編輯導語:異常和加載狀態是產品功能流程中存在的常見狀態,那么,如何避免繁瑣設計、提高開發效率,設計出合理的異常和加載狀態呢?本篇文章里,作者總結了從0到1的產品、如何一次性解決異常和加載狀態的方法,一起來看一下。

本篇文章的價值:看完之后可以獨立統籌整個產品的全局設計。
做從0到1的產品時,在設計產品功能的交互流程和UI設計中,都是先做出所有正常的交互流程和界面。
但每個功能流程都存在異常和加載的狀態,實際工作中不可能每個功能的頁面都做異常和加載狀態,這樣的話,會導致設計繁瑣復雜。
通用的做法是:先將所有的正常流程和界面完成之后,再統一做全局異常場景和加載狀態。
這些全局異常和加載狀態通用于整個產品中,開發需要使用時直接調用,避免設計每個需求都做一遍,降低無用功,提升開發效率。
本文為所涉及到的異常和加載狀態內容。在實際工作中,根據自身產品,附上對應狀態出現的場景頁面即可。
本文文章大綱如下:
- 加載場景;
- 網絡異常;
- 缺省場景;
- 操作異常。
一、加載場景
除非是存在本地,否則其他所有界面都需要加載。加載場景,適用于幾乎所有界面。
加載的方式有很多,總結起來包含:全屏加載、占位符加載、上拉加載、下拉加載、局部加載等。
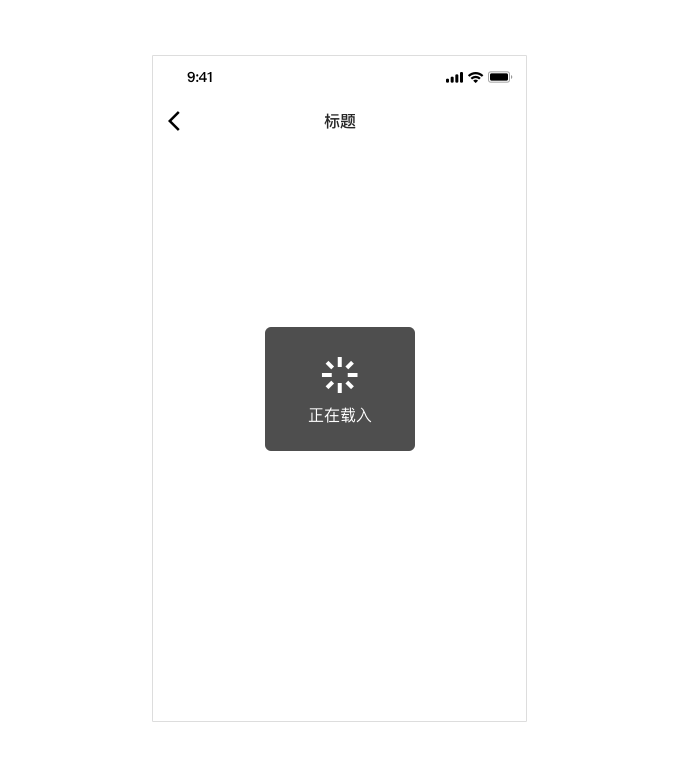
1. 全屏加載
這種加載比較簡單,一次性加載完所有數據后再顯示內容。但這種一次性加載完后,再展示出來,會給用戶的感覺時間較長。
適用場景:進入到下一級界面時,加載后全部展示。
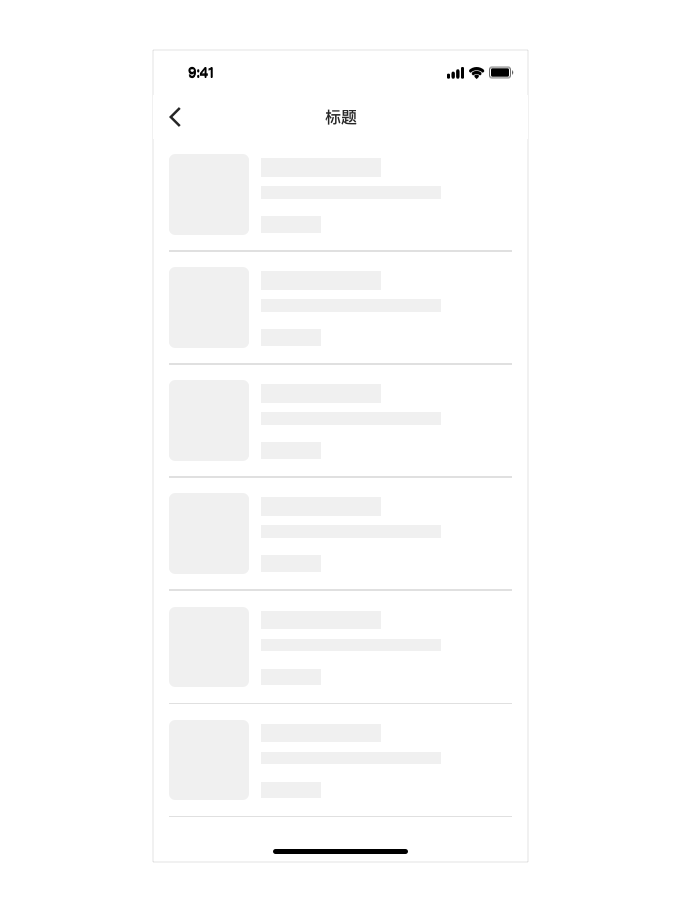
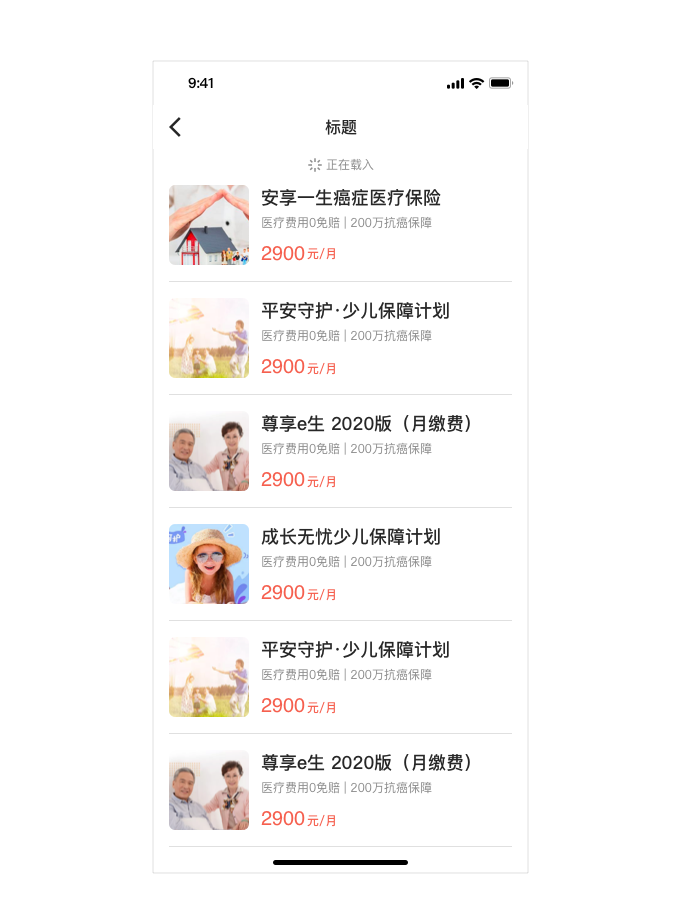
2. 占位符加載
當加載的頁面內容有固定的框架時,可以先加載框架,再加載框架內的內容。
通過先加載頁面框架,設計占位符等形式可以提前讓用戶知道整個界面的架構,提高產品的體驗感。
這種加載給用戶感知,加載穩定且速度快。
適用場景:具備典型頁面的場景,如列表頁、詳情頁等。

3. 上拉加載
用戶在瀏覽界面的過程中,對于未加載的信息,通過手勢上拉,信息自動加載。
需要設置默認一次性加載多少條,可根據實際情況設定,一般常見的是20條。加載過多浪費流量,加載過少,需要頻繁加載。
使用場景:對于布局相同的布局,可使用上拉加載數據,通常為feed流。

4. 下拉加載
用戶下拉時,出現loading動畫,整個頁面重新加載刷新。數據獲取完成后,loading動畫結束。
現在很多的產品重新設計loading加載動畫,使得加載過程更加具有情感化、人性化和品牌化。
因業務需求,有時候加載完畢后,會通過toast告知用戶更新多少條內容。
使用場景:具有刷新當前頁面數據時使用,常用的為首頁、列表流等。

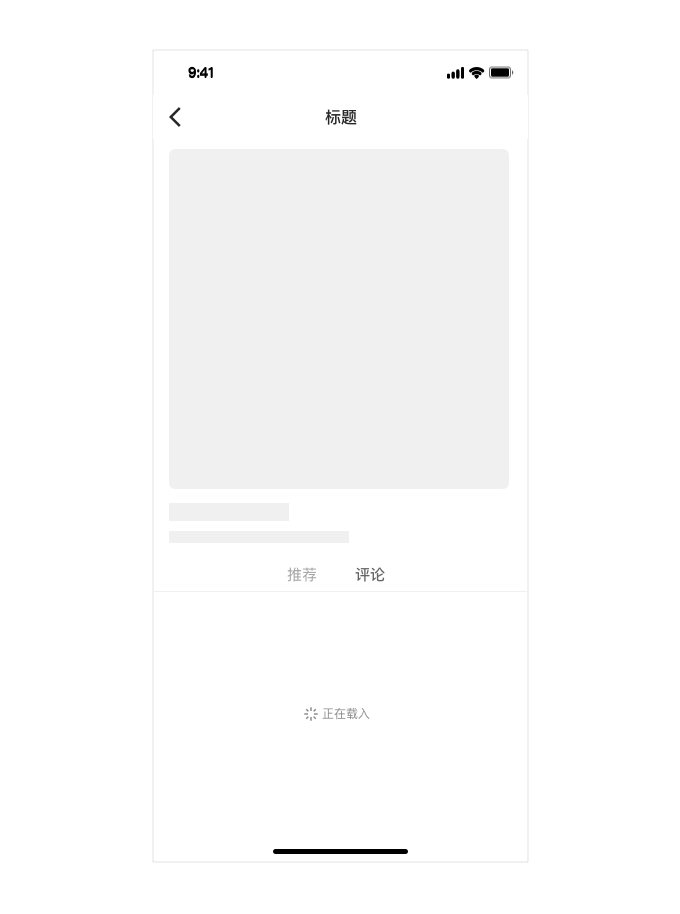
5. 局部加載
整個界面中,僅部分區域需要加載數據。
適用場景:切換部分區域內容,數據重新加載時使用。通用于二級導航切換。

二、網絡異常
當移動設備網絡異常時,導致無法上傳和下載數據,從而無法正常地使用產品。
網絡異常存在兩種場景:
- 網絡異常時,用戶打開APP,這種情況APP會出現異常狀態提示給用戶,這是APP主動告知行為。
- 用戶點擊操作時,由于網絡異常,這時候通過交互反饋給用戶,這是APP被動告知行為。
1. APP主動行為
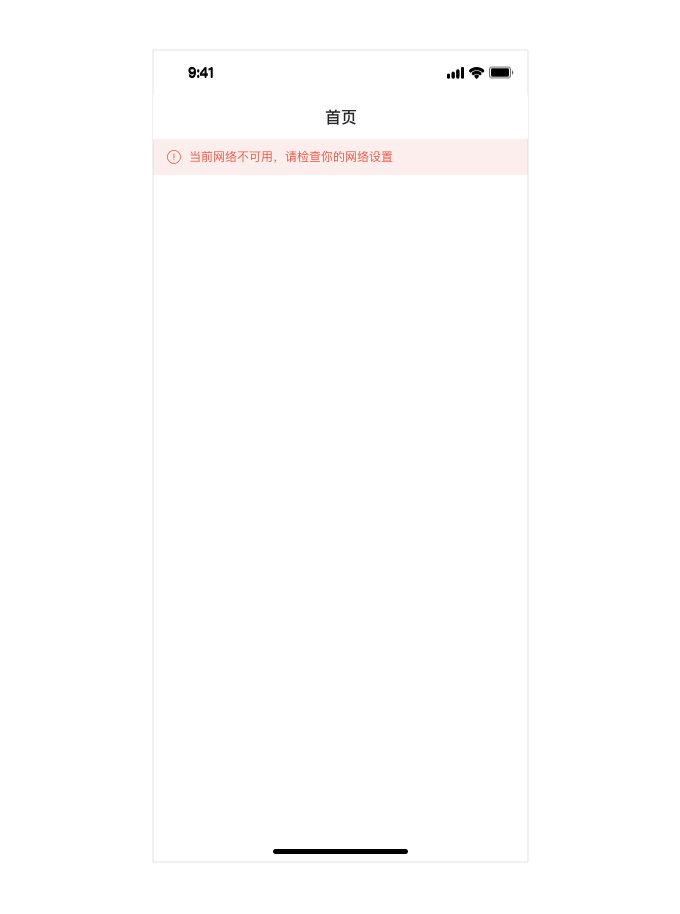
當無網絡時,用戶打開APP。通過tips提示用戶當前網絡不可用。

tips使用場景一般為用戶打開后,界面停留在首頁, 且首頁以列表形式展示,這樣的話,tips才能合理地融入到界面中。
2. APP被動行為
當前無網絡時,用戶點擊操作時,無法正常使用產品,這時候通常有兩種處理方式。
一種是進行交互操作時,出現toast提示。

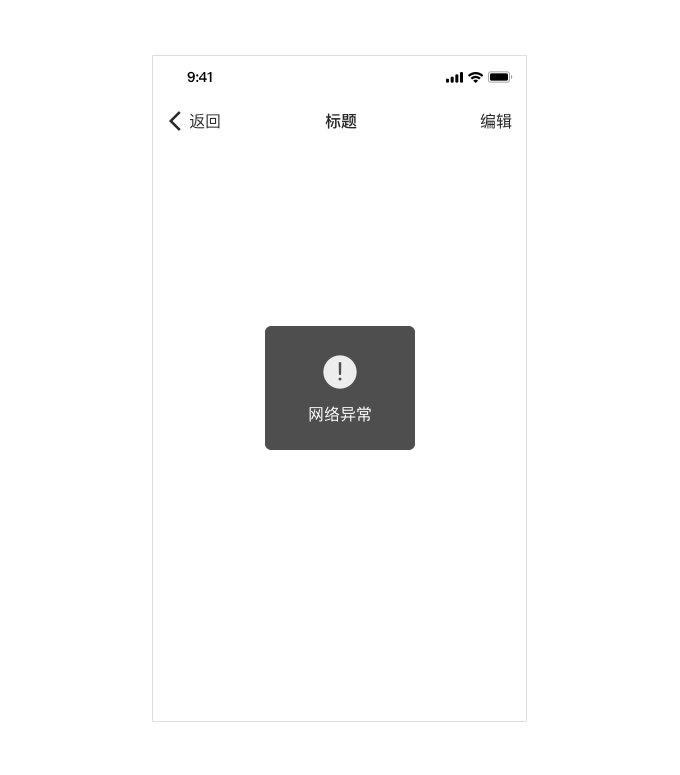
另一種是進入下一級界面,以缺省頁的形式提醒用戶當前網絡異常。

三、缺省場景
缺省場景包含:空數據、網絡異常、服務器異常、內容被刪除等。
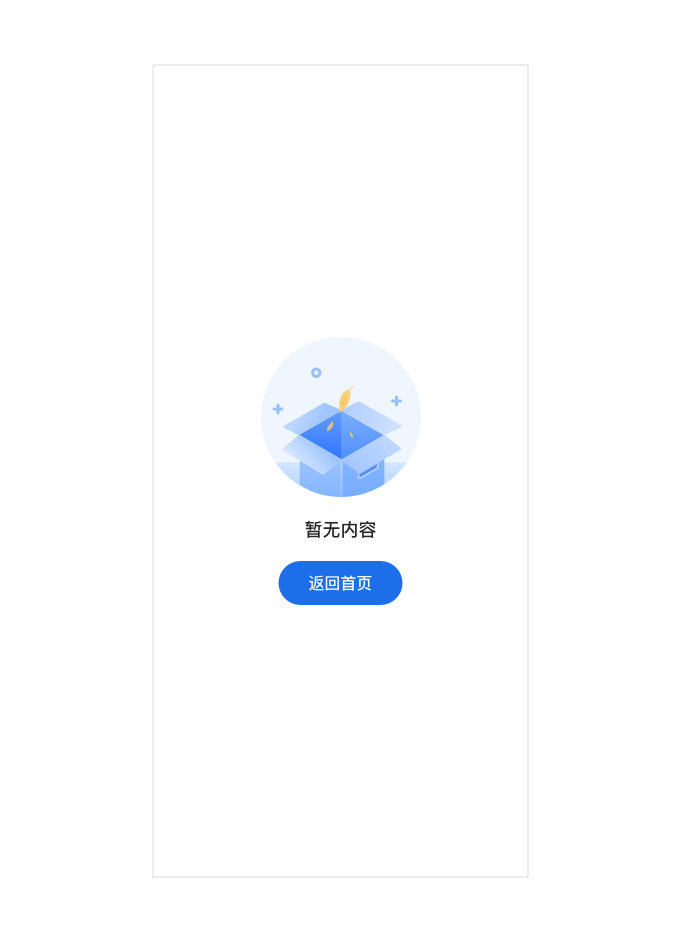
1. 空數據
由于產品處于初始狀態或者因為操作刪除而清空狀態產生的空數據。
缺省頁一般包含:插畫和對應的提示文字。是否提供操作按鈕,可根據具體業務情況來定。
適用場景:數據為空時出現。

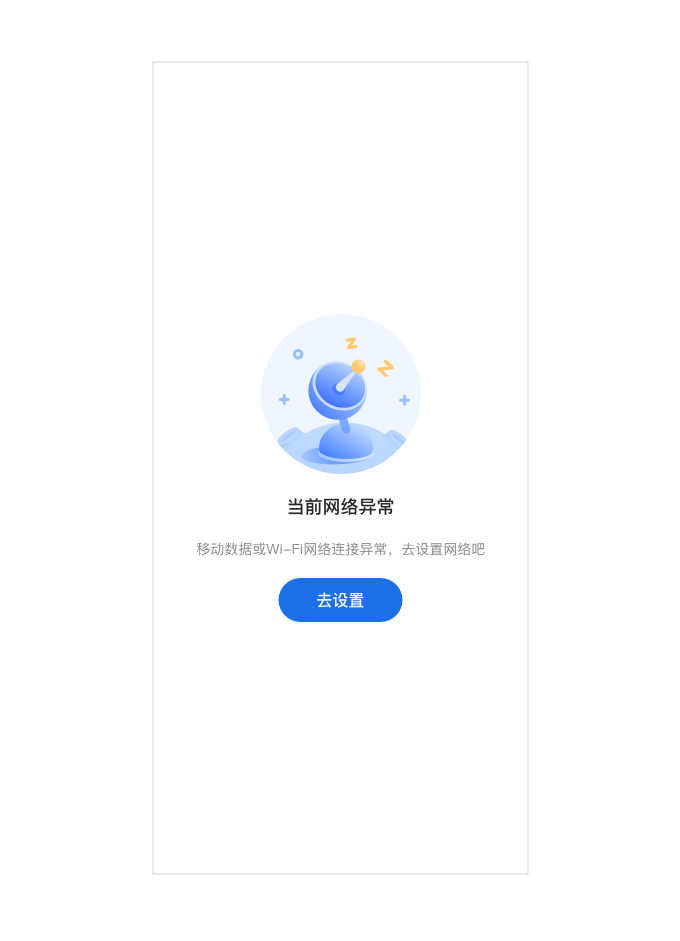
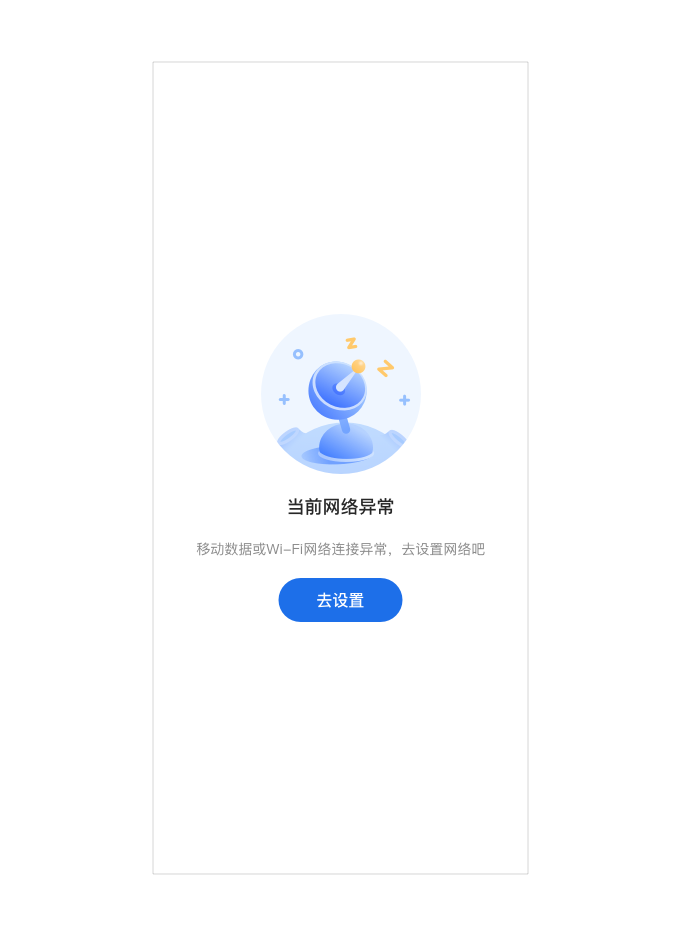
2. 網絡異常
當移動設備網絡異常時,導致無法上傳和下載數據,從而無法正常地使用產品。這時候會出現網絡異常頁面提示用戶。
缺省頁包含:插畫、對應的提示文案和操作。
插畫視覺一般比較輕,僅提供裝飾作用,強化下方的文字。
對于網絡異常,提供用戶去設置網絡。

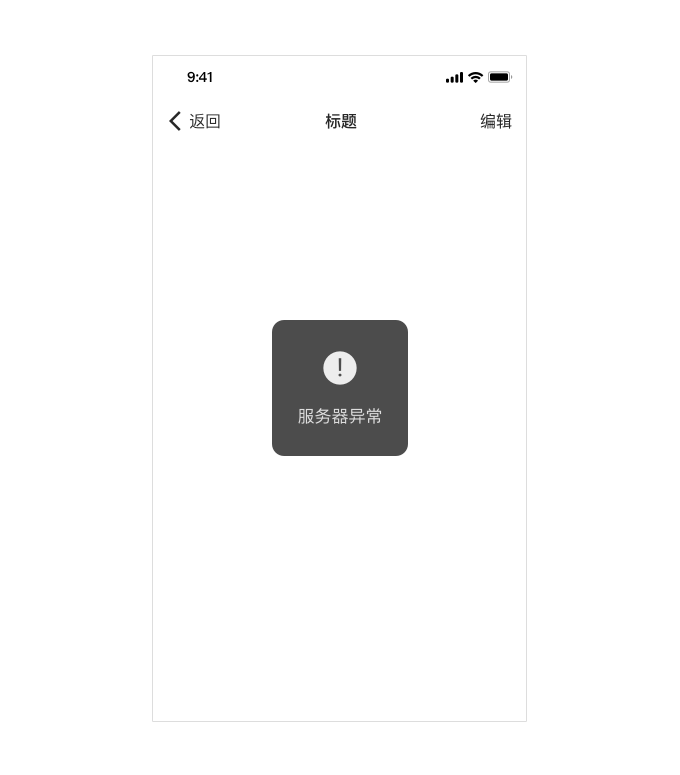
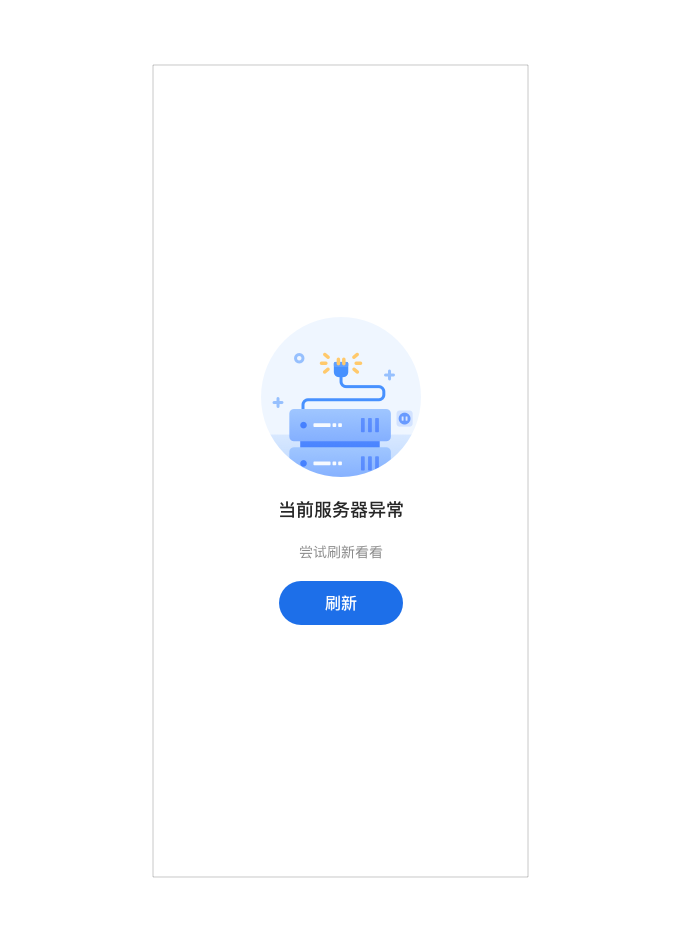
3. 服務器異常
服務器異常是小概率事件,但是也會發生。
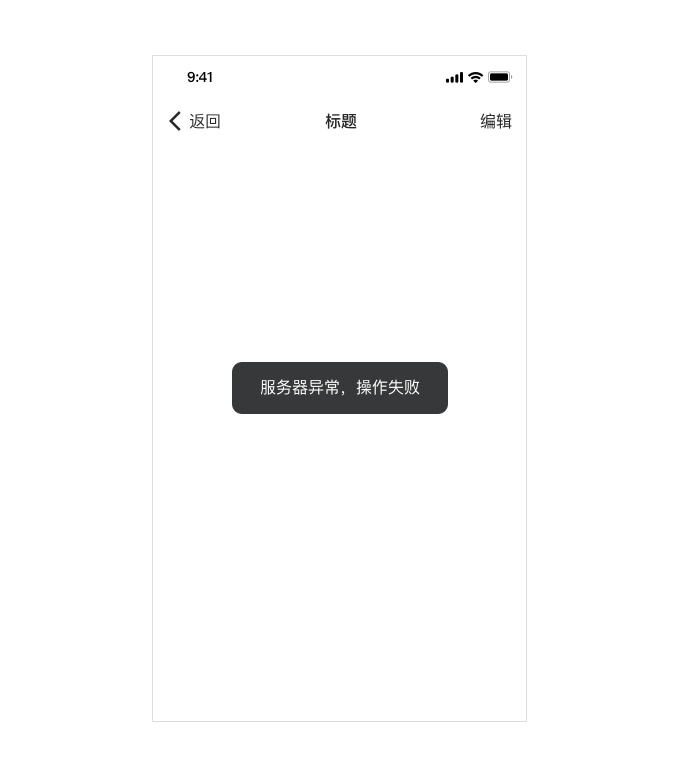
當服務器異常時,且用戶在操作過程中,出現這種情況,一般可設計為toast提示,明確告知用戶,服務器出現問題。

當服務器異常, 用戶進入下級頁面時,則通過缺省頁面提示給用戶。

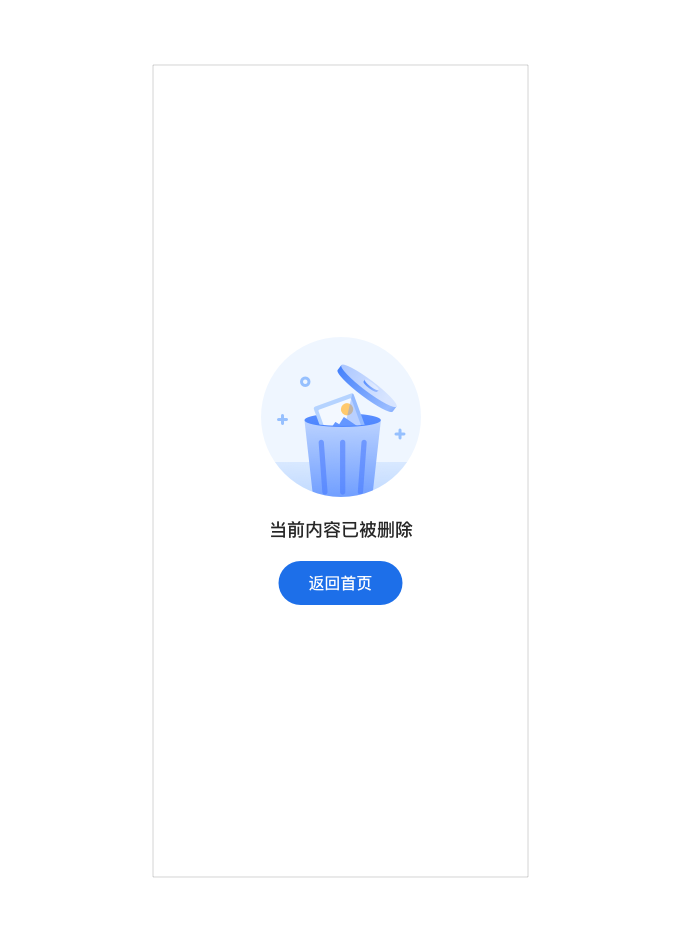
4. 內容被刪除
文件或者頁面內容被刪除,由于文件或者頁面內容的上一級頁面有緩存亦或用戶獲取鏈接進入,會出現文章/文件被刪除的情況。
已被刪除的異常狀態,常見的設計是用戶進入新頁面出現對應的插畫和標題提示。
適用場景:下級頁面內容被刪除時。

四、操作異常
任何操作行為的交互界面都伴隨著操作失敗的可能性。當用戶操作失敗時,且操作在當前頁面完成時,通過toast告知用戶操作失敗及操作失敗的原因。

以上是異常場景和加載狀態的全局內容。
做0到1的產品的設計師,在設計全局異常和加載時,需要將以上4大類按照自己產品的實際情況,逐條梳理,即可適用于整個產品。
注:部分素材使用光音移動設計規范。素材由@MiroCat和@三牛設計。
#專欄作家#
UX,人人都是產品經理專欄作家。前美團點評高級交互設計師。微信公眾號:Echo的設計筆記,歡迎關注
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚