編輯導語:什么是交互設計?它都包含哪些內容呢?交互設計的價值以及現狀又是怎樣的?本文作者在交互學習的過程中,希望能和大家分享一些基礎的知識,幫助一些學習交互設計的新人,同時歡迎大佬們來一起討論交流~

野生交互設計系列01篇,灰機希望通過自己交互學習的總結,讓想學和初入交互設計的同學對交互設計有系統性了解。
一、交互設計的內容
大家對交互設計都有自己的理解,上游產品同學說是畫原型做動效,下游UI同學說是畫線框圖,交互同學自嘲是“線框仔”。到底什么是交互設計,先看看較官方的說法:
交互設計是定義、設計人造系統的行為的設計領域,它定義了兩個或多個互動的個體之間交流的內容和結構,使之互相配合,共同達成某種目的——百度百科
交互設計師是以人的需求為導向,理解用戶的期望和需求的同時,理解商業、技術以及行業內的機會和制約。基于以上的理解,創造出形式、內容、行為有用易用,令用戶滿意且技術可行,具有商業利益的產品——來源網絡
這些都是高度概括的解釋,對想入門交互的同學不友好太難啃了,灰機剛開始自學時抓耳撓腮了很久。建議隨著交互設計經驗豐富時再消化。接下來灰機結合自己的野生交互學習經歷聊聊對交互設計的理解,希望對大家有幫助。
交互設計是對行為的設計:比如,吃一個蘋果,行為怎么設計?
解法:拿起蘋果——放到嘴里——吃,這就是吃蘋果的行為。這個問題非常簡單根本不需要設計行為,人們下意識都知道怎么吃。

現實生活中實際情況要比這個復雜,比如這個蘋果要兩個人分吃,那怎么來設計這個行為?
- 解法一:拿起蘋果——第一個人吃一半——第二個人吃完(第二個人能接受?)
- 解法二:拿起蘋果——分成兩半——分別給兩個人吃(這樣就合適點)

如果問題再進一步復雜,行為設計的解法就有更多種,那就需要交互設計來研究更多行為設計的解法并找出最優解。
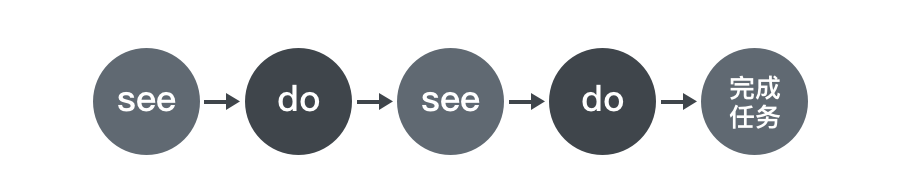
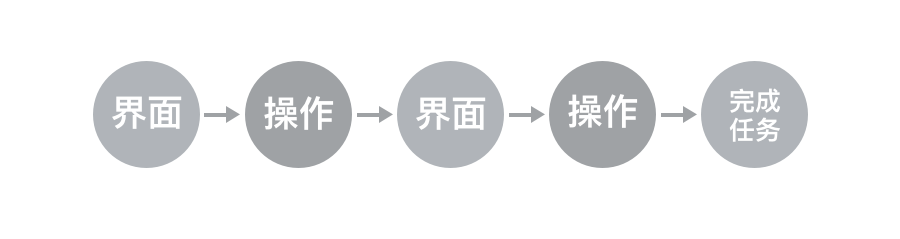
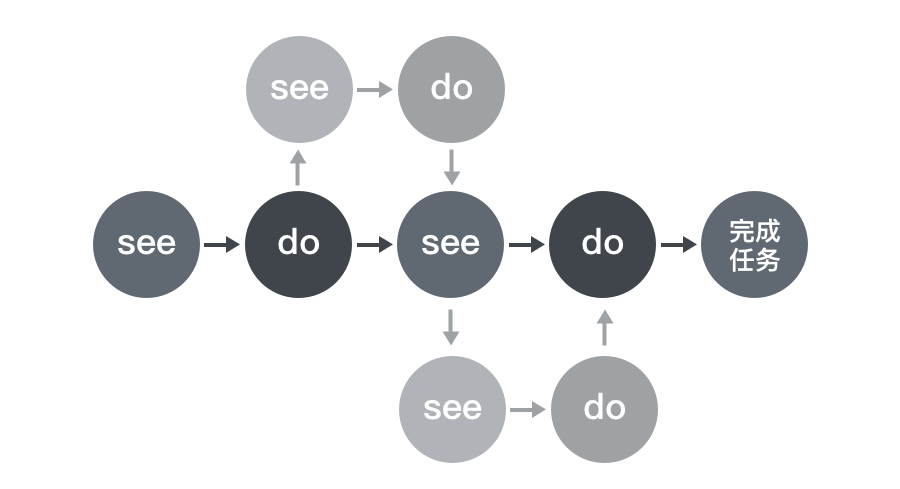
在互聯網產品設計中,需要考慮的因素就更復雜,對交互設計的要求就更高,核心是這三個因素的組合:看到什么(see)、做什么(do)、完成什么任務。
1. 看到什么(see)
操作前看到了什么信息,或者操作后看到什么信息。比如,界面里看到的功能、信息、字段、元素等。
2. 做什么(do)
看到信息后該如何操作,比如,瀏覽商品介紹后可以點擊購買、收藏、分享等。
3. 完成什么任務
就是經過一系列see-do-see-do……后,完成了一個什么任務。比如,瀏覽商品— 點擊購買 — 支付完成,就完成了買這個商品的任務。

每個節點和這套流程的設計就是簡單交互設計,比如移動端交互設計:界面原型就是每個節點,節點間的前后關系就是流程,最后完成什么任務,就是一套交互設計。

實際業務場景中,每個節點可能都會有特殊情況,比如購買商品時沒庫存了,使用中突然沒網了等。所以節點和流程就會越來越復雜,交互設計自然更復雜。

二、交互設計的價值
交互設計在互聯網產品中的價值主要分為用戶側和業務側。
1. 用戶側
用戶體驗已成為互聯網產品核心競爭力之一,通過交互設計優化產品可用性、易用性、愉悅性,可以帶來用戶體驗極大的提升。
提到用戶體驗,那首先繞不開用戶體驗五要素,具體可去查閱相關知識,網絡上這塊知識很多。交互設計在用戶體驗五要素中主要負責結構層和框架層設計(其他幾個層面,隨著交互能力的提升需要了解越深入),是產品從抽象概念到具象視覺形態的橋梁。
2. 業務側
交互設計主要體現三個層次業務價值: 協同價值 > 業務增值 > 設計驅動
- 協同價值:協同配合產品設計研發。特點是交互設計對業務目標達成沒產生突出價值。
- 業務增值:業務目標實現中起到突出價值。特點是交互設計對業務目標達成起到了突出貢獻。
- 設計驅動:設計策略指導戰略制定。特點是設計對業務目標達成起到決定作用。
這三個層面對交互設計師復合能力要求越高,大部分交互設計師的都處在第一或第二個層面,希望能看到更多設計師能達到設計驅動層面,共勉,像蘋果設計于蘋果。
三、交互設計現狀
1. 需求越來越大
在互聯網+的浪潮下,各行各業都在加速擁抱互聯網進行融合、轉型、創新。從早期資訊互聯網、消費互聯網等,到現在產業互聯網。互聯網影響的行業越來越廣,創造的互聯網產品越來越多,想產品用戶體驗競爭力越強,所需要的交互設計也越多。
2. 要求越來越高
互聯網從早期藍海到現在基本處于紅海,競爭越來越激烈,產品競爭從早期拼長處,到現在比短處,要求產品的每個環節都得強才能在競爭中立于不敗之地。這就倒逼產品的用戶體驗足夠好,交互設計作為影響用戶體驗的重要一環,自然要求交互質量足夠好。
3. 崗位化和技能化
交互設計在產品設計研發過程中被高頻提起,目前交互設計主要分為兩種方式在互聯網團隊中。
- 交互設計崗位化,在中大型團隊中設立交互設計師崗位,聚焦交互設計,上游對接產品經理,下游對接UI設計師,好處是提升產品交互設計質量,減少下游因為交互問題的高成本返稿提升效率。
- 交互設計技能化,交互設計被分給產品經理或UI設計師,需要產品經理或UI設計師輸出交互稿,或者這兩個角色一起共創交互設計。尤其當下互聯網行業崗位競爭激烈,UI設計師和產品經理復合型發展具備交互技能的越來越多。
三、交互設計歷史(選讀)
此結選讀比較難啃,灰機這節花了很多時間整理,也糾正了一些自己錯誤的認知。
人與人、物與物、人與物都存在交互行為。“人與人”比如你在路上巧遇一個老友,你會喊住老友“喲,這么巧”并“招手”,老友回“喲,這么巧”并“微笑”,這樣通過語言、手勢或表情的相互行為就是交互,但這主要是社會學領域咋暫不討論,本次主要聊人與物的交互。
1. 交互由來
石器時代,人使用石斧等石器,都和“物”產生了交互行為。石斧的大小、木頭的長短、捆綁的方式、手握的方式都可以納入交互設計的范疇。這時候人類還處在生存需求階段,對工具核心訴求是“可用”。隨著人類社會的進步,人類可以交互的“物”從簡單的工具到復雜的機器。
工業時代,工業革命新技術極大的提升了社會生產力,標準化、同質化產品源源不斷的滿足人類需求。
豐富的產品為人們提供了更多選擇的可能性,“可用”不再是是人類選擇產品的唯一考量,產品好不好用,也就是“易用”也成為了人類選擇產品的考量標準。這時候,交互設計開始作為一個獨立的流程和角色提到產品開發流程中了。
1984年比爾·摩格理吉第一次提出“交互設計”,對產品與用戶之間的交互機制進行設計,讓用戶能夠更加簡單和輕松去使用、體驗產品,最終感受其價值。在“交互設計”這個概念被正式提出后,交互設計被越來越多公司和行業重視并加入到產品開發流程中。
2. 交互設計突飛猛進
隨著信息革命中互聯網技術的發展,人類交互的“物”越來越復雜,從傳統工業設計中借用的交互設計這個概念,在2000年之后越來越被重視,交互設計所帶來的產品易用性和用戶體驗被各大公司重視。
這個時期交互設計經歷了三個階段:命令行界面 CLI、圖形用戶界面 GUI、自然用戶界面NUI。
3. 命令行界面 CLI
信息革命初期,個人電腦剛被發明時候,電腦沒有鼠標,人們通過鍵盤和電腦交互,用戶在命令行輸入區輸入指令后回車,電腦再根據用戶指令給出相應反饋,這種交互就要求用戶熟記各種指令,用戶記憶成本和操作成本都很高,導致易用性和用戶體驗非常差。
4. 圖形用戶界面 GUI
1979 年冬天喬布斯的施樂-帕洛阿爾托研究中心(Xerox PARC)之行,喬布斯被施樂的圖形化用戶界面和屏幕二維定位操作輸入設備—鼠標震驚,接下來將這兩項技術并應用于自己的個人PC設備,這就是GUI初步被大眾使用的開端,直到今天個人PC設備,我們主要都是使用鍵盤鼠標方式與電腦進行交互。
2007年1月9日,又一次劃時代的人機交互方式改變發生在蘋果推出了首款iPhone時。界面、控件作為真實物理世界的投射,使用觸控方式與圖形化界面交互讓終端設備的易用性得到了極大突破。
雖然觸控交互開啟了人機交互方式的新的時代,但它并沒有完全替代鼠標交互,基于鼠標像素級別的精準定位等交互特性,在日常辦公等場景下還是處于支配地位。
通過觸控、鍵盤、鼠標點擊拖動等行為對圖形化用戶界面進行交互操作,相比 CLI 的優點顯而易見。
用戶只需通過點擊就能夠完成之前通過復雜的命令行才能夠完成的任務。但不代表就完全替代CLI ,在特定場景CLI交互方式還是處在支配地位,如密碼輸入、開發編程等。
5. 自然用戶界面 NUI
自然用戶界面只需要用戶通過最自然的方式(語言、表情、眼神、動作、觸摸等)和計算機進行交流,擺脫了GUI階段所需要的鍵盤、鼠標、界面等。
如近年來出現了語音交互、虛擬現實(AR、VR、全息投影)、生物識別(指紋、掌紋、聲紋、面部識別、虹膜、筆跡、步態等)、體感技術(識別手勢、表情、眼動追蹤、熱量、肢體動作等)、信息識別技術(圖片識別、文字識別、物品識別、語言等)等新交互方式,感興趣的同學可以研究研究。
這篇主要聊什么是交互,記住核心“see-do-see-do-完成任務”。
后面將繼續聊怎么學習交互?怎么分析需求?怎么思考交互策略?怎么設計原型?怎么設計交互文檔?怎么落地設計方案?怎么驗證方案?……希望系列寫完后讓大家對交互設計有一個系統性了解。
作者:灰機;公眾號:灰機的設計筆記
本文由 @灰機 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚