編輯導語:如今我們每天都會使用多種APP,我們會發現很多APP里面的一些動態設計十分有趣,比如不同平臺的點贊動畫、加載動畫等等,一個高質量的動態設計可以讓用戶體驗更好;本文作者闡述APP界面的動畫交互的具體作用以及實際案例展示,我們一起來看一下。

動畫是我們耳熟能詳的東西,也是我們從小看到大的畫面,從兒時記憶的電視動畫片,到長大后的手機動畫,給我們的感覺其實已經不再是什么神秘或者奢侈的事物。
但是,在我們瀏覽動畫的過程中,或許當時的我們已經完全沉浸在美妙且富有色彩的畫面中,而其過程往往我們卻很少去探索與考究。
例如:為什么動畫比靜態圖片更吸引我們,為什么動畫感覺視覺更強烈,為什么動畫更讓我們覺得它是富有生命力的東西。
以上種種問題,就是我今天要講到的動畫核心:動畫界面的作用。

一、動畫界面的基本概念

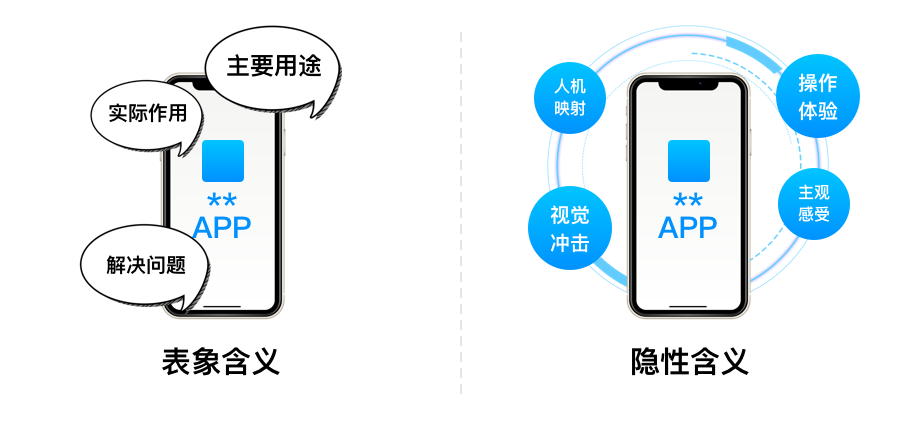
動畫界面的作用:故名思義就是動畫在界面中所起到的主要用途與實際作用,而背后隱性的含義則是指動畫給我們帶來的一些主觀感受與體驗。
我們都期望自身以外的事物或人能夠按照我們想要的結果進行移動或改變,就算不可以,起碼也是對方也是可以進行變換的,這樣我們不光會感覺它具有生命力,而且會有一種潛在意識,就是:它可以互動!

APP界面的動畫也同樣具有這樣的目的,當用戶使用APP時,所期望的功能需求和反饋,在操作后,也同樣希望界面能夠生動活潑且真正進行響應用戶;因為這樣,可以改善用戶對產品的認識與喜好感。
接下來我們通過具體的幾個常見的APP界面操作,進行動畫演示與說明:
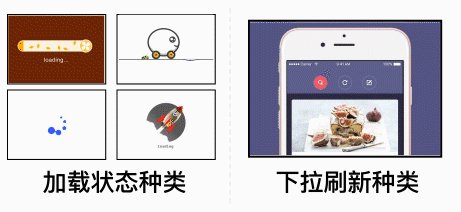
二、加載狀態

用戶看到的產品是可視化并優化設計后的視覺界面,但其實背后的邏輯是調取了APP的多個數據與系統進行的展示。
當用戶進行操作或查看界面中某一個內容或數據時,APP的后臺都需要進行刷新和調取一次后臺系統,然后在傳輸到用戶使用的APP界面中進行展示,這樣用戶才能在操作后看到新的內容。

但是,在網絡不順利的條件下,我們應該如何通過界面展示來告知用戶,他此次操作后并沒有死機或者延遲呢?
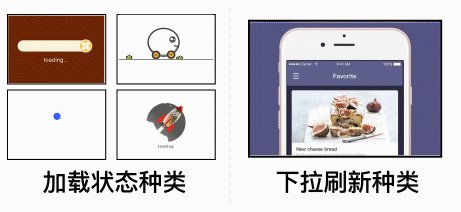
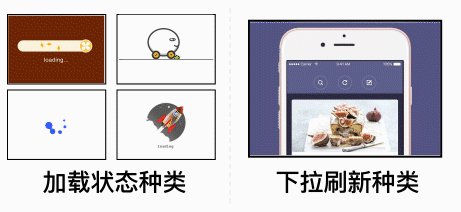
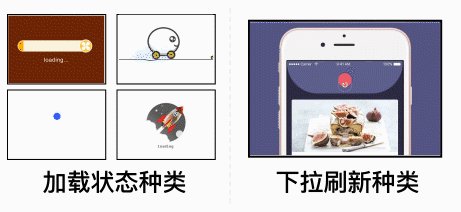
那就是使用加載狀態的動畫展示,設計師應該讓用戶知道該APP在他操作后并沒有延遲,而是正在下載數據,并通過有效合理的動畫進行展示當前系統的處理狀態,只有這樣,用戶才能感覺到APP是有跡可循的,是具有一定操控感的。
如果說我們不能縮短或者不能絕對性的解決用戶的等待時間,我們就應該讓用戶的等待變得更愉快,這樣就可以使用戶對等待本身減少關注了。

就好比海底撈的等待體驗,你可以在等待席進行零食享用,或者手機操控LED大屏進行游戲對戰。
所以,創建加載動畫是最大限度的減少用戶對時間的感知,也是轉移用戶注意力的有效辦法。
三、下拉刷新

下拉刷新和剛才的加載具有類似的效果,但唯一有所區別的是展示形式的不同,他們兩個雖然有相同的場景展示,但也有不同的場景展示。
比如說:加載可以是從某一界面進行到另一界面的過程中進行加載,也可以是下載游戲壓縮包時的加載條;但下拉刷新,其實已經是固定了用戶的操作形式,他唯一的操作場景就是在用戶手指下滑界面后,界面在同步下滑后,進行的界面數據刷新,其他的大致相同;動畫的展示形式可以是梅花圈、小飛機浮動,也可以是IP 形象的奔跑或者點狀式跳躍等等。
刷新的動畫在APP中的主要作用就是明確告知用戶當前界面在他操作后已經進行了數據刷新,請他耐心等待一下的結果表現,這樣就可以有效的從操作前到操作中再到操作后,進行一個完整的操作和視覺路徑展示。
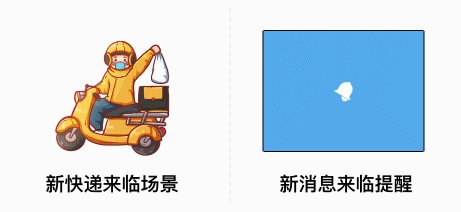
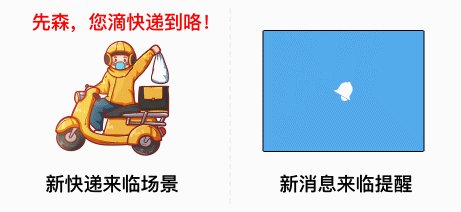
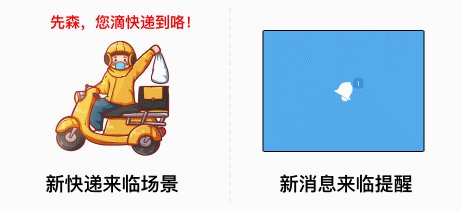
四、信息通知
大多數APP都會具備一個消息的功能,它里面主要會展示系統的新消息和用戶自行操作后的結果消息等等,而當新消息來臨后,就像有快遞員給你送了一件新快遞一樣,是需要一個提醒的,這個提醒就需要動畫去展示了。

雖然部分APP的新消息提醒是以“小紅點”進行展示的,但如果按照用戶心智模型與實際場景的邏輯來講,新消息的到來應該是有一個小鈴鐺或者手機震動和聲音匹配的提醒的;而且,微妙的動畫消息提醒,會很自然的引起用戶的注意,因此,對通知進行動畫處理也是一種讓用戶傳達消息的愉快方式,而且,微妙的小動畫還不會影響用戶的核心體驗。
五、導航過渡

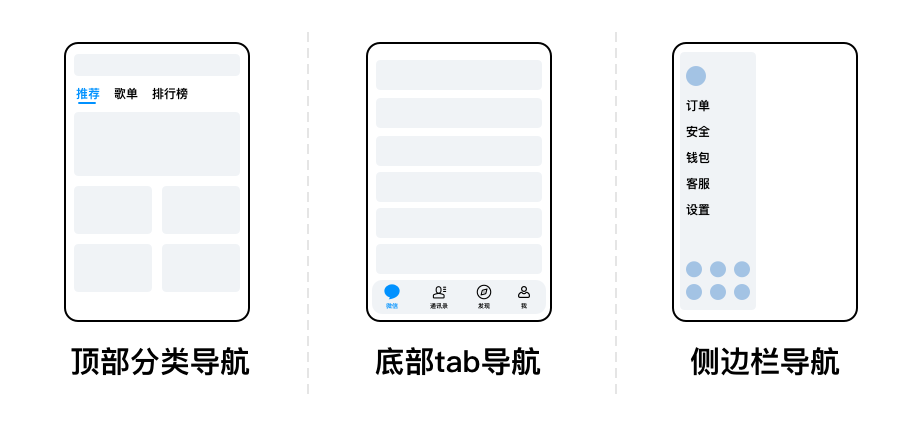
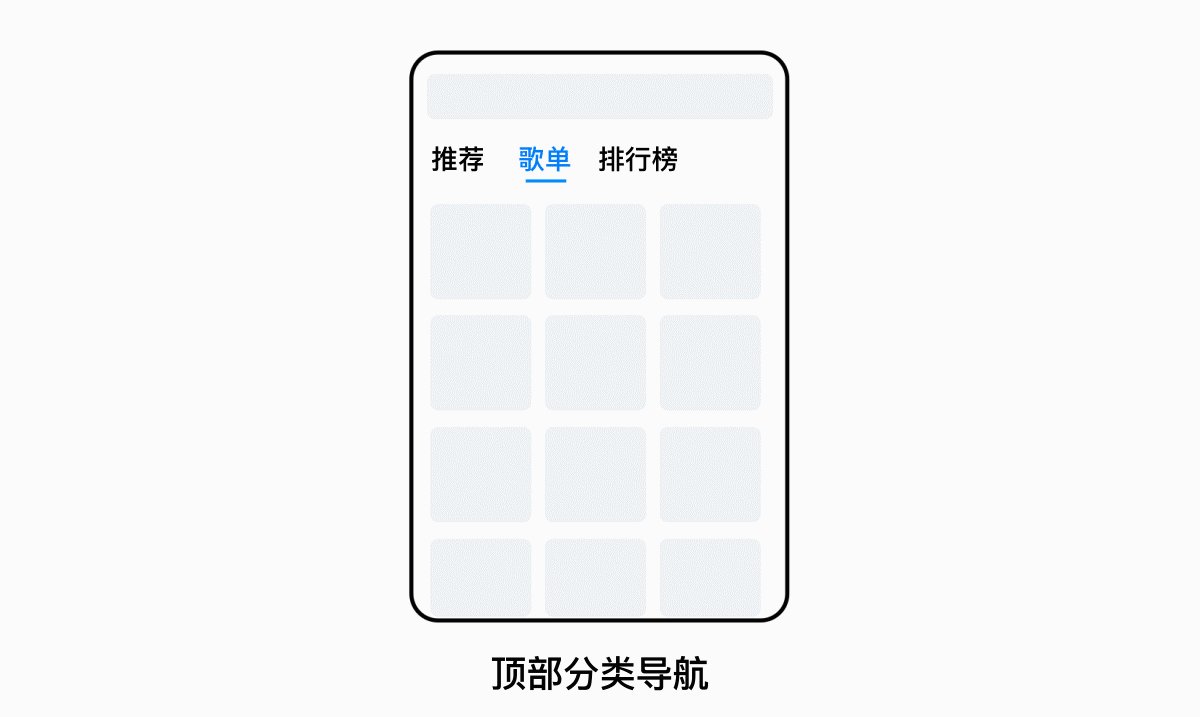
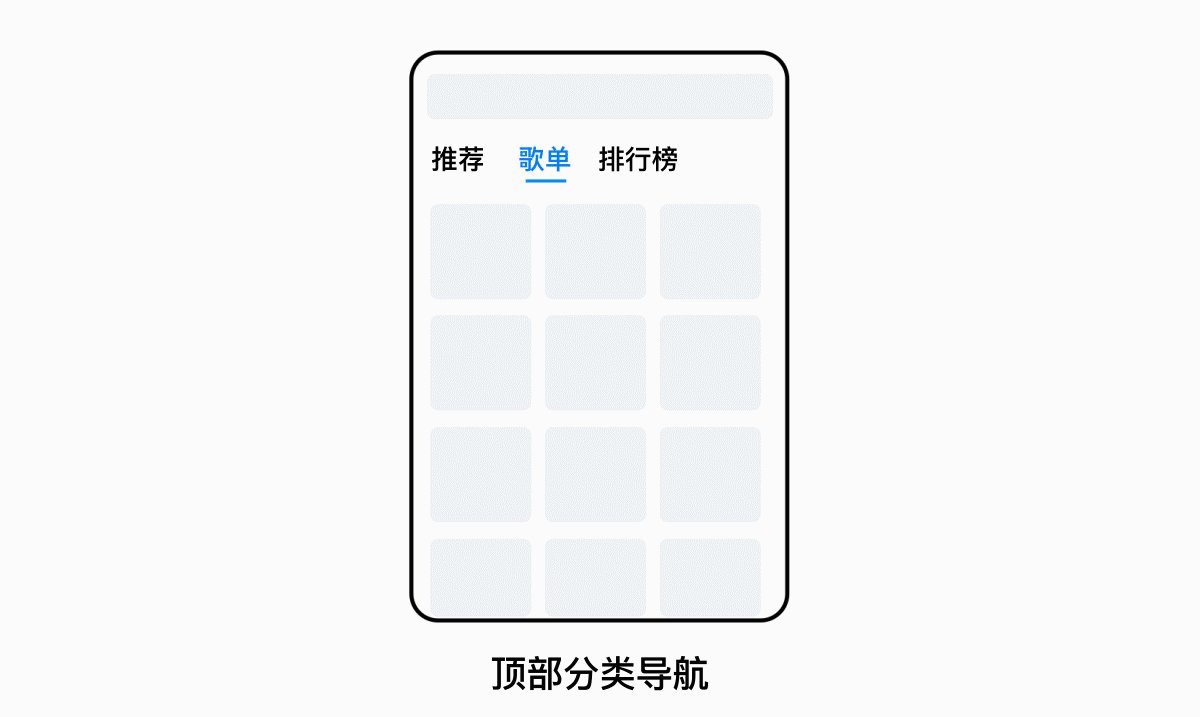
導航一般主要分為:頂部分類導航、底部tab主導航、側邊欄導航。

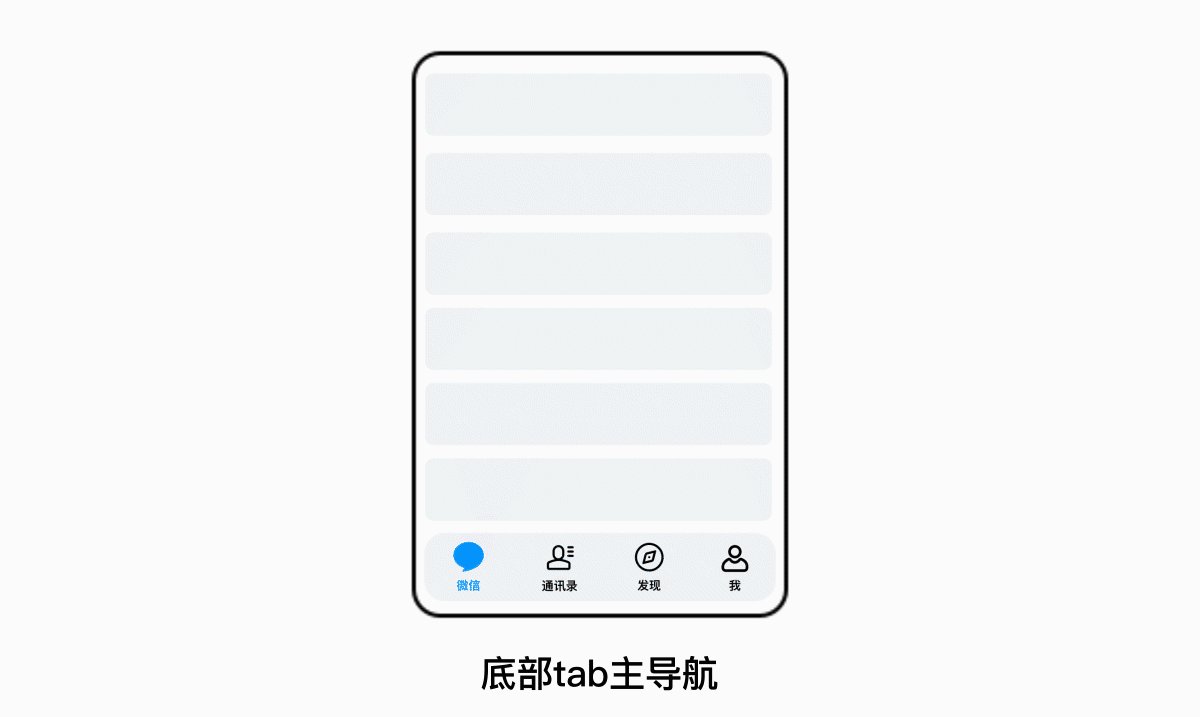
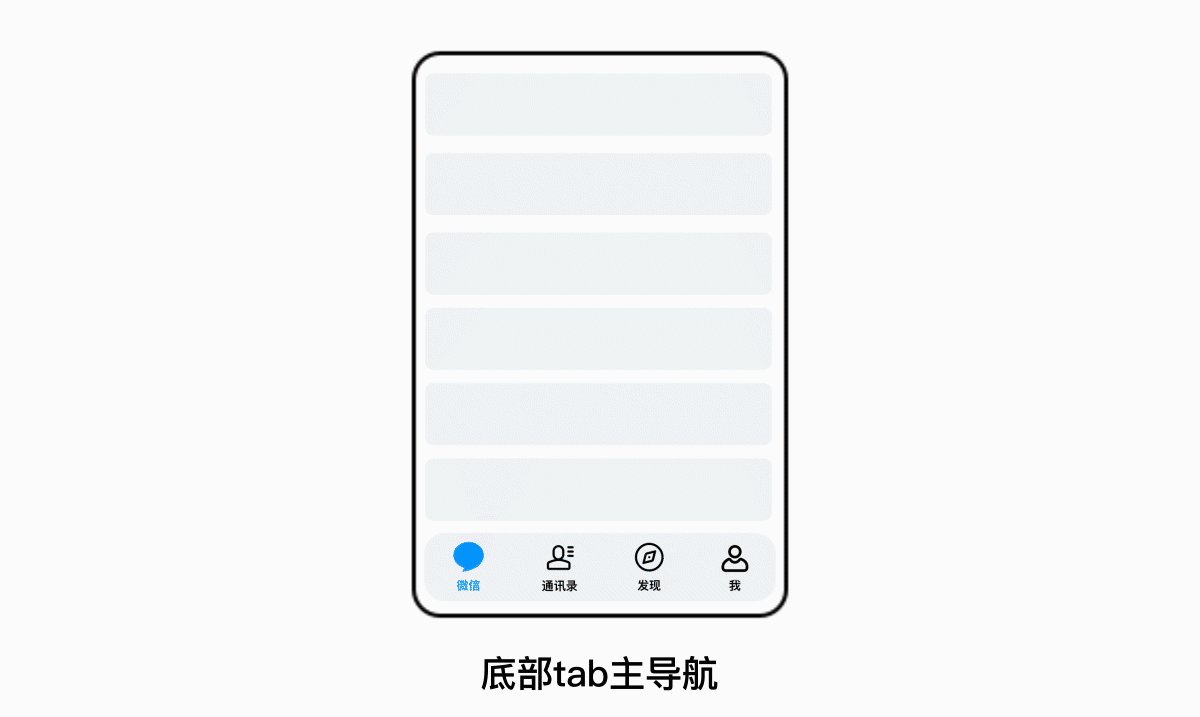
首先說底部的tab主導航,它主要控制的APP界面的一級界面切換,一般點擊后的反應就是直接點狀式切換即可,過于花哨的切換動畫雖然好看;但在真實的操作場景下, 像這種高頻次的導航切換,一次兩次還好,如果多了,不僅會加大APP的加載速度,更主要的是會使用戶產生視覺疲勞感,所以直接點狀切換時最為合適的動畫展示。

其次是頂部分類導航,這里的導航主要控制當前某一界面內的1級切換,例如:網易云音樂內的“廣場”和“關注”,這里的導航動畫可以使用較為簡單柔和的滑動展示,這樣做的目的是使用戶通過操作后,可以通過視線,明確知道新的界面時從哪里來的,我要回到剛才的起點該如何操作,通過視覺路徑,可以很完美的形成從頭到尾的視覺路線。

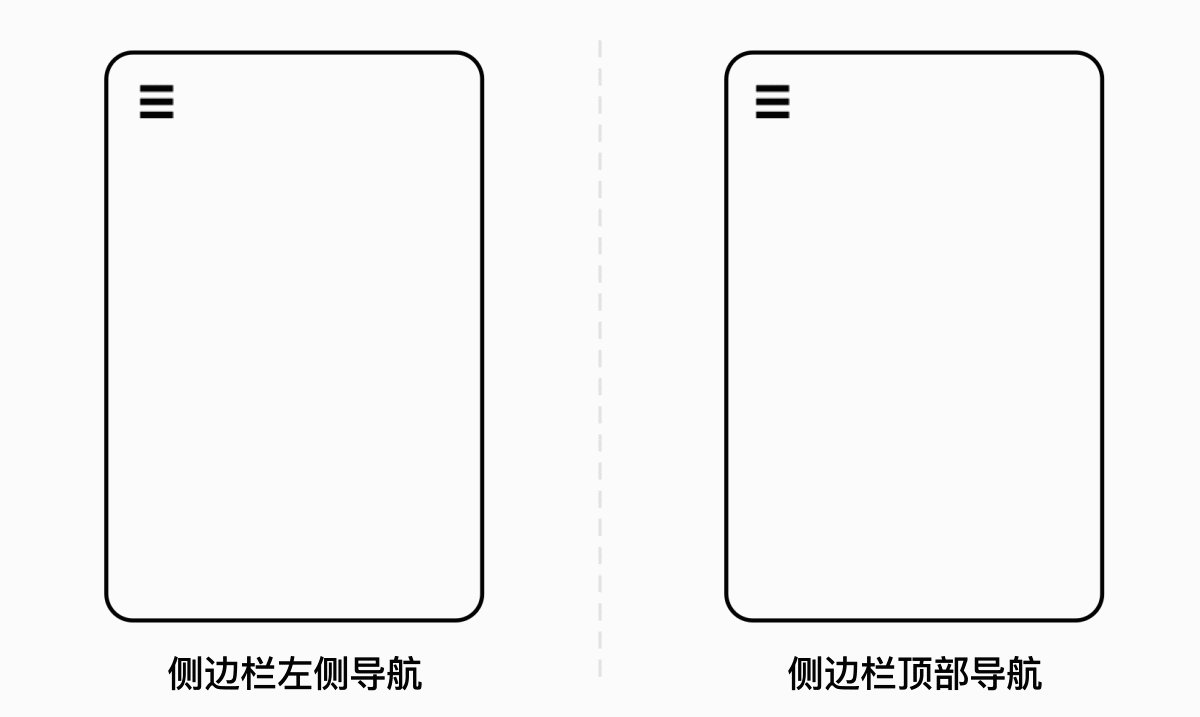
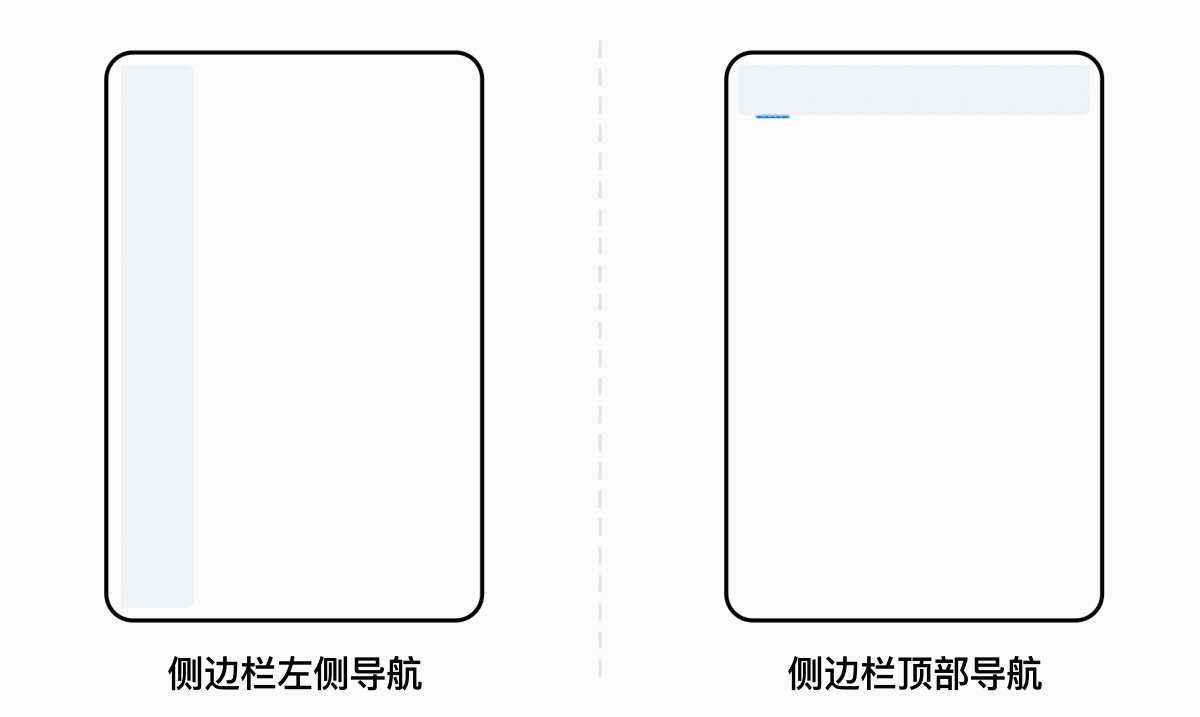
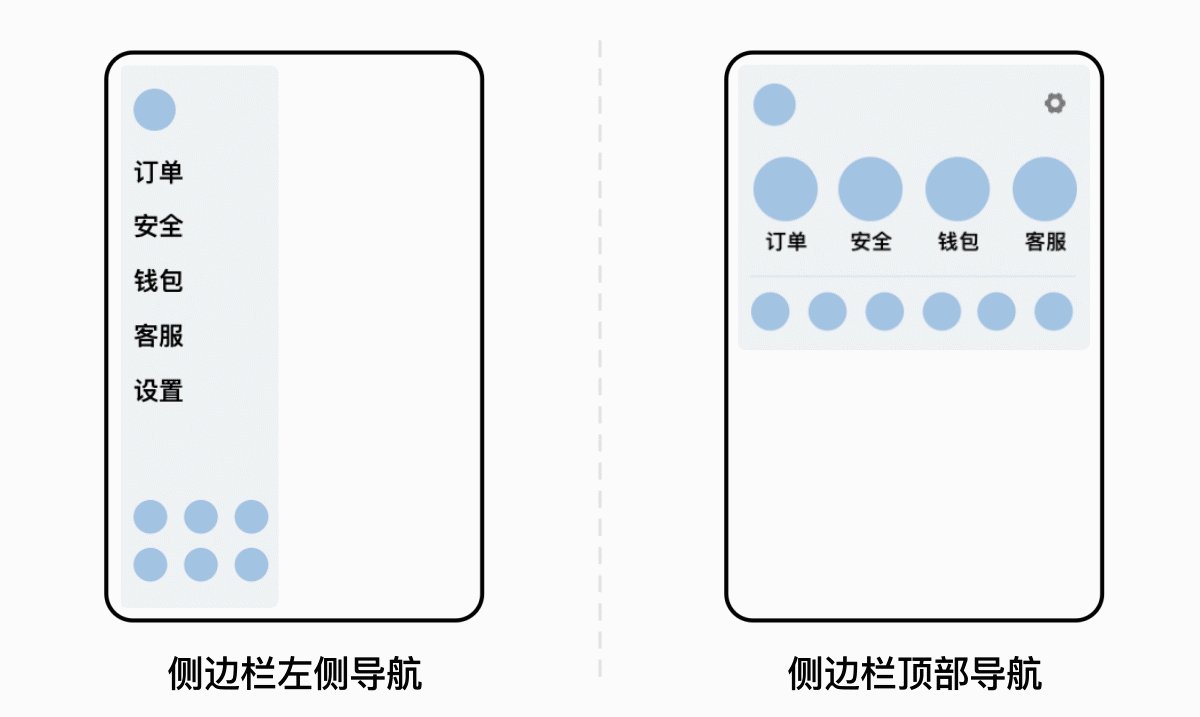
最后一個是側邊欄導航,這種導航最終的展示形式一般分為兩種,一種結果是從頁面左側進行滑出導航,一種是從頂部進行滑出導航;不管是從哪里滑出,這種導航的按鈕大多數都以面包按鈕展示,當用戶點擊面包按鈕后,界面從左側或頂部柔和滑出一個模態窗口,然后可供用戶選擇其他內容。
導航的交互動畫作用是明確告知用戶的操作路徑,使用戶觸發選項后告知用戶界面的變化過程,并有效的使用戶學習如何再次觸發頁面后可以回到起點。
六、按鈕過渡
界面中只要有較大且極具明顯的色彩填充式按鈕,那一定是非常重要的存在,它不單單是承載著一個APP的運營點,更多的是用戶可以通往終點解決核心問題的必要途徑,所以按鈕過渡的動畫也是需要精心設計的。

較為簡單實用的按鈕動畫是點擊后滑入新界面,這樣做的開發成本是最低的,但如果我們依然遵循用的心智模型與視覺路徑的話,按鈕動畫還可以延展為平穩擴展;比如:擴展按鈕,在用戶點擊按鈕后,按鈕在移動的同時進行色區放大,最終填滿整個界面或擴展區域界面;這樣做的好處是可以引導用戶明確知道APP頁面上元素的排列變化,過渡的動畫實際上是充當了頁面的不同狀態之間的媒介,以幫助用戶更好的了解屏幕所更改時發生的變化情況。
七、動畫視覺反饋

動畫視覺反饋對于任何一個APP都是至關重要的,它可以很好的使用戶感覺APP是在他的掌控之中;當然對于用戶而言,控制APP也就意味著在任何操作APP時,APP都應當具有上下文的銜接過程,這樣用戶才能很好的在碎片時記憶的條件下,簡單易行的學習并基礎操作路徑與軌跡。
八、總結
交互動畫的核心作用就是告訴用戶操作過程中是從哪里來,往哪里去的一個過程,當然也包含另一種場景就是淡化等待時間,提神用戶對產品的趣味性與滿意度;但是,過渡的強化交互動畫,不僅不會提升用戶的滿意度,反而會在加大APP運行時長以外,降低用戶的滿意度與視覺疲勞感。
所以,合理的設計交互動畫,掌握好動靜這兩者的平衡點,也是設計師需要著重考慮與學習的。
作者:西瓜,公眾號:西瓜的設計
本文由 @西瓜 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚