編輯導語:每個產品都會經歷很多次的更新迭代,比如最近兩天微信的更新著實火了一把,新表情、狀態、浮窗等新功能讓網友們倍感興趣,當然也有吐槽聲;產品最終是為了用戶的體驗而改變,產品也是為用戶服務;本文作者方向了關于幾個APP新版本的體驗分析,我們一起來看一下。

本周的體驗周記包括以下內容:
- 微信浮窗設計,我覺得不太習慣!
- 微信表情動效,我被炸翻了!
- 脈脈匿名社交,一種隱私與實名的平衡~
- 拼多多百億補貼,如何更直觀的告訴用戶省了多少錢~
- 餓了么騎士評價,為什么給差評還要強制我給出理由?
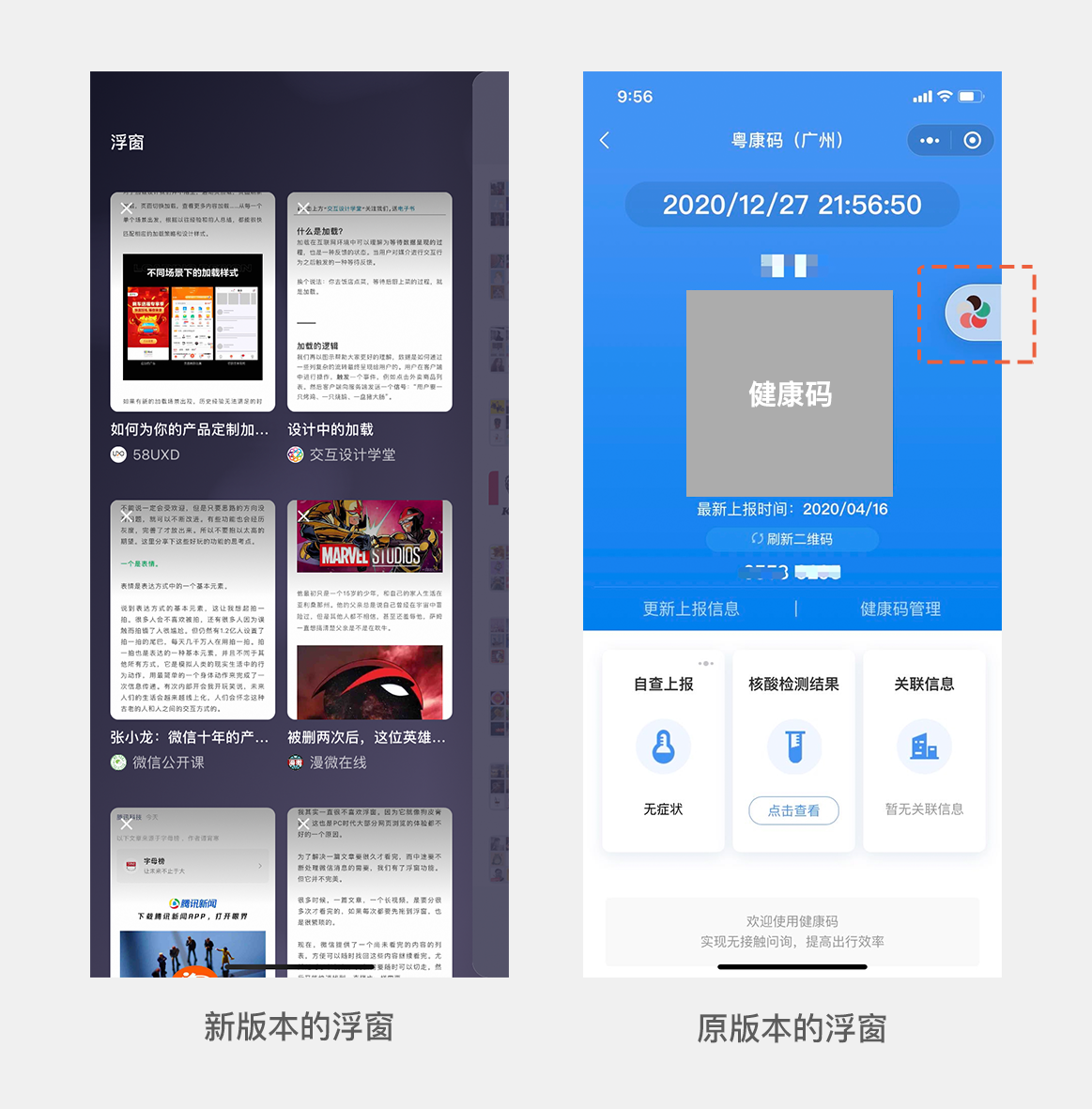
01 微信浮窗設計
在新版本的微信中,浮窗的設計變化還是挺大的,之前的設計是像懸浮球一樣,可以在大多數的界面打開;而改版后的浮窗感覺更像抽屜菜單一樣,入口放置在消息頁面左上角,劃動或點擊進入,進入后的內容信息呈卡片狀,好像可以最多可以放置50個左右的內容。
這樣的設計改版,可能也是迎合最近大力扶持的視頻號,通過卡片式的設計為視頻和其他信息內容進行呈現,說不定未來更多元的內容也會與浮窗產生關聯。

前幾天的微信公開課上,張小龍老師提到,浮窗就像狗皮膏藥,是PC時代大部分網頁瀏覽的體驗不好的一個原因,原本的浮窗設計,容易阻斷用戶內容瀏覽狀態。
然而對我而言,這個新設計我實在有些不習慣,問了周圍的人,在之前浮窗的使用習慣上,部分用戶習慣于在執行一個行為操作時,再利用浮窗兼顧其他操作;比如和別人聊天發信息時,還可以通過浮窗看一些文章,或者連續性的復制一些文章內容到聊天窗口。
而現在,查看浮窗的內容需要回到消息主頁才能打開,個人感覺,這里已經不像一個浮窗的功能了,更像是一個收藏菜單,失去了原有浮窗的便捷性。
比如在蘋果手機和部分安卓手機中,都有懸浮球,并且都是可以在任何界面中存在的,用戶可以隨時進行操作,是相當便利的。
以往的浮窗,就具備這樣的交互方式和便捷性,但是在信息內容的承載數量上,最多只有五個,的確存在一定的局限性;而新改版浮窗,也犧牲了浮窗原本的隨時打開的交互便捷方式,選擇了能承載更多內容信息的抽屜式的浮窗進行信息承載。
這樣的設計,個人認為多少也是一種設計的平衡或者妥協吧;總得來說,個人感覺現在的浮窗用起來并不方便(希望未來能夠打臉哈哈)。
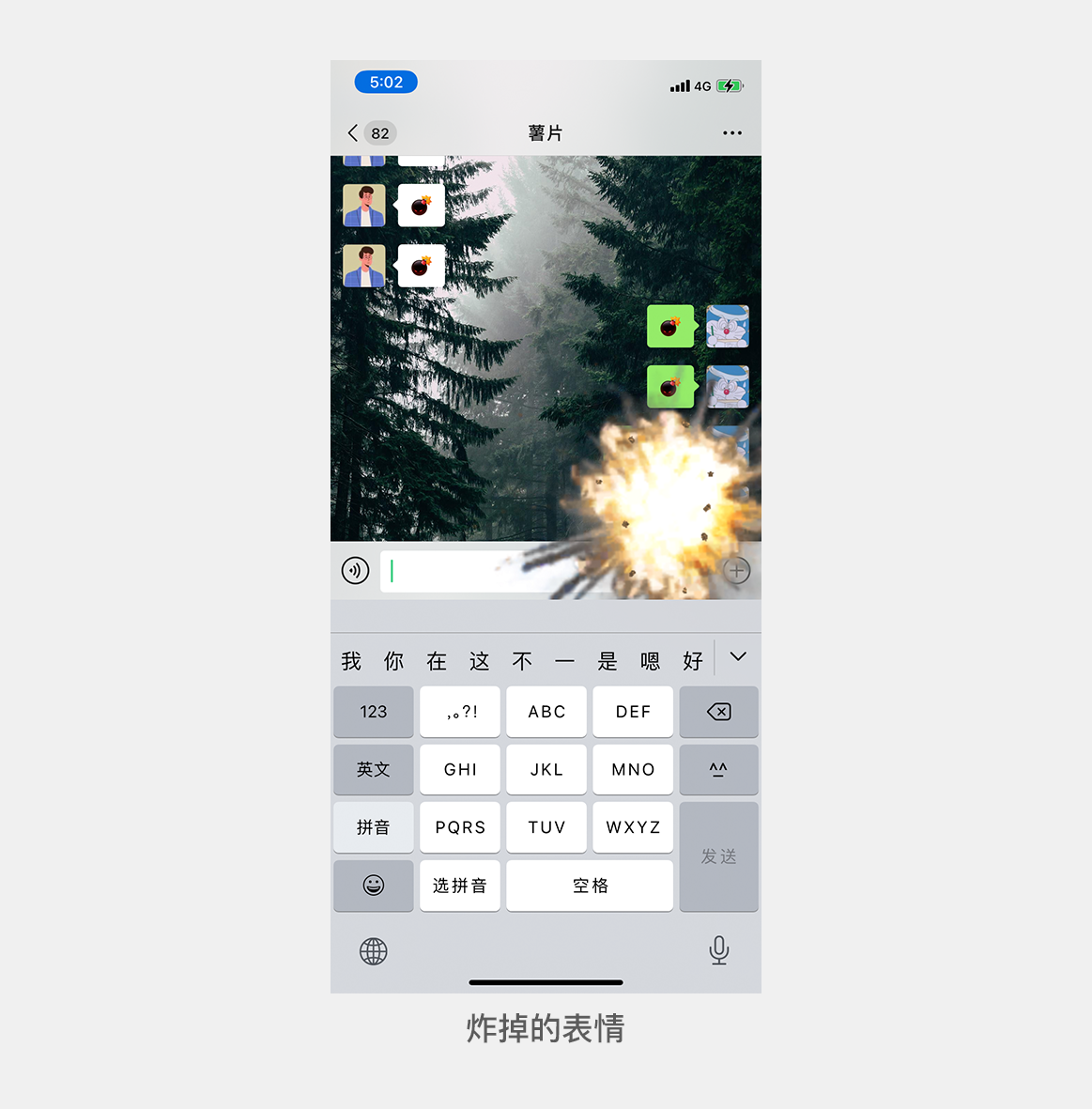
02 微信表情動效
昨天微信中各個群也是被新版本的微信表情動效給刷屏,各種爆炸,禮花和煙花DuangDuangDuang!!還把我微信整的重啟了好多次。
在輸入的方式上,發送單個表情可以喚起動效,一次性發送多個表情就沒有動效了,如果文字夾雜著表情,也是沒有動效的。
張小龍老師提到,在人們的交流方式上,表情是個必不可少的元素,也是給與他人反饋的一個重要內容;通過表情動效的引入,非常有趣的豐富了內容表達的方式,尤其是像禮花和煙花此類的表情其動效更加”夸張”,是一種更加層次化情感表達的設計方式。
當然此次表情改版也是有一點限制的,類似多個表情一起發出就沒有動效,保留了用戶原有的一些信息輸入范式,避免改版的復雜化,畢竟步子邁大了容易扯到那啥。

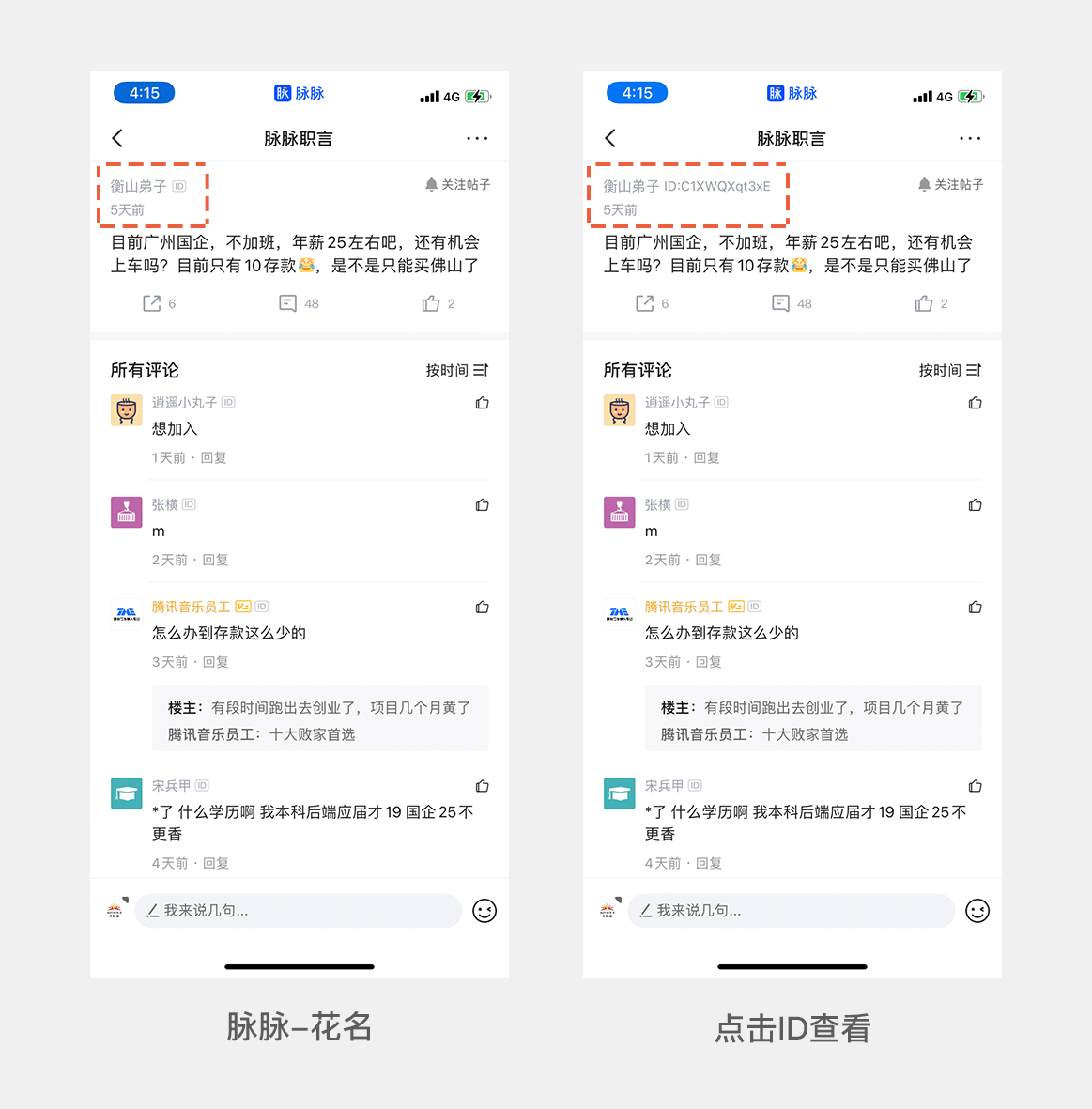
03 脈脈匿名社交
最近好多職場的瓜都出自脈脈,互聯網打工人真不容易;那么,為什么各個公司的職員愿意在脈脈上發布信息,很大一部分的原因就在于它的匿名社交機制。

脈脈中有兩種用戶認證的方式,一種是用戶所在公司認證,一種則是“衡山子弟”這樣的匿名認證,這兩種認證方式是并存的;可能會有人覺得直接全部匿名不就好了,對用戶隱私也有保護。
那么脈脈為什么這樣做呢,可能存在以下一些的原因:
首先,完全匿名社交是不存在,也是不允許存在的,我們使用很多產品時都需要實名認證的,這是滿足相關部門的監管規定;通過要求用戶的所在公司等信息進行認證,從而到達這方面的監管需要。
那么,如何保證脈脈中的用戶能夠比較安心的發布自己的信息呢,脈脈其實是讓每個用戶能夠帶上一個偽裝面具,這個面具就是如圖“衡山子弟”這樣的匿名花名;用戶在注冊了自己的實名信息后,可以選擇在平臺建立自己的花名;其他用戶可以點擊「ID」圖標,就可以看到這個用戶的ID編號,這是個比較隱藏的交互操作,但是也滿足了用戶查找他人ID的需求,可以視為一種用戶匿名信息的保護,通過較為隱蔽的交互操作,減少可能觸發的查看他人的操作行為。
這樣的用戶信息處理方式,能夠在符合監管部門要求的情況下,滿足用戶不暴露隱私的發布信息內容,可以說是實名與匿名的一種平衡和保護方式。
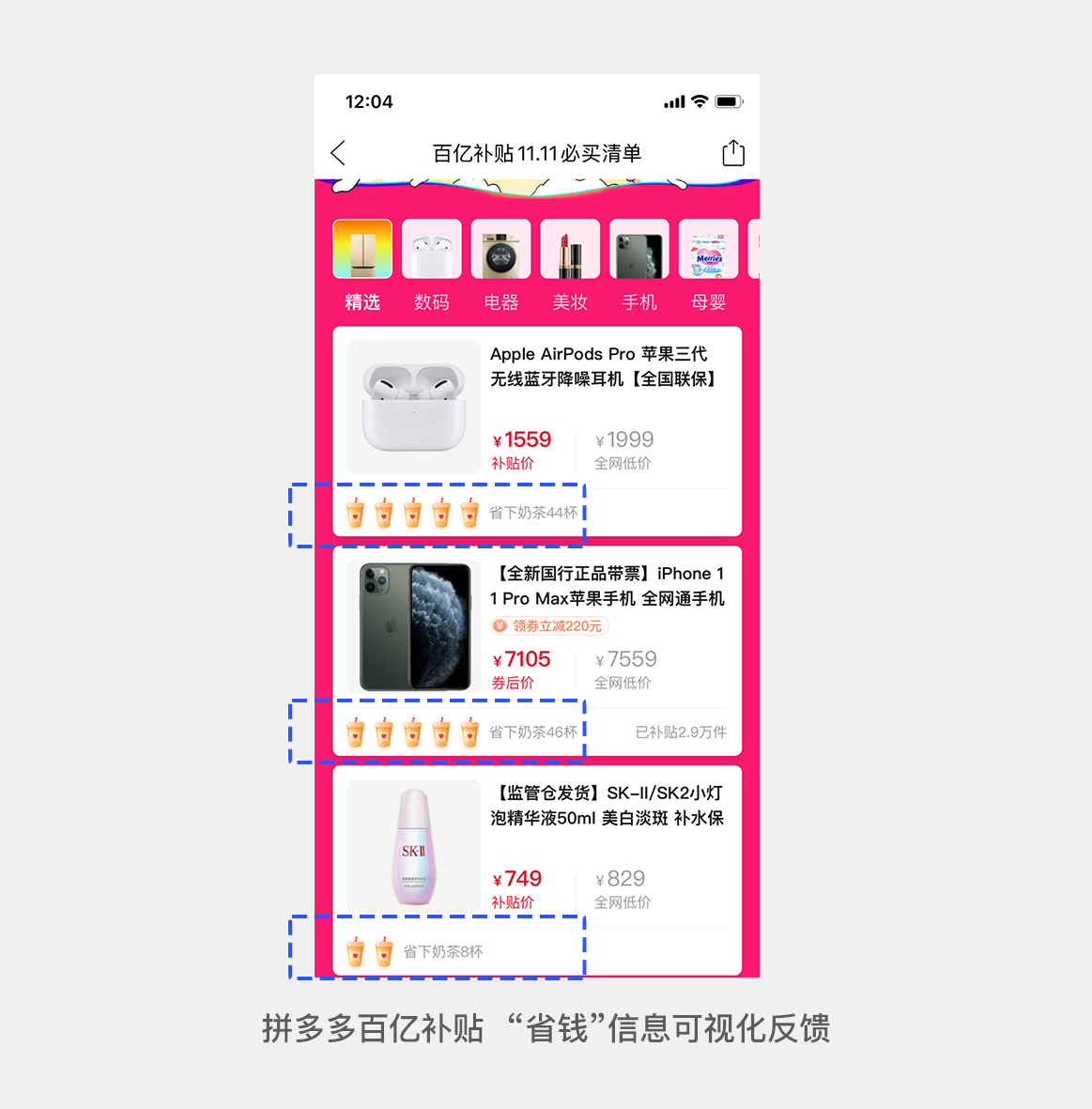
04 拼多多百億補貼
在拼多多的百億補貼中,有個設計點是比較有趣的,在呈現補貼后“省下多少錢”的信息時,這個界面中是通過“省下奶茶XX杯”來體現的。

這樣的“可視化”的設計將具體的價格物化成奶茶的數量,瞄準的是此界面場景下的目標用戶特征。
在百億補貼活動覆蓋的用戶群體,多為一二線白領人群,這類的人群更多的是「價格敏感型」人群,購買的物品也是較為年輕化和能夠提升生活品質的產品;因此,“省下多少錢”是這個場景之下用戶關注的一個重點。
在這一頁的設計上,優惠信息更多傳遞的是“所省下來的錢能為用戶帶來什么”,而不是具體的多少錢,這樣的信息和設計為用戶構想了消費后的舒適場景,可視化的方式讓用戶更直觀的看到補貼能為他們帶來什么樣的實際內容。
05 餓了么騎士評價
前幾天在饑寒交迫中上餓了么叫了個吃的,沒想到外賣小哥超級快就將外賣送到,我頗為感動,所以想著趕緊給外賣小哥點個好評;點擊進入評價頁面時,突然手欠想了下,點好評和點差評會有什么差別呢(當然我最后肯定給了好評哈哈 )。
用戶評價完店鋪后,可進入到餓了么騎士的評價操作區,當用戶評價外賣小哥「一般」或者「超贊」時,用戶就可以發布評價了;但是用戶選擇「非常差」時,右上角發布評價是不可點擊狀態,用戶需要在下方的評價理由中來選擇內容,選擇完成后,才能夠發布評價。


這樣的做的理由可能有以下幾點:
首先,點擊好評時,用戶可以直接發布評價,這是一個比較低成本的操作,而點擊差評,用戶還需要選擇理由,這是一個比較麻煩而有操作成本的行為。
這樣的行為設計可以讓用戶在評價時更加注意和留心,畢竟差評內容對外賣小哥的收入還是有比較大的影響的(一個差評可能就會導致外賣小哥白干一天);同時也不排除用戶存在一些誤觸的操作,因此通過這樣比較“麻煩”的操作,使能夠比較有效的影響用戶行為。
其次,為什么要給差評,這也是平臺想要獲知的。
相比于好評的理由,差評的理由是產品設計和外賣小哥相關服務改進的著手點;通過要求用戶選擇差評理由,產品后臺將收集數據,為優化產品和服務尋找機會點。
觀察了下美團外賣的評價頁面,和各類打車軟件的評價頁面,也是類似的設計,點選好評是低成本的操作,點選差評是高成本的麻煩的操作;這樣的設計,在收集相關數據的同時也能一定程度上保護外賣小哥的權益。
本文由 @薯片uxd 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚