編輯導讀:在使用某些產品的時候,感覺用戶體驗不是很絲滑,原因就是缺乏頁面或窗口的過渡動效考慮。交互動效,一直是備受“冷落”的部分,卻影響著用戶的使用感受。本文作者圍繞交互動效進行六個維度的分析,希望對你有幫助。

不知道大家有沒有發現一個現象,很多公司或團隊并沒有獨立的交互設計崗位,而交互設計的工作往往由產品經理或UI設計師來完成。
產品經理更加注重業務流程和任務流程的完整性,UI設計師更加注重表現層的感受,那么交互設計師都容易忽視的“交互動效”就更容易被忽略了。因此我們總是覺得自己的產品總是比不上大廠的順滑,但又總說不出哪里不對,那么我可以明確的告訴你就是缺乏頁面或窗口的過渡動效考慮。
下面上干貨,先來一張腦圖:

一、動效的分類
從不同的維度進行分析,動效設計類型有不同的分類結果。
維度1:動效的使用目的
因為動效存在負面作用,合理的使用它變尤為重要。Cooper (2014) 提出動效需要謹慎的使用。過度的使用動效不僅讓人困惑和反感,而且讓人生理上不舒服。比如蘋果的 IOS7,它過分強烈的視差效果讓很多用戶感到不舒服。交互動效的首要目標應是支持和增強用戶在狀態間的轉化。
Saffer(2013) 提出使用動效存在下列目的:
- 吸引用戶注意力在指定區域
- 表現對象和用戶操作間的關系
- 維持多窗口或多狀態的上下文關系
- 提供持續性事件的認知感
- 創造虛擬空間引導用戶在狀態和功能間轉化
- 創造沉浸感和趣味性 (每一個舉一個動圖例子)
Yalanska(2016) 也定義了 UI 動效的四項作用:
- 支持微交互
- 顯示運動過程
- 解釋
- 裝飾
Google 的 Material Design(2017), 提出在 MD 中,動效用來描述空間關系,功能,富有美感和流動性的目標。 動效顯示 APP 是如何組織的以及它能夠做什么,具體如下:
- 引導窗口切換
- 提示用戶接下來發生的事
- 對象間的層級感和空間感
- 減緩用戶對等待事件的認知
- 美感和個性化
在這個維度上,我將動效的類型分為“解釋類”、“裝飾類”以及“解釋+裝飾綜合類”。
維度2:動效的出現時機
根據動效出現的時機與作用,將動效大致分為四類,分別是品牌類動效、引導類動效、轉場類動效、反饋類動效。
1)牌類動效
通常,品牌類動效出現在開機頁面。
-
- 從狹義上來說,品牌類動效指的是產品的logo動畫,將產品或公司的品牌形象特色進行準確傳達,如谷歌logo動畫;
- 從廣義上來說,品牌類動效是產品中統一、獨特能夠與其他產品產生差異化的動效設計,甚至能夠上升至產品的“隱形logo”的地位,如蘋果的解鎖動效、MD中的FAT按鈕動效等。

有些產品的品牌類動效的風格會遺傳給產品的其他動效設計,使產品的設計風格與動效特點上保持一致。
2)引導類動效
引導類動效一般出現在引導頁面或入場動效之后,引起用戶注意或引導用戶進行操作,從而減少用戶困惑,如APP的引導頁等。引導類動效還包括頁面元素動畫、圖標動效,已引起用戶的注意,進行操作。

3)轉場類動效
轉場類動效又可細分為:離場類動效與入場類動效,二者是相向而生,主要功能是頁面層級展示以及流暢過渡。
離場動效是頁面中元素的離開,入場動效是頁面元素的進入,二者占據著動效設計的絕大部分,對整個產品形象的塑造起著重要作用,同時在效果上要更加注意克制的設計要求。
4)反饋類動效
反饋類動效是指用戶在操作后頁面給出的操作反饋提示動效,是銜接用戶操作與頁面跳轉的過渡效果。反饋動效可細分為:實時反饋動效與整體反饋動效。
在反饋類動效中,設計師最熟悉的動效是加載動效,其是對用戶點擊一下載的反饋,同時銜接了離場動效與入場動效,使用戶的才做反饋更加順暢,避免中間出現斷層。
維度3:動效的變化屬性
在瀏覽器中最常用、最容易實現且能保障性能的是 位置(position)、大小(scale)、旋轉(rotation)、透明度(opacity) 這四種屬性的變化,當變化這四種屬性的任意一種或幾種就能達到交互微動效的目的時,無須再加入其它不必要的屬性,以免影響動效流暢度。
屬性的變化一般又分為 線性(liner)變化 和 曲線(curves)變化兩種。
1)線性變化
線性變化具有 勻速、驟停 這兩個特征,一般適用于與物理屬性無關的過渡動效(如透明度屬性的變化,包含漸隱漸現或顏色間的切換),或有規律的加載動效(如均勻的循環、數值變化或進度變化)。在與物理參數有關的變化中(如位置變化),盡量避免使用線性變化,否則很容易給人帶來動效僵硬、不自然的感覺。

2)曲線變化
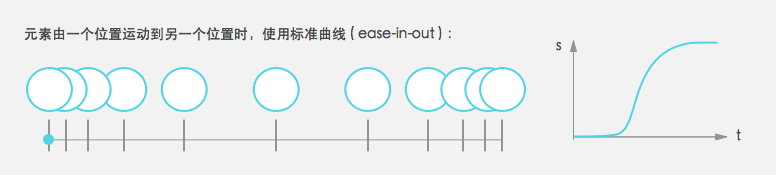
曲線包含多種類型,在交互微動效設計中,緩動曲線(easing)的應用范圍最廣、效果最自然、對用戶的干擾也較小,多用于與物理屬性相關的屬性變化中,常用場景如下:

二、動效的設計原則
Google Material Design(2020) 提出的系統動效原則:
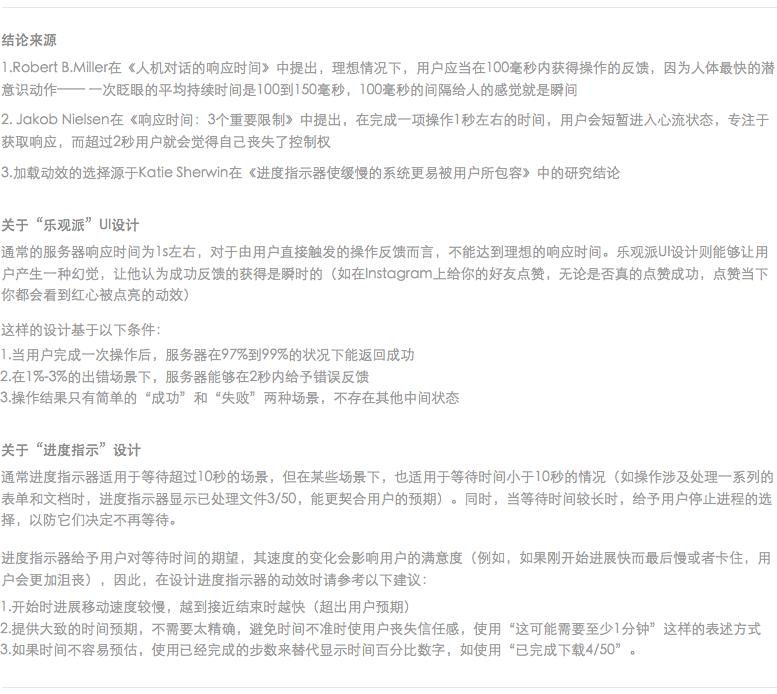
提供有效信息(Informative):
動效設計通過強調元素,操作可用性和操作結果之間的關系來通知用戶。
聚焦(Focused):
動效應該集中在重要內容上,而不會造成不必要的干擾。
富有表現力(Expressive):
動效應該在用戶的各個使用場景中,為常見的互動添加個性,并能表達品牌的風格。
Apple IOS (2021)提出的系統動效原則:
1)明智地使用動效
不要為了使用動畫而使用動畫。過多或不必要的動畫會使人感到與世隔絕或分心,尤其是在無法提供身臨其境的體驗的應用程序中。iOS使用運動效果(例如視差效果)在主屏幕和其他區域創建深度感。這些效果可以增加理解和樂趣,但是過度使用它們會使應用感到迷惑并且難以控制。如果要實現運動效果,請始終測試結果以確保效果良好。
2)遵循現實世界的規律
人們傾向于接受藝術感,但是當運動沒有意義或似乎無視物理規律時,他們會感到迷失方向。例如,如果有人通過從屏幕頂部向下滑動來顯示視圖,那么他們應該能夠通過向上滑動來消除視圖。
3)使用一致的動畫
熟悉、流暢的體驗才能使用戶更好的參與其中。他們習慣于在整個iOS中使用的微妙動畫,例如平滑過渡,設備方向的流暢變化以及基于物理的滾動。除非您要創建沉浸式體驗(例如游戲),否則自定義動畫應與內置動畫相當。
4)將動畫設為可選
在輔助功能偏好設置中啟用減少動作選項后,您的應用程序應最小化或消除應用程序動畫。
Material Design(2017) 也提出了4點原則:
- 響應:動效要快速響應用戶的操作,移動設備上,長動畫大約在 300-400ms 之間,短動畫大約在 150-200ms 之間。
- 自然:對于動效的運動狀態,要符合真實世界,因此要根據實際情況運用合適的 natural easing curves
- 感知:運動的物體對周圍的物體會產生影響,因此要考慮其周圍的環境
- 目的:動效要具有目的性,傳達給用戶特性的信息
騰訊ISUX在交互微動效設計指南(2017)中提出的功能性動效原則:
1)克制有度
控制時長和出現頻率。不增加額外操作,不干擾用戶。
2)清晰聚焦
重點突出,符合邏輯,給予用戶充足的閱讀時間。
3)自然流暢
保持視覺連續性,緩動過渡。做到不卡、不閃、不跳。
迪士尼動畫師 Johnson 和 Thomas 的動畫圣經—《The Illusion of Life: Disney Animation》其中的12條動畫設計原則:
- 壓縮和拉伸
- 預期感
- 布局
- 一氣呵成和分批設計
- 跟隨和重疊動作
- 緩入和緩出
- 弧
- 第二動作
- 時間
- 夸張
- 立體感
- 有趣
在優設網上發現一個作者,選出了可以運用到交互動畫制作的 9 條原則,在這里也分享給大家:
- 時間和節奏:動畫的總時長和每幀動畫間的距離(先快后慢,或先慢后快)
- 緩入和緩出:符合現實世界規律,物體不能憑空運動和停止,有加速和減速過程
- 預期感:給動畫添加一個反向動畫,讓動畫更突出,更好的幫助用戶理解動畫
- 壓縮和拉伸:制造視覺上的假想,突出效果
- 弧:符合現實世界規律,少有純直線運動
- 跟隨和重疊動作:輔物體會追隨主物體運動,且由于慣性,會有時間延遲
- 第二動作:添加第二動作用于豐富第一動作
- 夸張:讓動畫更具個性
- 有趣:結合以上8點,傳遞給用戶一個有趣的印象
三、動效的時長
時間是動效核心元素,設計動效時需要考慮兩類時間 —— 響應時間與持續時長。
1. 響應時間
響應時間指從用戶執行操作到反饋出現的間隔時間。觸發機制不同,響應時間的限制也不同:
-
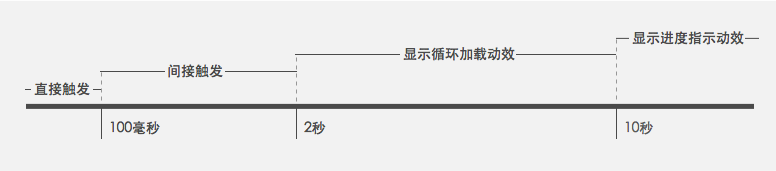
- 對于由用戶操作 直接觸發 的反饋,理想的響應時間應該控制在 100毫秒內
- 對于由用戶操作 間接觸發 的反饋,響應時長可允許達到 1秒左右,不可 超過2秒 無反饋
- 當 超過2秒 才能獲取反饋結果時,須設計加載動效(loading):
- 當反饋時間為 2-9秒 時,可使用循環的加載樣式(如常見的菊花轉)
- 當反饋時間 超過10秒 時,須使用帶有進度指示的加載樣式(如已加載了60%,還剩30秒)


2. 持續時間
交互微動效的持續時間不宜過長,以避免浪費用戶時間,影響用戶的閱讀和操作效率,其持續時間一般不超過500毫秒 ( 加載動效除外 )。
若你希望用戶能清晰地捕捉到元素的漸進變化,持續時須大于200毫秒;若你不介意用戶認為元素的改變是瞬間的,希望盡量節省用戶時間,持續時間也可設計在 200毫秒以內(如hover到按鈕上顏色瞬間發生微妙改變) 。
具體的持續時間的取值,一方面會受到元素的大小、動效的復雜程度影響;另一方面也會受到動效的目標 和 運行動效的設備的影響:
小元素的輕微變化效果(如漸隱漸現、大小變化等小范圍變化),一般在 200~300毫秒以內。
較大元素的復雜變化效果(如包含大范圍緩動位移),可長達 400-500毫秒。
- 較快的動效更容易吸引用戶注意力,也更節省時間。若動效元素在用戶的視線之外,為了吸引用戶注意并采取行動,可使用在短時間內變化較大的動效(如發生位置移動和速率改變);若動效元素已經在用戶的注意范圍內,為了保持視覺連續性,完成必要的過渡(如漸隱漸現)后即可結束。
- 較慢的動效較少分散用戶注意力,更適用于非用戶直接觸發的場景。若動效不是用戶直接觸發的,不希望用戶注意力被轉移,可使用在長時間內變化較小的動效(一般不會出現位置移動)
- 不同設備的屏幕尺寸和特性不同,理想的持續時間也不一樣。一般來說,對于移動設備而言,屏幕越大往往動效的位移也越大,因此持續時間也應該越長(可穿戴設備上的持續時間大約比手機上快30%,平板電腦上的持續時間大約比手機上慢30%)。而臺式設備的動效設計往往比移動設備中的動效設計更簡單快速(150毫秒~200毫秒間較為常見),這是因為復雜的動效在臺式設備場景下容易出現掉幀、卡頓的情況,瞬時響應的動效能避免這一點。
(持續時間可穿戴設備<手機<平板電腦,源自 Google Material Design)
出場動效一般比入場動效更快 ( 如當入場動效設置為230毫秒時,出場動效可設置為200毫秒) 這是因為元素入場時用戶一般需要閱讀并處理新出現的信息,而元素出場時通常表明用戶在此元素上的任務已完成,不需要再關注了,快速出場能夠節省用戶更多時間。

3. 補充
轉場類動效又可細分為:離場類動效與入場類動效,二者是相向而生,主要功能是頁面層級展示以及流暢過渡。
離場動效是頁面中元素的離開,入場動效是頁面元素的進入,二者占據著動效設計的絕大部分,對整個產品形象的塑造起著重要作用,同時在效果上要更加注意克制的設計要求。

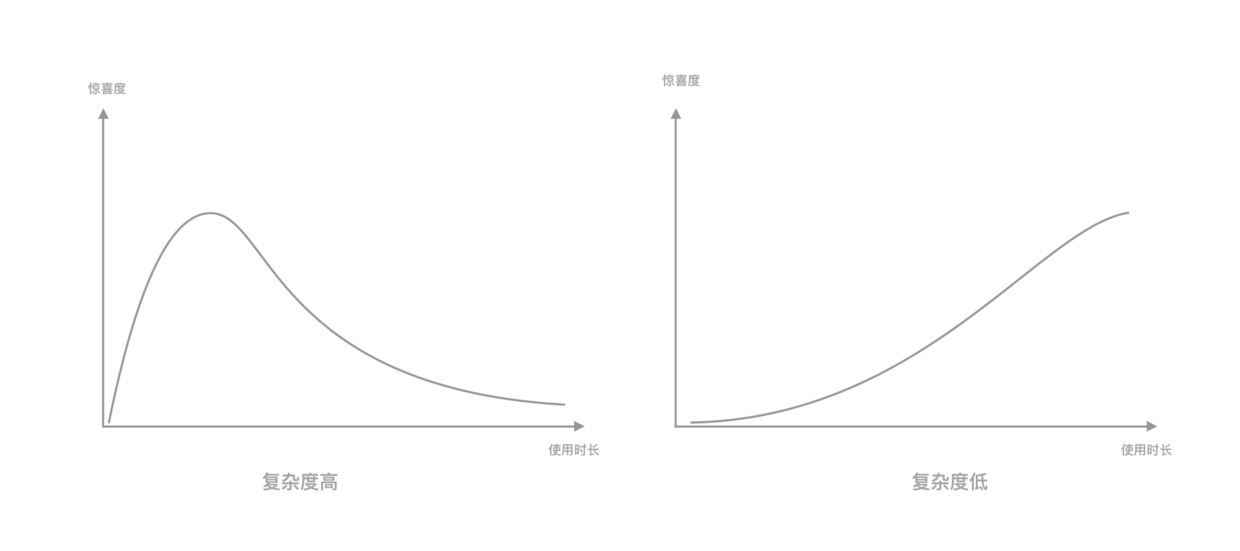
(不同復雜度的動效用戶驚喜度與使用時長的關系)
復雜度高的動效會急劇拉升用戶的驚喜度,但是,隨著時間的推移,驚喜度會逐步降低。在用戶使用的中后期,復雜的動效往往會引起用戶的反感,影響用戶操作。復雜度低的動效設計在用戶驚喜度方面是潛移默化的影響,當用戶逐漸熟悉與適應產品的動效節奏,其驚喜度會逐漸上升,最終保持在較高的水平。
四、動效的基本單元拆解
1. 變化的基礎類型
1)Movement 移動
![]()
2)Scaling 縮放

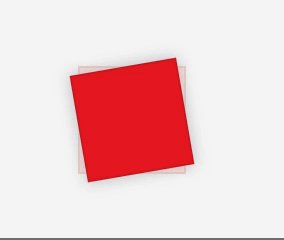
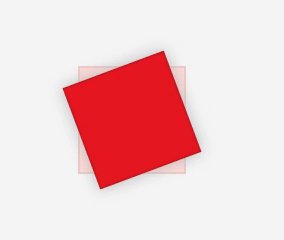
3)Rotation 旋轉

4)Alpha 透明度

5)Shape 形狀

6)Color 顏色

2. 可調整的參數
- Duration 持續時間
- Speed 變化的速度
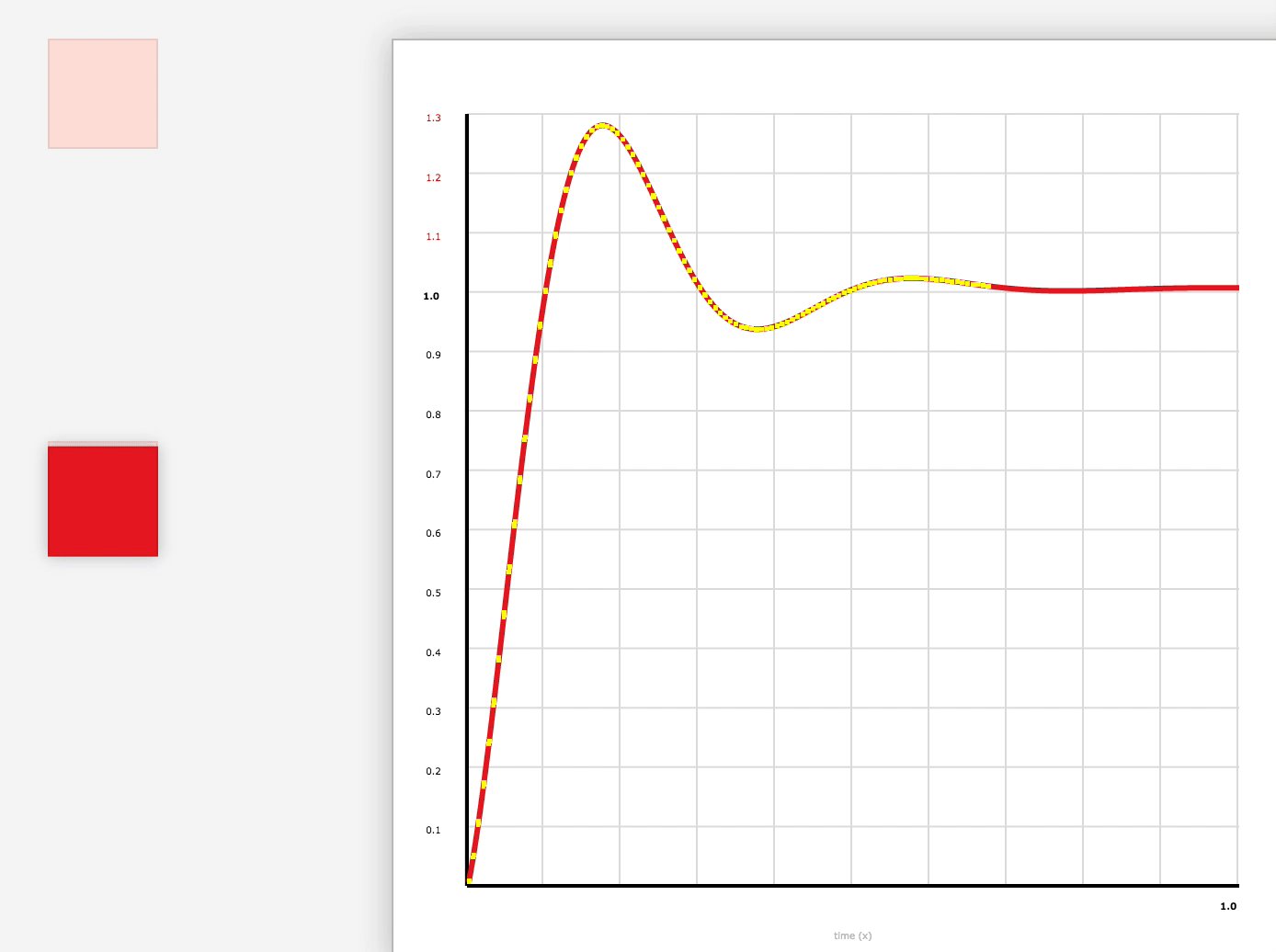
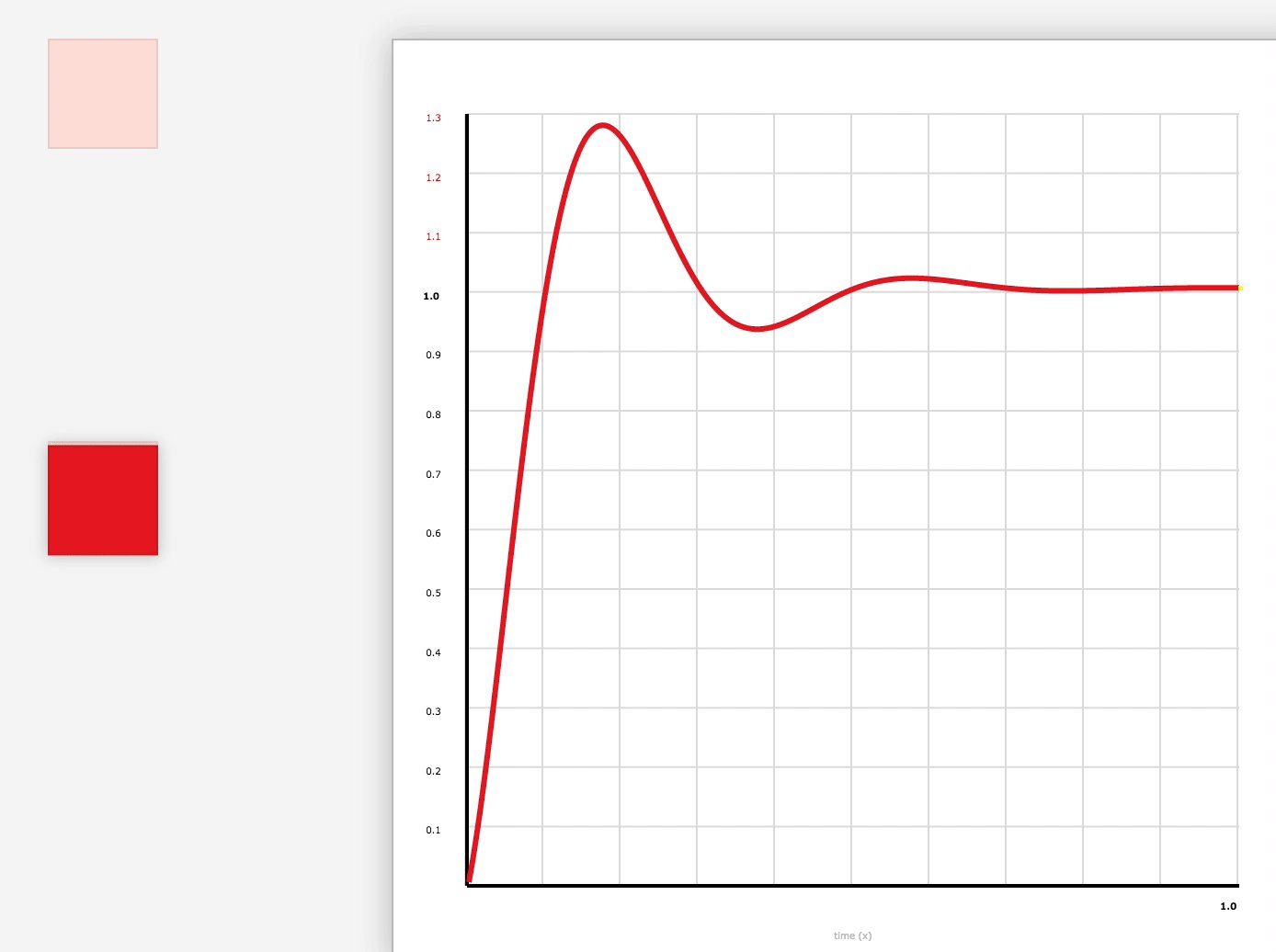
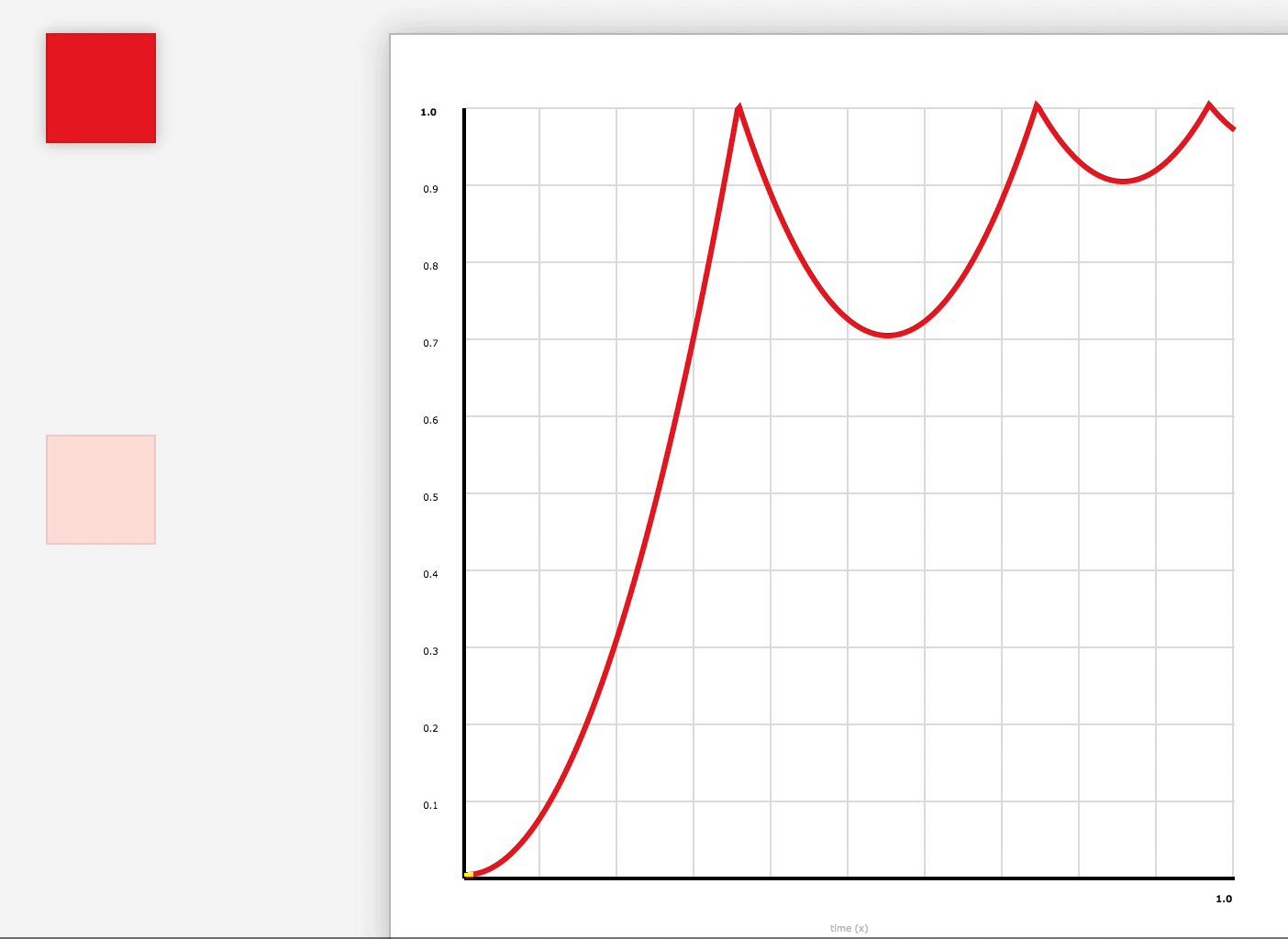
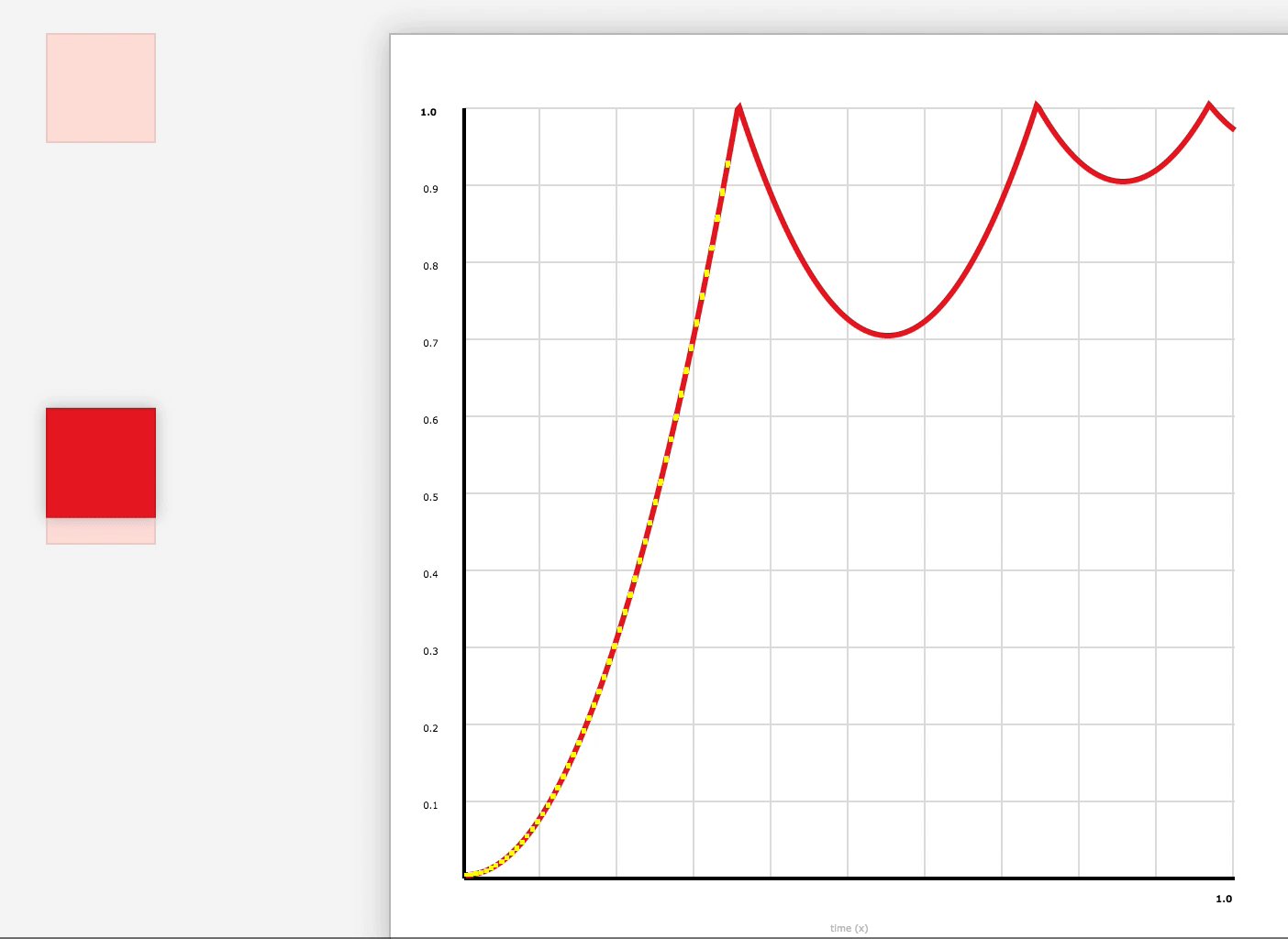
3. 常用的變化速度模式(時間-變化量)
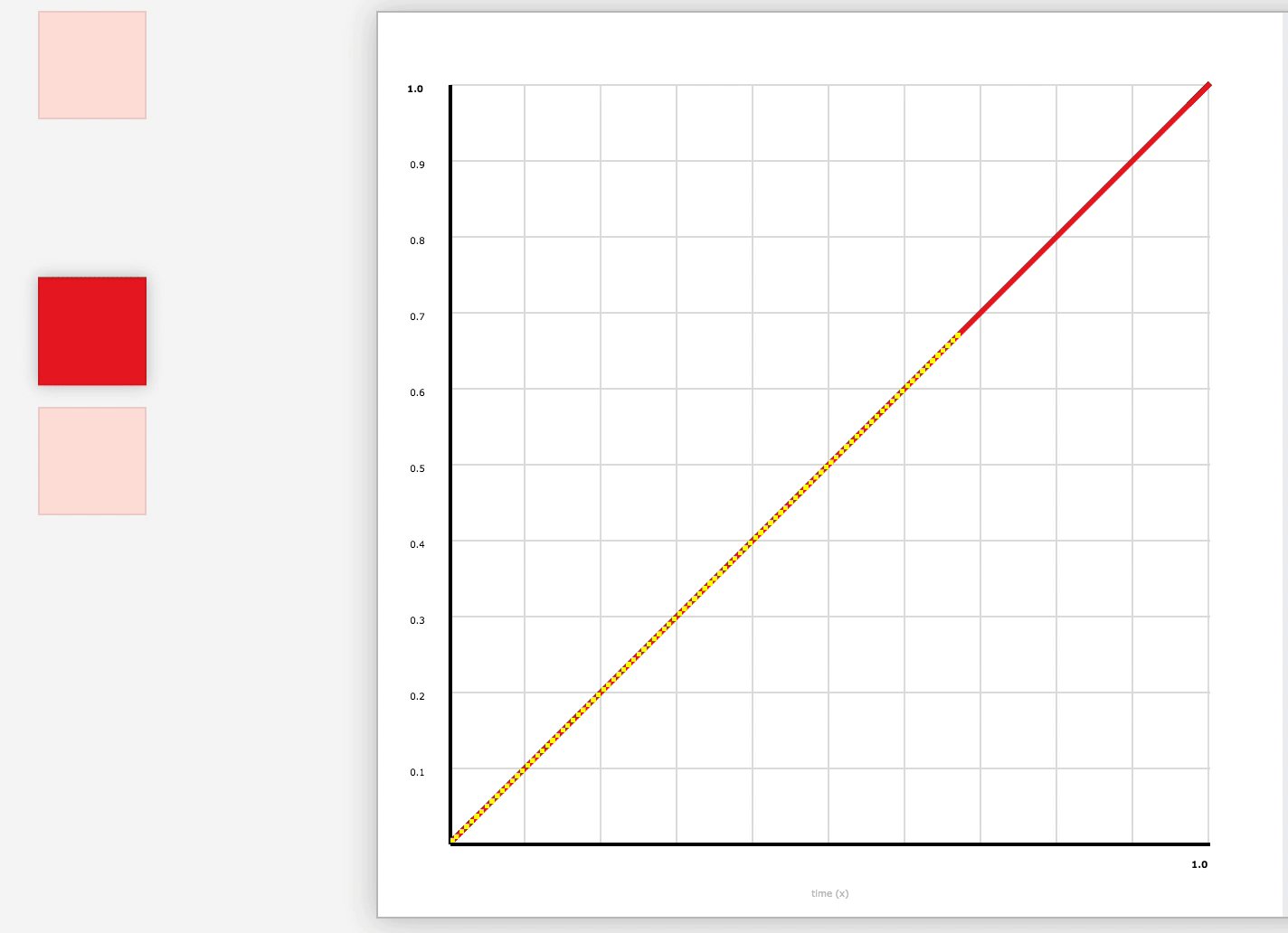
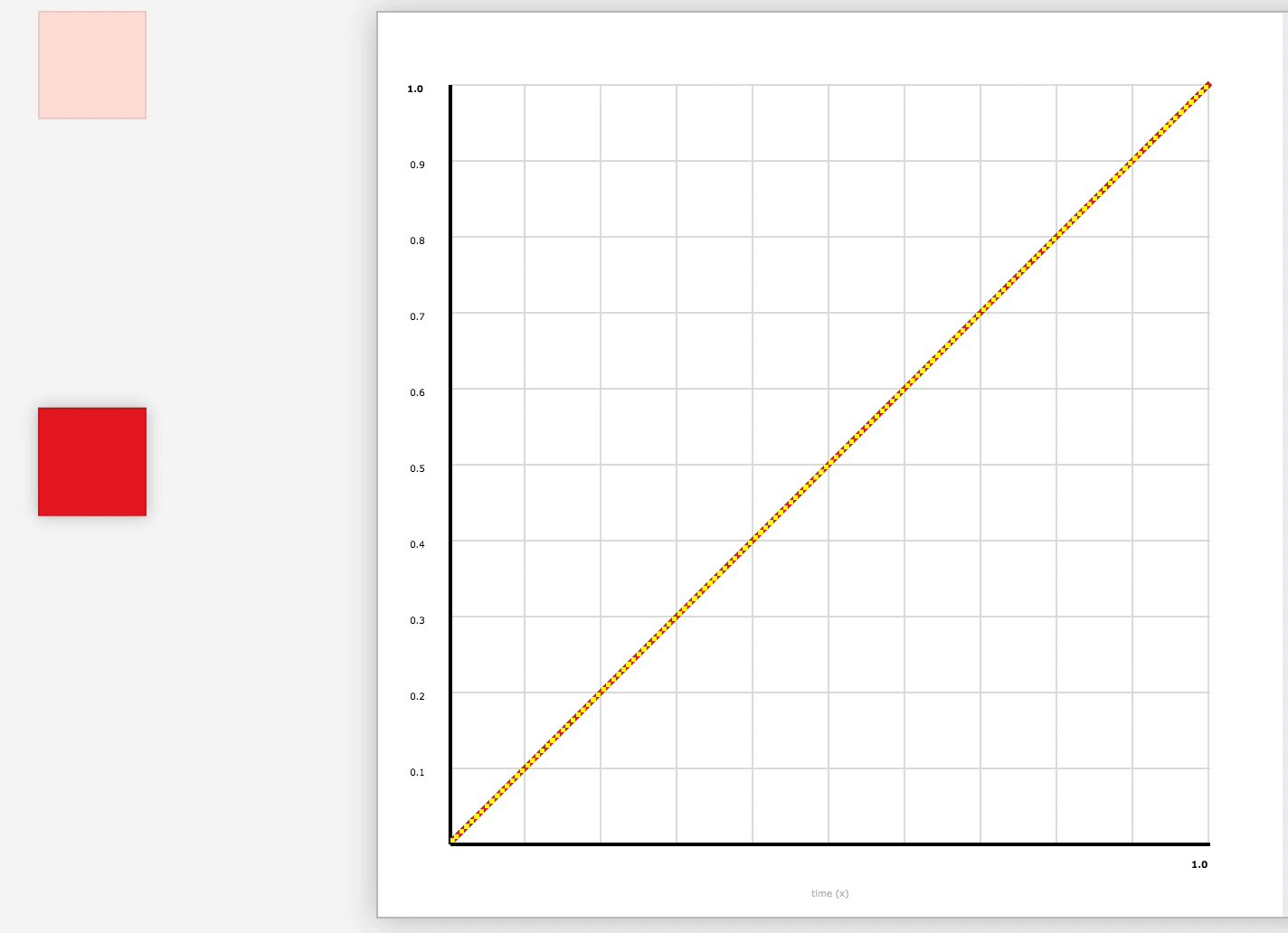
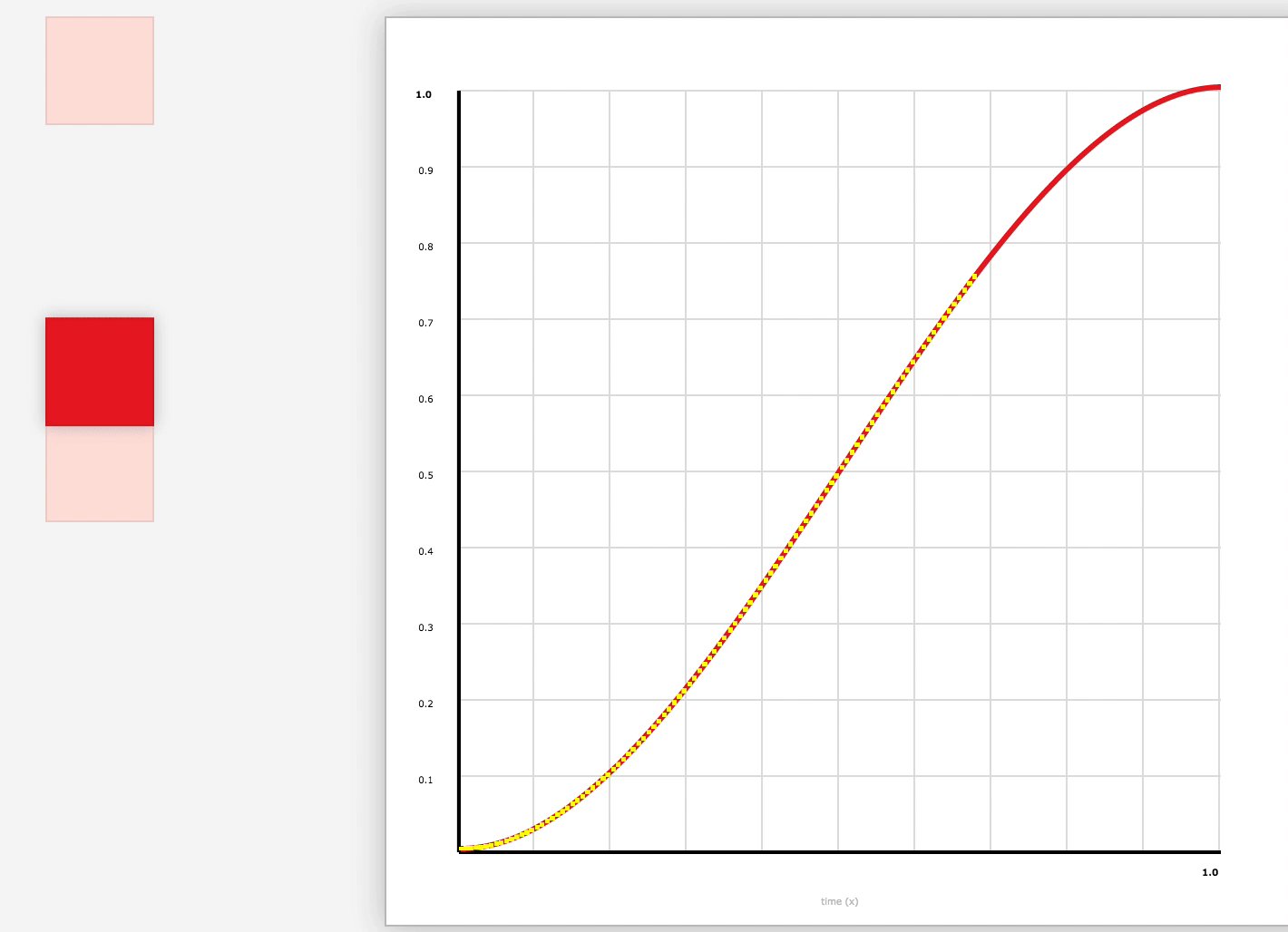
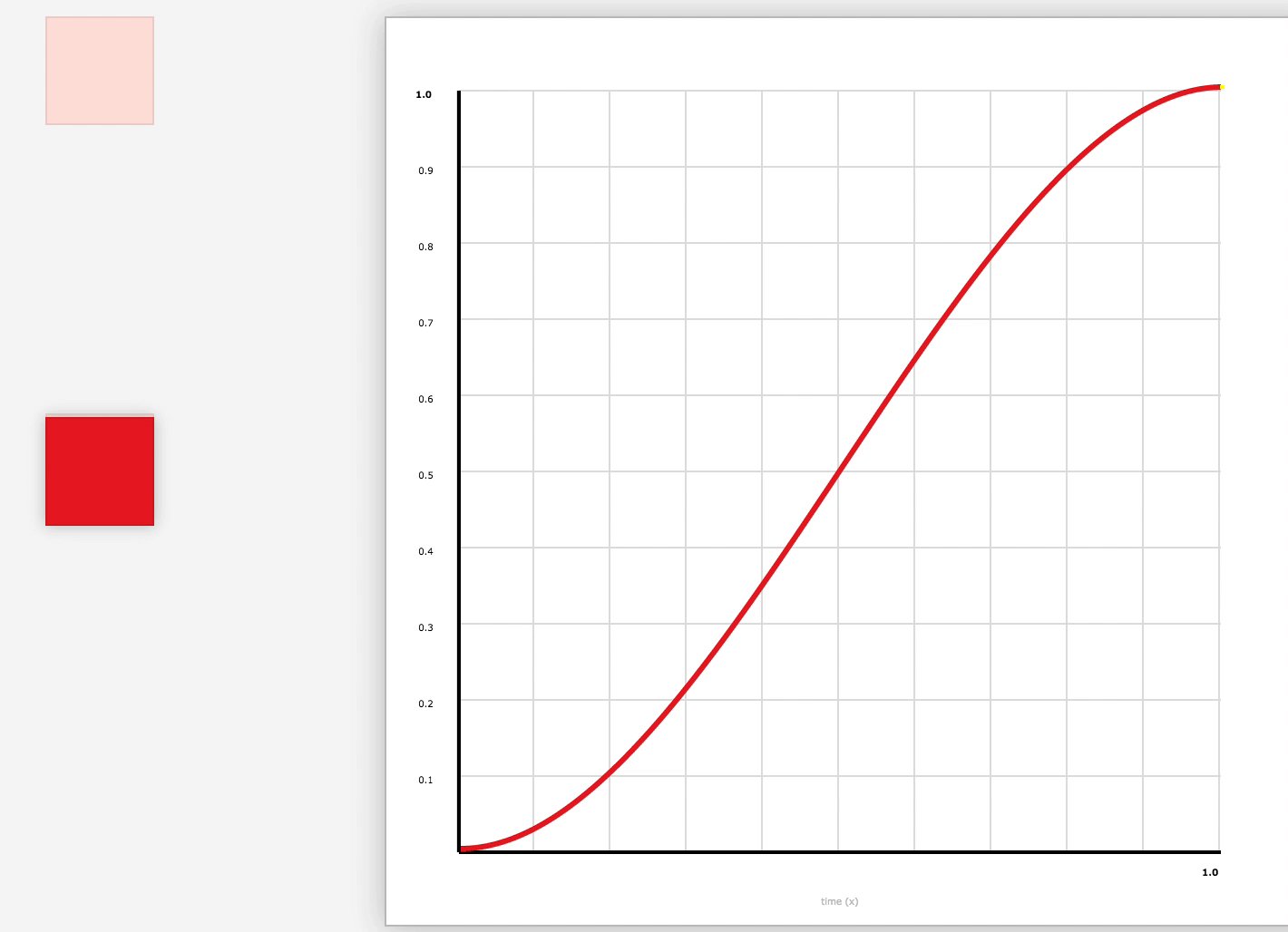
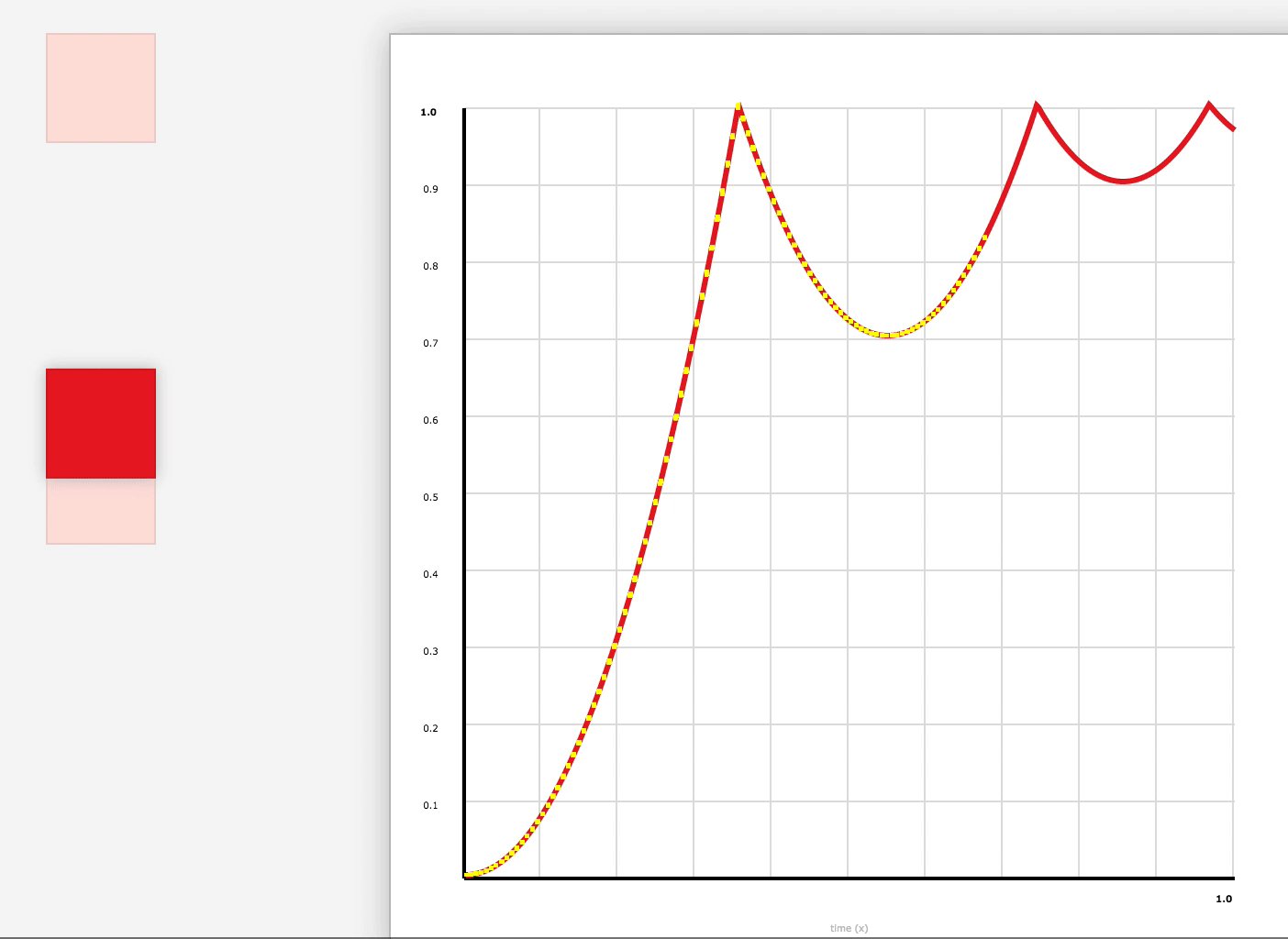
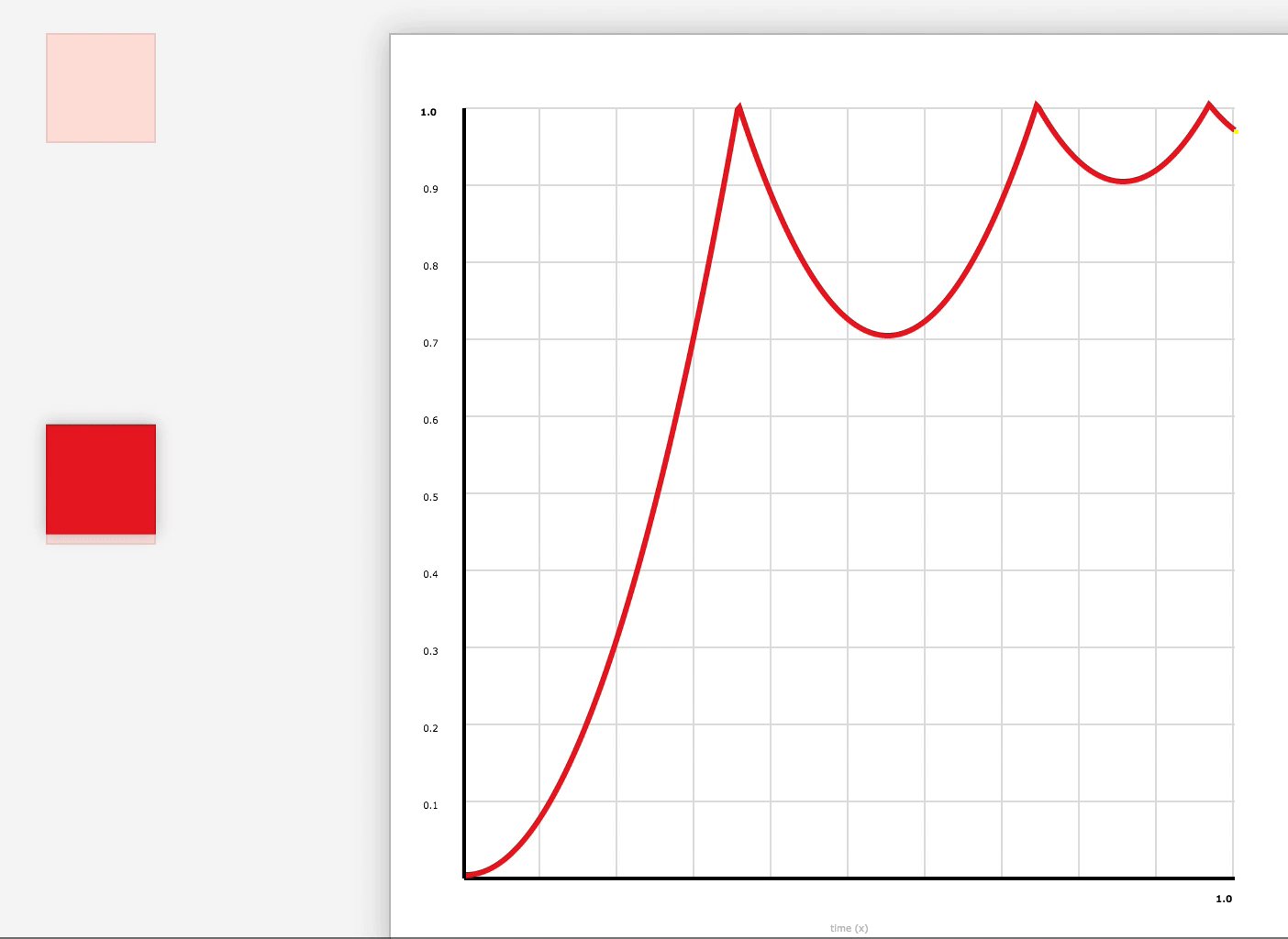
1)linear 勻速變化

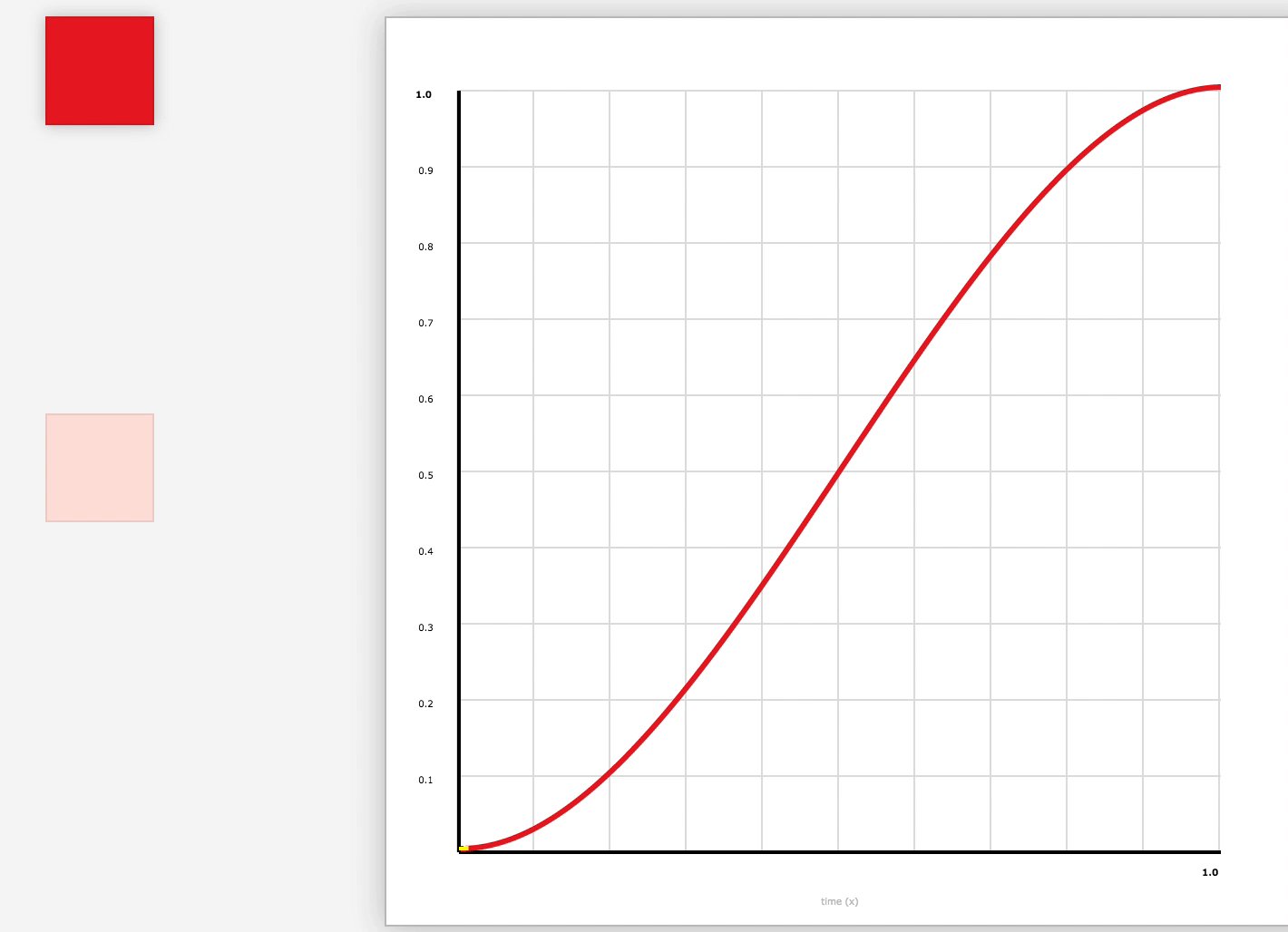
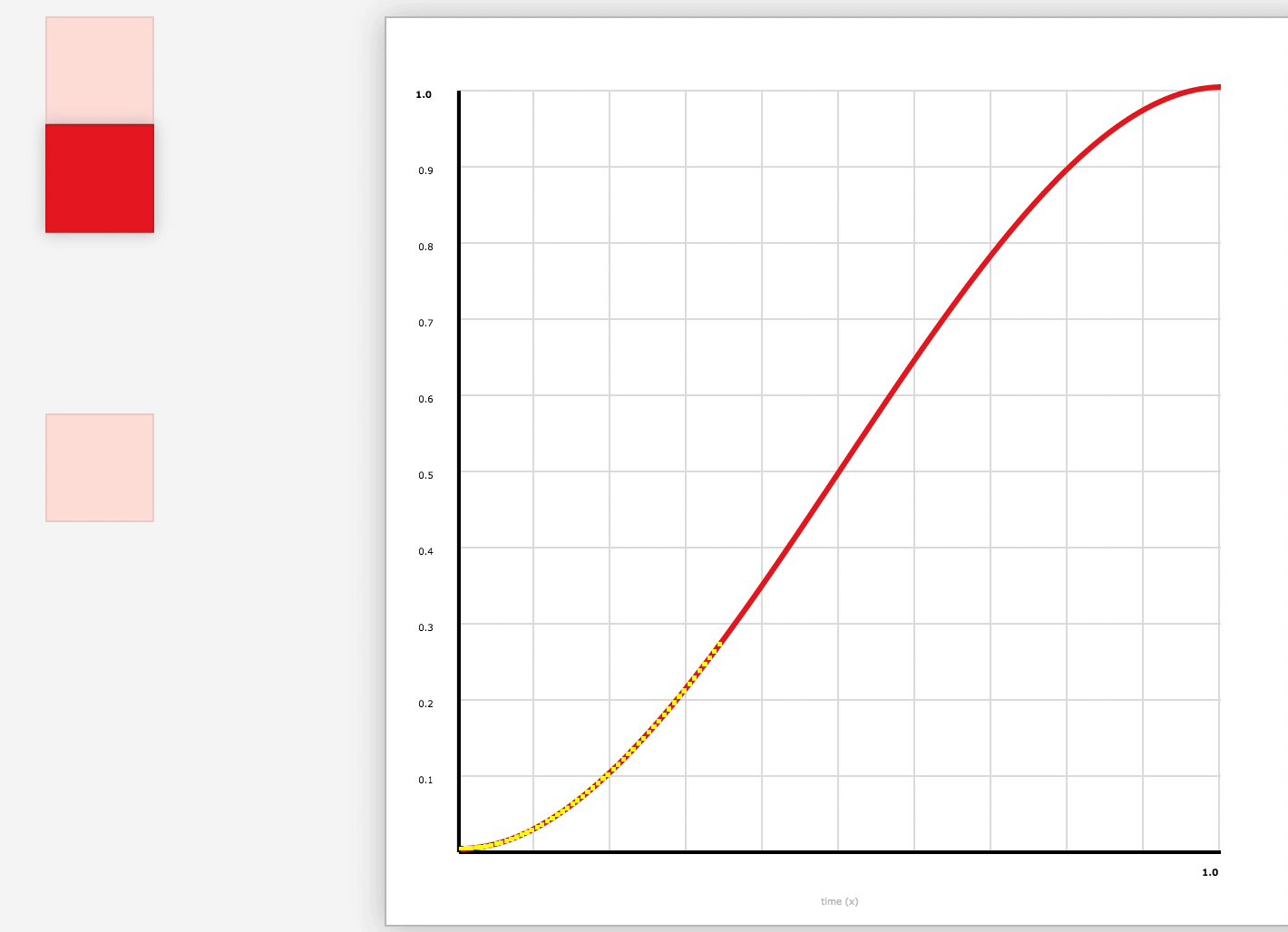
2)Smoothstep 緩動 慢-快-慢
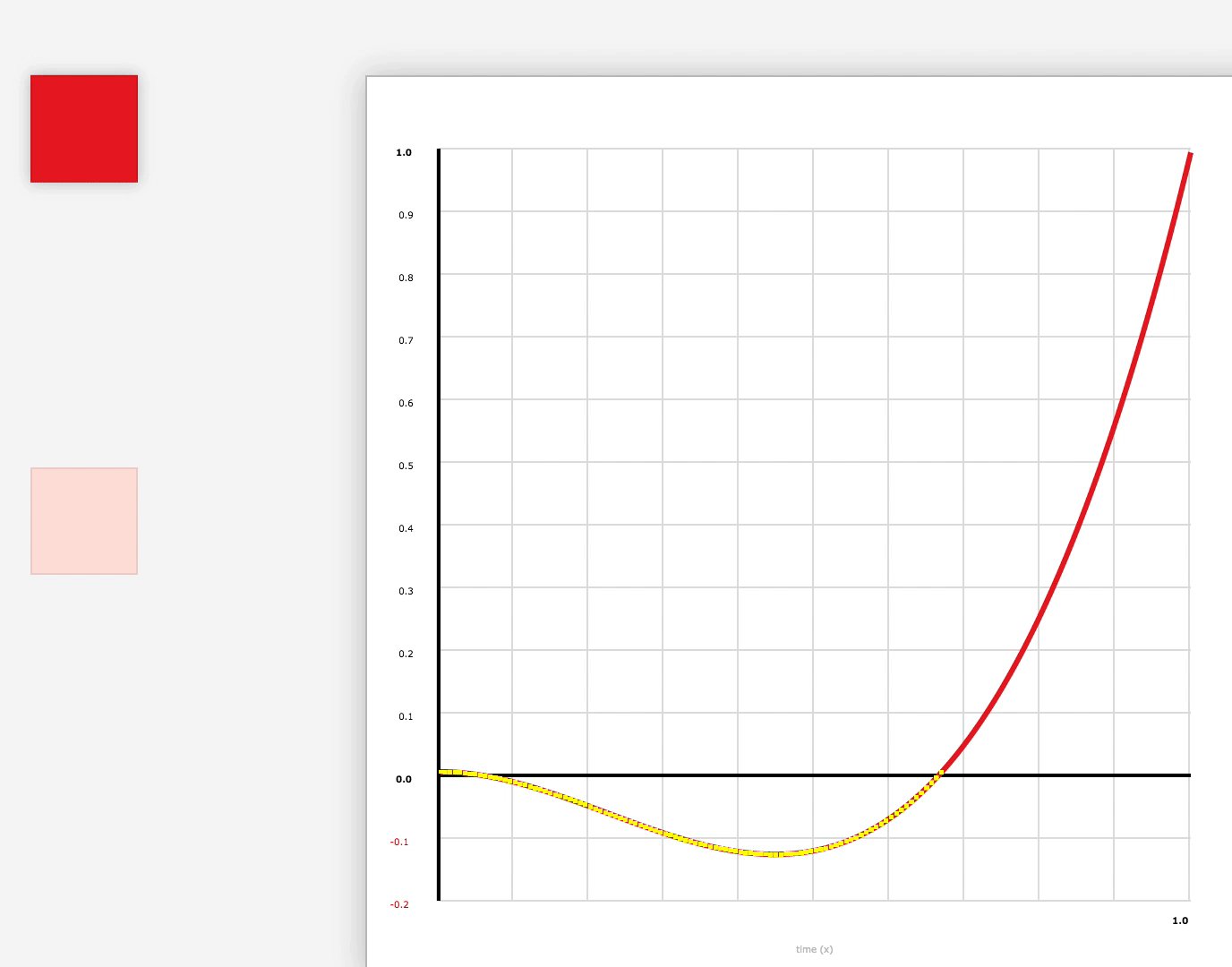
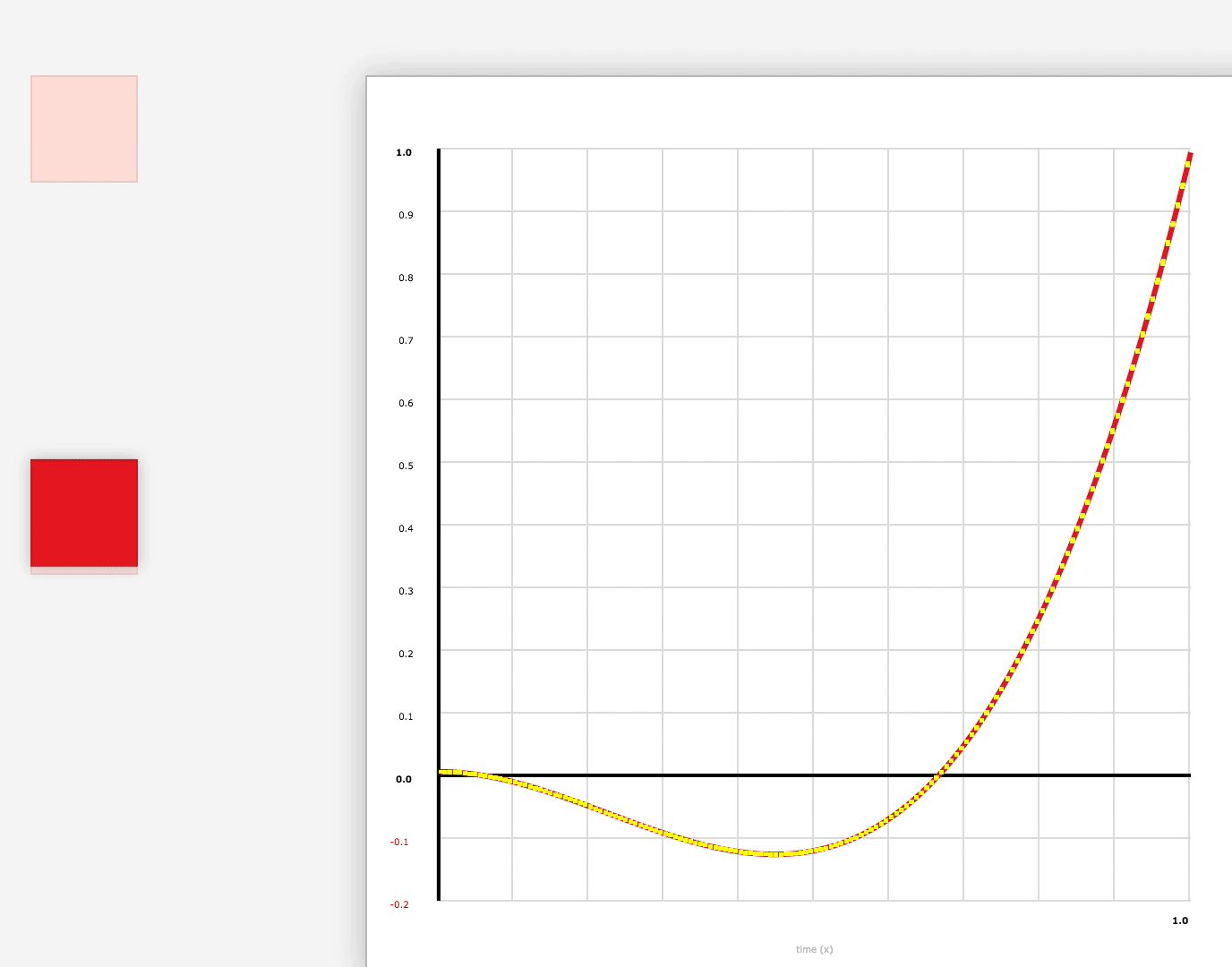
在物理世界中,對象不會立即啟動或停止。取而代之的是,它們需要時間來加速和減速。沒有緩和的過渡看起來僵硬而機械,而具有緩和的過渡更讓人聯想到自然界的運動。

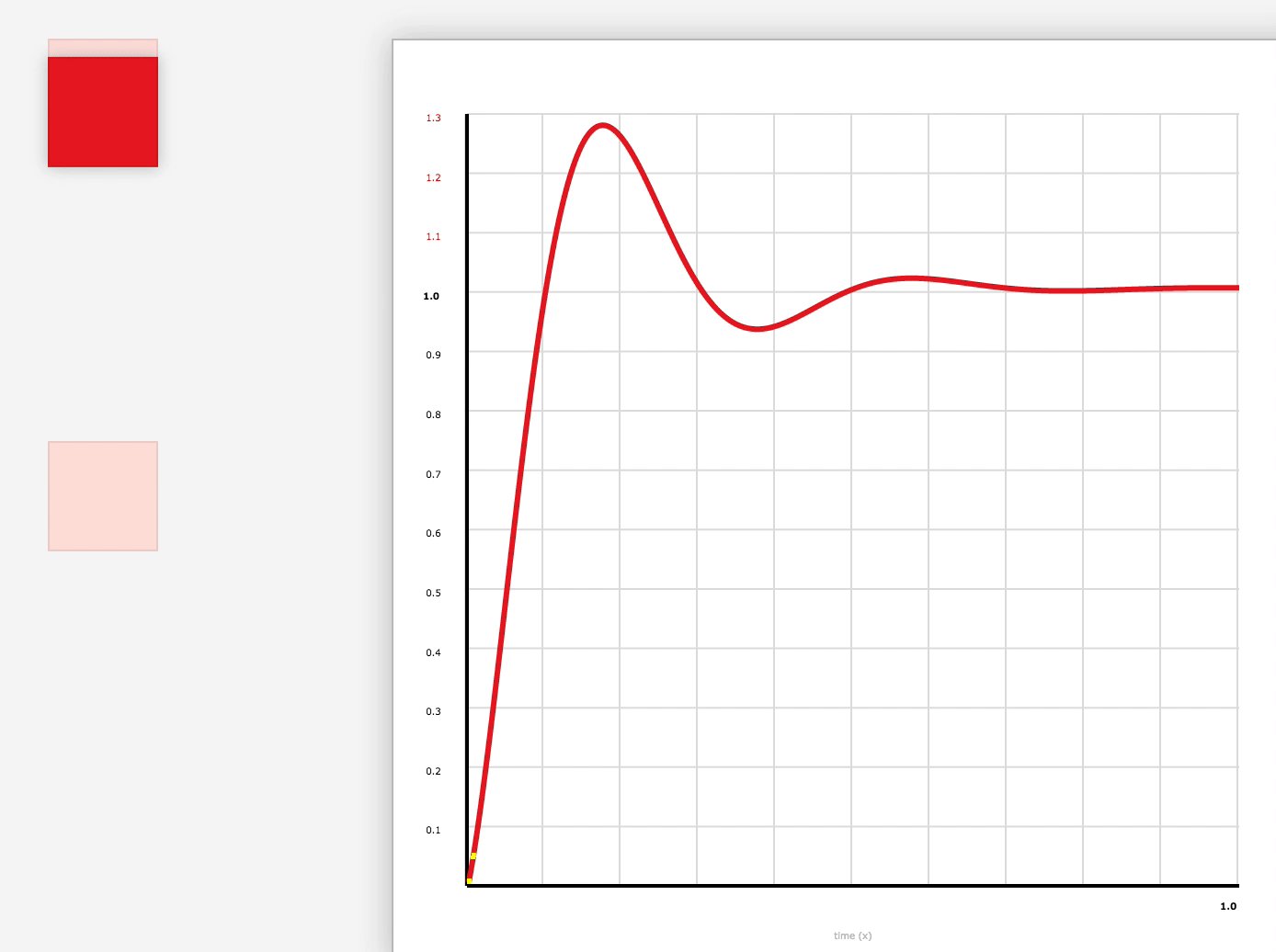
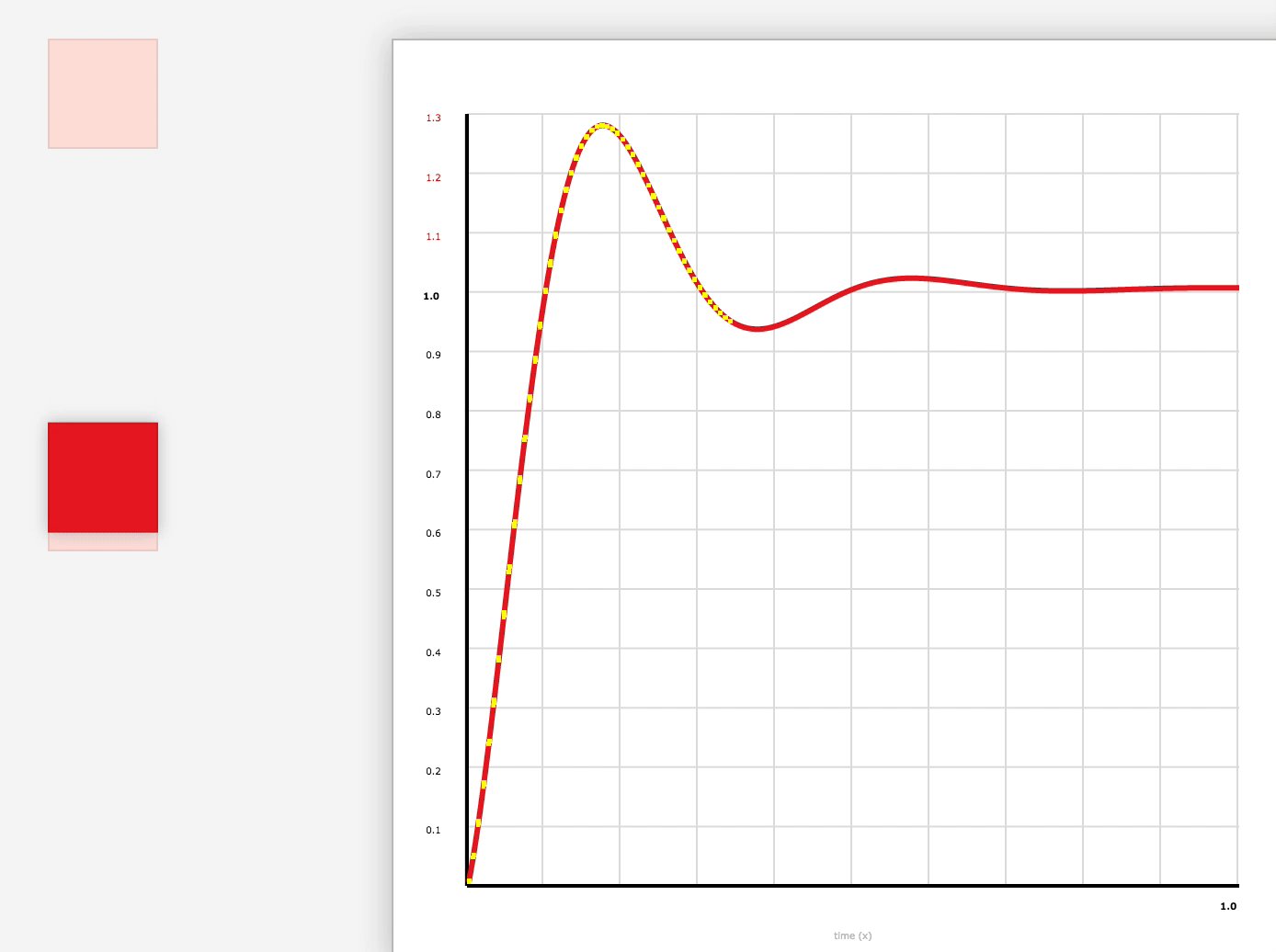
3)Spring 彈簧(超出范圍) 正變化-負變化-正變化…

4)Bounce 彈跳(范圍內) 正變化-負變化-正變化…

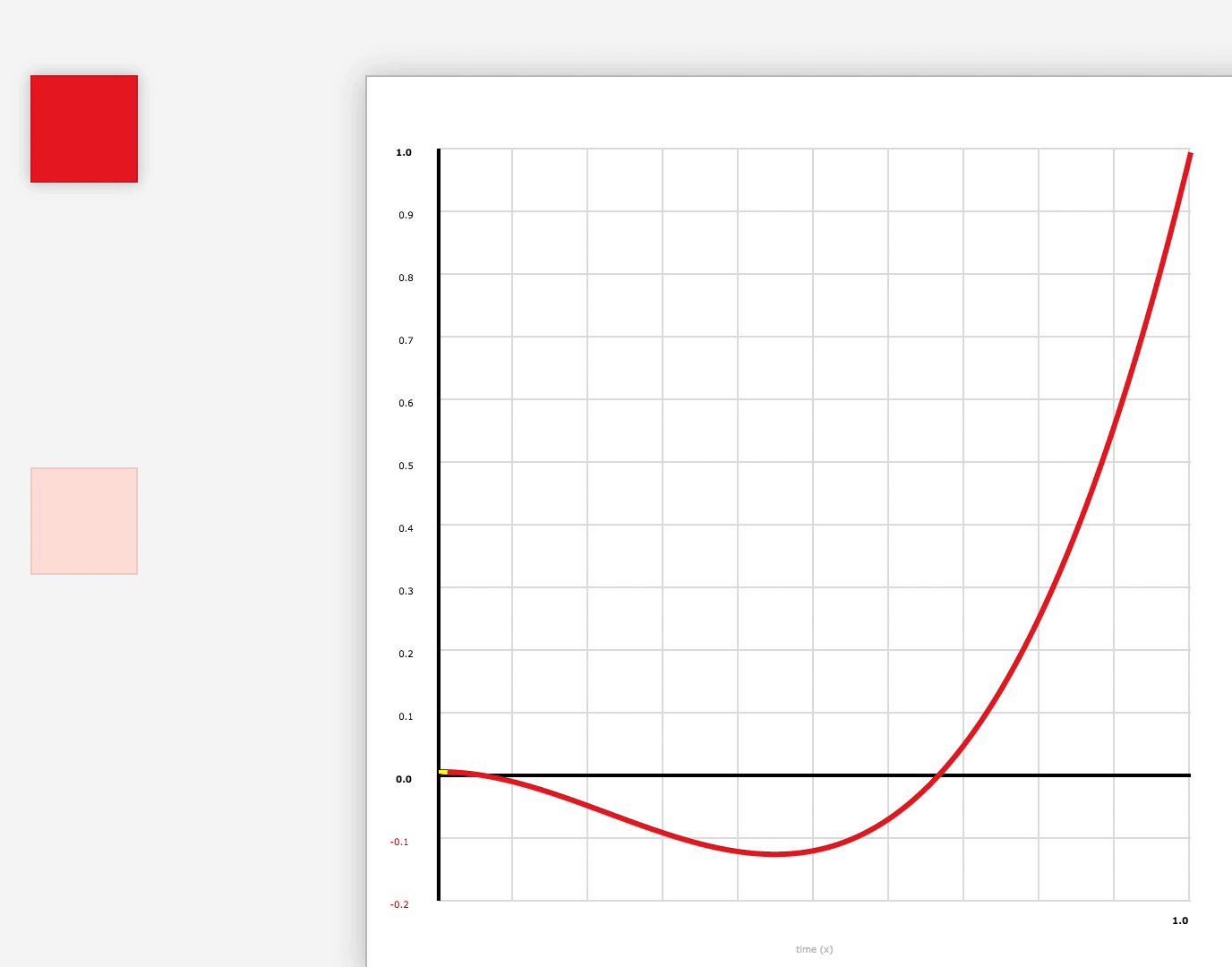
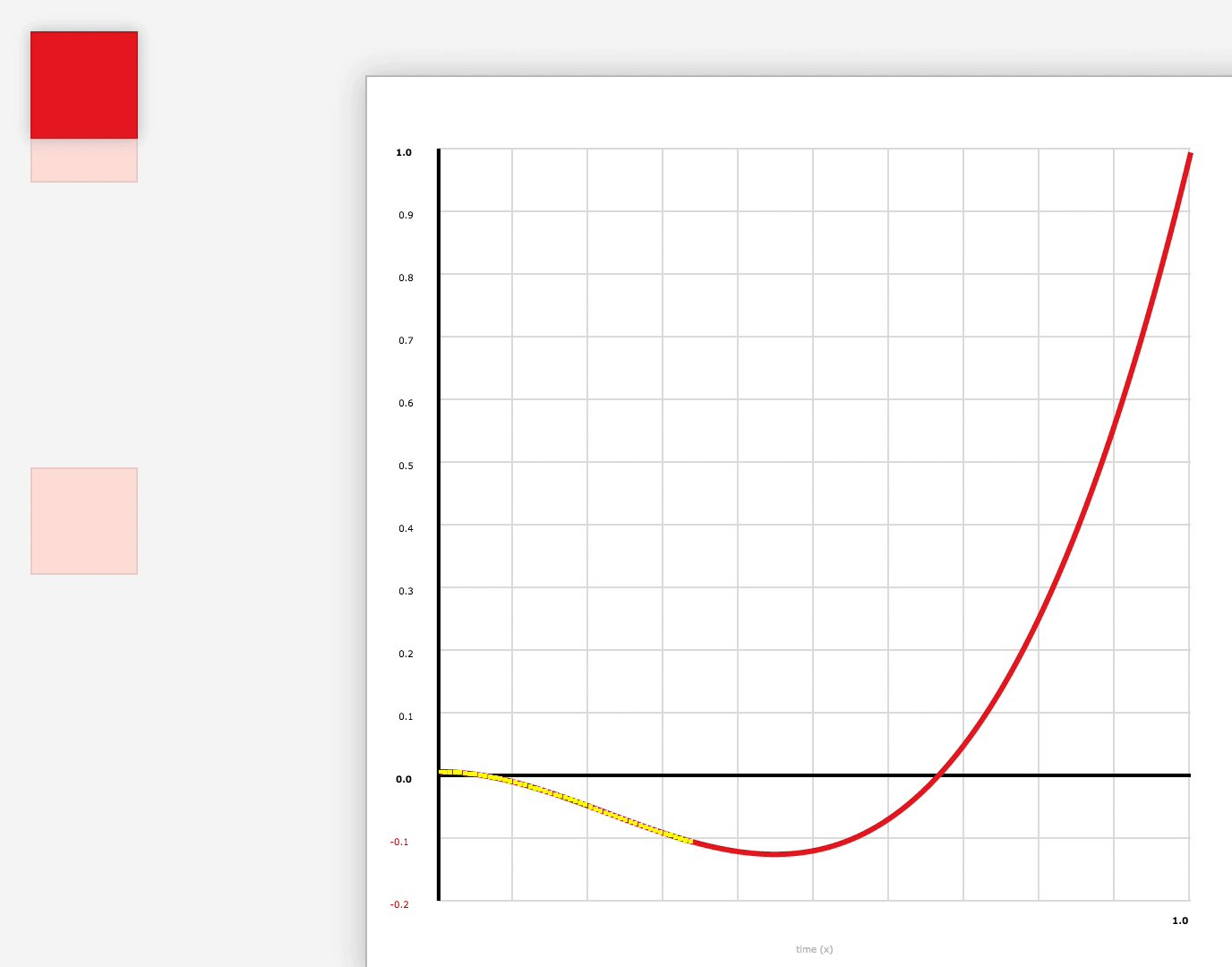
5)Anticipate 預備動作 負變化-正變化

五、Material Design的常用動效模式
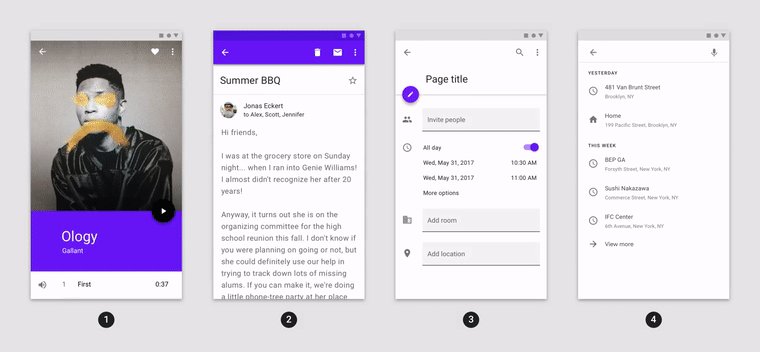
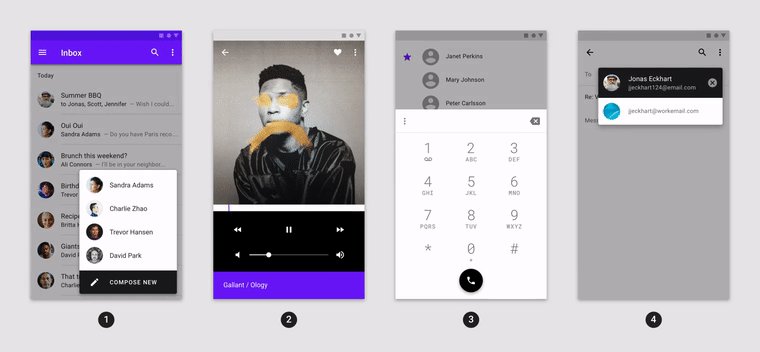
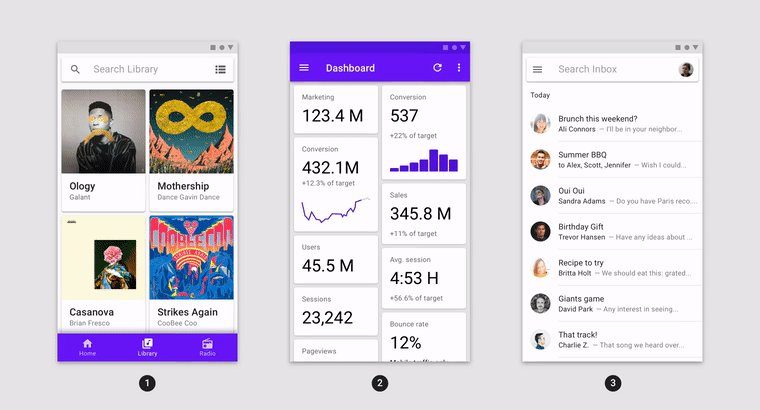
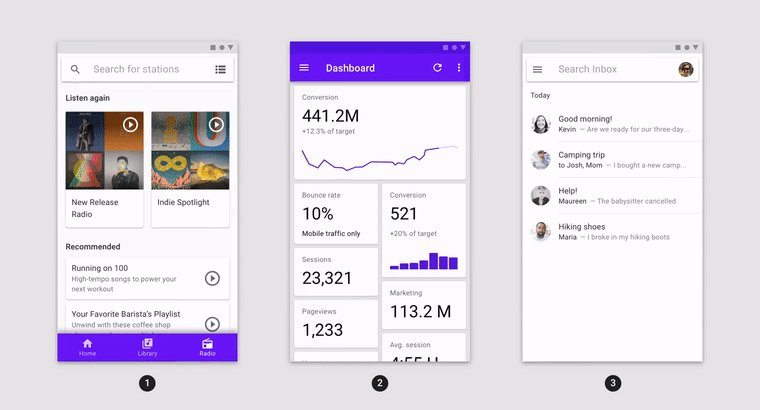
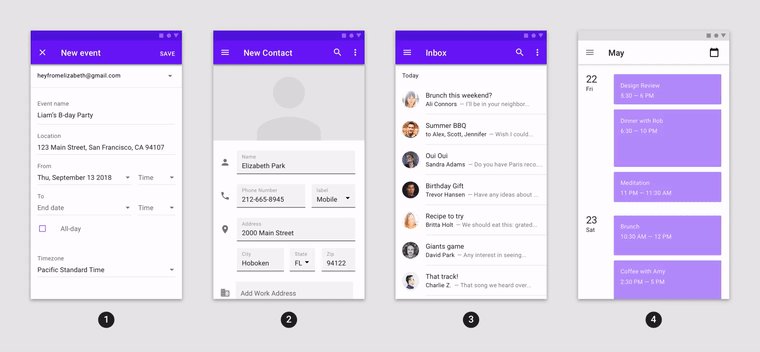
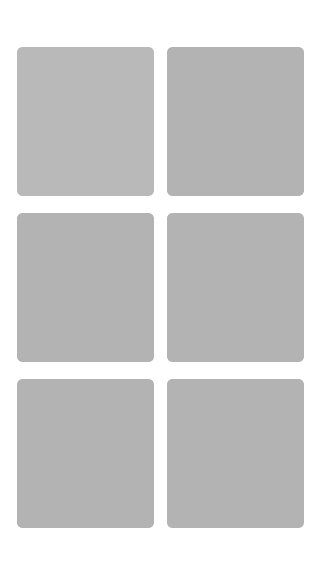
1. container transform 容器轉換
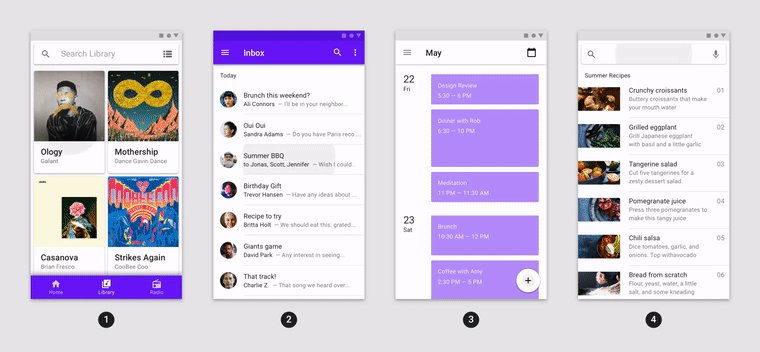
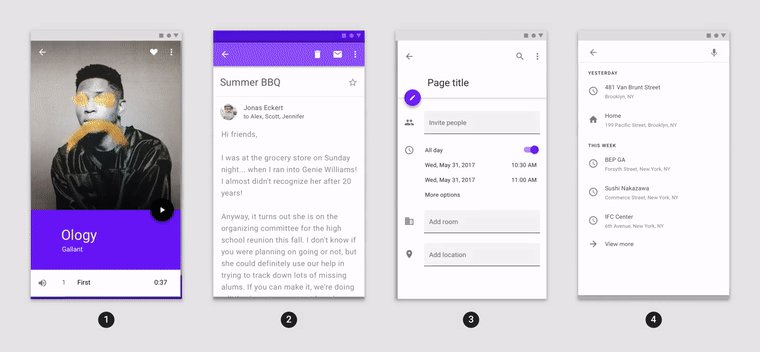
所述容器變換圖案被設計為包括一個容器UI元素之間的過渡。此模式在兩個UI元素之間創建可見連接。通過將一個元素無縫轉換為另一個元素,可以增強兩個元素之間的關系。例如,當卡片轉換為詳細信息頁面時,將用戶的焦點定向到識別該詳細信息頁面是卡片的擴展版本。

- 將卡片放入詳細信息頁面
- 將列表項放入詳細信息頁面
- 將FAB放入詳細信息頁面
- 將搜索欄擴展為搜索
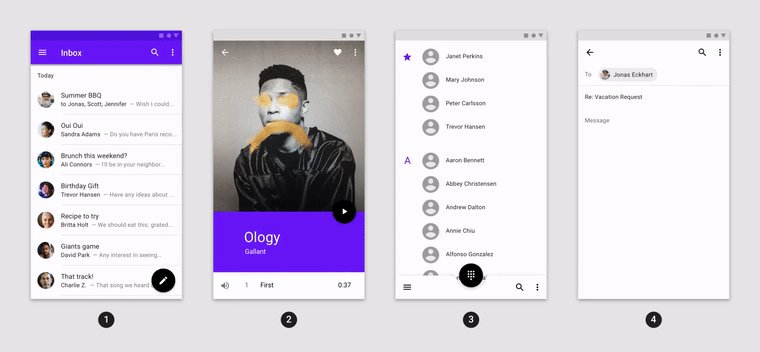
容器轉換模式也可以應用于僅占據屏幕一部分且不會擴展為全屏視圖的轉換:

- 將FAB轉換為菜單
- 將FAB轉換為媒體播放器
- 將FAB轉換為表單
- 將籌碼轉換為擴展籌碼
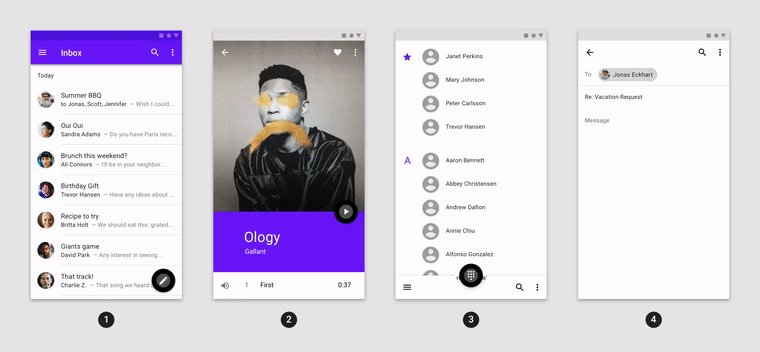
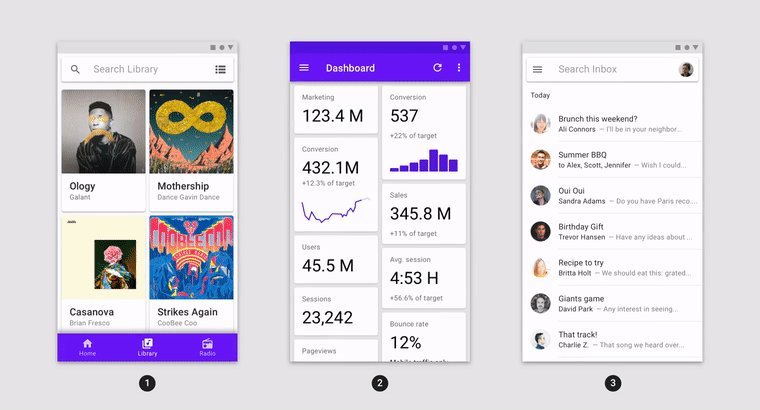
2. Shared axis 共享軸
所述共享軸線模式用于具有空間或導航關系UI元素之間的過渡。此模式使用共同的轉變 在x,y或z軸上增強元素之間的關系。

- 注冊流程沿x軸過渡
- 步驟沿y軸過渡
- 父子級導航沿z軸過渡
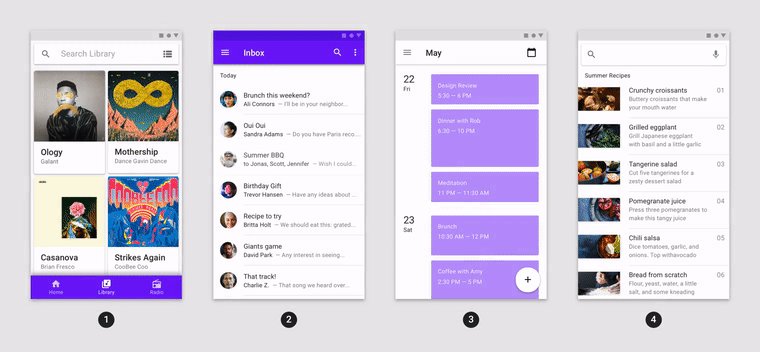
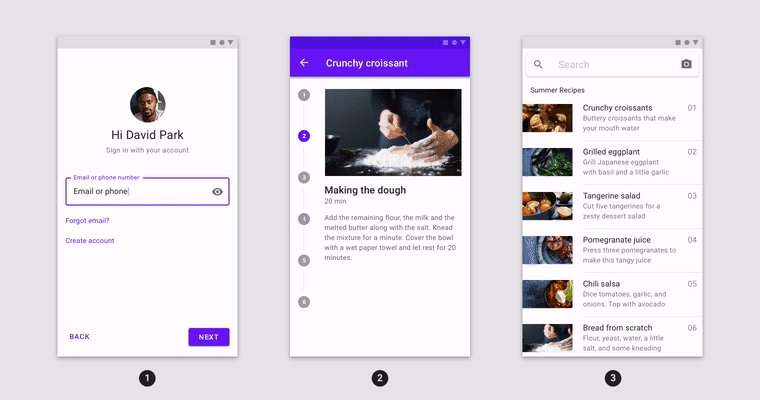
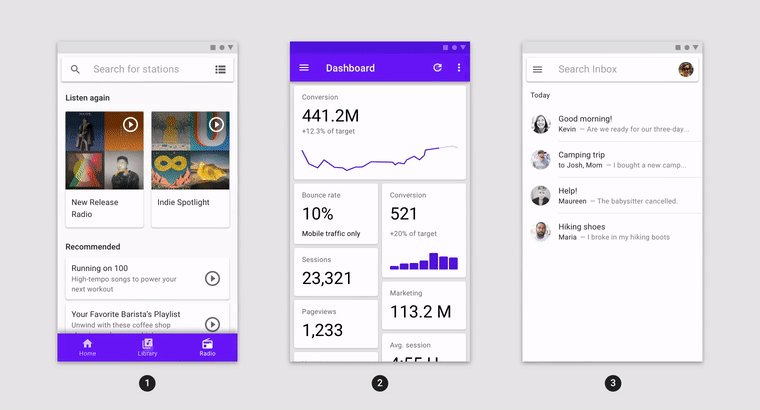
3. Fade through 淡入淡出(A頁面/狀態→B頁面/狀態)
在通過褪色模式被用于不具有彼此牢固的關系UI元素之間的過渡。
例如,通過點擊底部導航欄觸發的過渡使用淡入模式。淡入淡出是最佳選擇,因為底部導航中的目的地通常被分組為可能彼此不相關的主要任務。此外,淡入模式不會誤導用戶以為他們可以在目的地之間水平滑動。

- 點擊底部導航欄中的目的地
- 點擊刷新圖標
- 點擊帳戶切換器
在淡入過渡中,退出的元素首先淡出。接下來,進入的元素逐漸淡入,同時將整體大小從92%縮放到100%。元素縮放比例從92%(而不是0%)開始,以避免引起對過渡的過多關注。比例變化僅應用于進入的元素,以便在舊內容上強調新內容。
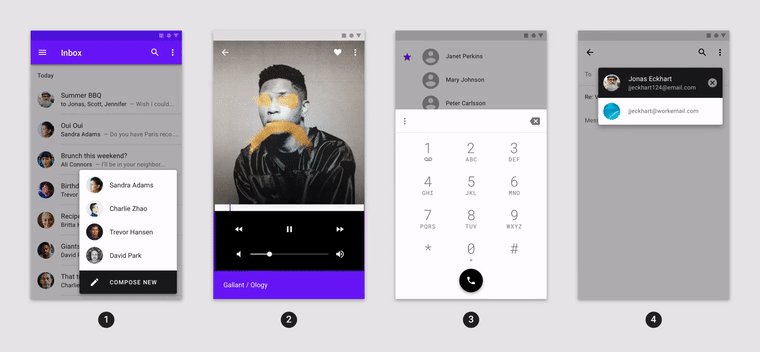
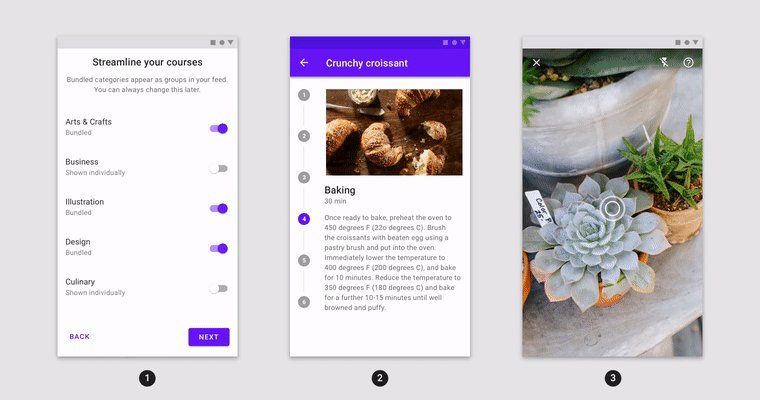
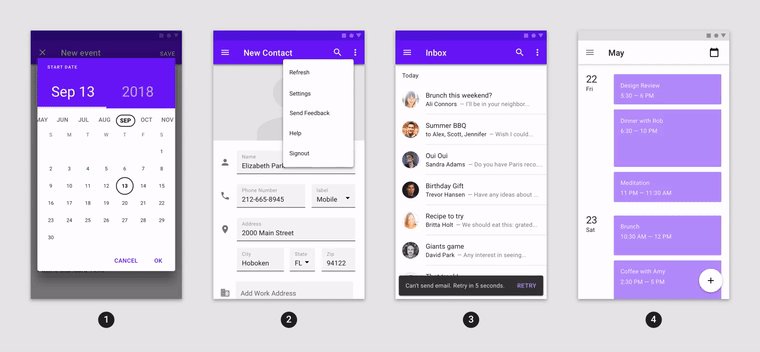
4. Fade 褪色(彈出層的打開和關閉)
該模式用于在屏幕上,的界限內的輸入的UI元素或退出諸如一個對話框,在衰落和從屏幕的中心向外的視圖。

- 對話框
- 菜單
- snack bar
- FAB
輸入時,元素將使用淡入淡出并按比例從80%縮放到100%。比例動畫從80%(而不是0%)開始,以避免引起對過渡的過多關注。退出時,元素只會淡出。比例動畫僅應用于輸入的元素。這將重點放在新內容(輸入元素)上而不是舊內容(退出元素)上。
六、具體案例分析
總結了簡短的3個原則進行動效的案例分析:
- 邏輯:動效是否符合客觀邏輯(響應時間,方向,一致性,目的)
- 時間:動效的時長是否合適(視覺上感受良好)
- 真實:動效是否反映了真實世界的運動規律(慣性,緩入緩出)
按照場景,目的,制作,評估的四步驟,具體解釋如何綜合運用運用設計理論和原則。
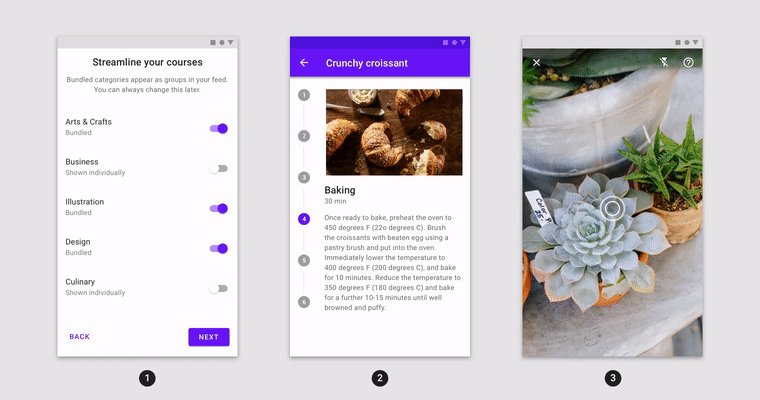
案例1:

場景:Banner
目的:State, Attention,Relief
制作:筆者做的旋轉 Banner, 主要用到了 Framer 的 PageComponent. 用定時器控制 Page 的切換,和底部導航圓點樣式的切換。需要掌握了簡單 coffeeScript 的語法即可。
細節優化:
- 添加一個加載按鈕的效果,讓用戶感受到還有多久切換到下一個 Banner。技術上使用的是 CSS 的 background-image: linear-gradient 屬性。通過控制其投射角度,動態變化大小。
- 時間上,24 frames/s 是一個適中的節奏。所以假定 2s 走完 360 度,則每 0.0417s 走完 7.5 度。實時刷新界面即可。其次,轉完一圈后的氣泡效果的時間為 0.3 左右,符合Material Design 對手持設備動效時間的要求。
- Easing function上,左滑動畫使用的是 ease-out, 又慢到快的劃出屏幕,符合實際。圓的旋轉是 linear, 時間是均勻流動的。
- 動畫上的細節加在了氣泡上,氣泡是先縮小再放大,縮小是為了給接下來的放大提供一個預判,應用了 Anticipation 原理。其次是刻意夸張了縮小的效果,scale 0.5->0.1, opacity 0.1->1, 應用了 Exaggeration 原理。縮小時用的 easing function 是ease-in-out, 放大用的是 ease-out。符合客觀規律。
評估:
- 邏輯:符合一致性。該動效實現了四個動效目的。響應時間還可以進一步優化。
- 時間:采用 Material Design 標準,可根據實際情況進一步優化
- 真實:Easing Function 符合實際情況。夸張部分動畫為了突出動效效果。氣泡破裂的感覺還可以進一步優化。
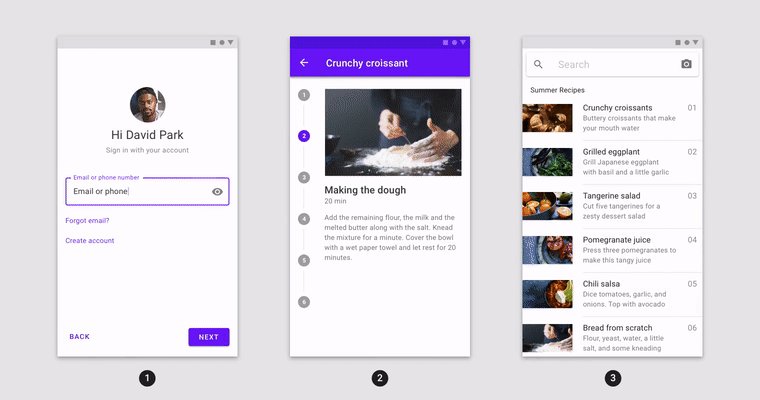
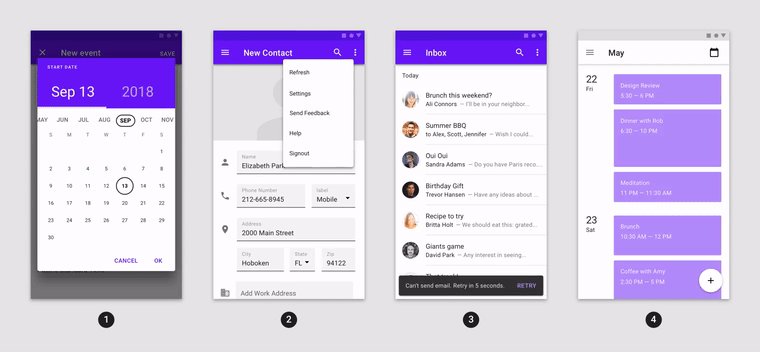
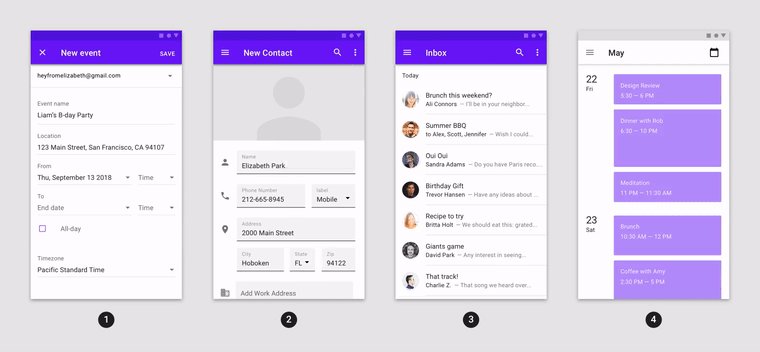
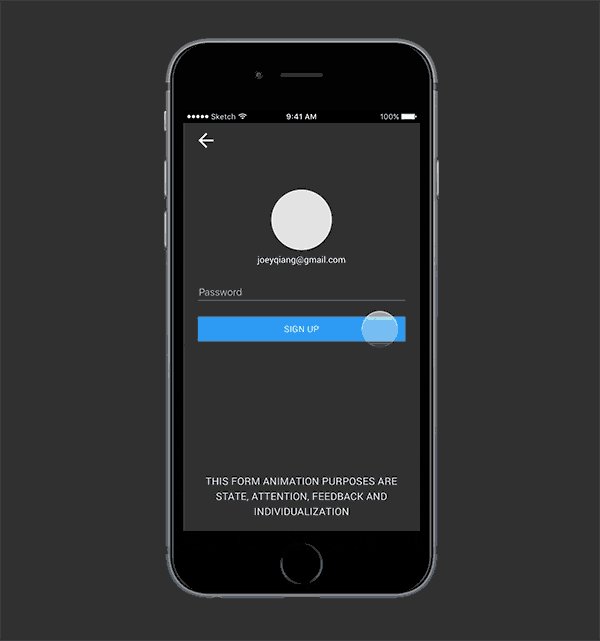
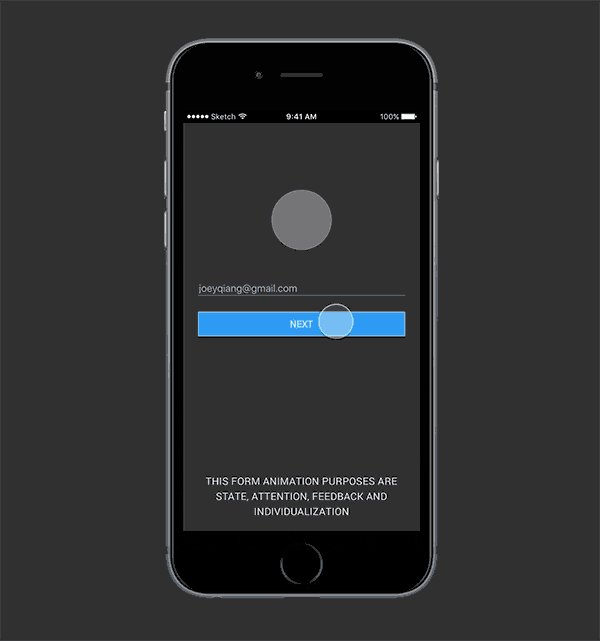
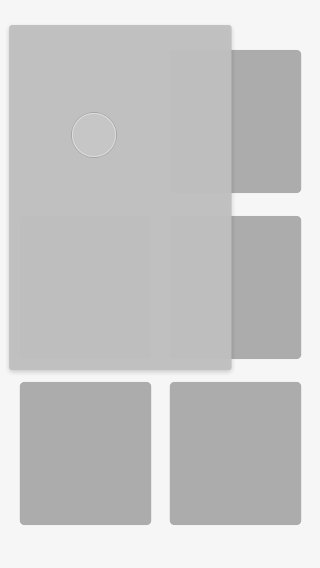
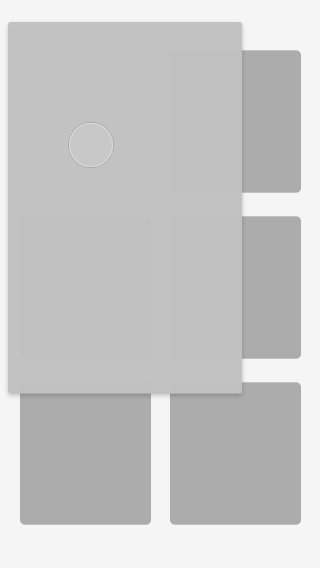
案例2:

場景:Form
目的:State, Attention, Feedback, Individualization
制作:筆者做的 Form 表單效果, 模仿的 Google 登陸。使用的 PageComponent 控制頁面切換。由于 Framer 原聲不支持表單輸入控件,另外用到了 Github 上的一個 Input 插件模擬動態輸入效果。
細節優化:
- 頭像添加一個背景色的改變,也就是動態的導入用戶頭像,用到了 Scale 屬性。并同時把用戶的賬號顯示在頭像下方。
- 按鈕添加 MouseDown 效果,監聽用戶單機事件,當鼠標按下時,按鈕添加選中效果。鼠標放開時,效果消失,返回原狀態。運用的是 Frame 的 State 變化機制。
- Easing function上,進入的效果都是 ease-out, 出去的效果都是 ease-in, 符合實際場景
- 注意一下小圖標的觸摸區域,要保證其足夠大,很容易被手指點擊到。即返回圖標背后是有一塊更大的透明區域用來接收點擊事件。
評估:
- 邏輯:符合方向的一致性。該動效實現了四個動效目的。
- 時間:采用 Material Design 標準,可根據實際情況進一步優化
- 真實:Easing Function 符合實際情況。個性化還可以再提升,使其更有趣點
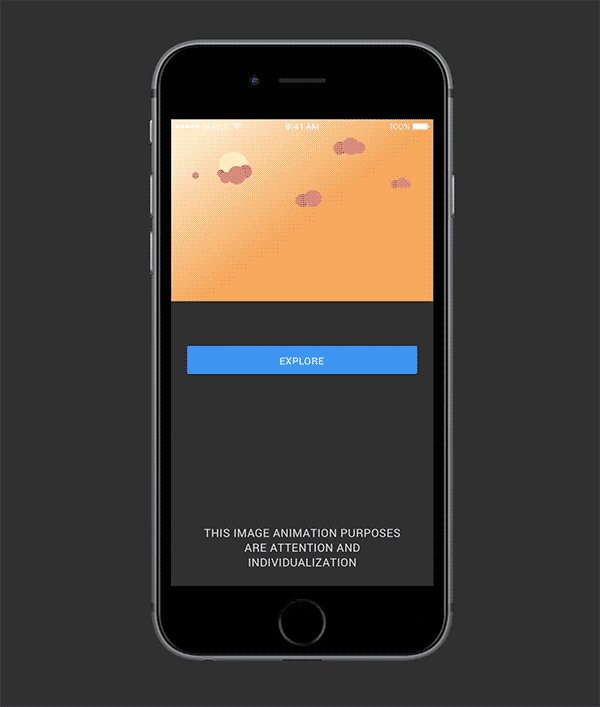
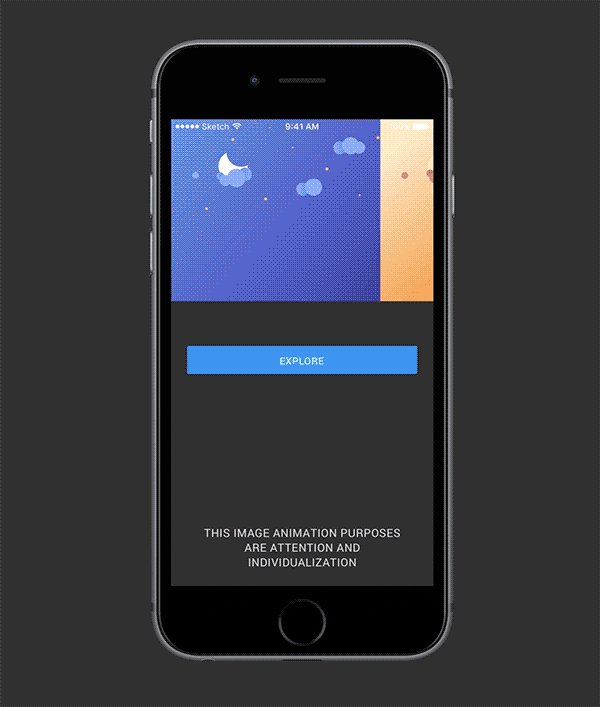
案例3:

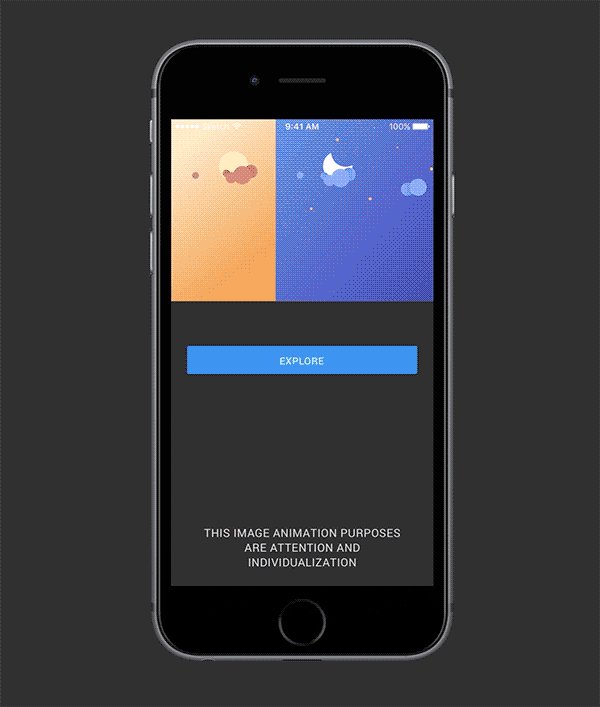
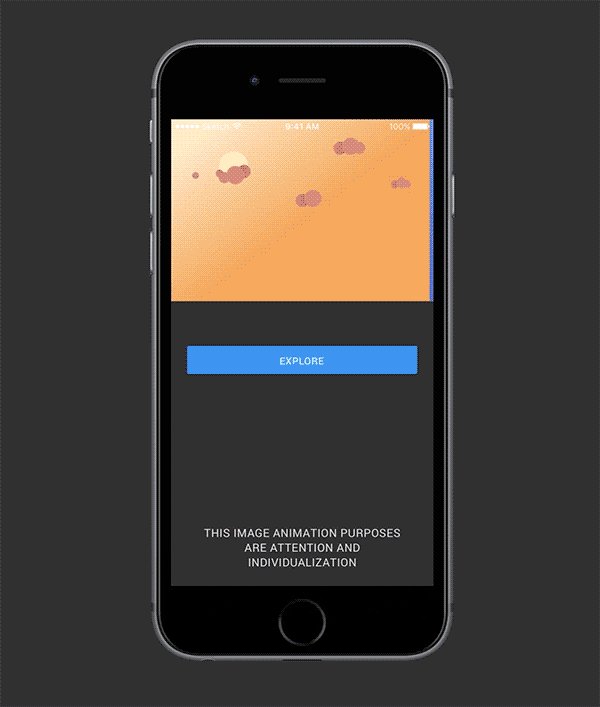
場景:Image
目的:Attention, Individualization
制作:筆者做的 Image 動畫。兩個圖片層,循環滾動。把云朵層單獨提取出來,通過位置上的控制,使其在指定時間產生移動的效果。
細節優化:
- 如果使用圖片動畫,插畫的質量要保證足夠好。顏色,漸變的使用符合常識。注意高光,陰影,漸變方向等細節。
- 添加了云層的移動,使2個動畫圖片之間產生了聯系,有一種時間上的過度感,從白晝到黑夜。
評估:
- 邏輯:符合生活常識。實現了 2 個目的,個人還是不建議在手機使用圖片效果,交互目的偏少,且需要消耗大量帶寬。
- 時間:時間略長,可以設計一些時間短且有趣的圖片動畫。
- 真實:由于 Framer 不太適合制作純視覺上的動效,多圖層同時動畫很容易導致瀏覽器渲染產生問題,動畫看起來很抖動。這里的云層(只是個圖片圖層)只做了一個移動,更真實的可以做一個抖動效果。不過那樣我覺的更適合使用 AE 制作成 Gif 再導出。但 Gif 會存在質量偏低的問題。使用 Svg 和 Canvas 技術來制作復雜的 Web 動效是更明智的選擇。
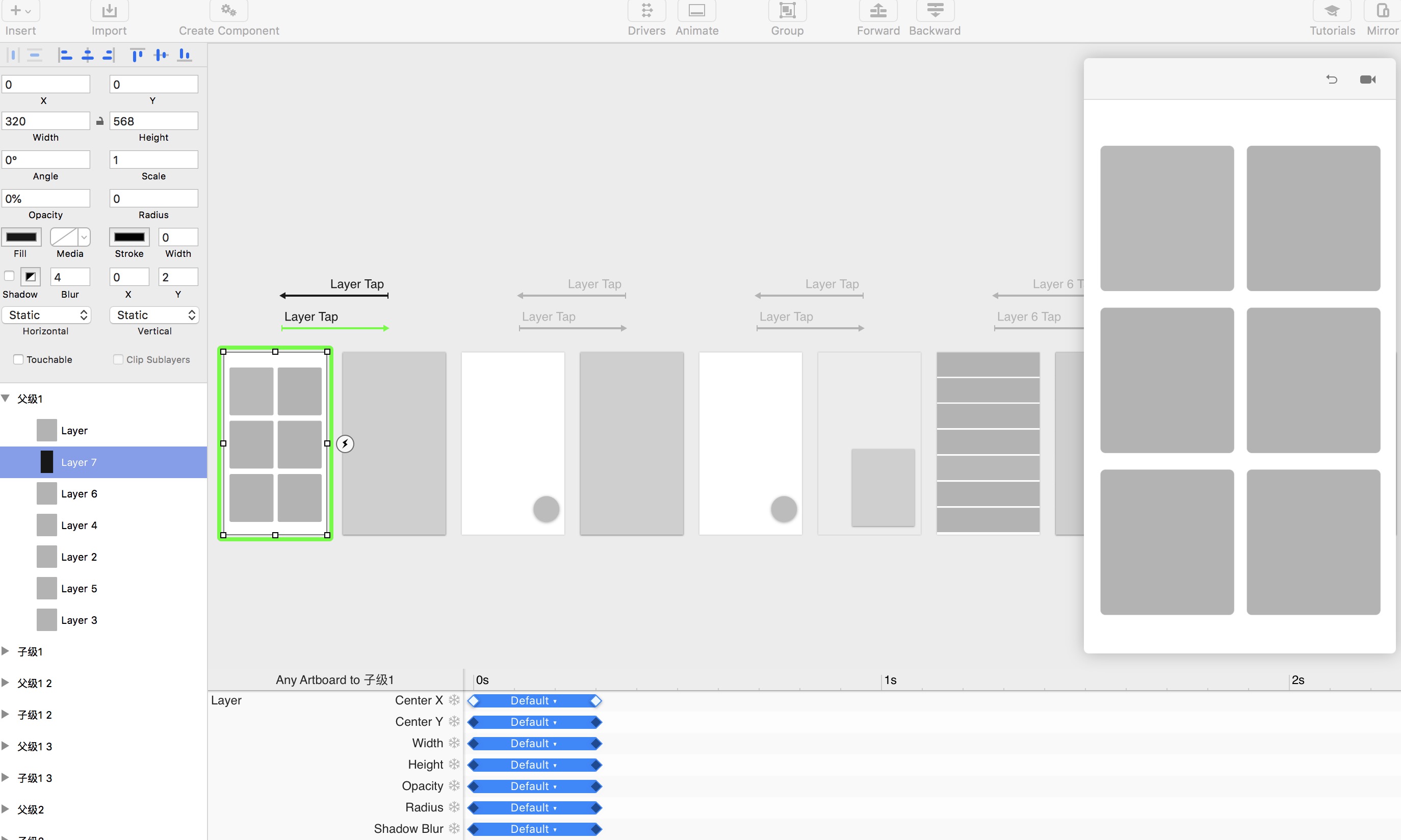
最后給大家推薦一款速成的軟件Principle,和sketch的操作很像,幾乎沒有學習成本,操作界面如下:

我花了幾分鐘做了一個容器變化的動效:

朋友們,你學廢了嗎~~~
參考資料:
MD交互規范:https://www.material.io/design/motion/the-motion-system.html#transition-patterns
騰訊交互微動效設計指南:https://isux.tencent.com/articles/106.html
本文由 @Rinoa 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚