編輯導語:大家在使用各種APP和軟件等互聯網產品時,“等待”過程會頻繁的出現在使用過程中。在現有技術條件下,等待是人們和這些互聯網產品交互過程中不可避免的,尤其是在網絡不好的條件下。當等待無法避免的時候,我們應該如何優化等待體驗呢?

01 背景
等待是人一生不可避免的事情:購票排隊時的等待,飛機延誤時的等待,就餐時的等待…等待往往和無聊、厭煩的情緒聯系在一起,因為人們在等待中不僅浪費了大量時間,同時還要承受心理上的煎熬,時間越長心情越糟糕。
在人機交互中,“等待”的狀態也常常出現。這篇文章將講述如何處理人機交互中的“等待”。
等待的時間可以分為兩個方面。一個是“物理的等待時間”,指客觀上時長:13秒的100米跑,2個小時的迪士尼排隊。另外一個是“心理的等待時間”,比如古語中的一日不見如隔三秋,一年一次回家過年的急切心情。
02 物理的等待時間
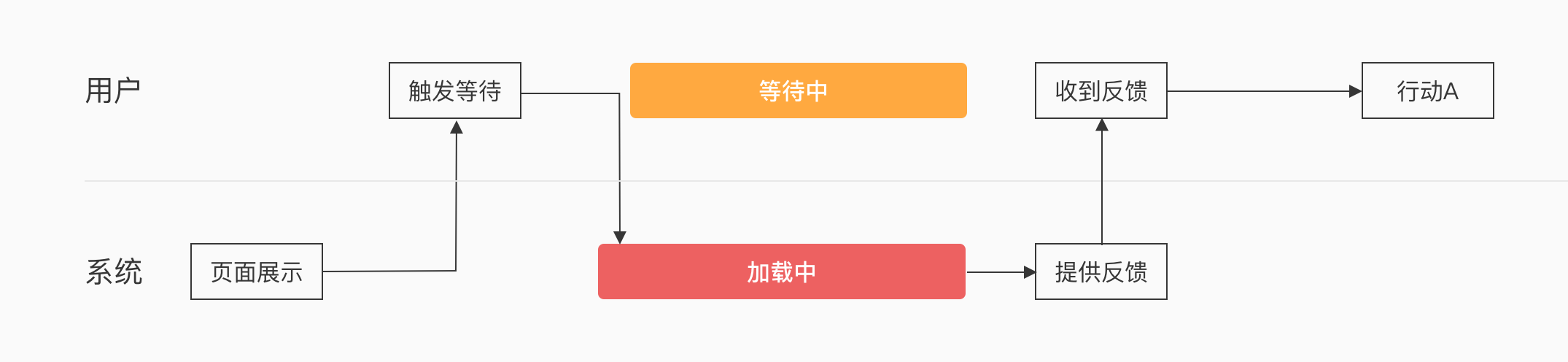
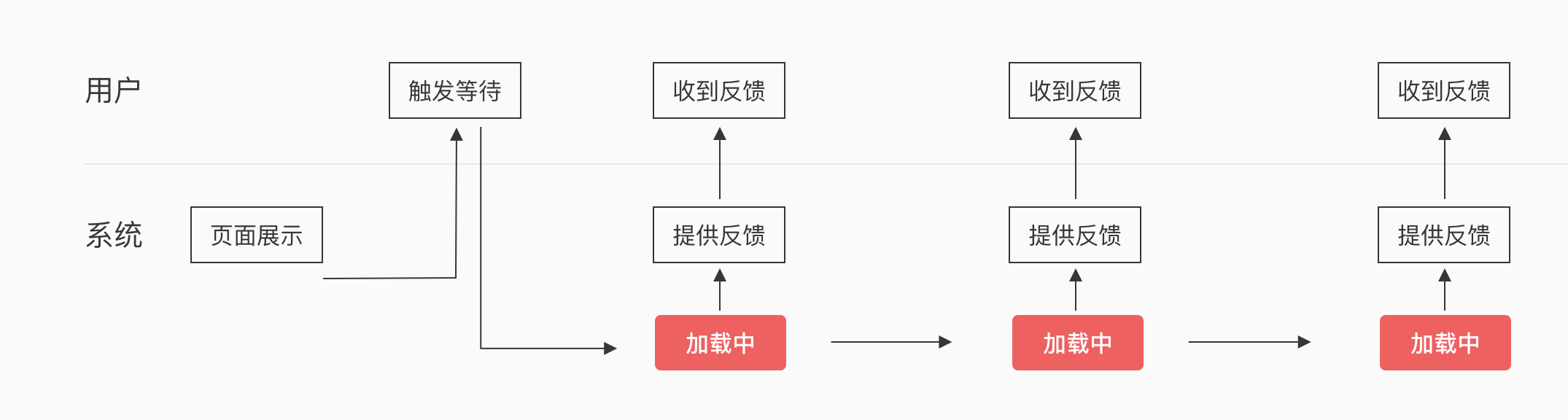
正常的使用流程如下圖所示。等待是加載資源是需要時間,一段文字、一張圖片、一段視頻都會耗費時間。用戶的通用行為模型是時間流程特別明顯。那么我們就可以從“時間”上嘗試控制系統的加載行為。
流程示意圖:

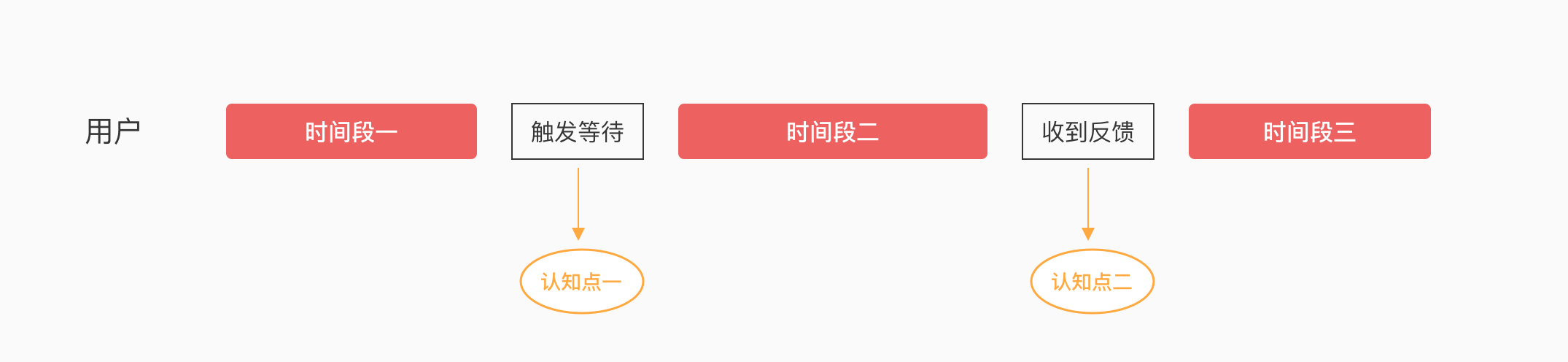
用戶的行為認知點有兩個,一是“觸發等待”,二是“收到反饋”。由此將時間段分為3個,“觸發行為前“、”收到反饋后“、”觸發行為后收到反饋前“。

加載在觸發前(時間段一)
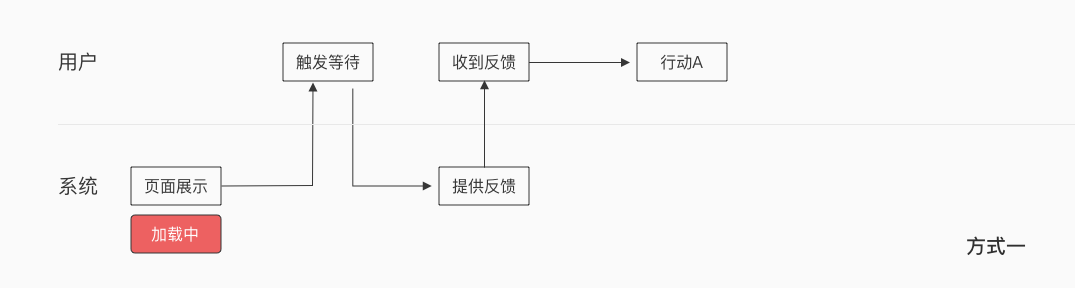
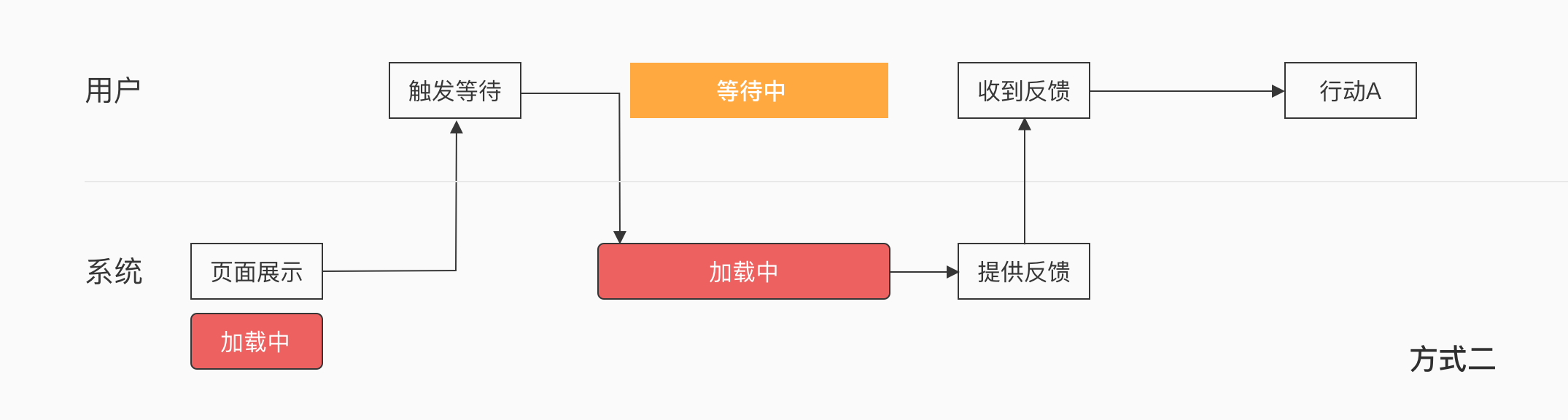
方式一表示的是所有內容在當前頁面加載,點擊之后內容無需等待即可出現。大概是因為資源加載的原因,所以這種方式極少出現。更多的情況是方式二——加載部分內容,例如小紅書在沒有進入內容詳情的情況下,自動加載了里面的文字內容。
流程示意圖:


加載在收到反饋后(時間段三)
這是個很“調皮”的做法,系統告訴你已經完成了事情,但是它沒有完成,后來在那邊撲哧撲哧地干活。頗有種有種玩游戲時,爸媽問孩子有沒有把作業完成,雖然壓根沒做,但是頭點得像搗蒜一樣。最后在晚上偷偷做。
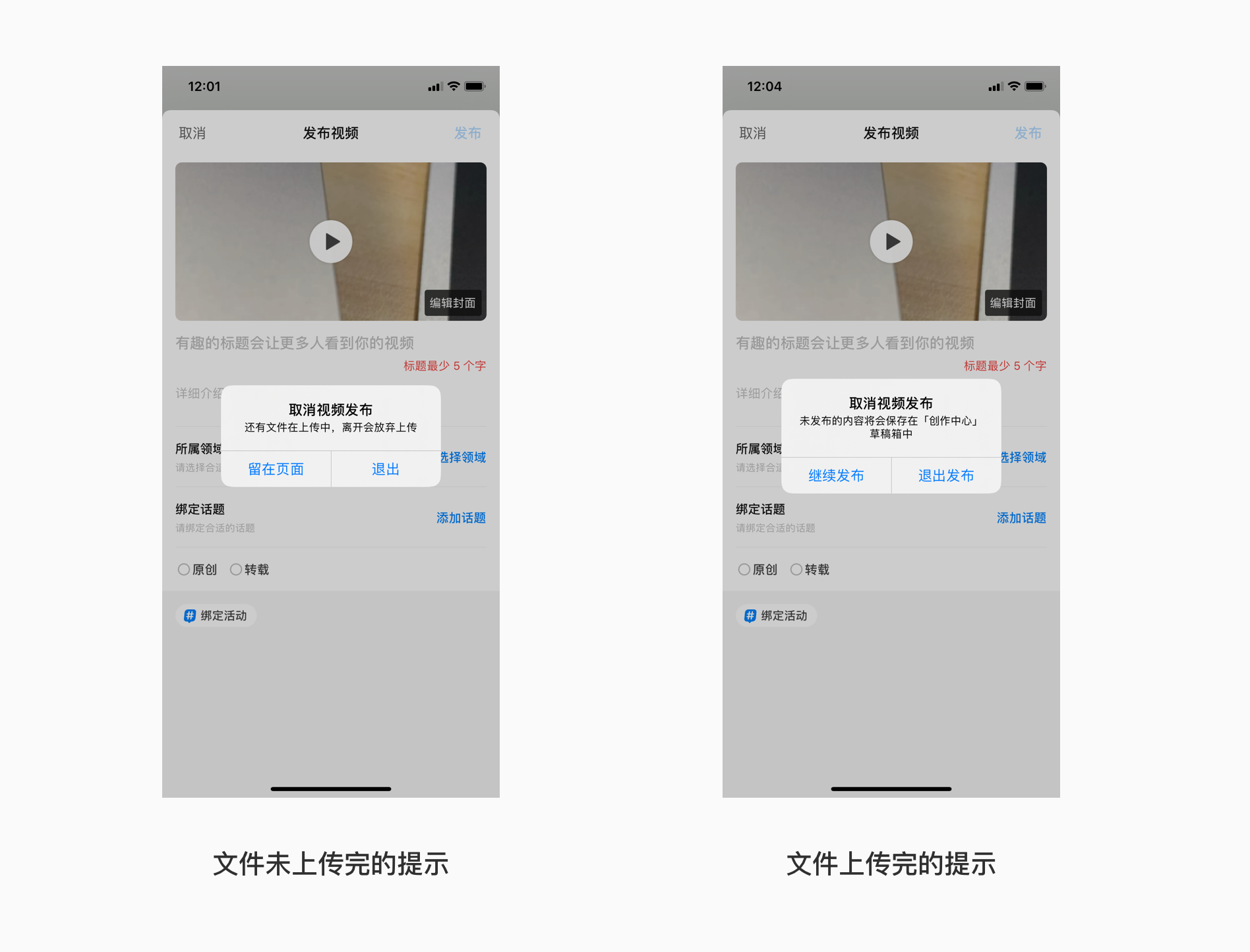
知乎“發布視頻”界面,從相冊中選中視頻,直接在編輯界面中展現出來。若此時快速退出,則會提醒“還有文件在上傳中,離開會放棄上傳”。界面上沒有任何東西表達“上傳”的意思,把“上傳”隱藏了起來。

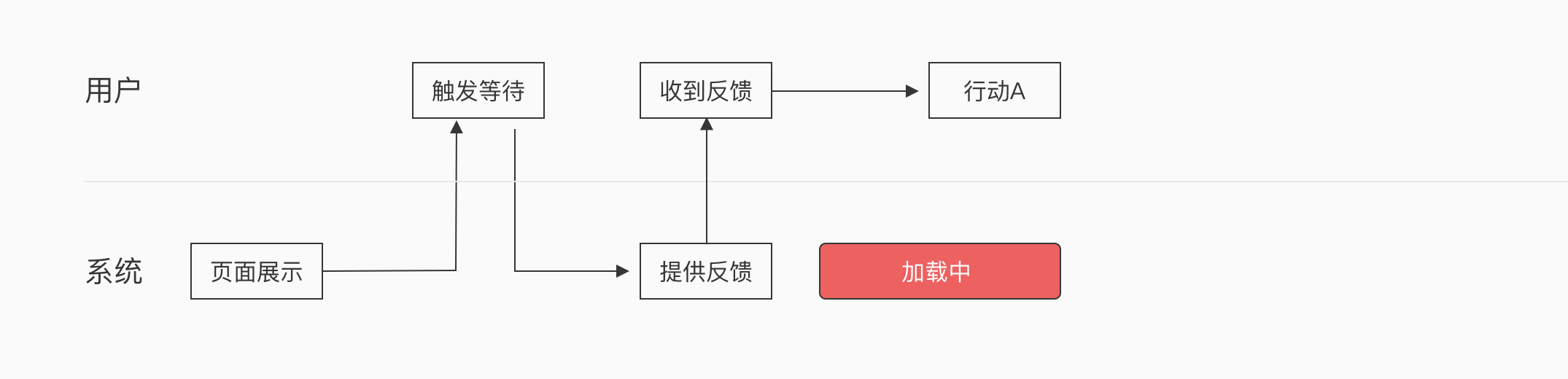
流程示意圖:

加載在觸發后反饋前(時間段二)
這個看起來和普通沒有區別,但仍然有優秀的設計方法優化“等待”的問題。這里需要對“提供反饋”深入理解,一般理解的“提供反饋”是一個點,比如在teambition上傳文件中“上傳完成”是一個點。但是反饋可以理解成一條“線”,比如上傳過程中的進度百分比,系統在加載的過程中,時時刻刻提供反饋。
也許有人會講“知道進度,對節省物理的時間沒有作用”。在這里確實是這樣,但是在其他的軟件中有優秀的案例。
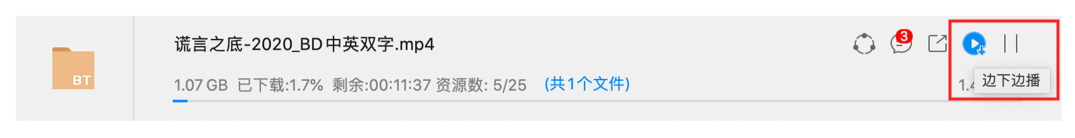
迅雷的邊下載邊播功能。用戶不需要等待視頻完全下載完成再去看,軟件下載的過程中,視頻可看的進度條一直延長,可看的部分一直增加。這樣就可以省去了用戶的等待時間。

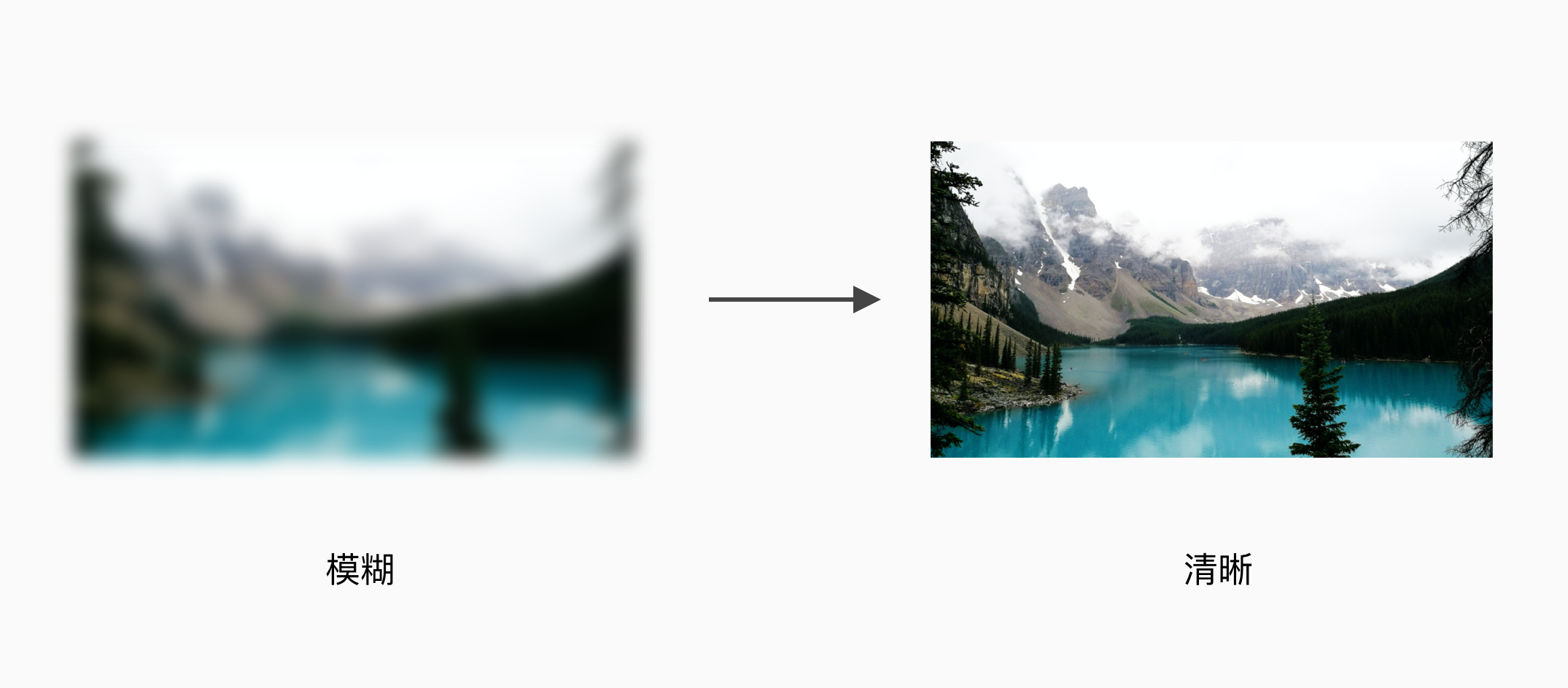
另外一個案例是圖片加載,從模糊到清晰。這個功能在各大網站上均有使用,目的是為了好的用戶體驗,否則大塊的空白,讓人感到焦慮。如果在網速較慢的環境下,檢索圖片的過程中,只要憑借模糊的樣子就可以判斷該圖片是否是自己所需要的。這同樣增加了效率。

流程示意圖如下:

03 心理的等待時間
心理的等待時間是用戶主觀上對時間長度的判斷,這與客觀的物理的時間有很大不同。例如我們到醫院看病,身體不適,前面又是如長龍一般的隊伍,可能實際時間只花了半個小時,但是好像感覺等了幾個小時一般。下面是減少心理等待時間的一點總結
1. 提供愉悅的環境
使用輕松、娛樂的圖文、視頻內容,這方面游戲《原神》的處理得非常優秀。在悠揚的人聲下,道路不斷向前蔓延,周遭是獨特奇特的建筑物,不自覺得就被吸引住了。等待變成了一種享受。

2. 不打斷其他行為
大衛·邁斯特爾與M.戴維斯,J.海尼克通過對現實生活中處于等待狀態的用戶進行了實驗研究,并在實驗中發現無所事事的等待比有事可干的等待感覺要長。
如果你在軟件上加載,用戶應當可以在該設備上干其他事情,并且不會影響加載過程。從體驗的角度來講,iOS中愛奇藝視頻開頭的廣告,比起電腦上差了很多。在電腦上,用戶完全可以邊等廣告,邊其他軟件上操作;而在iOS中無法做到這一點。
3. 提供準確的進度
提升用戶交互等待體驗的基本要求是讓用戶了解等待需要的時間,當前進度,以及預期剩余時間。人們對未知的東西會抱有焦慮的情緒,提供明確的能很好得緩解這種情緒。百度云盤作為一個下載軟件采用了時間提示和進度條的形式顯示時間,很好得寫出了用戶所需要的信息。

本文由 @biubiu 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚