編輯導讀:交互設計說明文檔,即DRD是指用來承載交互設計說明,并交付給前端、測試以及開發工程師參考的文檔,是一項基本功。本文作者用Axure來完成了一份交互文檔,并且通過案例,更切實地幫助理解交互文檔的細節,與你分享。

當我在網上搜尋交互文檔規范時,可以搜到很多關于交互文檔的結構搭建的文章,但始終沒有一份較為完整的案例Demo展示,主要是因為大多數商業項目的交互文檔是涉密的,無法進行分享。
相信大家和我一樣想要一睹交互文檔實戰案例的芳容,我本著在交互行業學習的精神,研究了飛書、釘釘、騰訊會議,最終構建了這個《UEDART云辦公APP交互案例》的虛擬項目,最終輸出在交互文檔中可以快速復用的框架與模塊。旨在通過符合實際的項目來進行交互文檔整體構建的闡述,讓大家通過案例的瀏覽,更為切實的了解到交互文檔的細節,從中得到一些有效的幫助。
以下預覽的整個交互文檔全部由Axure制作完成。
UEDART云辦公APP交互案例預覽:https://vip.uedart.com/works/CloudOffice/Complete/index.html
關于整個云辦公APP項目的需求分析、設計思路、業務流程圖、頁面流程圖、原型圖制作內容已經在《UEDART云辦公APP交互案例》文檔中體現了,本文就不再做過多贅述。接下來主要講一講,通過本次交互案例的展示,如何利用Axure快速構建DRD交互文檔,為我們后續的工作提供更加有效的幫助。
通過本文的闡述再結合《UEDART云辦公APP交互案例》,雙管齊下,能夠讓大家更好地了解到整個交互文檔框架與實戰交互案例的全貌,深入各個環節挖掘細節知識。這樣會比單獨從一個角度切入更為的直觀和有效。與此同時,大家可以初步了解到如何從項目實踐中抽離共通性,有意識地將共通性進行模塊化是提高效率的好方法。
希望本文能夠給大家傳播一些知識,也希望在和大家交流的過程中,我也能不斷地修正錯誤汲取新知識,和大家一起成長。
一、明確用戶對象

交互文檔給誰看,定義文檔的用戶對象很關鍵。
根據文檔的用戶對象不同,制作的方式與精細度也會有不同的要求。
本次制作的交互文檔主要是針對工作環節中,用于落地開發實現,輔助工作環節中的各個成員:產品經理、視覺設計、開發人員以及測試人員,了解產品交互的功能與流程細節需求,便于開發對需求的理解與實現。
二、文檔制作場景化

2.1 我們產品設計中的幾個常見場景
0-1的產品設計:完全0-1的產品,從頭梳理產品業務、場景與業務,對應的業務與模塊需求特別多
全新業務線:已有基礎流程與業務的沉淀,需要迭代全新業務線或大模塊,對應的業務流程和功能多
大版本迭代產品功能:涉及多平臺、流程較多,對應的迭代功能比較多
小版本迭代產品功能:涉及流程少,迭代功能少,對應的要求是快速響應上線
2.2 如何讓整個文檔框架更為的靈活呢?
針對以上場景我將交互文檔框架拆分為:大、中、小三種形式,分別對應產品設計的幾個常見場景
大型:0-1的產品設計,迭代全新業務線
此會用1個完整的UEDART云辦公APP交互文檔案例來展示
UEDART云辦公APP交互案例預覽:https://vip.uedart.com/works/CloudOffice/Complete/index.html
中型:大版本迭代產品功能
此大體結構和“大型”差別不大,主要是刪減了一些基礎信息的內容,流程和子業務的數量上的差異性
交互說明框架(中型)預覽:https://vip.uedart.com/works/CloudOffice/mid/index.html
小型:小版本迭代產品功能
小版本,時間緊,功能較少,于是這邊簡化為“頁面流”和原型圖展示
交互說明框架(小型)預覽:https://vip.uedart.com/works/CloudOffice/little/index.html
三、提煉交互文檔特性

結合用戶對象和使用場景,提煉交互文檔的幾個特性。
- 易于閱讀:方便流程中的各個對象的閱讀與理解,方便瀏覽與閱讀
- 靈活應用:適配于各個產品設計的場景,提升效率
- 調整修改:在產品開發進程中進行錯誤點的調整或需求變更的標記與注釋
- 版本迭代:要做好版本管理,方便更新迭代,不只是項目的迭代,整體交互文檔框架也需要不斷更新迭代使其更加符合我們實際的工作所需
為什么要提煉特性?——主要是讓制作有方向性,這一點很重要。
做一件事一定要明確為什么做,在項目之初已經定義了本次項目的主要目的。在明確為什么做的基礎上,如何更有效地實現目標,方向性很重要,它為接下去的項目制作提供了關鍵著陸點,在一系列的發問與思考中不斷完善靠近最終目標。接下來的制作思路將基于此特性,進行制作方法的選型與整體交互文檔構建的架構。
四、制作思路
最初定義《UEDART云辦公APP交互案例》的輸出為主,此案例按照大型的交互文檔框架進行打造,讓大家能夠了解到交互文檔的全流程制作的全過程。
4.1 制作準備與產出物
4.1.1 制作方法論

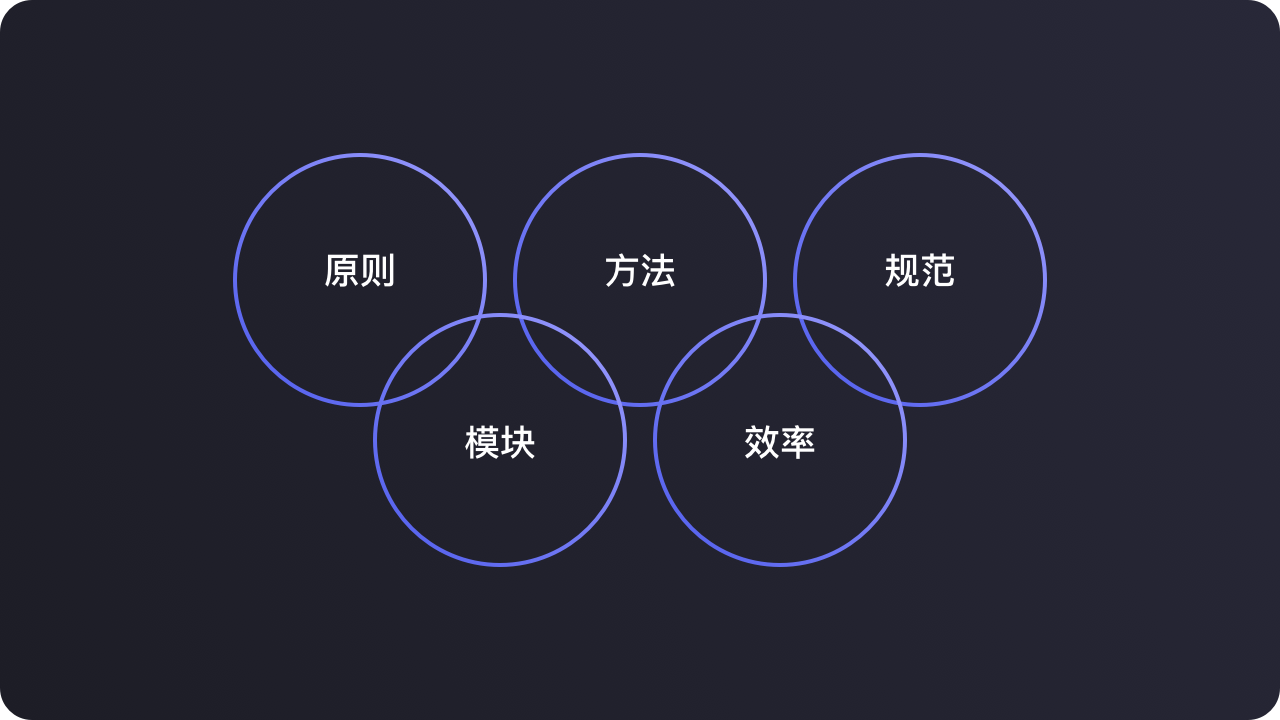
我稱之為五環制作法:提煉原則,確定方法,統一規范、拆分模塊、提升效率。
- 原則:基于交互文檔的四個特性,易于閱讀、靈活應用、調整修改、版本迭代。
- 方法:利用Axure+oss原型托管的方式來實現整體文檔的架構與部署。方便不同制作場景下的應用、各成員的瀏覽閱讀、修改調整、版本迭代控制。
- 規范:基于統一的規則,方便保持元素的一致性,提升文檔細節美觀度和閱讀感。
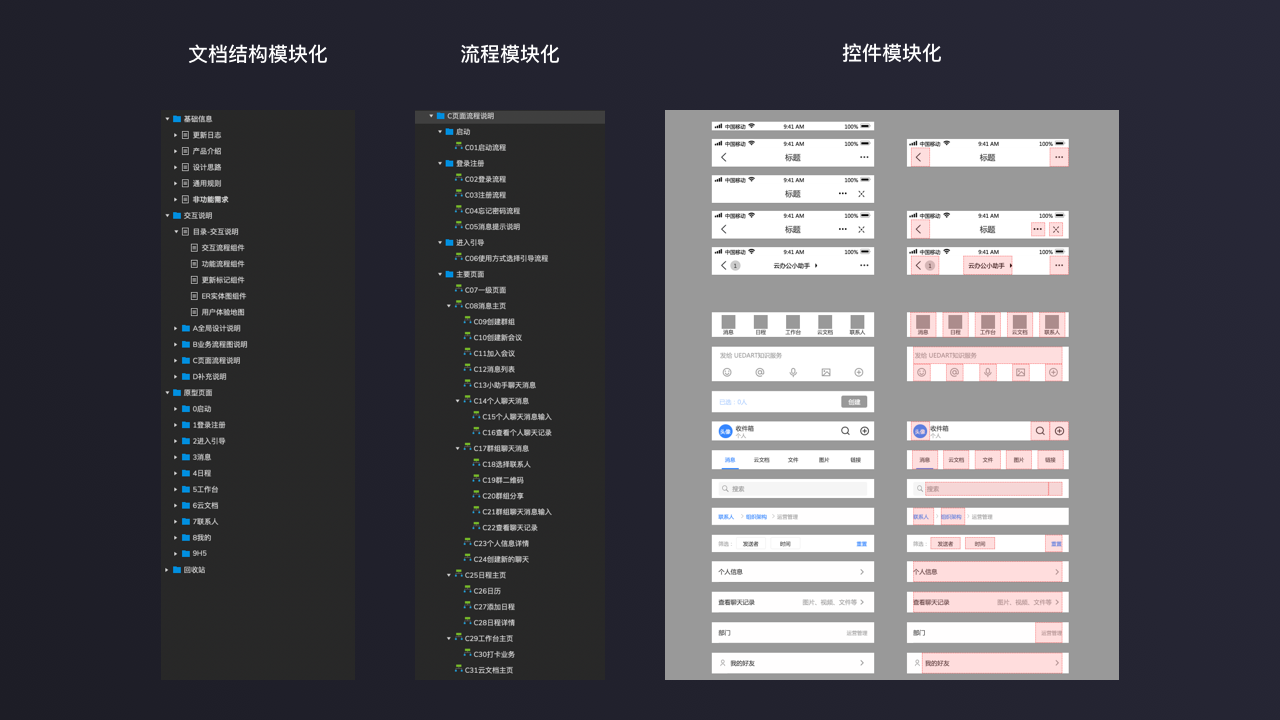
- 模塊:文檔內部形成標準件模塊化、流程模塊化、頁面模塊化、組件模塊化,方便復用與管理。
- 效率:采用了原有已經制作好的PRD框架+手機組件作為基礎素材,方便提升的制作效率,與此同時規范性與模塊化也為后續的制作帶來了高效率性。
4.1.2 項目準備
- 項目名稱:UEDART云辦公APP1.0
- 項目調研:了解競品、分析競品、競品結構分析(主要針對飛書、釘釘)
- 項目安排:周期安排,利用業余晚上和周末的時間完成
- 制作工具:Axure9.0版本、xmind8.0
- 項目啟動:2020年12月1日啟動,
- 預計完成:2021年1月15日
- 實際時間:2021年2月6日
Tip:回溯項目整個的制作時間,2021年1月穿插了很多其他事情,比之預期有所滯后,最終還算比較順利的在春節前完成了整個項目的制作與整理。
4.1.3 最終產出
- 腦圖:云辦公APP、交互規則、非功能性需求
- 大型交互說明框架:UEDART云辦公APP交互案例
- 中型交互說明框架:交互說明框架_中型
- 小型交互說明框架:交互說明框架_小型
- 原型元素:原型元素規范
4.2 文檔結構
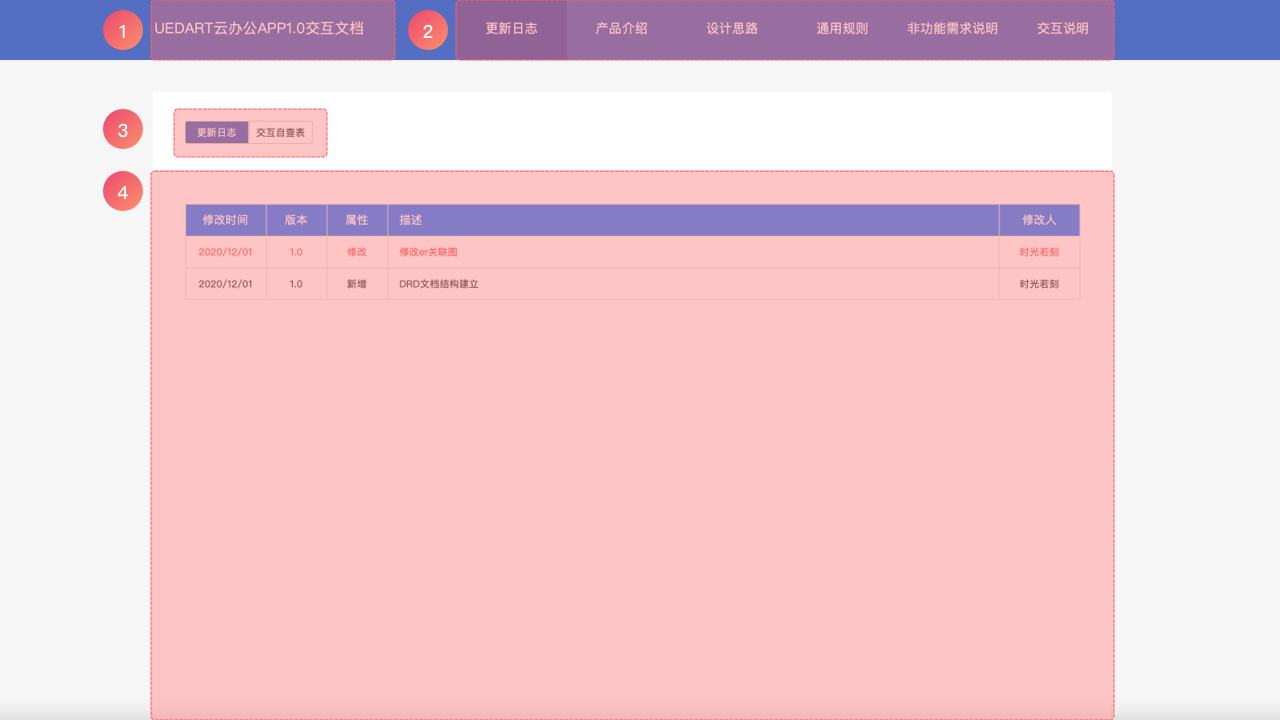
4.2.1 瀏覽框架結構

- 標記1:交互文檔標題,包含項目名稱+版本號
- 標記2:主模塊頻道切換,可根據需要自定義和調整排序
- 標記3:模塊內,切換菜單,可根據需要自定義增加或減少
- 標記4:子菜單內容展示,可根據需要自定義內容頁內容
Tip:整體框架封裝好自適應結構,方便筆記本與pc電腦的閱讀感,同時封裝好切換點擊動效,整體瀏覽感就和平時瀏覽網站是一樣的效果,方便讀者閱讀
4.2.2 交互文檔結構
大結構分為:基礎信息、交互說明、原型頁面、回收站四個模塊

部分內容展示:
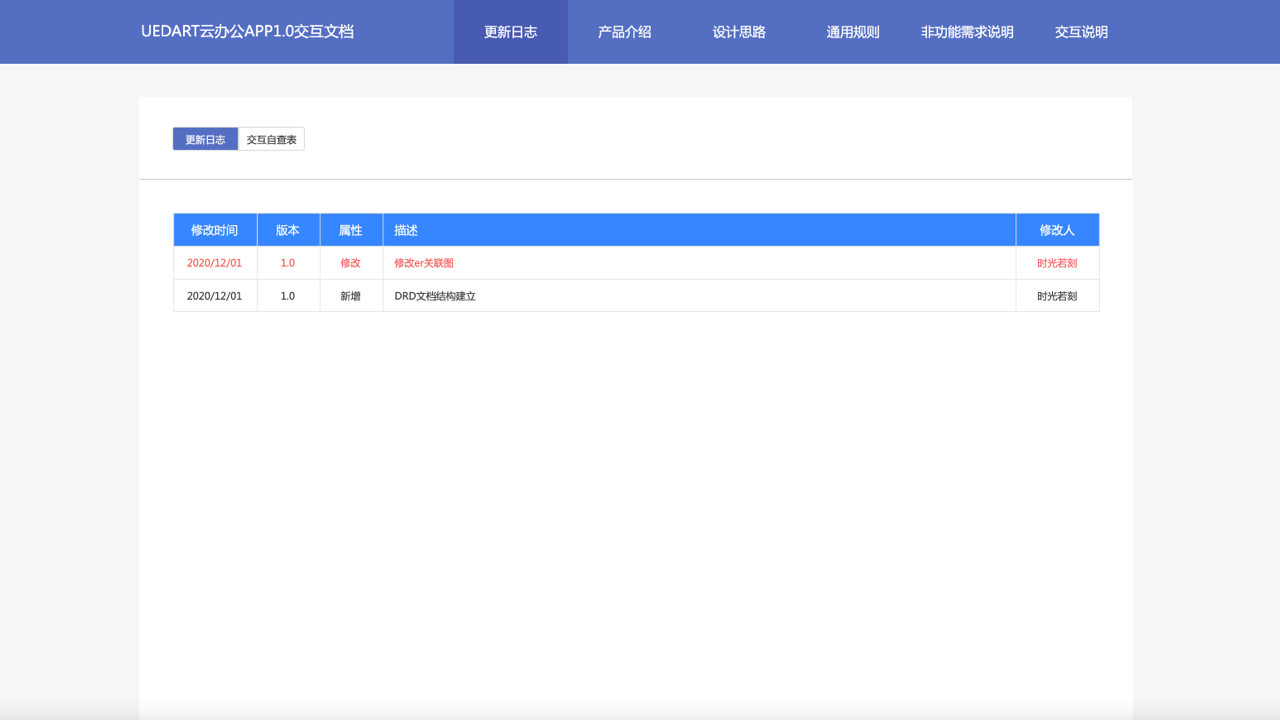
更新日志:

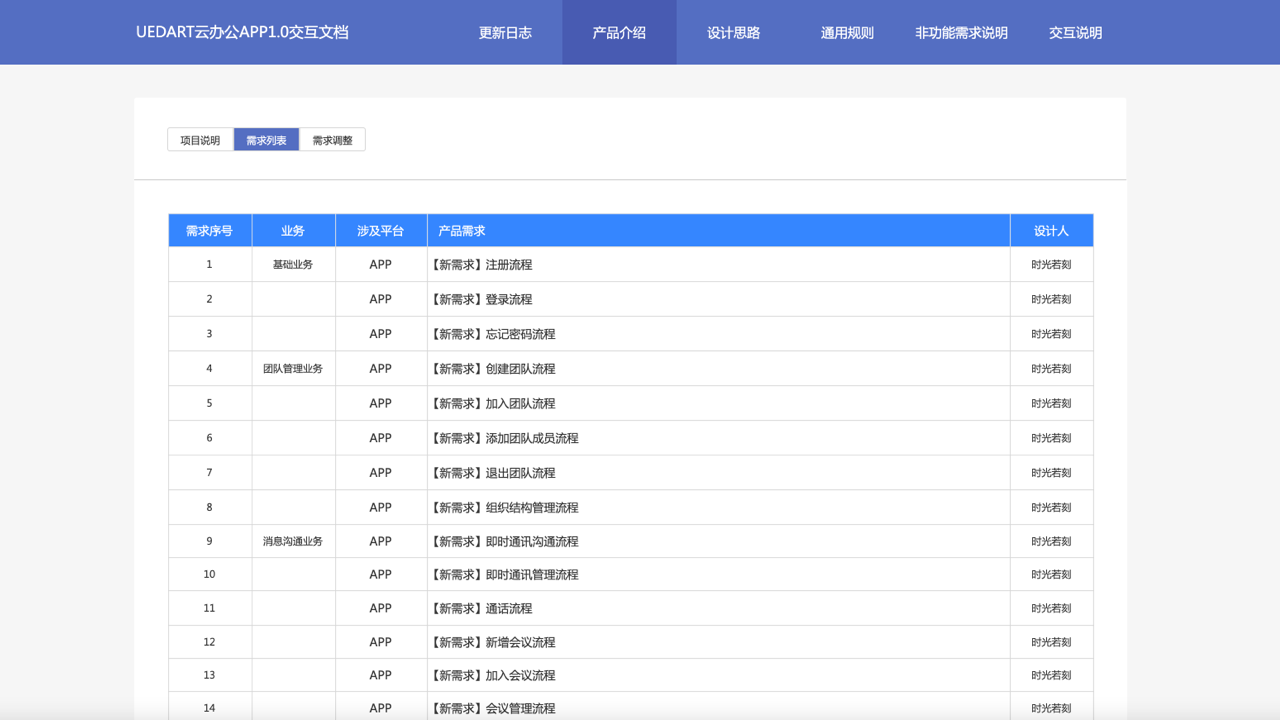
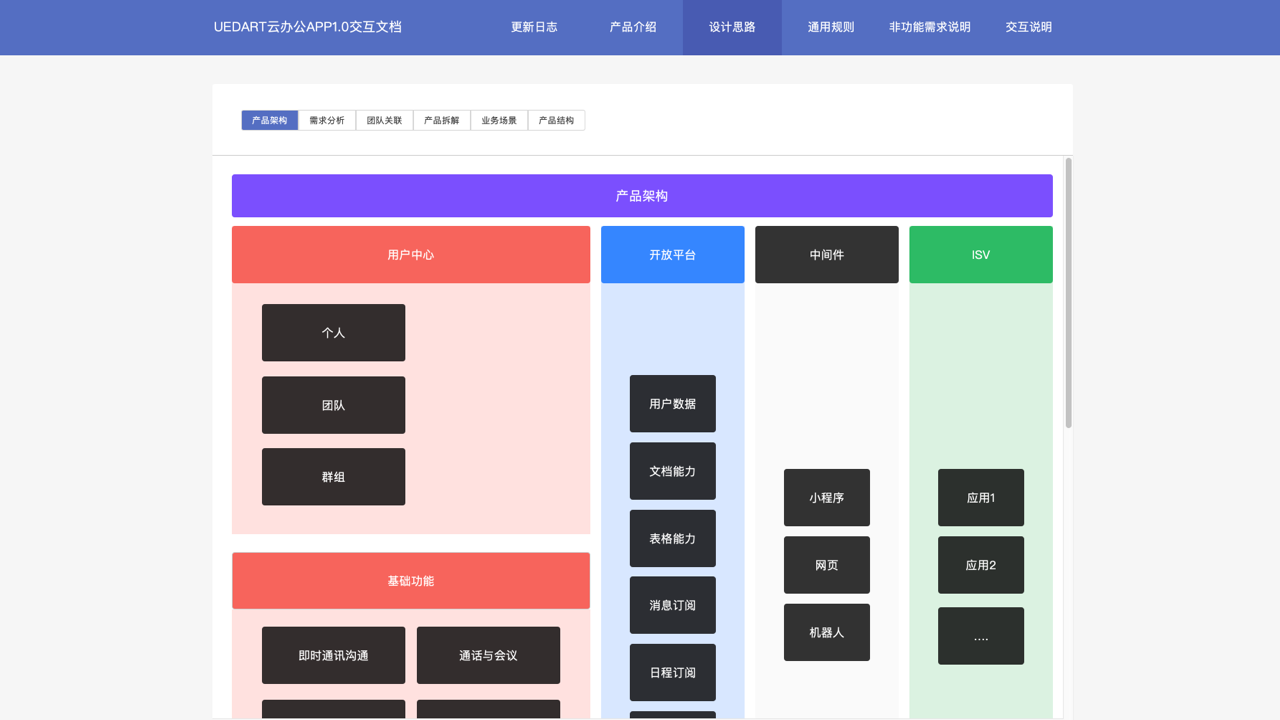
產品介紹:

設計思路:

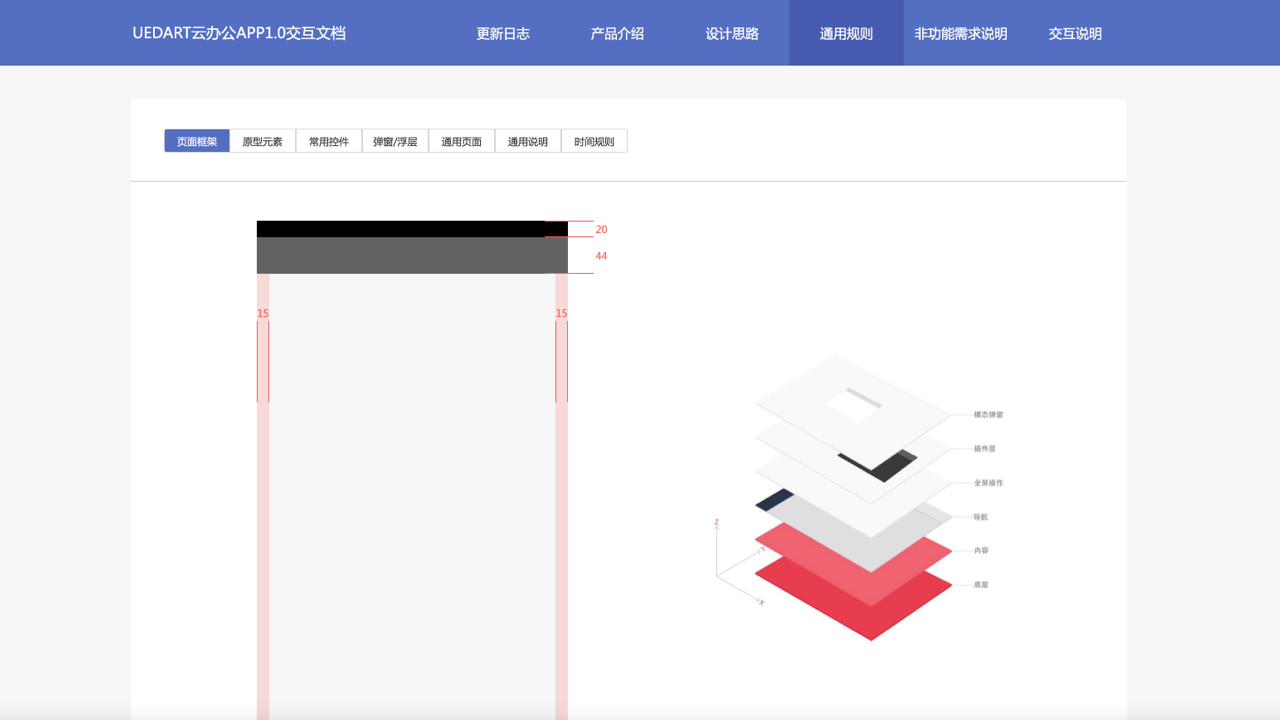
通用規則:

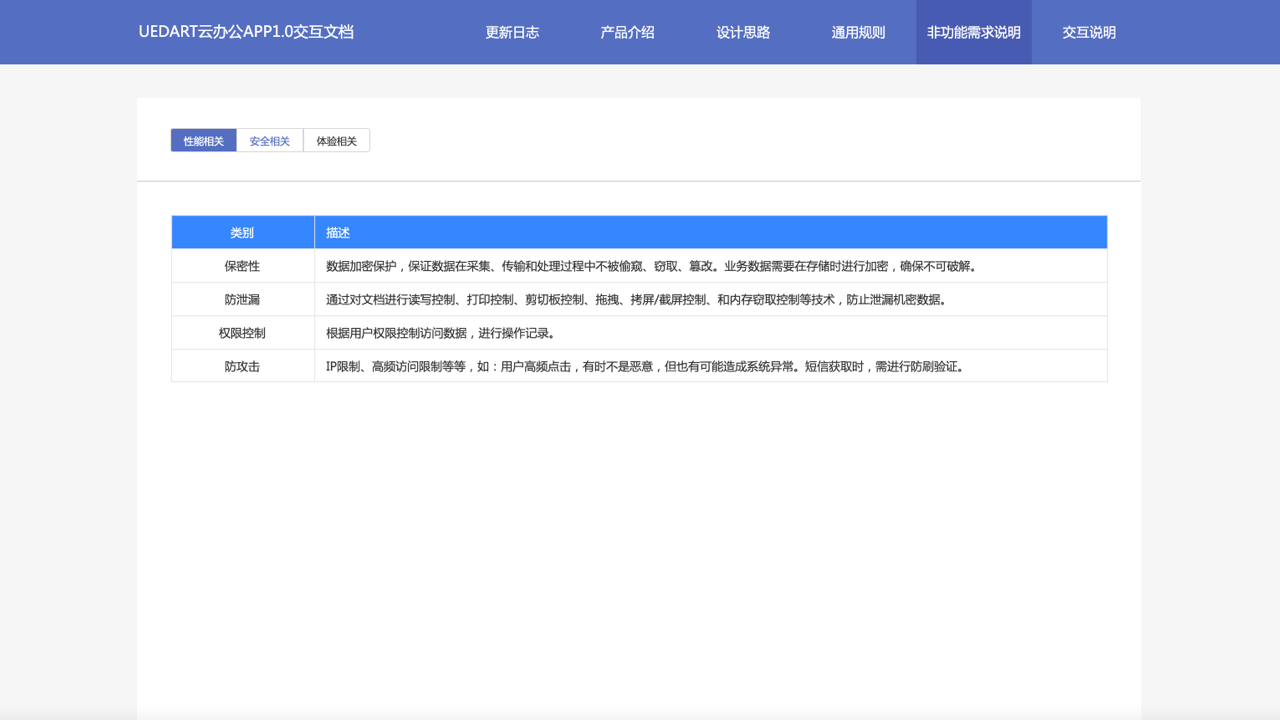
非功能性需求說明:

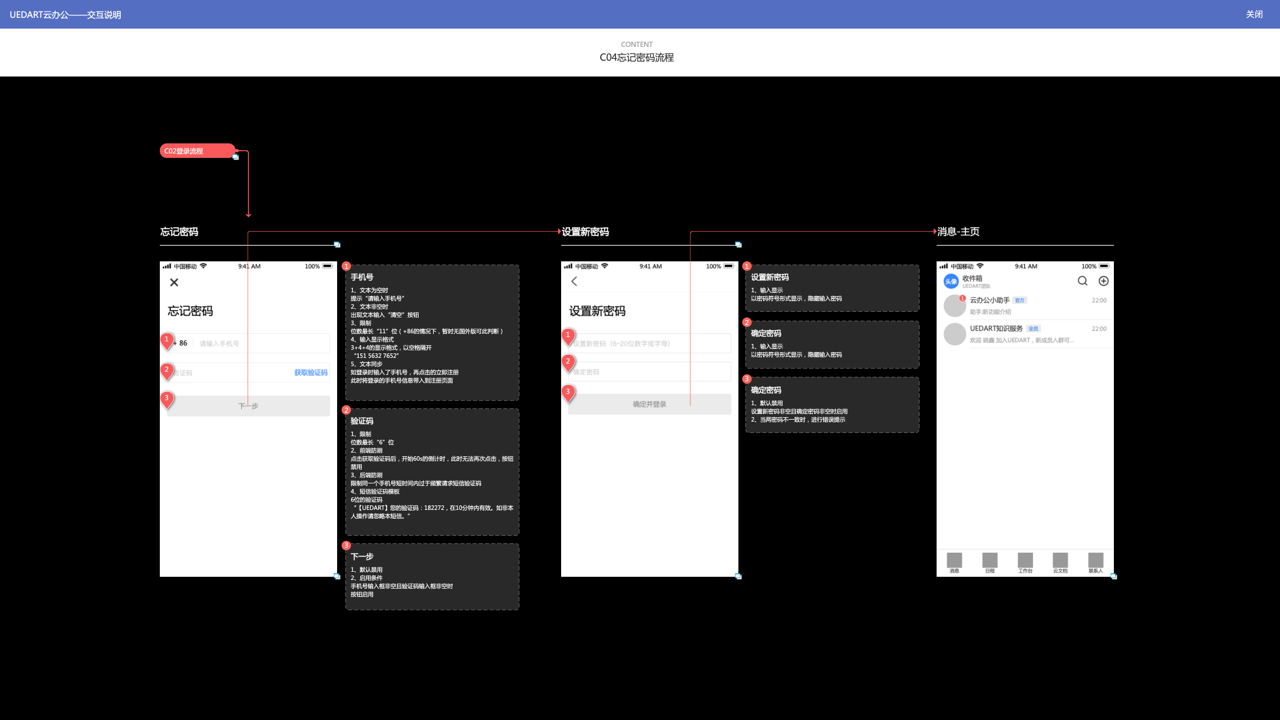
交互說明目錄:

頁面流程圖:

4.3 文檔規范與模塊化
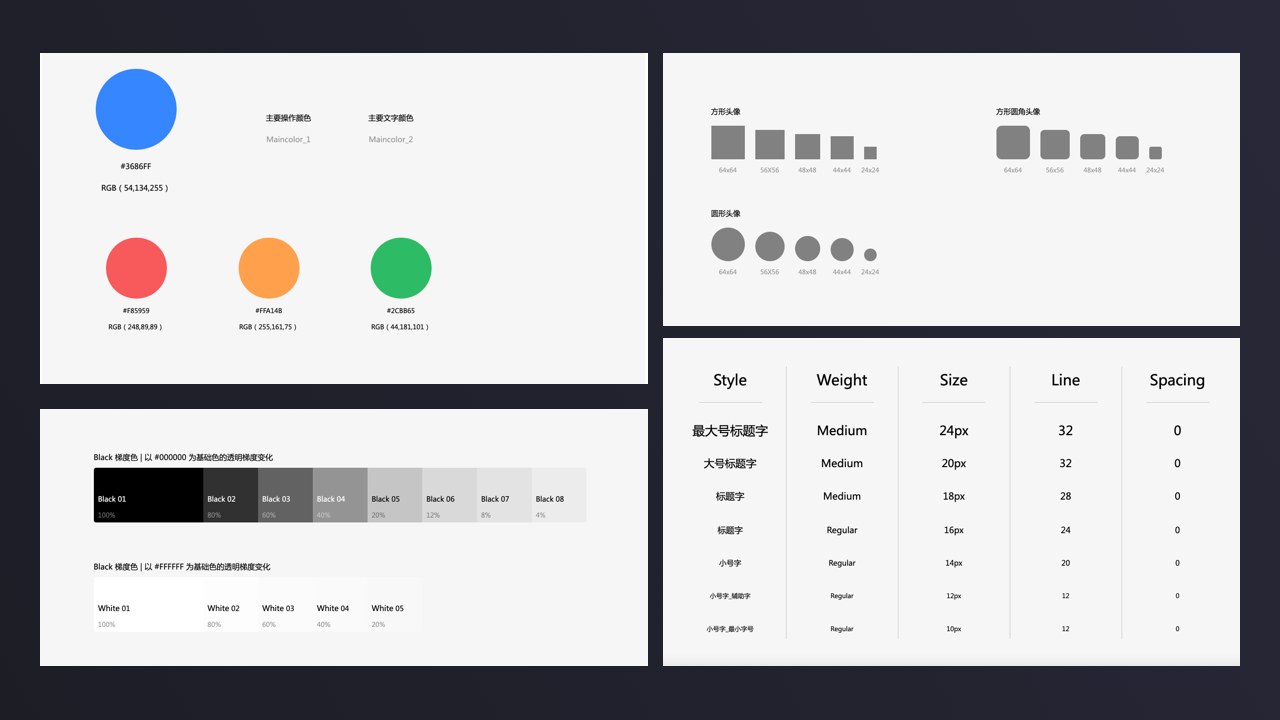
4.3.1 原型元素規范
在整體文檔制作開始時,先制定好整個原型文檔的原型元素是一件很必要的事情,這為后續制作的規范統一性提供了堅實的基礎,基于統一的規則,方便保持元素的一致性,提升文檔細節美觀度和閱讀感。
這樣能夠保證后續組件與頁面的元素統一,保持一致性的原則。
主要定義了品牌色、自定義灰度色系、頭像尺寸、字號、4px間距

4.3.2 組件規范
我們在工作中經常會用到一些固有的組件庫,比如Ant螞蟻出品的axure組件,很多同學可能就“拿來主義”直接應用到自己的項目中,這確實也是一個比較容易也很省事的做法。
我個人比較習慣于把這些組件素材作為制作的基礎素材,在實際應用中根據項目的業務所需,重塑組件。項目中的組件制作是一個循序漸進的過程,不能一蹴而就,在我們制作過程中,拆分出來的通用模塊,就可以封裝為一個組件樣式,方便下一個流程或頁面的復用。
本次制作中我應用了UEDART出品的手機端組件作為基地素材,進而優化成本次項目中的組件元素。
這套組件規范也是我參與制作的一個項目。
預覽地址:https://vip.uedart.com/demo/UEDART_003/index.html
4.3.3 模塊化思維
我們不止在制作文檔時需要模塊化這種思維,在設計產品與流程設計時也需要帶著這種思維,可以有效地將流程中公用的子業務流進行串聯,避免重復子流程與重復的開發工作。

4.4 調整與修改
4.4.1 文檔聯動調整
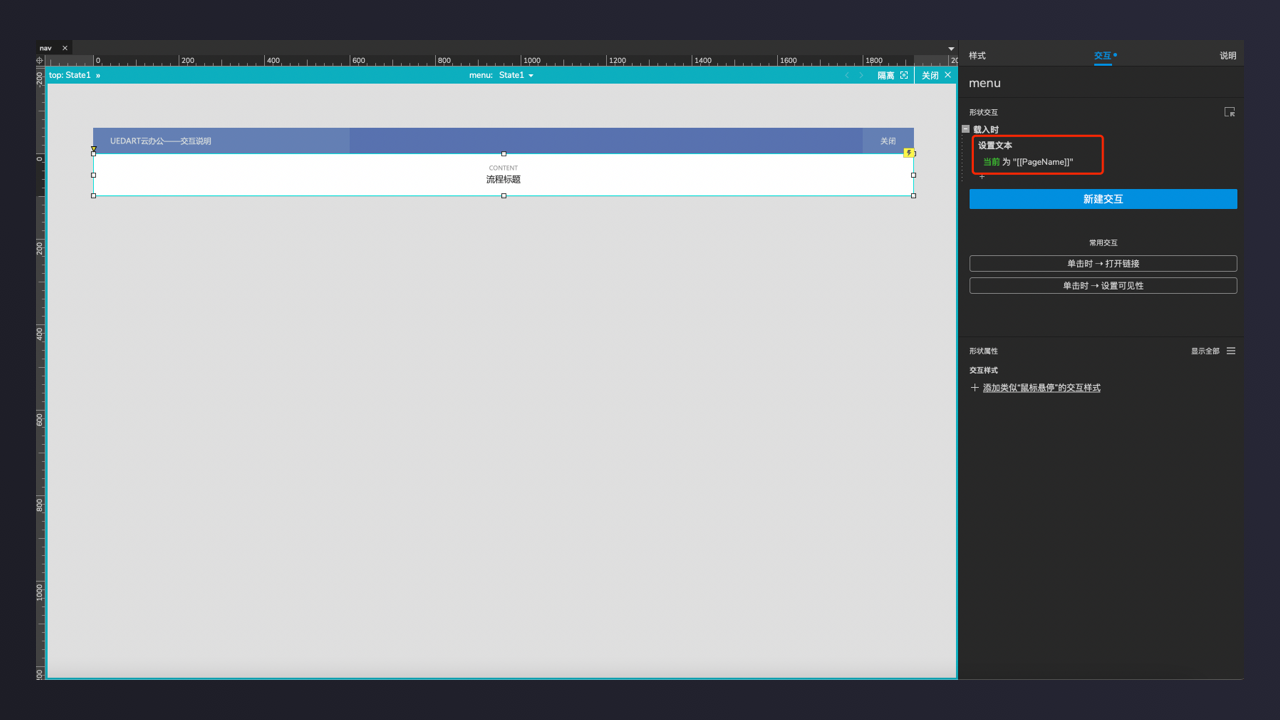
框架頁面名稱,采用函數制作,名稱自動按照頁面名稱展示。

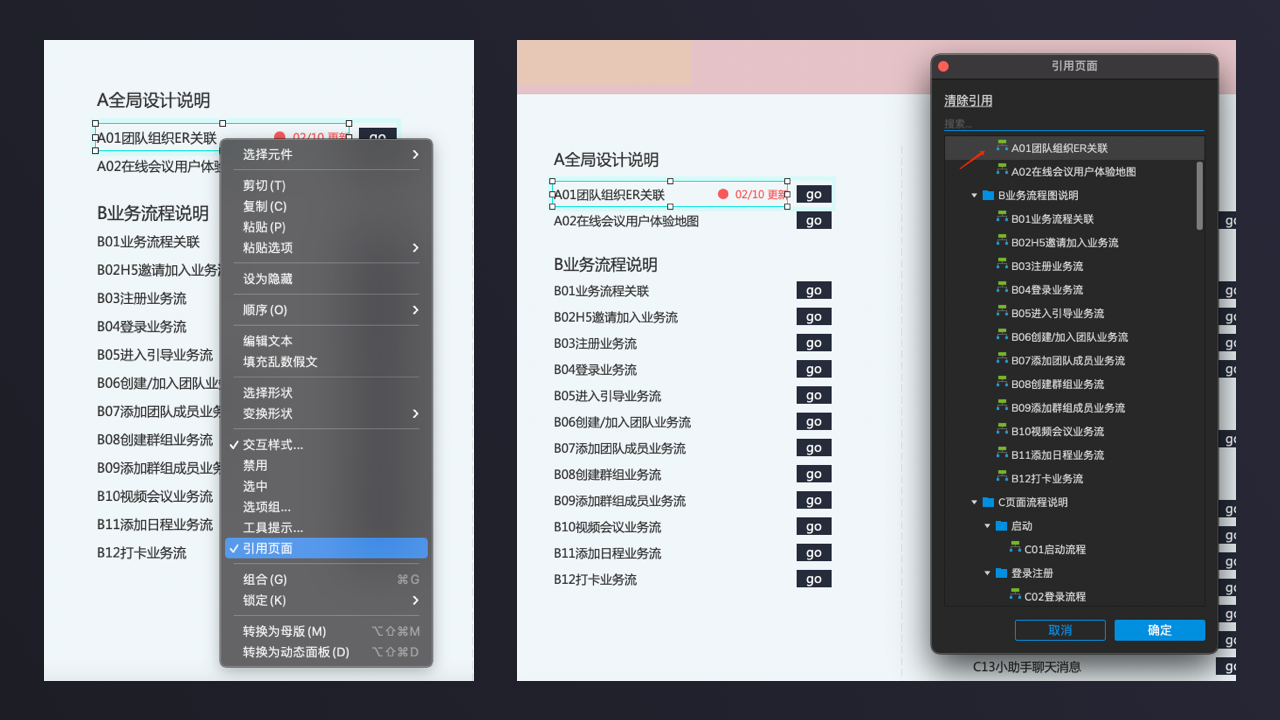
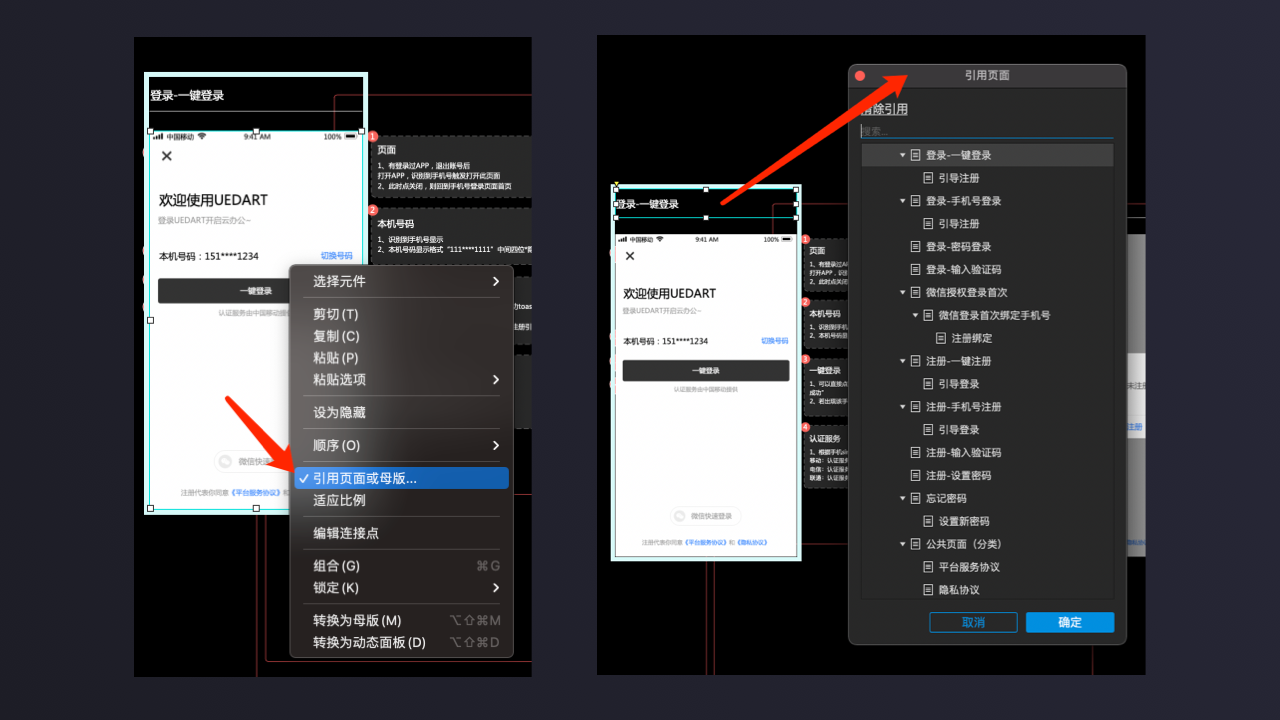
交互說明目錄名稱:采用引用制作,名稱自動識別頁面名稱展示。

頁面流程的頁面與頁面名稱:頁面采用引用自動識別對應原型展示,頁面名稱采用引用自動識別頁面名稱展示。

通過以上幾個小應用可以做到方便后續修改時,不需要做過多的重復命名工作,只需修改左側樹結構的頁面名稱,所有相關頁面都會同步修改名稱,而且當我們需要在頁面名稱上備注此頁面(修改)時,在其他環節也會展示,相當方便。
不過在前面的制作時就要按方法執行,避免后續為調整修改名稱,工作量大且容易忽略,導致名稱不對應。
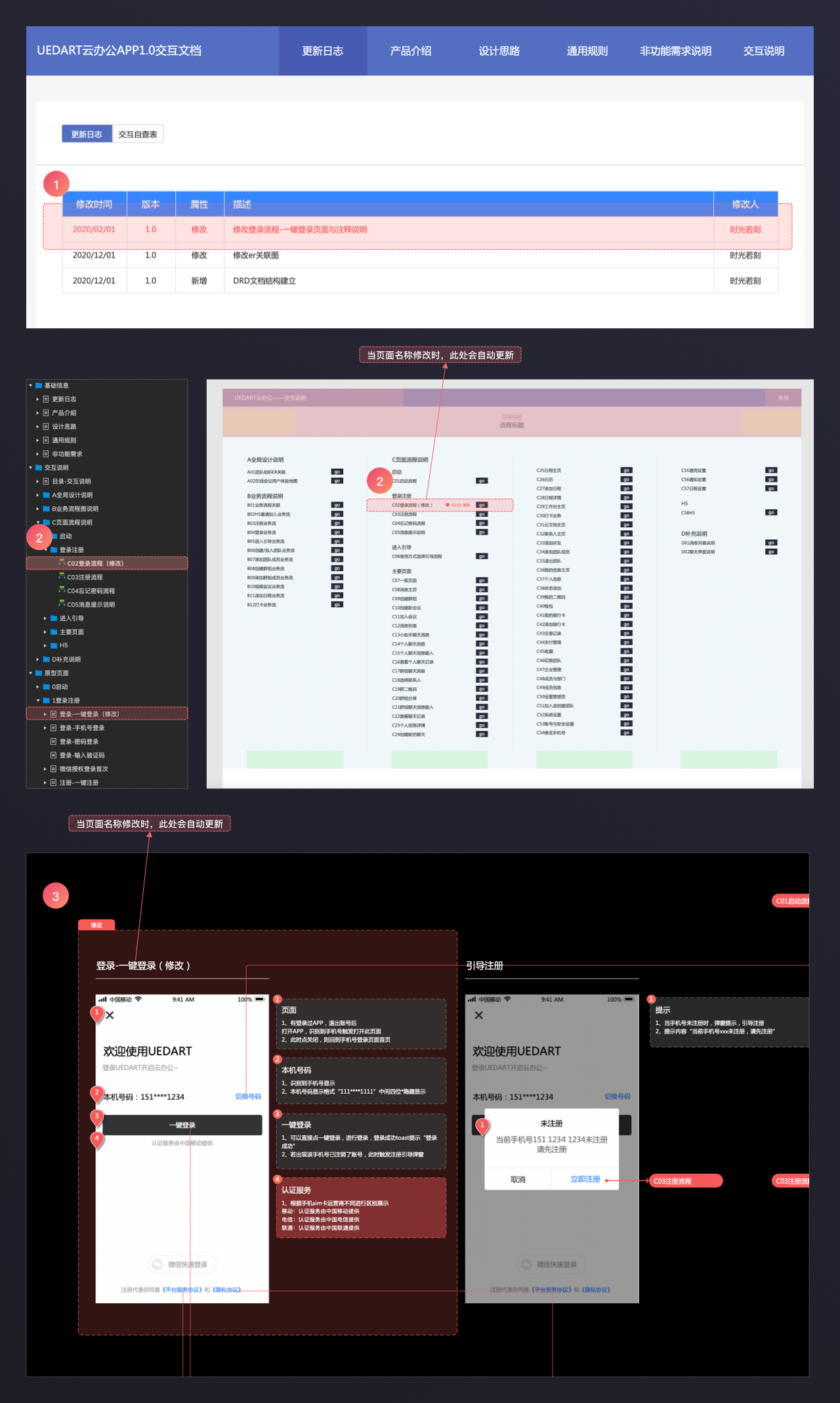
4.4.2 更新修改
當文檔進行修改或更新時要做哪些動作。
更新日志添加:
按照修改時間、屬性、描述、修改人進行添加,當同一天更新比較多時(修改了需求),此時可以按照調整模塊拆分成多條來添加。
添加目錄與頁面備注:
在交互說明對應的流程目錄上添加更新備注。
時間+更新,在頁面名稱后加上(新增)或(修改)。
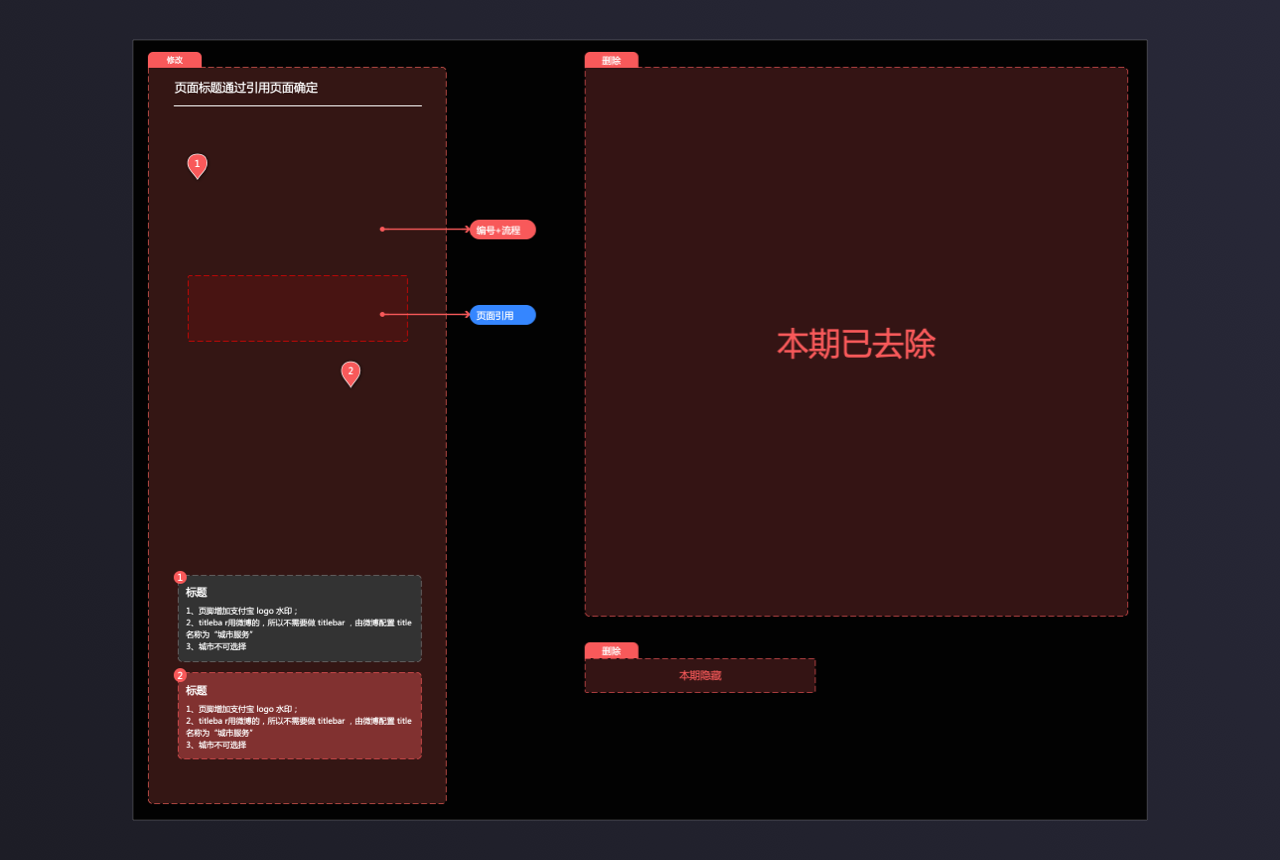
添加頁面流程標記:
頁面流程中的標記,根據所做的修改部分進行標記。
為了方便大家在頁面流程中的標記,我將標記修改進行了組件化:多頁面修改標記、注釋調整標記、單頁面局部標記、刪除隱藏標記。

這邊我舉個例子,方便大家對標記實操的理解。當我修改了登錄頁面的一鍵登錄頁面和注釋描述時。

五、瀏覽閱讀
借助原型托管工具:這邊我采用了阿里云oss上傳。主要是考慮瀏覽速度的因素,藍湖大文檔的原型托管會卡。當然你也可以選擇Axhub或藍湖以及其他托管平臺都可以實現將Axure生成的html進行上傳。
鏈接分享:通過分享的地址鏈接,其他成員可以通過連接打開進行項目的瀏覽。
APP交互案例預覽:https://vip.uedart.com/works/CloudOffice/Complete/index.html
交互說明框架(中型)預覽:https://vip.uedart.com/works/CloudOffice/mid/index.html
交互說明框架(小型)預覽:https://vip.uedart.com/works/CloudOffice/little/index.html
原型元素規范預覽:https://vip.uedart.com/works/CloudOffice/element/index.html
UEDART手機端基礎組件預覽:https://vip.uedart.com/demo/UEDART_003/index.html
六、結語
本次關于Axure打造交互文檔的分享就到此結束了,希望能夠給大家帶來一些幫助。完整的案例可以在預覽地址里可以查看,歡迎大家與我交流,共同進步。謝謝!
關聯文章:
本文由 @時光若刻 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚