編輯導語:編輯器是大多數人經常接觸的事物,它已經滲透入了人們的日常生活,而合理的編輯器設計有助于提升用戶體驗。那么,在著手編輯器設計時,我們可以從哪些方面進行?本篇文章里,作者系統總結了編輯器的設計策略,一起來看一下。

提起編輯器,你會想到什么?
也許你從來沒有意識到,但是從接觸計算機開始,你就和各種編輯器打上了交道。
Windows 98 中的畫圖軟件也許是你的啟蒙。計算機課上當你敲下第一個五彩斑斕的字,作出第一張會動的幻燈片,畫出第一個圖表,Office 三件套開啟了一扇新的大門。
再后來,你學會了用記事本寫下第一行 if……else……, 但始終沒能學會怎么用 PS 修圖,不過幸好很快學會了用美圖秀秀。
現在的你,可能在各行各業,你的電腦上裝滿各種專業軟件,每天一打開它們,可能一天就過去了。你依賴著這些專業軟件完成工作賺錢養家,如果哪天它們不小心崩了,丟失了辛苦一天的成果,你大概可以問候遍所有它的親戚。
百年以前,人們的生產工具還都是實實在在看得見摸得著的物品。可現在,就在一方小屏幕中,通過各種各樣的虛擬工具,尤其是其中的編輯器,你的生產力得到了翻天覆地的提升。生產力工具的好用與否,直接關系到每個人的工作和生活。
這,就是編輯器設計的意義所在。
一、主流的編輯器類型
1. 按照編輯器的可視化程度劃分
按照編輯器的可視化程度,我們可以把市面上的編輯器大致分為以下三類。
1)可視化編輯器(Nocode)
根據 WYSIWYG (What You See is What You Get)設計模式為沒有代碼或 Markup 語言基礎的用戶提供的一種所見即所得編輯器。這也是我們日常生活中接觸最多的編輯器類型。
進一步又包含以下幾類:

2)源代碼類編輯器(Procode)
主要指通過編程語言編寫計算機程序的應用程序。它一般包括代碼編輯器、編譯器、調試器和圖形用戶界面等工具。各領域的專業研發同學應該最為熟悉它。
3)源代碼與可視化相結合編輯器(Lowcode)
上述兩種編輯方式的混合體。兼有可視化編輯器的易操作性,又有源代碼類編輯器的高靈活度。
2. 按照編輯器平臺分類
按照編輯器平臺分類,又可以分為以下三類。
1)桌面客戶端編輯器
早期很多編輯器都是為專業人士提供,滿足其多樣化的專業生產要求,提高生產效率。因此在專業場景下,桌面端軟件是編輯器的常用載體。
2)Web 編輯器
隨著互聯網技術發展,富 Web 應用的誕生使得在線上模擬桌面端軟件成為可能。
相比于桌面端,Web 編輯器可以隨時隨地訪問,無需下載安裝,適合多人協作。這些特性幫助編輯器將其目標人群進一步擴大為所有普通用戶,以滿足普羅大眾的通用性需求。
3)移動端編輯器
進入移動互聯網時代后,移動端辦公成為常態,不管是專業用戶還是普通用戶,都有移動端使用需求。編輯器又進一步為適應移動端衍化。
通常移動端版本編輯器只保留最基礎功能,更側重查看分享。但是圖像、視頻類編輯器有所不同,因為移動端就是生產端,所以直接在移動端編輯的場景應運而生,出現了非常多優秀的移動端圖像、視頻類編輯器。
移動端編輯器主要指各種原生應用中的編輯器,但是移動端網頁的編輯器模式也可以參照此類。
二、用戶在編輯器中的行為
要想研究編輯器設計,還得先從研究人入手。
相比于其他產品,編輯器中的功能數量往往更多,因為在編輯器中用戶有時需要完成復雜工作。通過分析用戶在編輯器中的行為,可以幫助我們了解用戶可以在編輯器完成什么工作,進而清晰了解編輯器需要具備什么功能。
《界面設計模式》一書中介紹過,人類在進行創造性工作時,往往不是一蹴而就,而是不斷通過「創造-調整-再創造」多次循環往復完成,這樣的模式稱之為遞增構建(Incremental Instruction)。
如果在這個過程中工具可以及時響應用戶行為,那么用戶就更容易全身心投入到創造中,達到心流狀態(Flow)。據此,可以將用戶在編輯器中的工作流程抽象為4步:
1. 第一步:輸入
用戶在編輯器中添加對象,比如 x,y,z……
輸入的方式主要有如下幾種:
- 按最小顆粒度添加,比如一個文字,一個圖形,一個圖片……
- 按封裝好的區塊添加,比如一個包含文字圖片的廣告素材;
- 按模板添加,比如一張表格模板;
- 從已有對象開始,比如已經寫了一半的文檔。
2. 第二步:調整
對上一步輸入的對象進行修改。這個階段主要會有幾類操作:
- 對全局執行一個命令(Command,即指是為了完成某種特定任務而向程序發送的指示),比如最常見的命令保存、撤銷、重做。
- 對單個對象執行一個命令,比如復制、剪切和粘貼。
- 直接改變全局的屬性(Attribute),比如設置文檔的紙張大小。
- 直接改變單個對象的屬性。比如改變文字的大小、顏色。
通過這一步,原來的(x, y, z)就變為了(ax, by, cz)。
3. 第三步:查看
在調整完后,對自創作進行審視,檢查其是否符合目標。
此時往往需要借助工具以便更好地查看審閱對象的完成度。比如放大縮小畫布,隱藏某些內容等。
4. 第四步:輸出
在確認創建的對象符合自己的預期后,用戶就可以輸出對象進行后續操作,比如發布、導出、分享……
在這一步中,(ax, by, cz)被打包輸出為f(x, y, z)。
所以用戶在編輯器中的行為其實就是 f(x, y, z)=ax+by+cz 的過程。
據此,我們也就明晰了一個編輯器中需要具備的主要功能,分別是:輸入類功能、調整類功能、查看類功能和輸出類功能。
三、編輯器的常見界面模塊
上述梳理出的 4 大類功能,每一類都需要在編輯器中有相應界面承載。下面就介紹編輯器中常見的界面模塊。一個模塊有時會為多類功能服務,但各自有所側重。
1. 畫布
《界面設計模式》中稱之為中央舞臺 (Center Stage),現在更常見稱為畫布(Canvas)。
主要用于放置執行一系列操作后的結果,比如代碼片段、文檔、表格、圖片等。
同時被操作對象的常用功能也可直接在畫布內執行,比如移動、縮放、旋轉。

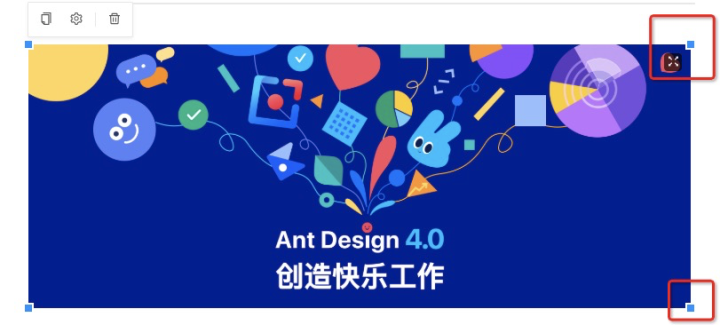
(編輯器中的圖片自帶調整尺寸大小的手柄,方便就地操作)
2. 菜單
按照位置和出現方式,可以分為固定菜單欄(Menubar)和情境菜單(Contextual Menu)。
固定菜單欄在桌面端編輯器中非常常見,承載了編輯器中的所有功能。在部分 Web 編輯器也會使用固定菜單欄,但只保留基礎功能的 Web 編輯器則更多使用情境菜單。
1)固定菜單欄(Menubar)
主要位于編輯器頂部,所有功能都會在這里進行高密度組織和隱藏,不占太多空間。非常適合喜歡探索的新手用戶在這里發現更多功能。

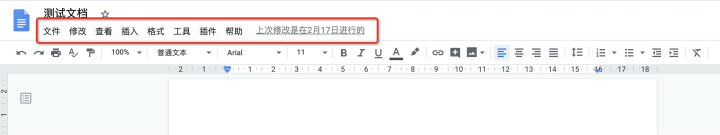
(Google Docs 的固定菜單欄)
2)情境菜單(Contextual Menu)
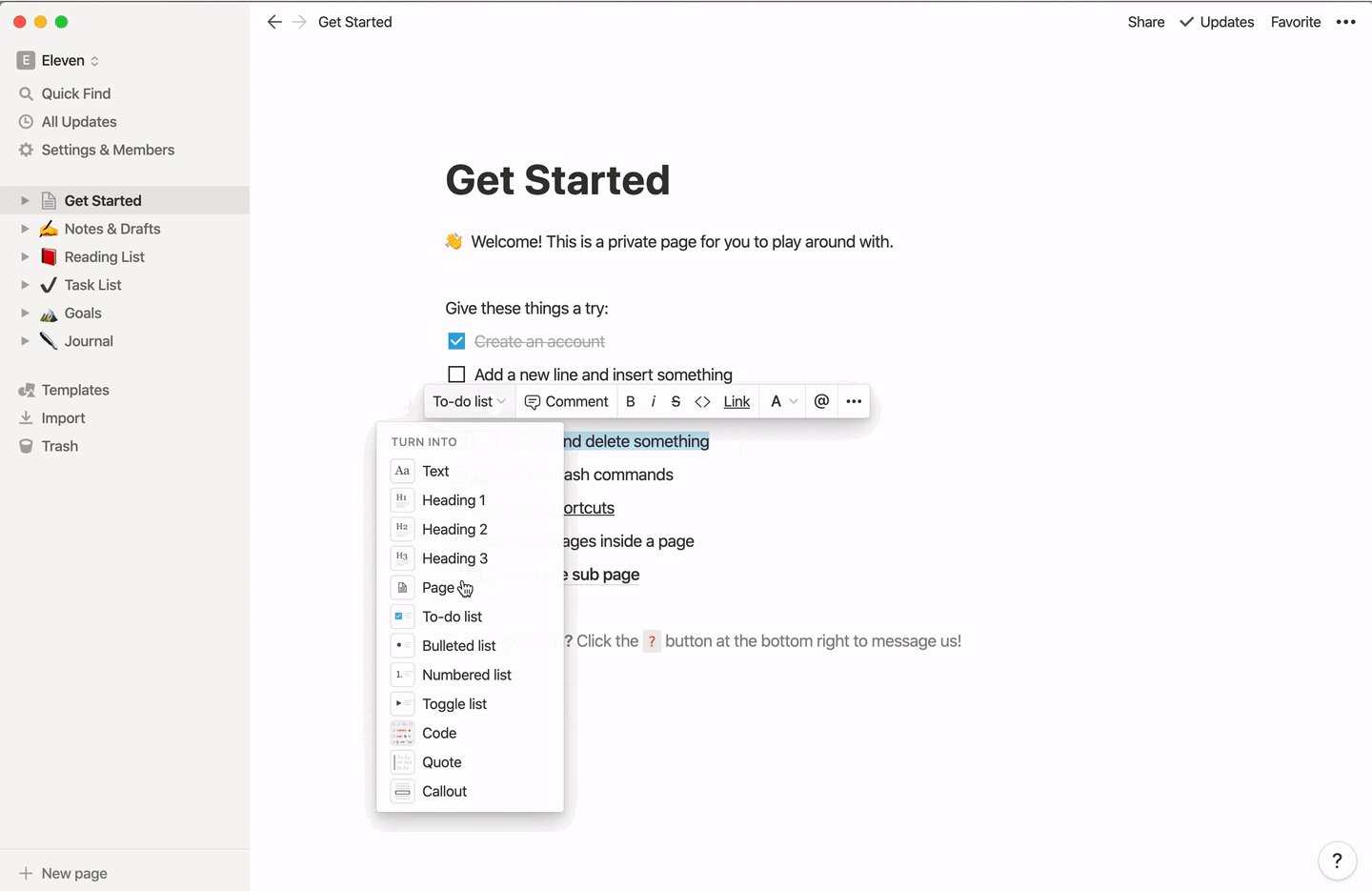
在需要時才會出現,主要通過當前的選擇或點擊顯示相關命令,方便就地操作。
右鍵菜單就是典型代表,菜單中可以承載所有對當前選擇對象可執行的功能。
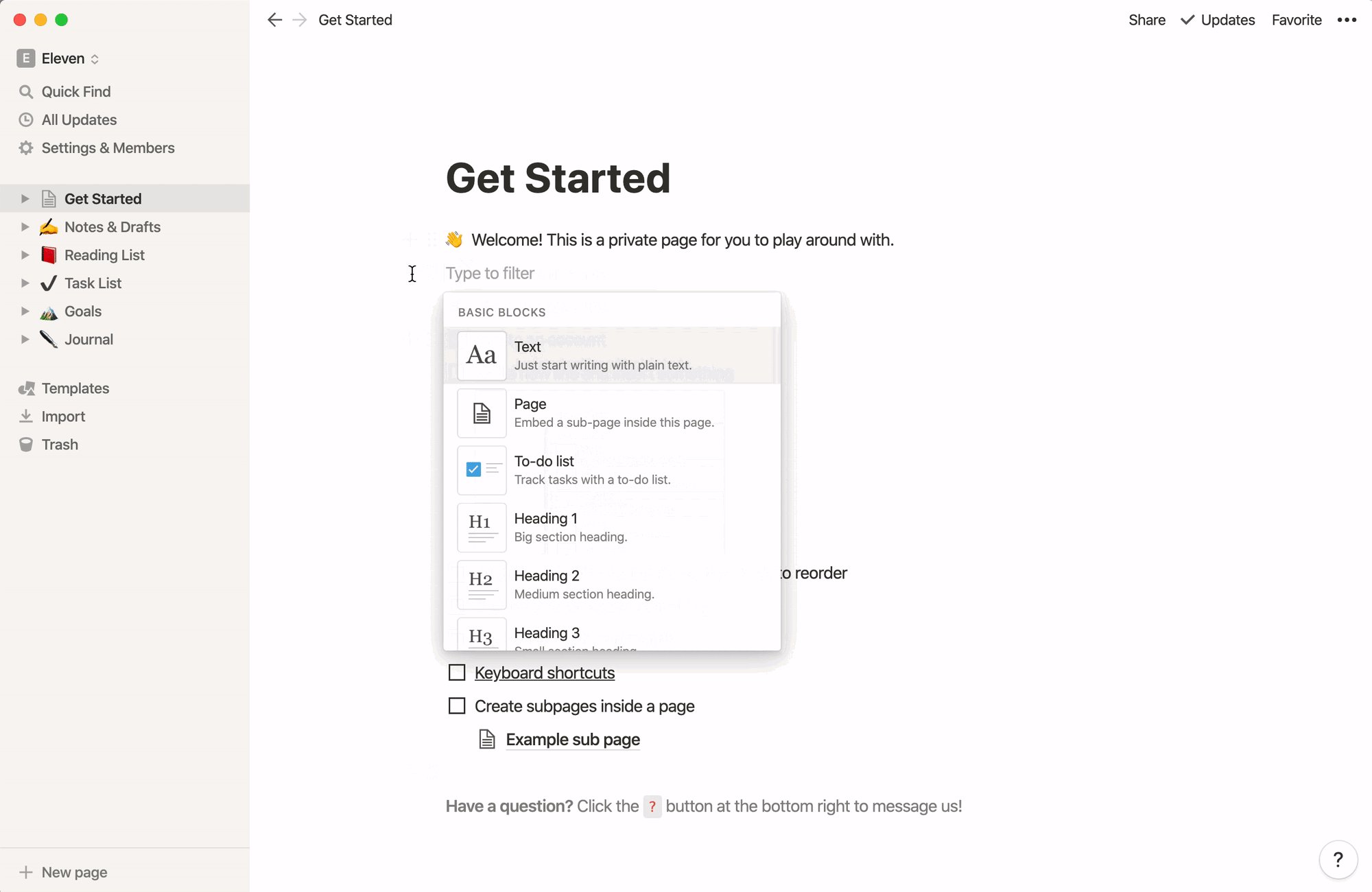
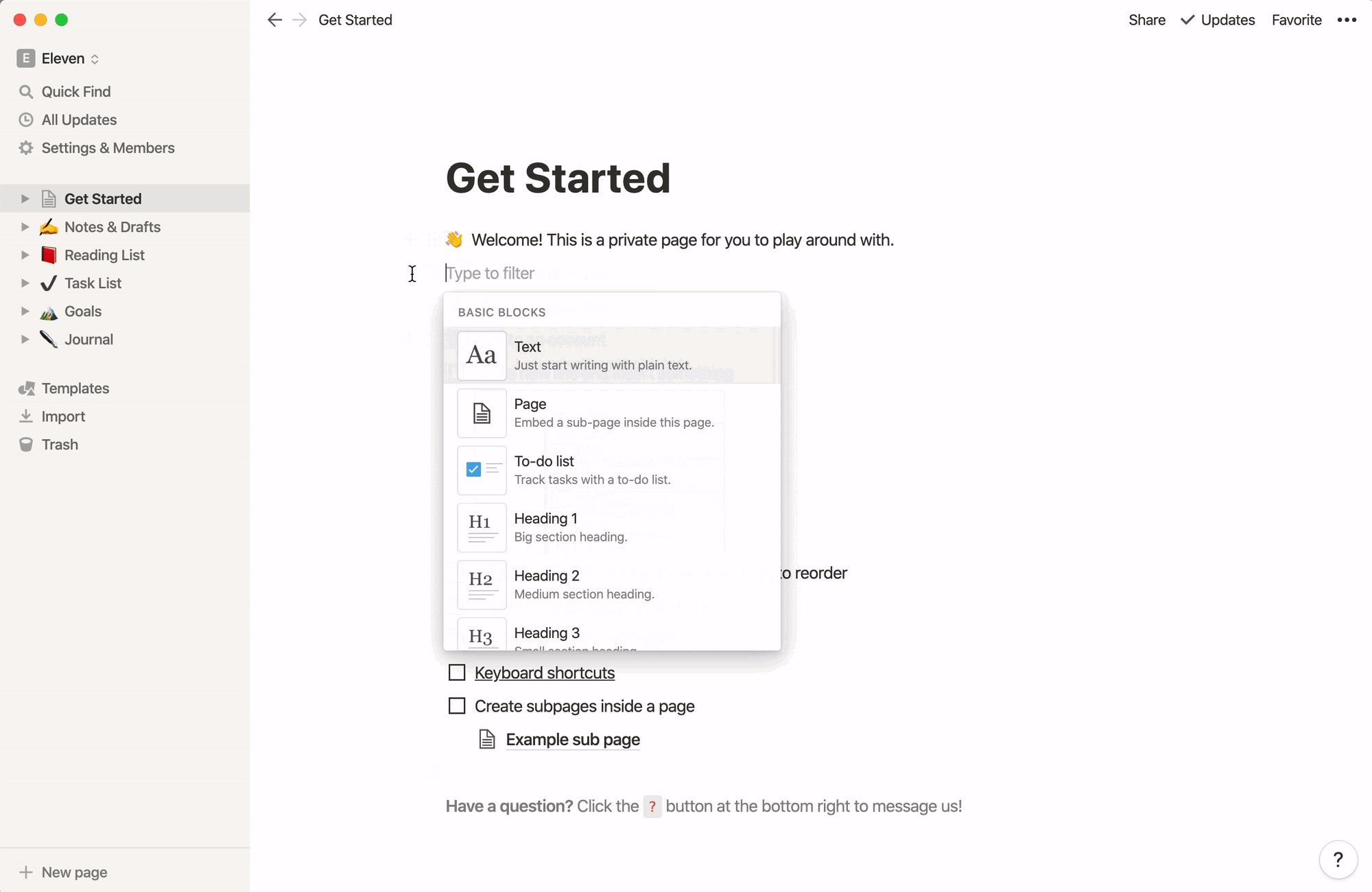
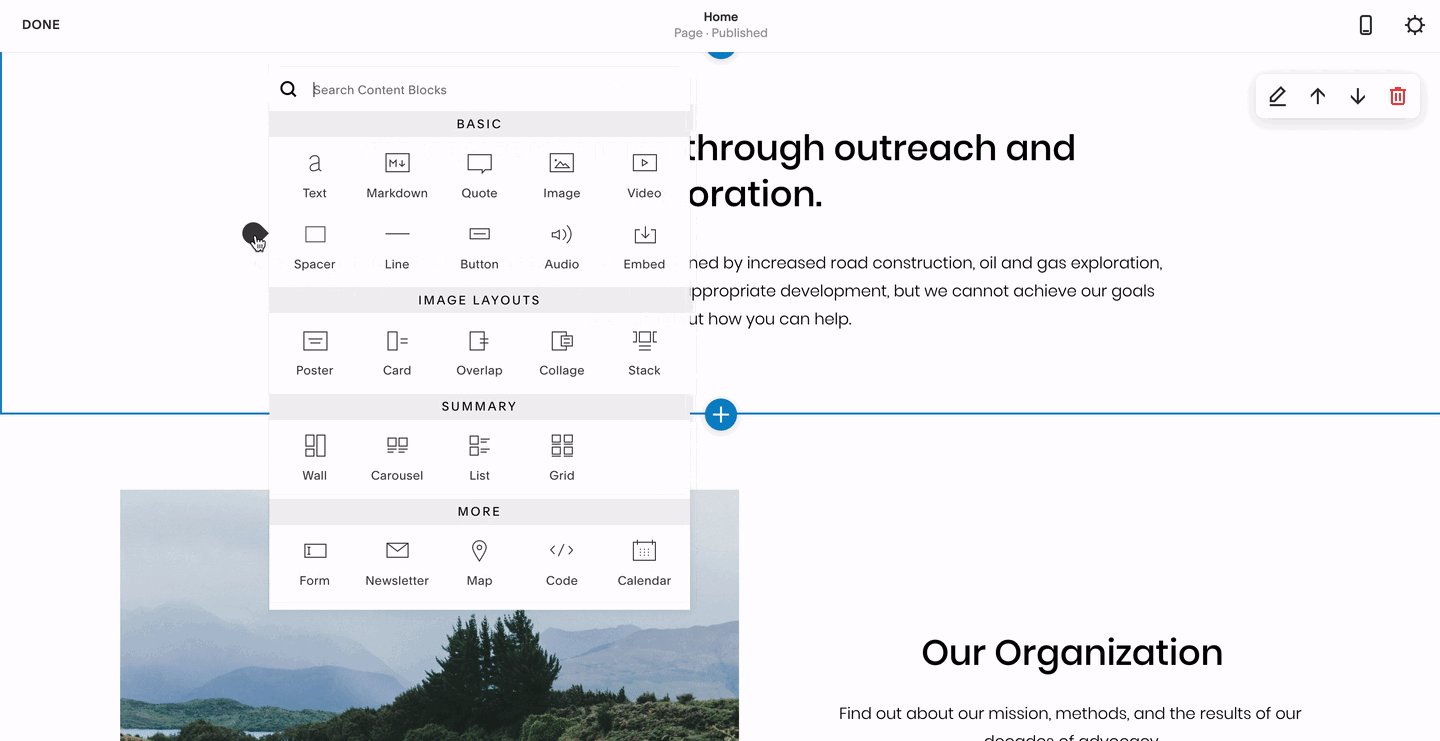
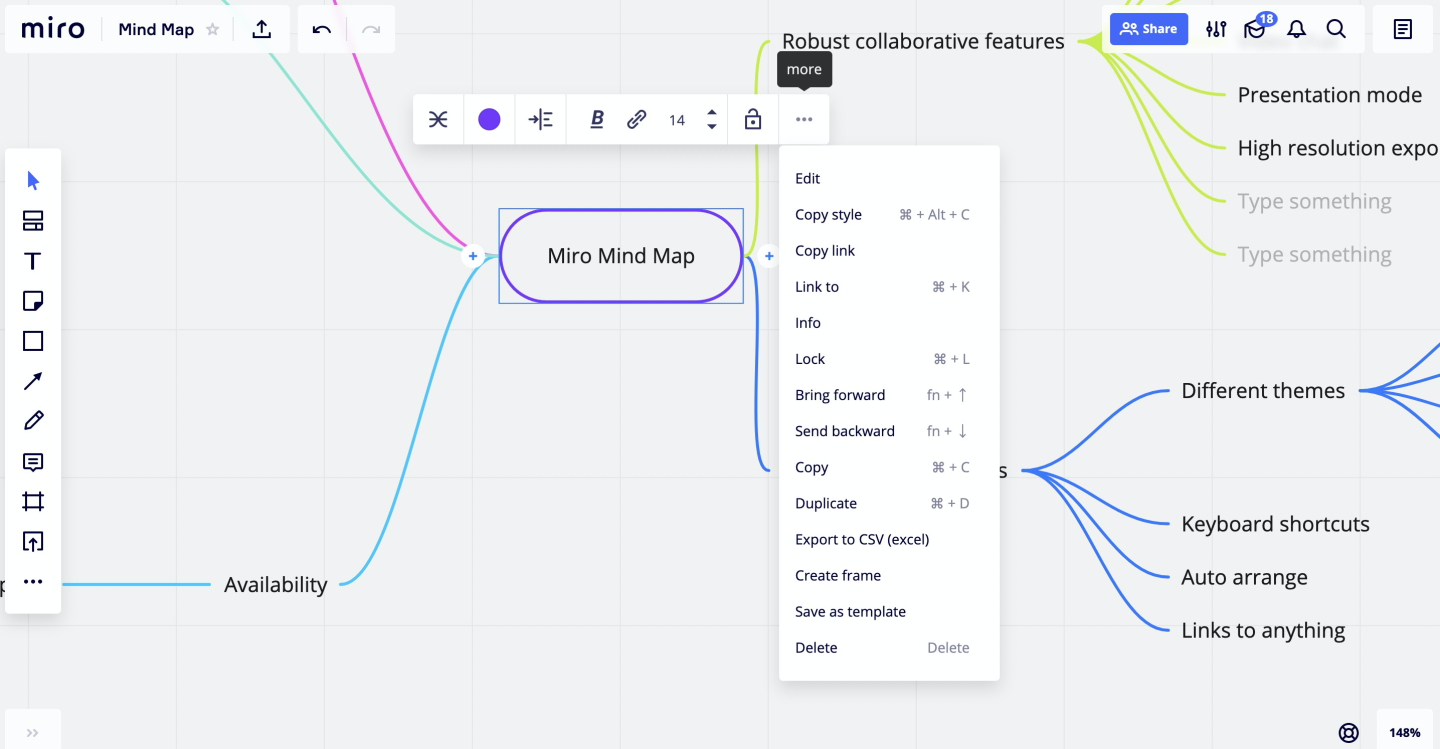
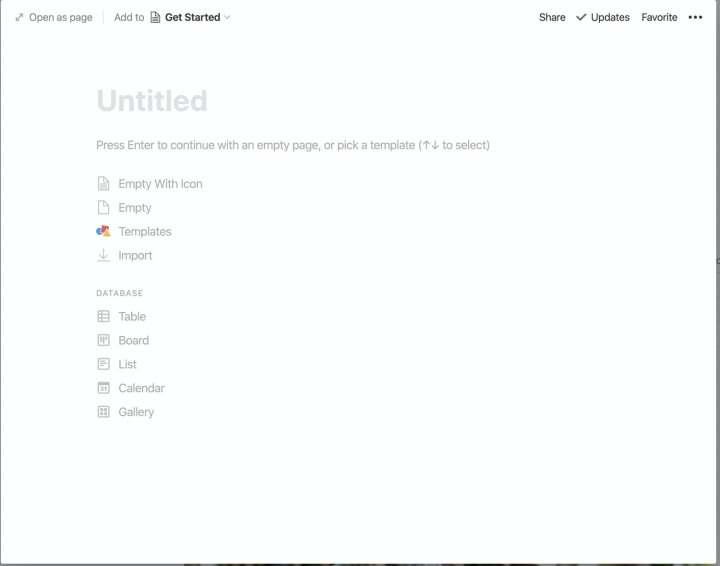
此外,情景菜單也可以承載輸入類功能:通過點擊畫布中的加號出現情景菜單,從菜單里選擇一個對象,然后插入到編輯器中。

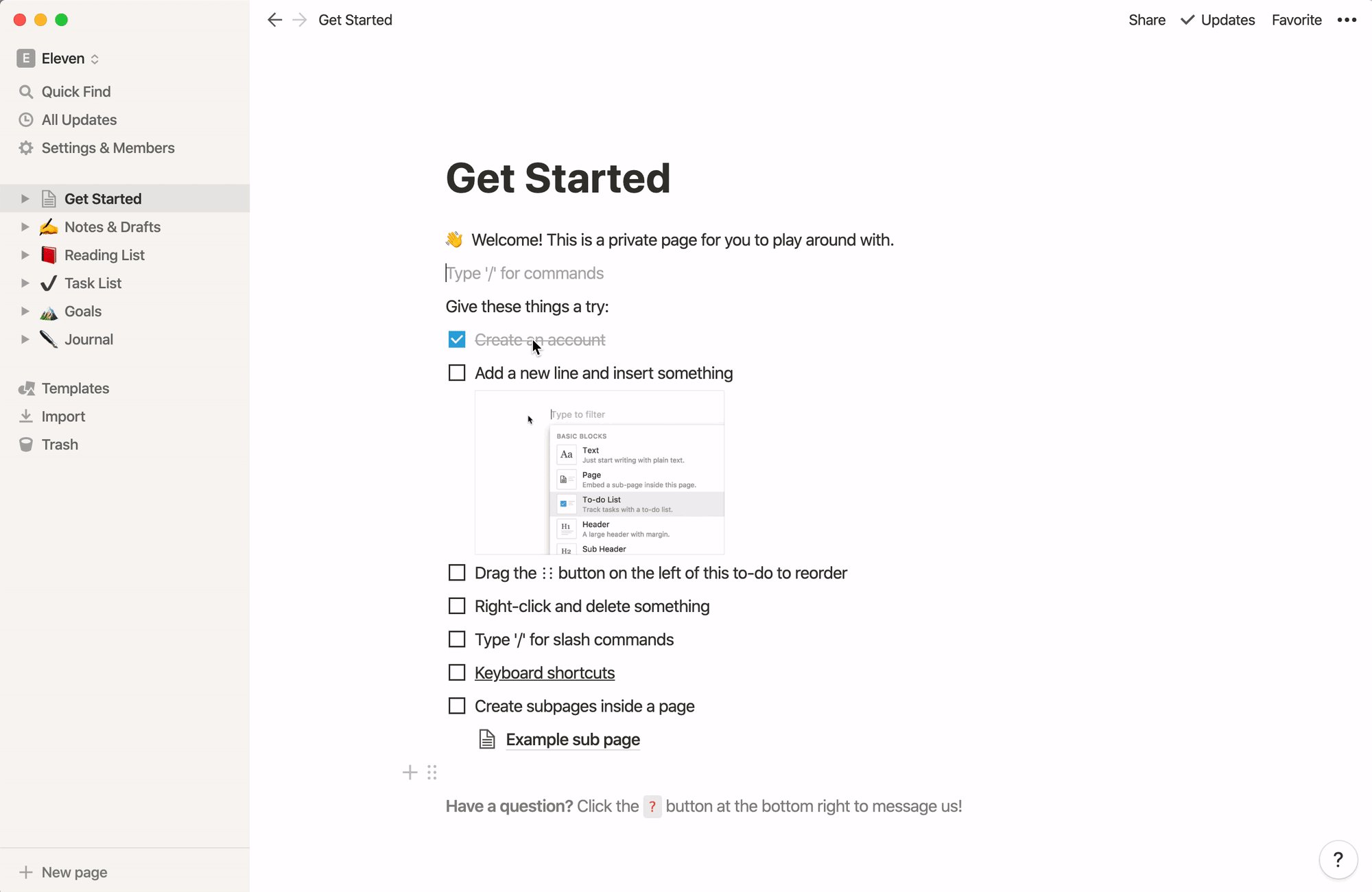
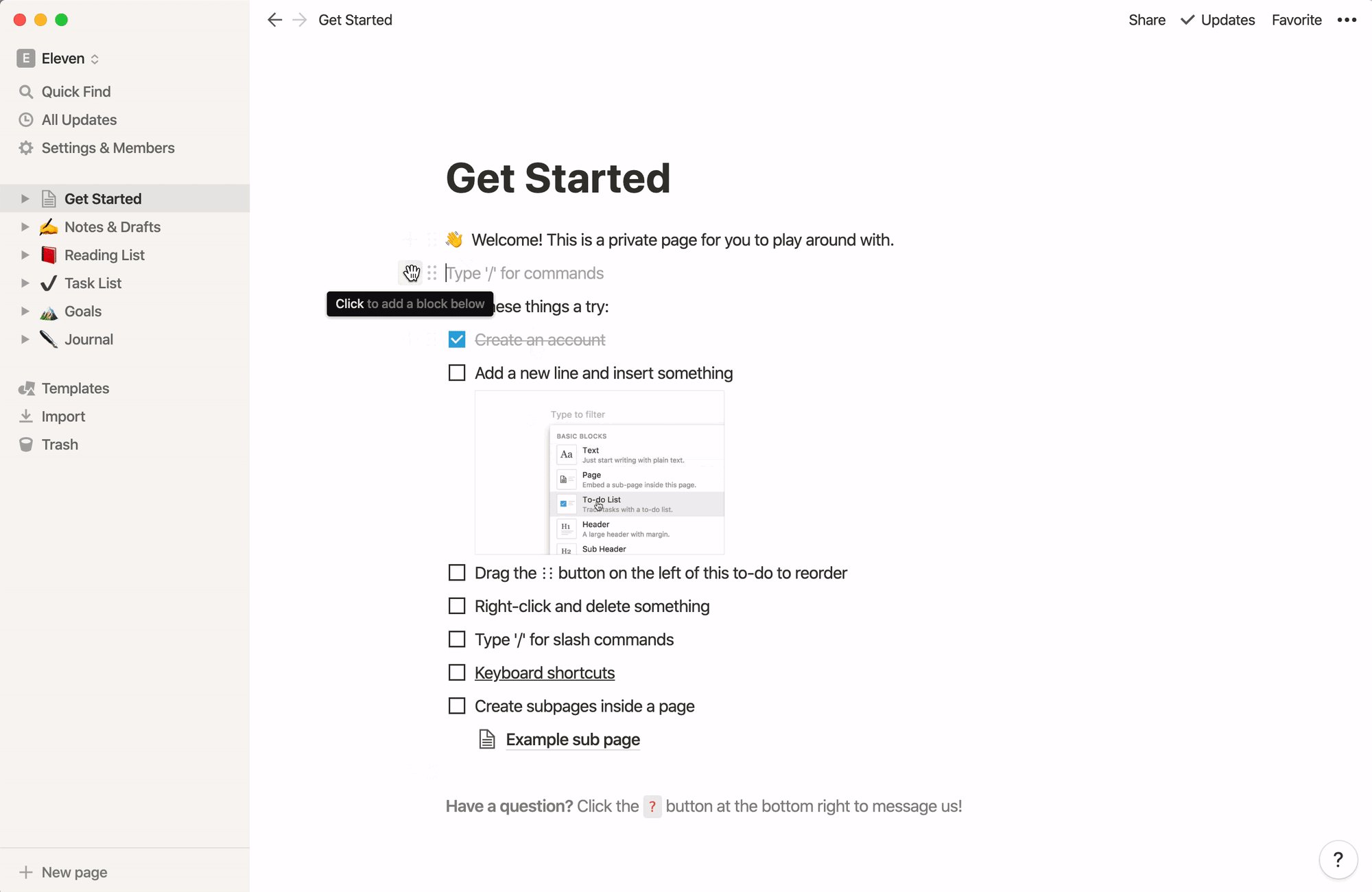
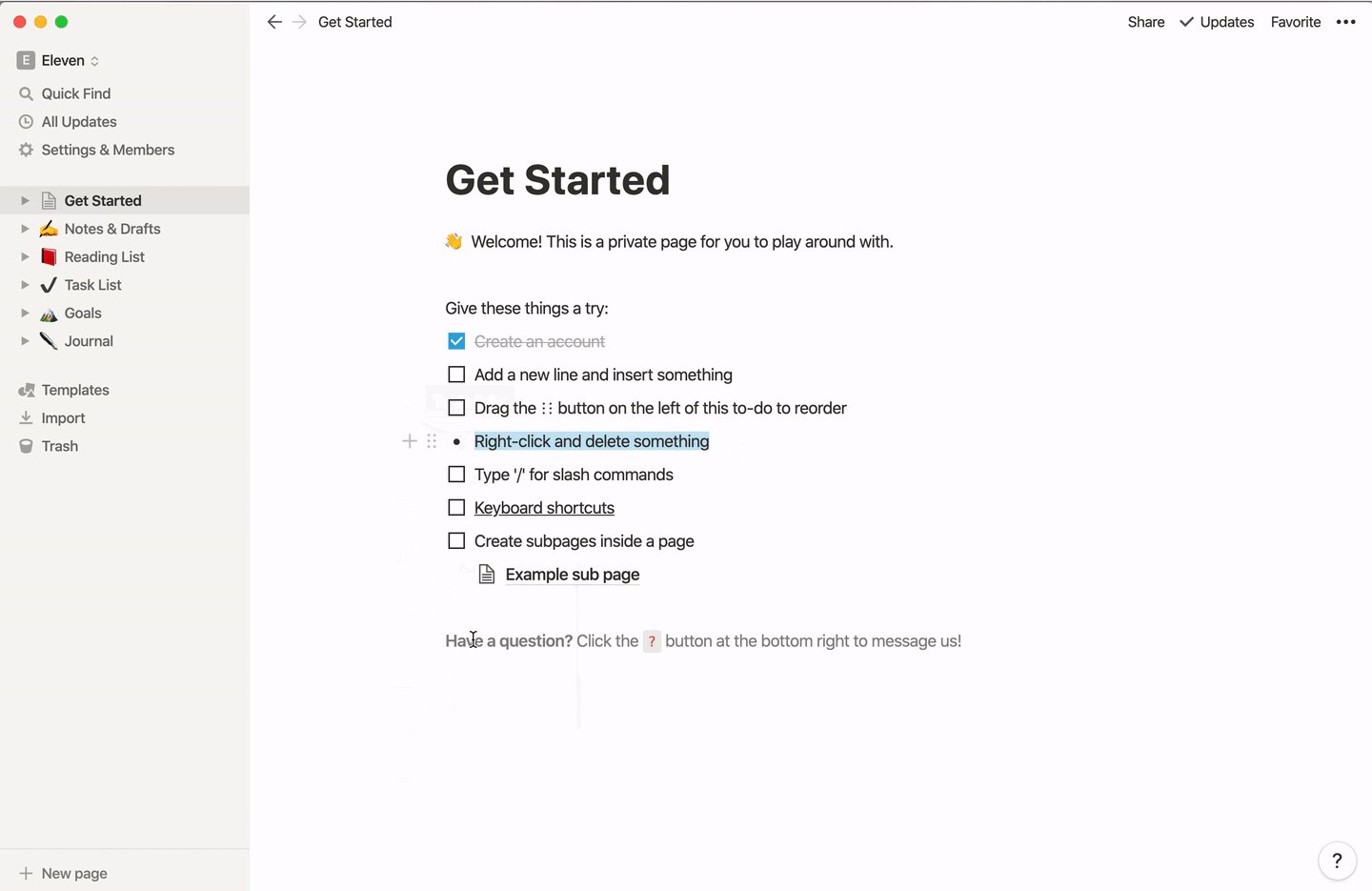
(筆記軟件 Notion:點擊編輯區域的+喚出插入菜單)
為了適應不同對象的展示需求,如今的菜單早已不局限于文字,還可以圖形化展示。
Microsoft UWP 設計體系中建議可以為重要的或者語義明確的菜單項添加圖標,但不必為了追求一致而加上一些語義不明的圖標,反而會增加視覺干擾,分散用戶注意力。
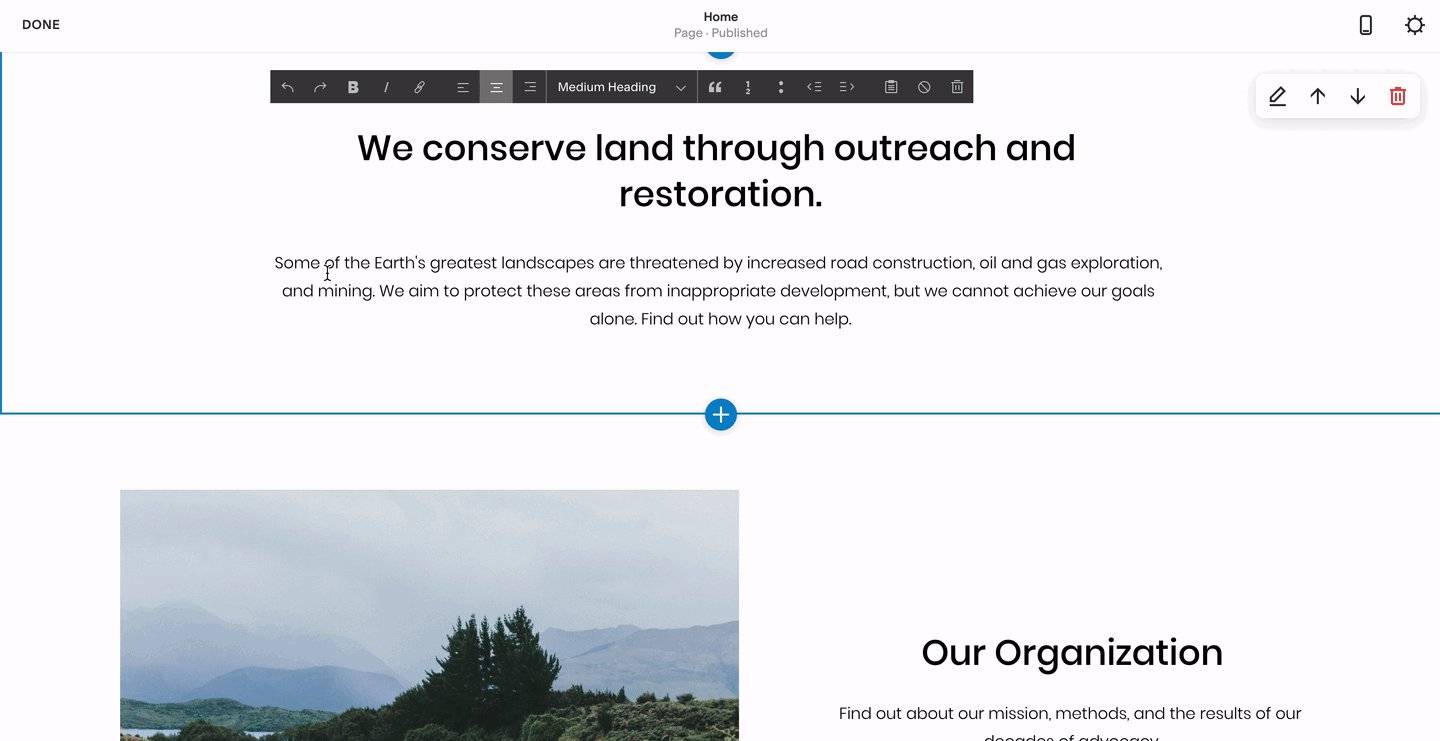
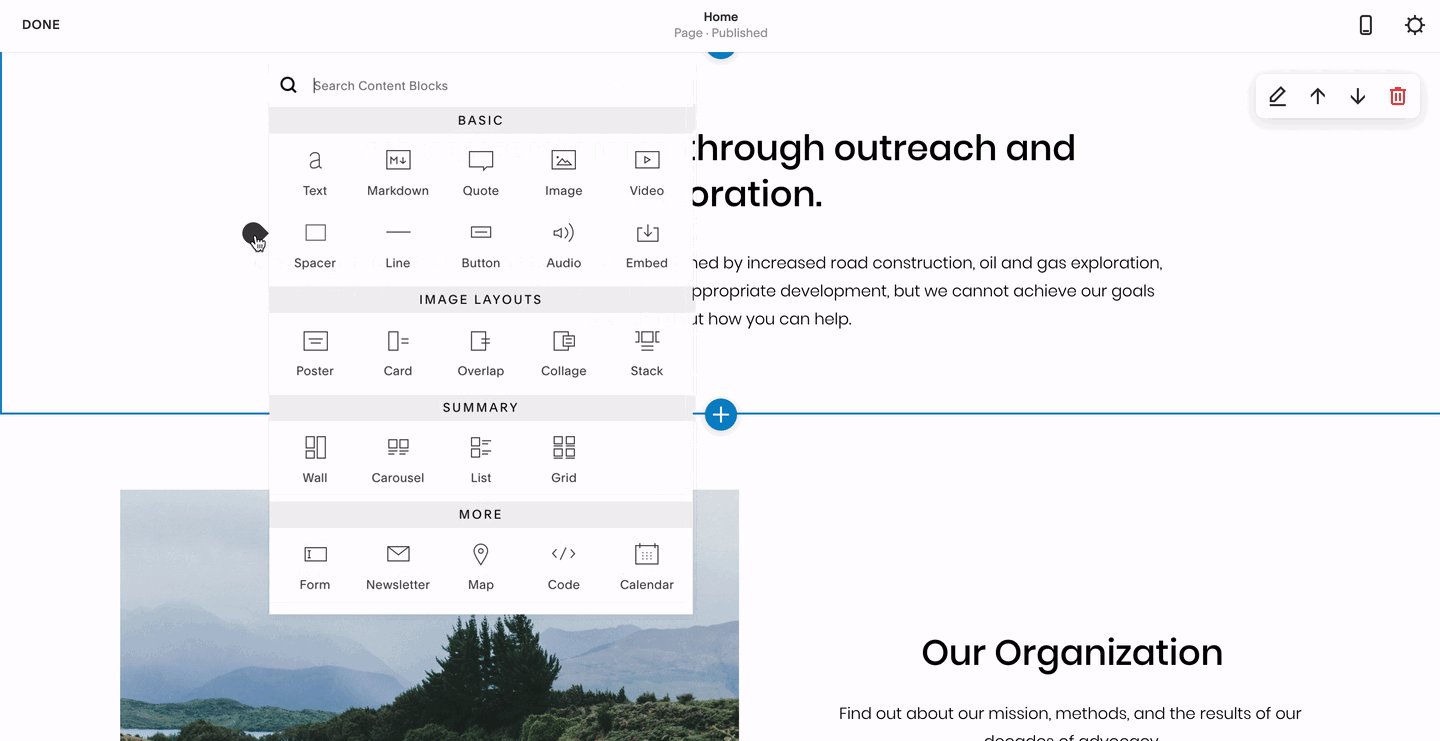
菜單的排列方式除了單列,也可以多列,只要能方便用戶快速識別和檢索的。 總體上越來越趨向于下文將提到的浮動面板。

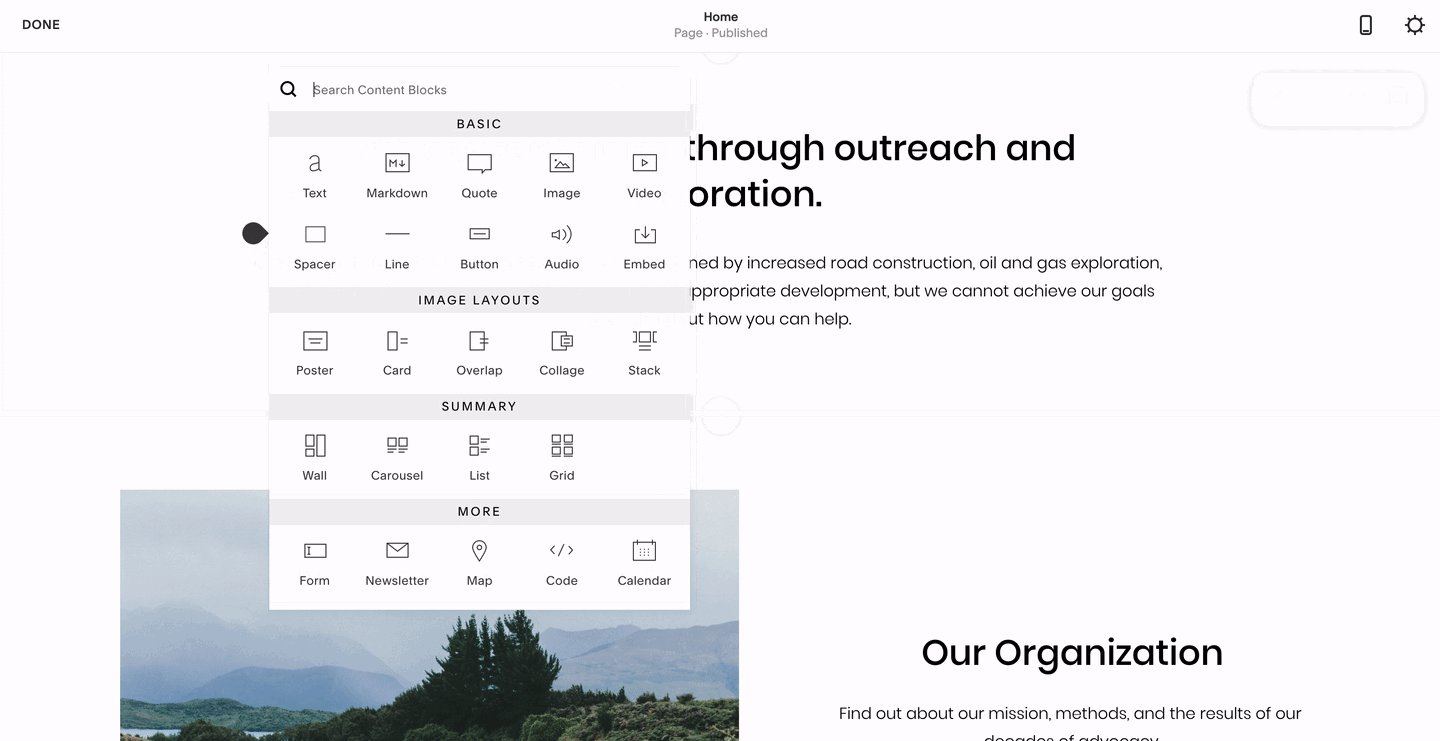
(建站工具Squarespace:矩陣式展示插入選項)
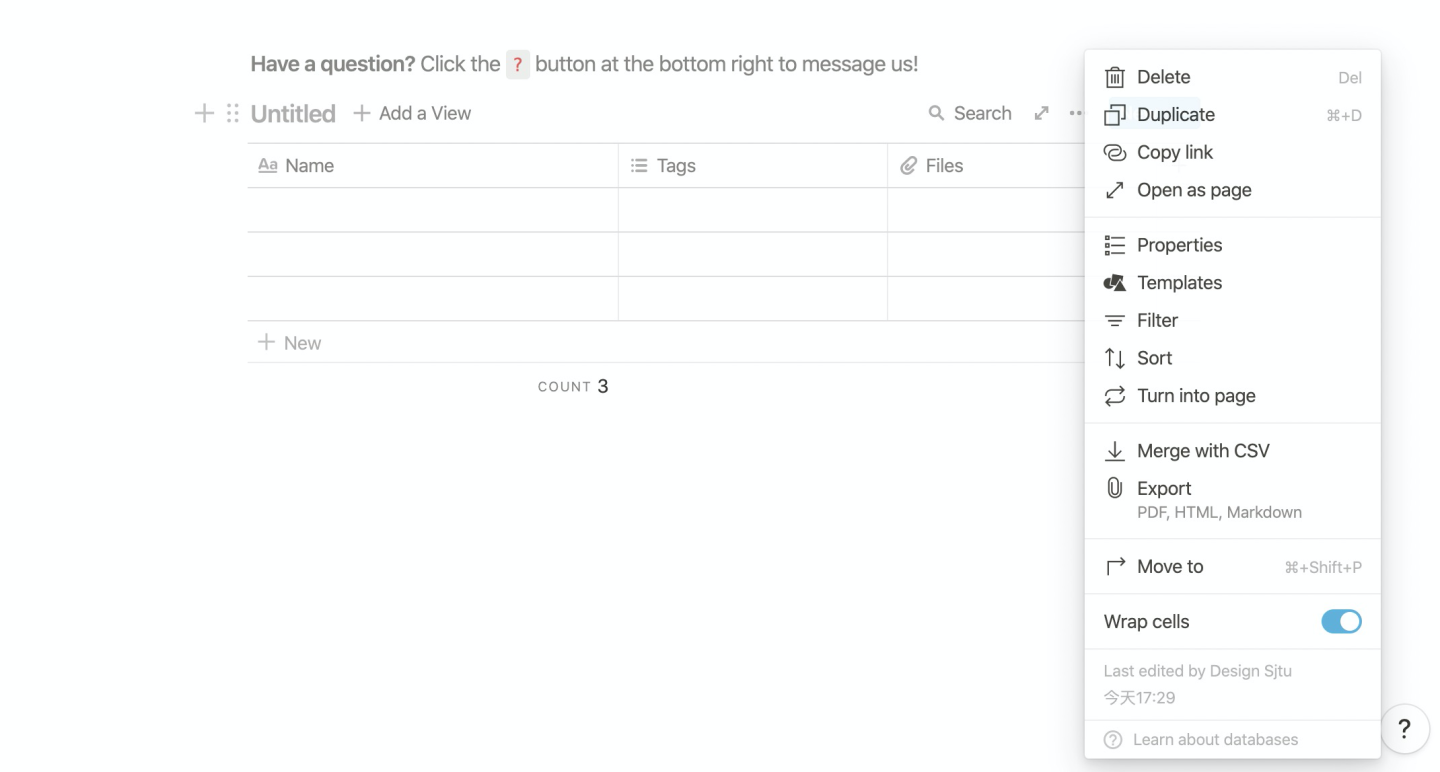
菜單中可以進行的操作,也不再局限于選擇,還可以進行屬性設置,顯示輔助信息。

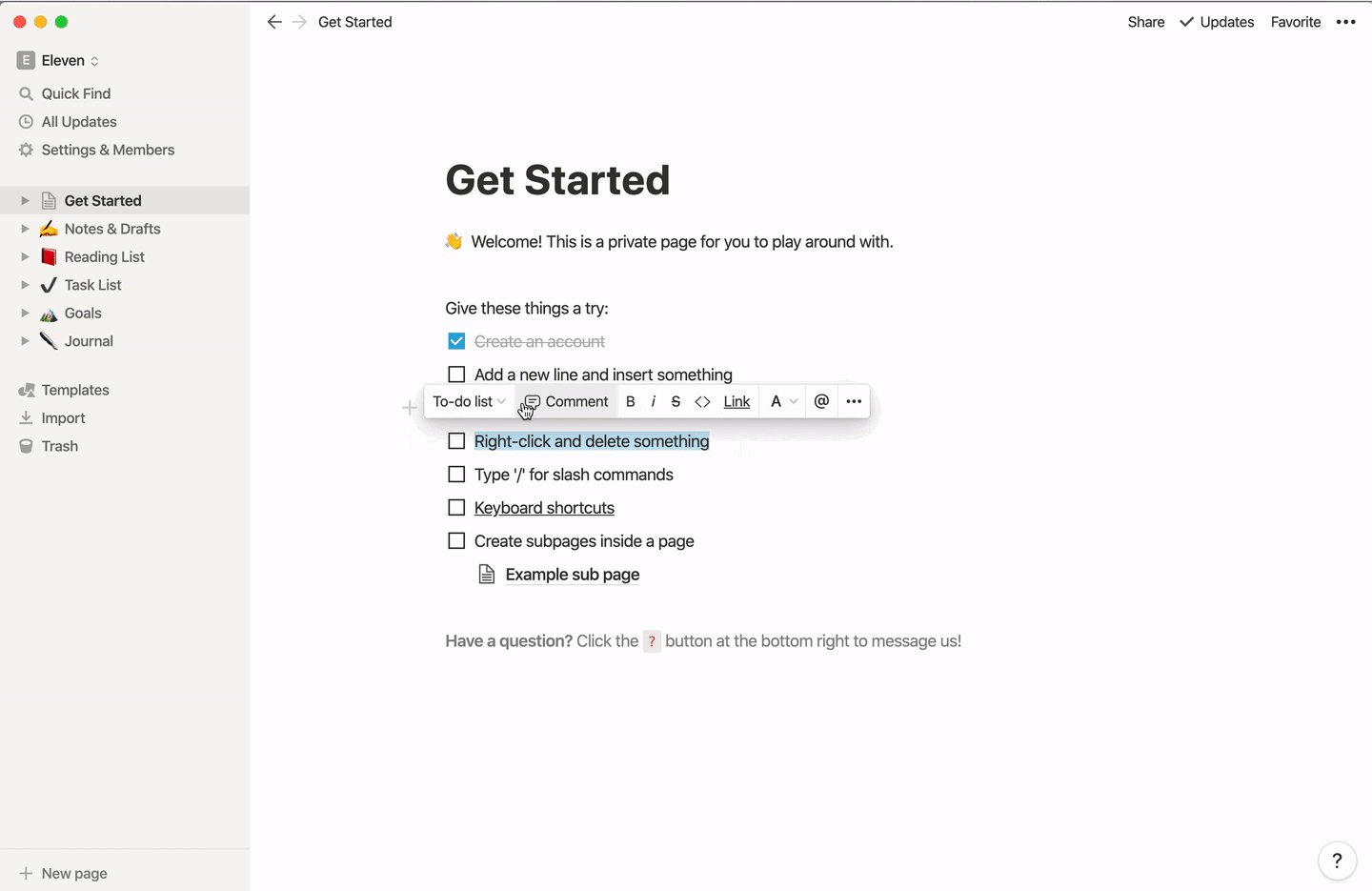
(筆記軟件 Notion:表格的情境菜單中既可以執行某個命令,也可以修改屬性,展示輔助信息)
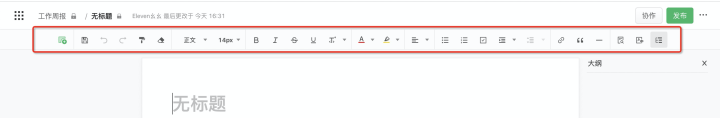
3. 工具欄
工具欄也可以分為固定工具欄(Toolbar)和情境工具欄(Contextual Toolbar)。
在桌面端編輯器中,菜單欄是用戶學習了解編輯器所有功能的好地方,而Web 編輯器并不都配備菜單欄,用戶會更加依賴固定工具欄探索編輯器功能。
但如果編輯器足夠簡單,則有時連固定工具欄都可以省略,通過情境工具欄或情境菜單反而更加方便編輯。
1)固定工具欄(Toolbar)
一般位于編輯器頂部,在圖形類編輯器中也經常看到位于左側的工具欄。當輸入類型比較簡單時,可以將入口放在工具欄,比如添加形狀、文本框等。常用的全局性操作也會放置于工具欄,比如放大縮小工具。

當對象的屬性數量較少,則修改屬性的功能也會放置在工具欄上。所有功能根據按相關性分組,展現形式也不局限于圖標,還可以是輸入框、下拉選擇器等。

Microsoft UWP 設計體系中提到,工具欄有純圖標、圖標+標簽兩種展現形式。當空間充足時,可以顯示圖標+標簽,標簽通常位于圖標底部如果空間進一步充足,標簽可以位于圖標右側。當用戶希望沉浸式工作時,也可以隱藏工具欄,依靠快捷鍵操作。
工具欄中各個功能的合理布局很重要,可以幫助用戶快速找到合適工具。可以按照功能性質、使用頻率分組。
值得注意的是,對于有從左到右閱讀習慣的用戶,并不是最左功能就最容易被發現,反而是畫布中心上方位置更容易引起用戶注意。
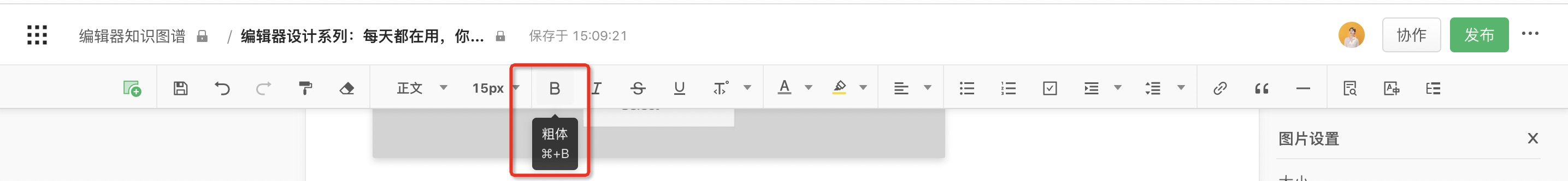
2)情境工具欄(Contextual toolbar)
當用戶與某個對象交互時才會出現,通常可以對該對象的執行調整命令,或修改對象屬性。

在實際設計中,情境工具欄經常和情境菜單可以結合使用。前者直接展示主要命令,而將輔助命令折疊到「…」的情境菜單中。

4. 工具板
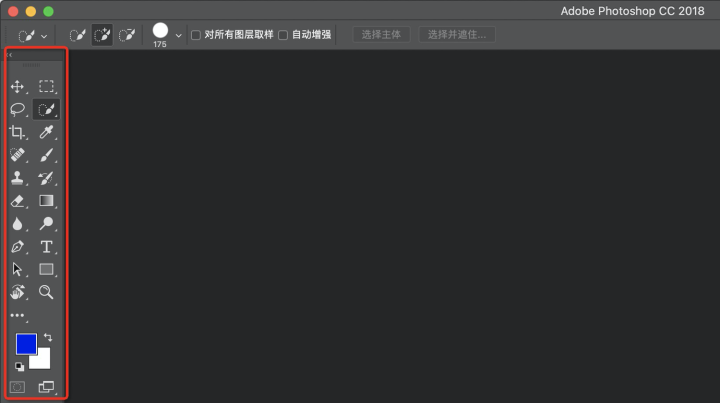
工具板(Tool Palette)與工具欄類似,出現時間早于工具欄,通常放置在左側。
MacPaint 可能是是最早應用工具板的軟件,也正因此后來很多各類圖形編輯器也采用了這種交互,甚至影響了后來圖形編輯器的工具欄位置。 典型代表就是 Adobe Photoshop、Illustrator 左側兩列圖標按鈕。

與工具欄不同的是,工具板上會承載輸入類和調整類功能,但不會展示目標對象的屬性。下面是《About Face 4》中對于工具欄和工具板區別的介紹:
工具欄是一系列立即可以訪問的命令組合,只有選中某個命令,該命令才能發揮作用,而且這些命令通常都和改變對象的屬性有關。而工具板包含的是一些列互斥的功能,有且只有一個功能處于激活狀態,每個功能包含了一個操作狀態:對象創建狀態、對象選擇狀態、對象操作狀態。
怎么理解上面這段話呢?
舉個例子,比如 Photoshop 中,你選中套索工具后,當下只能使用這個工具,并且還會出現一個配套的工具欄,展示更多具體設置幫助操作;但如果此時想要使用吸管工具,你必須重新在工具板中選擇,這就是所謂的一些列互斥功能。
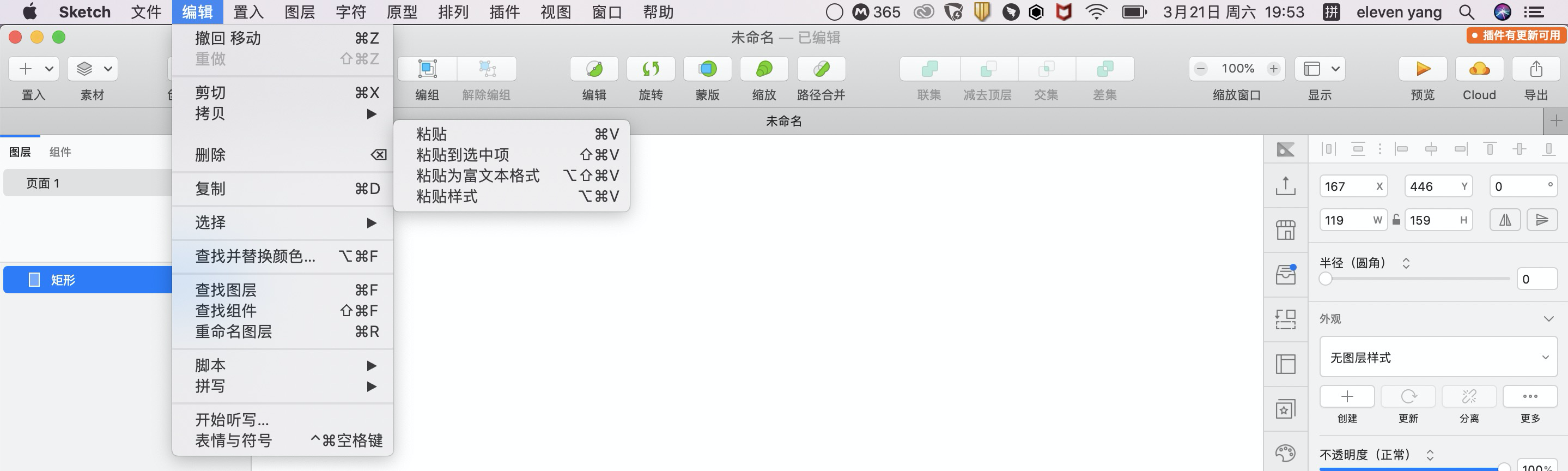
但是工具欄上的命令相對更簡單,選中命令然后執行即可,比如 Sketch 中,從工具欄添加矩形,然后可以繼續其他操作,比如選擇、旋轉、移動,合并路徑,而無需切換到領個狀態才能進行下一步,這樣的操作效率也會高很多。
值得注意的是,在 Adobe 的最新設計語言 Spectrum 中已經沒有這個模塊,而是由左側工具欄結合圖標按鈕代替實現。
5. 面板
面板主要用于取代原來經常使用的對話框。
對話框屬于模態設計,在編輯器中過多使用對話框,會造成用戶注意力不斷被跳出的對話框所打斷,降低工作效率,所以面板這種非模態形式應運而生,因為用戶與面板進行交互時,可以隨時切換到其他模塊進行觀察或操作,對于高效工作很有幫助。
Salesforce 的 Lightening 設計語言中明確對比了面板和對話框的各自優劣處:
1)面板
- 優點: 小到中型的面板主要放置一些關于編輯器的上下文內容。通欄面板適合查看單個典型元素和其他大量的視覺元素。
- 缺點:部分或完全遮擋畫布,不要有「新增、讀取、更新、刪除」的操作,否則可能讓人困惑。
2)對話框
- 優點:可以簡單地放一些「保存」、「取消」,類似于「新增、讀取、更新、刪除」這樣的操作。應用場合更廣泛。通過隱藏其他內容,可以幫助用戶更好地聚焦當前對話框。
- 缺點:完全遮擋了畫布。難以同時參考畫布或工具欄上的其他內容。
根據所占面積大小,可以分為固定面板和浮動面板。
3)固定面板(Panel)
通常出現在編輯器兩側或底部,可以包含一些常駐控件,也可以根據選擇而改變控件。根據承載的功能,又可以進一步分為以下3類:
① 索引類
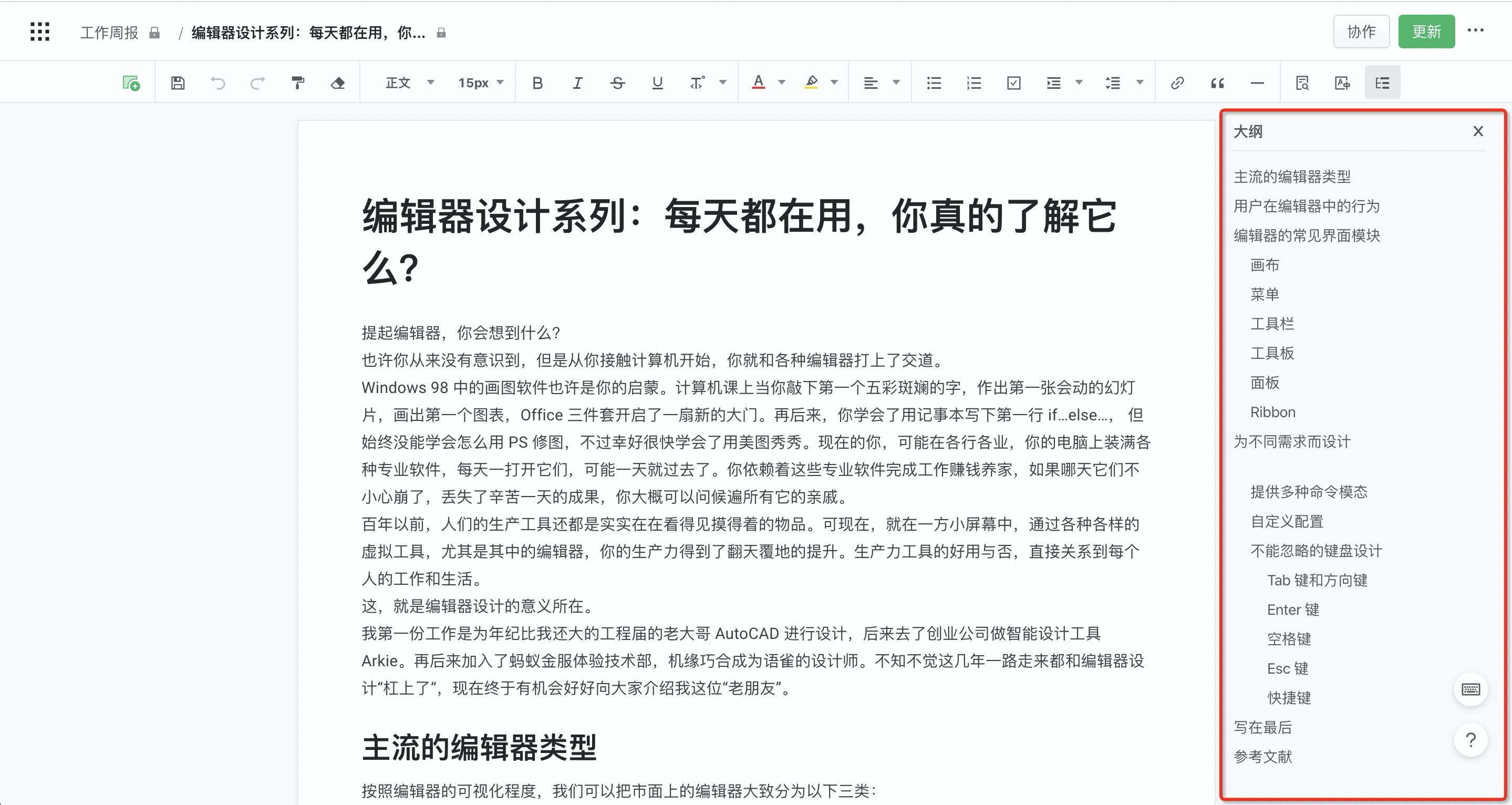
通過文字或縮略圖,方便用戶快速查看特定部分內容。

(文檔編輯器中的大綱)

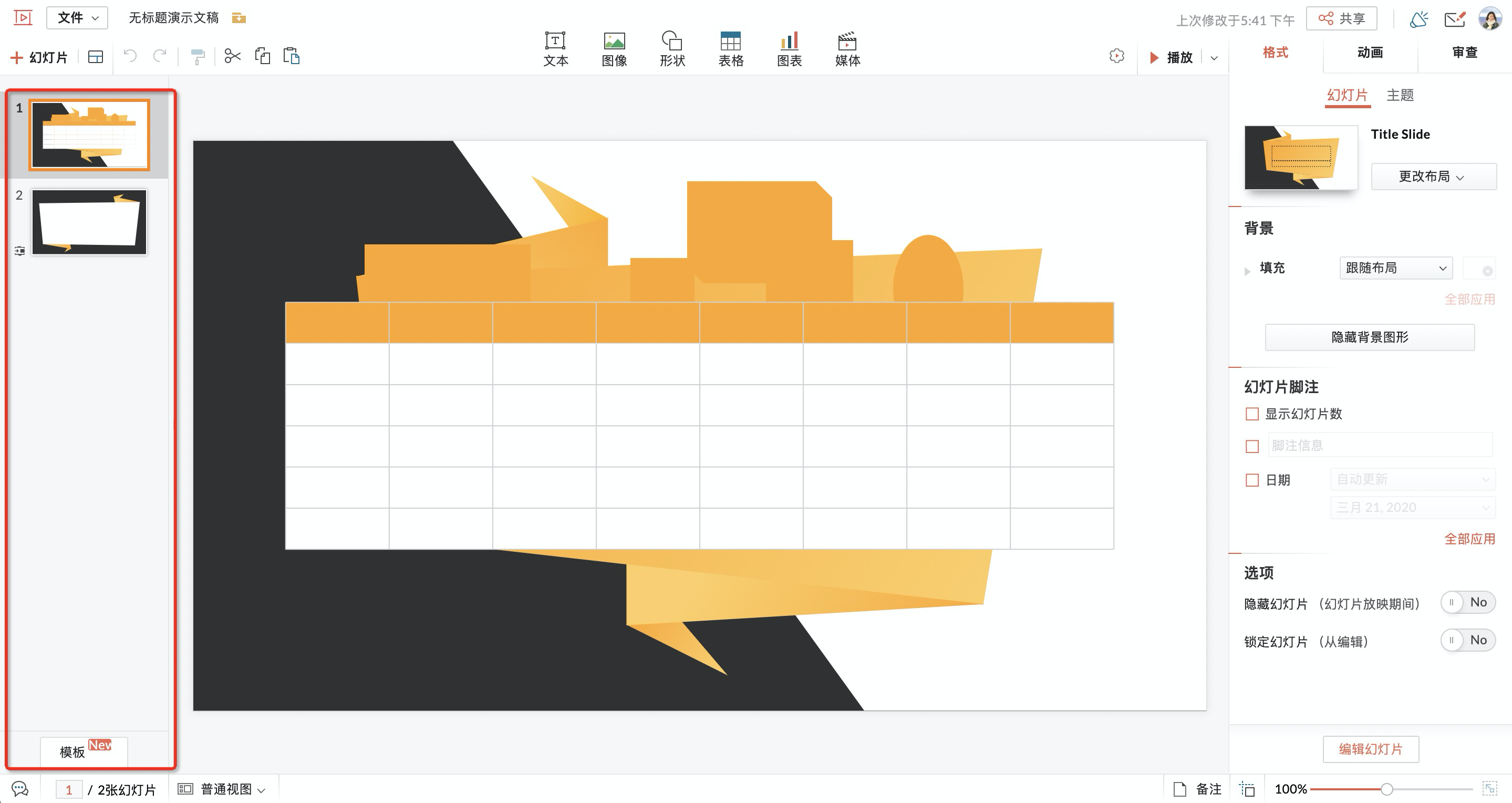
(多媒體編輯器中的縮略圖導航)
② 輸入類
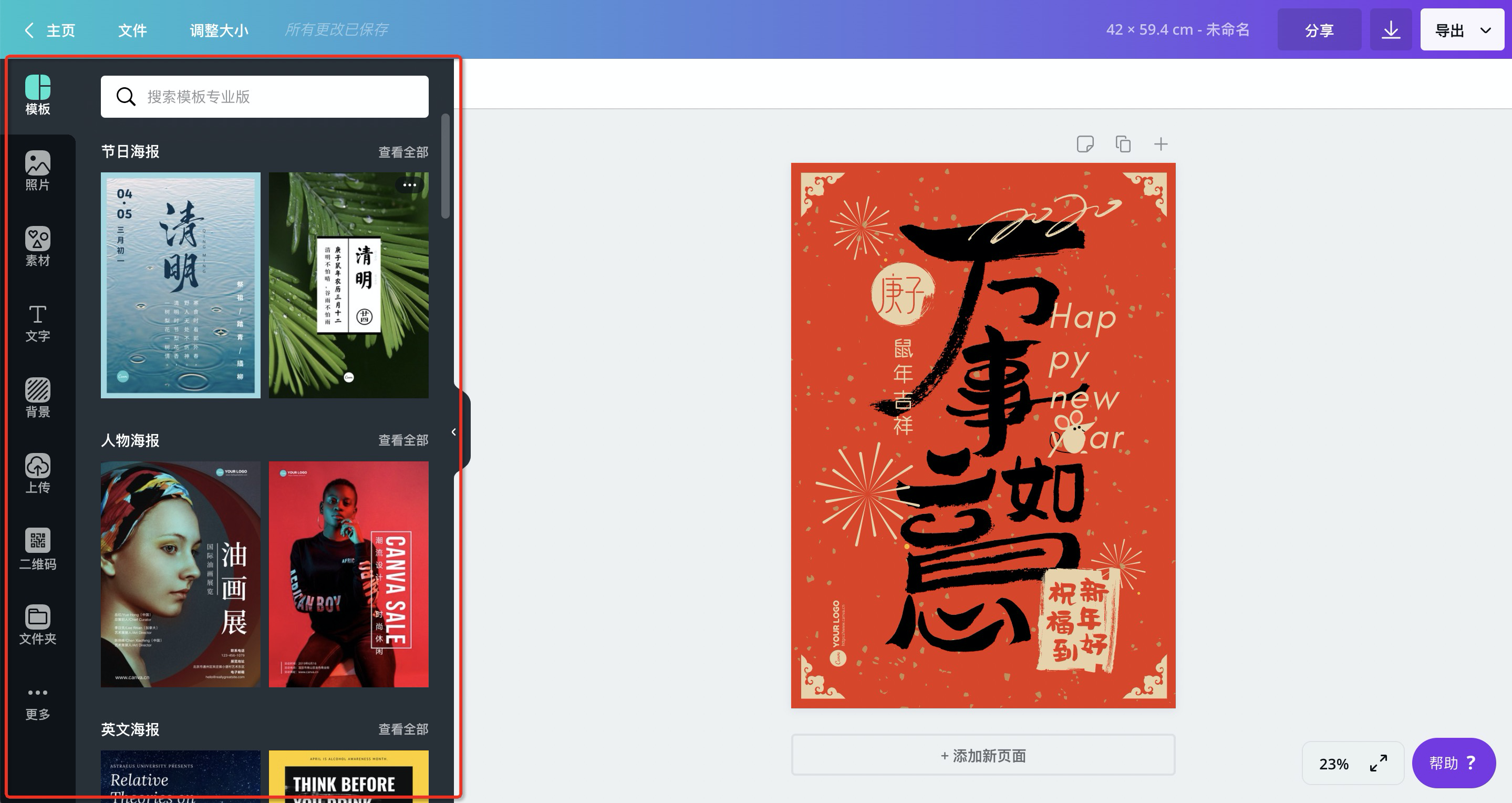
當需要從模板等復雜對象開始創建時,通常會將它們展示在左側面板。
在實際設計中,如何權衡面板的信息展示效率和面板占用整個編輯器界面的比例是個值得研究的話題。

(左側面板提供了非常多模板選擇)
③ 屬性類
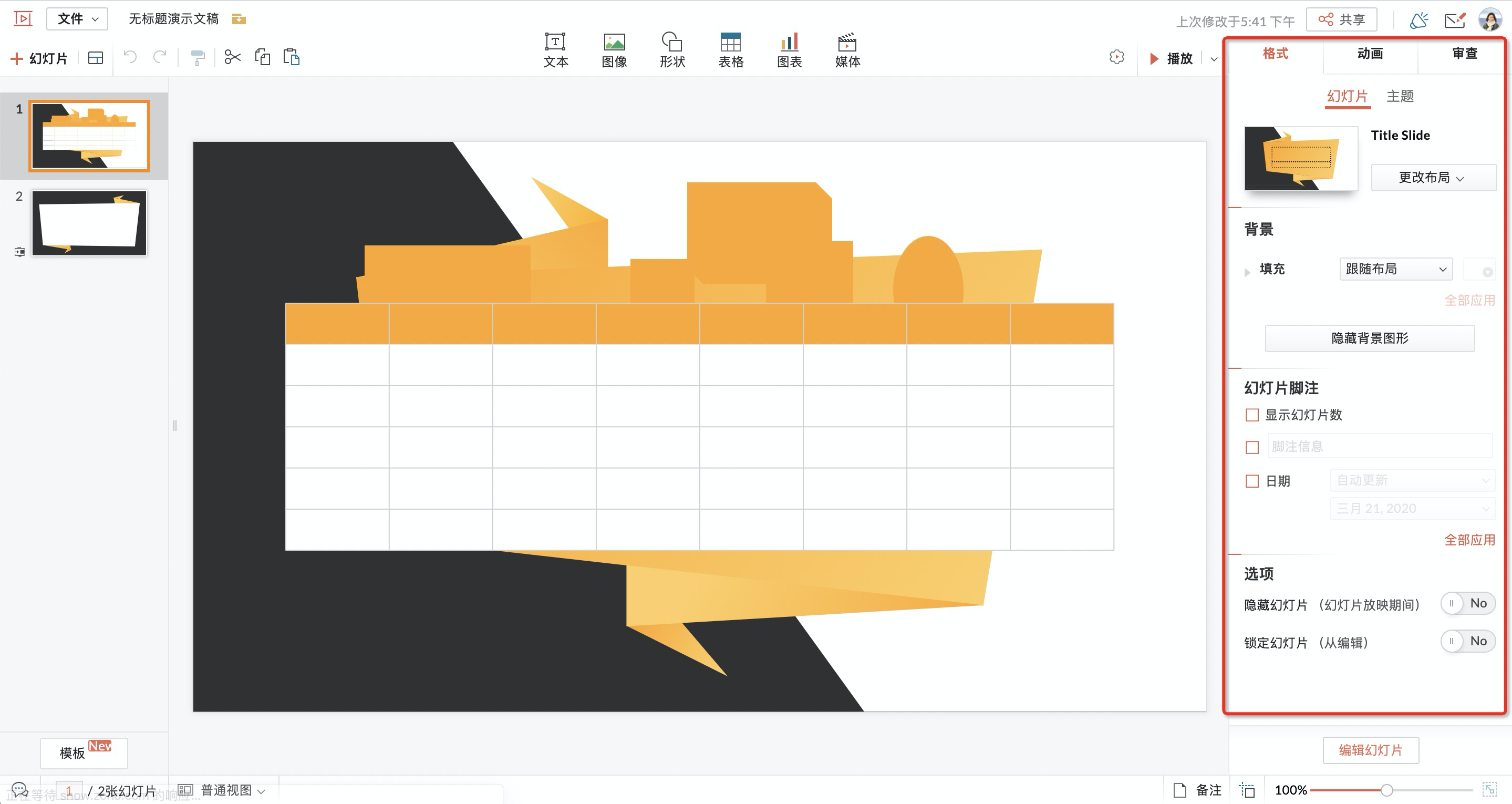
當全局或單個對象屬性數量很多,工具欄無法承載時,可以用右側面板承載。

(右側面板展示了對長隊可以設置的屬性)
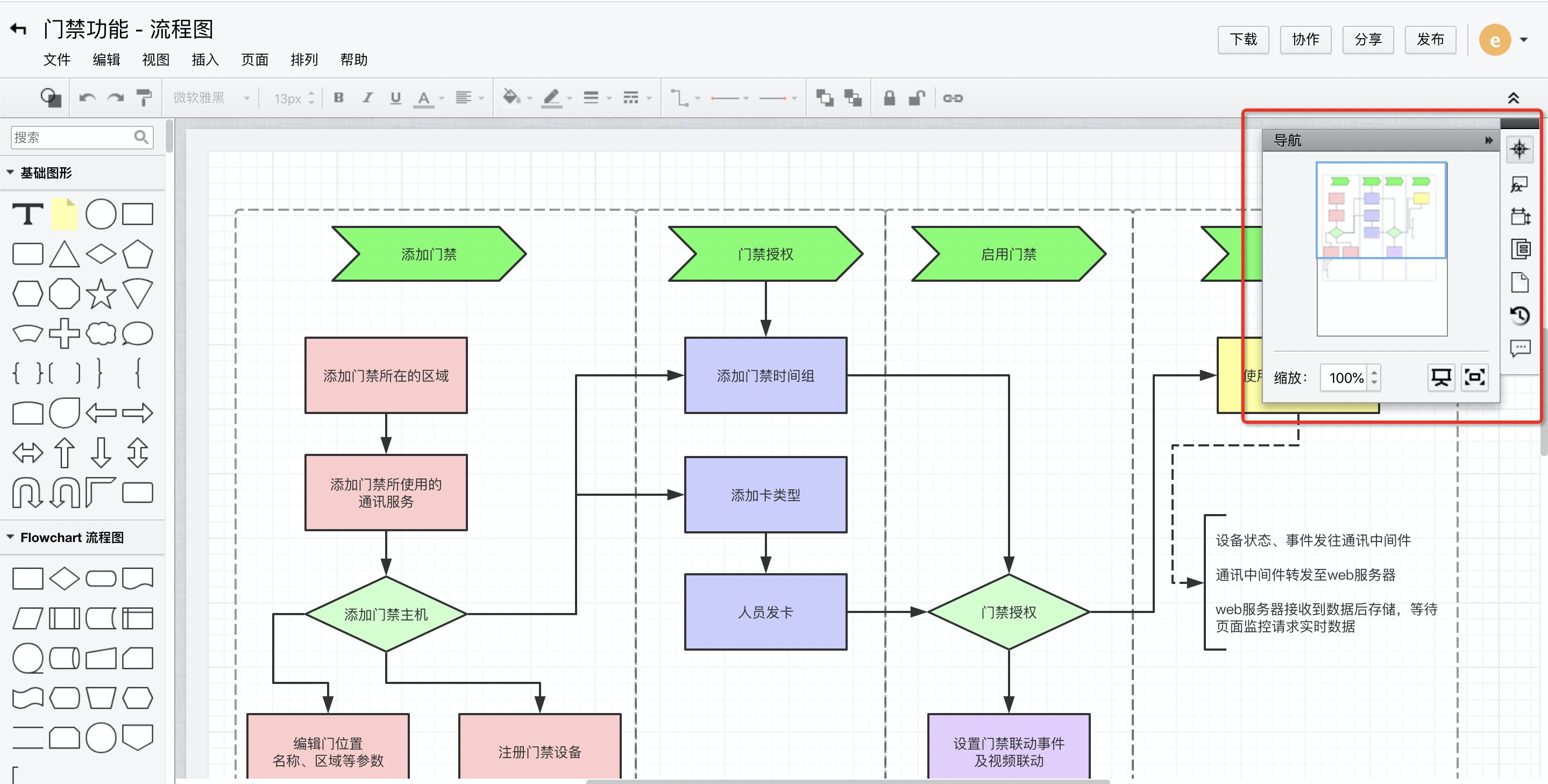
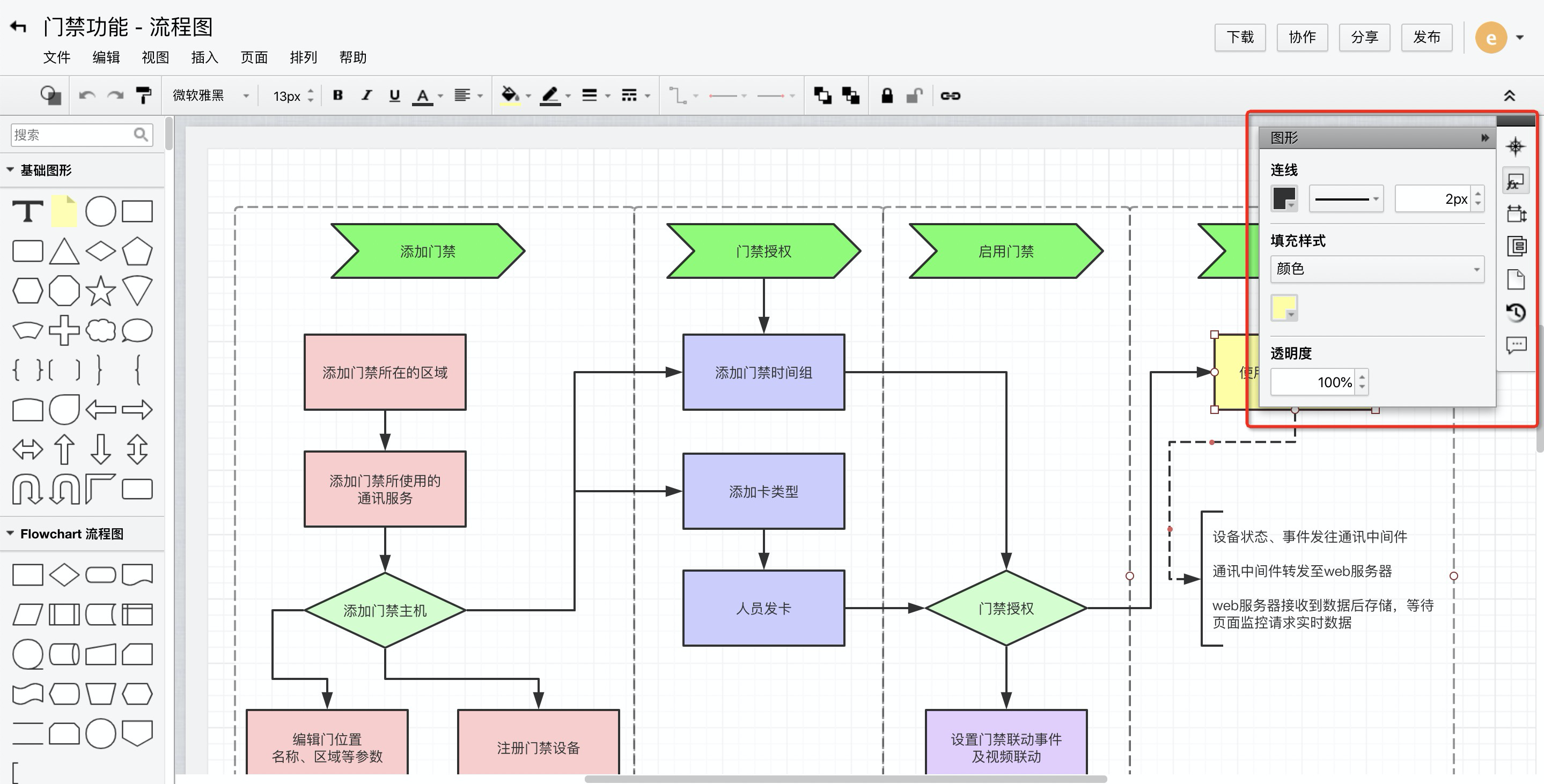
4)浮動面板
浮動面板的用戶基本和固定面板一致。主要當內容較少,不足以占滿整個瀏覽器高度時,可以選擇浮動面板,以減少占用編輯器空間。

(索引類:導航地圖)

(屬性類:設置形狀屬性)
四、Ribbon
Ribbon 是微軟在 Office 2007 中引入的一個新模塊,本質是帶有標簽的菜單欄和工具欄混合體。
這個設計模式的引入主要是因為當時 Office 產品遇到的一些困境:新功能越來越多,但很少有用戶發現并使用這些功能。隨之而來軟件變得越來越復雜,體驗一年不如一年,操作效率也越來越低。
在這樣的困擾下,微軟投入 3 年時間來了一次設計大變革, Ribbon 設計模式誕生了。

更多Ribbon背后前世今生的故事,可以閱讀下文。
https://yuque.antfin.com/kaixiang.ckx/cec1ny/gppd6k
如今大多數 Web 編輯器通常都只保留桌面端編輯器20%的主要功能,加上情境工具欄和情境菜單的幫助,所以比較少使用 Ribbon。
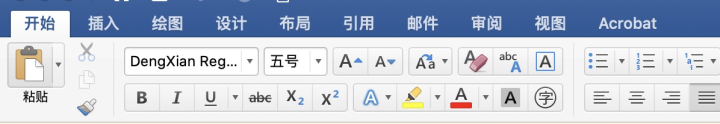
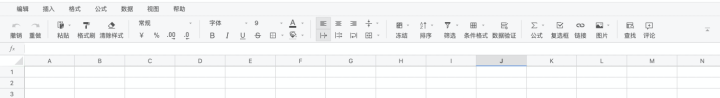
但是電子表格編輯器可能是個例外,因為其命令非常多,即使是 Web 編輯器,一個工具欄的空間也不太足夠,加上它的各種命令僅用一個圖標有時候也不是很直觀,配上文字后,對空間的需求更大了。

為不同需求而設計
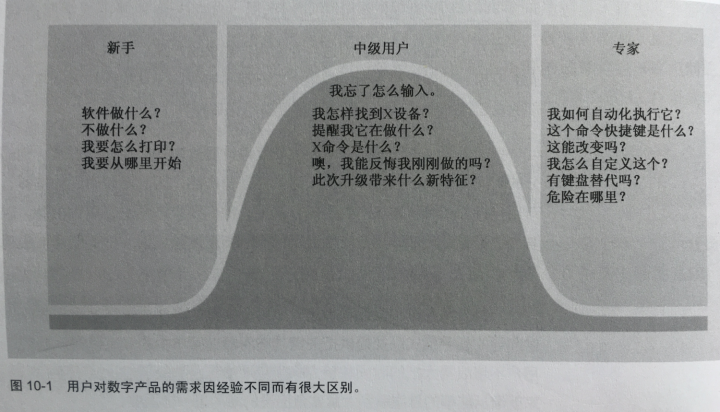
和絕大多數工具型產品一樣,編輯器的用戶也可以根據其經驗程度分為:新手用戶、中級用戶和專家用戶。
以下為《About Face 4:交互設計精髓》中對于三者的解釋。

書中也指明了設計需要更多地為中級用戶設計,因為新手和專家始終是少數,隨著時間的推移兩者也慢慢會變成中級用戶。所以相應的設計目標是:
- 迅速輕松地將新手培養成中級用戶。
- 不要在中級用戶成長為專家用戶的過程中設置障礙。
- 最重要的是,保證永久的中級用戶在技術范圍的中段探索時又愉悅的體驗。
五、提供多種命令模態
《About Face 4》中提到了為不同經驗程度用戶而設計的命令模態(Command Modality)。
前面提到過命令就是為了完成某種特定任務而向應用程序發送的指示。而命令模態是讓用戶將這些指令發給應用的特殊技術,例如直接操作柄(direct-manipulation handle)、下拉菜單、工具欄控件以及快捷鍵等。具體可以分為以下三類命令模態。
1)教學式命令
特點:它們往往包含描述性文本教會用戶如何使用,比如對話框和菜單。這些命令可能用戶原先并不知道,但是它穩定地存在與現實中,只要用戶尋找就發現,所以可以很好地幫助喜歡探索的新手用戶。
2)直接命令
可以讓命令直接生效,而不需要中間步驟,比如拖放處理,實時反饋的控件。當新用戶逐漸成長后中級用戶后,教學式命令那種緩慢、重復、冗長的過程就會令人乏味,所以用戶會尋找更多直接命令來完成常用任務。
3)隱形命令
通常在界面上沒有或只有少許關于它們的提示。快捷鍵、手勢操作。這些命令要求用戶記憶,一旦記住了就會很易用,所以專家用戶偏愛這類命令。
所以為了滿足不同經驗的用戶需求,在編輯器中同一個功能有時會重復提供以上幾種命令模態。
那么到底哪些功能適合有多種命令模態呢?功能使用的頻率來是判斷標準之一。
書中將中級用戶最常用的功能定義為有效功能工作集(working set)。設計師可以事先定義一個最小有效工作集,這些功能默認都會包含多種命令模態。當這樣也無法滿足用戶的需求時,可以允許用戶把自己其他常用的命令也加到這個有效工作集中,以滿足不同用戶的不同工作習慣。
雖然是編輯器中一個功能往往會有多個命令模態,但是有一個例外,就是比較危險的命令,比如放棄修改、清除等。不應該有那么輕易操作的方式,相反最好在菜單或對話框中呆著。
在實際使用中,用戶容易發現教學式命令,但直接命令和隱藏命令可能并不容易被發現,所以需要通過一些途徑告知用戶它們的存在。這些方法被稱之為記憶矢量。
最差勁的記憶矢量就是在幫助文檔中提到它們,因為這個要求用戶能夠主動去尋找。 稍好一點的做法是把記憶矢量集成到編輯器的主界面:
1)利用空置狀態

2)利用等待時間

3)搭建工具欄和菜單欄的記憶矢量
在菜單中加入與工具欄一樣的圖標以建立關聯。

直接放到菜單欄中、tooltip中。


4)搭建界面功能的熱鍵的提示
熱鍵(mnemonie)是微軟定義的一種快捷操作。
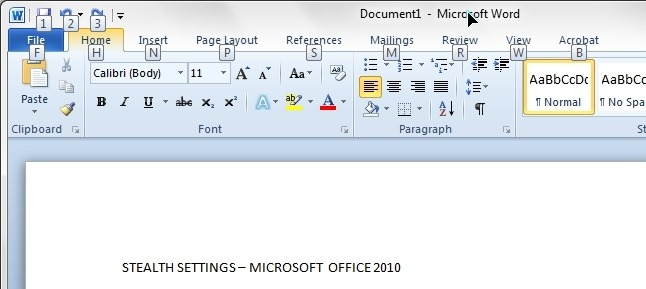
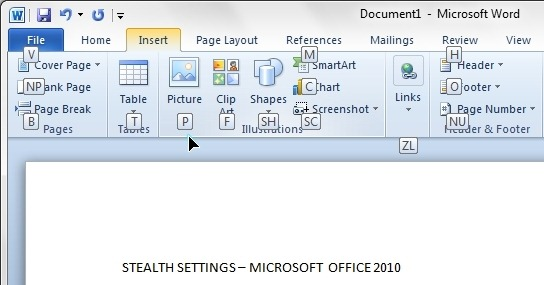
如下圖,在 Office Word 中按住 Alt 鍵,頂部功能區就會出現提示符號(數字或者字母),然后根據提示繼續在鍵盤上輸入,就相當于用鼠標點擊選擇了某個功能,界面上會出現一批新的提示符號,以進行下一步操作。
通過這種方式,用戶可以通過鍵盤完成大部分操作。

根據上圖在鍵盤輸入 N,會進入下圖界面。

六、自定義配置
不同用戶會有不同喜好,而用戶的喜好有可能是截然相反的。所以必須提前定義清晰編輯器的目標用戶到底以哪類人群為主,是否要兼顧有不同喜好的不同群體。如果答案是肯定的,那么就需要提供自定義配置來滿足不同用戶的需求。
專家用戶往往會有更多的自定義配置需求,而大部分用戶可能在很長一段時間內都只會使用默認配置。所以設計師必須選擇一個符合更大多數人的默認選項。

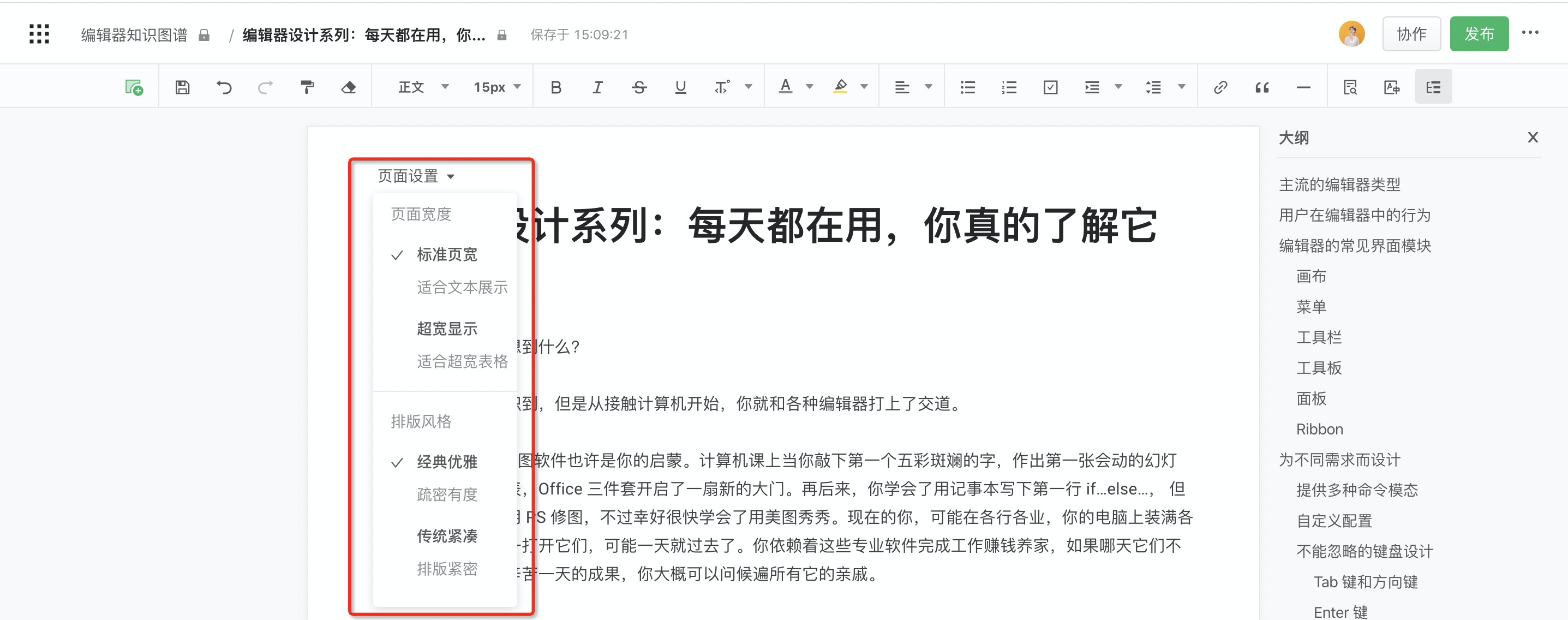
(語雀的排版自定義設置)

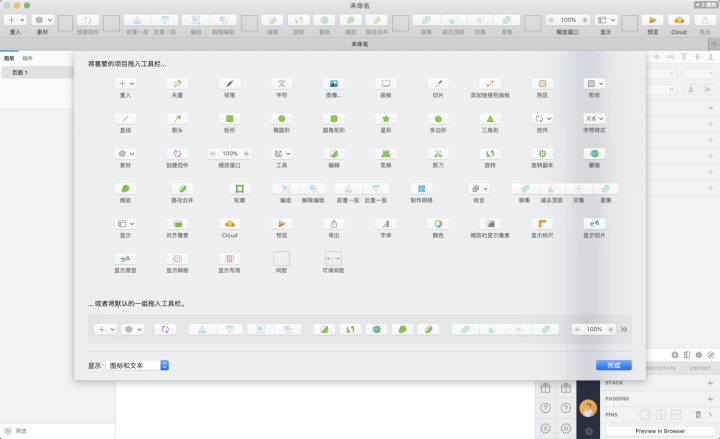
(Sketch的自定義工具欄)
七、不能忽略的鍵盤設計
在編輯器中用戶往往需要長時間工作,而鍵盤的輸入效率高于鼠標點選,所以用戶(尤其是專家用戶)對鍵盤的依賴很大(進行文字輸入、導航和觸發操作)。這也就要求設計師需要考慮到鍵盤的使用方式。
Microsoft UWP 介紹了鍵盤設計的如下相關建議。
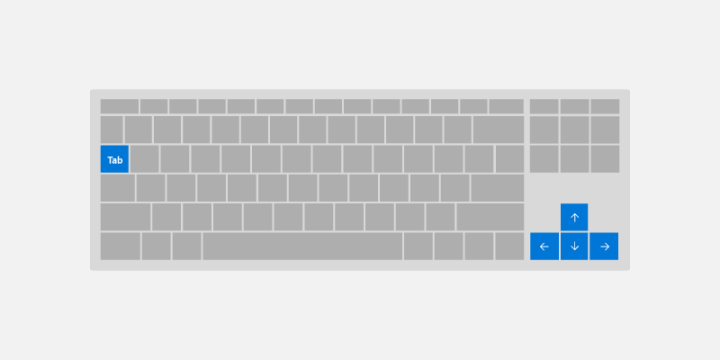
1. Tab 鍵和方向鍵
Tab 鍵可以用于界面中控件之間導航(Shift + Tab 可以反向導航),讓用戶逐個激活界面中的控件,以進行輸入、選擇等操作,而無需切換去用鼠標激活。
而方向鍵通常用于某個控件的內部導航,比如可以用上下鍵調整輸入框中的數值。

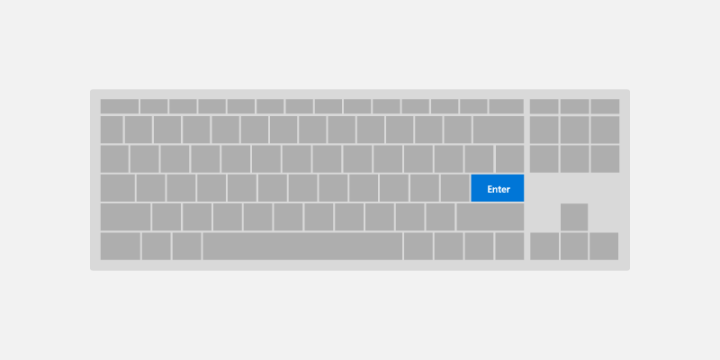
2. Enter 鍵
在非文字輸入的時候,Enter 鍵可執行多種常見的用戶交互:
- 當前界面中主按鈕的快捷方式,比如確認、提交、完成等。
- 激活當前控件,比如激活輸入框、下拉菜單。

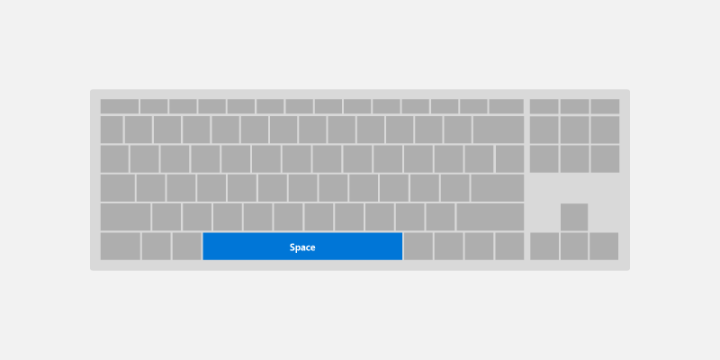
3. 空格鍵
在非文字輸入的時候,空格鍵可以調用與聚焦的控件關聯的操作或命令(類似于點按觸摸屏或用鼠標單擊)。雖然 Enter 鍵和 Space 鍵并不總是執行相同的操作,但經常是執行相同操作。

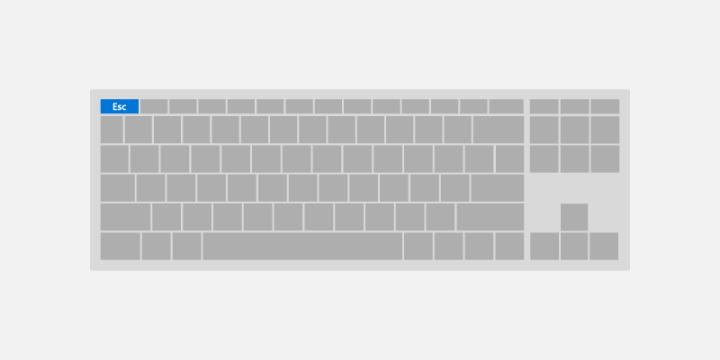
4. Esc 鍵
Esc 鍵讓用戶可以退出臨時性的界面和操作,比如:
- 界面中的「取消」「關閉」「退出」按鈕的快捷方式。
- 退出當前控件的激活態。

5. 快捷鍵
快捷鍵也是提高編輯器中工作效率的一大方式,對于專家用戶尤為重要。 Apple Human Guidline Interface 中提到兩條快捷鍵的設計原則:
- 遵守標準快捷鍵,這樣才有利于用戶將在別處習得的知識無縫銜接到當前編輯器。
- 為常用操作創建快捷鍵。如果這還不能滿足用戶,需要考慮提供自定義快捷鍵的方式。
具體更多快捷鍵設計技巧可以參考以下文章:
https://yuque.antfin.com/wenyuan.s/ap1u7o/bf9hwc
洋洋灑灑寫了好長一篇關于編輯器的研究報告,感謝你能看到這里,同時也感謝螞蟻金服體驗技術部的另兩位設計師舒宇和瀚雅的貢獻,共同完善本報告。
編輯器設計真是一個古老又冷門的領域。
小彩蛋:《界面設計模式》是這份研究報告的參考書之一,在2008年出版了第一版,當我發現其中有一個章節專門介紹編輯器時感覺如獲至寶,后來發現在2013年又出了第二版。正當我興致勃勃想去看看新版本中關于編輯器部分的更新時,萬萬沒想到作者把編輯器整章刪除了……
參考資料
Microsoft Fluent Design System
Adobe Spectrum Design Language
Apple Human Interface Guidelines
Salesforce Lightening Design System
SAP Fiori Design Guidelines
《About Face 4:交互設計精髓》
《設計考古(1)_工具類產品 Office》
《Web 界面設計》
《界面設計模式》(第1版 & 第2版)
《Web 導航設計》
作者:Eleven幺幺,螞蟻集團設計師。
本文由 @Ant Design 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚