編輯導語:不知道有沒有細心的朋友發現最近天貓首頁的新變化,本文作者今天針對天貓的變化,為我們分析了其的設計小細節并且總結了設計特點。

最近發現天貓首頁改版了,整個頁面變成了大卡流的信息結構,內容和視覺表現更加簡潔,產品語言更加符合品牌定位。今天我們就分析總結天貓首頁改版的細節,總結下大卡流的設計特點。
主要內容包括3個方面:
- 天貓首頁為什么要改版
- 為什么采用大卡流信息框架
- 大卡流的應用場景
01 為什么要改版?
1. 塑造差異化
一直以來淘寶、天貓都是兩個相對獨立的品牌,天貓品牌定位更加高端,更強調品牌和品質。但是在產品體驗上,淘寶和天貓并沒有明顯的差異,特別是頁面布局和視覺呈現上,天貓都缺少獨特的品牌特色。

2. 強化商品和內容曝光
2020年淘寶首頁重大改版,核心目標是精簡內容、強化用戶觸達商品和內容的效率,這種產品設計理念也必然影響到了天貓。
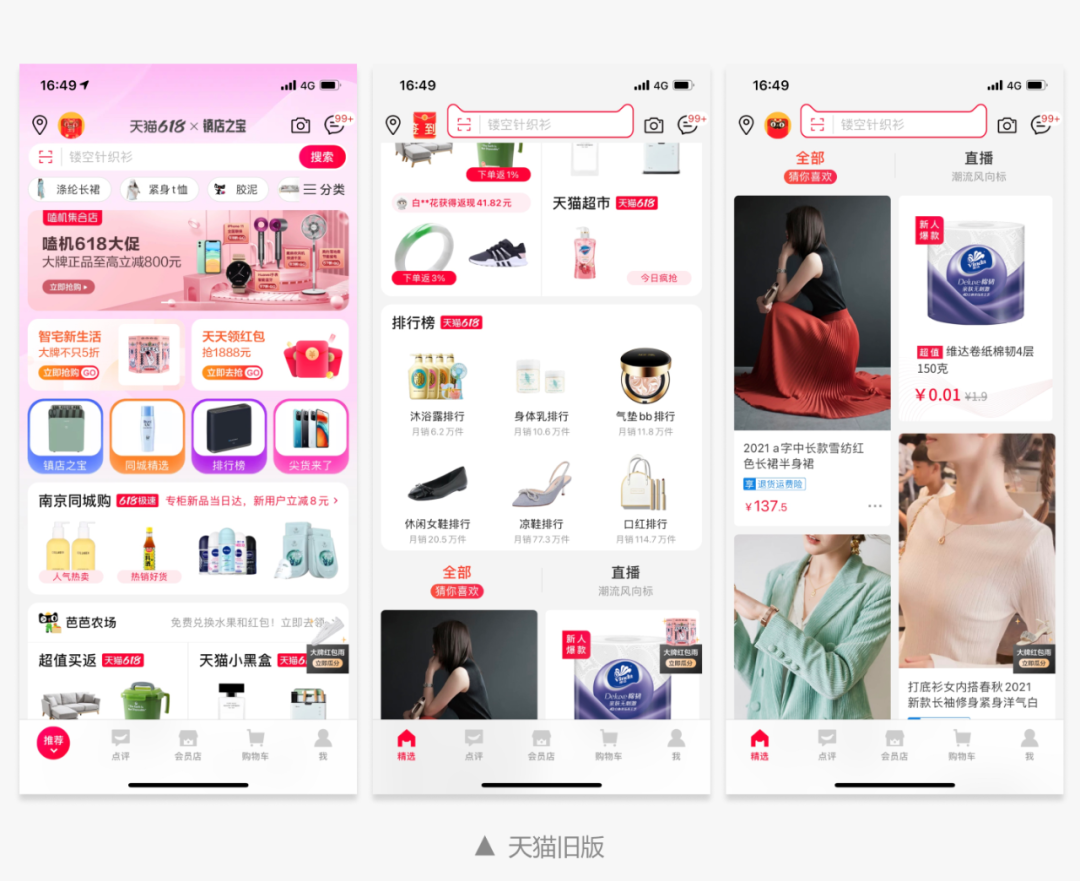
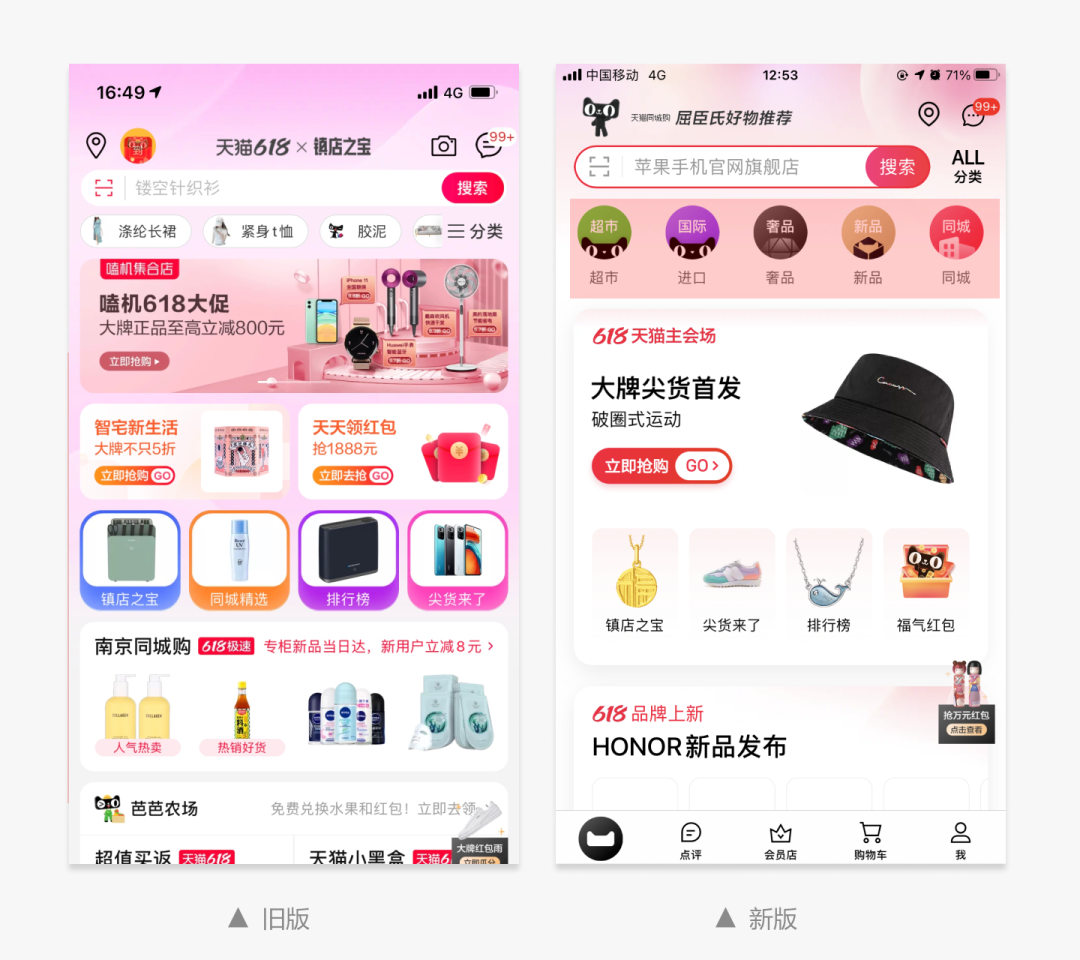
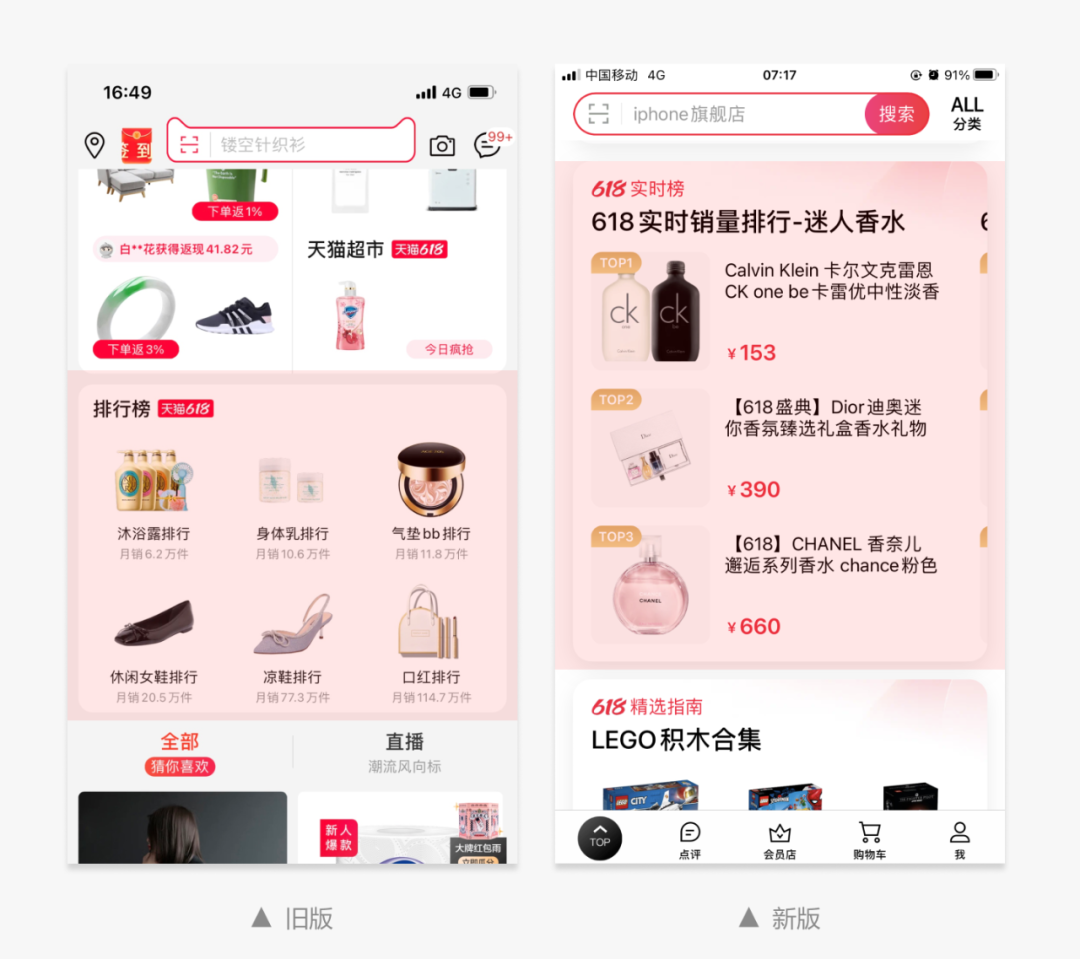
改版后天貓首頁弱化了信息分發的作用,取消了Banner 資源位,商品分類調整為文字按鈕入口,與搜索框合并展示。原有的頻道欄目縮略圖卡片壓縮為5個icon入口。內容精簡和整合,保證了用戶在首屏就可以觸達品牌和商品。

02 為什么采用大卡流信息框架?
此次改版最大的特點就是采用了大卡流的信息框架,大卡流有什么優勢和不足呢?
1. 優勢分析
1)提升瀏覽體驗
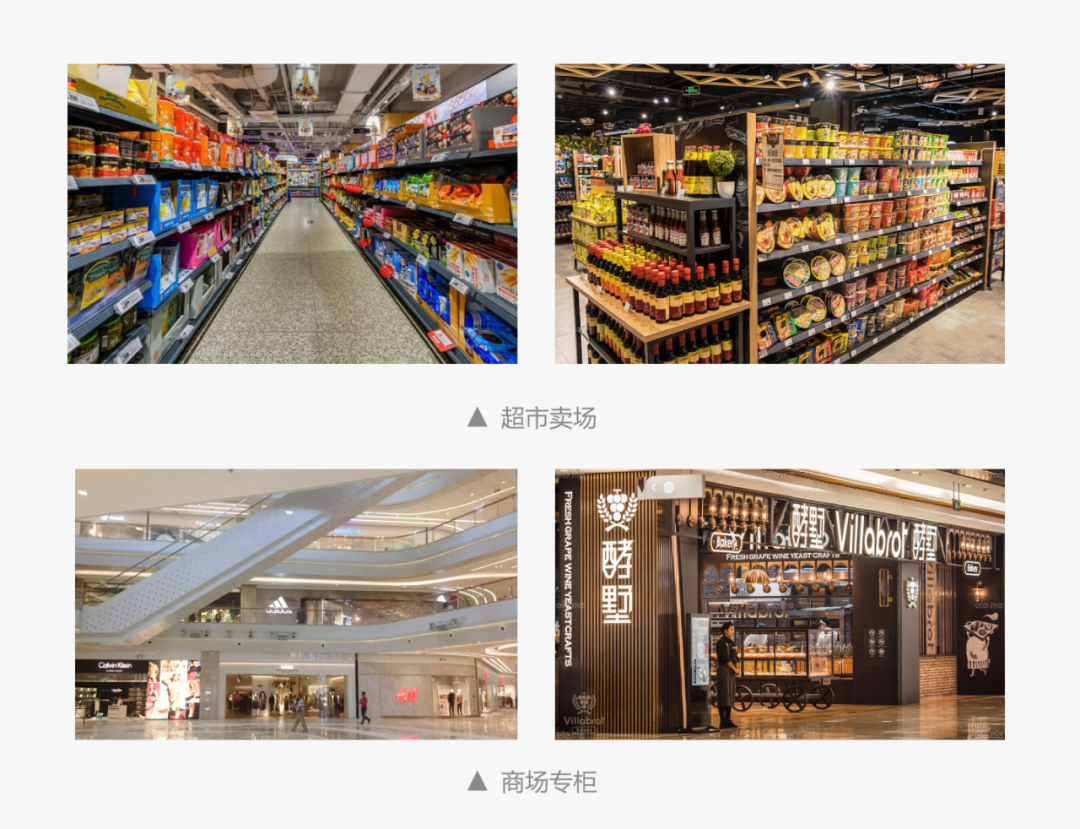
在現實生活中,超市和商場的購物體驗有著明顯的差別。超市商品琳瑯滿目,商品密度更高,用戶需要在一排排貨架中去尋找自己所需要的商品。商場空間大,信息密度低,色彩更加素白,更加突出品牌信息,用戶的購物體驗相對要更加輕松。

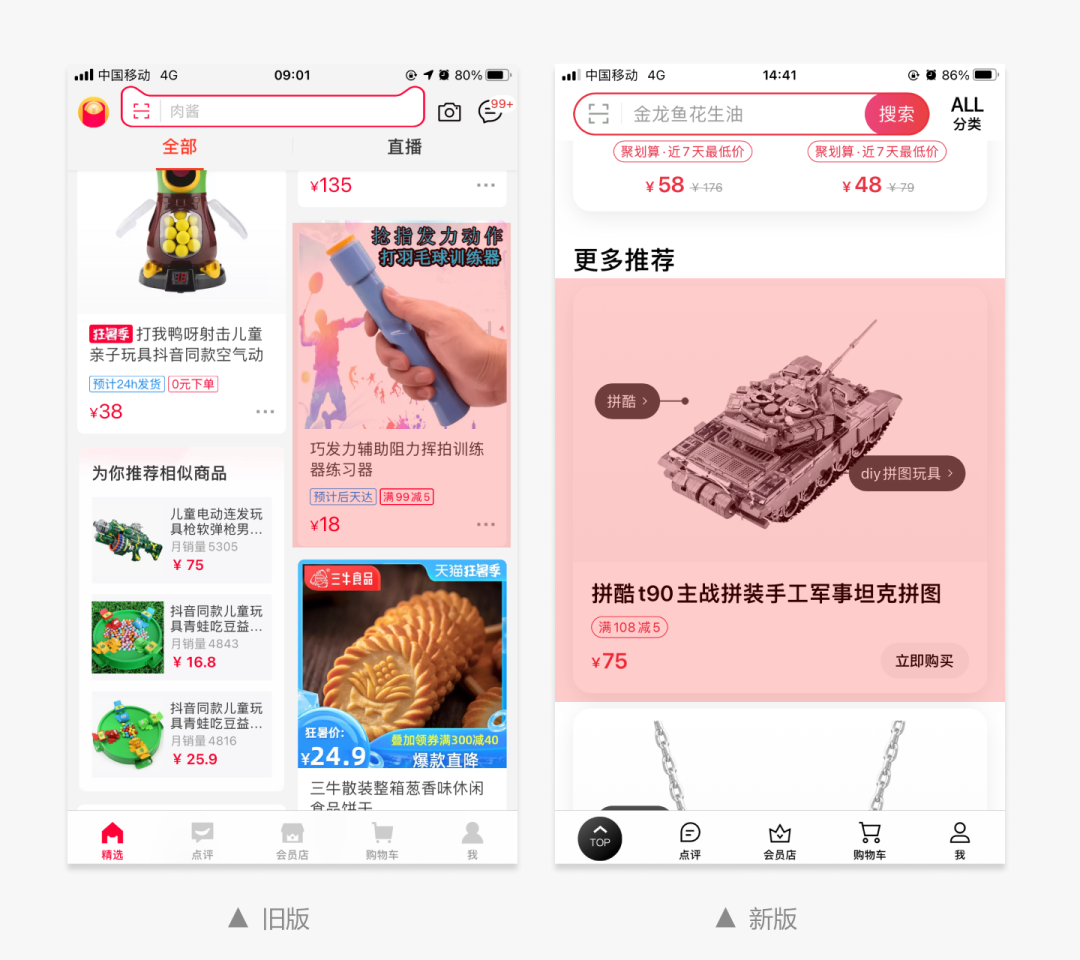
這種線下購物體驗的差異化也映射到了線上產品。新版天貓首頁采用了“大卡流”,信息密度更低,空間感更強,用戶認知負荷更輕。仿佛在逛商場專柜,商品猶如單獨陳列的精品,營造出價值感和品質感。

2)信息曝光效率更高,更好的激起用戶的點擊欲望
大卡片空間尺寸優勢明顯,可以展現更多的信息內容,有利于品牌和商品的曝光。
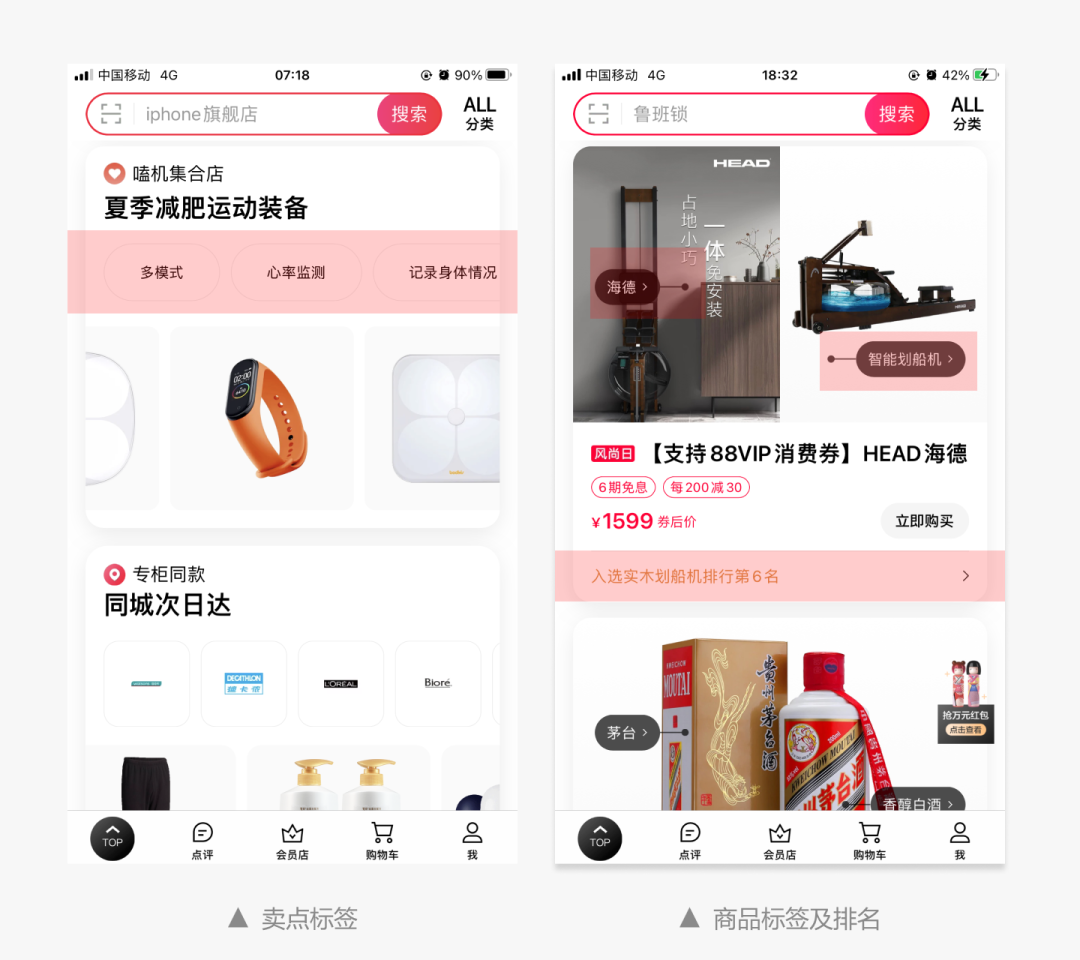
例如舊版的排行榜中,用戶只能看到一個個榜單入口,單個商品圖片可能無法引起用戶的注意和興趣。而新版的排行榜將榜單商品直接平鋪展開,用戶看到的是商品和價格,更能夠激起用戶的點擊欲望。

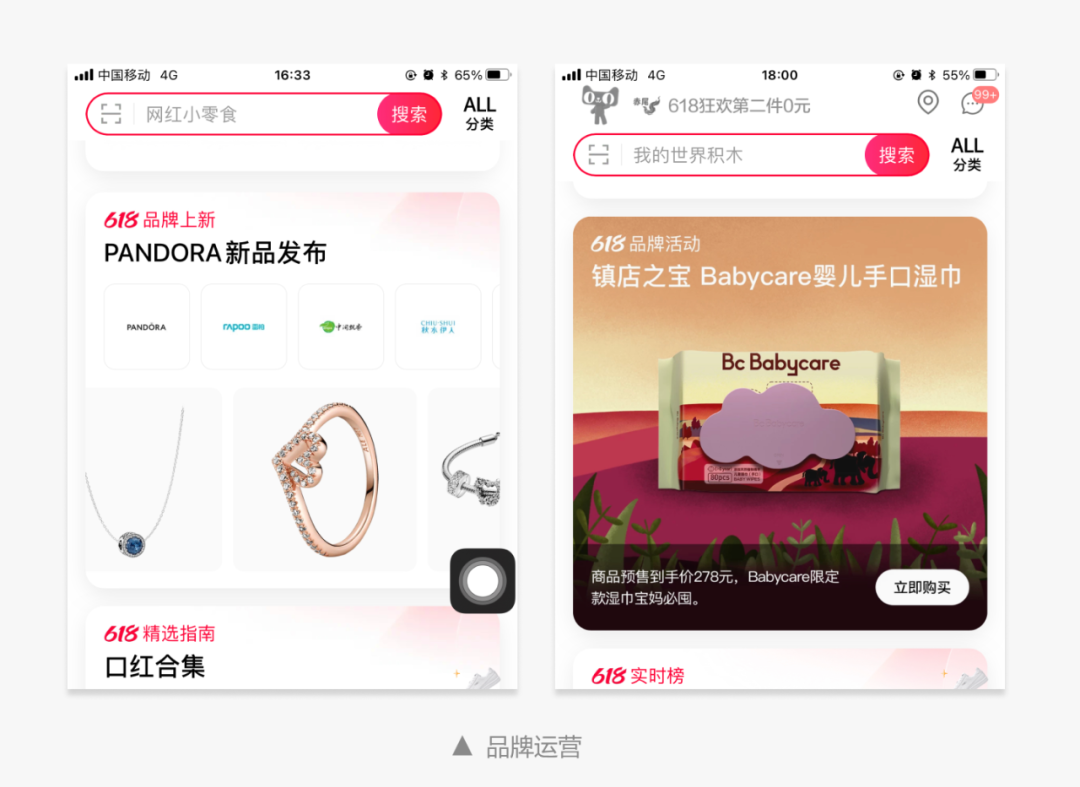
品牌旗艦店是天貓非常重要的資源,高清大圖有利于品牌商品運營,用戶觸達的不再是Banner廣告位,而是突出的品牌信息和商品圖片,信息的體驗感知更強。

3)提升商品品質感
商品圖片是大卡片流絕對的核心內容,幾乎占據了卡片的全部空間。大圖可以展現出更多的細節,感染力更強。
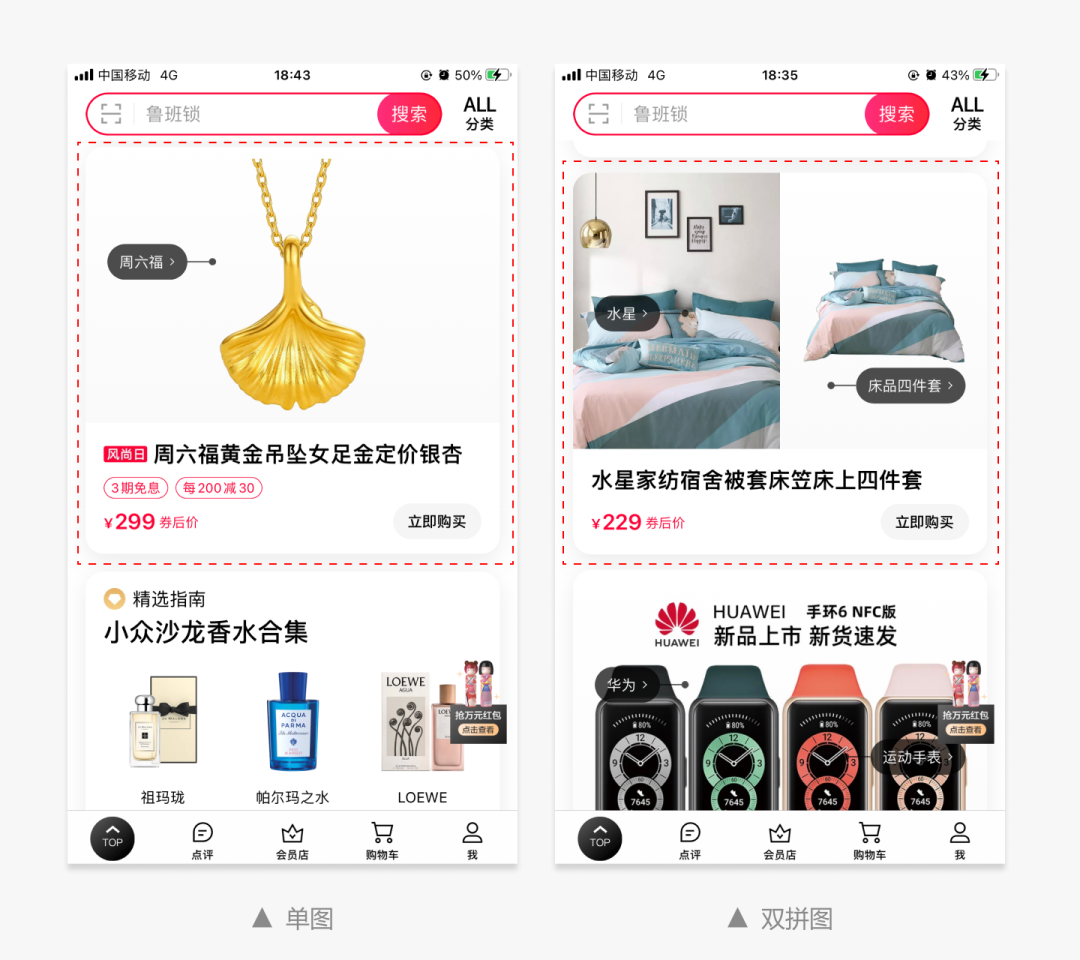
天貓首頁商品主要是白底圖,去除了背景氛圍影響,突出商品本身的品質和細節。圖片還可以組合展示,豐富了商品的表現力。另外卡片中增加了“立即購買”的行動按鈕,引導性更強。

2. 不足之處及應對措施
雖然大卡流提升了瀏覽體驗,但是相比雙列流存在著明顯的“屏效”短板。用戶瀏覽效率降低,必然會影響頁面底部的商品曝光,因此必須要增大空間的利用率,提高瀏覽效率。
1)拓展橫向空間,建立十字交互方式
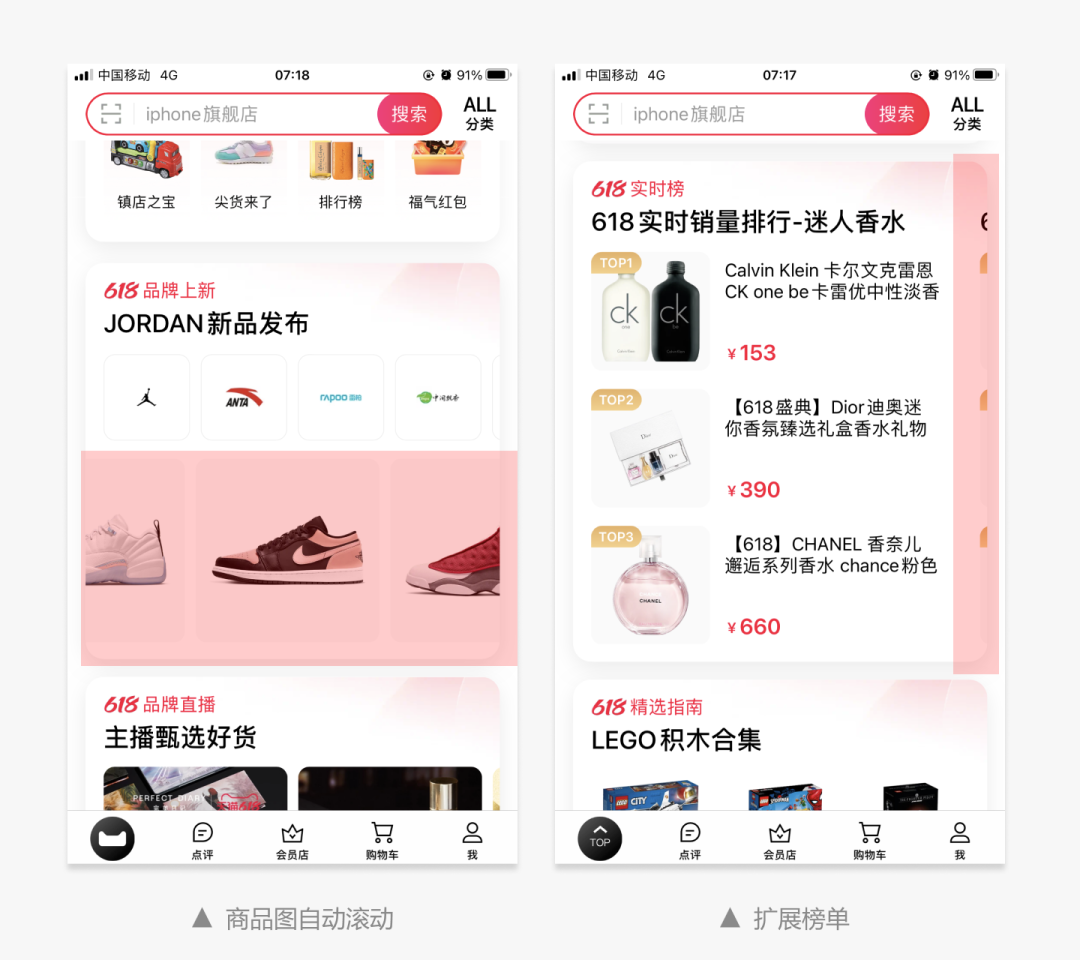
例如天貓首頁“品牌上新”、“618榜單”等內容,增加了橫向滑動的交互方式,從而承載更多內容。

2)增強圖片的信息承載能力
為了提高卡片內容的承載量,還需要拓展圖片的信息維度,增強信息傳遞效率。
天貓商品卡片中增加了品牌、品類、賣點等關鍵標簽,圖文結合更加緊密,用戶在圖片瀏覽過程中就可以完成商品信息的獲取,認知效率更高。并且標簽增加了跳轉功能,可以直達店鋪頁面或者商品集合頁面,從而提高了用戶行為效率。

03 大卡流的應用場景總結
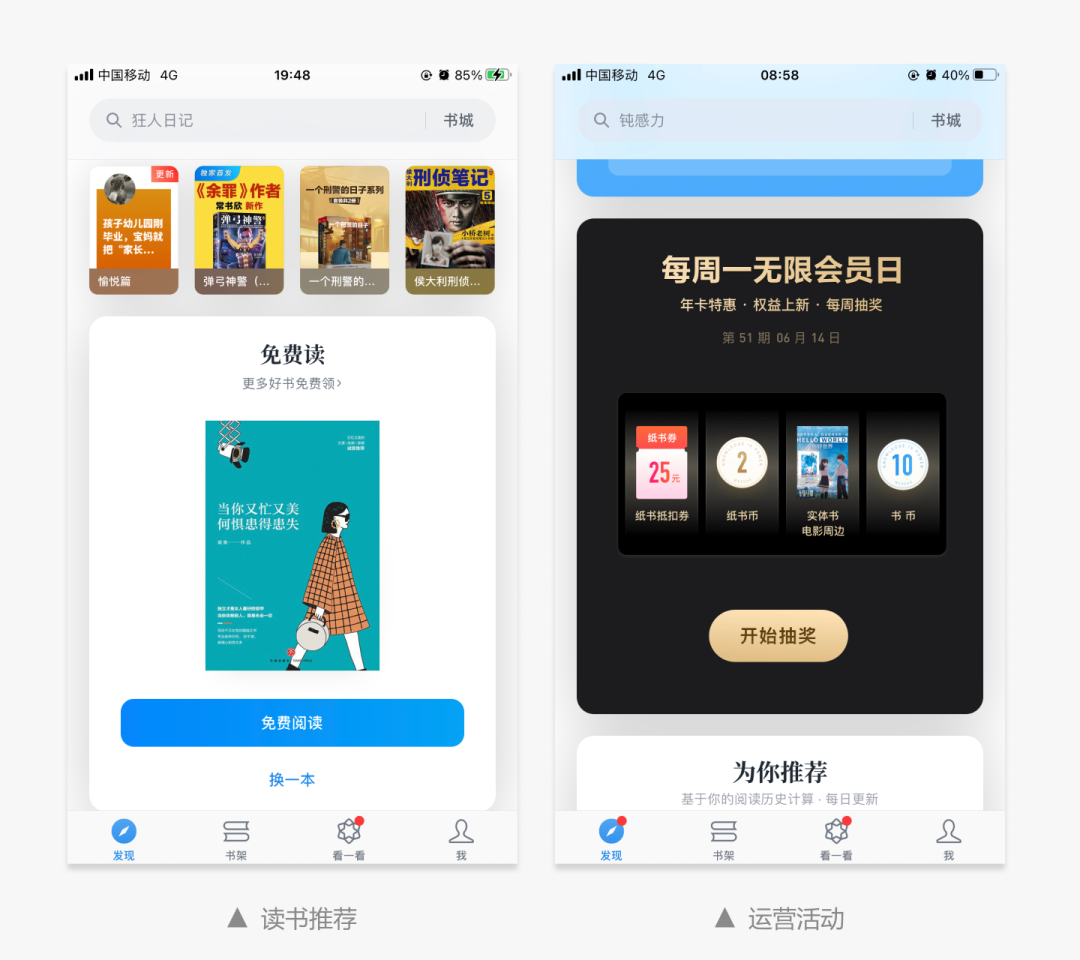
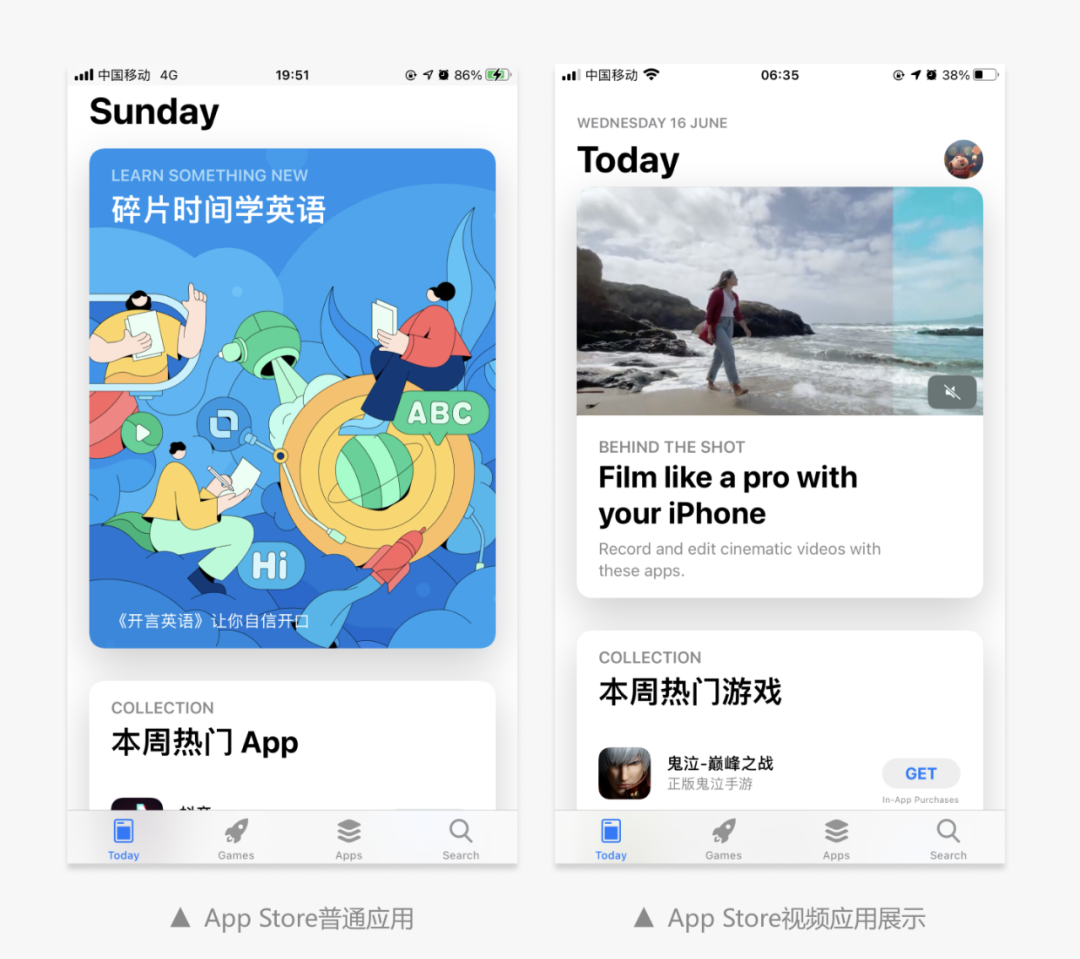
大卡流的形式其實在其他平臺早有應用,例如微信讀書“發現”和App Store“今日”頁面都是采用的大卡流布局形式。
微信讀書“發現”頁面以書籍推薦為主,采用了少而精的策略,每次推薦1本或6本,通過“換一批”功能擴展推薦數量。下方則是利用社交關系和從眾心理為用戶推薦書籍卡片以及運營活動坑位。整體而言,微信讀書發現頁面屬于內容相對簡單的場景。

App Store“今日”頁面是展示了近一周的應用推薦,每天包含了6個大卡片,內容相對固定,包括主推應用、App榜單等。除了圖片之外,大卡片中還可以嵌入視頻增強App的表現力,讓用戶可以更好的了解App。

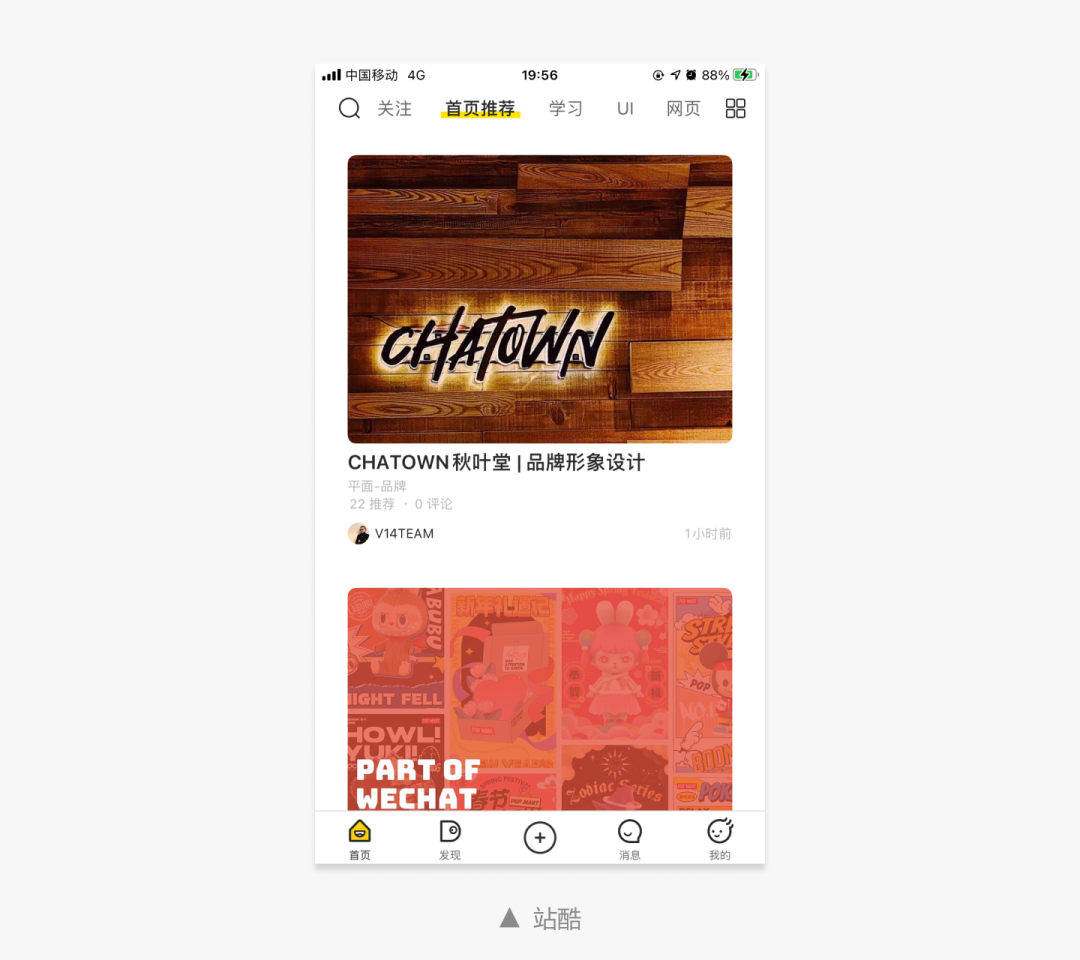
另外站酷這類以作品展示為主的產品,更強調圖片的表現力,便于用戶瀏覽和決策,因此大卡片信息流也是非常好的選擇。

大卡流布局在電商中應用案例并不多。
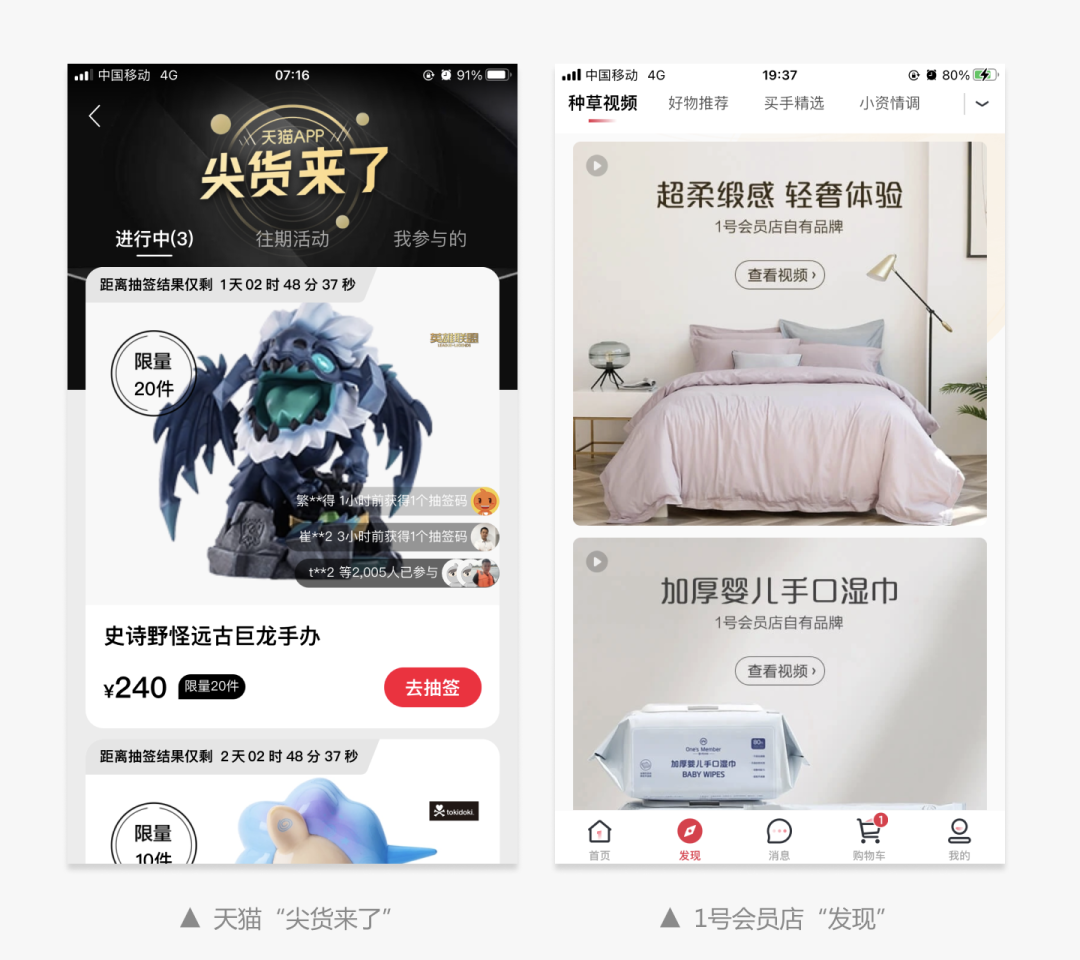
天貓App中應用較多,例如天貓“小黑盒”開盒有喜、“新品直降”以及“尖叫來了”等頁面都是采用的大卡流布局模式,1號會員店“發現”頁面也是大卡流布局。

大卡片商品尺寸更大,單屏內信息更加聚焦,更有利于用戶的瀏覽和決策。
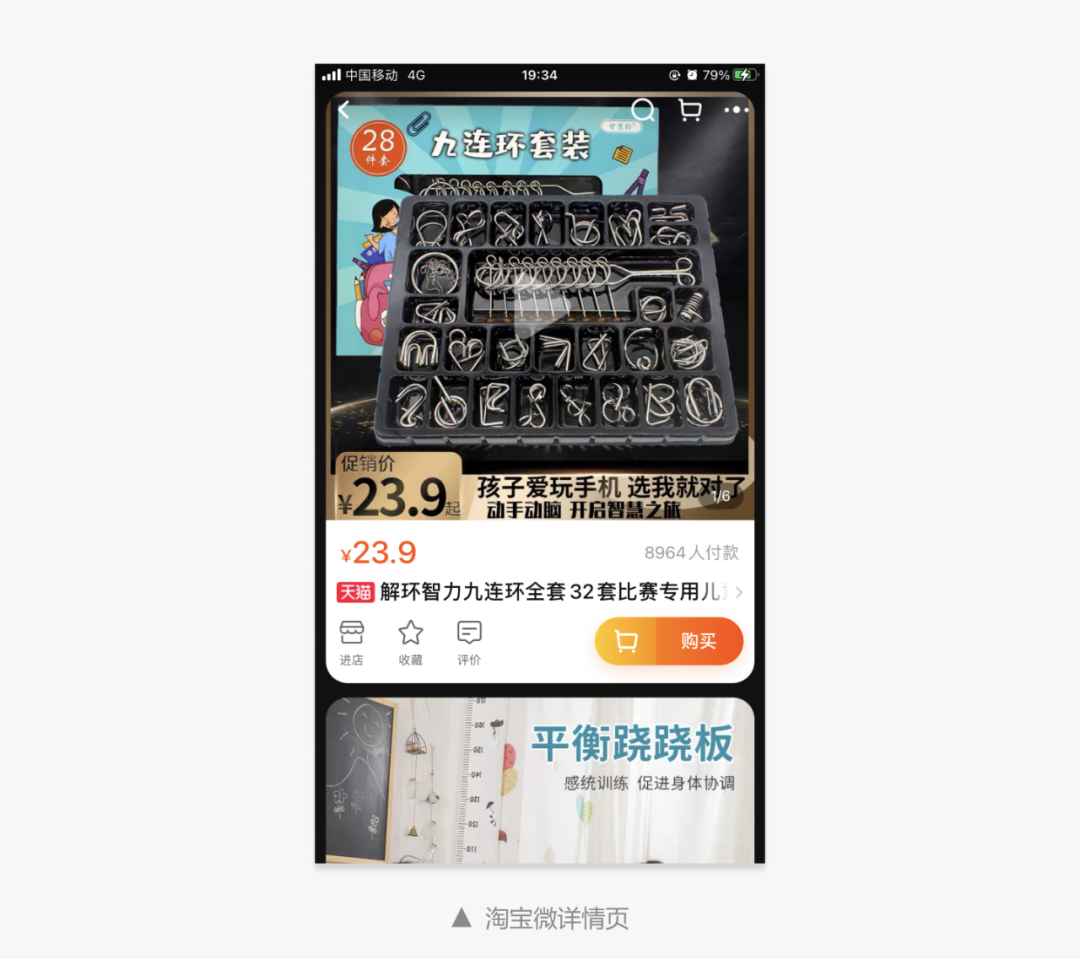
淘寶新增的微詳情頁,采用大卡流聚類展示,商品展示更加充分,增加了用戶二次決策機會,相比較首頁直接跳轉到商詳頁瀏覽后,返回再查找選擇下一個同類商品,減少了用戶行為成本。

04 寫在最后
總體來看,大卡流框架優點和缺點非常鮮明,因為承載內容有限,不利于信息分發,更適合應用在內容不多,強調價值感的場景中。
以上就是我對大卡流形式的總結,歡迎評論交流~
#專欄作家#
子牧先生。公眾號:子牧UXD(HelloDesign),人人都是產品經理專欄作家。產品體驗設計師。8年互聯網行業經驗,擅長體驗設計思維、設計方法論、交互設計研究。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚