編輯導語:在應用界面元素中,按鈕十分常見,有效的按鈕設計可以使用戶體驗更加順暢。那么,如何設計出合理的、通用的、且能解決用戶困惑的按鈕設計規范?本篇文章里,作者分享了按鈕設計規范的建立與相關規則制定的經驗,一起來看一下。

按鈕是一種使用廣泛的基礎界面元素,正因其使用的普遍性和重要性,我們需要并一直在探索建立按鈕設計規范。
面向企業級應用時我們需要精心考慮按鈕的設計, Ant Design 提供了豐富的按鈕類型以覆蓋各種場景,盡管每種按鈕都有其存在的必要性,但在使用中也帶來諸多疑問:
- 應在什么時候將按鈕放在左邊,又什么時候放在右側?
- 按鈕順序是按照使用頻次擺放嗎?如果無明顯的使用頻次呢?
- 當需要提供特別多按鈕的時候應該如何處理?
- 虛線按鈕與普通按鈕在用法上有什么明確區別?
- RadioGroup 和 ToggleButton 以及 ButtonGroup 使用上有何區別?
- ……
如果沒有規范以上問題,僅按鈕順序和位置問題就會出現無數種組合。
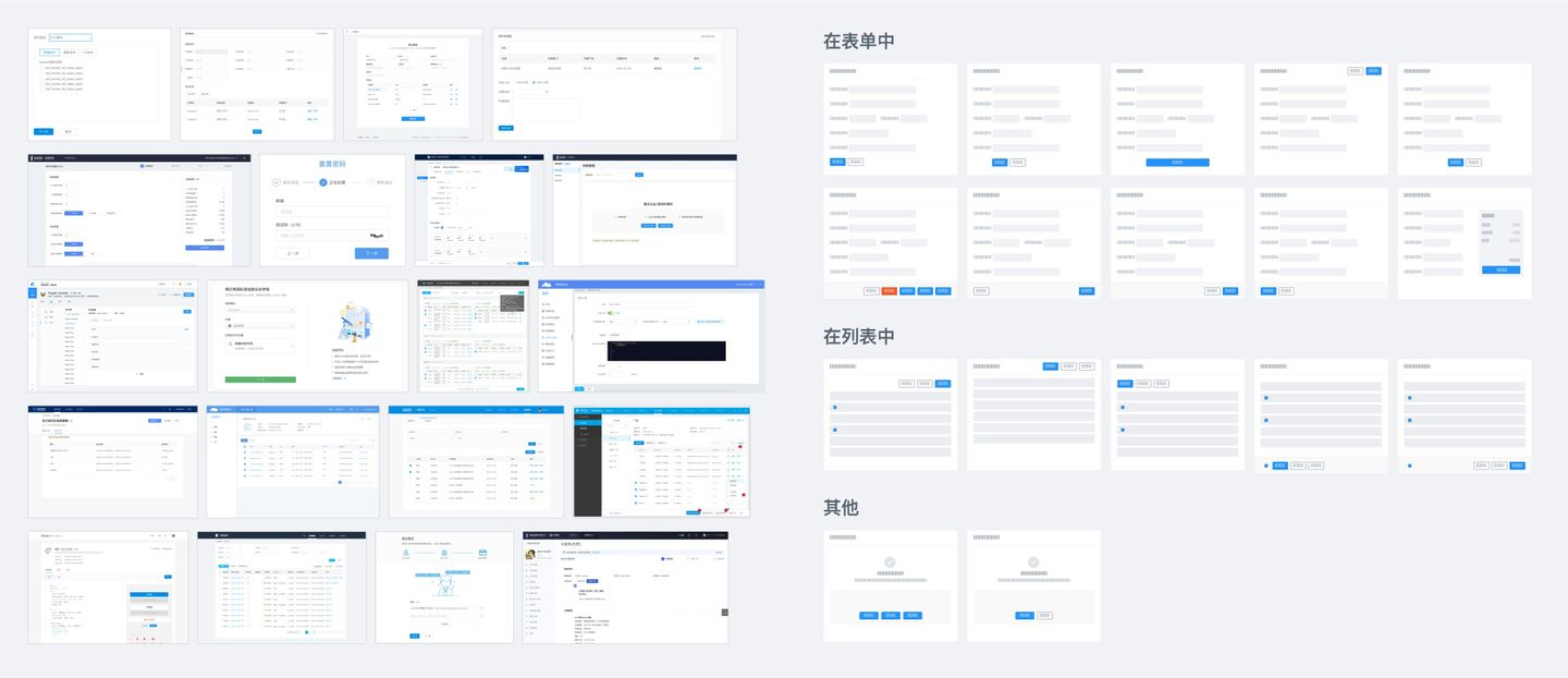
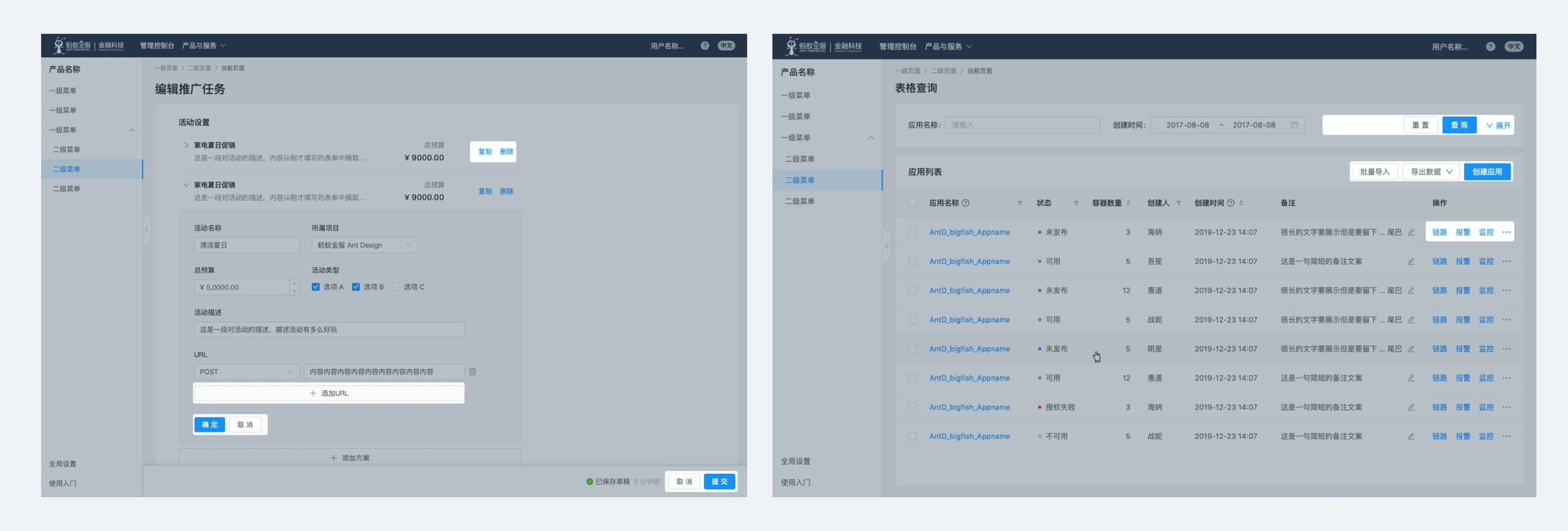
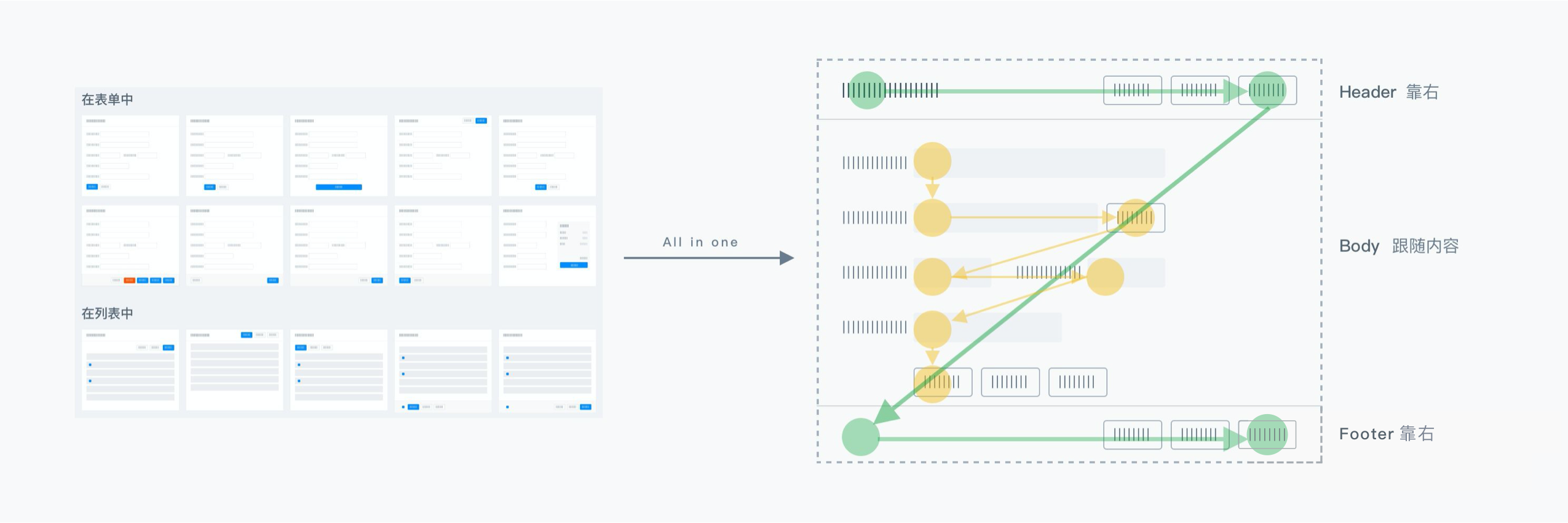
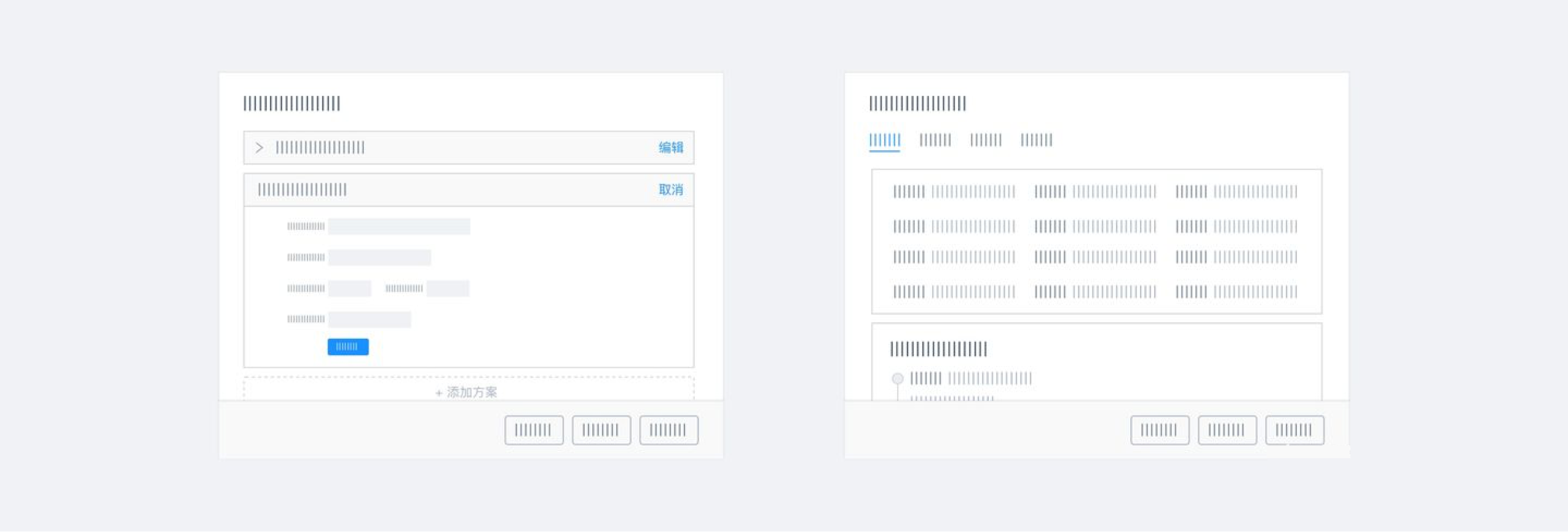
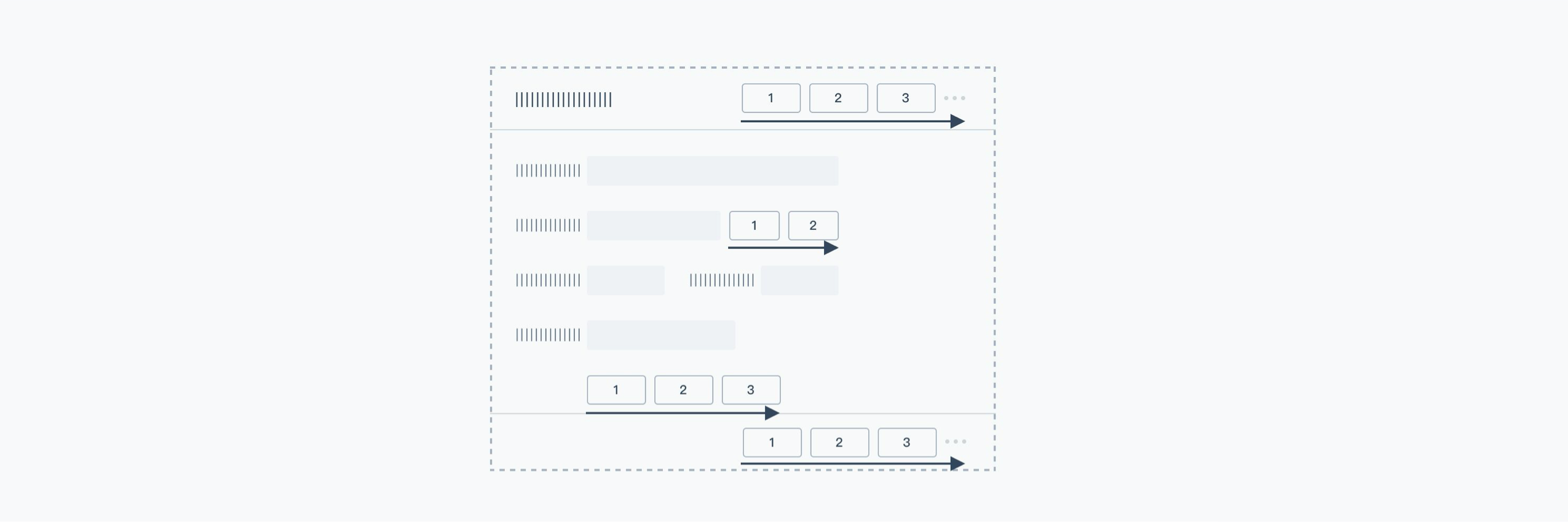
圖左側為螞蟻中臺業務實況,圖右側對左側按鈕的布置方案作了提取,每種場景都存在過多解決方案和組合,無法通過參考他人的設計來確定應該如何擺放按鈕,因為設計無章可循。

因此,有必要建立約束又包容的規范,以廣泛滿足多層級、跨場景的設計需要。
一、制定約束又包容的設計規范
Ant Design 是一個設計體系,應用于螞蟻中臺,并對外服務于超過 100 萬名開發者。在制定規則時,原則是簡單易記(約束)并滿足企業級場景的廣泛兼容(包容),把問題最少化。我們的解決方案是:
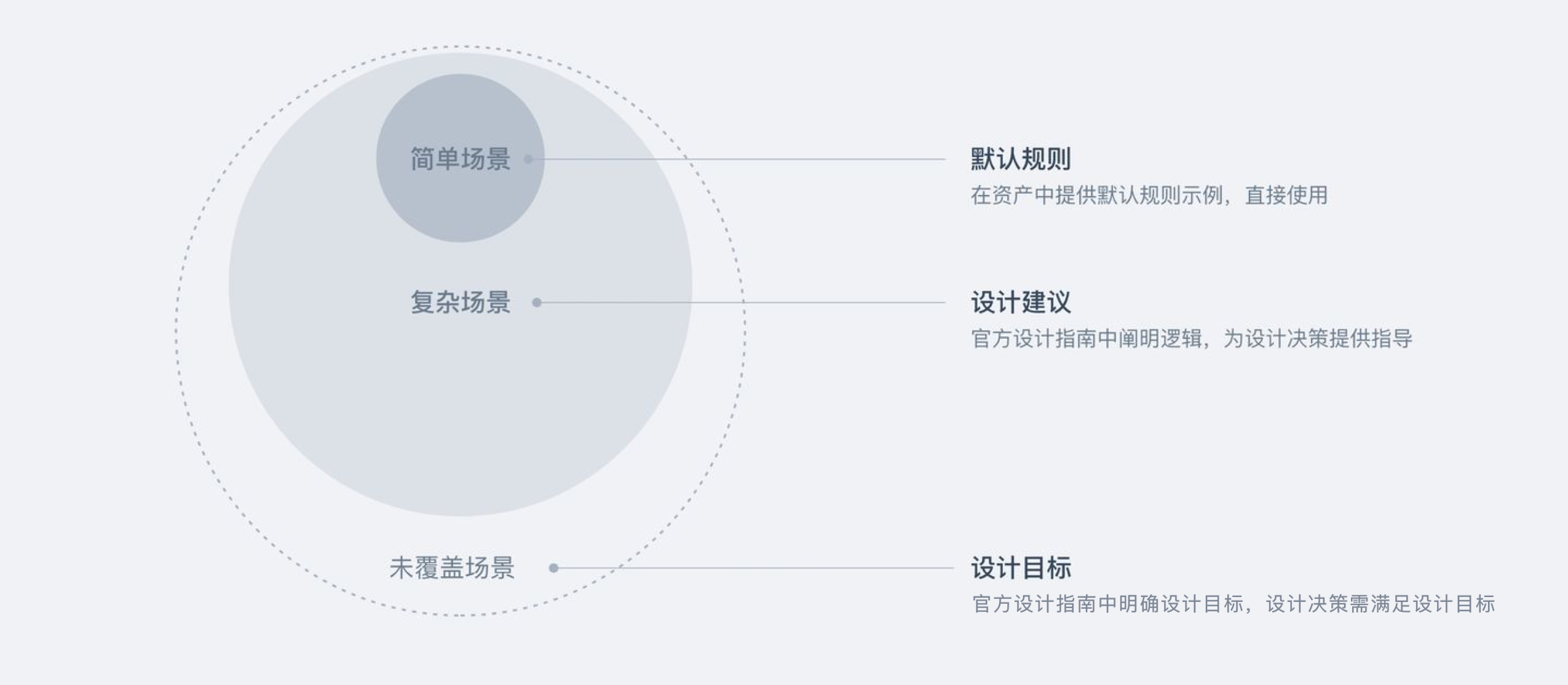
- 「默認規則」:提供一套默認的設計規則,在現有的模板、組件等設計資產中提供示例方案,滿足簡單場景需求,直接使用即可;
- 「設計建議」:為默認規則無法滿足的復雜場景提供設計建議,讓使用者在一定的策略上自定義,同時又與默認規則保持一致的認知邏輯;
- 「設計目標」:明確設計目標,設計者依據設計目標決策設計。
例如:“提交按鈕與表單輸入項對齊”是默認規則;當需要考慮按鈕是否適合放在右下角時,則可以遵循“右下角放置“完成類”意義的操作”的使用建議;“按鈕的設計應盡量幫助用戶避免犯錯。”則是設計目標。
目前,Ant Design 會提供組件、模板等設計資產、官方設計指南來演示這些規則。這也是解決一致性落地方面的基本思路。

(一致性落地策略)
本文將嘗試分享我們是如何思考和制定默認規則的。
礙于篇幅,首先我們會聊一聊按鈕是什么,以此推論出按鈕設計應為用戶解決的問題。接著,根據按鈕設計時的幾項基本變量,介紹我們是如何組織這些變量的設計邏輯,從而推導出一個較為通用的按鈕設計規則。最后講個小例子來說明按此邏輯該如何考慮設計一組按鈕。
本文主要討論按鈕設計的三個基本邏輯:按鈕位置、按鈕順序、按鈕強調,后續可能會單獨開篇介紹其他常見按鈕的使用疑問。
按鈕和鏈接定義是不同的,按鈕用于發起動作,觸發相應的業務邏輯。其與鏈接的區別在于,鏈接的作用是導航,但鏈接并不影響后端或前端展示上的邏輯。
然而,現在,按鈕和鏈接的界限越來越模糊,按鈕面臨的使用場景越來越復雜,也常出現用鏈接作為按鈕的場景。
例如表格的操作列,通常這樣的設計通常并無大不妥。但是筆者認為 Material 的 TextButton 的解決方案也非常棒,對 TextButton 和 Link 做了區分,當 hover 或點擊TextButton 時,會出現淺色背景指示控件響應區。如果你的設計系統剛起步,可以考慮這個方案。
二、按鈕設計要解決的問題
按鈕的位置、順序、組織方式、視覺強調程度是用戶尋找按鈕的線索,通過警告色可引起注意,避免誤操作,準確的文案則能夠預告按鈕的執行結果。
按鈕設計的目標是指導用戶采取我們希望用戶采取的行動,盡量幫助用戶快速找到需要操作的按鈕,并了解執行該操作的結果,同時盡可能避免誤操作。
三、按鈕區位置
按鈕區是專用于放置按鈕的區域,一個按鈕區內可以有多個按鈕。因此,這里使用按鈕區位置比按鈕位置更加準確。

(按鈕區)
我們確定了一個清晰的設計策略來決策按鈕區位置:應將按鈕放置于用戶瀏覽路徑中,便于被用戶發現,并且應盡量靠近其所控制的對象。
在未刻意建立信息層級引導視覺路徑時,經典“F”“Z”網頁瀏覽模式作為了我們按鈕位置放置規則的基礎指導。
1. “F”Pattern
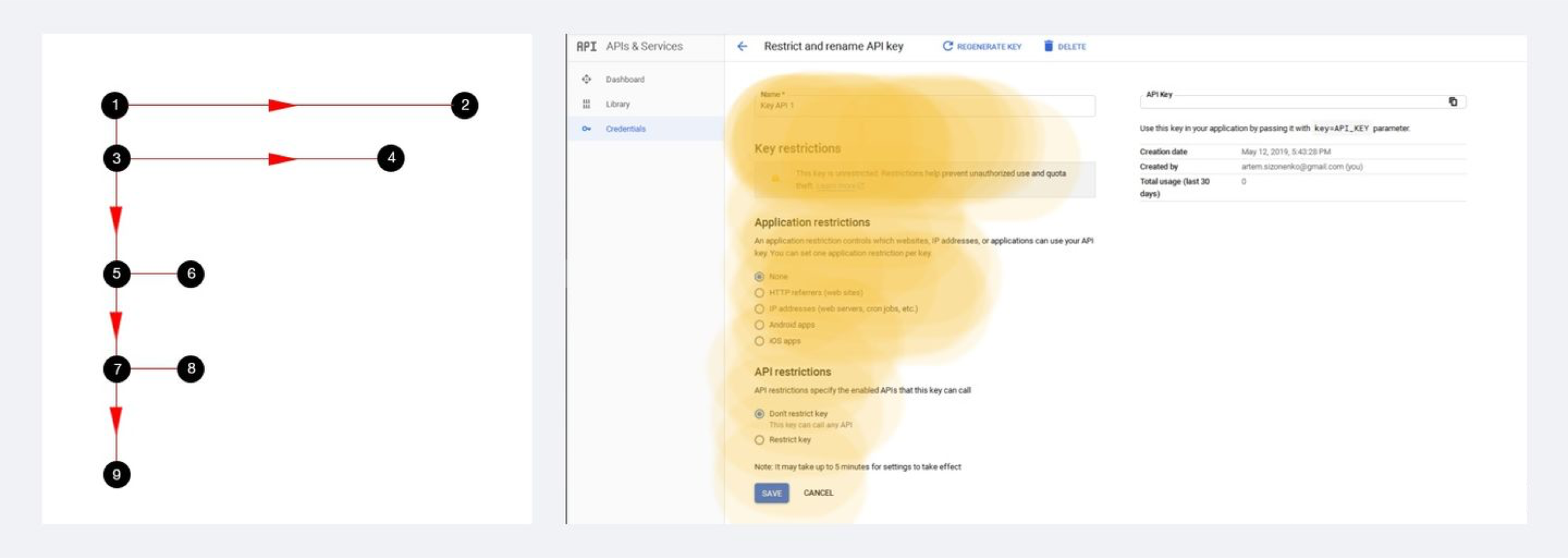
Jacob Nielsen 首先提出該模式后并提供了眼球追蹤研究結果,關注流順序如下圖。按鈕跟隨內容模式在以下的這個研究中被證明非常自然。

(F Pattern 圖源:Buttons on the web–Artem Syzonenko)
2. “Z”Pattern
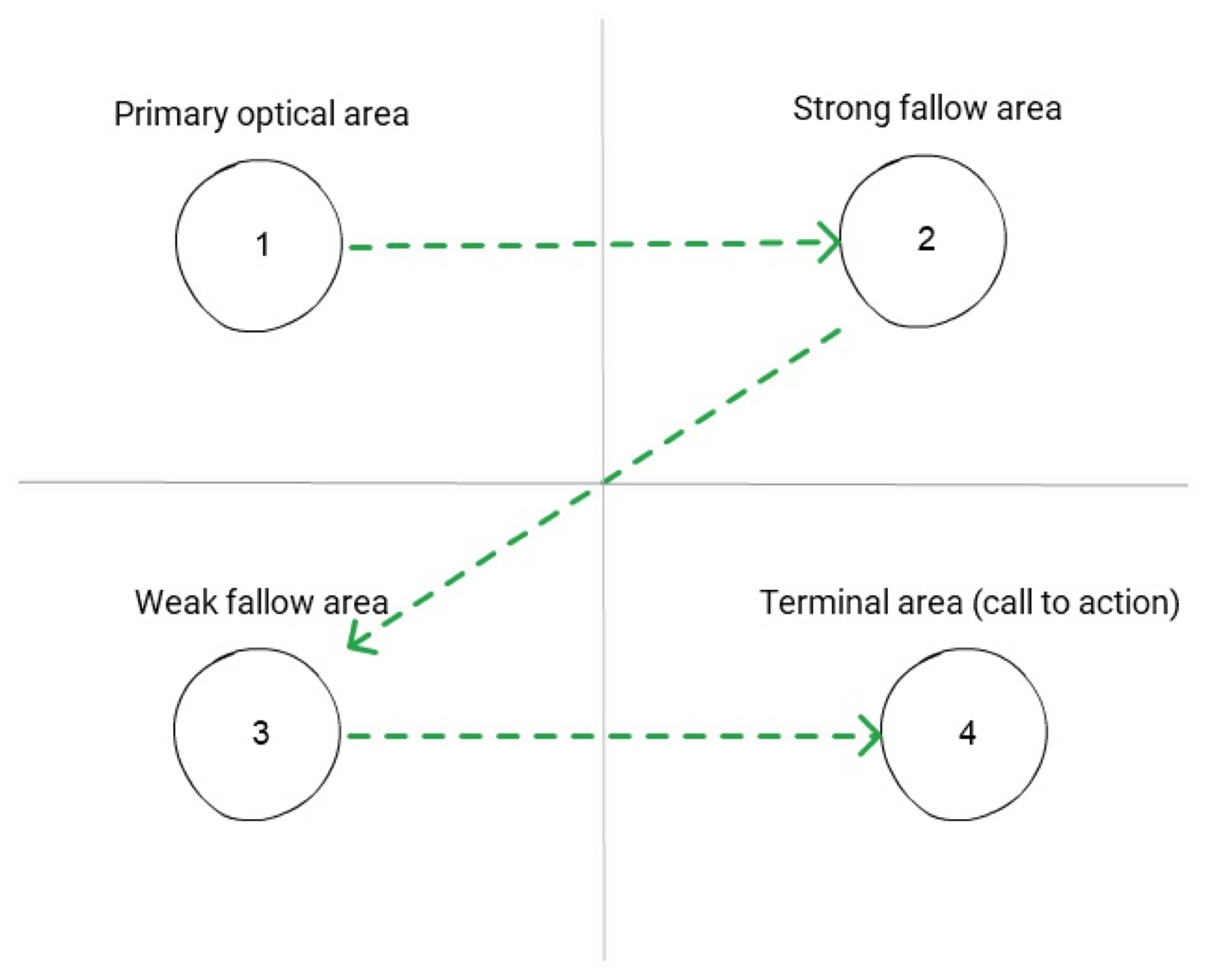
源自 Gutenberg diagram,用戶關注流(通常含鼠標移動)遵循一個 Z 字形模式,它描述了西方用戶的閱讀模式,從頁面的左上角到右下角。
1和4區域是相對重要的視覺落腳點,4 區域相當于是瀏覽的終點站(Gutenberg Diagram 是 Gutenberg 根據多年的報紙等排版經驗總結出的假設,筆者尚未找到眼動實驗數據)。

(Z Pattern 圖源:Buttons on the web–Artem Syzonenko)
3. 規則的外圍邊界
我們需要認識一個概念叫「內容塊」。
內容塊的概念略抽象,可以將整個頁面視為一個內容塊,也將一張卡片視為一個內容塊,或者僅僅是界面中的一個小小的內容單元也可以視為一個內容塊。
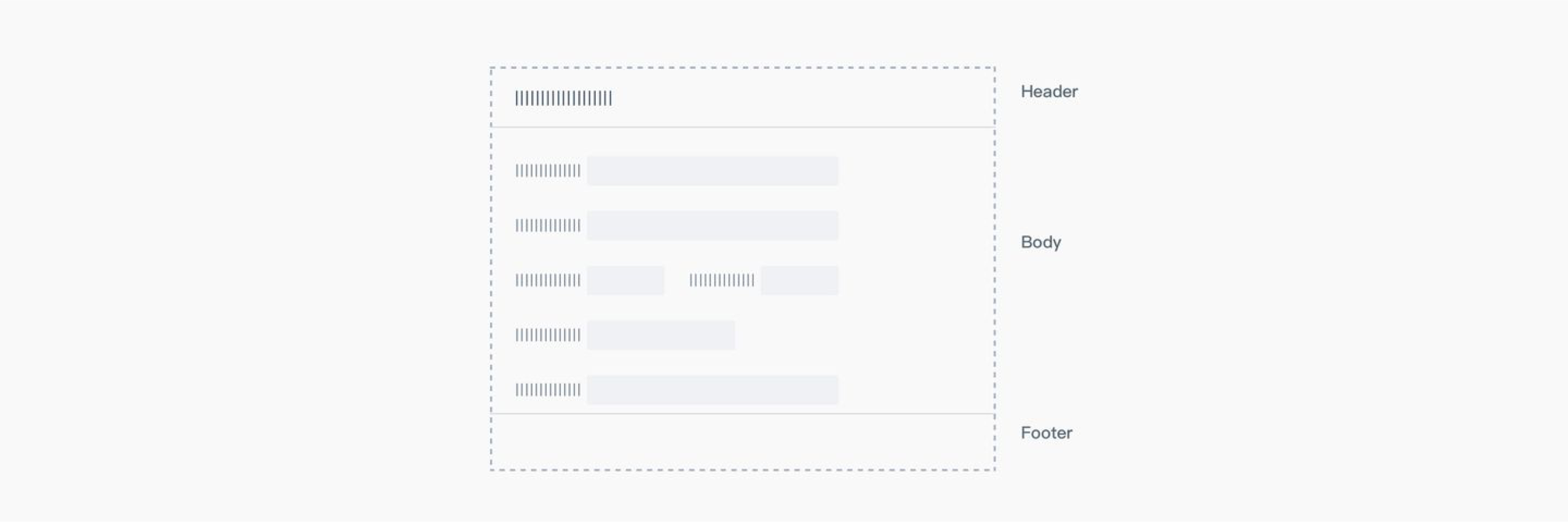
界面中,一個內容塊的基本構成有三部分:Header、Body、Footer。常規來說,一個內容塊通常闡述一個主題,Header 申明主題,Body 放置該主題的具體內容,Footer 主題的延伸信息和操作。

(內容塊的構成)
4. 設計規則
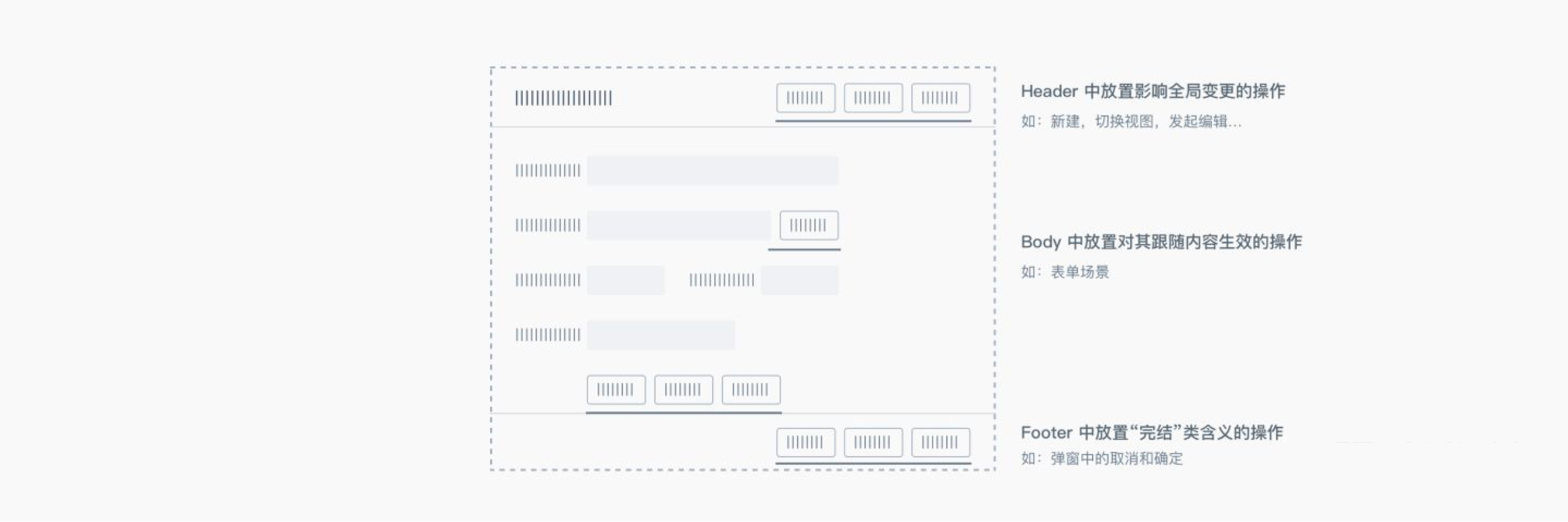
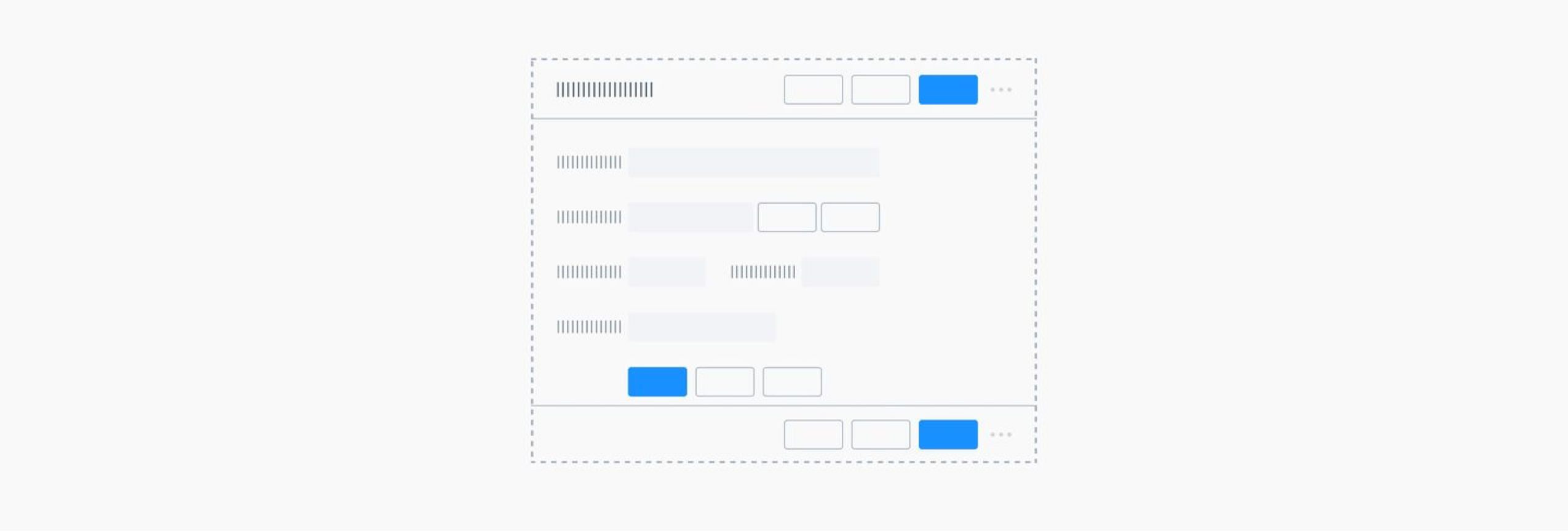
根據以上三個條件,推導出按鈕在「內容塊」中位置的「默認規則」如下。該規則幾乎收斂了大部分圖 1 中的位置設計不一致問題。這套位置規則與 Fiori、Predix、QuickBooks 等企業級產品設計體系中都相近。

(默認位置規則)
同時,每個位置有一定行為意義,我們據此提供了「使用建議」來指導設計:

(使用建議)
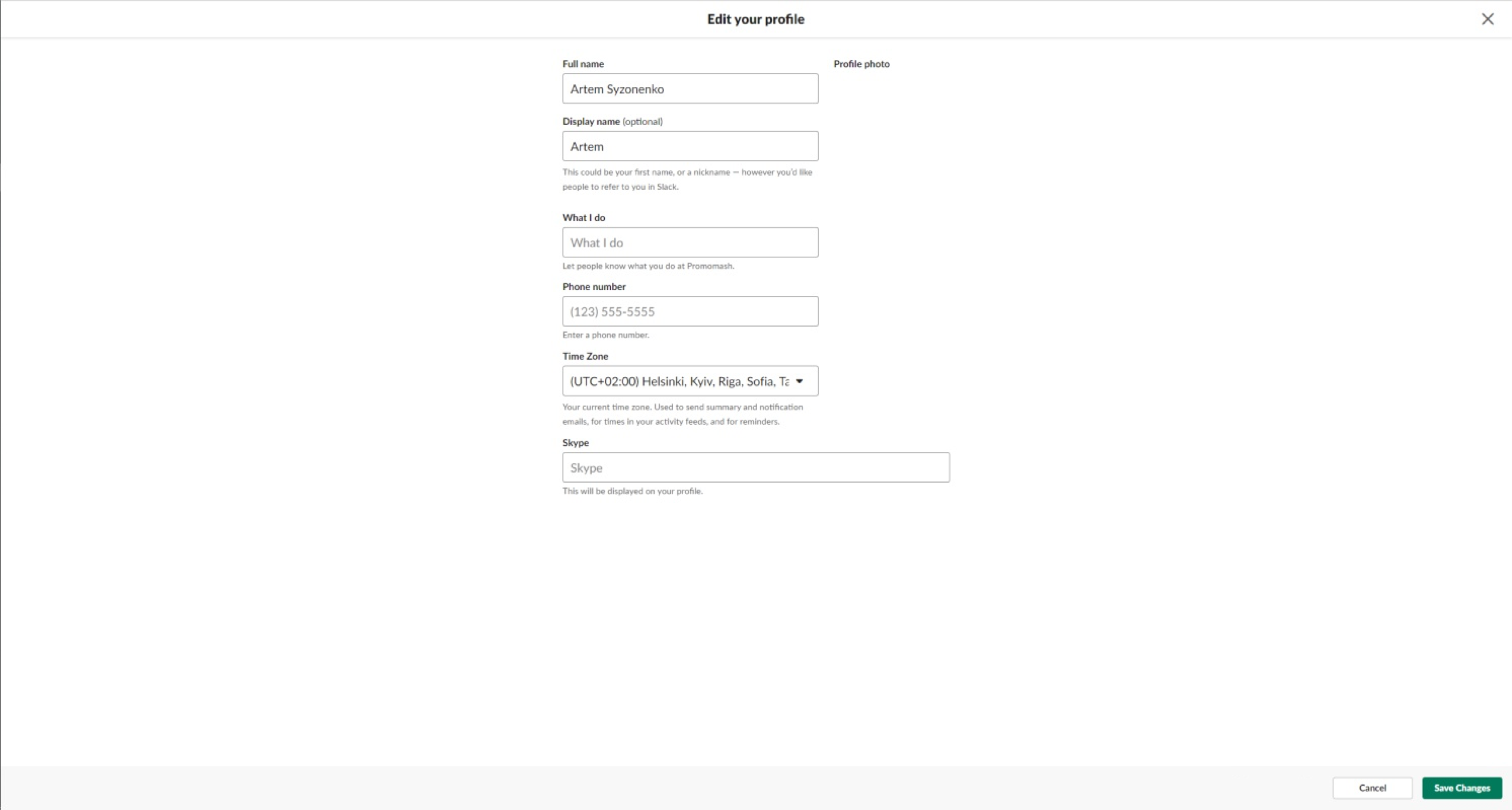
關于 FooterToolBar 中右側放置按鈕區的爭議:

(Slack profile settings 圖源:Buttons on the web–Artem Syzonenko)
在彈窗中,將按鈕區放置在右側的規則已屬于習慣用法。
但在整個網頁場景中,將 FooterToolBar 里的按鈕放置在右側是最受質疑的,FooterToolBar 是一個吸附在頁面底部的工具欄,可以保持出現。許多設計師認為這種狀況找到按鈕很困難,特別是在表單場景中。
眾所周知,企業級產品的表單常會遇到非常復雜的狀況,FooterToolBar 正好解決了這個問題,因此這里要弄清楚的是什么時候需要用到 FooterToolBar:
- Body 區的有部分內容被折疊or隱藏,如內容單屏無法展示完整內容,表單區被多個頁簽分割;
- Body 區的內容復雜度高,比如有多個分組,每個分組都有獨立的按鈕區,或復雜的交互方式。這時候需要將該主題的“完成”操作區與 body 區,區分出來。

簡而言之,Footer 的存在就是為了要和 Body 區分別開來。如果不是為了解決這類問題,那么讓按鈕跟隨內容是最自然的。
這個挑戰也引出了另一個課題,工具欄的設計規范尚待完善,emm,真是一坑更比一坑深。
四、按鈕順序
關于順序,最常見的疑問是確定按鈕應該在取消按鈕左邊還是右邊,這是一個爭論已久的話題。
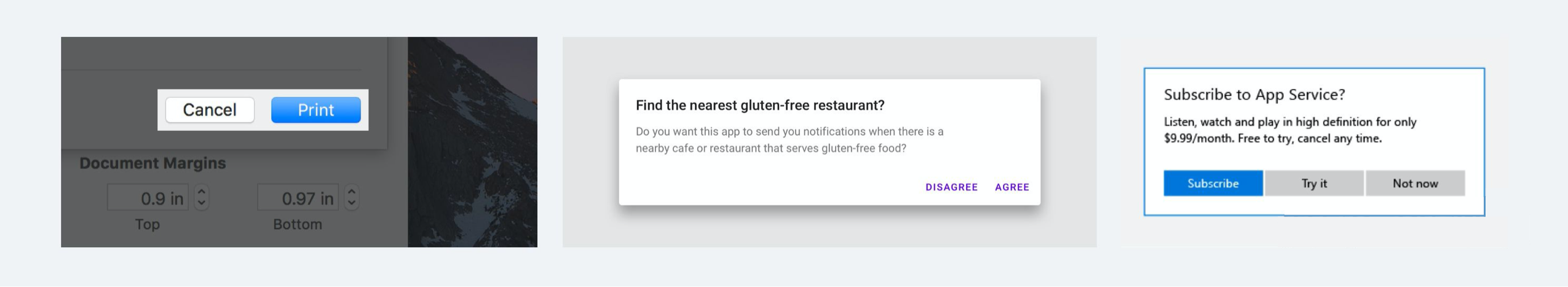
在彈窗中,確定按鈕和取消按鈕的順序在各設計體系中都不一樣,下圖是操作系統三巨頭:Apple、Google、Micrisoft 的方案。三巨頭證明了兩種主次順序都能被接受,只要在系統中統一。
那 Ant Design 應該如何選擇呢?

(彈窗中的按鈕,從左往右依次:MacOS、Material、UWP)
在決策按鈕默認的閱讀順序時我們考慮了以下四方面:
- 風險操作;
- 方向性意義;
- 對話習慣;
- 響應式規則。
上面順序呈現了各因素在決策時的權重,例如,一旦按鈕出現方向性含義,則權重大于對話習慣,但一旦操作存在風險,則需優先決策。
1. 風險操作
可能造成損失的操作,特別是破壞性操作,如果不是用戶期望點擊的按鈕,應該盡量遠離常用按鈕。
2. 方向性含義
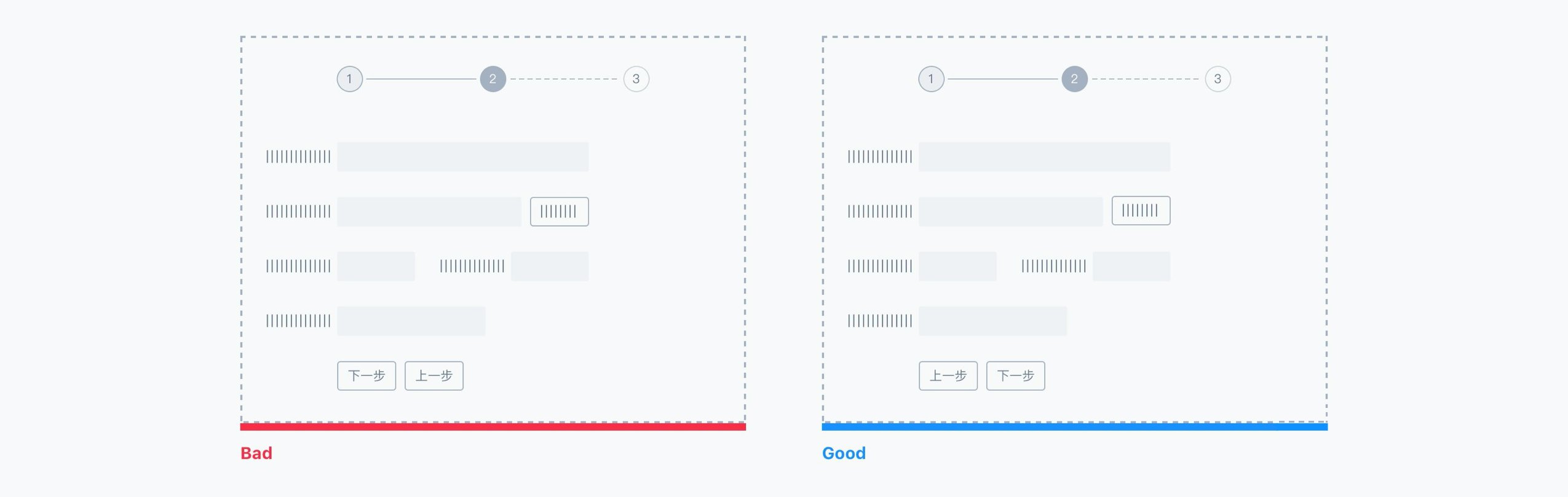
什么是方向性含義?具有返回意義的按鈕,應該放在左側,暗示其方向是回到之前。
左圖的方案非常容易誤操作,方向錯亂挑戰用戶的認知習慣,因為不論是在網頁還是移動端界面,我們已經都習慣了返回在左側的模式。

(方向性含義的按鈕)
3. 對話習慣
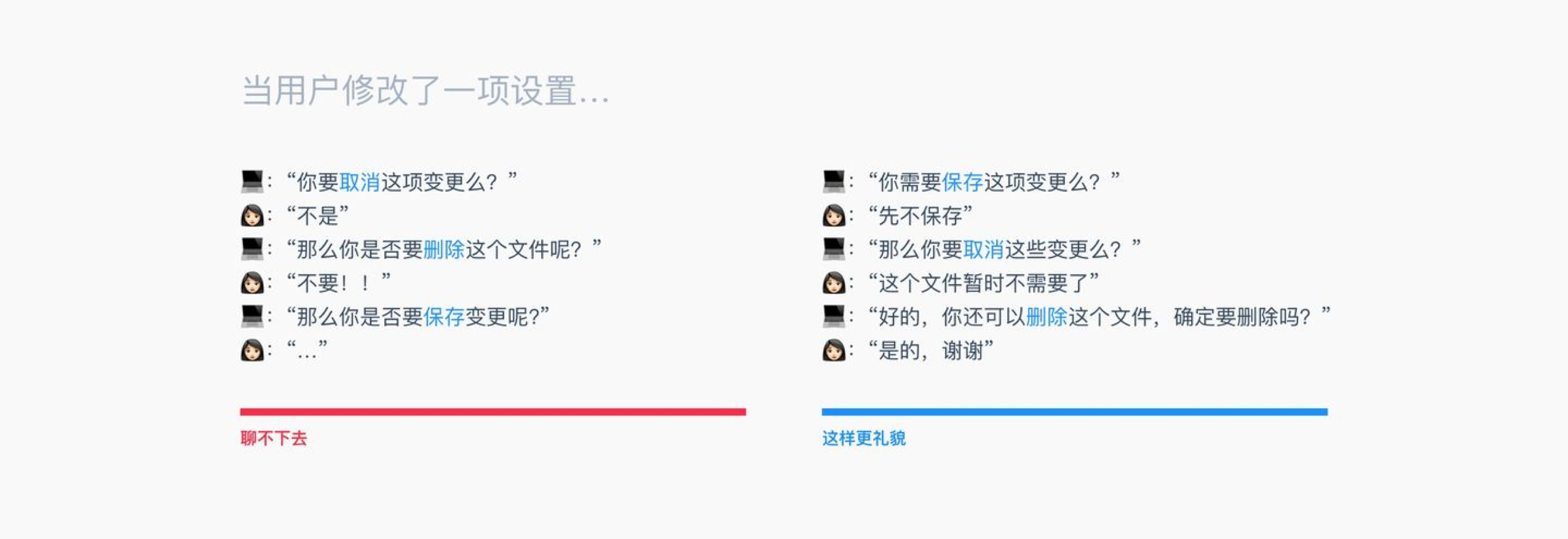
按照對話習慣排列按鈕。界面中的按鈕閱讀順序類似于一個用戶和電腦的對話過程,按照日常對話的順序設計按鈕閱讀順序更自然,同時讓電腦盡量顯得禮貌一點。
例如,日常對話中,我們一般不會先問負面性的問題,當用戶修改了一項設置,用戶最有可能的行為是保存這項變更,如果電腦一上來就問用戶是否要取消變更會顯得不太禮貌的亞子。因此,不太推的操作,自然會排列在靠后的順序。

(電腦與用戶的對話過程)
4. 響應式規則
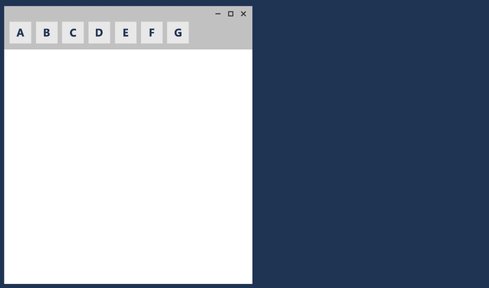
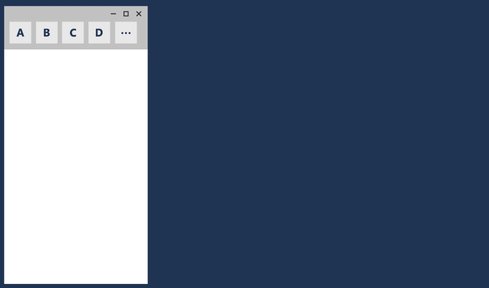
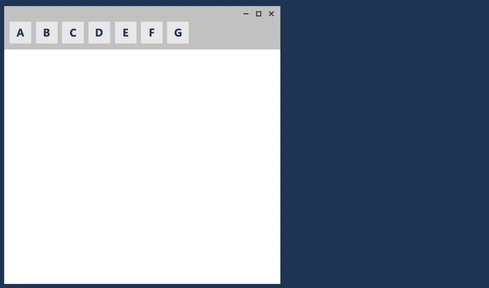
指是按鈕如何在響應式環境中優雅的溢出。這一項條件對規則設計的影響是,我們把溢出按鈕“…”統一放置在最右側。

【圖源:UWP 響應式設計技術】
5. 設計規則
綜上所述,我們制定了第一版「默認規則」,無論左對齊右對齊,統一從左往右閱讀。

(按鈕閱讀順序初稿)
但這個方案遇到了問題。Ant Design 現有的浮窗類組件里,優先操作的按鈕都在最右側,全部不符合這條規則。
如果調整,意味著全部組件升級,這個變更將挑戰全部已在使用 Ant Design 的用戶習慣。這是無法被接受的,同時為了保持規則的簡單性,我們產出了產出了第二版「默認規則」,即現在發布的版本,左對齊從左往右閱讀,右對齊從右往左閱讀:

五、按鈕強調
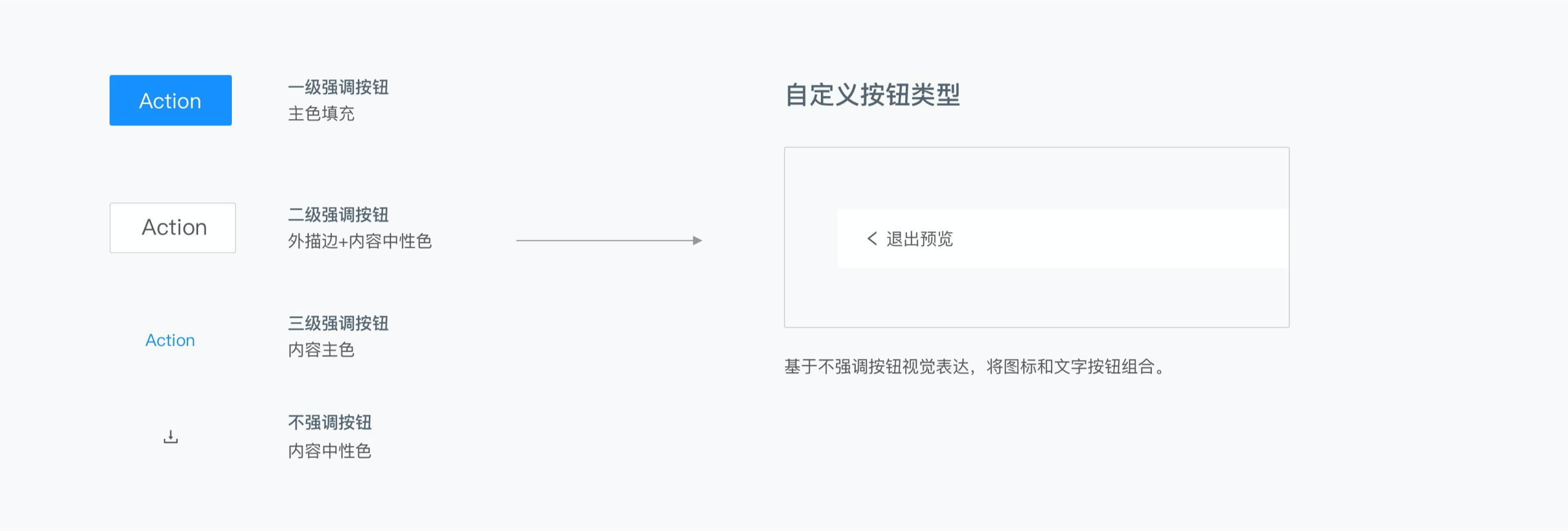
調整按鈕的樣式變量,呈現不同的視覺重量,達到分級強調目的。
我們將按鈕視覺強調程度分為四級,了解其原理后,可以根據樣式變量和按鈕類型組合出需要的按鈕。

(按鈕強調度分級)
1. 一級按鈕
一級按鈕通常是主按鈕,突出“完成”、“推薦”的操作。
一個按鈕區最多應該使用一個主按鈕。那么一個頁面可以有多個主按鈕嗎?因為沒有足夠的反面案例支撐一個頁面不能有多個主按鈕,比較建議在一個焦點任務中,最多一個主按鈕,也可以沒有主按鈕。
2. 二級按鈕
也稱之為次要按鈕,可用于所有次要的按鈕行動,如果我們有許多具有相似重要性的行動在一個屏幕上,或不確定要選擇哪種按鈕,次要按鈕永遠是最安全的選擇。
目前二級按鈕的視覺強調程度有些偏弱,后續我們也會考慮調優此問題。
3. 三級按鈕
沒有外邊框,用鏈接色突出,例如文字按鈕。比較適合諸如“取消”、“還原”等無需強調的操作。文首提到的表格操作列這類無需強調的操作也推薦使用。
4. 不強調按鈕
并不是非常規范的按鈕,用于滿足復雜的個性化需求,當按鈕數量特別多,并且保證用戶直識別的情況。
最后將位置、順序、視覺強調三項變量組合,可以得到一個最基礎的「默認規則」,用于覆蓋最簡單的場景:

六、案例驗證
前面我們提到,「默認規則」在組件、模板等設計資產中演示,通常無需思考直接使用即可。 那默認規則不能滿足我的需求,我不知道如何安排按鈕順序怎么辦?現在,我們用一個小案例來驗證如何依據設計建議決策按鈕區設計。
場景假設:我需要一個復雜的篩選條件來過濾數據,我考慮在彈窗中處理這個任務。設置完篩選條件后,我可以將這個條件保存下來以備下次使用,或直接點擊確定生效。這里面會涉及的操作包括:保存、重置條件、確定、取消。

(按鈕設計三步走)
七、結語
規則設計想要簡單而又令所有人滿意是一件非常困難的事,從設計系統的長遠效益來看,簡單的規則更有意義,同時我們也在盡可能讓規則能夠符合習慣用法,讓用戶更容易接受和學習。
關于按鈕設計規則的探討,依然存在很多問題尚待解決,歡迎大家提提供反饋,幫助我們一起完善。
寫完文章后突然有點忐忑~~最后,我們發布了一篇關于按鈕的設計指南,歡迎前往查看指正。
參考
Buttons——Material Design
Push button——MacOS
對話框——UWP
Buttons——Predix
Action Placement——Fiori
Buttons on the web: placement and order——Artem Syzonenko
Primary & Secondary Action Buttons——Nick Babich
Buttons——UX movement
表單按鈕到底應該怎么放?——UXREN
作者:梓美,螞蟻集團設計師
本文由 @Ant Design 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚