導語:租房是58重要的業務線之一,個人房源在租房業務線擁有絕對流量優勢,為租房提供著源源不斷的動力。幫助個人房東高效管理房源,減少管理成本,是提升房東端用戶體驗的方式之一。設計團隊圍繞這一目標,改版重構了房源管理體系,希望房東在租前、租中、租后有更加順利流暢的體驗。以下為本次設計思路和最終設計方案。

01 梳理架構-尋找目標
想知道用戶經歷了什么,對用戶進行調研是最快的方式。但在便捷的路徑沒有出現之前,用戶是很難告訴我們真正需要的是什么,就像福特所說:在汽車發明之前,人們只想要一匹更快的馬。此次改版我們對已有的出租路徑持續觀察,探索更便捷、自然的方式。
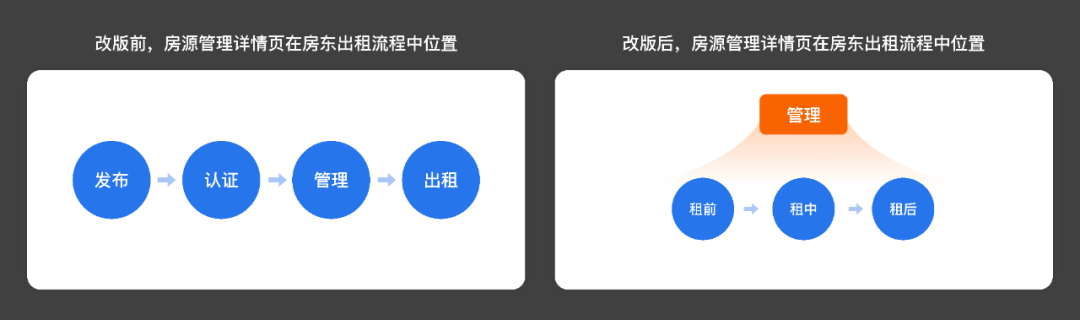
改版前,房源管理只作為房源出租流程中的一個階段,房東發布并上架房源后,可以對房源進行管理,此時的房源管理我稱之為狹義的管理。
而對房東而言,房源只有“不出租/正在找租客/租出去”三種狀態,基于此我們找到目標突破點,將管理的概念泛化到“租前、租中、租后”,從房東的角度做房源全生命周期管理,讓房源管理更扁平。

02 根據目標-確認整合內容
根據目標“從房東的角度做房源全生命周期管理”,我們面臨的第一個問題就是統籌租前、租中、租后房東可能會做的所有的任務。
因為房東所處狀態不同,所有的任務在不同階段表達的重點也需要有所區分,需要根據房東所處的不同時期,將房東必須要做、可能會做、平臺希望房東做等不同類型的任務整合。

03 內容呈現-清晰自然的視覺落地
整合好不同階段需要的內容后,作為設計師,需要讓所有管理頁統一、清晰自然、精致的視覺落地,在該項目中主要用了以下3點將其實現:
讓不同出租階段房源管理頁有相同視覺表達在熟悉的頁面操作可以增加完成任務的信心;保證所有管理頁的一致性,可以減少房東的認知成本。在房源不同的出租階段,房東的關注點是不一樣的,如何讓不同階段的房源管理頁具有一致性?
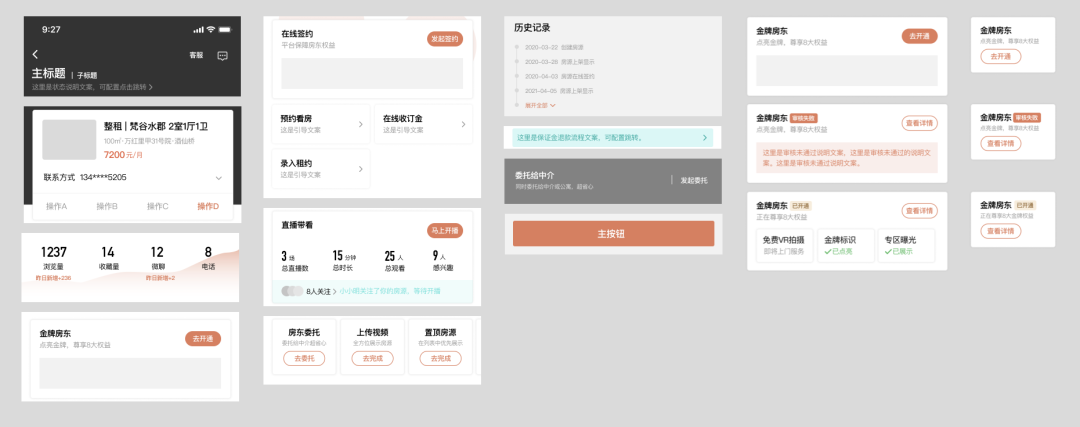
我們的方式是將不同任務模塊化,像疊積木一樣設計,將同類型功能采用同樣的方式表達,然后是根據頁面需要適配在所需界面中。我們整理了租前、租中、租后管理內容, 并將每塊內容表現出來。

把所有模塊統一整理后,需要對管理頁進行適配測試。最終采用了房源狀態用通頂插圖與文字結合的方式展示,這樣使得所有頁面有了一個共同的基調,其他各模塊采用了圓角卡片化處理,各模塊間、模塊內部間距統一。
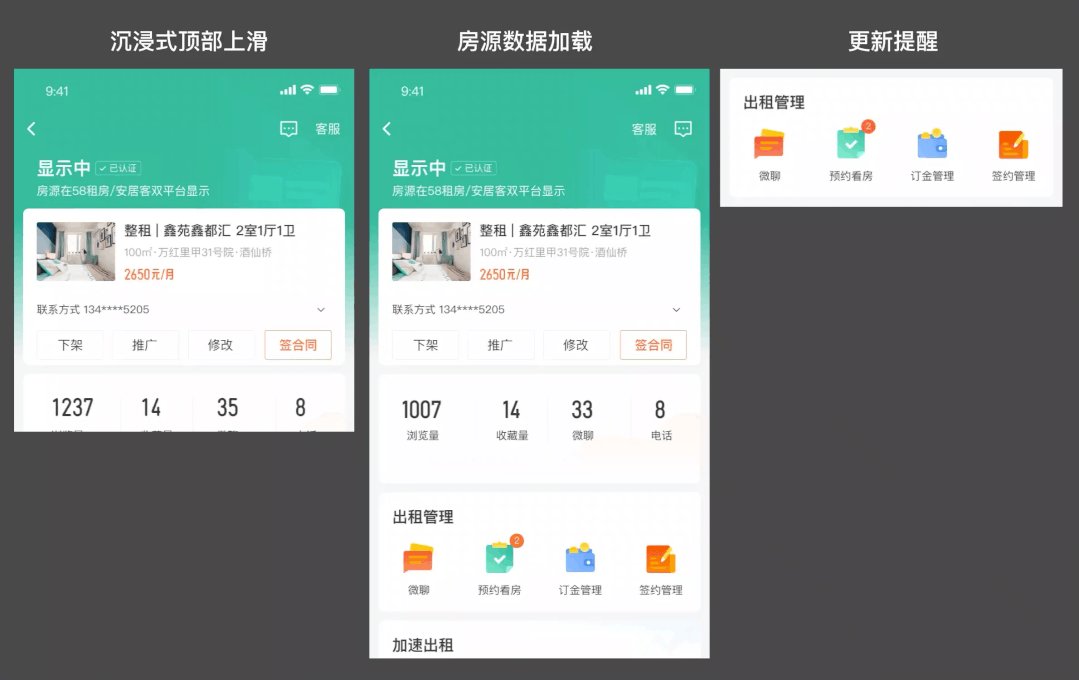
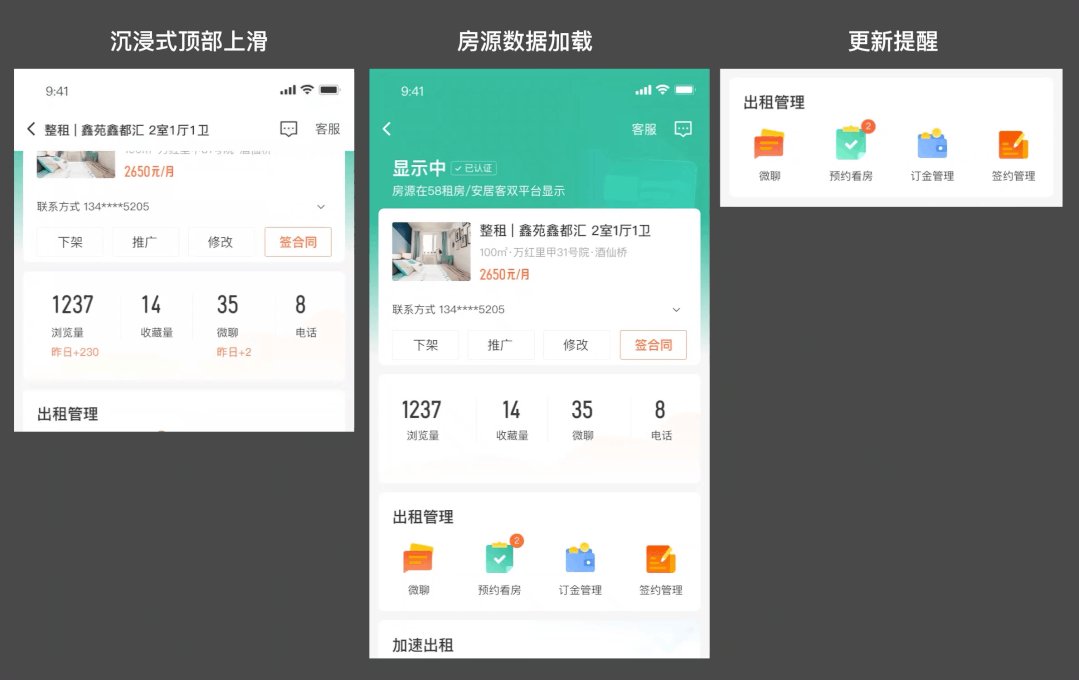
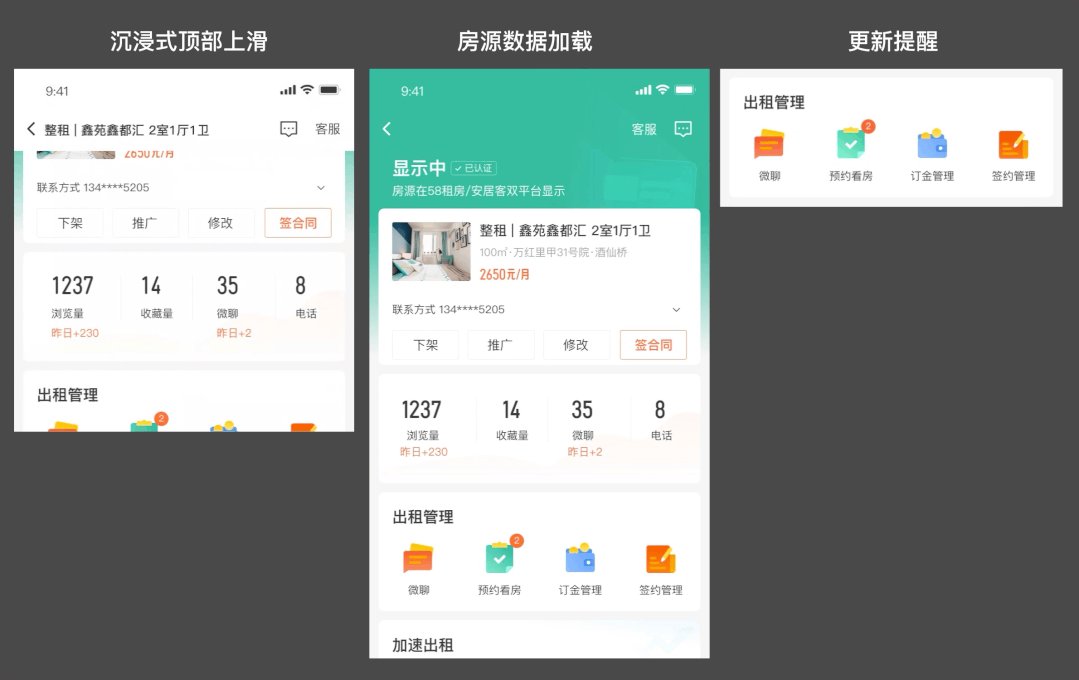
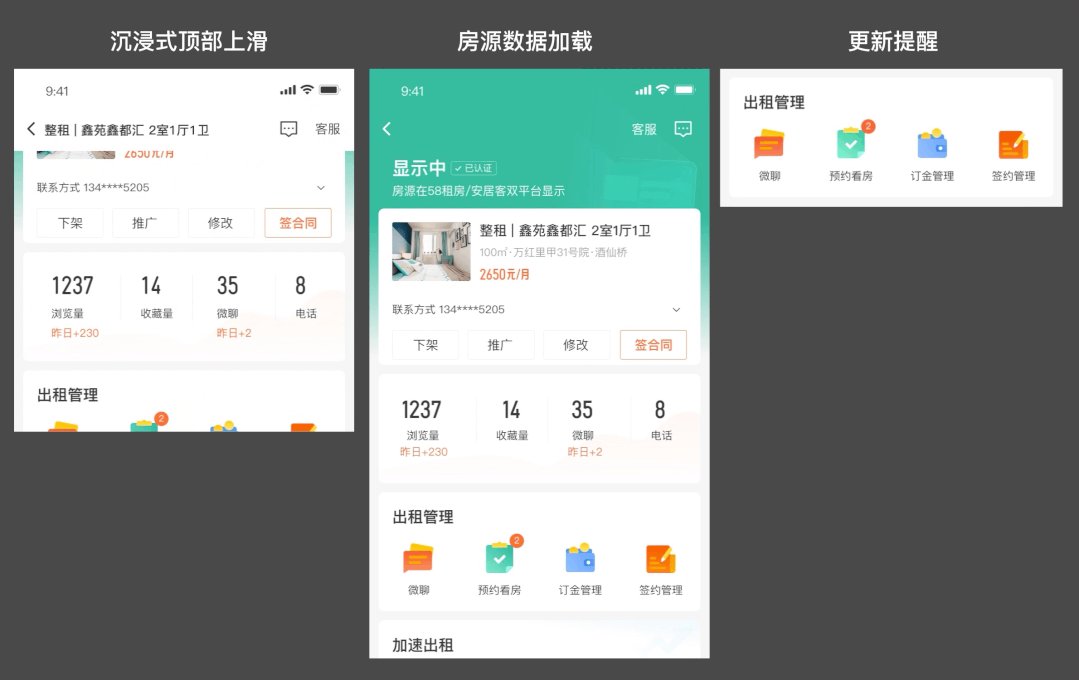
通過沉浸式的無標題欄設計統一整體節奏,在小卡片上收攏間距,保證視覺呼吸感的同時,保證一致性。

在單個頁面上減少因為模塊化而帶來的割裂感
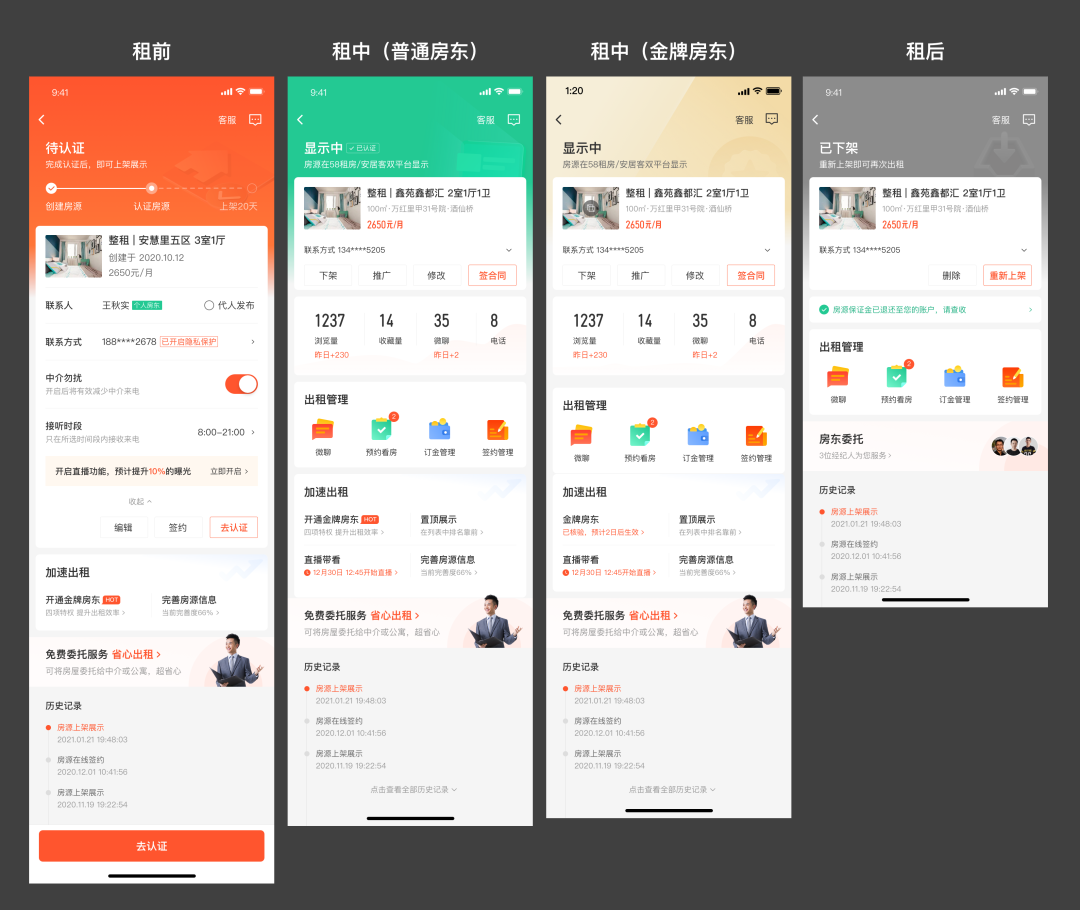
對每個模塊固定展示,固然能保持他們的一致性,但在出租的各個流程中,每個階段需要做的主線任務是不一樣的,例如:
- case1: 租前,房源發布后,為了保證房源真實性,我們要求房東必須通過房源認證后才可上架,對房東而言最主要的任務是提醒房東認證;
- case2: 租中,房源上架后,房東更關心上架后的效果,房源的瀏覽量/收藏量/微聊/電話等;
- case3: 租后,房源下架后,管理頁更多側重在狀態展示,將房源整個生命周期的記錄顯露出來。
如何選擇更合理的方式引導用戶將每個頁面做到“合而不同”?
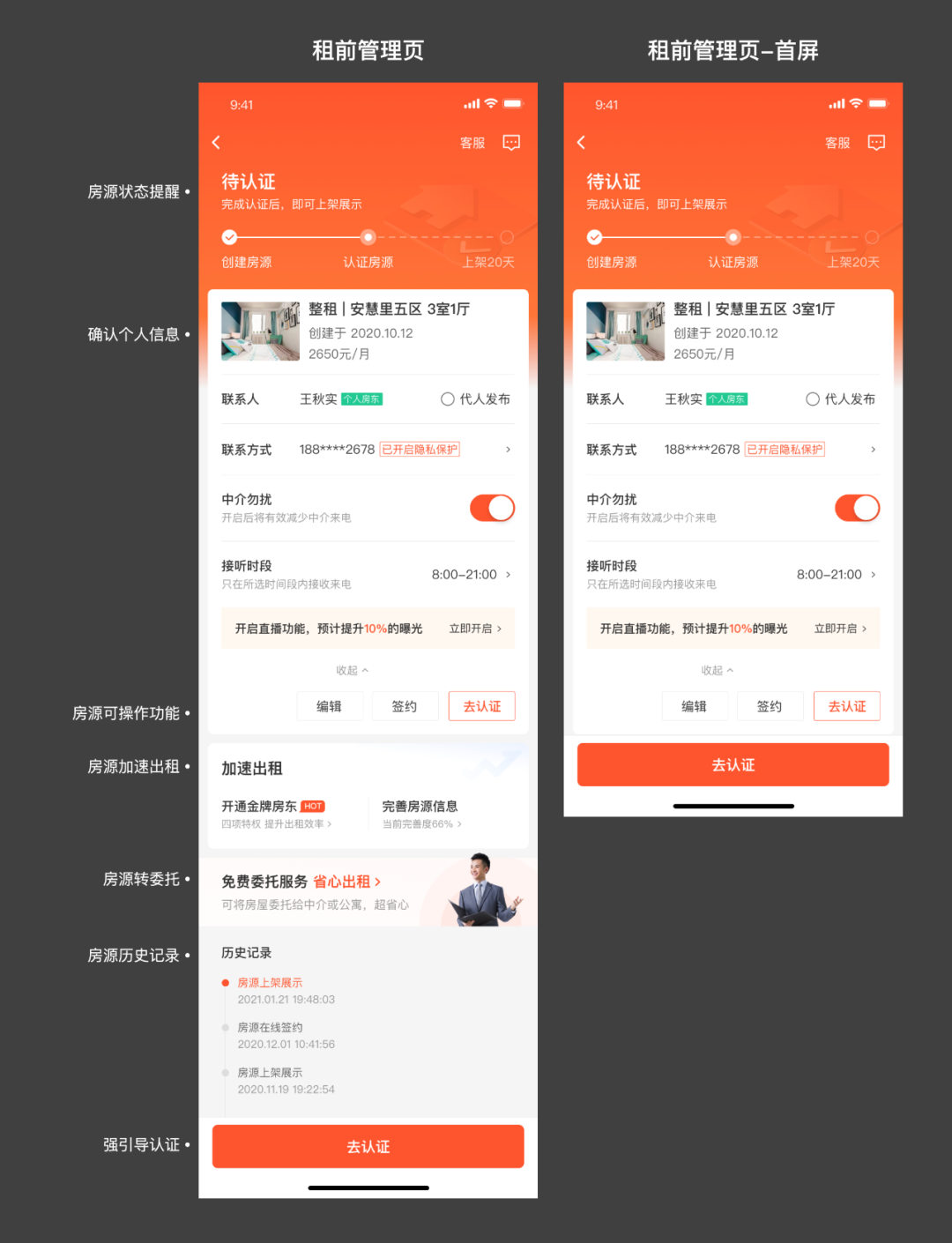
對每種狀態下的頁面逐個分析,我們將每個頁面中所有任務模塊按優先級排序:主線內容>輔線內容>附加值內容。
如租前,主線任務是提醒房東此時最需要做的事情是認證房源,在頭部狀態上,不僅有與租中/租后相同的房源當前狀態提示,還增加了任務節點,讓房東明確的知曉當前所處位置,加強對于整體房源上架流程透傳,明確當前主線任務的重要性。

租前頁面管理頁面設計上,默認“確認個人信息”模塊展開,做認證前最后的信息確認工作,同時也保證了在首屏內容足夠簡潔清晰,保證主線任務順利進行。

提升頁面精致感
提升頁面精致感,可以在用戶的潛意識中留下更優質的體驗印象,也是視覺設計師提升設計稿質量的有效方式。優雅舒適的色彩和插圖、恰到好處的模塊修飾、增加微動效等都可以提升頁面的精致感。
優雅舒適的色彩和配圖:色彩可以簡單直接的傳達感受,不同色彩傳達的內容不同。可以根據房東對于出租各階段的感知不同,選取不同的色彩搭配傳達信息。
我們結合58app的主色橙色進行合適的顏色搭配,最終選取了橙色、綠色、灰色、金色分別表現租前、普通房東的租中、金牌房東的租中、租后管理頁面。沉浸式的無標題欄設計,通頂的顏色中增加表現對應階段的小插圖,輔助傳達信息,使頁面更加活潑。

恰到好處的模塊修飾
對不同功能模塊選取恰到好處的修飾,可以對模塊增加視覺吸引力,增強內容表現力。
在租中房源數據模塊,在模塊背景增加了曲線圖,用以表現此處的數據效果;在加速出租模塊,右上角增加了向上箭頭,用以表現此處所內容均可帶來加速效果;房源轉委托模塊,用了真實專業的中介形象,且中介形象超出模塊區域,打破了布局約束,讓頁面更靈動透氣。

增加微動效
過渡內容增加微動效,可以使頁面更柔和;重點內容增加微動效,可提升信息層級,提高銷量。微動效能夠給頁面帶來活力。在房源管理詳情頁的設計中,也分別在不同的地方使用了微動效。
在沉浸式無標題欄上滑時,增加微動效,使內容和頂部的插畫元素過渡不突兀;打開租中頁面時,對每日房源數據數字用滾動效果呈現,增加視覺吸引力;若當前房源有預約看房訂單時,在icon上方增加數字提醒的同時,對icon增加縮放+流光效果。

04 最后
此次房源管理詳情頁是從管理的架構出發,進行管理概念和頁面重構的改版,未來我們會對改版效果進行一系列測試,有結論會繼續和大家分享,如有任何問題,歡迎在留言區互動~
作者:邵秀芬,UI設計師
本文來源于人人都是產品經理合作媒體@58用戶體驗設計中心
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚