編輯導讀:有的時候,一個頁面上堆滿了設計元素,用戶看的眼花繚亂,甚至不知道重點在哪里。如果你難以在頁面上找到焦點,則布局可能缺少清晰的視覺層次。 應該如何體現視覺層次呢?本文作者將從四個方面展開分析,希望對你有幫助。

你是否看到過一個頁面,堆砌各種設計元素,甚至不知道從哪里開始看?如果你難以在頁面上找到焦點,則布局可能缺少清晰的視覺層次。
頁面的可視層次結構控制著信息從系統到最終用戶的傳遞-它使用戶知道應將注意力集中在哪里。

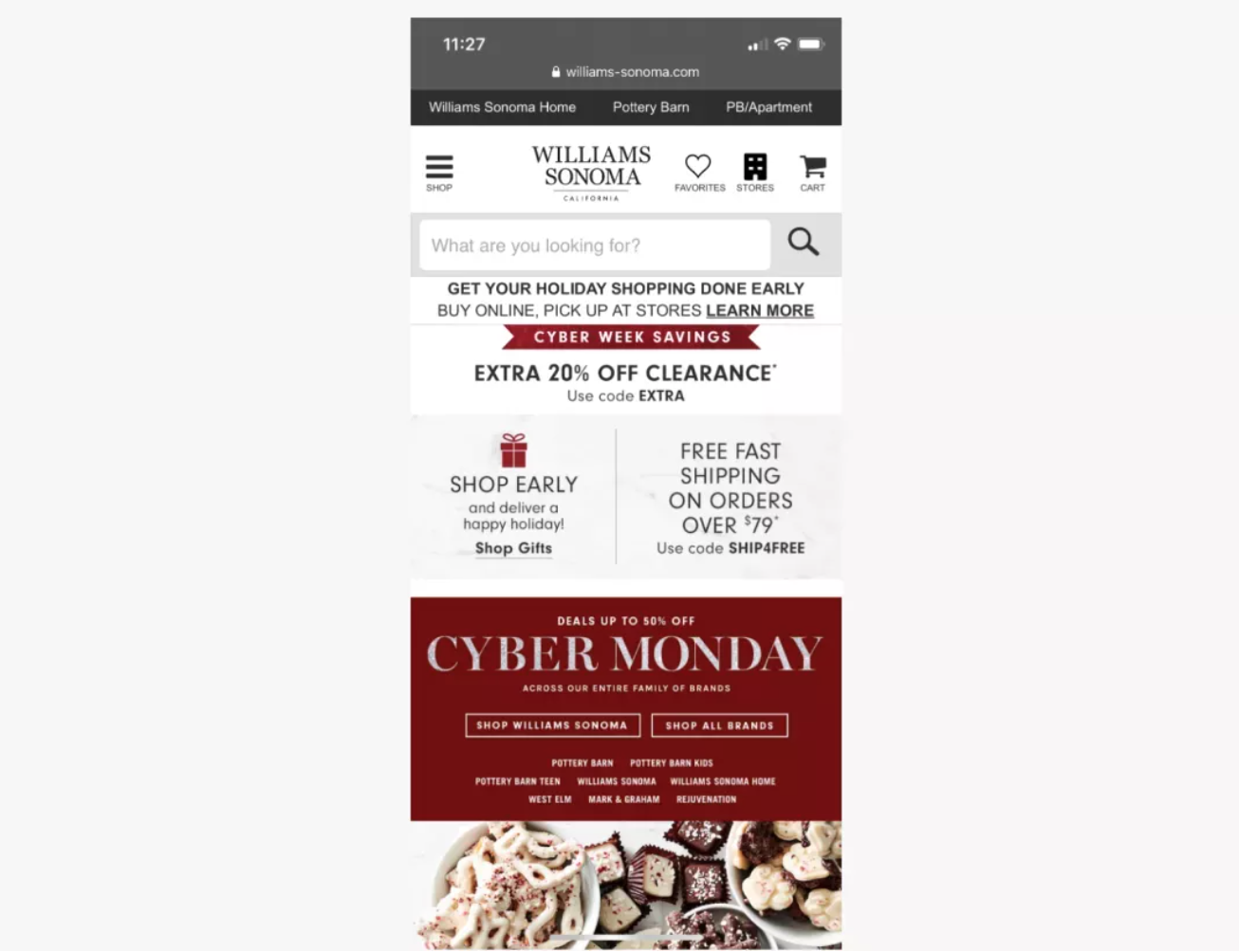
Williams-Sonoma.com的移動版本:我們從哪里開始尋找? 除了栗色的“網絡星期一”街區之外,此頁面上的元素在大小和顏色上都相對相等,并且沒有呼吸空間。因為大多數文本都大寫,所以很少有突出的。很少有用戶愿意花時間通過這種視覺混亂進行解析。
定義:2D顯示器(網頁,圖形,印刷品等)的視覺層次結構是指頁面上設計元素的組織,以便引導眼睛以預期的重要性順序瀏覽每個設計元素。
可以使用以下3種方法創建視覺層次結構:
- 顏色和對比度
- 比例
- 分組(鄰近區域和公共區域)
一、顏色和對比度
好的視覺設計使用顏色或對比度(或兩者)在頁面上創建視覺層次。 在設計中應用顏色會使某些元素看起來更靠前,而另一些元素則退后,從而確定了吸引我們注意力的內容以及我們賦予各種設計元素的重要性。
不是創建層次結構的元素的實際顏色,而是元素和它所出現的上下文(包括背景和其他附近元素)之間的值和飽和度的對比。
設計師通常還使用類型對比來指示層次結構,并通過特殊的字體處理來表示重要性。粗體字體會比細體或常規字體更引人注目。與周圍文本樣式不同的單詞(例如,斜體或下劃線)也會引起注意。

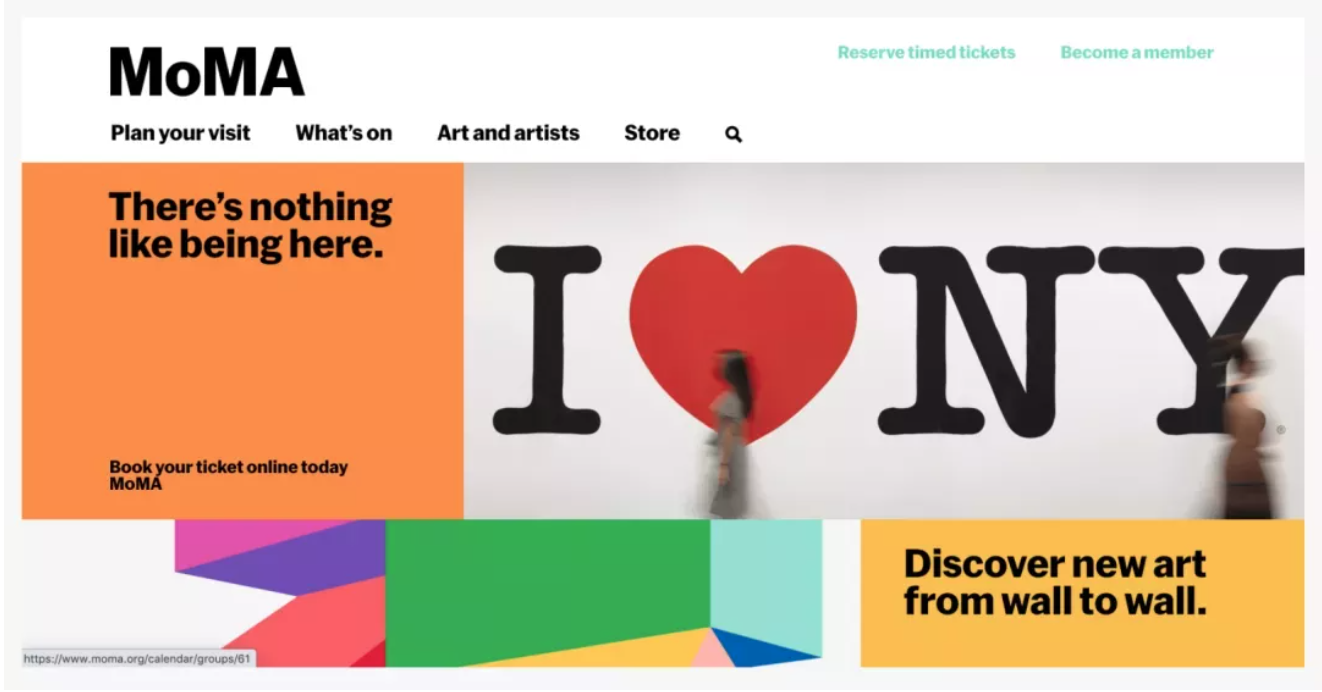
MoMA.org使用顏色來傳達層次結構-右上角的綠色鏈接與徽標下方的黑色鏈接形成鮮明對比。

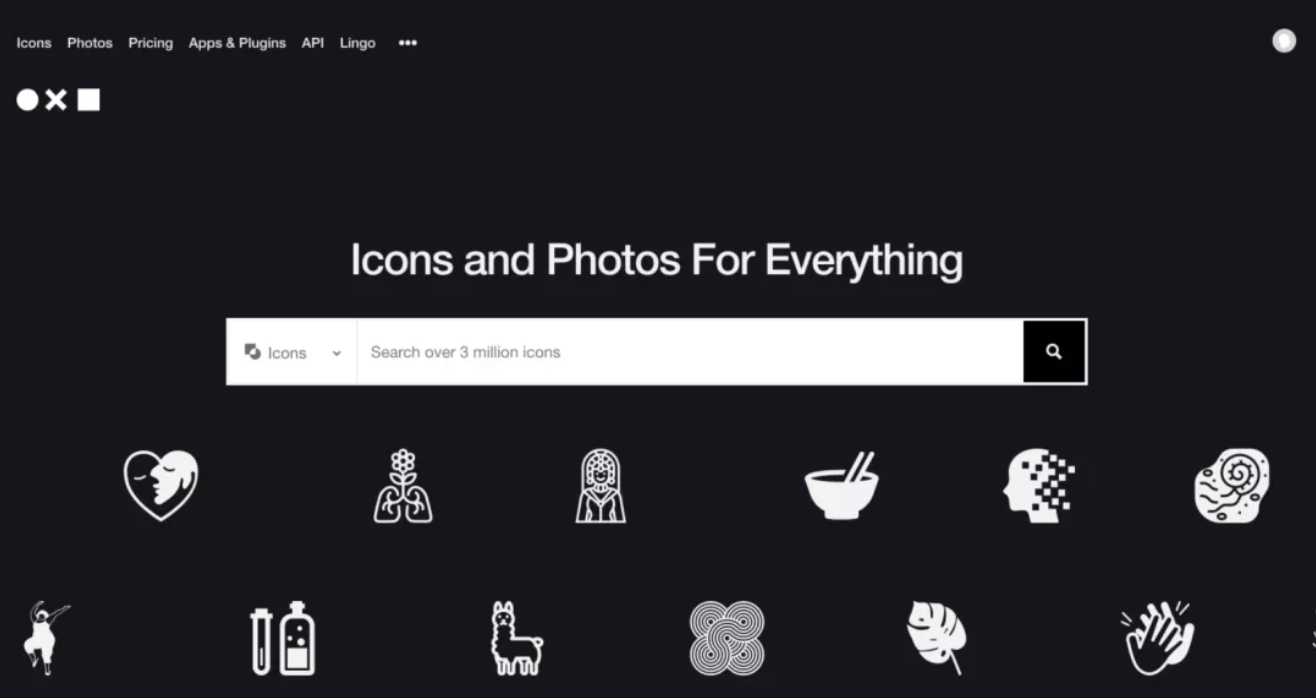
TheNounProject.com:眼睛首先被吸引到搜索領域,不僅是因為它的尺寸很大,還因為它的白色與黑色背景形成對比。該字段提示用戶開始搜索。然后,將視線對準搜索字段下方的白色圖標,以預見可能的結果。使用顏色和對比度的最佳做法:
- 考慮高飽和度的色彩。鮮艷的色彩自然會脫穎而出,因此可用于重要物品。低飽和的顏色可用于重要性較低的項目。保留溫暖的明亮顏色(例如紅色)以警告或錯誤。
- 不要使用太多顏色。盡管有些復雜的配色方案看起來很漂亮,但它們可能會讓你感到不知所措。當使用太多具有相似值或飽和度的顏色時,人們對元素之間層次結構的感知通常會降低。在一般設計中,將顏色使用限制為2種主要色和2種輔助色即可。
- 不要使用太多的對比變化。對于復雜的設計,請使用不超過3個對比度變化。如果一切都有對比,那么什么都不會脫穎而出。有效的設計通常對標題,子標題和正文使用不同的處理方式。
- 不要僅僅依靠顏色來傳達視覺層次。色盲人士可能無法感知某些顏色組合之間的差異。
二、比例
較大的元素會更加突出并吸引用戶的注意,因此大小可以用作重要性的標記。

澤西牛奶公司:此牛奶紙箱的印刷處理通過比例變化創建了有影響力的視覺層次。立即注意到產品最重要的方面–它是牛奶及其脂肪含量。

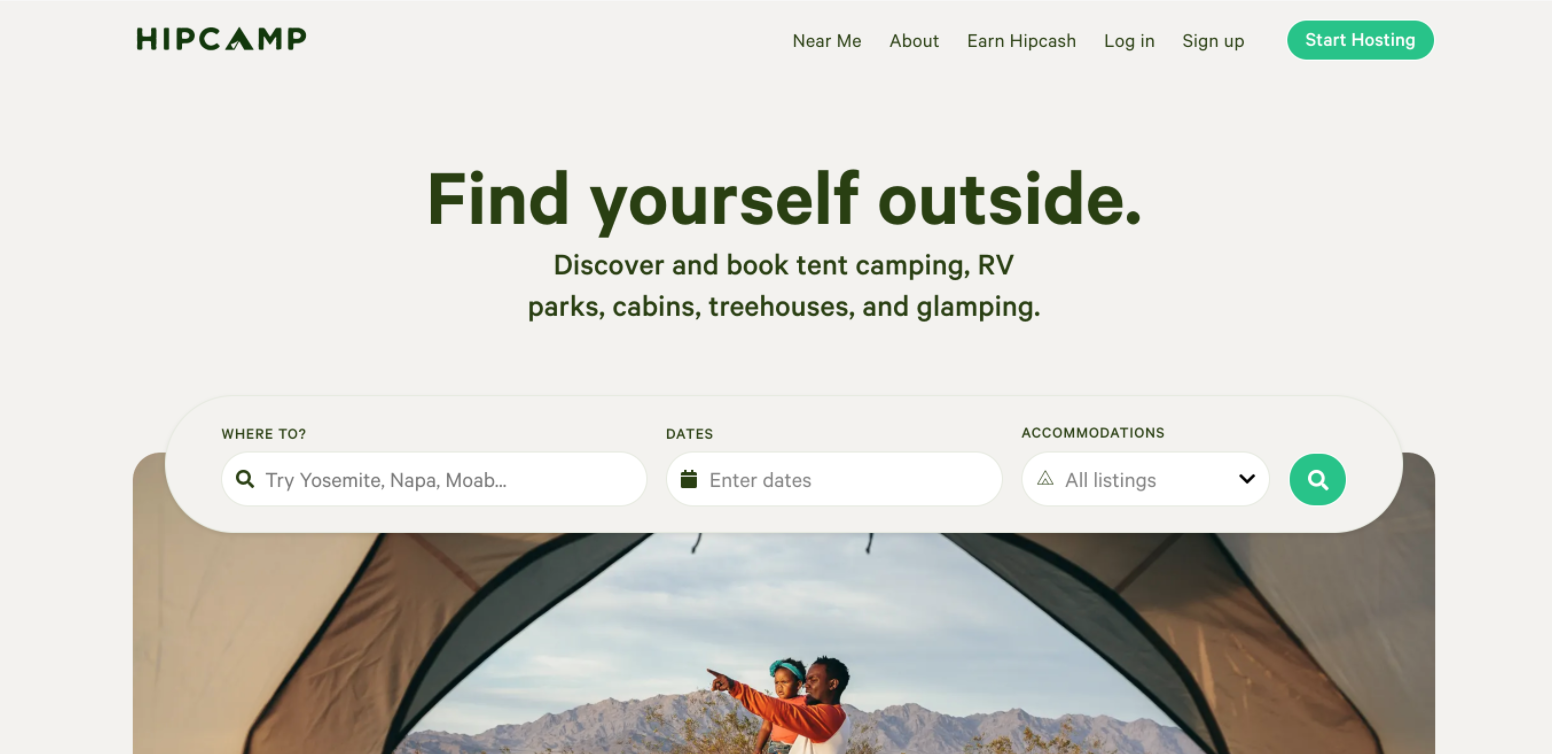
Hipcamp:視覺層次結構通過字體大小(和對比度)進行傳達。映入眼簾的是主口號,因為它足夠大,加粗的字體。使用比例的最佳做法:
- 使用不超過3種尺寸-小,中和大。三種大小提供了足夠的多樣性以供使用-考慮標題,子標題和主體副本的類型大小-但仍保持層次結構關系的良好定義和清晰性。在網頁設計上,主體副本的大小范圍為14px至16px,副標題的大小范圍為18px至22px,標題的大小范圍為32px。
- 使最重要的元素最大化。通過最大程度地強調設計中最重要的方面。同樣,將不太重要的元素縮小。將元素的最大數量限制為最多2個,這樣它們才能脫穎而出并加強層次結構。
三、分組:鄰近區域和公共區域
隱式的和顯式分組有助于我們查看頁面的骨骼或結構,并促使我們將注意力轉移到屏幕上與目標有關的區域。如果沒有分組,將很難理解標準區域(例如導航,內容,廣告)在哪里,因此,將很難弄清楚將注意力集中在哪里以及可以安全地忽略哪些區域。例如,一旦用戶識別出一個右欄編組,由于它與廣告的關聯,他們可能會忽略它。

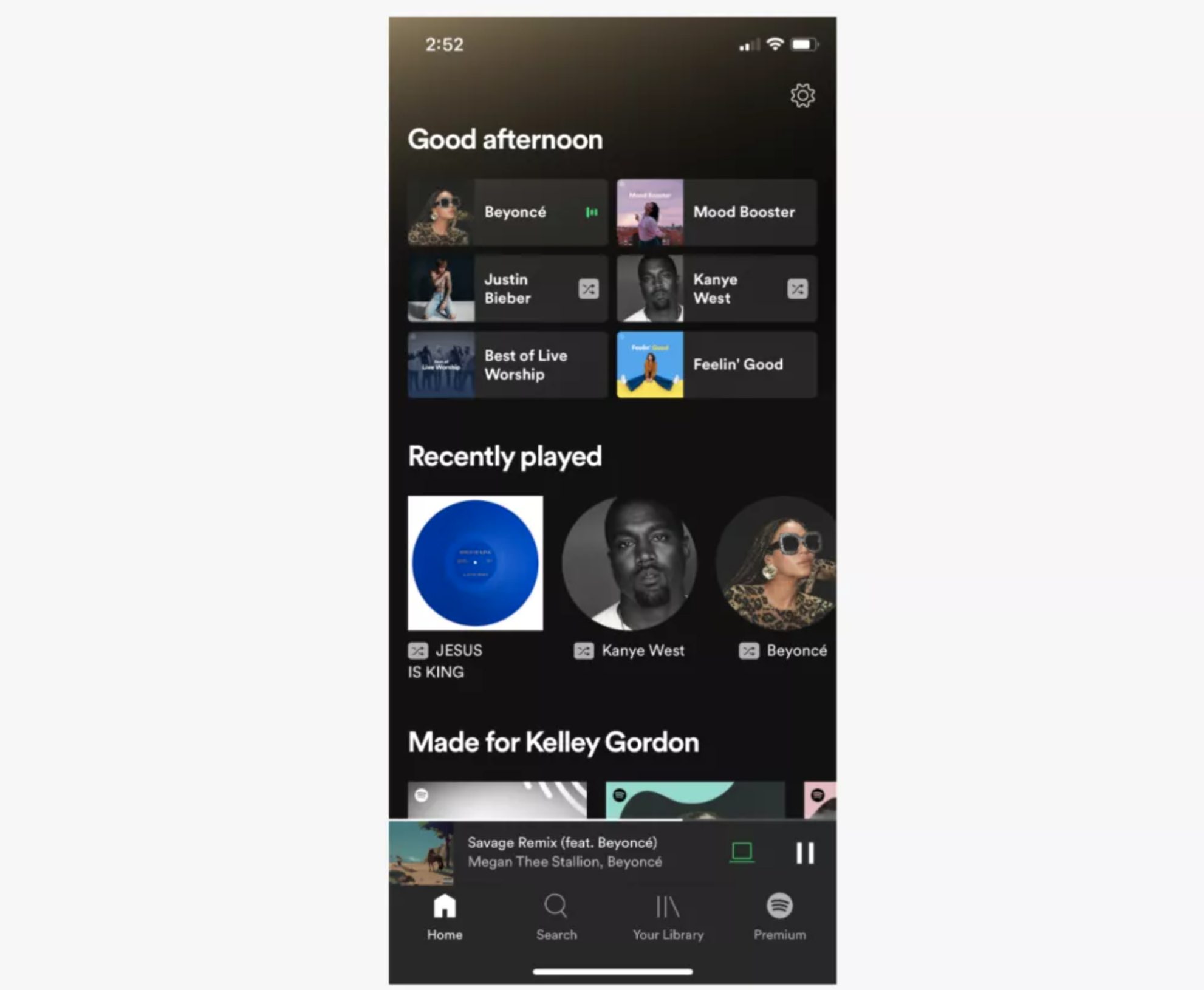
Spotify:眼睛立即在此屏幕上看到3個不同的分組。組之間有意增加的間距使每個組分離并個性化。同樣重要的是,標題和相關內容之間的有意減少的空白。這種減小的間距在標題和內容之間創建了層次關系。

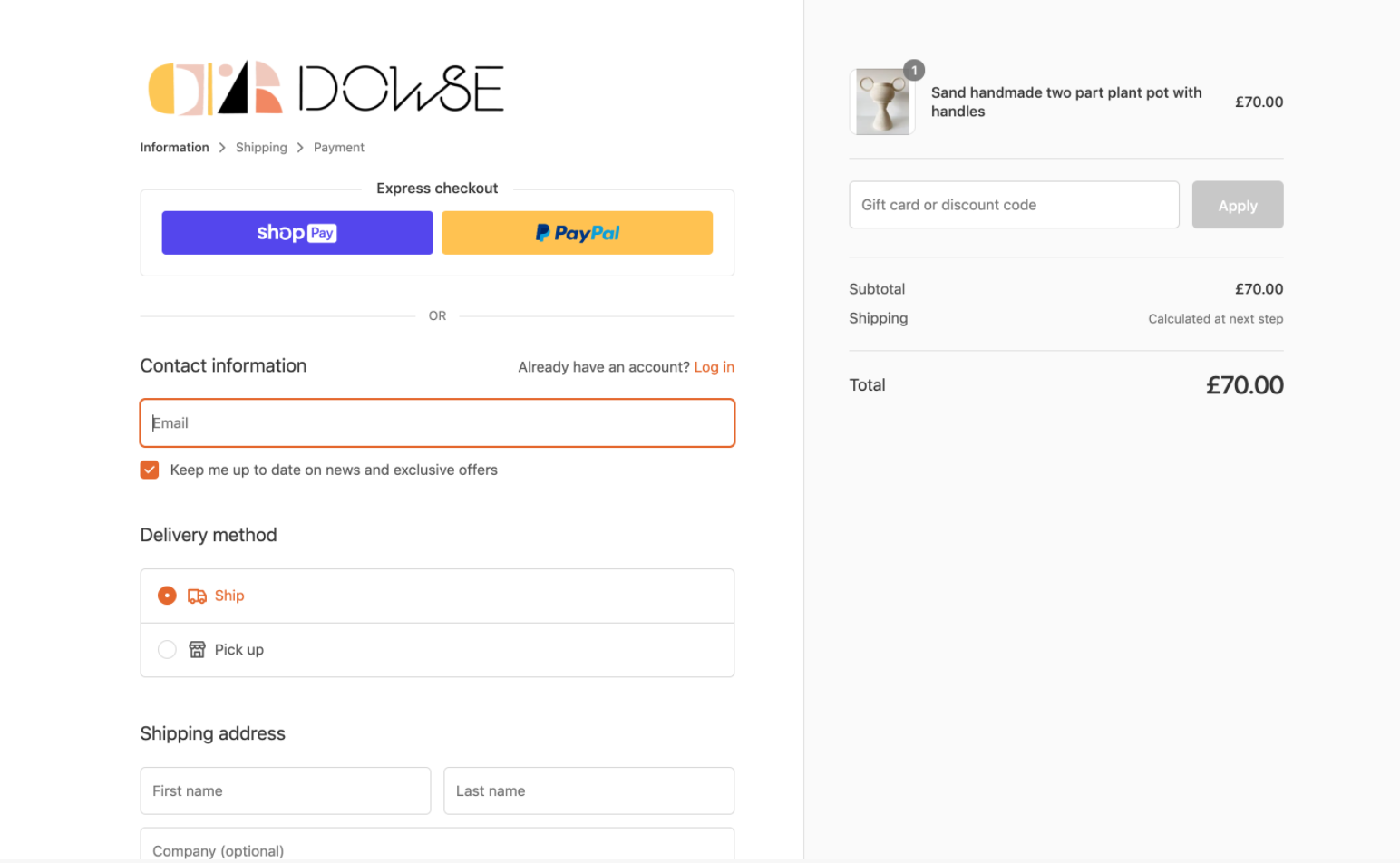
Shopify結帳表單字段:在良好的表單設計中,接近性原則顯而易見。節標題和相關表單字段之間的最小空白使關系變得清晰—它們屬于同一類。每個字段塊之間的空間也增加了,這進一步幫助了眼睛看到這種分層的空間模式。還要注意兩個“快速結帳”按鈕周圍的邊界(公共區域原理的一個示例),這使它們與下面的結帳表格分開。
分組的最佳做法:
- 留白。周圍有更多空間的元素將被視為一個組,因此將受到更多關注。(如果組中包含許多元素,則注意力可能會分散在其中。)考慮通過提供更多留白來強調設計中最重要的方面。
- 使用容器(卡片)。如果僅憑空白不足以創建層次結構的視覺提示,請添加邊框或背景之類的額外元素。這些其他元素會造成視覺混亂,因此請謹慎使用。
四、斜視測試
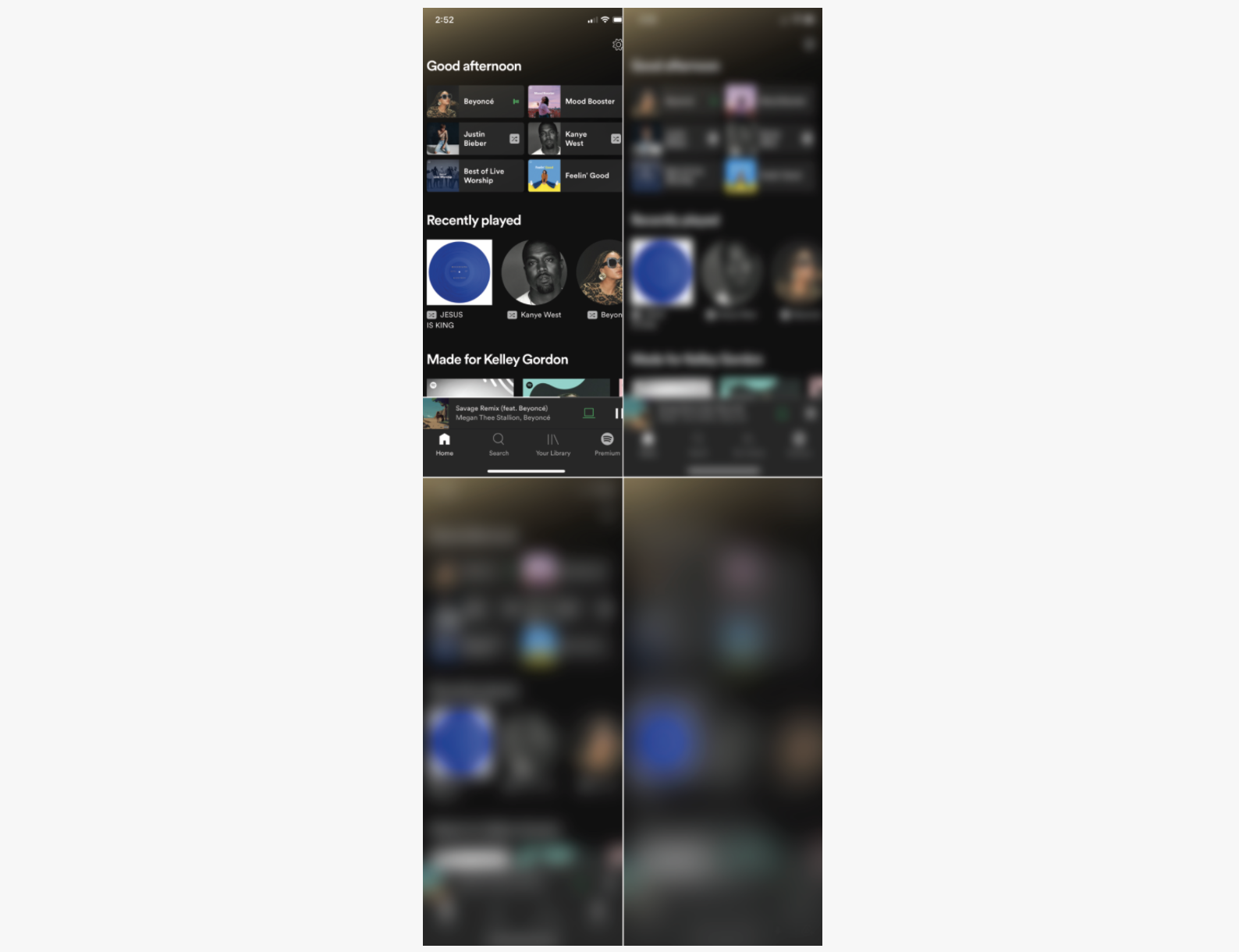
在設計中我們有時通過斜視或對設計稍加模糊,以了解所傳達的分組和層次結構。該技巧突出了設計中強調的內容,并揭示了底層層次結構。
在上面的Spotify示例中,使用5或10像素的半徑模糊設計表明分組按預期瀏覽,并且即使你看不懂文字,“最近 播放”部分也最為突出。20像素的模糊顯示了意外的層次結構,最近播放的一項內容由于其強烈的色彩而成為頁面上最突出的元素-在原始屏幕截圖中也可以看出這種效果。

Spotify:原圖(左上),半徑為5(右上),10(左下)和20像素(右下)的半徑模糊。
此示例表明僅設計模板是不夠的-你還必須考慮將填充模板的內容。例如,具有鮮明色彩的新聞照片可能會占據新聞首頁,即使它旨在說明次要故事。編輯者需要考慮其內容選擇對用戶體驗的影響。
五、結論
在開始設計之前,請先從視覺上退后一步,然后定義內容的層次結構和要用戶注意的關鍵點。建立層次結構后,請集中精力應用顏色和對比度,比例或分組的變化。在考慮了視覺層次結構的設計之后,請退一步,并通過與目標用戶進行測試來查看設計是否按預期閱讀。
當頁面的視覺層次結構準確反映不同設計元素的重要性時,用戶可以輕松理解它并成功完成任務,從而贏得對設計和品牌的信任。
原文地址:https://www.nngroup.com/articles/visual-hierarchy-ux-definition/
譯者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 翻譯發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚