導語:在上一篇文章《交互體驗之動效深耕(上)》中,我們了解到了動效設計的意義與價值、動效的作用以及交互動效中的設計原則,接下來作者繼續和我們聊一聊動效的分類和落地方案。

四、產品中的動效分類
動效大致可以分為:引導類動效、轉場類動效、反饋類動效和品牌類動效四種。
1. 引導類動效
通過視覺和動效聚焦用戶視線,以此來達到吸引用戶注意力的目的,幫助產品業務達成某個模塊的KPI,例如:提示引導、活動入口、動態Banner圖等等。

作者:Johny vino™
2. 轉場類動效
轉場類動效,簡單的說就是幫助用戶理解頁面間的變化和層級關系,讓用戶清楚的知道自己當前所在的位置以及將要跳轉的頁面。
3. 反饋類動效
反饋類動效是告訴用戶當前系統的運行狀態,降低用戶迷失感,給予用戶一定的心里預期。

作者:James G.
4. 品牌類動效
品牌類動效就是通過動態展示的手法,突出產品核心功能和特點,打造產品情感化,給予用戶更深更強烈的記憶,起到品牌宣傳的目的。

作者:Alexander Pyatkov
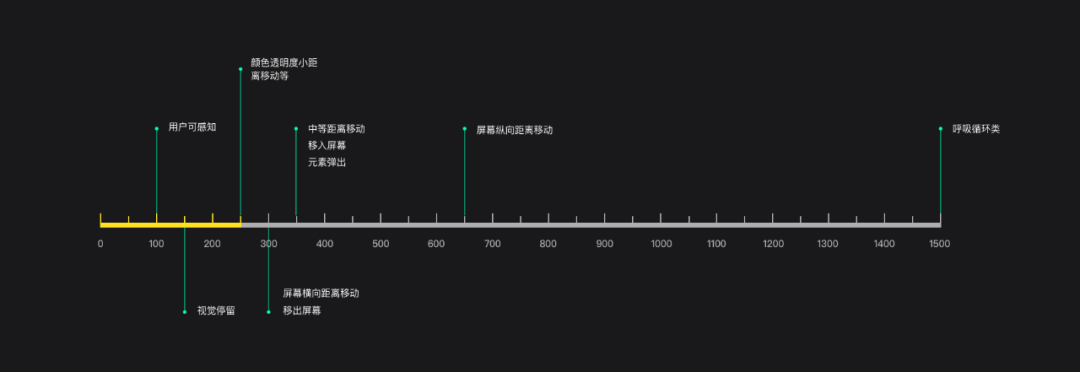
五、動效時長
動效時長是指從動效開始到動效結束總共所需要的時間,對于動效時長的把控至關重要,時間過長會有明顯的滯留感,時間過短用戶還沒來得及感知就結束了。所以動效需要保證快速相應的同時還要兼顧從容優雅。
一位倫敦城市學院神經學創立者 Davina Bristow 曾經提出,大多數人每分鐘的眨眼次數為15次,而平均的持續時長為100~150ms。iOS和Android系統的動作反饋時間位于100~500ms之間,也就是100ms用戶就能夠產生感知了。
所以我們可以定義50ms為最小增減幅度,100ms為最大的增減幅度,統一定義不同場景及類型的動效時長規范。

六、動效落地的N種解決方案
為了能夠方便用戶快速獲取產品和加載產品資源,我們需要控制下載包的體積大小,以保證用戶能夠在較低的成本下獲取產品。
所以我們要控制動畫的體積大小,還有一個原因就是占用內存越大的動畫對系統性能的占用會相應變大,從而導致部分用戶手機出現卡頓,死機等情況,從而造成用戶流失。
1. 非交互類動效落地方案
1)GIF格式
GIF格式是1987年由 CompuServe 公司創造,由于壓縮技術好,即便是在當時的低速網絡時代也能夠無壓力的顯示,從而備受歡迎。由于年代久遠的原因也讓他擁有非常強的兼容性,目前市面上的大多數智能設備都能夠對其直接預覽。
但隨著互聯網的不斷發展GIF格式本身所存在的問題也逐漸顯現:
- 對設備的內存和性能的占用非常大(GIF的持續時長和尺寸等都是影響因素);
- 在輸出透明背景的GIF時,常會出現鋸齒和白邊的情況;
- 是一種有損輸出的文件格式,在色彩和畫質上都有所體現。
雖然GIF格式存在以上的問題,但由于在不同設備之間具有良好的兼容性,所以很多平臺都會選擇GIF作為預覽動畫的方式,那該如何輸出GIF呢?
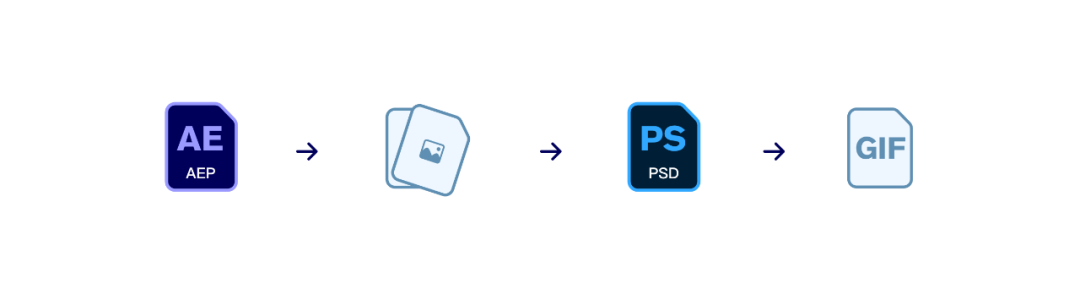
方式一:第一種方式也是比較傳統的一種輸出方式,利用PS導出GIF。

雖然這是一種較為傳統的輸出方式,但是就目前來說這是唯一一種能夠高質量輸出GIF的方法。
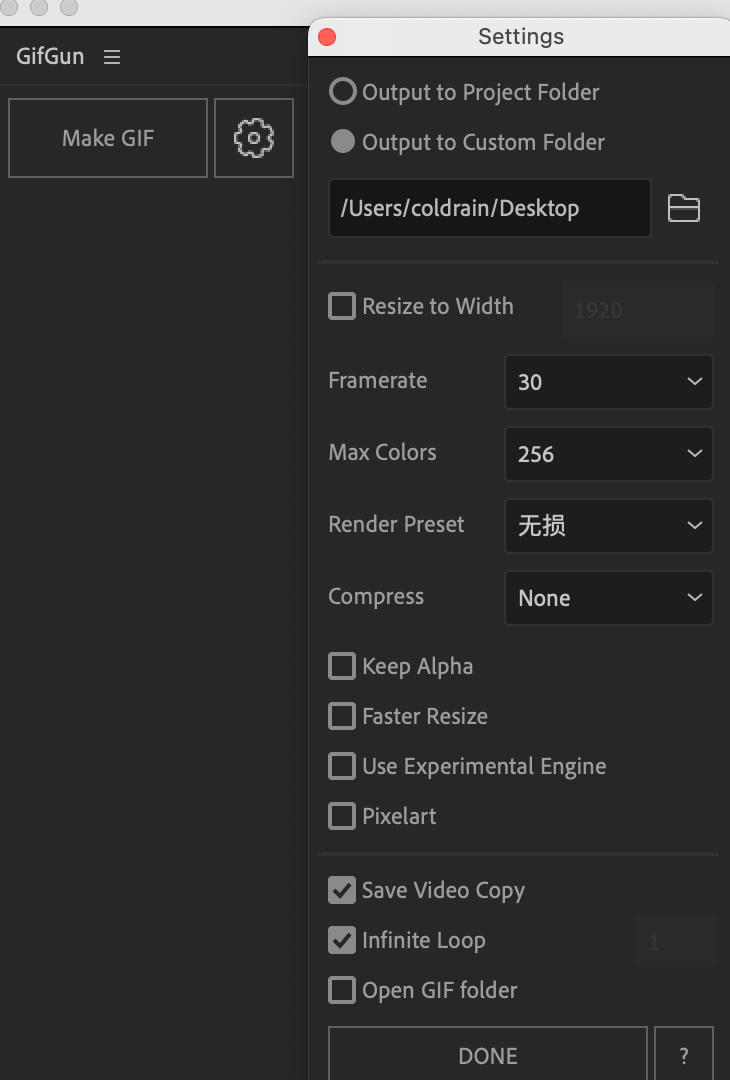
方式二:利用AE腳本GIFGUN快速導出GIF,好處就是操作簡單,導出速度快。能夠自定義設置GIF文件的大小、幀數率等屬性。但導出GIF的質量不高,會出現掉幀卡頓的情況,色差也比較大。

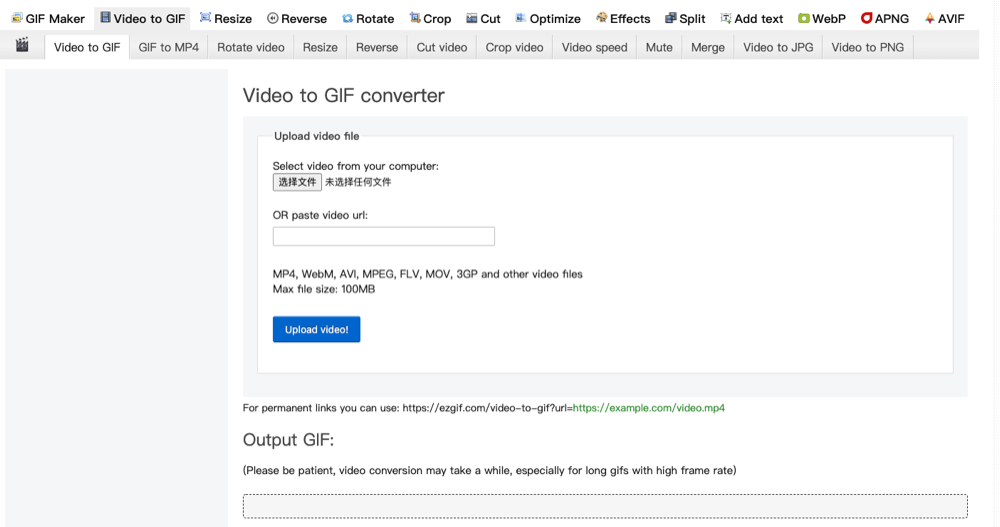
方式三:通過Ezgif將視頻轉換成GIF,Ezgif支持上傳多種視頻格式,包含mp4、webm、avi、mpeg、flv、mov和3gp等,支持的最大視頻體積可達到100MB。可以通過參數設置,截取視頻中的一部分轉化成為GIF。

方式四:使用Brewery3軟件導出GIF,雖然導出的內存占用不大,但是輸出的質量卻很低,無較高要求時可選擇使用。

2)視頻
視頻格式無可厚非肯定是普遍被眾多產品所兼容的,視頻格式要比GIF的內存占用更小,但對透明通道的支持卻不太友好,并且他是一種有損的輸出格式。平時對視頻的壓縮可以使用這個工具-Handbrake。

3)Apng/Webp
兩者都是由目前的GIF、PNG、JPG等衍生而來的,其中Apng是一個基于PNG位圖動畫格式的圖片,是PNG的位圖動畫擴展,能夠實現PNG格式的動態圖片效果,它的出現是為了代替舊版的GIF格式,但目前還尚未得到官方的認可。
而Webp是Google在 2010 年開發的一種全部通吃的圖片格式,因為他不僅可以有損(替代JPG)也可以無損(替代PNG),還可以動(替代GIF),并且在壓縮率上全面超越了這三種常用的格式。
目前在所有的主流瀏覽器上都可以完美支持,但是在移動設備上需要通過代碼框架才可以完美支持。
- Apng優點:相比 GIF 支持的色彩范圍更廣,也更加清晰,占用的內存更低,并且支持透明通道;
- Webp優點:與Apng特點相似,但ios設備需要借助Google 發布的函數庫才能夠支持。
如何輸出 Apng/Webp ?
方式一:第一種方式可以選擇工具:iSparta ,將生成的PNG序列導入 iSparta 當中,調整參數導出即可。但如果序列幀較多的時候導出速度會變得非常慢,而且偶爾還會出現卡死、閃退和圖片尺寸不統一等問題。

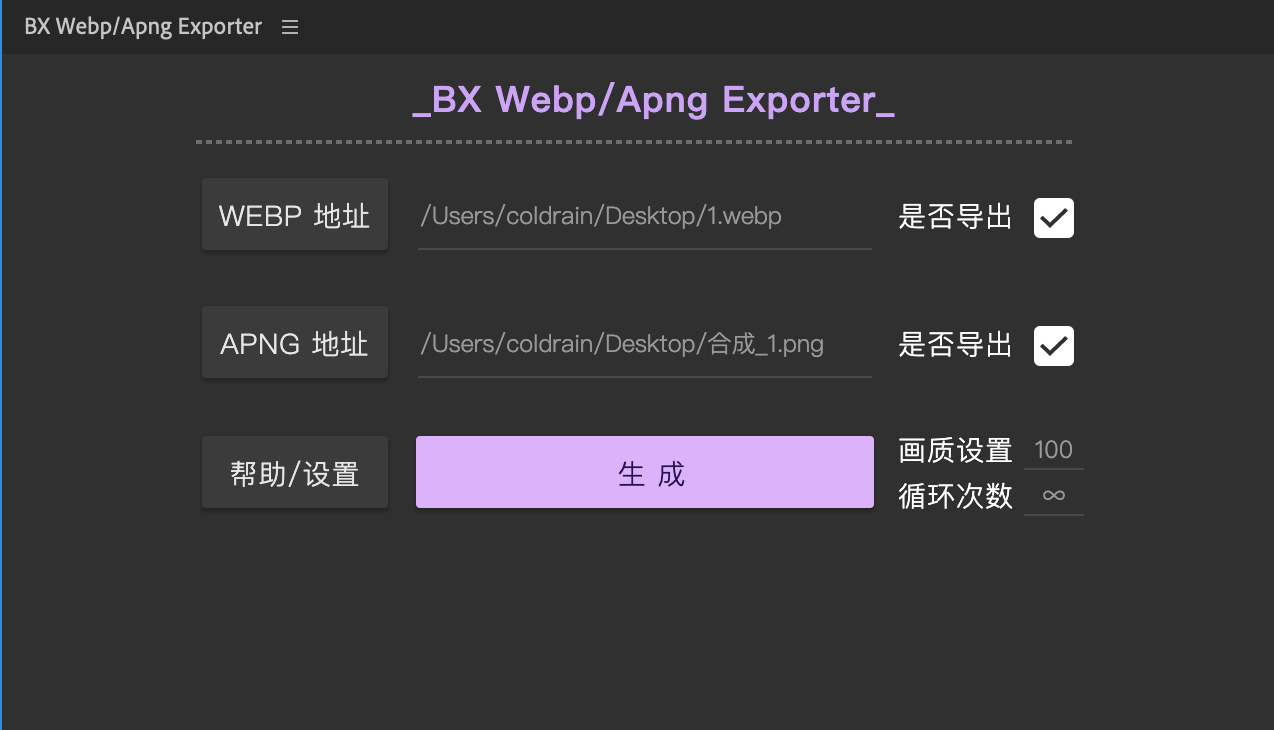
方式二:使用AE插件——BX-Webp/Apng Exporter。

注意:導出地址不要設置為桌面否則會出現數據丟失的情況,務必要將導出地址改成「/xxx.webp」或者「/xxx.png」再導出!
4)序列幀
序列幀是把動畫用一幀一幀的圖像文件來表示,可以通過一些工具對圖層序列進行壓縮處理以達到降低內存的目的。雖然序列幀是無損低內存的,但是最好只在客戶端當中使用,不建議在Web環境中使用。
因為Web中的圖片資源是需要向服務器請求下載的,如果序列幀過多無疑會增加資源請求的次數,并且在高頻次的請求中如果出現錯誤就很容易造成動畫無法正常播放的情況。
而在客戶端當中序列幀資源是存儲在APP安裝包當中的,所以不會出現問題。在Web中如果想要解決上述問題,就需要減少加載資源的請求次數,也就誕生了CSS Sprite—雪碧圖/精靈圖。
5)精靈圖/雪碧圖
精靈圖/雪碧圖(CSS Sprite)是針對序列幀素材應運而生的,是為了滿足Web端播放序列幀的訴求,CSS Sprite 是一種圖像拼合技術,這種方法是將元素拼合在一張圖片上,然后利用CSS的背景定位來顯示需要展示的圖片部分,以這種形式來減少加載資源的請求。
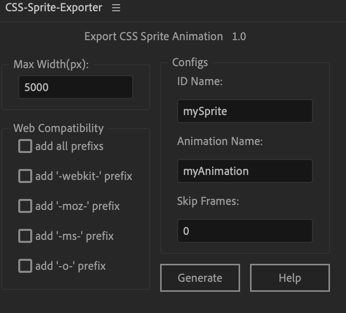
如何輸出:可以使用AE的插件 CSS Sprite Exporter 來輸出。

6)Lottie
lottie是由Airbnb推出,是用于解析使用Bodymovin導出為JSON的AE動畫的第三方庫,支持ios、windows和web端。他的工作原理是把我們的各種矢量元素、位圖以及他們的效果關鍵節點以打包的形式行成一個JSON 格式的文件。
但是當我們使用AE插件Bodymovin導出JSON后,開發并不能直接使用導出的JSON文件,開發人員還需要在代碼中引入Airbnb 提供的 Lottie 第三方庫來讀取播放JSON動畫。
實現原理其實就是把動畫中的元素進行拆分,并且描述每個元素的動畫執行路徑和執行時間。其次為了保證交付給開發的JSON文件沒有任何問題,我們需要在制作動畫的時候格外注意Lottie不支持的屬性。
此外,雖然Lottie是一個非常強大的第三方動畫庫,但是還是會存在很多不確定性和兼容性的問題,例如他對緩動曲線的解析會占用非常多的內存,在不同設備和平臺上的支持效果也非常的不穩定。
關于JSON的導出除了我們熟知的Bodymovin插件,還有一個Lottie平臺推出的LottieFile插件,他與Bodymovin類似,只是功能更加豐富,理論上是能夠實時預覽AE動畫的,但由于網絡原因很難做到實時更新和同步。
使用Lottie的注意事項:
- lottie不支持任何形式的表達式;
- mask/軌道遮罩 會很大程度上影響lottie在安卓上的性能;
- AE本身不支持內外描邊,所以lottie只能導出中心描邊;
- mask-反轉遮罩,這個功能在最終輸出并不支持;
- 如果動畫中涉及到大量位圖,會影響最終的性能;
- 不支持圖層效果以及各類AE效果和濾鏡;
- 在不影響動畫的前提下,盡量減少圖層的數量;
- Bodymovin自帶的預覽功能很多時候并不是實際效果,實際測試一下(可以利用Framer進行實際測試),可以減少很多與工程師后期的溝通;
- lottie更新特別頻繁,高版本對android版本有較高的要求;
- 輸出json的時候盡量把合成大小裁剪到與你的動畫剛好適應的大小,這樣對開發人員有利;
- 如果必須需要用到位圖,在輸出位圖之后,圖片最好壓縮處理一下;
- 軌道遮罩和蒙版雖然效果上是類似的,但是在Lottie的導出上是不一樣的,所以選用軌道遮罩;
- 關于3D旋轉和Z軸的位置,Lottie Web支持3D旋轉,但在Android上這個動畫是完全不生效的,而Z軸的設置是在兩個平臺是不生效的;
- 盡可能的減少關鍵幀,可以多使用父子級的方式而不是在每一個圖層上都添加一遍關鍵幀;
- 避免使用路徑關鍵幀,因為使用后會創建一個非常大的文檔;
- 空圖層可以使用,但為了讓它正常工作,我們需要將可見打開,并將透明度設置為0。
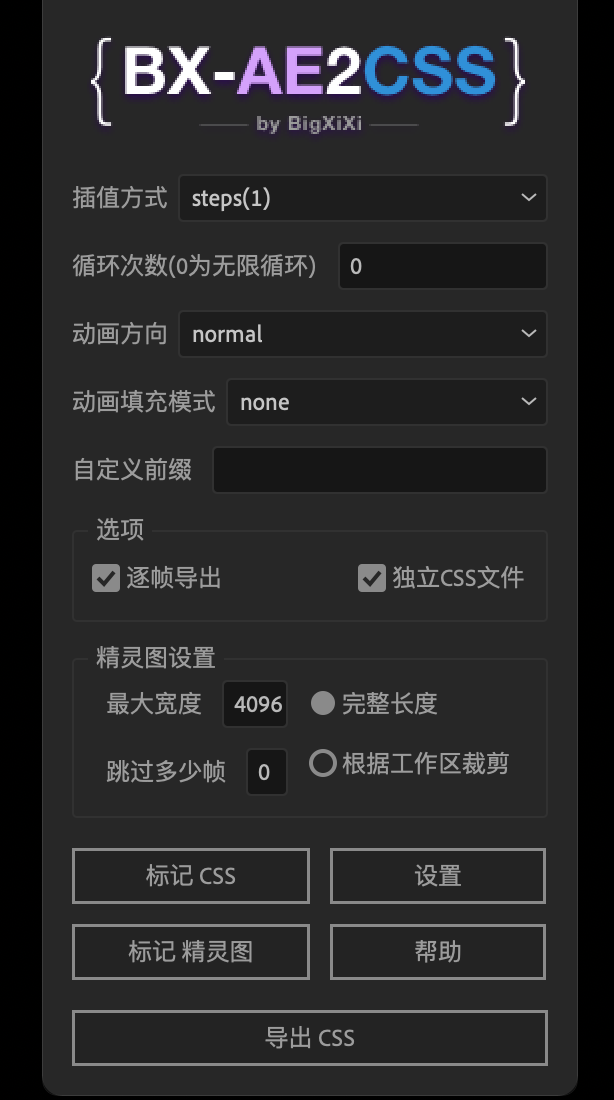
7)AE2CSS
這是一款AE插件,他是將AE的效果以CSS代碼的形式進行導出,理論上支持AE的所有效果,并且輸出的動畫質量高內存占用極小,而他的實現原理是將基礎屬性動畫直接轉換成代碼,復雜效果轉為雪碧圖,并將兩者結合在一起合并輸出成一套文件。
雖然輸出質量高且內存占用極小,但是他只能夠應用在Web和H5當中。

注意:目前只能導出純色層和位圖的位移、旋轉、縮放、透明度動畫,并且支持表達式和父子級。
8)SVGA
是類似于lottie的另一種文件輸出格式,是一種同時兼容 iOS / Android / Flutter / Web 多個平臺的動畫格式。更是目前禮物動效領域的主流應用格式,我們可以使用AE插件 SVGAConverter 輸出SVGA格式的文件,在使用SVGA時也是需開發調用第三方庫的。
雖然他比lottie占用的內存更高一些,支持的屬性也更少,但是它具有更強的兼容性和穩定性。他與lottie的區別在于記錄動畫的方式不同,lottie是按照AE中的關鍵幀及緩動的結合體進行記錄。
所以有對緩動曲線解析差帶來的性能問題和穩定性問題,而SVGA則是通過逐幀的記錄方式,類似序列幀,但資源可復用,所以占用內存更小。
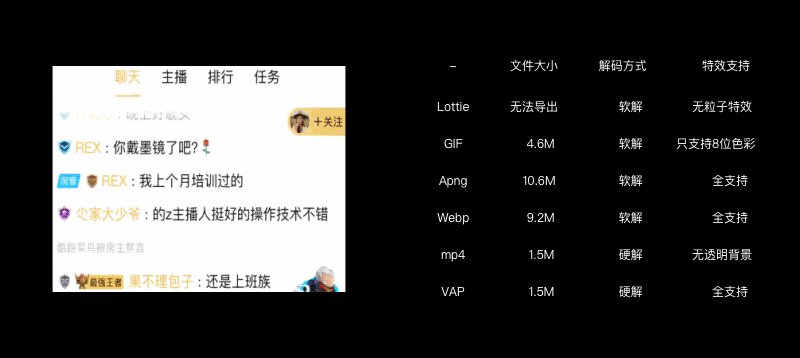
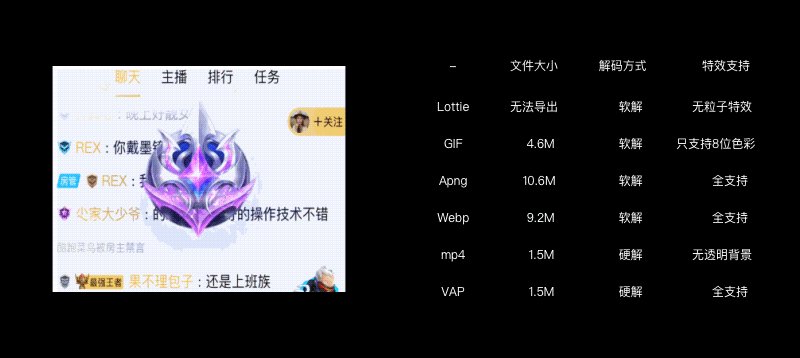
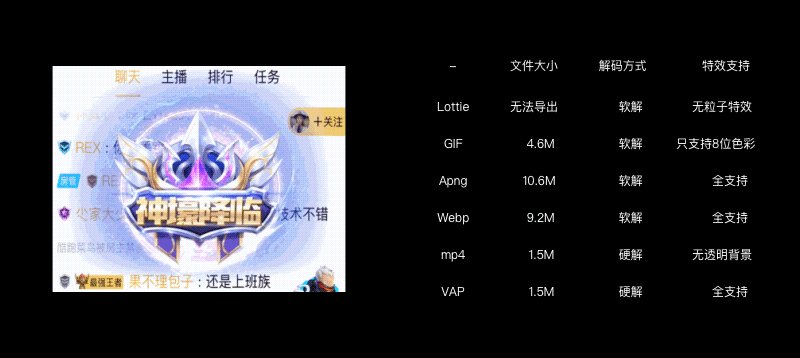
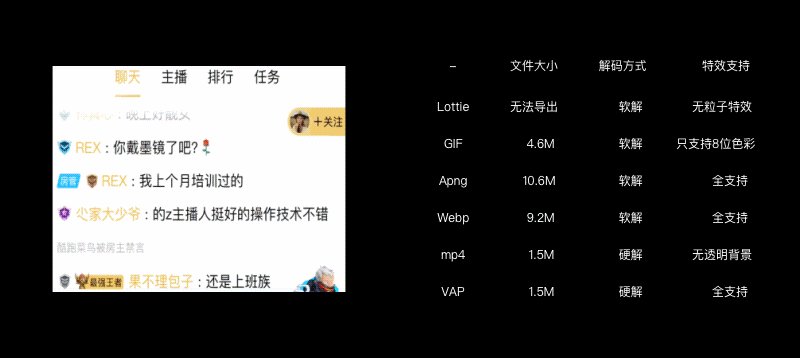
9)VAP
VAP全稱Video Animation Player,是由企鵝電競開發的一種用于播放酷炫動畫的實現方案。他具有比Webp和Apng更高的壓縮率,也就是素材體積變得更小了,而且采用硬件解碼,使解碼速度更快。并且解決了Lottie和SVGA支持AE效果有限的問題。

充電時刻:什么是硬解和軟解?
硬解就是硬件解碼,是將原來全部交由CPU來處理的視頻數據的一部分交由GPU來做,而GPU的并行運算能力要遠遠高于CPU,這樣可以大大的降低對CPU的負載。而軟解就是軟件解碼,是指利用軟件讓CPU來進行解碼。我們常用到的Lottie、GIF、Apng、Webp等都是軟件解碼,MP4和VAP則是硬件解碼。
10)第三方動效庫
第三方動效庫有很多,但是由于非官方維護存在諸多的不確定性因素,所以如果要使用第三方庫還需要慎重考慮,下面列舉一些動效的第三方庫供參考使用:

當然還有一些在線的動效設計工具,例如:犸良、Rive、Flutter、Lotter-Editor等等。
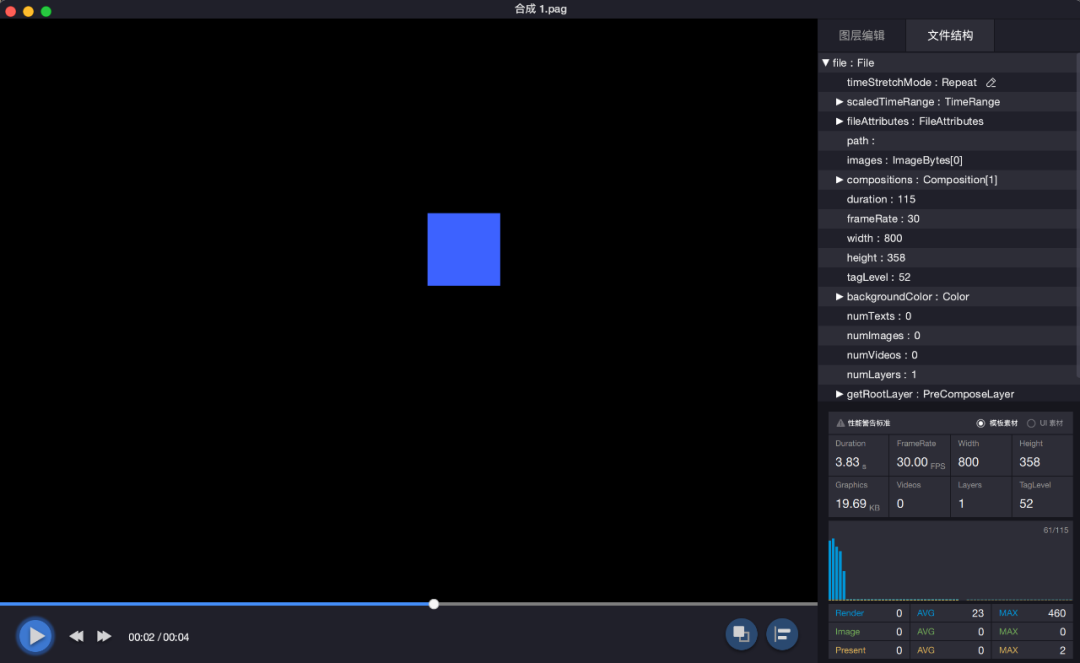
11)PAG
PAG全稱 Portable Animated Graphics 一個聽起來有些陌生的格式,他是由鵝廠研發,目前還沒有還沒有覆蓋全平臺,他不僅提供AE導出插件,還有桌面端的預覽工具和各端跨平臺渲染SDK。
PAG對文件的解碼速度更快壓縮率更高,而且PAG桌面端預覽工具還提供了性能檢測功能,能夠直觀的幫助我們對性能問題進行優化。不僅如此,PAG還能夠動態修改替換文本和圖片等資源。

手動標注VS自動標注…
原文鏈接:https://www.ui.cn/detail/582355.html
作者:Coldrain1,公眾號「CD動效研究院」
本文由 @Coldrain1 發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚