編輯導語:對設計師來說,設計布局、柵格、斷點這些詞一定是再熟悉不過了。當我們進入一個新環境時,應該如何做出一份合理的設計布局?柵格和斷點到底該如何定義?如何做響應式布局?針對這些問題,本文作者從六個方面為我們做出了解答。

作為設計師,新建畫板、設計布局、柵格永遠是我們的起點。
很多設計師在公司,肯定有成型的設計系統,我們只需要按照規范做設計即可。但是,當我們自己獨立去接咨詢項目的時候,或者加入一家 start up 的公司時,我們是否能夠獨立產出設計系統?我們是否可以做出為現在和未來功能留有余量的布局?我們的柵格和斷點到底該如何定義?如何做響應式布局?
這些問題其實都是做一個設計系統的基礎,也是我們最應該熟練掌握的技能。
我講在這篇文章里回答這些問題,我將自己的工作經驗以及長期參考的 Design Guideline 放在本文做為例子,包括 Carbon Design System、Fluent UI、Lighting Design System、Evergreen、Material Design、Ant Design,來幫助大家在最短的時間內,解決上述問題。
本文將會分為 6 部分講解,相信耐心的你會開心看完得到一些收獲。
- Part 1: 間距和最小單位 Spacing & Mini Unit
- Part 2: 設計布局 Layout
- Part 3: 柵格系統 Grid System
- Part 4: 斷點 Breakpoint
- Part 5: 畫板尺寸選擇 Frame
- Part 6: 寬高比 Aspect Ratios
在寫正文前,我先普及一些新人可能不熟悉的英文詞匯,在 Design Token 中,我們不可避免的會使用一些英文詞匯,本文中為了方便,把一些常見的設計英文直接書寫,新入行的朋友不要慌張,在本文中還有更詳細的解釋。
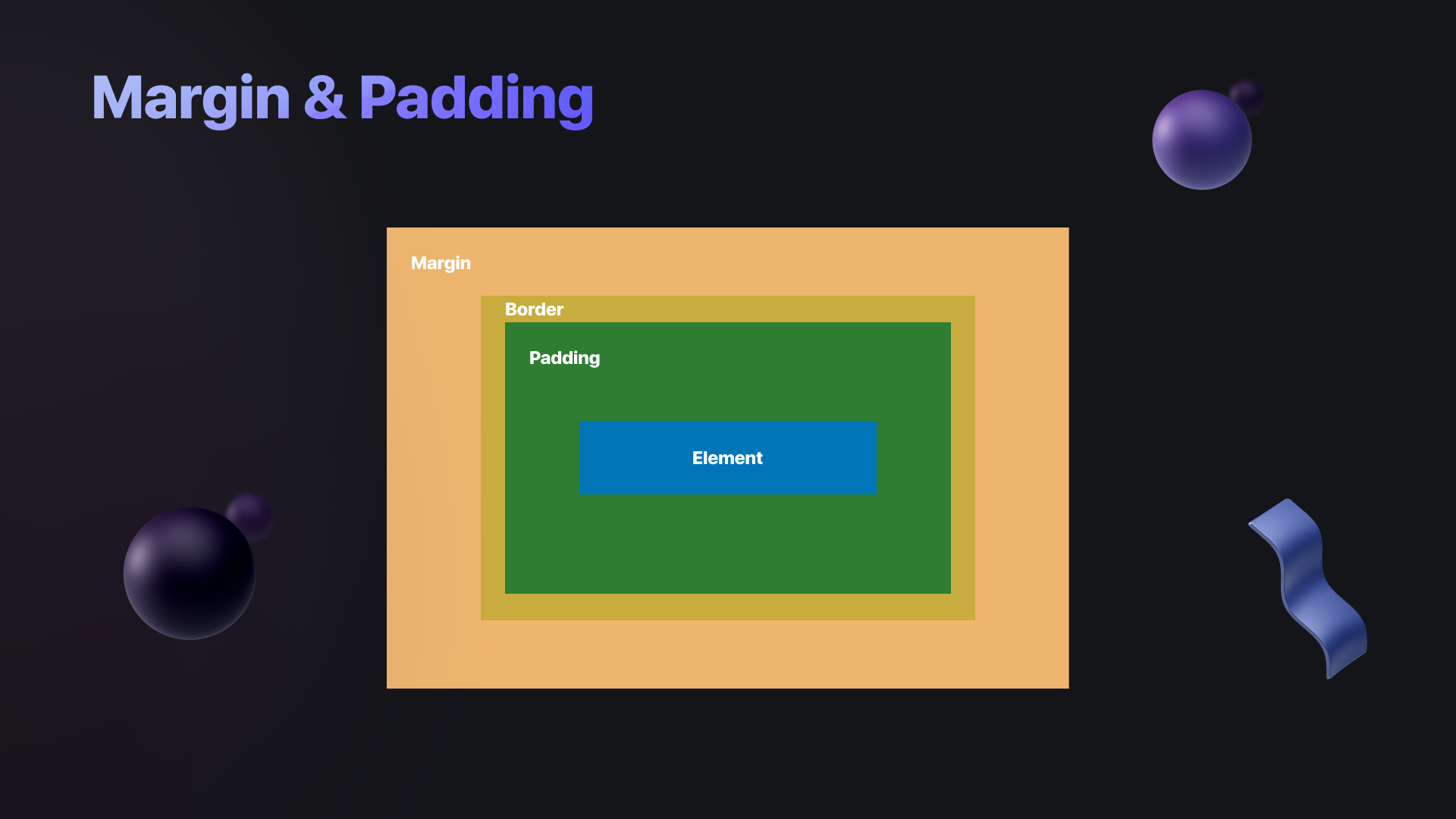
- Margin 間距,表示固定距離、頁邊距
- Padding 填充,表示元素邊框與元素內容之間的空間
- Offset 偏移
- Column 欄,常縮略書寫為col
- Row 行
- Grid 網格
- Gutter 水槽,指得是列、網格間得間隔
- Container 容器
- Box 盒子
- Card 卡片
- Component 組件,組件在 Sketch 內才叫 Symbol,可能是開來源于java,表示引入 xx 數據類型

一、Part 1: 間距和最小單位 Spacing & Mini Unit
1. 設置最小單位為 8px 或 4px
統一設計的最小單位就像是固定一把尺子的最小刻度,這會讓我們的設計更簡單,更統一,落地實現更簡單。引用我特別喜歡的設計師 Mizko 說的一句話:” It’s will make your life much easier.” lol
在 Martial Design和 Ant design 中其實用到了最小間距和最小間距形成尺子這個概念,在 Carbon Design System 中則更直接,他們定義了2x Grid System,簡單來講就是界面設計的內容都可以被2整除或者是2的倍數 (IBM很神經 甚至把 2x Grid 用到了他們的建筑設計、周邊設計等),2x Grid 的 Mini Unit 是 8*8px,也就是他們設計的最小單位為 8px。同樣,我們從 Ant 和 MD 看到的設計最小單位也是 8px。
你可能會問那直接用 2px 為什么不行?我會回答那會讓你的人生很難,因為 2 規定出來的間距太多,設計調用時,反而會出來更多規則,讓你的設計韻律感不佳。
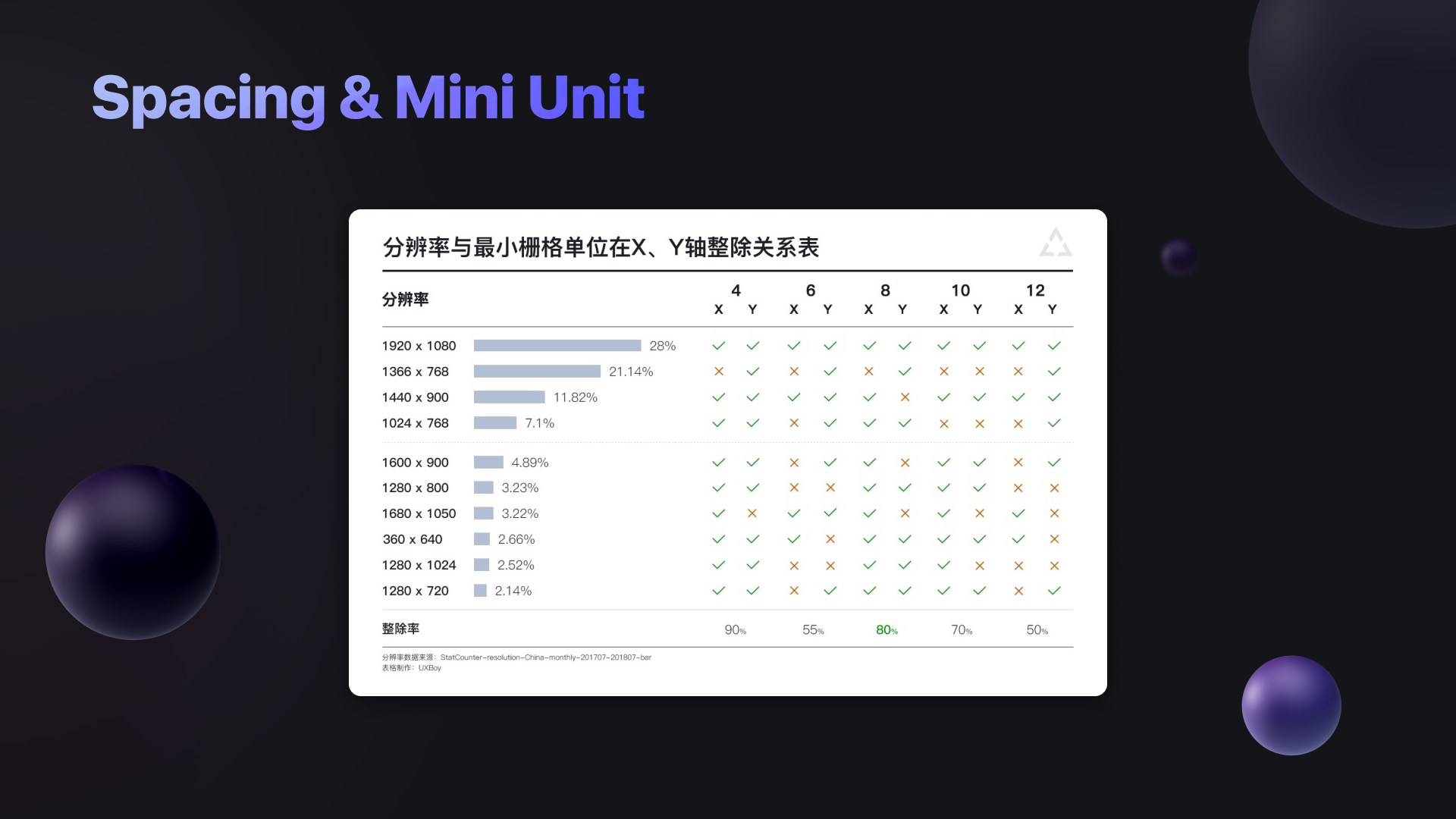
在一些設計團隊分享中看到一個比較有意思的結論,在目前統計的用戶常用屏幕尺寸中,8px 和 4px是整除率最高的之一,所以選擇 8px 或者4px,我在工作中常用的最小單位是8px,比較推薦。

但是在一些情況下,8px 不能滿足我們的所有需求,所以,我們可以出現一些特例,比如 2px、4px、6px 等特殊間距。我們比如某個間距是 2*8=16px 我們覺得不夠時,還可以 16+4=20px進行調整,規矩是為了更好的統一而不是限制。(我腦中是一把尺子,大刻度是8,小刻度是4。)
在 B 端設計中,Ant 有一個最小單位為 8px 的常用模度表,可以作為參考, 這對我們設置頁面布局規則將有提效。
所以這里總結一下,一般我們使用 2x grid 思維作為基準,用 8px 作為最小單位,最小間距也可以是2px 、4px等,建立自己的模度表,并常使用,讓自己設計更簡單。

補充一點,蘋果的設計規范內,有些地方有基數,是因為他們用了大量的人力去調整到最舒適,團隊強大,做“尺子”的人,人家怎么弄怎么對咯。
2. 在設計軟件中設置快速操作
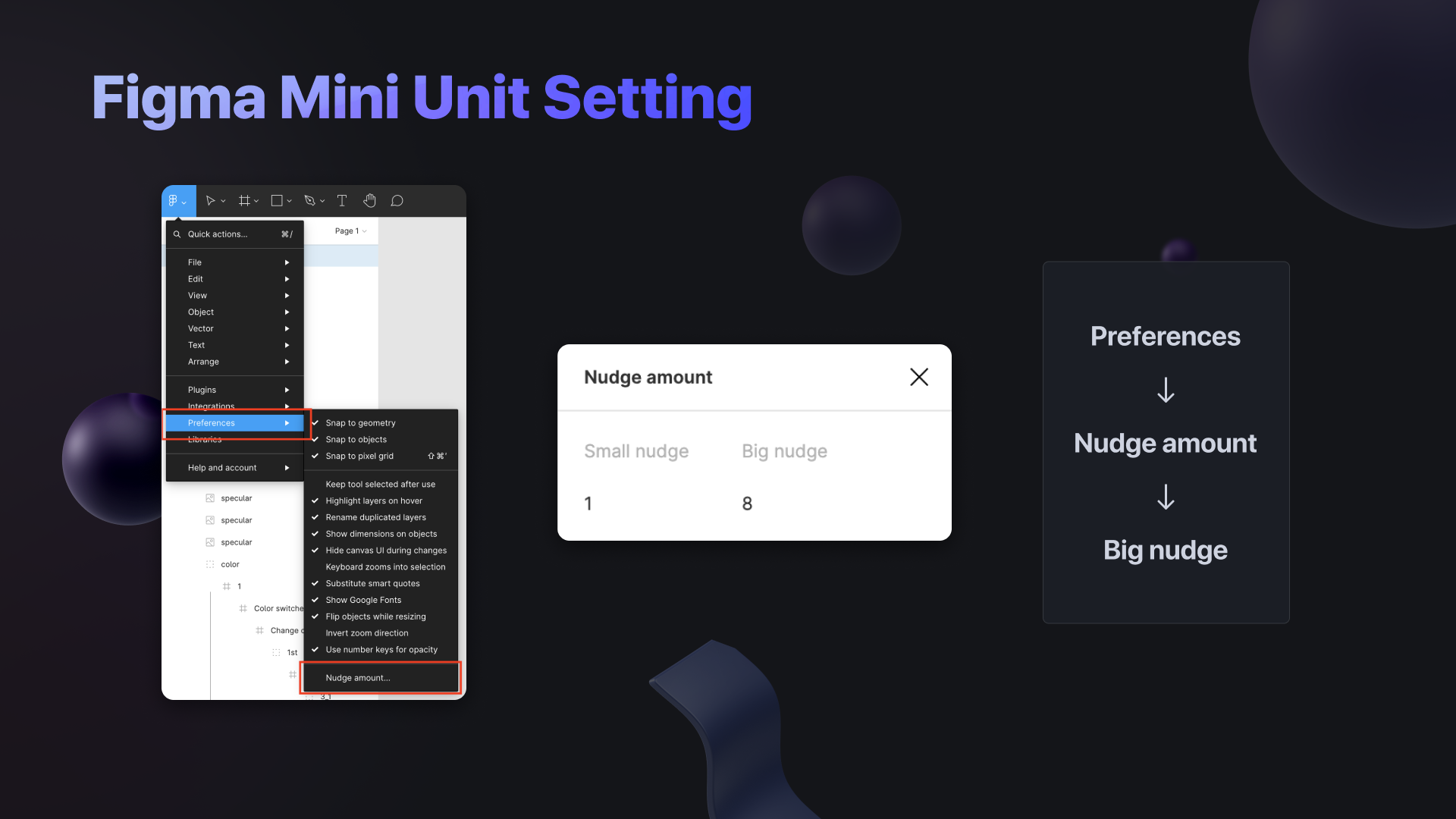
Figma 中,在 Preferences 里的 Nudge amount 設置 big nudge=8 即可。

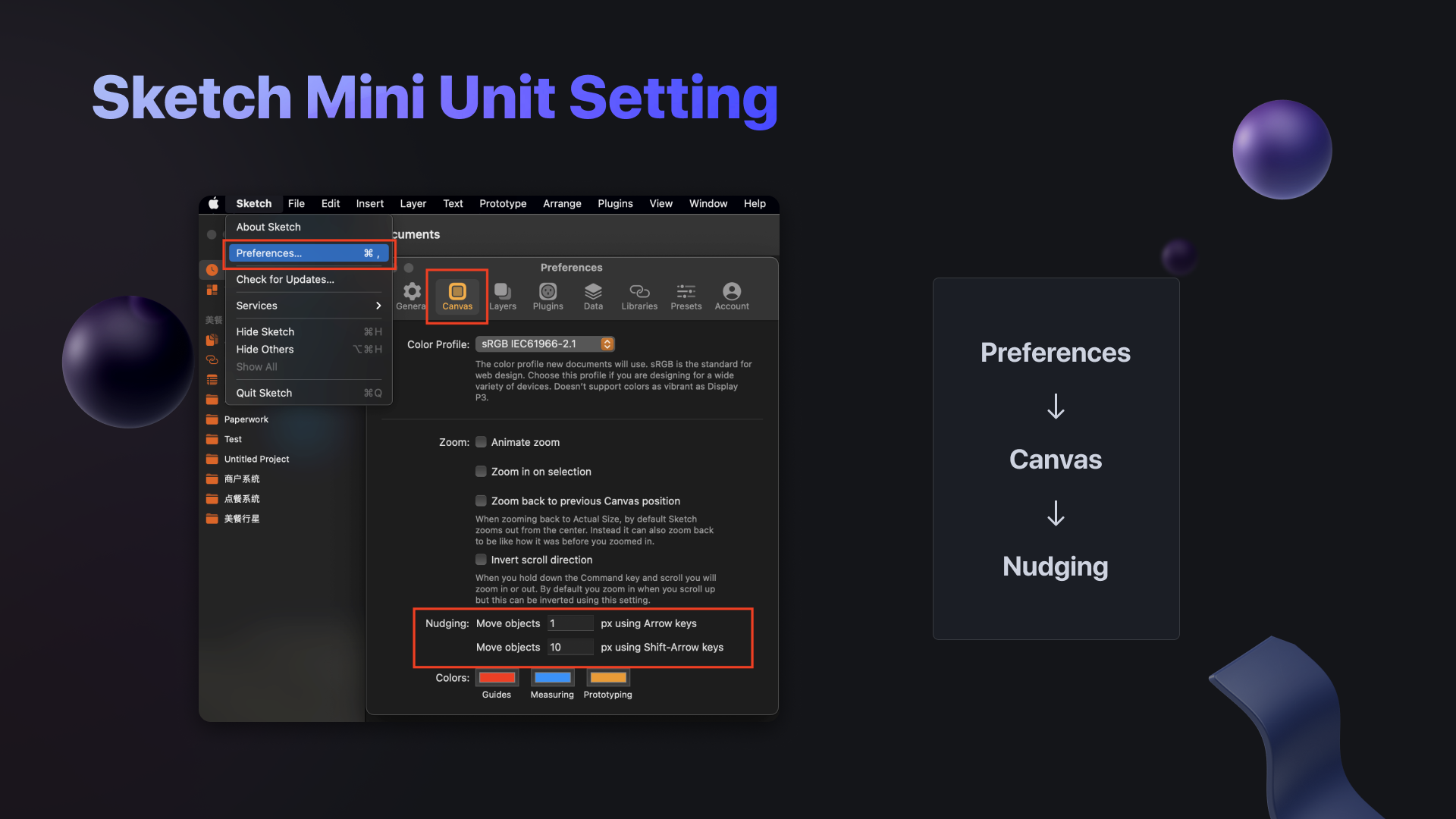
Sketch中,在 Preferences 里的 Canvas 設置 big nudge=8 即可。

二、Part 2: 設計布局 Layout
設計布局其實是產品的功能和訴求決定的。
對于 B 端后臺類產品,功能比較復雜,所以在布局上比較講究如下幾點:
- 規劃導航形式:布局前整理現有功能和未來可能新增功能,預留功能收納的導航,為未來新增功能留足空間。
- 劃分功能區:布局時考慮用戶端設備,如果是 PC 端盡量保證用戶在一屏內可以高效操作,可以橫、縱向分割屏幕,劃分功能區,如導航區、操作區、內容區等。
- 考慮多端適配:如果是比較簡單的后臺,建議采用百分比規劃空間,或者采用固定版心的形式進行大屏適配,利用 Break Point 來進行不同屏幕的適配;如果是功能復雜的后臺,比如國內常見的飛書,就要配合柵格、相對值及固定值來進行后臺布局,將頁面靈活處理,盡可能在一屏內完成所有交互。
- 合理利用副屏:在 PC 端設計時,一些功能可以提前收納如 Dialog、Drawer、Right Side Area中,這樣不止可以減少頁面的跳轉,讓用戶更加專注,也可以讓功能得到更好的收納,實現用戶體驗和產品需求的雙豐收。
就像上文所述,規劃產品布局需要看功能訴求,每個產品千差萬別,那么我這邊來列舉一些常見的布局供大家來參考,希望會有幫助。
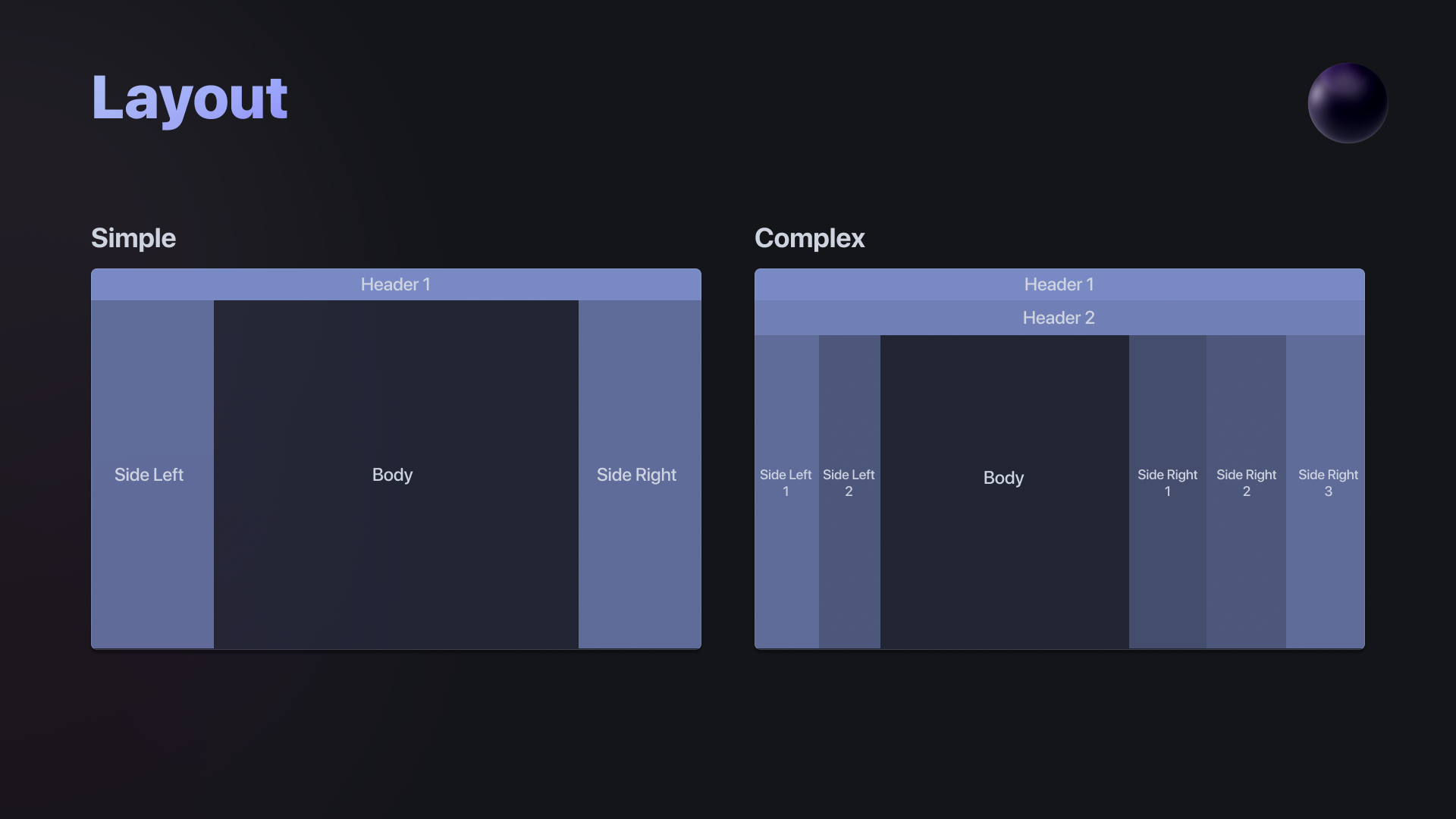
案例1: 簡單的 2 col 和 3 col 布局設計,如下圖:

在一些功能不復雜的系統,我們的布局可以相對簡單,也方便多設備適配。
先說適配,我們可以吧 Body 1 看作移動端的一屏,同理 Body 2 和 Body 3 也一樣,配合 Break Point 就可以輕易的實現多端適配。比如,我們可以通過設置 Body 1 的寬度區間和所占屏幕比例約束,當到某一個 Break Point 時,只顯示或不顯示 Body 1 即可。同理,Body 2、Body3 也是這個方法。
再說布局內容,Body 1 可以是導航,也可以是內容,Body 2 和 body 3 放入主要信息 1 和主要信息 2 即可。另外,案例要靈活運用,在這樣的布局上,我們也可以增加頂部導航,來釋放 Body 1 的壓力。
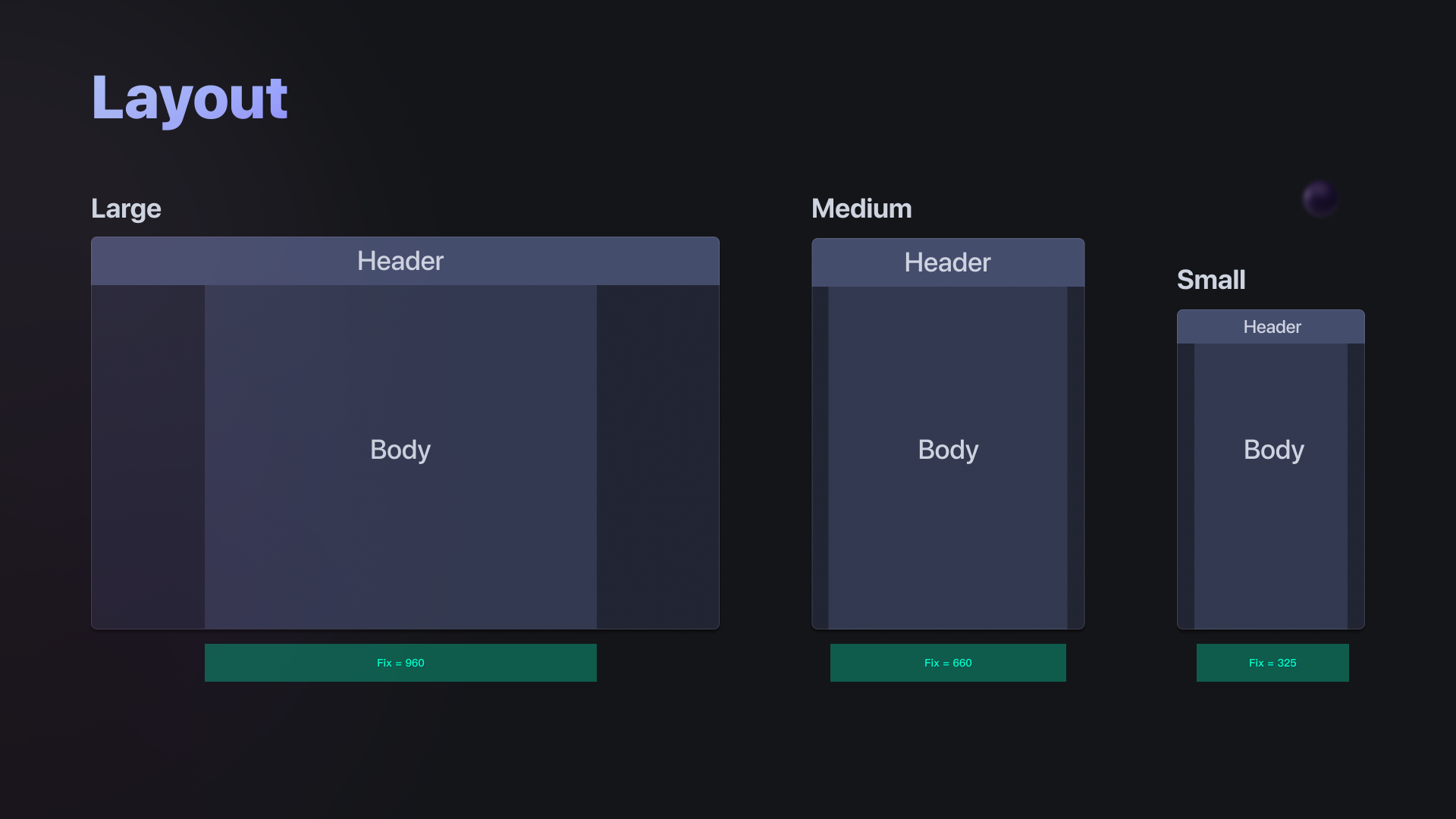
案例2: 簡單的固定版心設計,如下圖:

這樣的布局依舊是適合一些功能不復雜的系統,其實很多網頁就是這樣的設計。
先說適配,我們可以將 Break Point 設置不同的版心大小,只要在版心內做好設計即可。我們也可以想一下,如何能讓這個布局更好的適配?相對值是答案,我們可以把固定的版心設置成相對大小,比如屏幕寬度的 80% ,再設置斷點和最大最小值,那么這個產品在多設備下的適配會更有生機。
這個布局承載復雜功能的原因是,頂部導航的容納功力有限,用戶需要反復去頂部導航搜尋。這樣布局的變形是在 body 左側可以增加快速導航,右側增加輔助信息內容模塊,比如 Titter 就是這樣處理的。
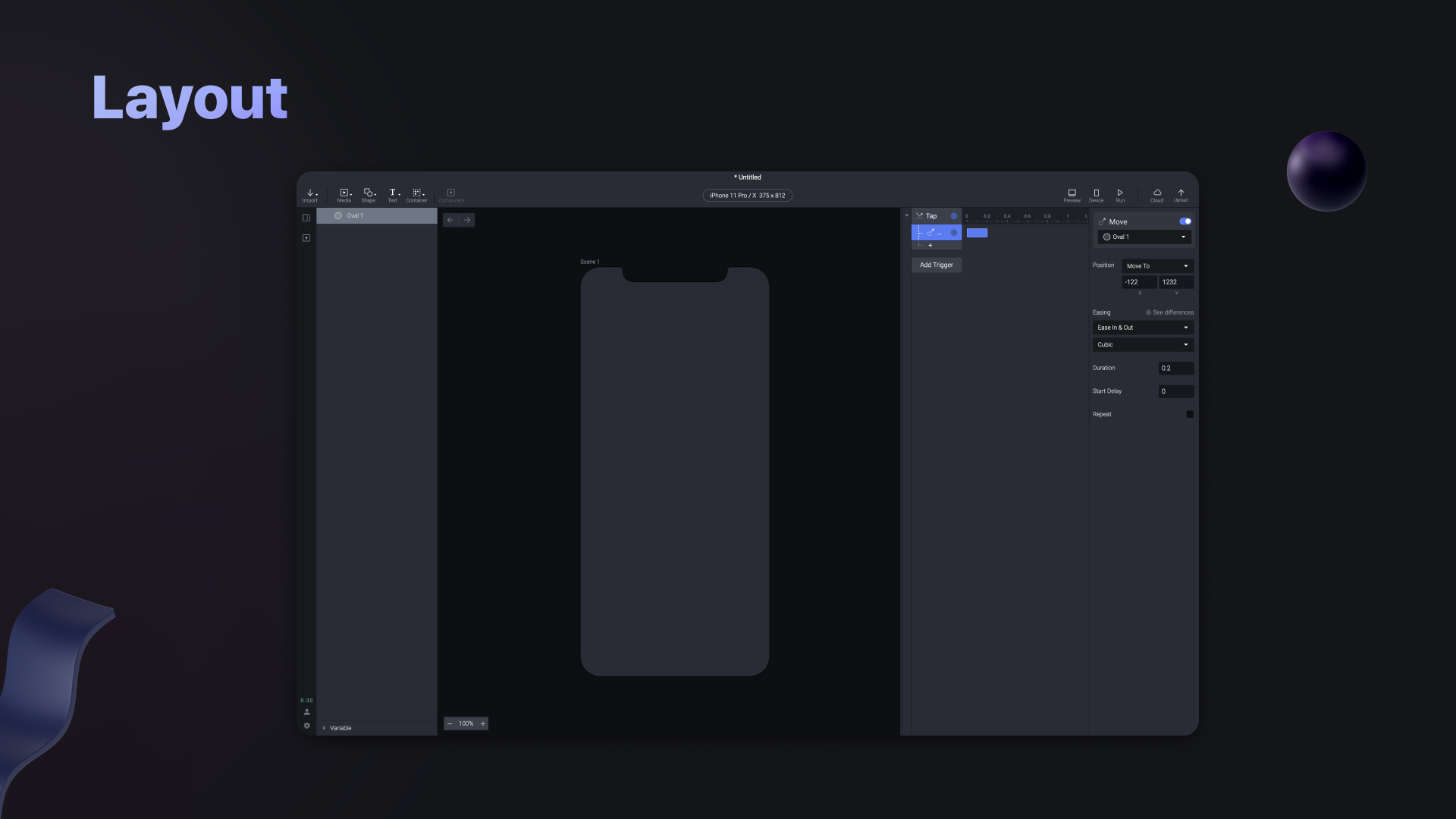
案例3: 工具型后臺,如下圖:

工具型界面設計其實很常見,比如 Adobe 系列,隨著功能和復雜度的增加,header 和 Side Area 的復雜程度也在加深。
用這種布局的情況也可能是自定義功能的后臺,比如用戶要自定義審批表單和試卷等。Side Right Area的增多有時是為了優化交互,比如我很推薦的動效軟件 Protopie, 在右邊分了 3個side area,分別是交互方式、時間、參數,這大大節省了動效制作的操作成本。

這樣布局的響應式也同樣,就是設置 Side Bar 的參數即可。
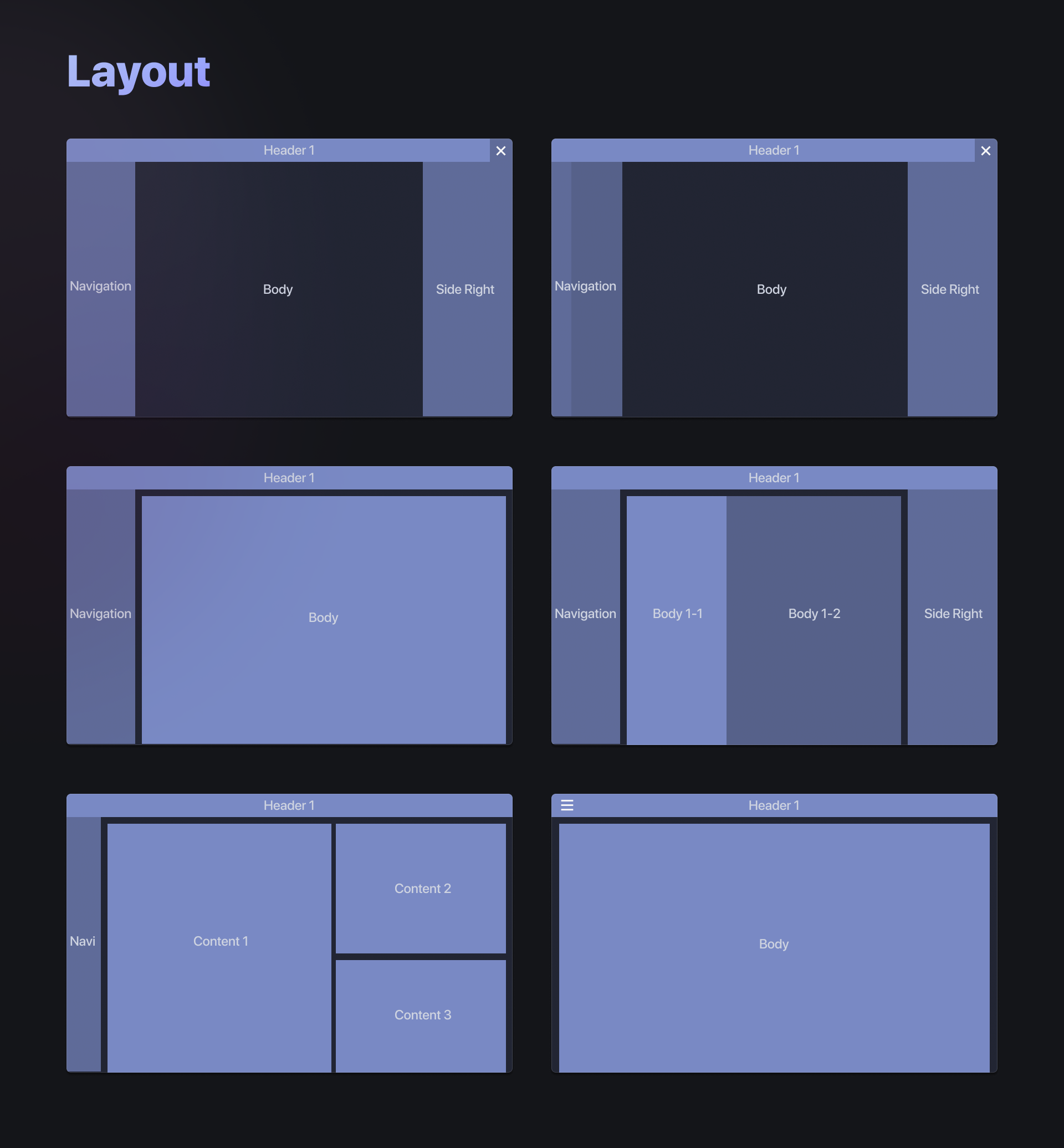
案例4: 常用后臺設計系列,如下圖:

上圖是一部分目前的主流后臺布局手段,通過產品的規劃的多少決定 Header 和 Navigation 的交互以及位置。
是否用到 Right Side Area 也是功能決定的,可以通過響應布局實現預留 Side Area 的位置,如果不是一直全局出現,可以用 Drawer 形式呼出。
Body 區域需要根據業務場景分區,操作區、顯示區等。Content 一般在 Body 內,利用百分比或者柵格來規劃響應。這部分適配一般也是用 Break Point 和規定格模塊參數來決定,一般會使用柵格。
三、Part 3: 柵格系統 Grid System
1. 柵格的起源
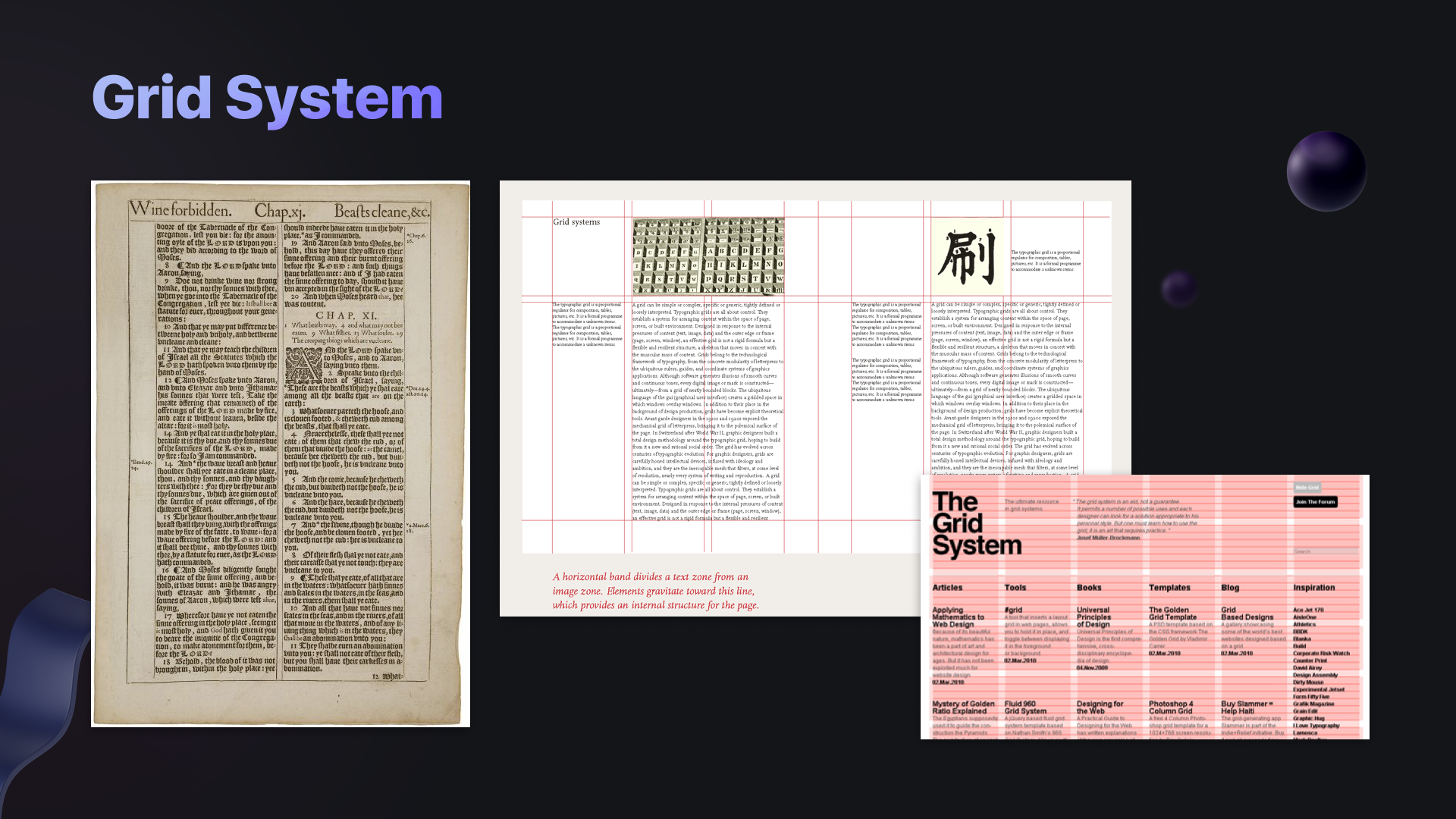
網格系統開始是書面書籍的輔助線,1692年,新登基的法國國王路易十四感到法國的印刷水平不盡人意,因此命令成立一個管理印刷的皇家特別委員會。
他們的首要任務是設計出科學的、合理的, 重視功能性的新字體。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們以羅馬體為基礎,采用方格為設計依據,每個字體方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹的幾何網格網絡中設計字體的形狀,版面的編排,試驗傳達功能的效能,這是世界上最早對字體和版面進行科學實驗的活動,也是柵格系統最早的雛形。
萬維網聯盟(World Wide Web Consortium)發布的CSS Grid Layout Module Level 1制定了二維的基于網格的布局體系。

2. 柵格的定義
柵格系統英文為 Grid Systems,(又稱網格設計系統、標準尺寸系統、程序版面設計、瑞士平面設計風格、國際主義平面設計風格),是一種平面設計的方法與風格。
3. 使用柵格的意義
1)節奏感 Rhythmic
網格系統確保各個布局之間的一致性,提升體驗和視覺的一致性,使設計更有秩序感、節奏感。
2)動態的 Dynamic
使用網格可以跨不同屏幕尺寸的多個設備體驗連貫,是響應式設計的必備手法之一。
3)效率化 Efficiency
效率化分三個層面體現:
- 對設計師:能讓設計師高效準確設計界面,多端口屏幕設計減少,提高設計效率;
- 對開發:節省開發成本,增加配合效率,落地實現更精確;
- 對用戶:秩序感的界面降低了用戶的理解成本,讓用戶體驗更好。

4. 柵格的類別
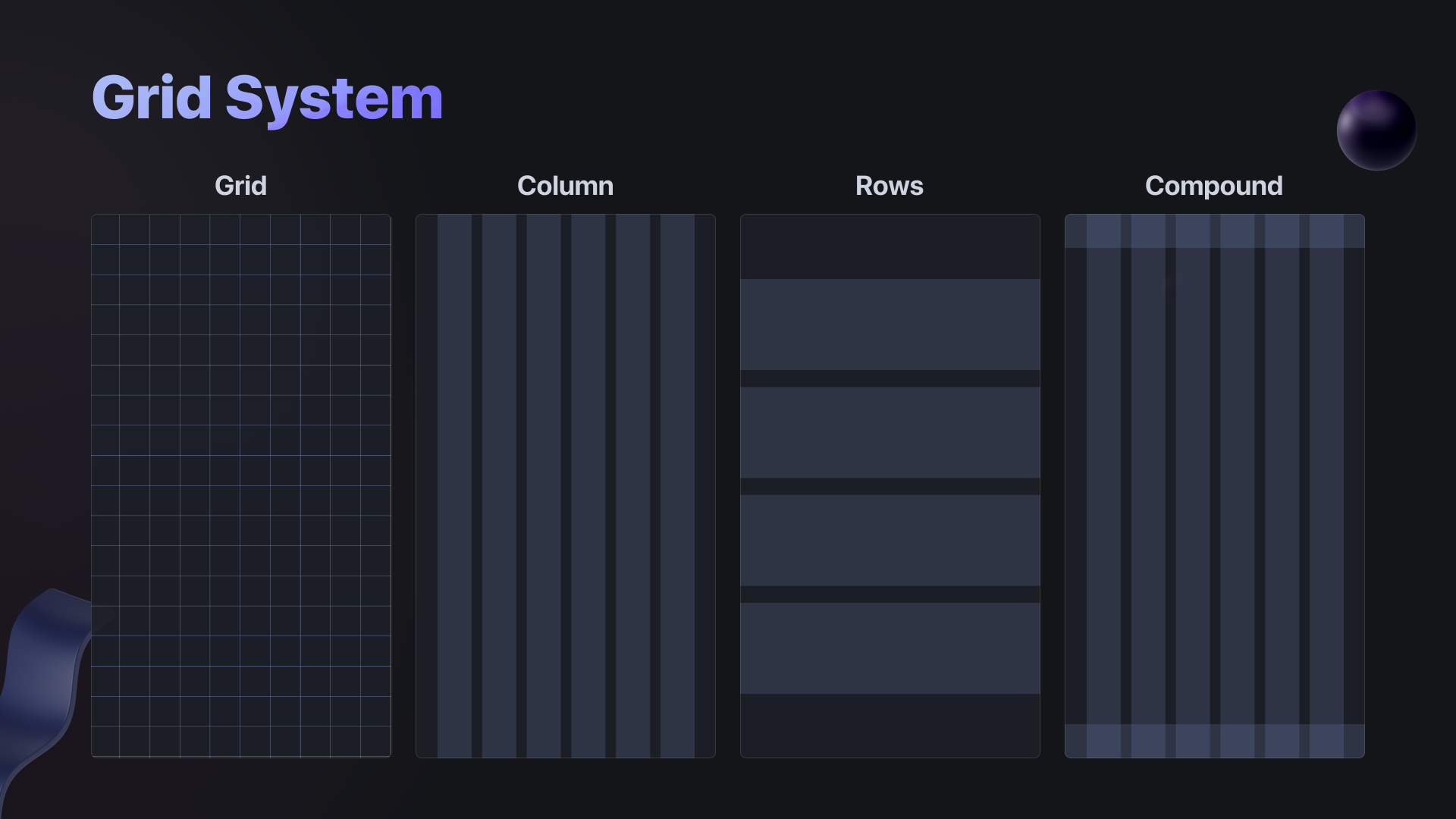
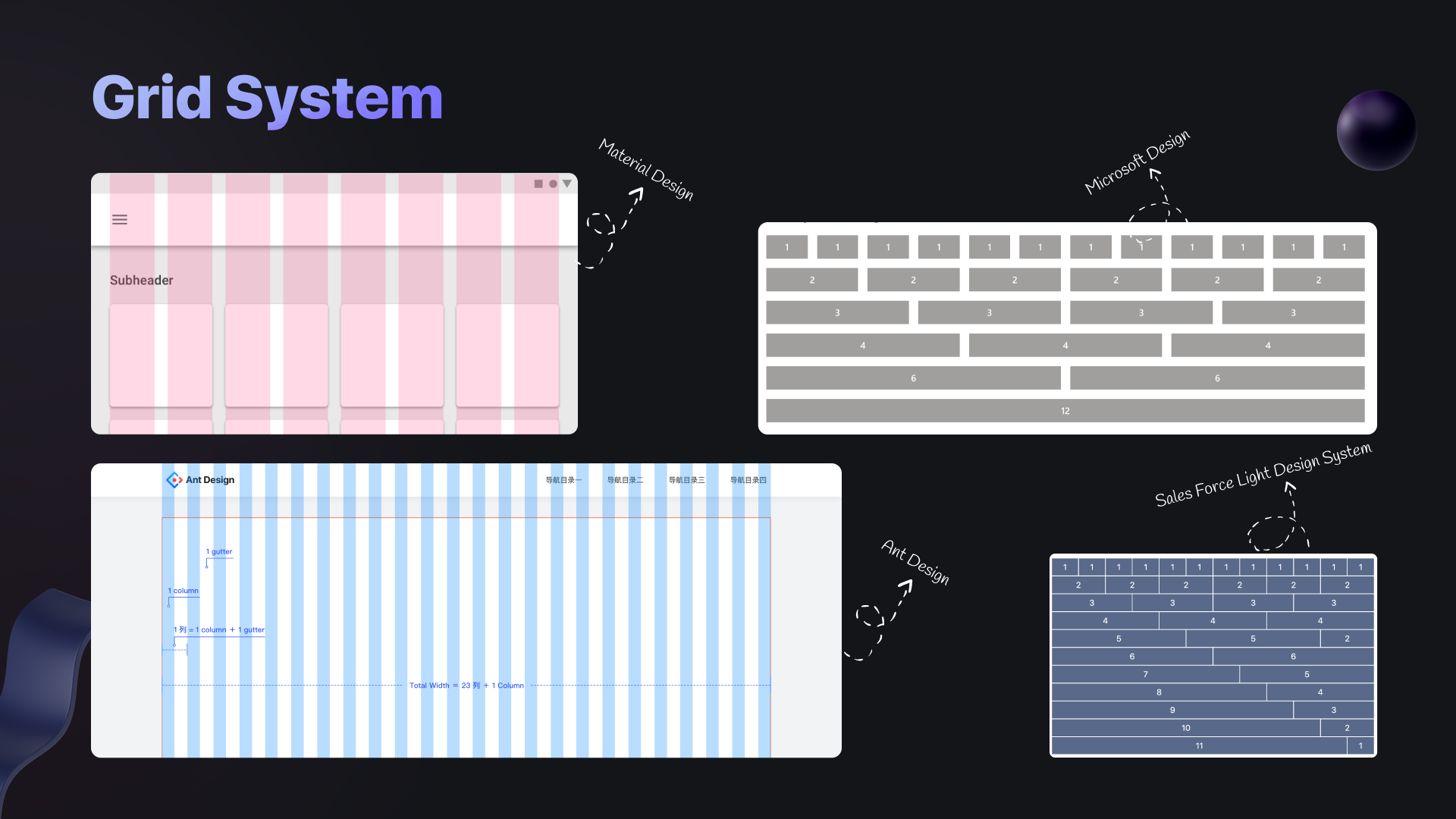
我們從 Figma 的 Layout Grid 可以看出,柵格的分類大致有四種:

1)網格式 Grid
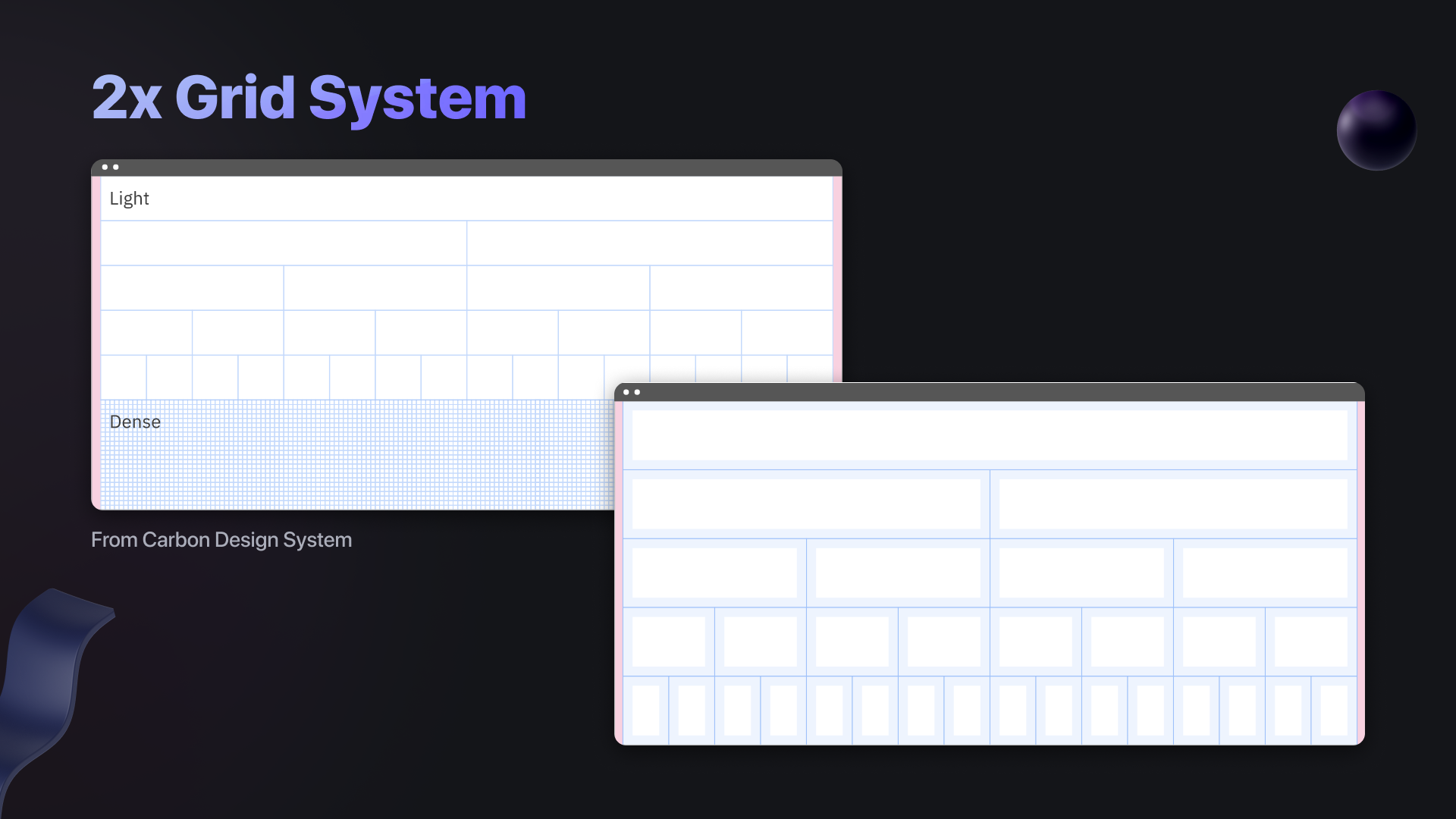
網格式的柵格系統使用范例是 2x Grid System ,這是 IBM 設計的基礎。無論使用何種設備或媒介,2x Grid System 都能提供足夠的結構和指導,讓設計師可以專注于自己的創意。
2x Grid System 的基礎固定單元是 8px 的小方格,通過組合這些小方格,組成了rows、column、container、card 和 components,以及 margin 和 padding。
有些情況,就是網格形式的柵格系統,利用最小單元格計算出的 padding 和 margin 形成水槽。下圖是 2x Grid System 的示例:

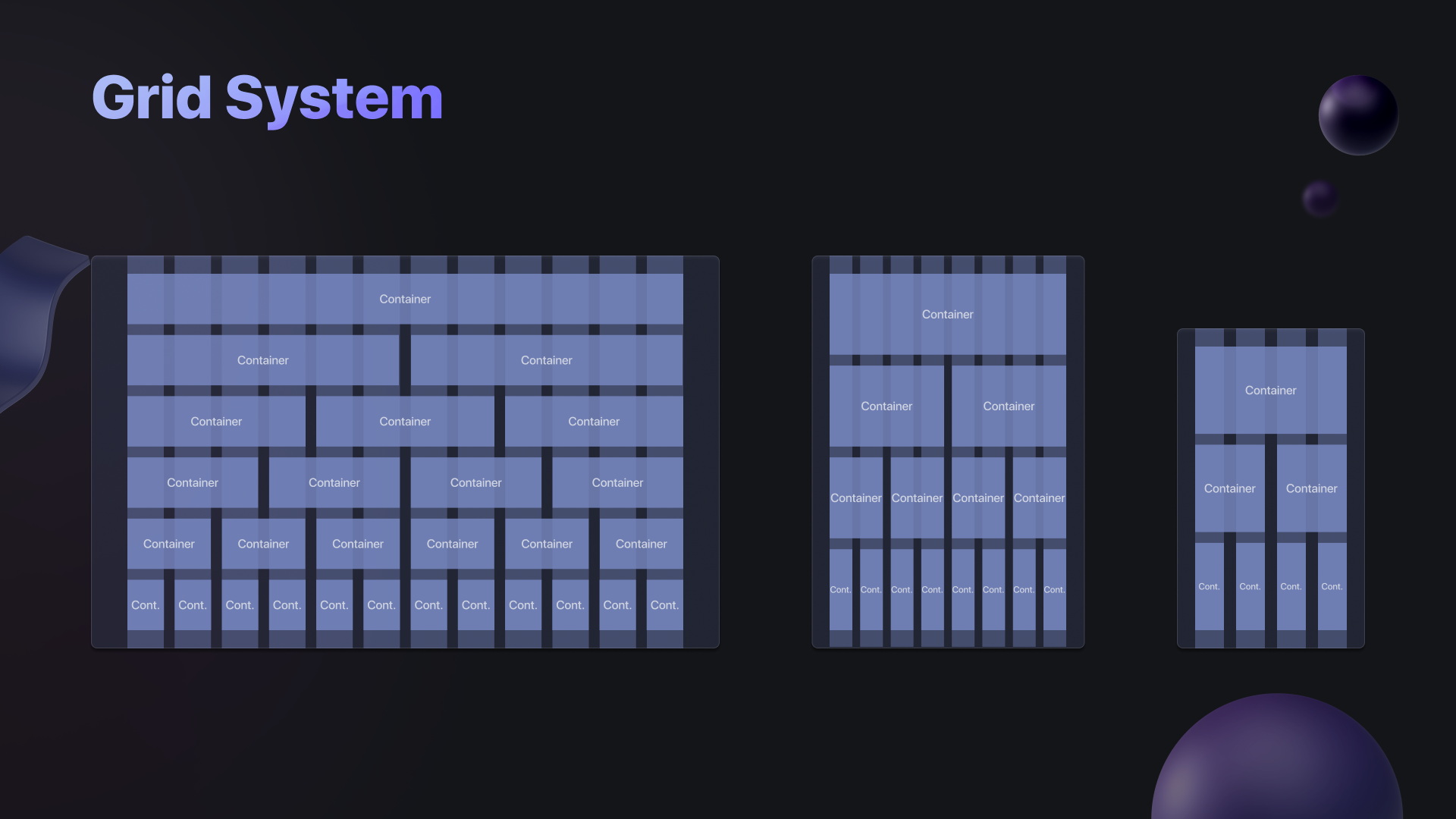
2)列式 Column
列式網格式常見的互聯柵格形式,我們見到的大部分網頁及開源組件庫幾乎都是列式的,(蘋果的網頁只用了相對值,保證在響應下的絲滑變化,這是需要很大的成本的,碰巧我的公司也是這樣搭建,確實計算起來比較麻煩),下圖是列式示例:

3)行式 Row
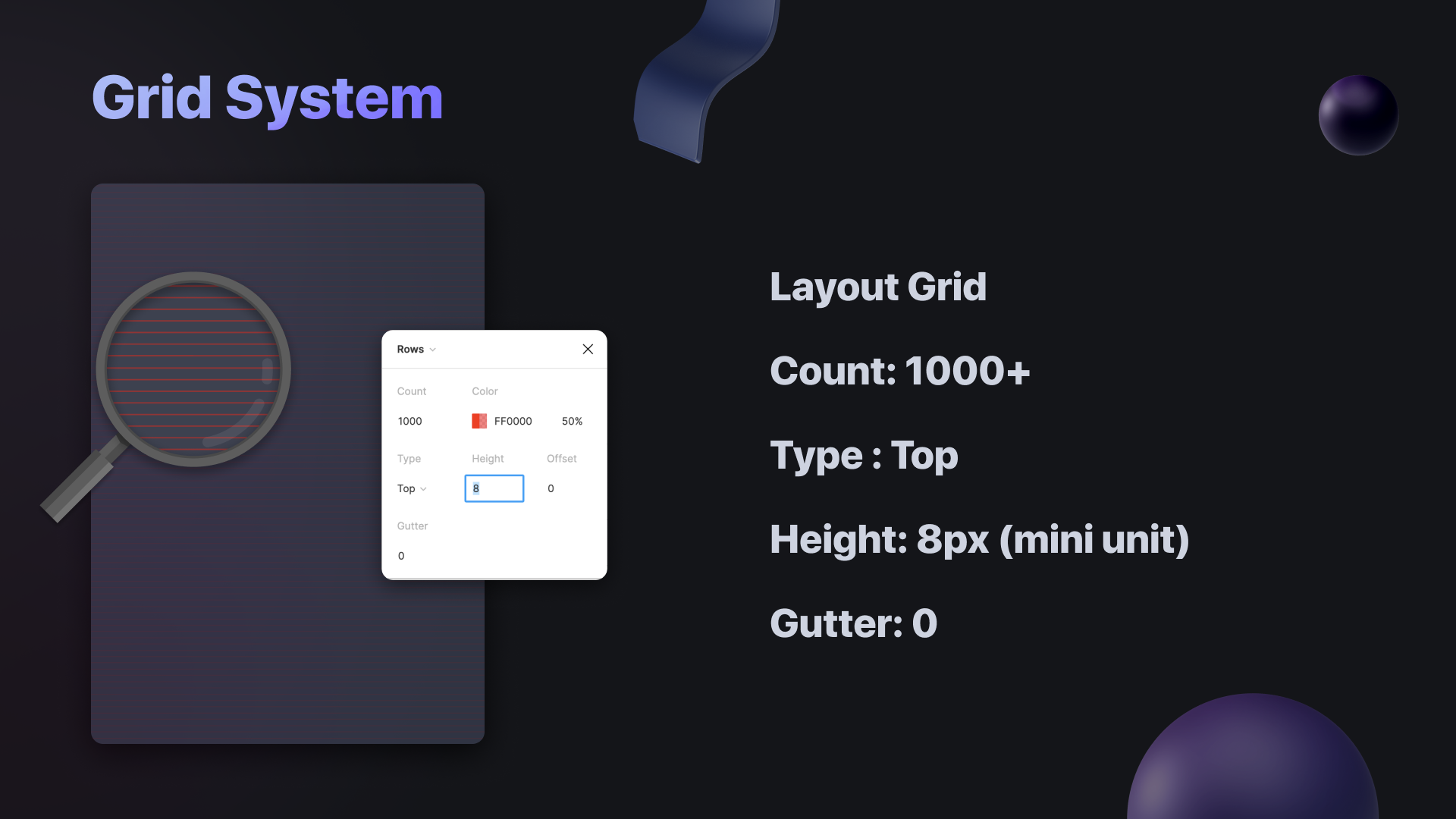
行式一般比較少,在柵格系統中,行式經常用于標定 header 和 footer 來使用。在網格系統中,我們之前講過最小單位,為了方便設計,經常用行式柵格作為最小單位的”尺子”標記在畫板,我用 FIgma 的在操作舉例:

行式柵格更多的作用是來調整縱向的最小單位,比如我們設定 Mini Unit=8px,就可以在 Layoout Grid 設置 Count=1000+ ,Type=Top,Gutter=0,Height=8px(mini unit)。相信我,這一定會讓我們的設計生涯輕松很多。
4)組合式 Compound (前三種方式混合使用)
在大部分情況下,前三種方式都是組合使用的,只不過我們經常不列出行式或者用輔助線來代替。
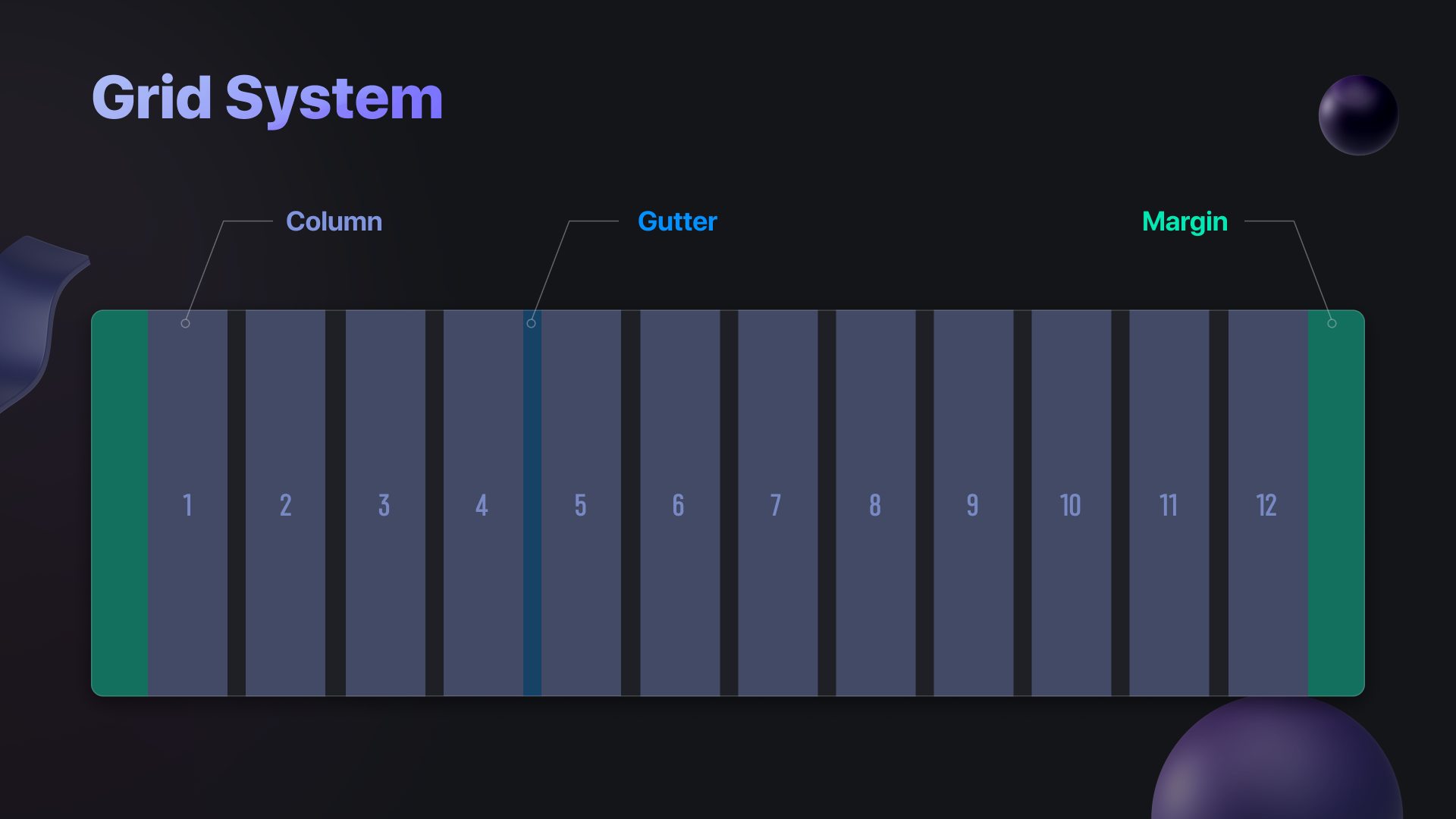
5. 柵格系統的構成
柵格由 欄 (Column)、水槽 (Gutter) 、 邊距 (Margin) 、最小單位 (Mini Unit) 構,前文講過最小單位,所以下面不贅述。

1)欄 (Column)
Column 欄是柵格系統內容的容器,盛放文本、表格、圖片等內容及元素。

頁邊距不是固定值的情況,列的寬度是固定的。如果是固定邊距的情況,列的寬度不是固定的。UI設計中,我們一般會選取頁邊距固定,也就是設置Margin。
總之,列和頁邊距只有一個是固定值,另一方的值由運算得出。
具體運算公式:
Viewport Width= Column Width * number of column + 2*Margin + Gutter Width *(number of column -1)
Number of Column 和 Gutter 是我們自己定義的,Viewport Widt 使用柵格部分頁面寬度也是固定的,那么只要變量只剩 Cloumn 和 Margin,給其中一個值定義,即可算出另一方的值。
另外,列數也可以通過定義 Break Point 改變, 在不同 Break Point 下的界面設置不同的列數。
例如,
- 頁面寬度小于 400px 時,用 6 列,滿足手機端;
- 頁面寬度在 400-1200px 時,用 8 列,滿足pad和小型電腦;
- 頁面寬度大于 1200px 時,用 12 列,滿足PC端的大尺寸。
Container 如果是卡片形式,可以設置 Padding 來讓視覺更有秩序。在我們使用柵格系統做 B 端的 PC 端設計時,建議選用 24 欄設計或者 12 欄設計。需要注意的是,列和欄是有區別的,在 Ant Design 中 1列 = 1欄+1水槽。
2)水槽 Gutter
水槽:是列之間的空間,可幫助分隔內容。
水槽的寬度是固定的,但是對于不同的端的設計,我們可以設置 Break Point, 在不同 Break Point 下的界面設置不同水槽寬度。在針對不同端口設計時,移動端常用的水槽寬度較小,PC 端的水槽寬度往往較大,響應式布局往往通過設置 Break Point 來定義不同端口在下水槽的寬度。
需要注意的是,水槽的寬度要小于列寬,避免出現設計留白過大的情況。
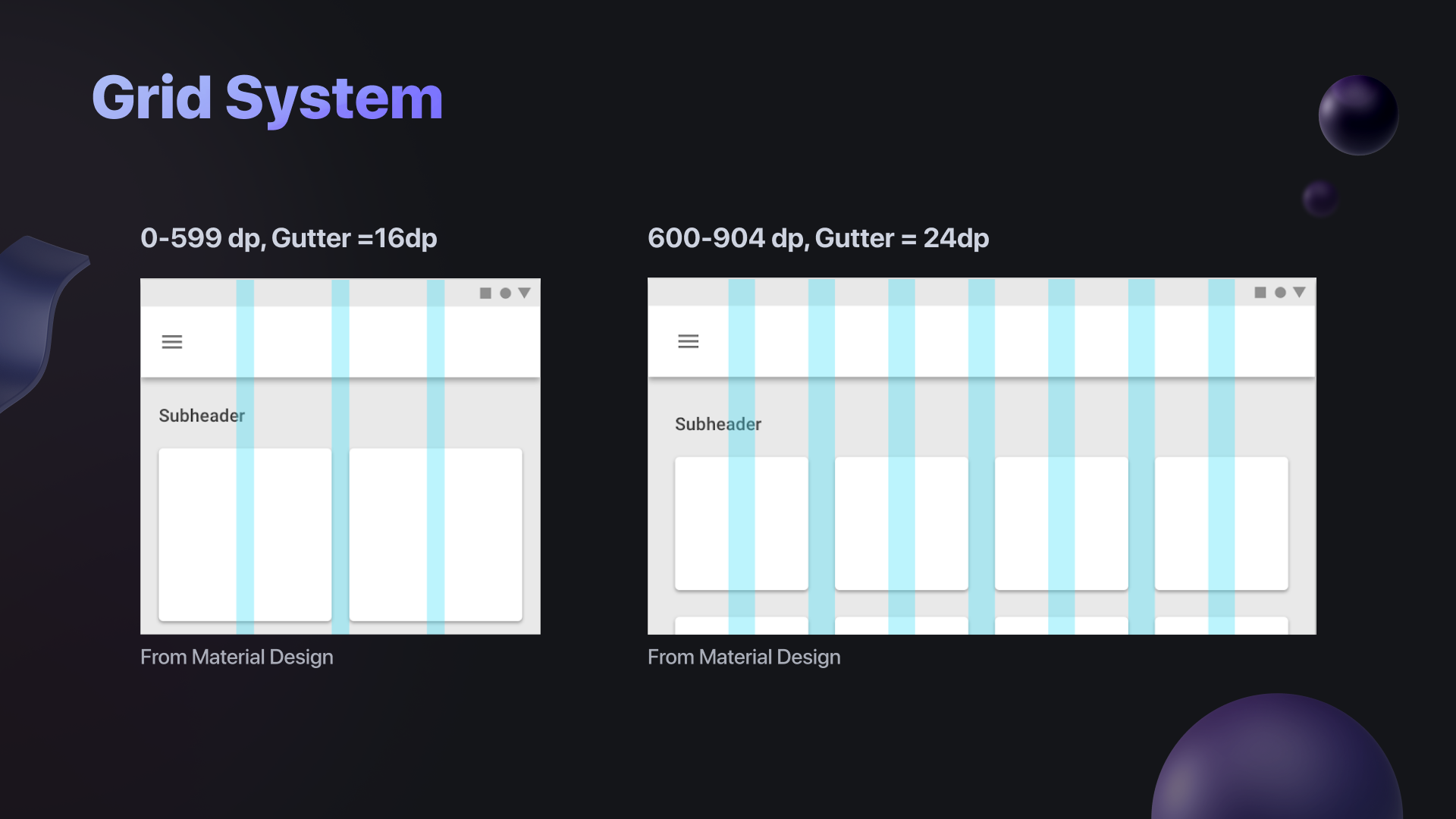
比如,在 Material Design 中,在移動設備上,0-599 dp 時 ,此布局網格使用 16dp 水槽;在平板電腦上,斷點為 600-094 dp時 ,此布局網格使用 24dp 水槽。

3)頁邊距 Margin
頁邊距分兩種,固定邊距和非固定邊距,值得注意的是,非固定邊距的情況下,Margin還可以定義為相對值,比如 Margin = 10% screen width,也就是頁邊距等于10%的屏幕寬度。
在一個app界面設計中,可以有1-3種固定頁面邊距,這是根據頁面呈現內容和你想呈現的視覺效果決定的。一般來說,頁邊距越大,相應定義的水槽也可以越大或者維持不變,這是為了讓頁面更清爽,留白更多,有時也是為了突出高級感,反之,如果頁面內容過多,可以用小邊距。需要注意的是,同一個頁面只能使用一種邊距。
在響應式布局時,也可以根據 Break Point 去設置頁邊距的值。
比如,在 Material Design 中,在頁面寬度在小于等于600px的情況下,margin = 16px在頁面寬度大于600px的情況下,marigin = 32px
四、Part 4: 斷點 Breakpoint
Breakpoints are customizable widths that determine how your responsive layout behaves across device or viewport size.
斷點是自定義屏幕的寬度范圍,在不同范圍下確定不同的布局規則,這是為了適應不同的設備和屏幕尺寸。
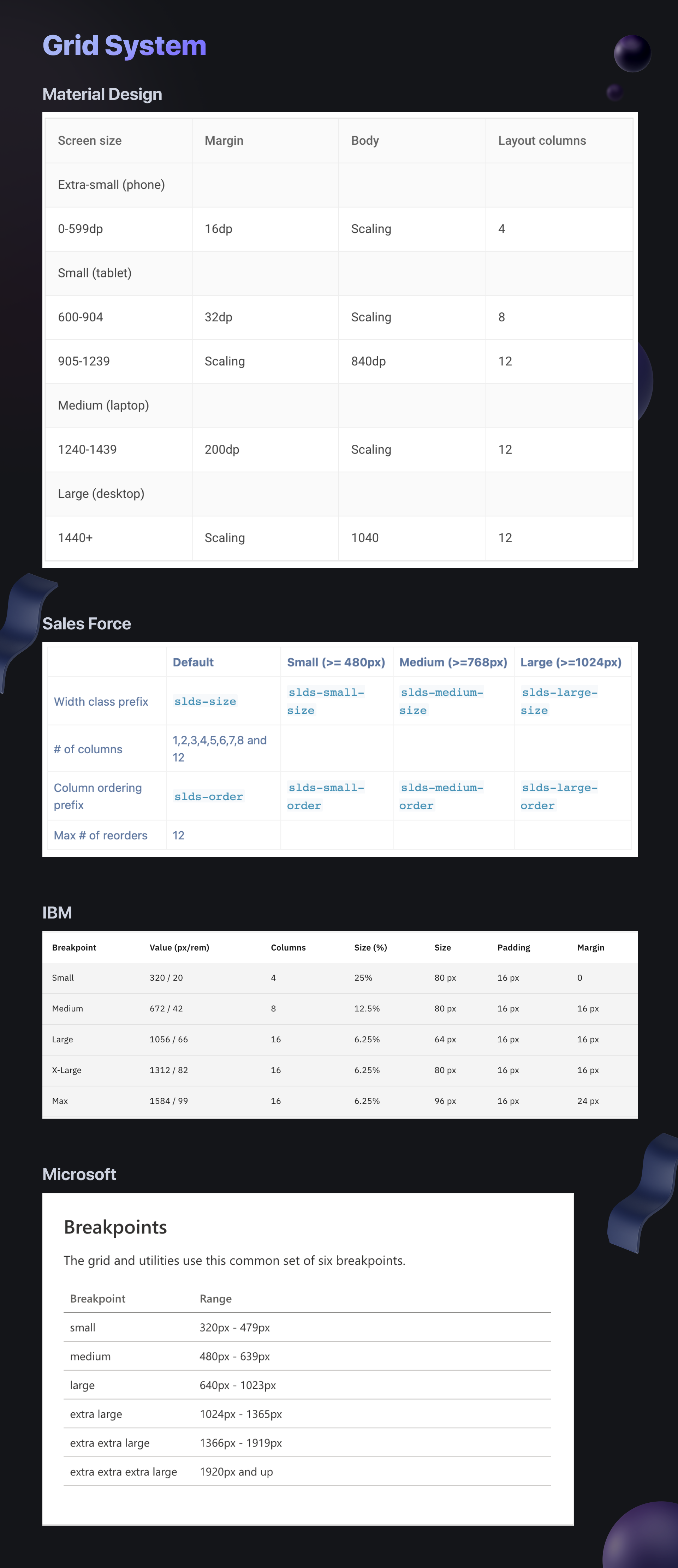
我們先來看一下如下幾個 Design System 的斷點規則:

我們先從 Break Point 個數來看,Sales Force 的斷點個數最少,個人認為的原因是 Sales Force 的用戶群體多用PC端,因為大多為后臺操作,需要保證用戶在單屏能盡量方便完成所有操作,所以 Break Point 較少。而其他三家都有自己的硬件設備,為了設計能更好的服務于全端的設備,所以斷點個數較多。
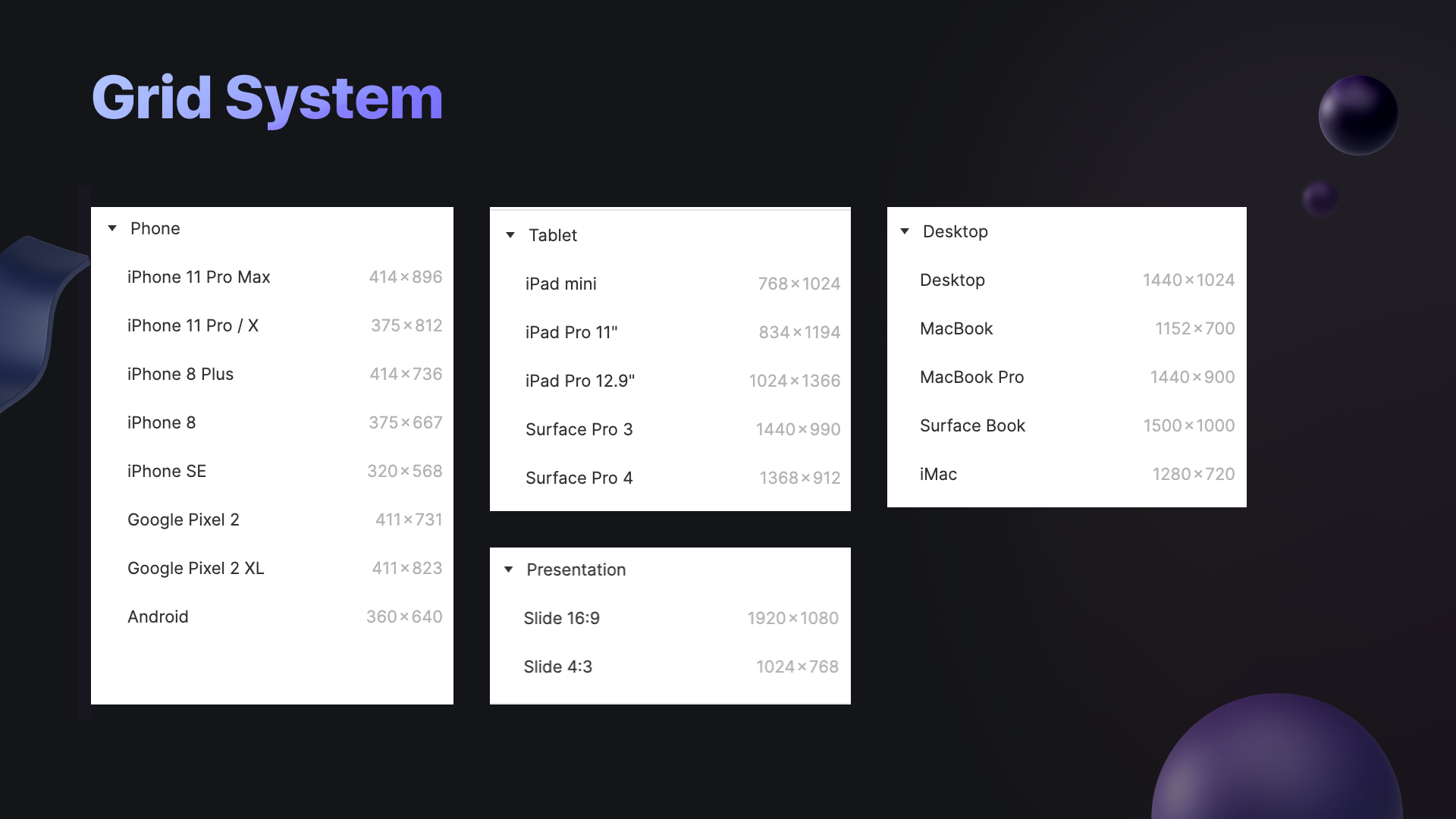
我們再從 Break Point 的值來看,各個 Design System 的值都大相徑庭,這是因為要適配獨特的產品尺寸。下面,我們來看一下主流設計軟件的默認設備畫板尺寸:

我們可以得出下面結論:
- 0-599px 大致為手機適配
- 600-1023 大致為平板適配
- 1024-1439 大致為手提電腦適配
- 1440+ 大尺寸適配
(ps: 這是我個人常用的 Break Point 參數)
所以我們在定義 Break Point 前,需要看產品功能復雜度及該產品的用戶常用設備。如果用戶什么設備都用且所有功能都需要,那么恭喜你,全端適配響應,Break Point 規則會很多,人生很難。反之,我們用戶常用設備少,我們可以減少斷點。
在定義 Break Point 的大小和具體值后,我們還需要定義在該 Break Point 范圍內的規則,常見的包括: Column number, Gutter, Margin,Column size 等,甚至在有些時候,為了更好的呈現效果,我們更改某些 Font Size, Padding 等。比如,我們在 PC 端使用了64號字作為 Huge-title,但是在移動端64號字可能會效果很差,我們就需要在移動端的斷點范圍縮小字號,也許它可以是28號字。
回到我們 Break Point 的定義, Break Point 讓我們可以適配不同的設備,所以,在不同的 Break Point 下,我們需要靈活而統一的調整不同的參數,比如,絕對值變為相對值等等。但是我們同樣需要考慮開發成本,盡量靠合理的交互避免復雜的規則產生,這一點以后有機會再寫。
在規則比較多的情況下,建議建立 Google Doc 制作表格,進行規則管理。
五、Part 5: 畫板尺寸選擇 Frame
B 端項目在 PC 端的設計稿尺寸很多公司都不一樣,據 Ant 統計,使用中臺系統的用戶的主流分辨率主要為 1920、1440 和 1366,個別系統還存在 1280 的顯示設備。
根據工作的經驗,直接說結論:
- 如果客戶多為政府、國企、醫院、學校等,這樣的機構有很多古早屏,為了更好的適配,統一為:1280*800;
- 一般為1440*900,注意,需要去掉瀏覽器 Browser,所以一般設計區域為:1440*820。
畫板統一是必要的,就像移動端的統一是一個道理,這會大大減少團隊的溝通和理解成本。
六、Part 6: 寬高比 Aspect Ratios
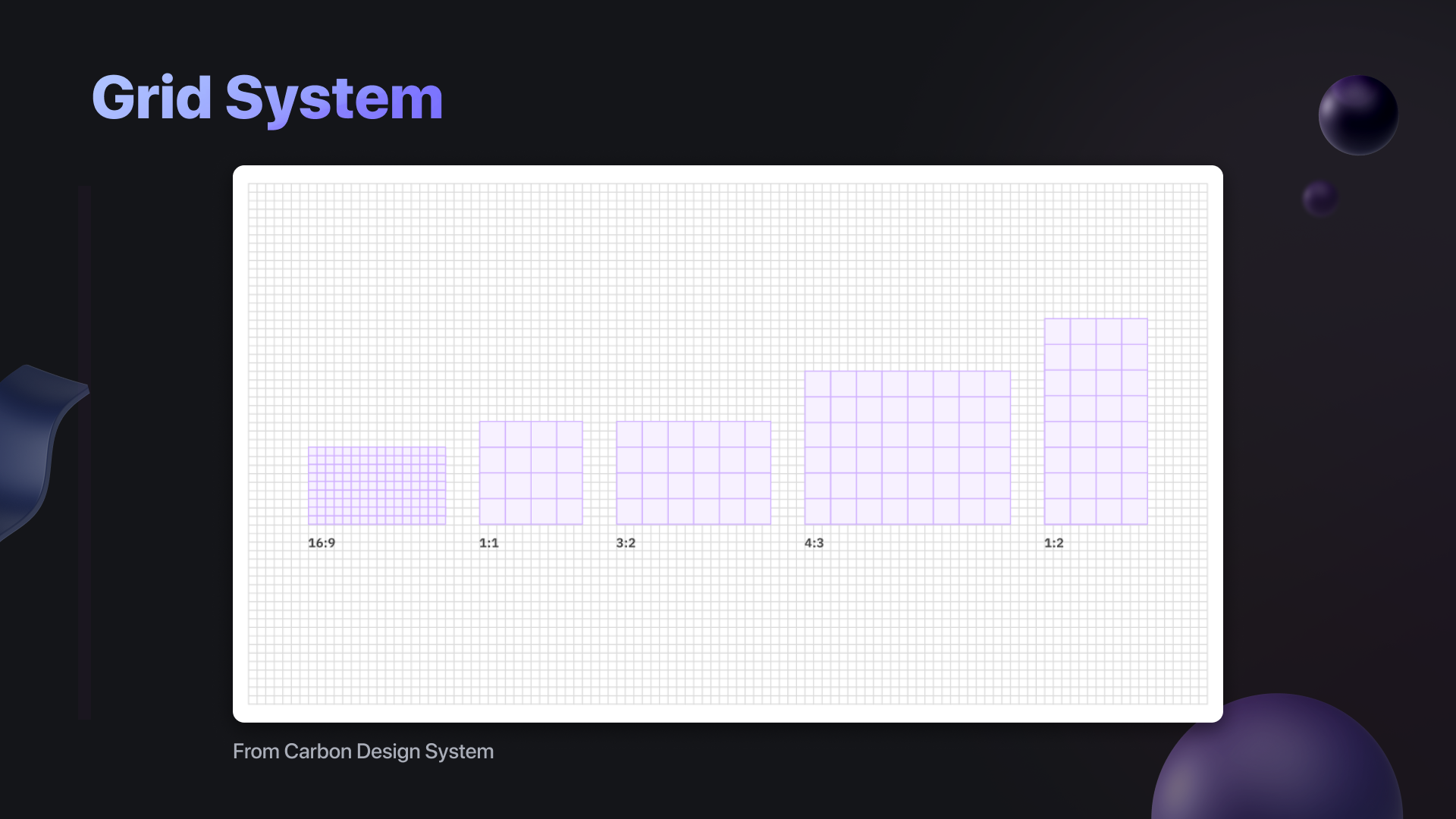
在調 Container 大小時,限制寬高比,這樣做將增強產品之間的統一感。我們可以制定幾個合適本產品的寬高比,然后制出表格,從表格中選擇一個縱橫比,然后根據需要乘以每個維度的基本單位以設置寬度和高度,保持縱向或橫向的比例。
如下寬高比是一個設計體統應該有的:1:1,2:1,2:3,3:2,4:3,16:9

七、結尾
Grid System 內容遠比短短的這一篇文章要多,需要了解更多的朋友可以去看Josef Müller-Brockmann(約瑟夫·米勒-布羅克曼)所著的《平面設計中的網格系統》。
本文由 @JQ Design 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚