元素很少。如上圖,運用簡單的指示燈閃爍或脈動圖標可以讓用戶知道:
- 設備正在運行。
- 語音界面正在響應,或將要響應用戶所說的內容。
2. 當語音進行協助時
語音交互已集成到許多系統中。有時語音UI只是一個輔助,作為系統的另一種操作途徑。
一個很好的例子是macOS上的Siri或Windows上的Cortana,這兩種操作系統主要都是視覺化的用戶界面,但這并不意味著不能與語音一起使用。
相反,他們的虛擬助手還為用戶的操作增添了獨特的方式。
當我們問Siri或Cortana:“今天我的日程是什么”時,通常在界面上會向我們顯示日歷內容。
但其實通過語音可以讓用戶更快地完成任務,他們無需通過打開日歷來看日程安排,而是可以簡單地要求語音助手為他們這樣做。
我們可以在許多應用中看到類似語音交互的加入,對于一些重復、普通的任務我們可以通過語音輕松處理,讓用戶能夠快速、輕松地完成他們真正需要的事情。
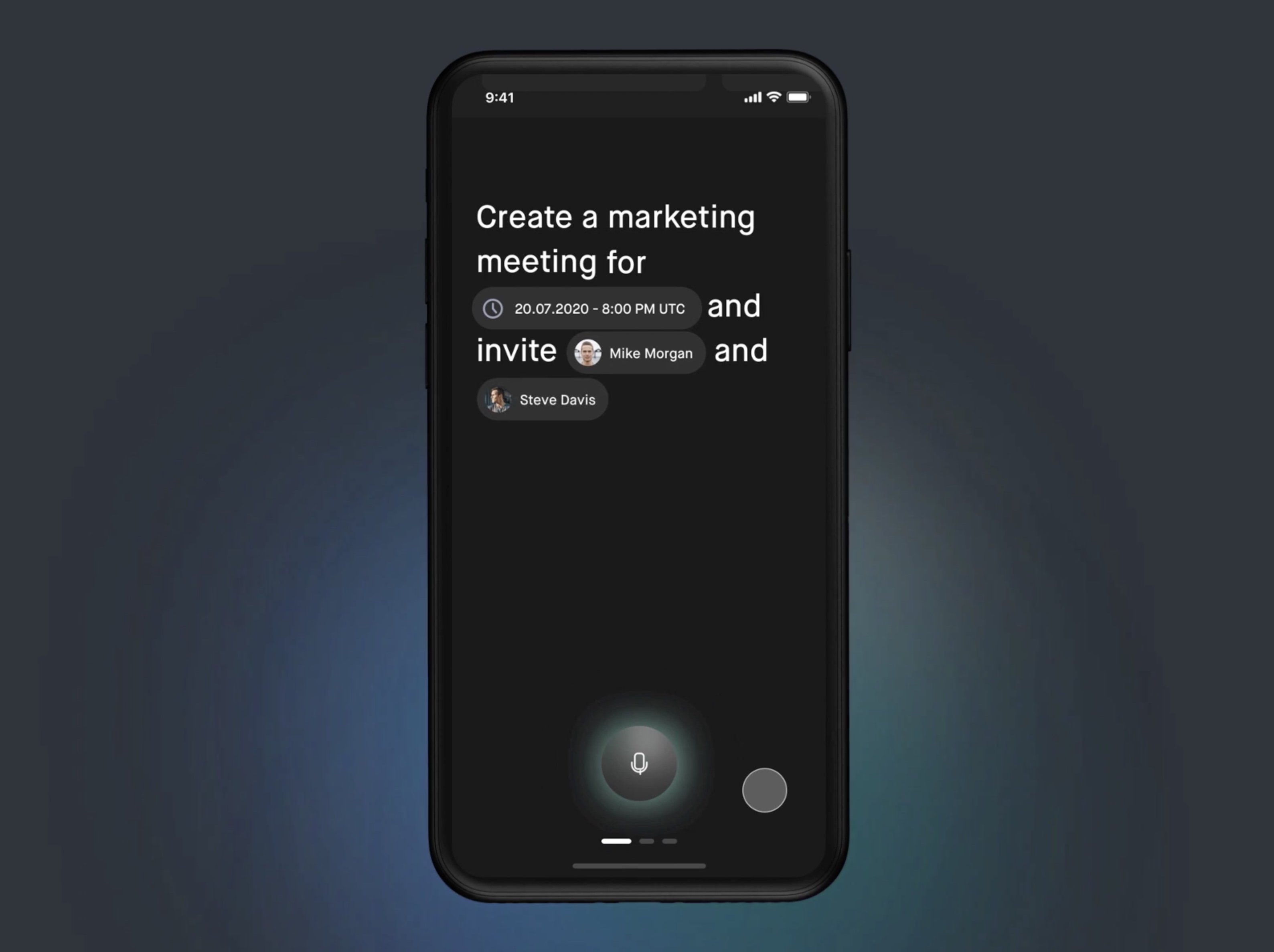
3. 當區分系統與真人時
當下的技術已經發展到我們幾乎可以與計算機日常對話的地步,一些App中的虛擬助手在與你對話時會顯示對話的內容。
因此,我們可以從視覺上區分系統可識別的內容與人類說的內容(如下圖)。

概念設計:語音預定會
我們可以通過使用不同顏色、粗體文本或其他視覺設計進行區分,確保用戶不會在對話過程中感到迷茫。
八、為殘障人士考慮
可能從語音UI中受益最多的人是殘障人士,尤其是對視障人士而言,語音UI可以極大地增強我們系統的可訪問性。
盡管我們確實取得了長足的進步,但在此之前,我們還有一些路要走。
最近,我正在幫助我的一個朋友設置手機,原本希望手機能為他帶來便捷,但當他使用的時候卻發現非常艱難。
例如手機里的語音對話功能雖然有所幫助,但仍然需要用戶利用視覺元素、知道屏幕上的點擊位置才能使用它。
但對于我的朋友來說這是不可能完成的一件事,因為他是個盲人。
在這種情況下,如果不能依靠視覺提示,我們應如何才能使語音交互能夠無縫銜接功能,讓視障人士也能輕松操作呢?
由于大多數手機都帶有陀螺儀和加速度計,因此可以用來檢測手機何時被拿起,并提示用戶:“你希望做什么?”或“我可以如何幫助你?”
這樣用戶才可以進行接下來的交互,最終順利完成他們的預期目標,無論是撥打電話、收聽電子郵件等。
因此對于視障人士來說,聲音的提示變得尤為重要。利用現有的語音交互技術,我們可以設計出完整的語音UI,讓用戶即使在沒有任何視覺元素的情況下也可以順利完成操作。
九、寫在最后
語音設計從一開始的機器閱讀到如今的自動電話助手,這期間已經取得了長足的進步。很快,我們也可以看到語音交互會達到跟視覺交互一樣的水準。
盡管這兩者無法相互替代,但它們可以形成相互補充的作用,幫助所有用戶甚至殘障人士更順利地完成任務。
準備好面對新的挑戰吧!用我們的設計釋放出語音交互的全部潛力。
設計語音用戶界面(VUI)需考慮的因素:
- 以人為本
- 使用自然語言
- 適當簡短地回應
- 保持有用,即使是無法提供幫助的時候
- 考慮技術限制
- 牢記安全與隱私
- 強化語音表現
- 為殘障人士考慮
作者:SDL藝術實驗室,微信公眾號:SDL藝術實驗室
本文由 @SDL藝術實驗室 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚