編輯導語:在產品頁面中,圖標只是一個相對較小的設計元素,但是其重要性不可忽略,好的圖標設計有助于在使用流程中從體驗、美感等方面提升用戶的好感度。本篇文章里,作者總結了如何設計出好圖標的設計原則,一起來看一下。

有些圖標是用戶不喜歡的。他們說圖標不清晰,丑陋或無法解釋他們不喜歡的東西。原因很簡單,在此類圖標中,違反了其構造的一項或多項基本原則。
本文中的信息可以幫助您避免錯誤并創建用戶肯定喜歡的圖標。這些原則與網站和應用程序圖標都相關,并且可以應用于所有類型的圖標。
讓我們從一些基礎知識開始。
網頁設計中的圖標只是很小的元素,而不是重要性或意義。需要它們來指示信息。這些是視覺錨點,有助于吸引用戶的注意力并指導他們執行目標操作。
圖標有助于:
- 吸引眼球;
- 了解含義;
- 瀏覽界面;
- 節省視覺空間;
- 與用戶建立聯系。
圖標的使用并不像乍看起來那樣容易,它需要設計能力和周到的方法(如果有單獨的專家來處理圖標,那就很好了)。
一些設計師最大的擔心是他們的圖標看起來是否整潔,是否正確居中以及像素是否完美匹配。他們根據公式對齊元素,但忘記了最重要的事情。
創建每個人都喜歡的圖標的最重要原則是什么?
一、簡單性
用戶不喜歡復雜的東西。
好的圖標應該簡單易讀。它不需要文字說明。您可以通過向遠離設計的人展示圖標來測試該圖標。如果他們沒有猜到它的大致含義,則此圖標可能有問題。
簡單性的主要敵人:
1)多余的元素
2)不必要的細節
它們會阻礙感知,分散用戶注意力并使用戶困惑。通常,圖標包含的元素越少越好。具有3種或更多種顏色的圖標不再是象形文字,而是插圖。
大量的元素和顏色強調使圖標在視覺上沒有差別和不清楚:

過多的細節并不能使圖標更清晰,但相反,它使您難以感知:

許多強調和小的元素也引出了簡單性:

3)考慮細節
圖標的細節應該合理。
不要以為細節是一種邪惡,而“設計師中的魔鬼”這一說法是由網頁設計師發明的。是的,任何細節都會使圖標變得復雜。但是,如果它符合設計概念并且是專業制造的,則是合理的。
例如,您的目標是使用戶狹窄地查看圖標,以便他們在頁面上停留一段時間。那么細節就有意義了。在大多數情況下,用戶不會傾向于睜大眼睛,也無法即時“閱讀”復雜的圖標。
頁面上應該沒有很多詳細的圖標。不要將它們彼此靠近。它們的背景必須是單色的,并且調色板要有限。
對于初學者,我們不建議從詳細的圖標開始。他們的創作需要扎實的經驗,藝術品味和精通能力。

圖標集| Mike | 創意薄荷糖
二、敏銳和翔實
用戶不喜歡他們不了解的事物。
不清楚的圖標需要“解密”,用戶不喜歡它。如果沒有任何意義,這也是一個很大的缺點。圖標的主要目的是即時傳達信息。因此,我們的任務是刪除所有阻止其執行此操作的不必要的事情。

這些圖標對用戶不清晰
1. 簡化的好壞
用戶不喜歡界面元素,甚至不喜歡它們。因此,圖標易于“閱讀”非常重要。圖標的識別取決于它們的簡單性,可理解性和隱喻性。
但是,有不同類型的簡單性。簡單不能保證清晰。您可以簡化圖標以至于無法識別。

元素過于簡單的例子
過度簡化或相反,表格過于復雜會使用戶不清楚圖標。不要認真對待“固體圖標更易于閱讀”的建議。任何設計良好的圖標都易于閱讀。
2. 尺寸
元素的大小也會影響圖標的識別。圖標中的小元素越多,則越難理解其象征。
制作不佳的圖標的示例:

第一個圖標的形狀未喚起必要的關聯,并且小的元素妨礙了其識別。這些元素的大小與其他兩個圖標的大小不對應,線寬和顏色也不同。這違反了風格上的統一,沒有合適的隱喻,沒有過多的小元素。所有這些都是圖標“難以辨認”的原因。
3. 隱喻的清晰度
好的圖標對于不同文化,年齡和背景的人來說都是普遍的。但是,您應該研究目標受眾,并選擇最適合該人群并可以理解的顏色和隱喻。
適當的隱喻可確保圖標清晰且內容豐富。
這些隱喻甚至對于孩子來說也很清楚:

這是一個令人困惑的圖標示例:

用戶不喜歡毫無意義的事情。
在充滿創意的爆發中,設計師喜歡創造美麗卻毫無意義的元素。這種方法剝奪了圖標的主要功能:即刻傳達信息。
但是,有時圖標必須形象化一個復雜的或抽象的想法,很難找到一個隱喻。在這種情況下,允許使圖標抽象并使用文本傳達含義。
我們的例子:

outcrowd.io/memo
在這種情況下,圖標是吸引眼球的錨點,而必要的信息則通過大字體的文本傳達。

outcrowd.io/memo
如果僅需要將圖標用作平衡設計的視覺重點,并且文本提供了信息性,則可以使用不包含隱喻的圖標。但是,即使在這種情況下,也希望找到合適的視覺關聯。
三、風格統一
用戶不喜歡不和諧的事物。
當人們無法解釋他們對圖標的不滿意時就是這種情況。我們都在直覺上感到不和諧。和諧之路在于風格的統一。
風格的統一表明圖標設計與品牌風格和設計理念相匹配。

備忘錄品牌準則
1. 品牌要求
圖標應體現品牌的本質和價值,不僅在視覺上,而且在心理上都應是其有機組成部分。可以將品牌的風格視為強硬或柔和,豪華或經濟,正式或私密,精英或民主等。圖標設計必須首先滿足品牌指示的要求。
2. 設計要求
樣式的統一假設一組圖標的公共參數,例如:
- 一致的調色板;
- 圖形和典型單位(柵格或矢量,2D或3D,實體或輪廓);
- 大小相等;
- 線寬相等;
- 相等的視覺重量;
- 元素的均等平衡;
- 相同級別的細節;
- 強調統一原則;
- 節奏一致,動靜的特征;
- 相同的陰影(如果有);
- 符合徽標風格和整體設計理念;
- 字體的視覺對應。
設計師通常必須使用Web上現成的收藏夾中的圖標或將其作為基礎。但是,該集合可能沒有必要的圖標,因此必須自己創建它們。一個常見的錯誤是您的“自己的”圖標與集合略有不同。原因是違反了上述一個或多個統一參數。
以相同樣式制作的圖標:

風格的統一不僅是對品牌風格的美學和支持的致敬。樣式的一致性使圖標的感知更加容易,簡化了導航,并為用戶帶來了良好的體驗。
有關此主題的更多信息:Web設計中的樣式統一
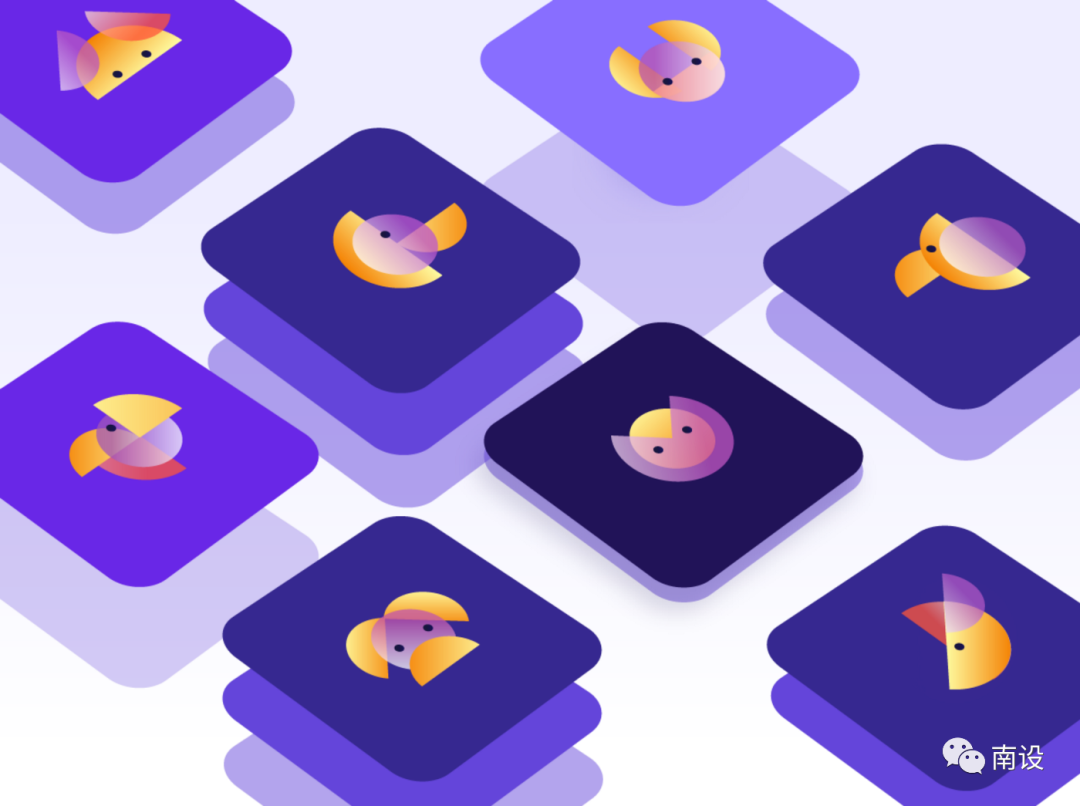
四、獨特性
有兩種類型的唯一性-圖標集的唯一性和每個單獨圖標的唯一性。

移動應用程序— 3D入門
1. 集合的獨特性
第一類唯一性幾乎不需要任何解釋。這種設計允許將一組圖標與許多相似的圖標區分開,以使其特別,有趣且令人難忘。圖標的獨特性有助于品牌的獨特性。
唯一性并不意味著您需要創建世界尚未看到的圖標。您無法想象有一種更好的方法來嚇the人們。互聯網用戶已經習慣了某些標準和刻板印象,打破它們是一個壞主意。這些陳規定型觀念限制了創造力,但使UI元素可預測和可理解。人們不應該費力地去理解自己所看到的東西,而浪費時間解決重路。
使用每個人都熟悉的隱喻,但使它們的視覺實現獨特。用戶不想破譯謎語。
具有獨特實現的簡單圖標(貼紙):

2. 圖標的唯一性
圖標的唯一性應理解為與集合中的圖標不同。為了追求統一,設計師有時會犧牲最重要的東西——圖標的含義。不應忘記統一和單調遠非同一件事。每個圖標都有其自己的用途(現代圖標設計師的口號是EIM-每個圖標都很重要)。
用戶無法欣賞或理解帶有視覺上無法區分的圖像的精美套裝。人們感到尷尬,無法將一個圖標與另一個圖標區分開。
“統一”并不意味著“相同”!
具有視覺上相同的元素(保持樣式統一)的設計示例:

手形圖標— Dindra Desmipian探索
五、視覺平衡
這一點是第3點“風格統一”的特例,但值得特別提及。
視覺上不平衡的圖標是用戶乍一看不喜歡的圖標。人們幾乎不看圖像就能直觀,立即感覺到失衡。元素對齊中的錯誤也指平衡干擾。但是,盡管元素對齊的重要性很重要,但對齊的微小不規則并不是圖標在視覺上令人不愉快的主要原因。在許多情況下,對準和對中誤差不是造成不平衡的原因。
由于形狀和顏色強調的不一致性,破壞了平衡。
這是吸引用戶眼球的第一件事,而不是一個或兩個像素移動一個元素。

不平衡圖標示例
概要
設計師非常了解圖標有多少要求。因此,他們準備無休止地改進它們,拋光每個細節并計算每個像素。我們絕不呼吁不要做所有這一切。我們只想說,如果違反了創建圖標的基本原則,那么這些努力將毫無意義。即以下內容:
- 簡潔明了;
- 隱喻性(以及信息性);
- 風格統一(因此視覺和諧);
- 設計的獨特性和每個圖標的個性;
- 視覺平衡。
遵循這些原則可以保證您的圖標清晰,美觀和實用。這意味著每個人都一定會喜歡他們!
免責聲明:本作品的內容僅供學習、交流使用,本作品的版權歸原創作者所有,如有問題請及時聯系我們以做處理。本聲明未涉及的問題請參見國家有關法律法規,當聲明與國家的法律法規沖突時,以國家的法律法規為準。
作者:Outcrowd,譯者: 南設;譯者公眾號:南設(ID:shemenglianmeng)
來源:https://medium.com/outcrowd/icons-in-web-design-824f57cb2db0
本文由 @南設 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚