編輯導讀:圖標一直是UI設計中很重要的部分,工作中我們經常需要思考怎么做出好看、差異化的圖標。圖標為什么這么重要?圖標怎么做的好看?怎么針對不同的產品做出圖標的差異性?本文作者對總結了自己對于圖標的理解和思考,一起來看一下。

圖標一直是UI設計中很重要的部分,工作中我們經常需要思考怎么做出好看、差異化的圖標。圖標為什么這么重要?圖標怎么做的好看?怎么針對不同的產品做出圖標的差異性?將最近自己研究的關于圖標的理解以及工作中遇到的問題思考,梳理輸出分享給大家,希望能對大家在工作中遇到的關于圖標的問題有所幫助。


01 什么是圖標
圖標作為一種視覺語言,廣義上指具有指代意義的圖形符號,具有高濃度并快捷傳達信息、便于記憶的特性。常見的如,交通標志、男女衛生間的標志等等。
而UI圖標大致可以分成兩大類:標志性圖標及功能性圖標。標志性圖標,即手機桌面應用圖標的啟動入口,這里是用戶接觸到產品的第一印象,決定了用戶的去留,同時也是品牌傳播的重要渠道;另一個是功能圖標,出現在app或網站中,用于功能性性引導用戶進行各種操作的圖像。
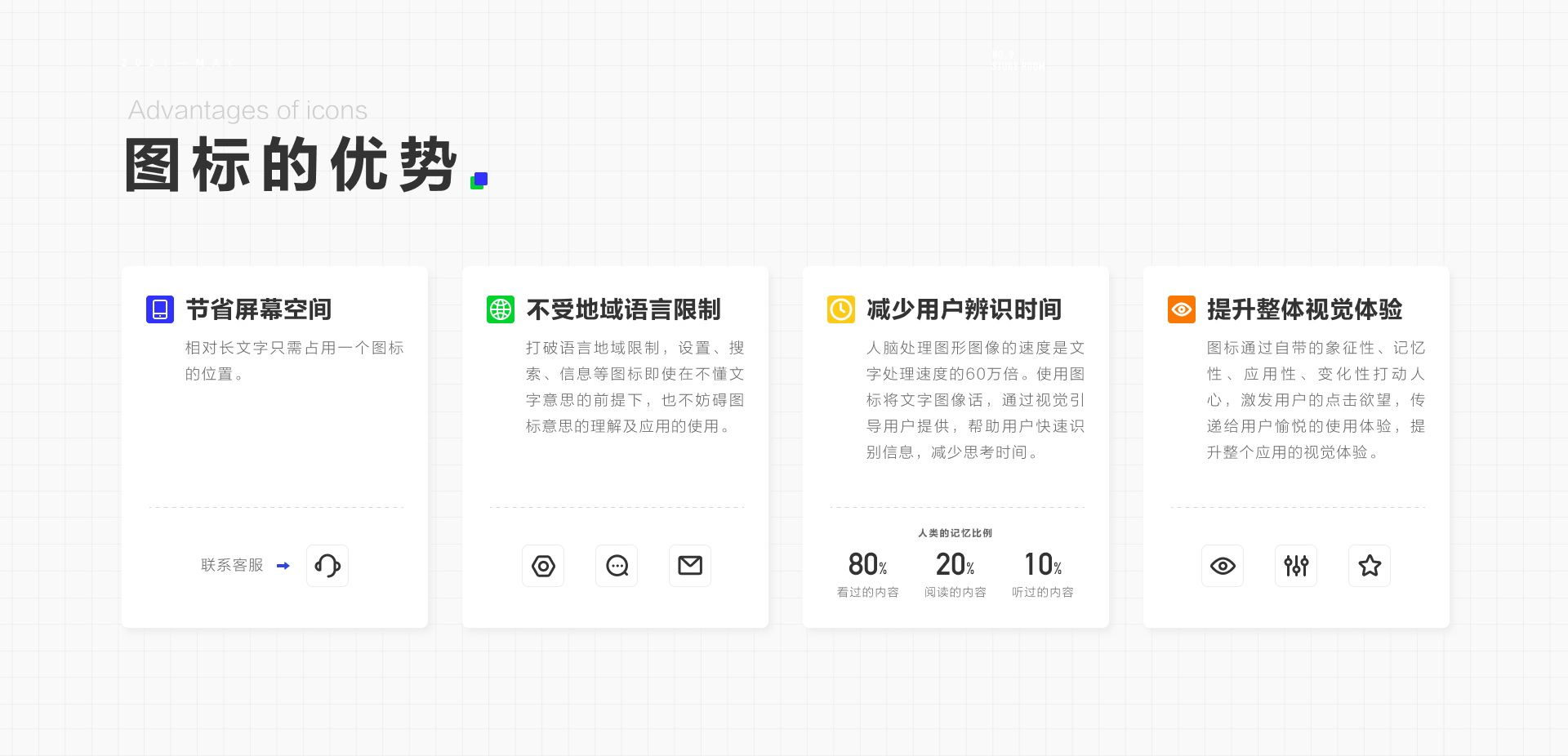
02 圖標的優勢

1. 節省屏幕空間
相對說明的長文字來說,圖標只需占用一個字符的位置就可以傳遞給用戶操作信息。比如在個人中心頁,我們經常看到的客服功能,用文案表示需要“聯系客服”四個字(當然英文或其他語言可能更長),而用可以傳達信息的圖標代替只需要占據一個字符的位置。
2. 不受地域語言限制
各個國家和地區都有自己的語言和文字,因此當某一應用在其他地區使用時需要進行本地適配。圖標卻不同,經過不同平臺應用長時間的培養,很多圖標已經能夠被大多數用戶快速識別,甚至成為國際通用的圖標,比如放大鏡圖標意味著搜索,齒輪圖標意味設置。圖標的使用打破了語言的地域限制,在完全不用懂應用文字意思的前提下,也不妨礙圖標意思的理解,以及應用的相應功能操作。
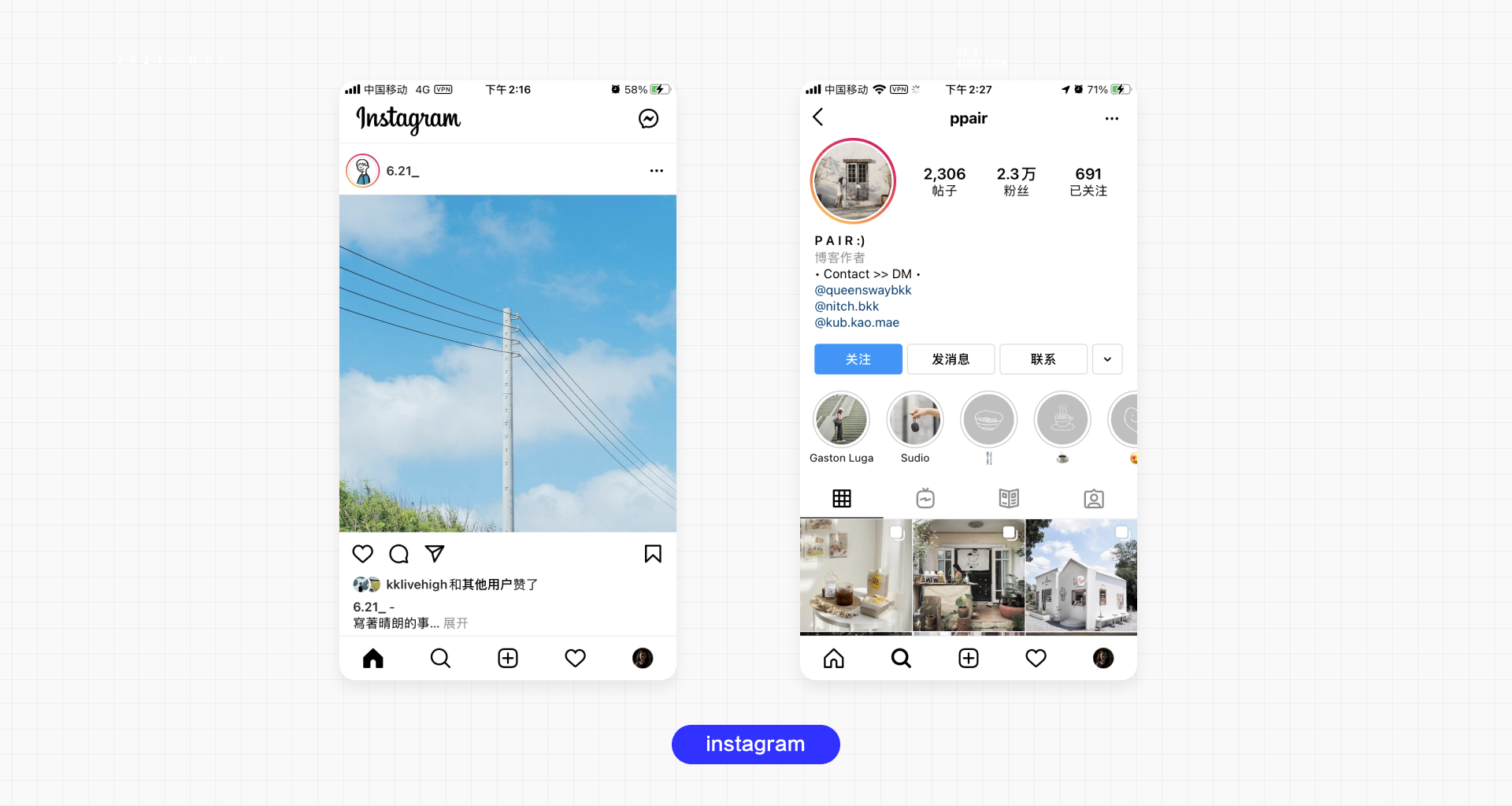
比如,instagram上tab bar及主要操作都是直接使用圖標表示并且沒有文字備注,并不影響用戶理解及操作。

3. 減少用戶辨識時間
人類的左右腦分工是不同的,左腦主要從事邏輯思維,比如語言、數據、邏輯推理等;右腦主要從事形象思維,比如音樂、繪畫、空間幾何、想象等;而右腦處理圖形圖像的速度是左腦處理文字速度的60萬倍。
根據美國國家生物技術信息中心(National Center for Biotechnology Information)的數據顯示,人類的平均注意力跨度已經從2000年的12秒下降到2013年的8秒。人類大腦對圖形圖像的記憶也遠勝于對文字的記憶,人類會記住80%看過的東西,20%閱讀過的內容和10%聽過的東西。文字圖像化,引導用戶快速接收信息進行操作,減少用戶的思考時間。
4. 提升整體視覺體驗
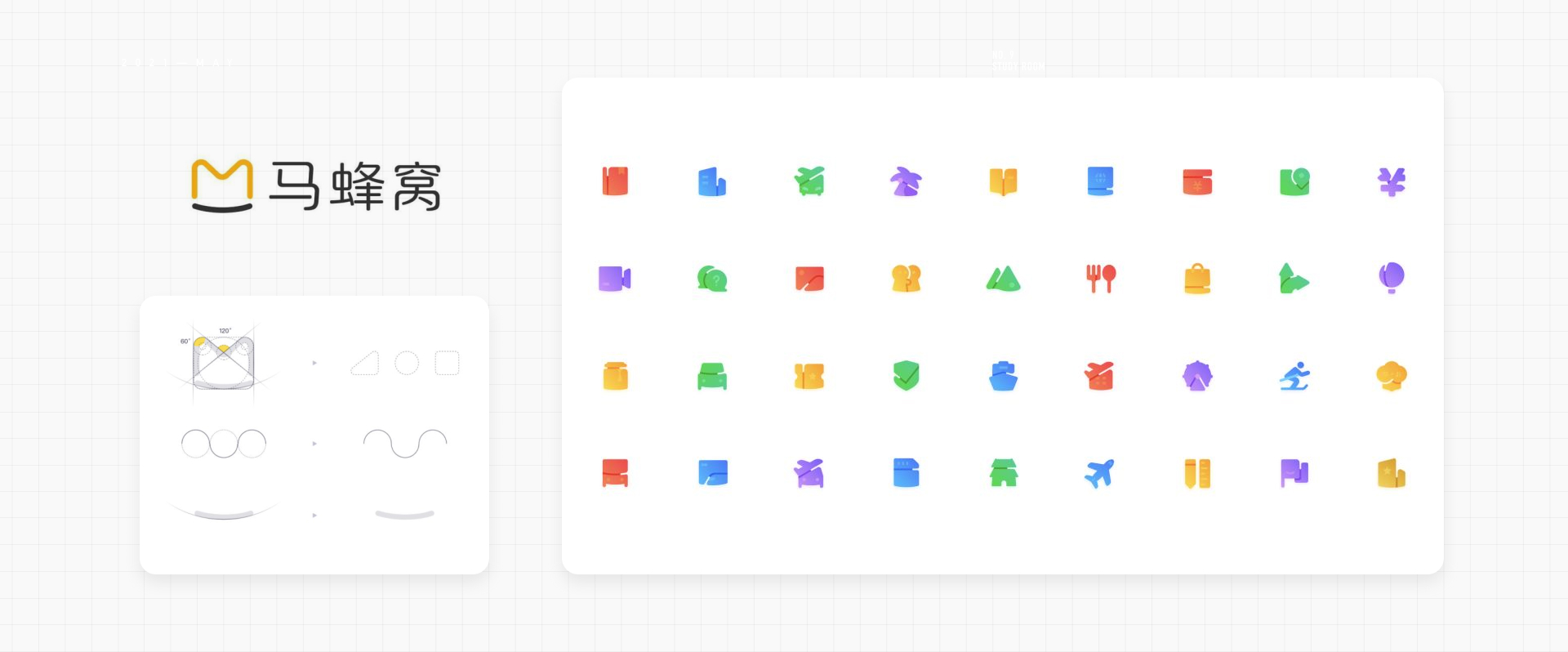
好的一套圖標能夠從圖標的獨特性、象征性、記憶性、應用性、組合性、變化性上打動人心,從而激發人們點擊欲望。同時,圖標集的統一性,一致性也會使的整個應用給用戶傳遞視覺感受是統一、愉悅的,提升整個應用的視覺體驗。下圖為馬蜂窩推出V9改版視覺升級中的品類圖標優化方案。

03 圖標的歷史
如果要追溯圖標的歷史,可以追溯到史前時代。在當代由于圖標高度濃縮信息、快速傳達信息、便于記憶等優勢,在其他方面的應用范圍也極為廣泛,比如國家的圖標國徽,商品的品牌注冊商標,app應用的啟動圖標等等。關于GUI的圖標史要從80年代第一臺桌面比擬電腦施樂奧托(Xerox Alto)開始。
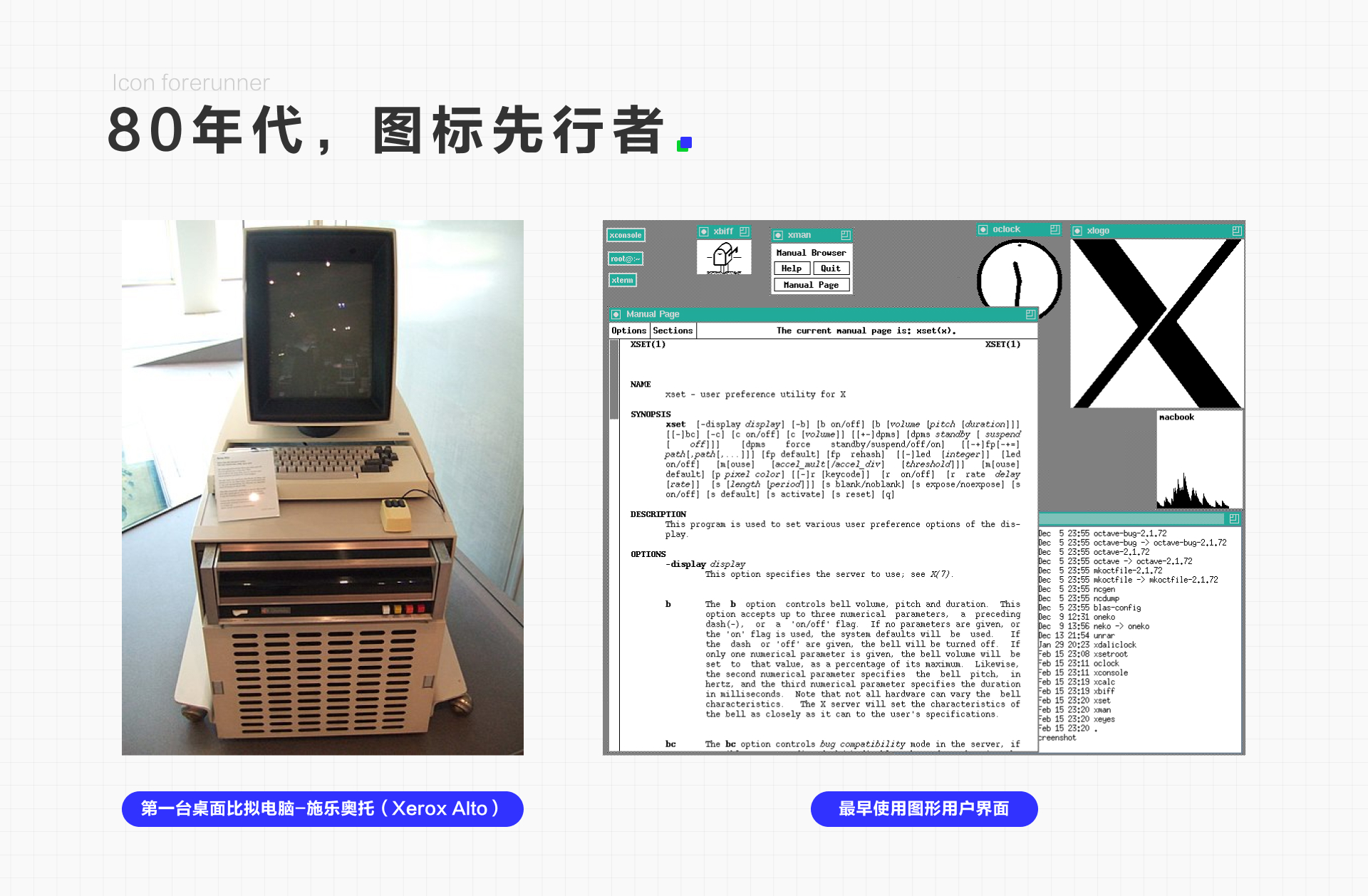
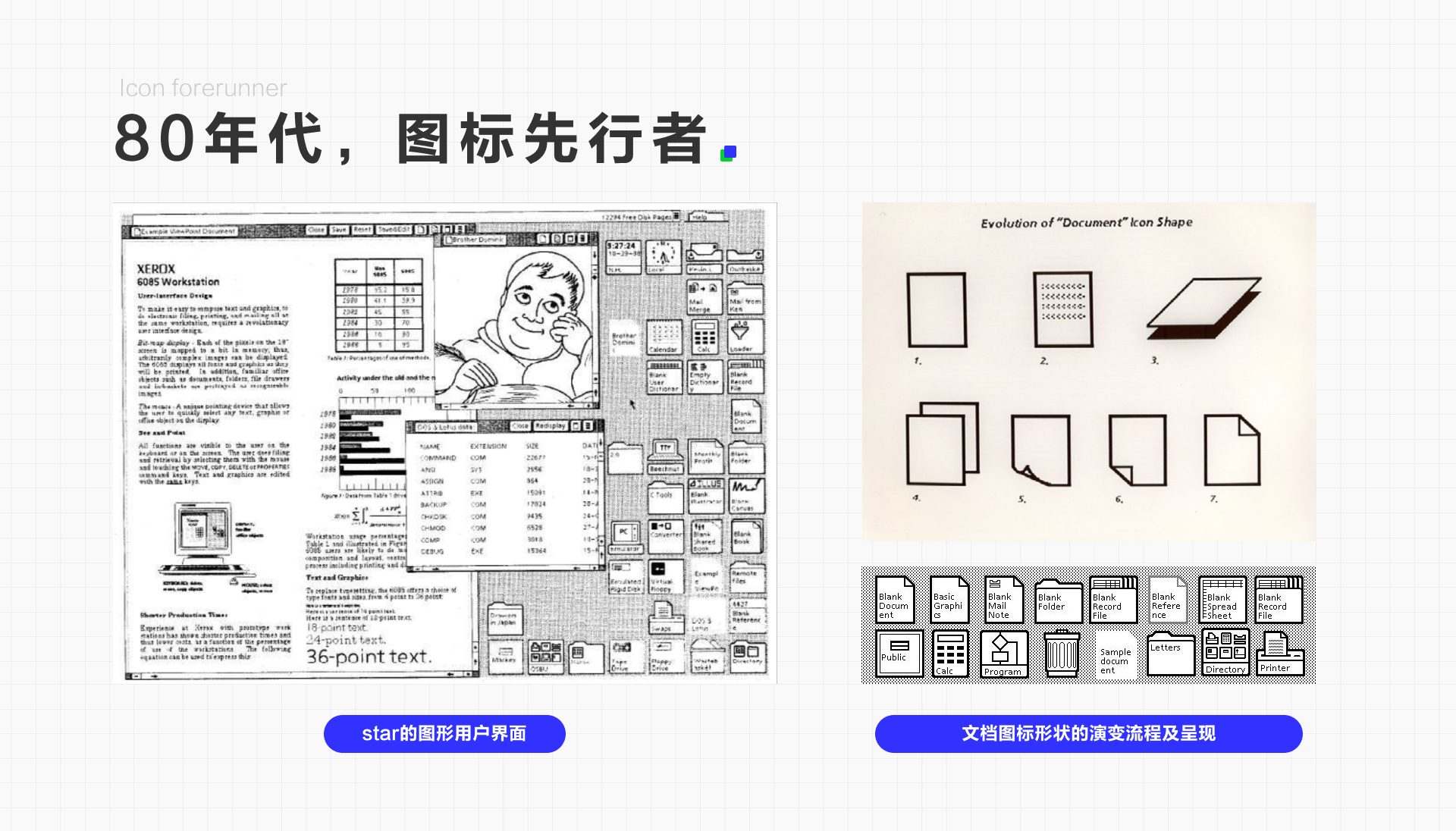
1. 80年代,圖標先行者
1973年,Xerox的帕羅奧多研究中心(Xerox PARC)為了方便新用戶快速理解與掌握,首度公開了第一臺使用桌面比擬的電腦施樂奧托(Xerox Alto),它是最早使用圖形用戶界面(GUI)的電腦之一。后來安迪·貝托爾斯海姆設計出的SUN工作站;蘋果公司的麥金塔電腦,最初都是參考了Xerox Alto的設計。可以看到當時的用戶界面只有應用程序本身的顯示圖標及數據程序的啟動圖標。

直到1981年數學家戴維·史密斯(David Smith)博士和藝術家諾爾姆·考克斯(Nor Cox)結合藝術和技術,由考克斯設計、史密斯發明了一套圖標用于Alto的繼承者Star的圖形用戶界面。此時對圖標的定義是“計算機系統中數據或進程的象形表示,用來取代命令和菜單,作為計算機支持與最終用戶對話的手段”。可以看到這套圖標都是方形的線性圖標,具備簡單的外觀和一致的設計風格。

1983年史蒂夫·喬布斯推出了一款面向廣泛商業用戶的個人計算機,并以自己的女兒“Lisa”命名。當時的Lisa系統界面十分簡陋,并沒有給大眾留下太深刻的印象。次年喬布斯雇傭了Susan Kare為蘋果設計一套特有的圖標和字體,應用在1984年發布的麥金塔電腦中。麥金塔的圖形界面雖然不是第一個界面設計,但卻定義了之后絕大多數圖標的外形,比如用來放置刪除文件的廢紙簍,表示保存的磁盤,以及蘋果鍵盤上的功能鍵「command」,這套圖標不但個性而且經典,這也Susan Kare為什么會被稱為圖標設計之母。(沒有物理感知的同學,建議配合B站up主“老師好我叫何同學”2020年11月發布的《80年代的電腦能做什么?》一起服用)。


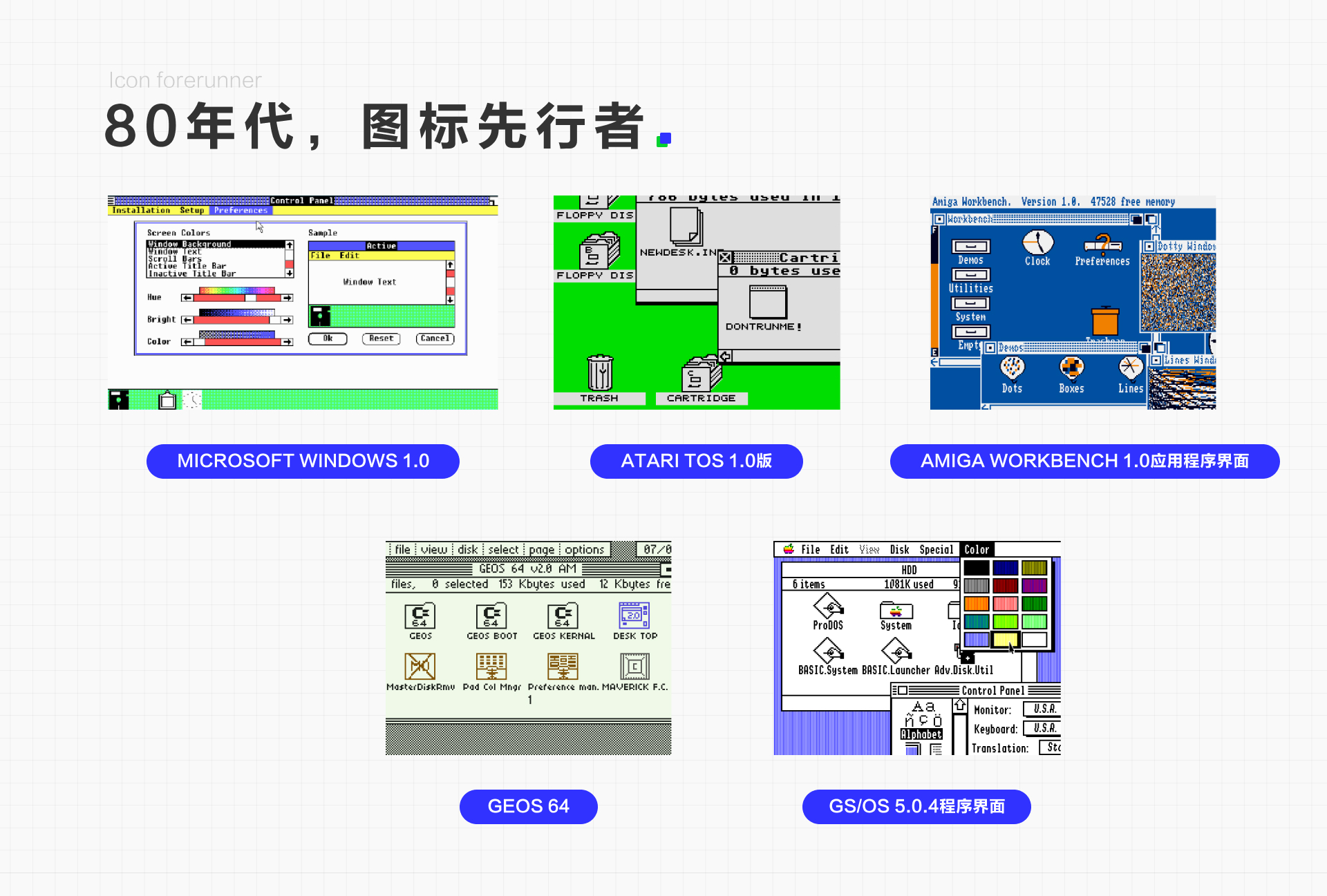
在這之后的圖標演化,經歷了微軟的第一套電腦系統界面Windows 1.0的多色顯示;走極簡風格的ATARI TOS折疊式圖標,這套圖標的等距特點也成為電腦系統的標準之一;有四種顏色的AMIGA WORKBENCH用戶定制化圖標;GEOS的輪廓著色圖標;APPLE GS/OS的“文件夾繪畫“圖標。這個階段的圖標外型沒有太大,只是由于技術的不斷更新使圖標開始出現顏色。

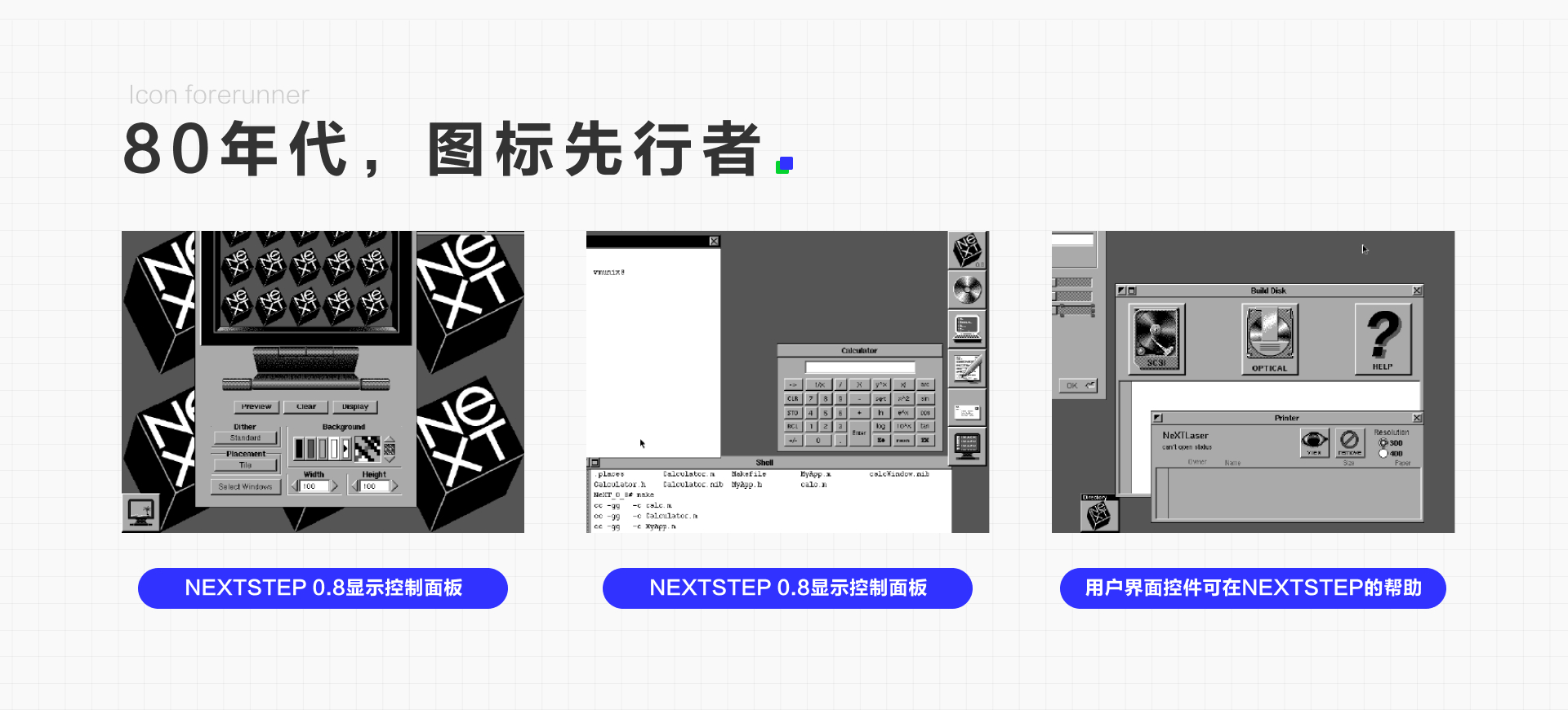
直到1989年,當時的史蒂夫·喬布斯已經離開了蘋果并創立了NeXTSTEP,這時的NeXTSTEP圖標開始出現陰影和高度,向我們展示了一種全新的圖標設計方法。NeXTSTEP的圖標也是第一個被認為擬態的圖標,圖標開始進入擬態時代。

80年代末,圖標已經由最初簡單的線性圖標演變出顏色,以及3個基本尺寸。基本的常用圖標外形也被確定,比如文件、計算機、鉛筆和垃圾桶。此時圖標也開始進入擬物時代。
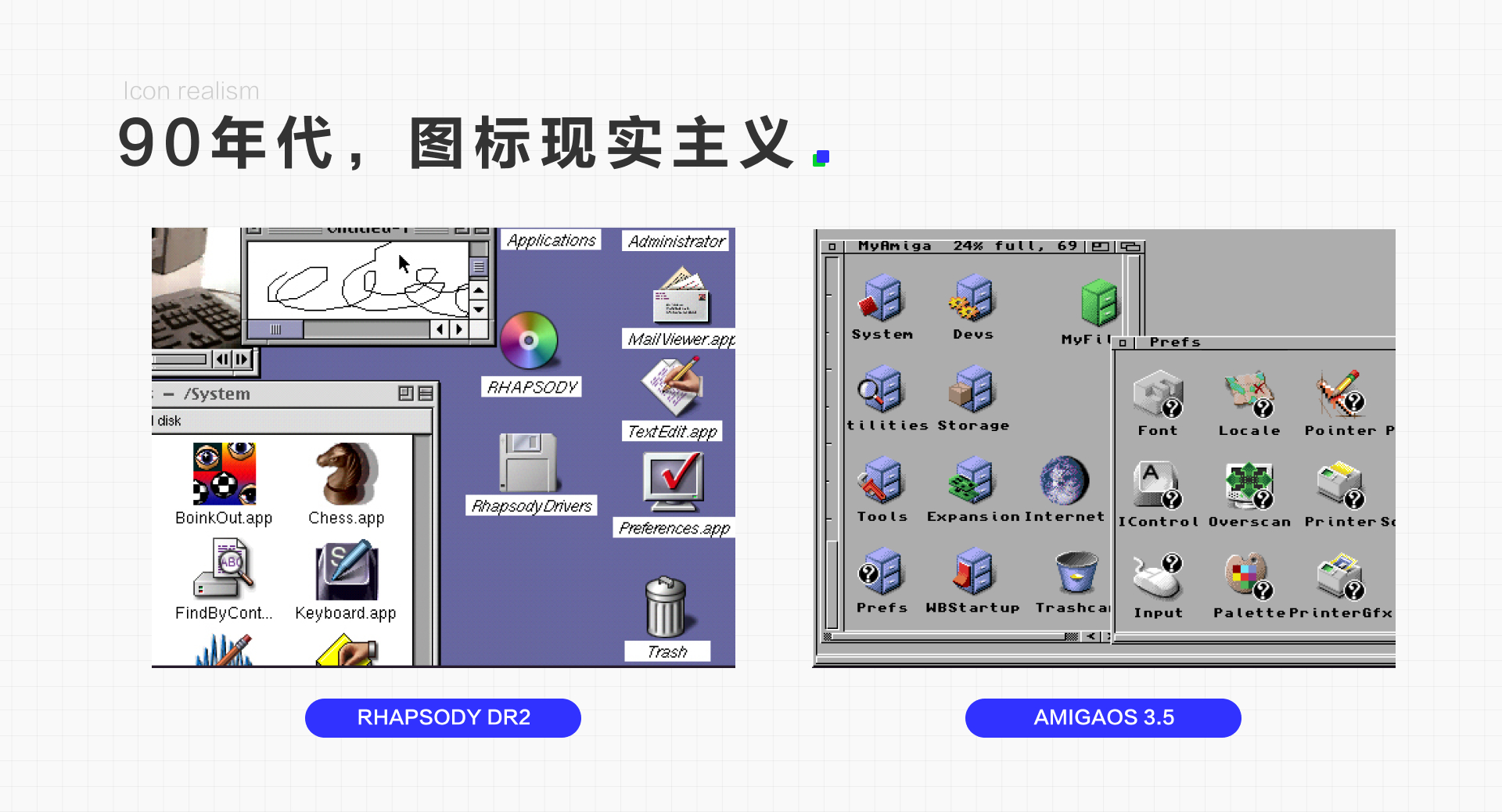
2. 90年代,圖標現實主義
WINDOWS 3.0時,微軟請來了Susan Kare為他設計桌面圖標,我們可以看到和之前的圖標有很多相似之處。蘋果的MACINTOSH SYSTEM 7.0也開始出現了灰色的陰影,這個時候的圖標基本趨向雷同。Geoworks在相同中采用靛藍色的邊緣以區分。BeOS則使用出現與現在2.5d類似的設計風格。IRIX使用陰影將圖標漂浮起來。

蘋果在RHAPSODY DR2的應用界面中使用等軸測圖結合透明遮罩,以及新技術的支持,這版圖標設計更加細膩、細節更加豐富。
AMIGA OS 3.5則還是保持粗的像素顆粒感。

90年代時期的圖標都是現實主義的等軸測擬物化圖標,但受限于技術此時的圖標像素的質感還很強,圖標使用投影增加空間感。
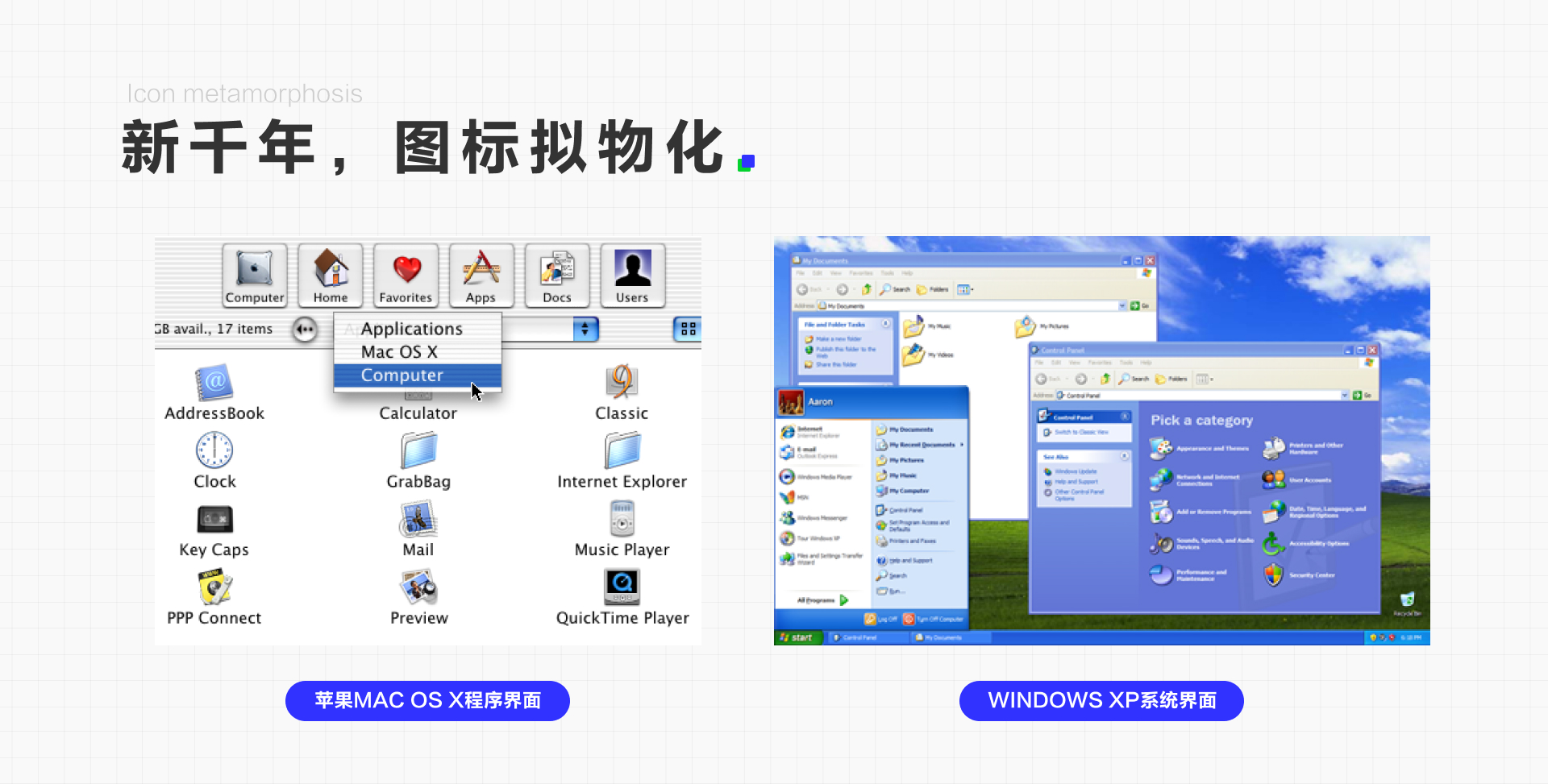
3. 新千年,圖標擬物化
到了2000年,技術的革新帶來新的圖標設計風格,這時的圖標開始具有超高的拋光度、層次感、透明光澤、多陰影、模糊、柔化等等。這時候的蘋果和Windows界面出現了我們熟悉的樣子,圖標類似照片的質感,使得圖標不再只是單純的符號。

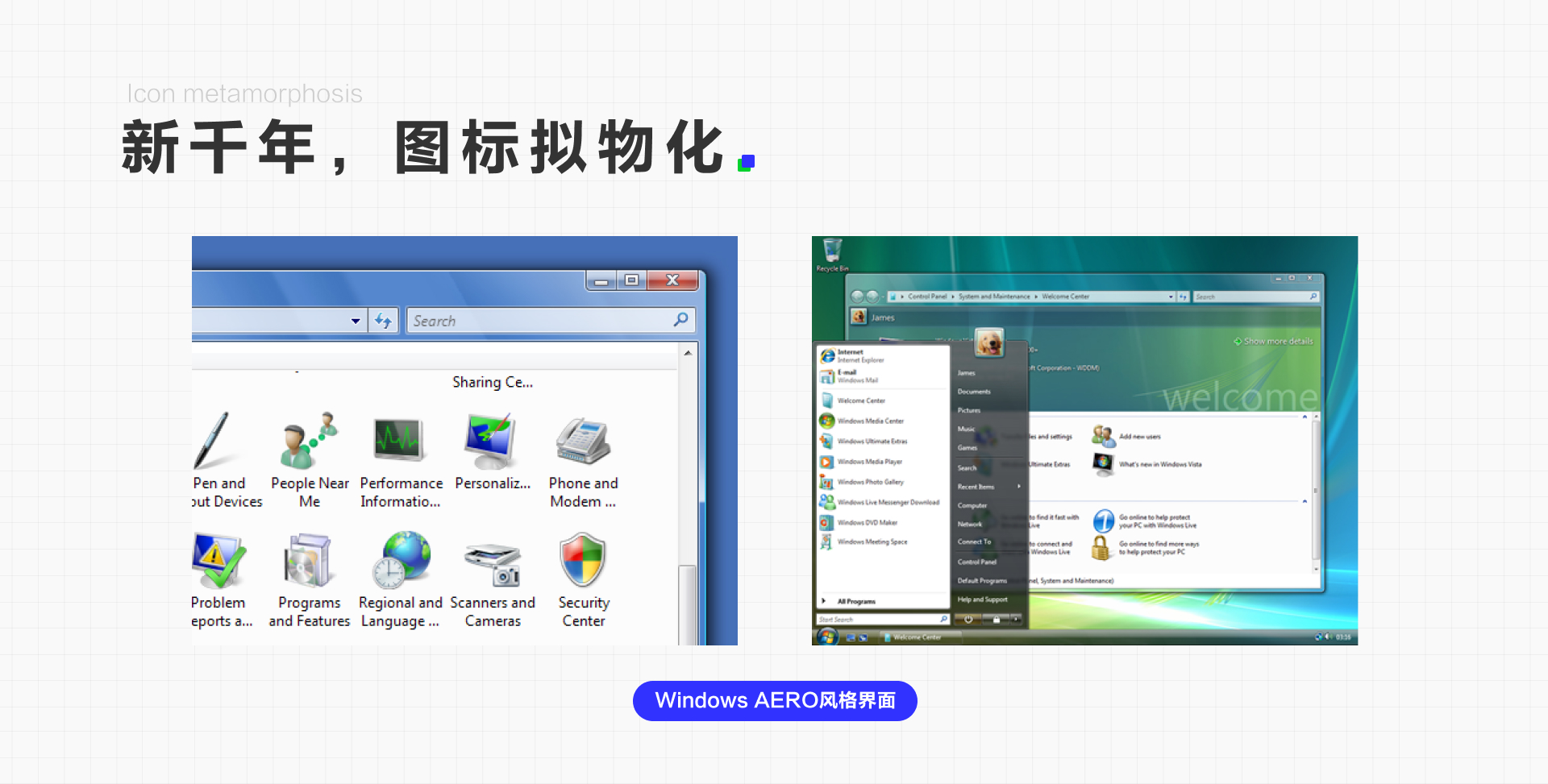
07年Windows的Windows AERO「Authentic(真實)、Energetic(動感)、Reflective(反射)及Open(開闊)」透明玻璃質感是這種輕快、精致、細膩“圖標洛可可風格”的重要代表。現在依然有很多人喜歡這套閃閃發光的界面。到這時,圖標還是指計算機數據或進程的象形表示。

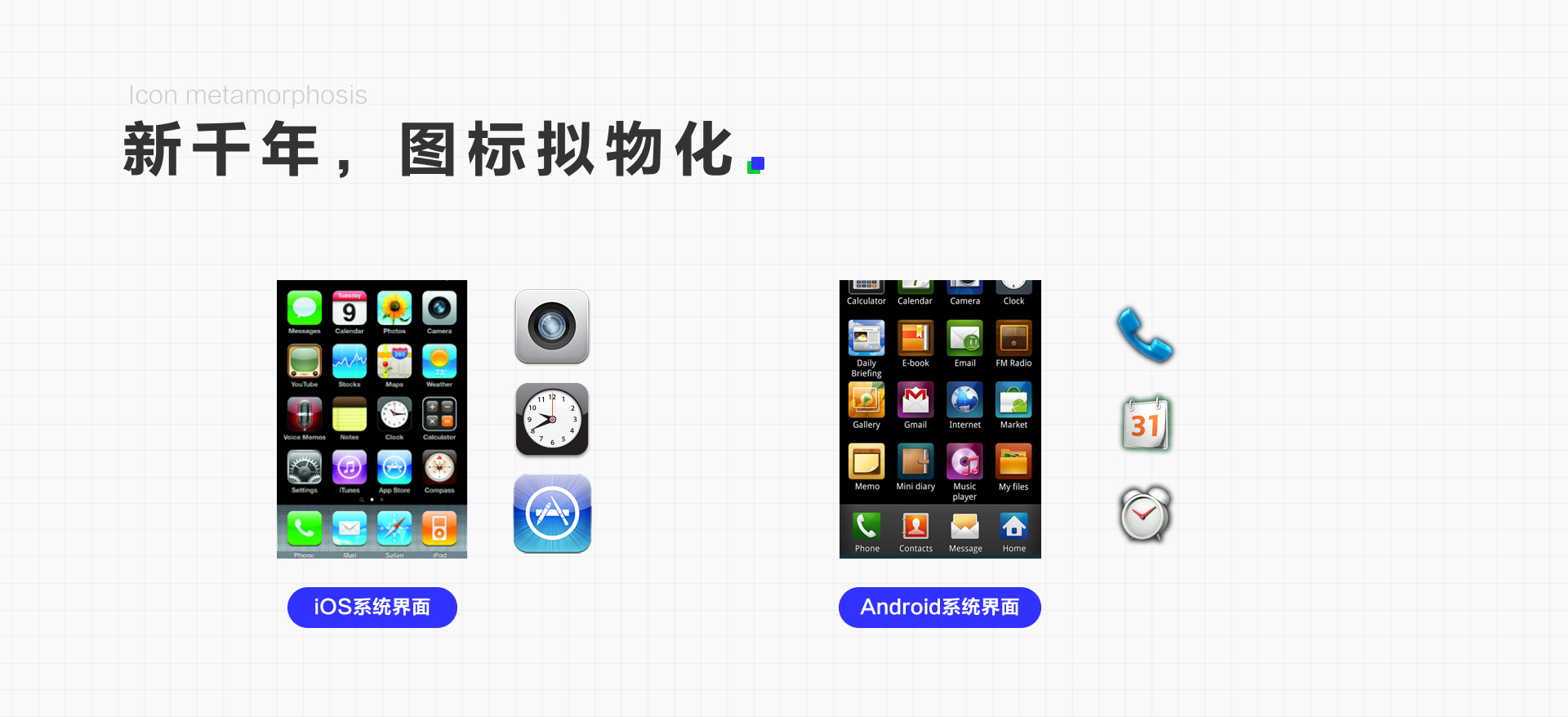
2007年,蘋果發布第一代iPhone以及iOS系統,在iPhone 1代前,人們與手機的交互方式主要是鍵盤和手寫筆,電容屏支持多點觸控技術使用iPhone用戶可以用手指直接與屏幕進行交互。iOS的操作界空間也相對更大,因此系統桌面依然延續了寫實的圖標風格,甚至可以更精致。(2009年,從iOS 3版本開始,蘋果開始采用擬物化設計風格)

Google在2007年年底才與HTC、LG、摩托羅拉和三星一同推出以Android為主要操作系統的手持設備聯盟。為了協調不同廠商Google一開始采用開放的組件系統,使得各家廠商可以修改底層文件,應用各放異彩的同時也是使得Android手機應用界面設計也越來越碎片化,使得后期Google為了統一設計風格不得不推出基于物理世界的Material Design設計風格,當然這是后話。這時的Android手機界面也在追求極致的擬物化。

2001年喬布斯提出電腦是數碼生活的中樞,但從2007年蘋果推出一代iPhone開始,由于手機的便攜、快速、方便,手機的使用場景不斷占據人類生活場景,從這個時候開始圖標更多指的是移動端手機應用的啟動圖標和應用內部的功能性圖標。
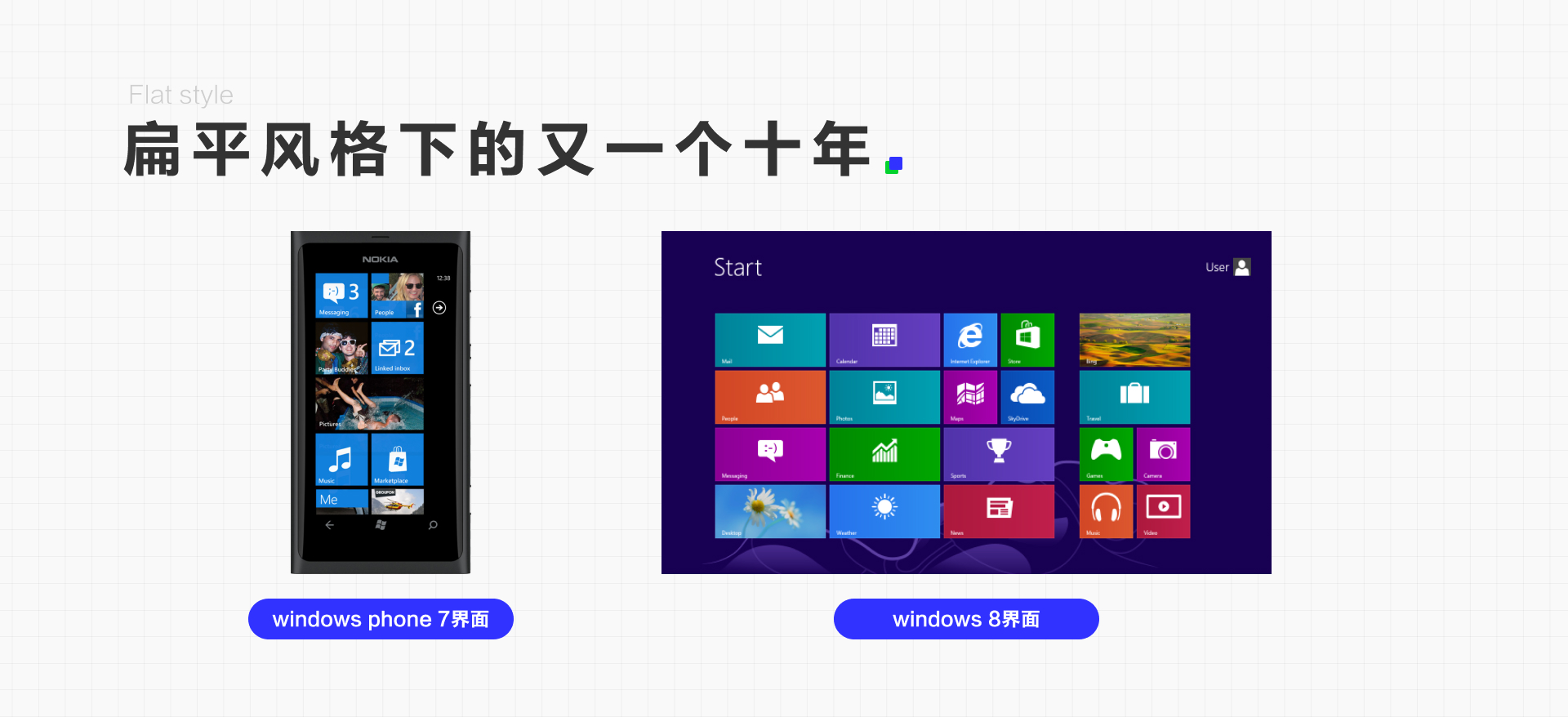
4. 扁平風格下的又一個十年
這個時候界面都使用極致擬物化圖標,此時的用戶經過多年的使用,已經不需要通過與現實同樣的物理視覺來解決所謂“學習成本”的問題。2010年微軟為了打通多設備的聯通,保證手機、電腦、平板多設備有一致的體驗,發布了帶有明顯磁貼風格(又稱Metro風格)的windows phone 7系統,圖標開始變得扁平統一的白色面型圖標,也就是扁平風格的開端。(沒錯扁平設計風格并不是蘋果提出的)磁貼設計最適合的是觸摸的交互方式,微軟桌面系統也采用了移動端的設計語言,完全有悖于之前用戶的操作習慣,Win8口碑大滑坡加上微軟系統升級的騷操作,導致微軟的Metro風格猶如曇花一現,并沒有成為真正的流行。

蘋果緊接著發布的iOS7,與iOS6相比一改之前的極度擬物化,也并沒有像windows phone 7絕對的白色和面型圖標,而是在之前圖標的基礎上減少了底紋與質感,蘋果嘗試在擬物和扁平之間找到了平衡,這樣的結果少不了Jonathan Ive的設計加持以及推動。因為風格的差異化太大,直到現在還有很多人在爭論擬物風和扁平風的蘋果那個更好看。

由于扁平風格的持續流行,圖標也延續著扁平風格,中間也偶爾有出現類似錘子手機的擬物風圖標,引起整個設計圈一陣討論,但整體趨勢還是扁平風大行其道。

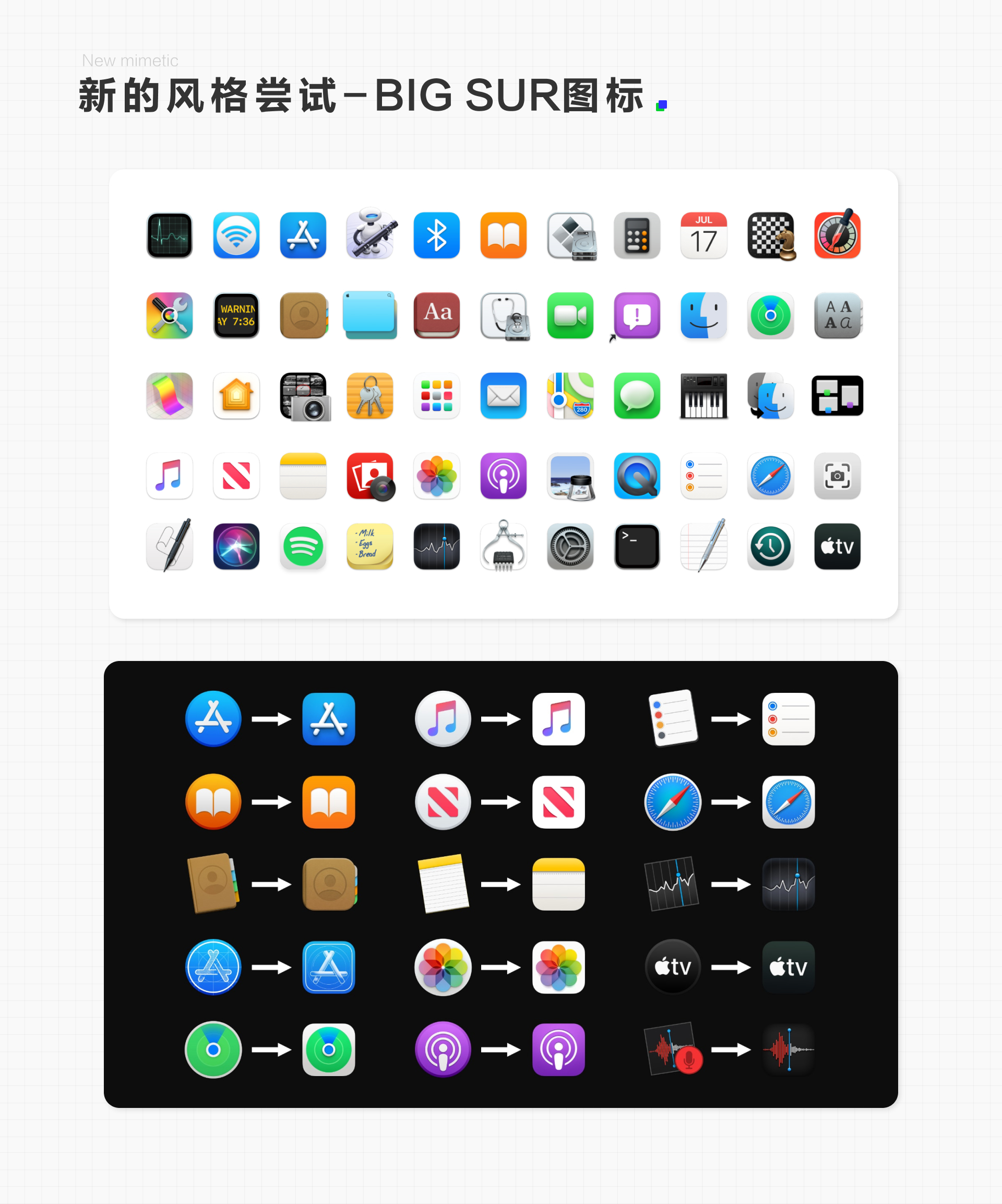
5. 新的風格嘗試——Big Sur圖標
2020年WWDC20蘋果發布macOS Big Sur,這次蘋果對設計進行了大幅度的修改,相較于之前的扁平風格以及不規則的外形,這次更新所有圖標外形統一為圓角方形,靠近iOS系統。而整體質感則是在扁平的基礎上增加些許質感。macOS Big Sur不止圖標更新外形與iOS相似,很多交互方式也與iPad端靠近,比如三端都有的組件化系統。前面我們說到windows phone 7系統的目標是打通多設備的聯通,保證手機端、電腦端、平板多設備的一致體驗,而當時面對剛遷移手機端的用戶來說,有點過于操之過急,但這一想法并不是天方夜譚。這次macOS Big Sur的視覺更新更像是為打通iPhone、ipad與MAC的整個蘋果內部系統的基礎設施建設。

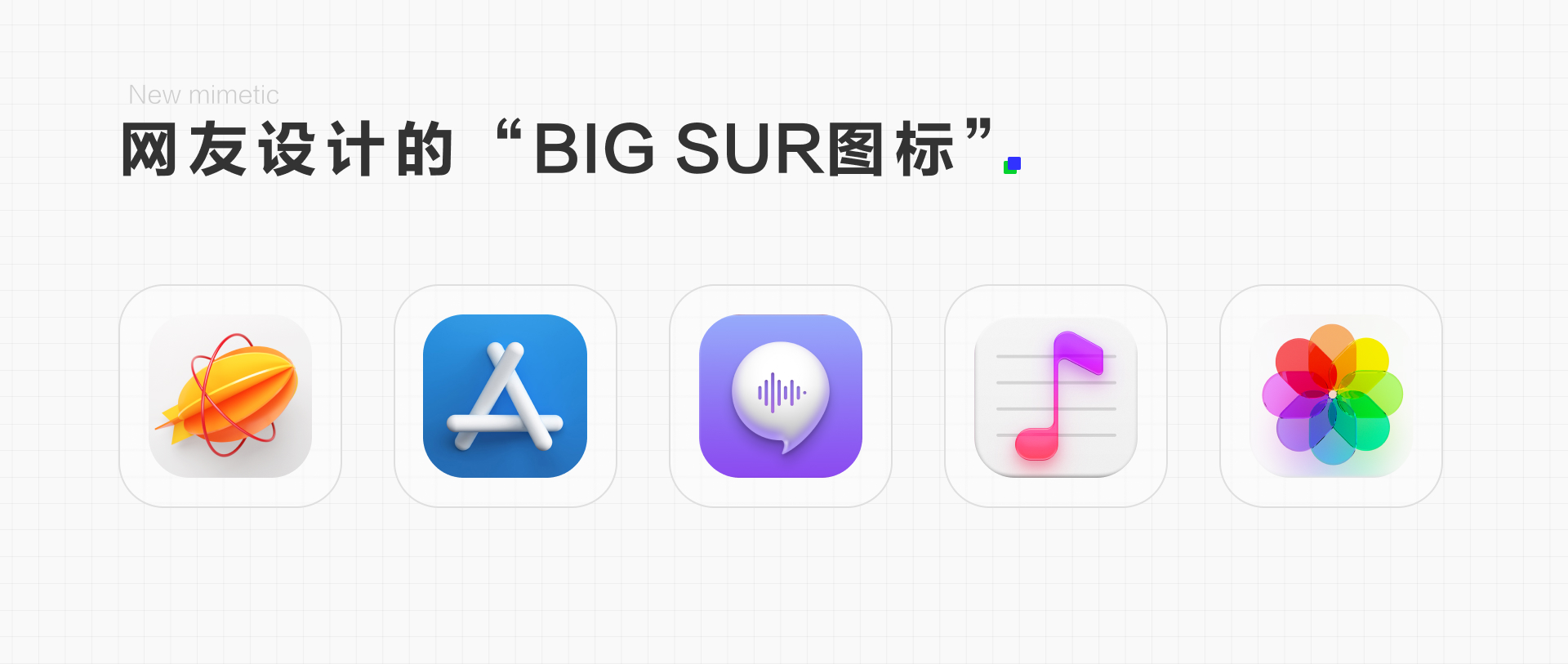
當時很多設計師覺得有點不倫不類,外形雖然統一,但很多圖標卻也丑的很別致,比如被吐槽最多的QuickTime Player。并紛紛曬出自己對蘋果的Big Sur圖標的Redesign。

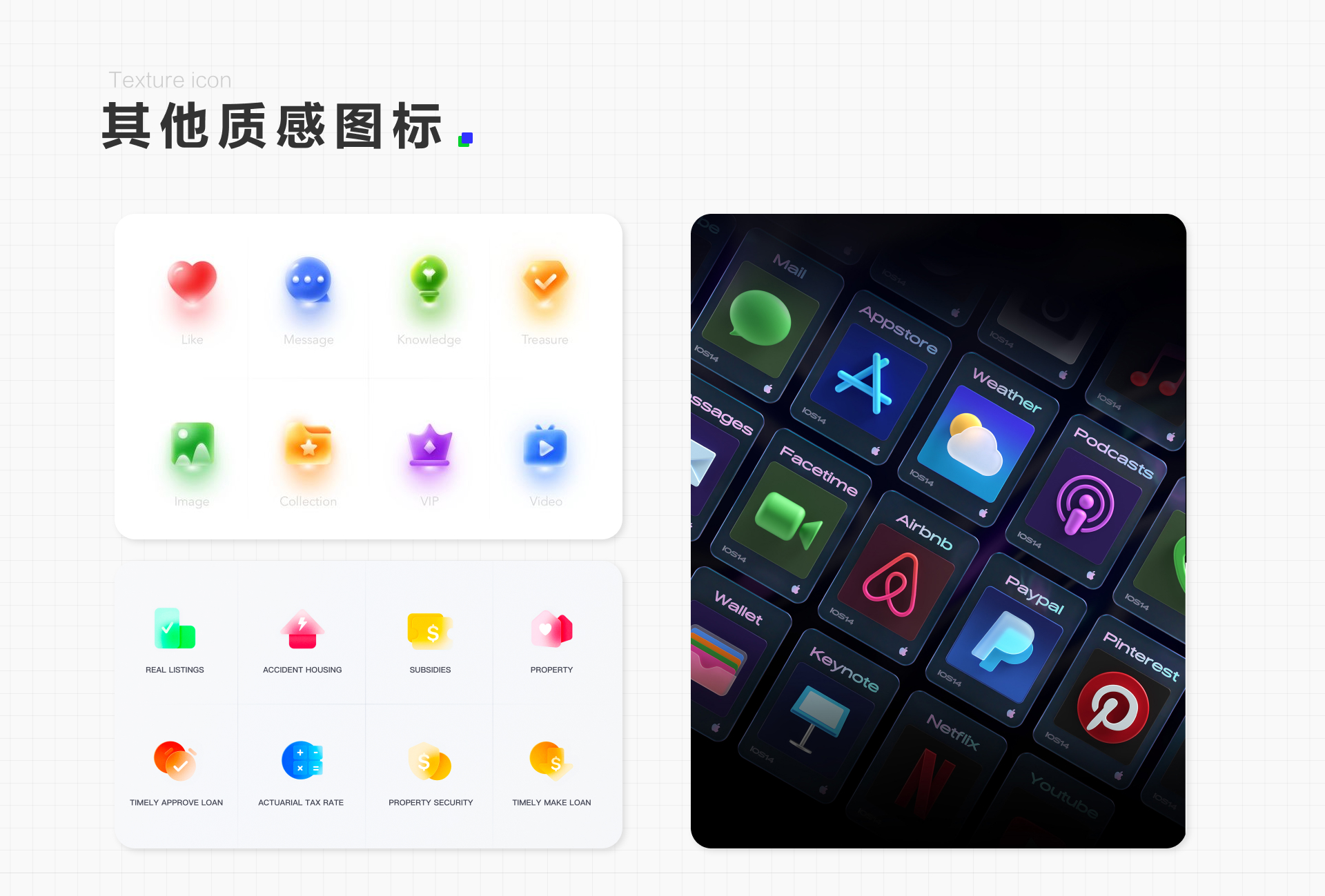
成立體圖標增加紋理、描邊、模糊、層次越來越寫實,但遠遠沒有達到擬物的狀態。2000年后,屏幕技術的發展,同時隨著photoshop修圖軟件的出現,圖標設計可以添加越來越多質感的,Windows、蘋果圖標擬物化出現,這時圖標還是指的計算機數據或進程的象形。07年電容屏支持多點觸控技術被喬布斯使用在iPhone一代,移動端開始越來越多占據我們的生活,iOS 3開始圖標越來越擬物化。2010年人們身邊充斥著各種電子設備,不再需要通過與物理感知一樣的圖標來理解背后的意義及交互方式,微軟為了實現多設備一致的體驗,推出Metro風格。iOS 7蘋果設計師Jonathan Ive極力推動扁平圖標的應用,當時充滿爭議。但之后極簡、扁平、去除視覺噪音成為主流,扁平風格火了十年。而當時提出扁平風格的微軟Windows 10 mobile 因為多端適配、7.5無法升級等問題,被用戶詬病,2019年已經停止更新。2020年蘋果Big Sur圖標之前,扁平的圖標減少視覺噪音方便用戶快速識別等優點外,也限制著設計師的發揮,可以看到Dribbble上眾多設計對于圖標設計都有自己的嘗試。圖標的發展一直是技術、承載設備、設計師共同推動的結果,圖標的發明是為了降低電子設備用戶的理解成本,快速的傳遞信息,到現在無論如何發展信息傳遞依然是圖標的核心。

歷史終于寫完了,找資料找的頭禿,盡~力~了~。如有出入,歡迎指正,peace&love。
04 圖標的語義分類
圖標繪制是將語義元素轉變為視覺元素的過程,以達到傳遞信息的目的。所以圖標的建立,首先應該確定圖標的隱喻,也就是型的確定。(因為所有圖標都是在功能型圖標基礎上進行的設計變形或設計細節添加,因此之后文章除非特別說明,舉例都會以功能型圖標為主)
圖標按圖像隱喻分類可分為實物圖標、象形圖標、表意圖標、文字圖標、創造圖標、組合圖標。
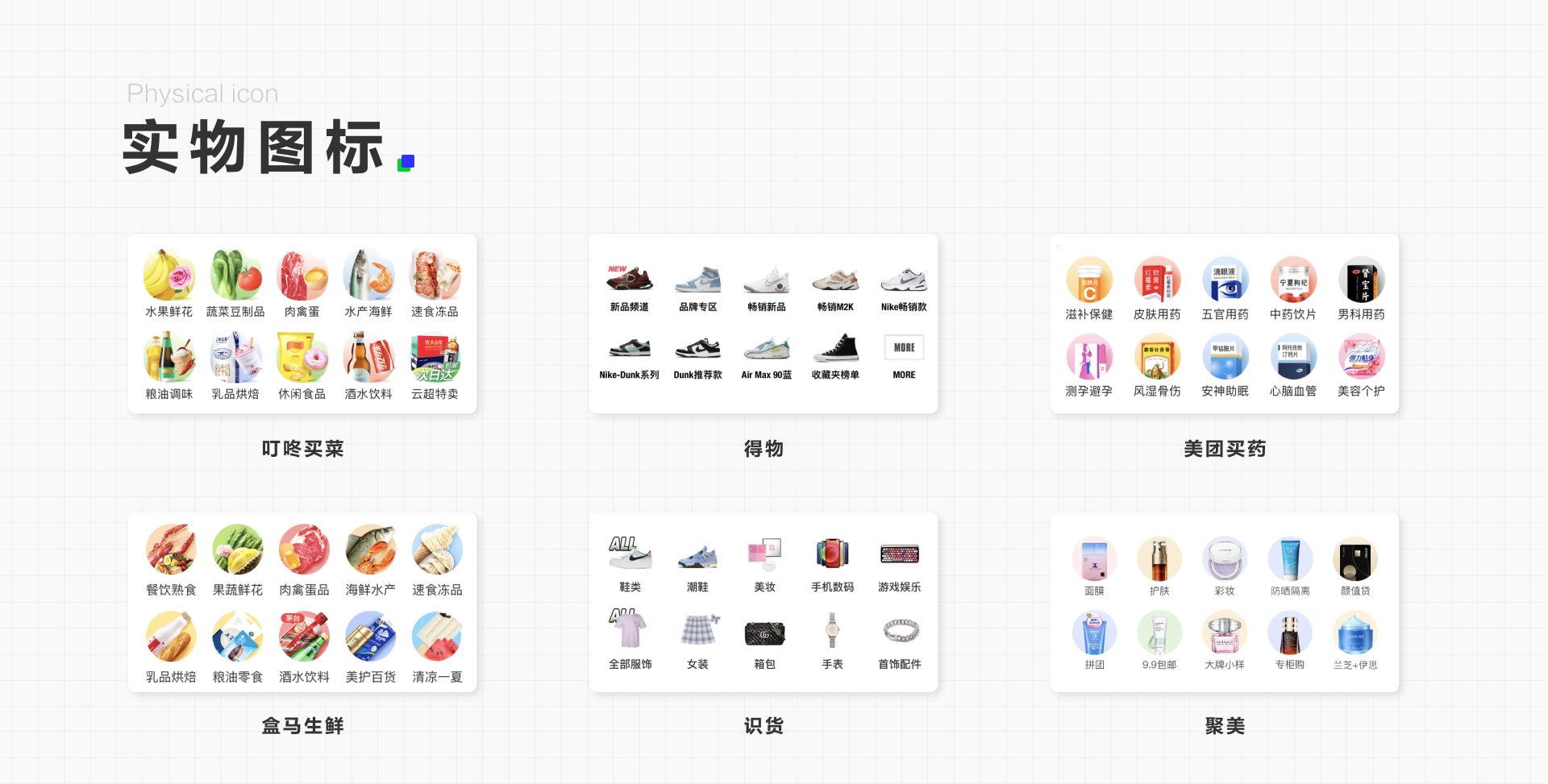
1. 實物圖標
實物性圖標就是將真實的物品作為符號引導用戶點擊,一般用在表示新鮮的生鮮類應用,比如:如盒馬生鮮,叮咚買菜。或具有品牌效應的電商類應用,比如:得物、識貨。還有些沒有辦法符號化的物品,比如美團買藥、聚美。

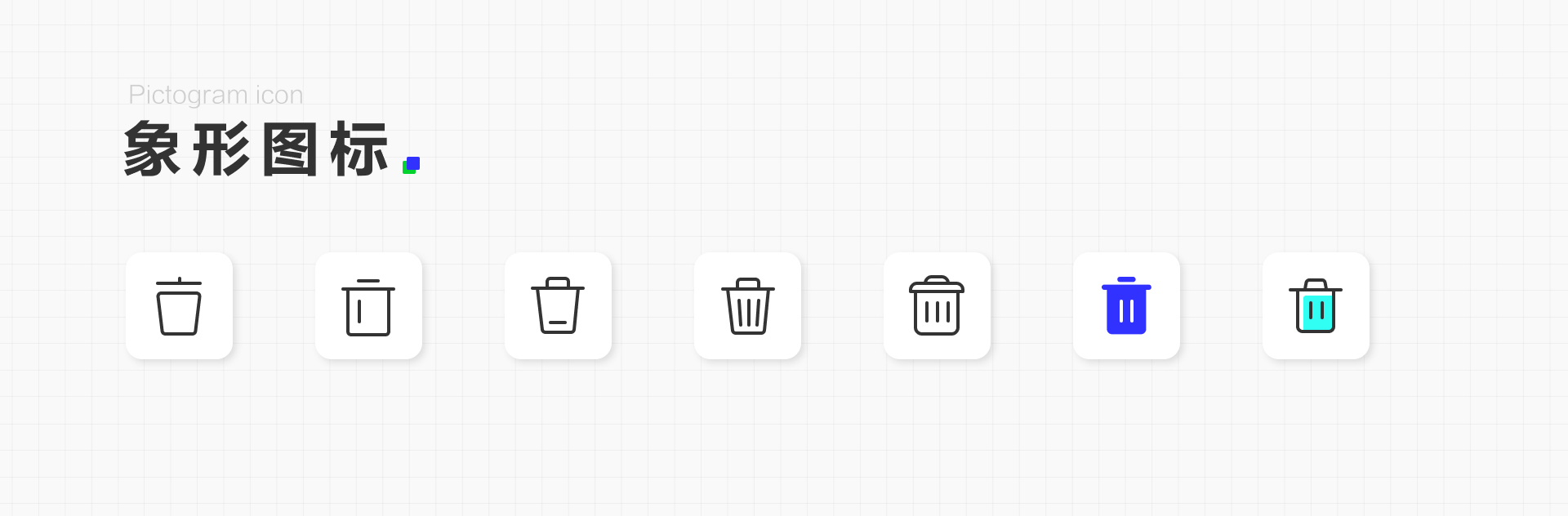
2. 象形圖標
象形圖標是最常見的圖標繪制方式,即通過對一個物理物體的再現或參照來表達意義,表示單詞或短語的圖像符號。GUI剛出現時,用戶并不知道怎么進行操作,因此對絕大需要傳遞的信息,都盡量模范現實生活中的實際物體,比如:代表刪除的垃圾桶,以及當時電子軟盤表示保存。
這類圖標由于長時間的使用,如果改變外形可能誤導用戶,外形無法做過多的變化。

3. 表意圖標
表意圖標是將沒有具象物體、比較抽象的概念,在發展的過程中創作并成為一種約定俗成的圖標用來表達某些含義或操作,比如點贊圖標,設置圖標,音符圖標代表音樂,+號代表增加。

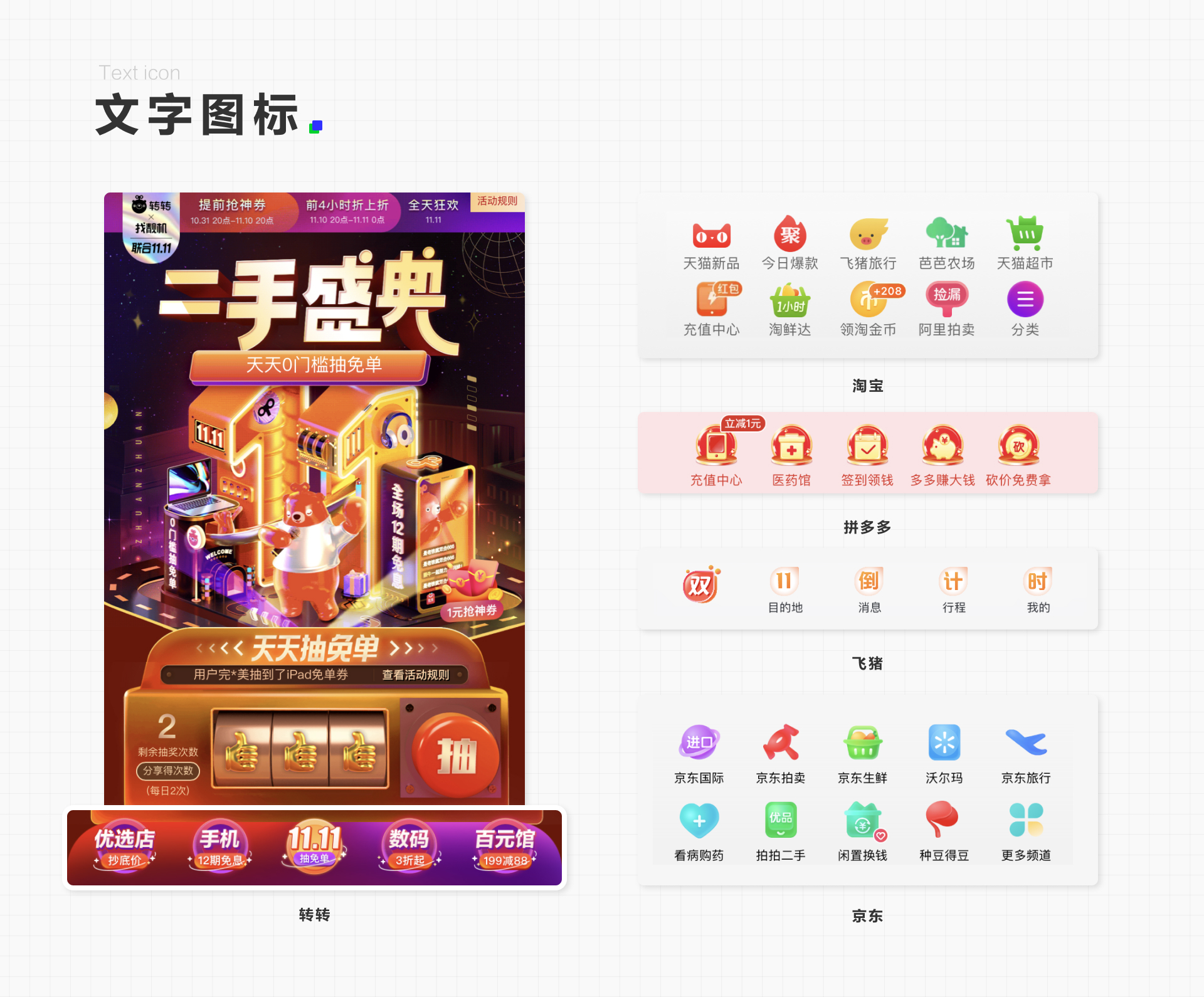
4. 文字圖標
有些詞或操作沒辦法用任何圖形進行表現,這時會使用相關的文字進行表現。文字本身就是一種演化而來的符號,比如返利。返利是最近才出現的名詞,沒有更好的圖形可以進行表現,一般會使用“返”字作為視覺表現。另一種情況是在某些特定節日會使用文字宣傳作為圖標,比如雙十一、618各大電商運營活動。

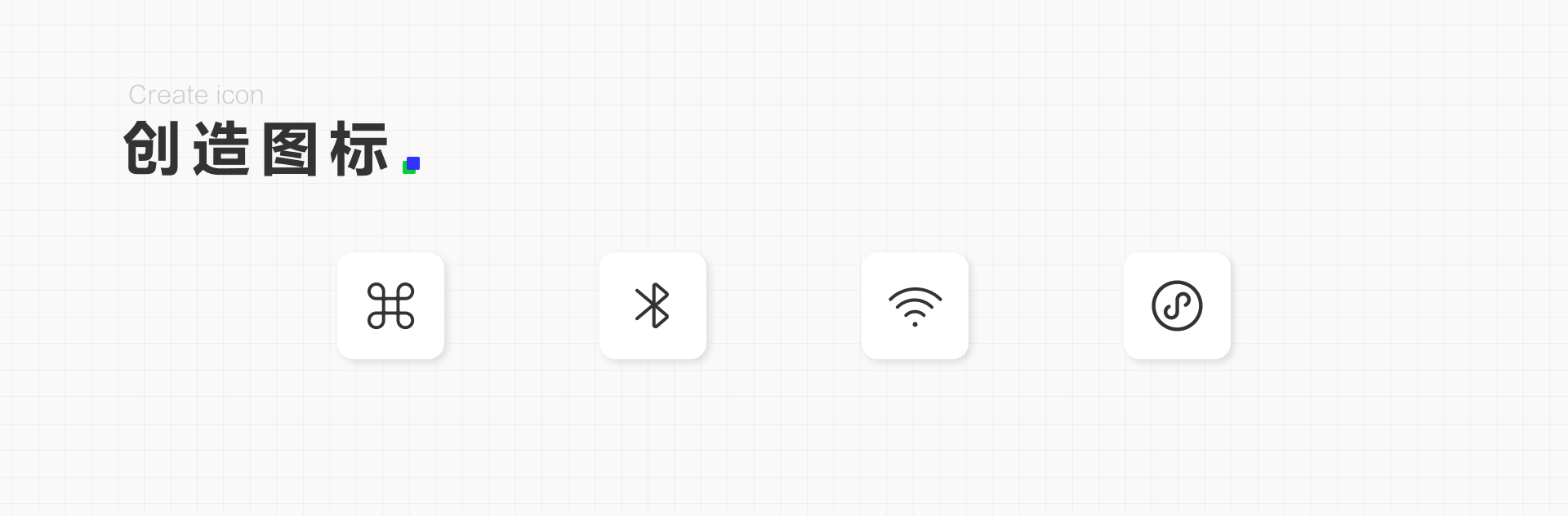
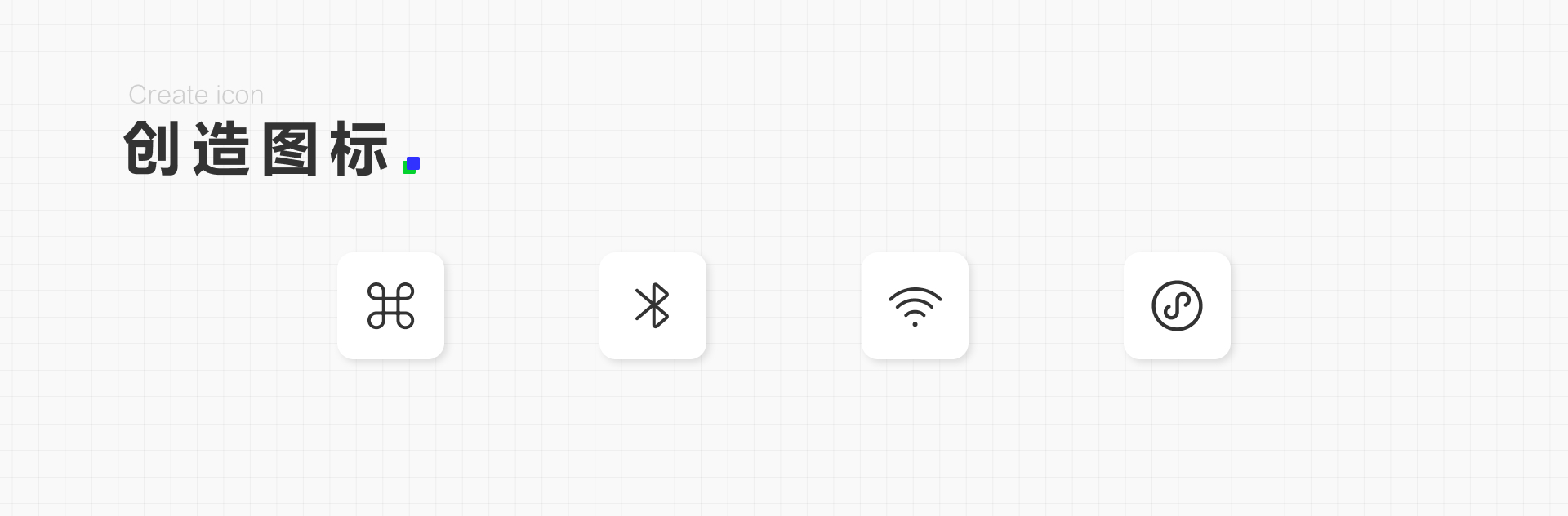
5. 創造圖標
創造類圖標的設計和功能并沒有直接關聯,本身是不具備傳遞功能的含義,一般是伴隨著業務的出現,用戶在長時間使用過程中習慣熟悉圖標傳遞的含義,有時會伴隨文字一起出現,經典的比如蘋果的command鍵、藍牙圖標,最近的小程序圖標。


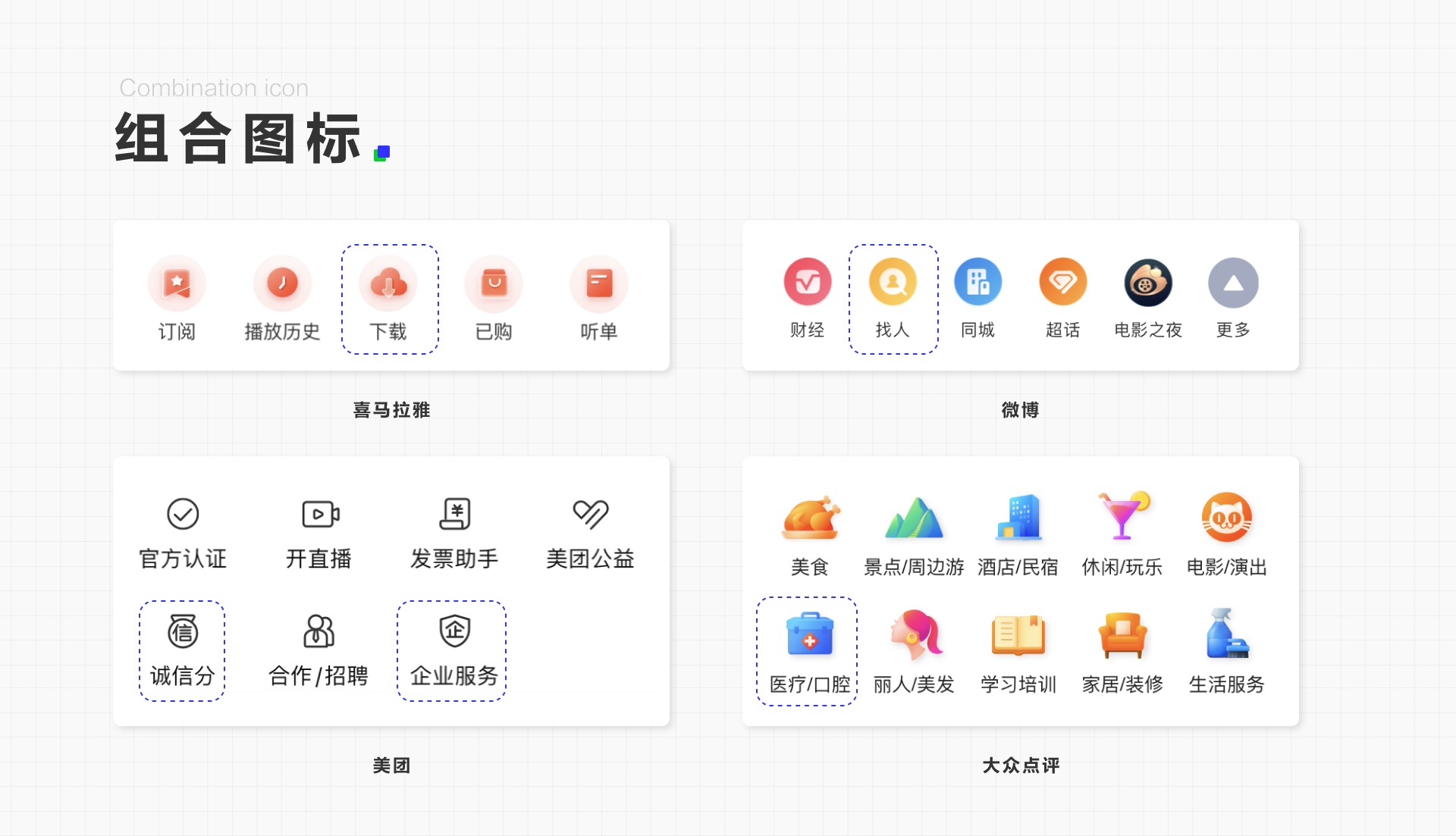
6. 組合圖標
組合圖標指將前面幾類任意組合后產出的新圖標,用來表達更為復雜的意思或操作行為,比如添加新用戶、微博的找人等等。

以上是圖標設計詳解的第一篇——圖標初始的內容。當然圖標還有很多課題可以研究,比如圖標的大小、圖標的設計屬性、圖標的原則、圖標的設計流程以及關于圖標可用測試等等。這些內容會盡快更新,敬請期待。
資料來源:
- 圖像學的簡要歷史
- UI設計師想做好圖標設計?請問圖標歷史了解過嗎?
- 微軟設計語言-磁鐵設計風格(Fluent Design)
- 主流界面設計語言的變革
- 谷歌 vs 蘋果,到底哪家的設計更好?
- 學圖標設計?這篇就夠了
作者:9號自習室; 公眾號:9號自習室;知乎專欄:9號自習室。
本文由 @9號自習室 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚