編輯導讀:市面上的云盤應用層出不窮,也有很多人都在用云盤,云盤在一定程度上大大的方便了我們的工作;云盤除了功能性以外,在交互設計上也要著重注意用戶體驗;本文作者分享了關于BAT三家云盤的體驗報告,我們一起來看一下。

信息爆炸的今天,云盤是眾多馬(下)來(以后再看)人的心頭好。
班門弄斧分析一下百度、阿里、騰訊三家云盤的體驗。
體驗環境:iphone XR 跟隨系統暗黑模式。
首先,明確使用場景,云盤的核心功能是資料存儲,聯系現實場景體驗:多、雜亂、無序(假裝這里有情緒板)。
所以,好的云盤體驗第一要求是整潔有序,即統一性,這里請出兩大法寶:
- 版式設計的四大基本原則:對齊、對比、親密、重復;
- 奧卡姆剃刀原理:如無必要,勿增實體(這都是很基礎常見的設計原理,但正是因為云盤的屬性,越基礎就越重要!)
視覺層面的大約在第三篇分析,這里先mark一下,百度云盤個人頁面的線形圖標,和阿里云盤fluent design深得我心。
一、痛點1:選擇
先引用專利鎮樓(生態學研究生寫論文啥也不學就學會引用了,轉行UX,下次用生態學理論寫一篇分析吧。)

「背景技術:復選框本身技術含量不高,但基于傳統的操作方法,用戶在批量選擇數據時,必須手動逐個選擇,整個過程過于繁瑣,工作效率較低。」
云盤作為「文件備份、分享、同步工具」(百度云盤定義),根據交互設計三要素——目標、任務、行為。
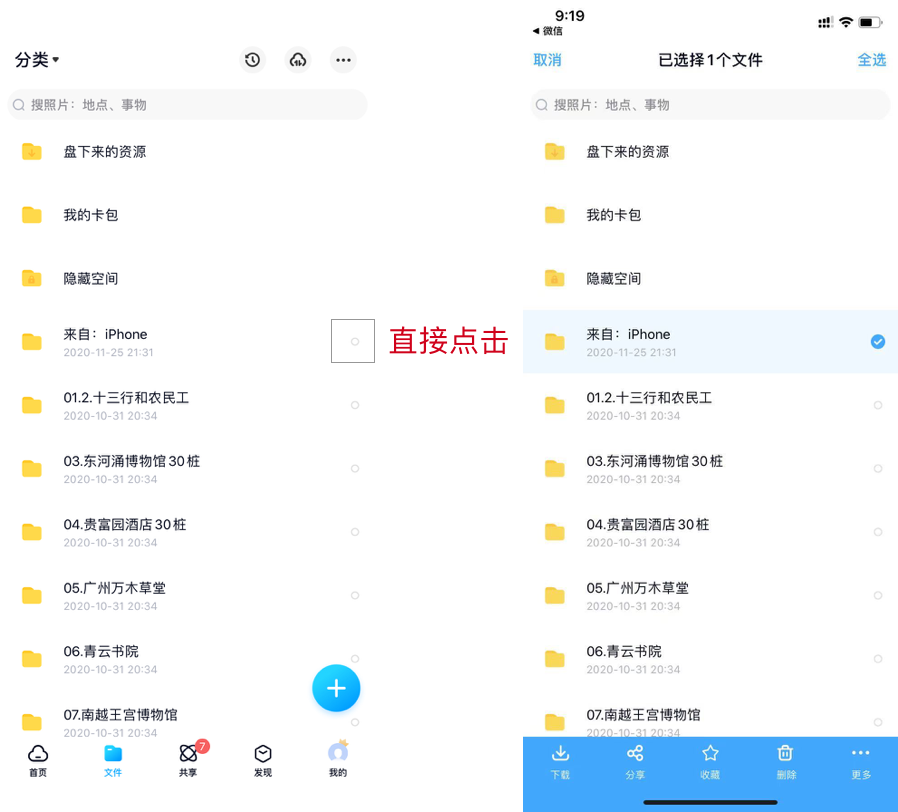
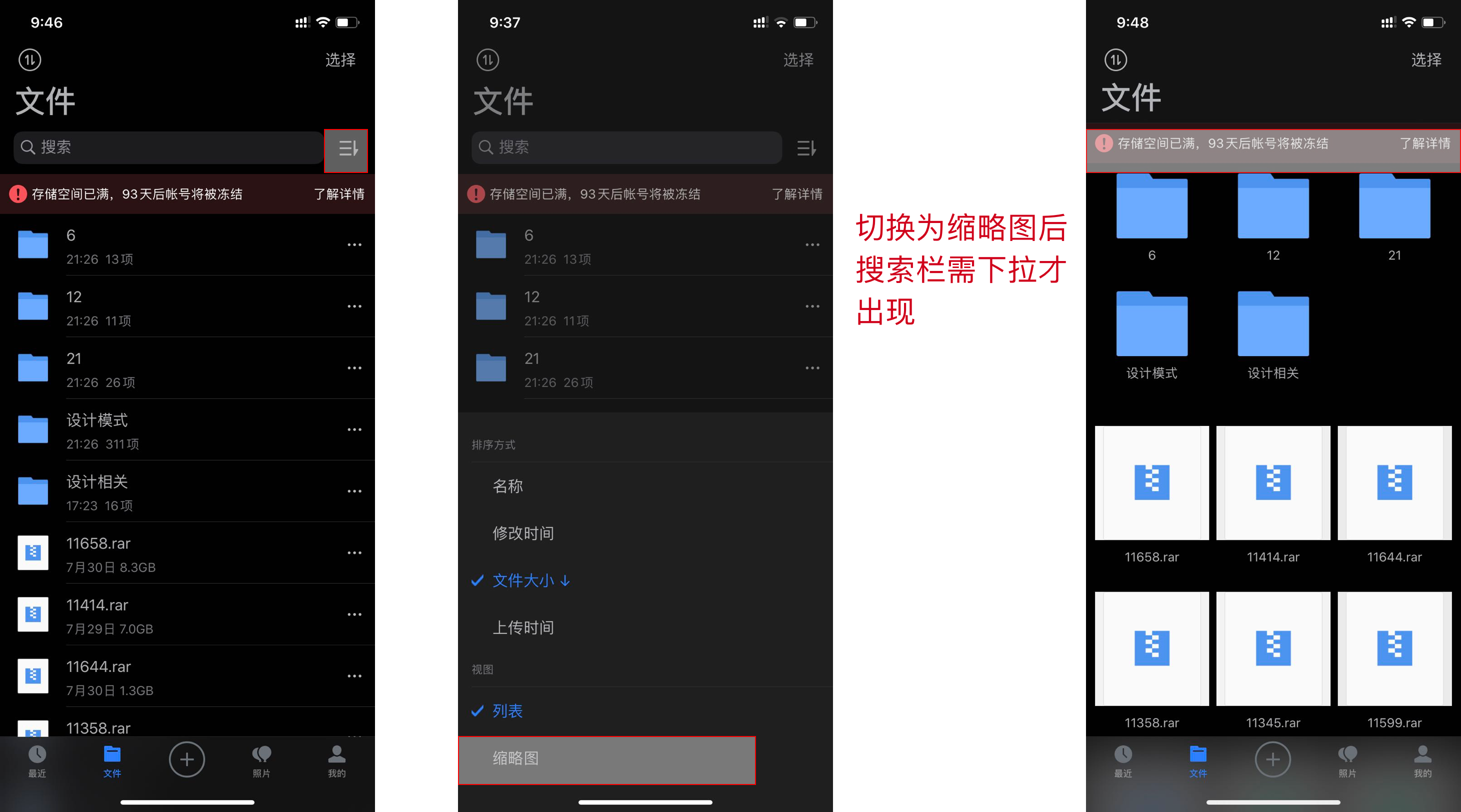
選取目標是進行操作的第一步,但是BAT三家云盤在列表中均采用點擊選取,即單次點擊選取或取消,但騰訊微云在切換成縮略圖展示后,可以進行滑動多選,不是很明白為什么在默認列表顯示中不使用滑動多選。
建議:直接顯示選擇圈或長按選擇,滑動多選;在iPhone自帶照片選取可以滑動多選或取消,iPhone點擊右上角選擇文字,(短快)點擊進行單次選擇,滑動進行批量選擇,長按放大。
菲茲定律的核心應用:
- 降低操作復雜度——通過改變對象的尺寸;
- 提高效率——改變對象距離光標的位置;


上圖均為百度云盤
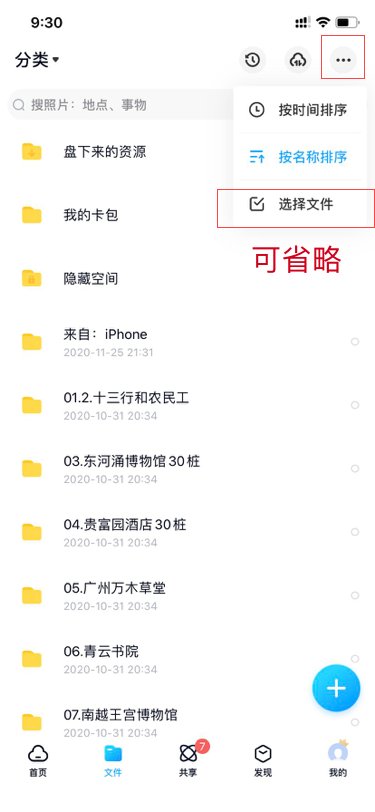
二、痛點2:排序展示
上圖百度云盤的排序是在三個點(一般代表更多,屬于較弱的圖標),還出現了選擇文件的選擇,不屬于一個信息層,而且界面已經提供了表示可選擇的小圈。
建議:【選擇文件】這一項完全可以省略。
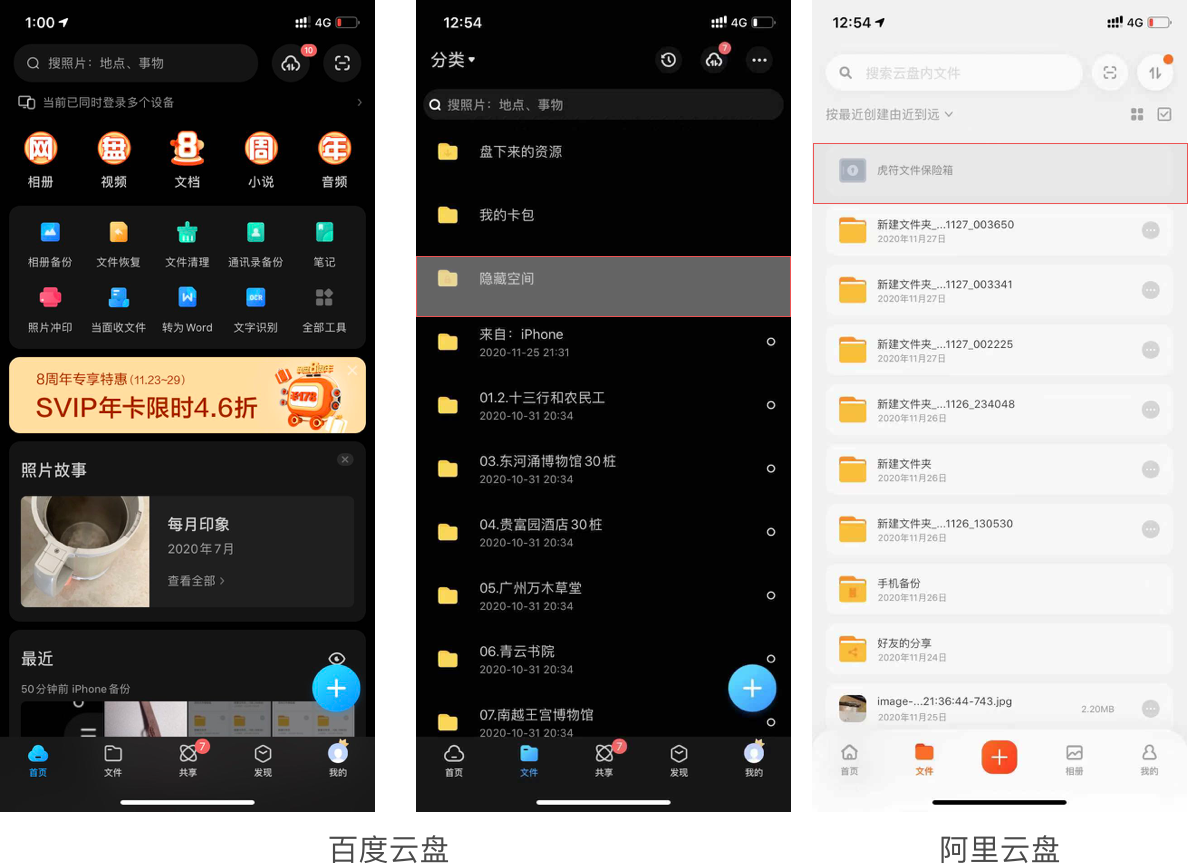
百度只有列表一個視圖展示,一屏幕是十個文件,騰訊微云列表是九個文件,縮略圖是最多是十二個,但從視覺上有些擁擠了;且切換視圖后,搜索欄自動上移,是否是為了留出更多文件展示空間。
但值得注意的是,排序的圖標也隨之上移,是否會讓用戶產生迷茫的體驗,建議:搜索欄應停留在原位。
排序方面:

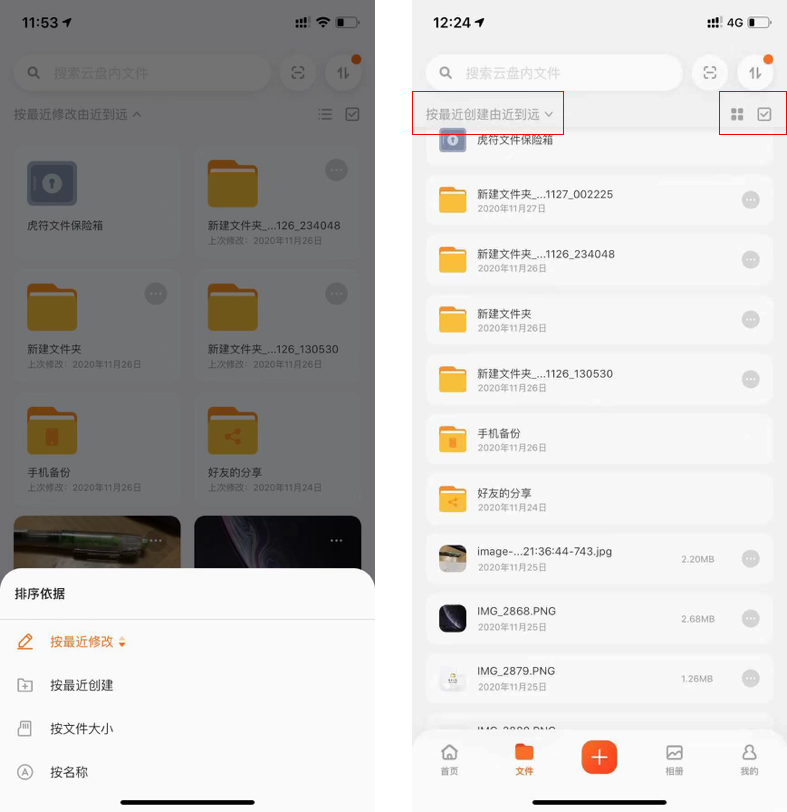
上圖均為騰訊微云
阿里云盤啟動進入后是“文件”界面,而不是“首頁”這里不知道是主動引導用戶,還是設置出了問題,暫且不提。
但在文件界面,排序按鈕放在左上角,選擇菜單是從左下角出現,也就是說用戶視線要來回切換,騰訊微云也是一樣的問題;而阿里云盤較大的問題在于設置了從高到低/從低到高,那選擇菜單命名就可以是【修改時間】【創建時間】減少理解時間。
而右上角視圖和選擇按鈕很小,給人一種不想點擊的感覺,且阿里云盤,列表和縮略圖每屏均是十個,就功能而言設置切換視圖似乎可有可無。

上圖均為阿里云盤
三、痛點3:反饋
交互設計三個基本要求是:
- 操作前可以預知;
- 操作中有反饋;
- 操作后可撤銷;
三個云盤均有移動文件到另一個文件夾到操作,但百度云盤和阿里云盤在操作中會有進度條反饋;但無法取消,移動后均無操作提示可撤銷。
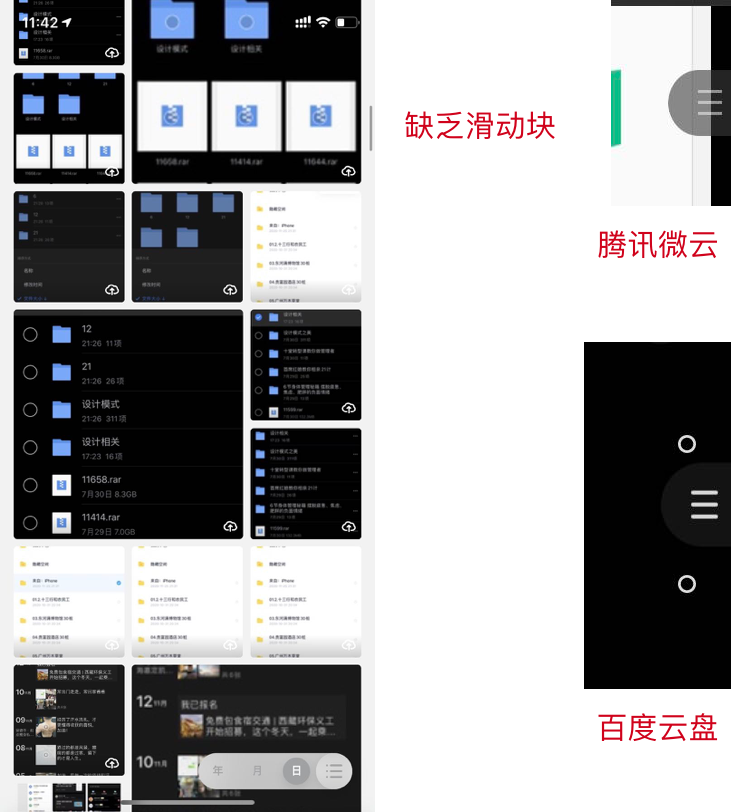
阿里云盤(下圖)在文件和照片頁面缺乏滑動塊,且右側滾動進度條無法調整位置。

阿里云盤和騰訊微云都采用了舵式導航,個人認為在破壞導航欄流暢體驗和懸浮+按鈕破壞界面整體,兩害取其輕,舵式確實較好(也許今后會有更好的解決辦法也說不定)。
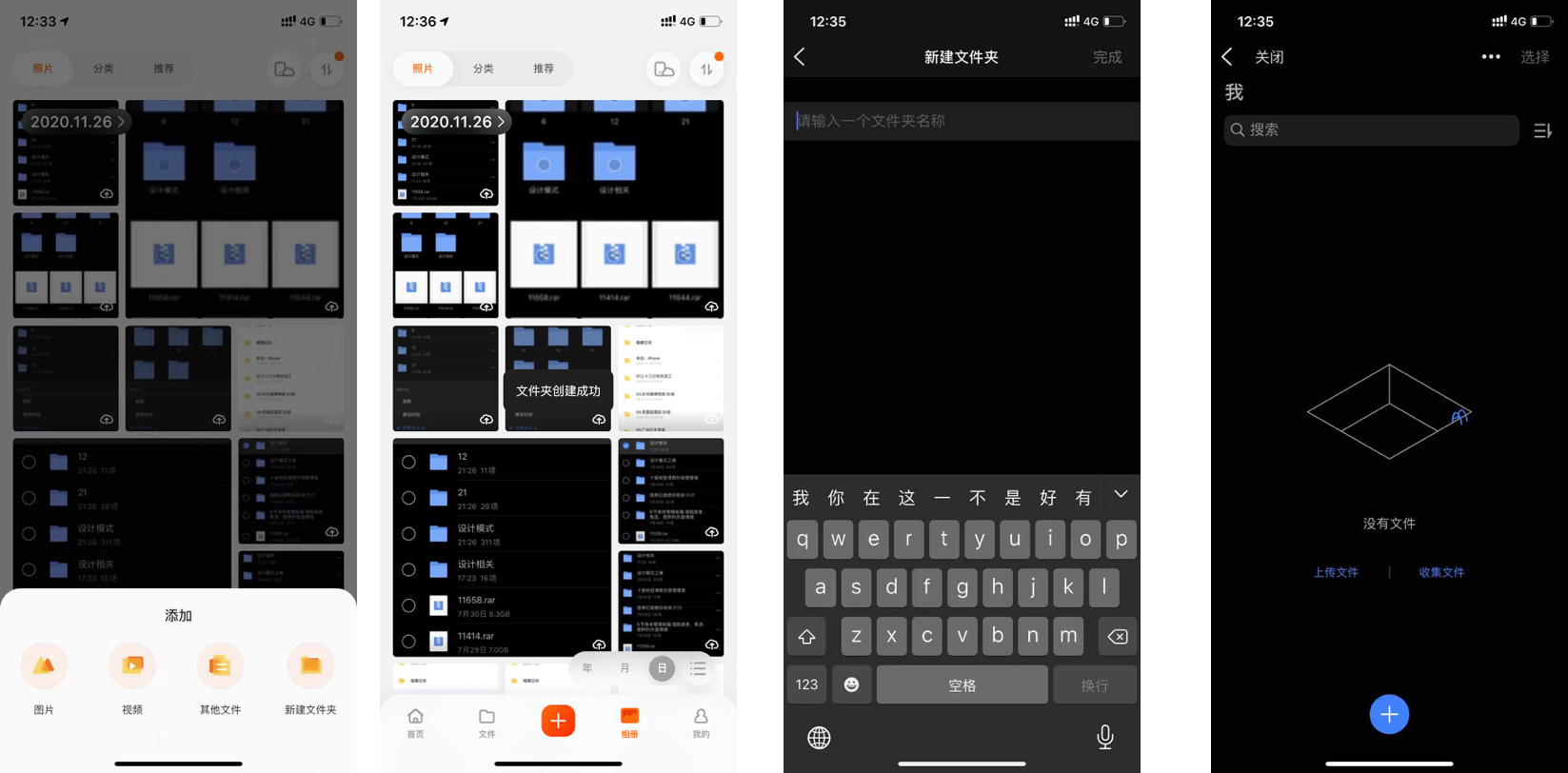
但阿里云盤舵式功能僅為新建,主要應用于文件界面,而如果在其他界面新建,會有非模彈窗提示;但仍會留在原有頁面,騰訊微云則直接進入文件,這點可能更好。

左側兩圖為阿里云盤,右側兩圖為騰訊微云
1. 吐槽
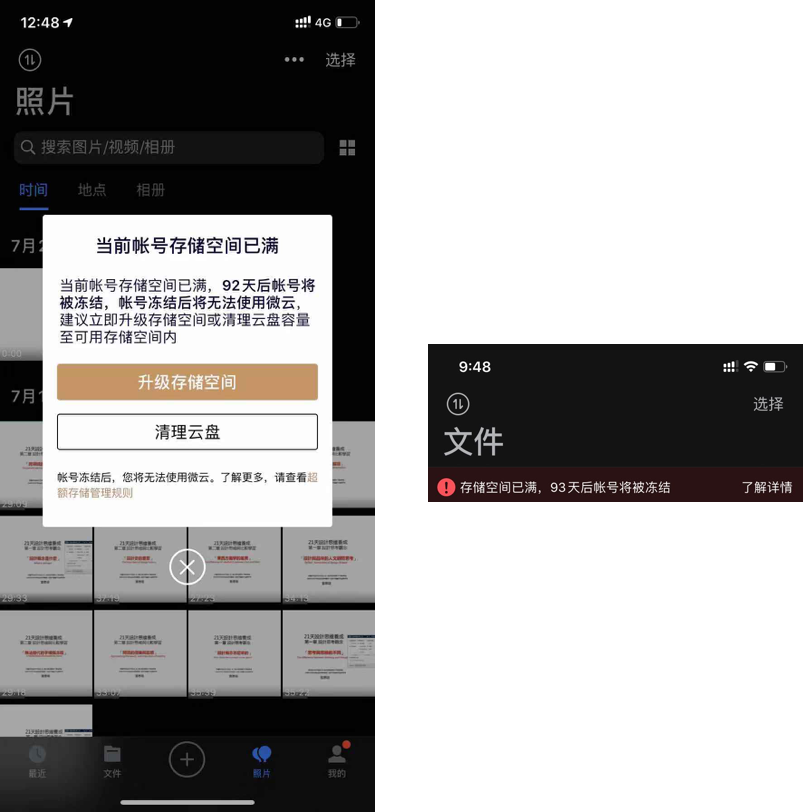
騰訊微云(下圖)一打開界面,這個彈窗和之后每個界面都有的提示,并沒有讓我有一絲絲想要充會員的感受;雖然營銷的本質是恐懼和貪婪,但是云盤的產品體驗能到不是可靠和有保障嗎?
畢竟眾多轉存的文件中也有重要文件,給用戶焦慮感實在不是明智的做法。

百度云盤首頁照片故事個人非常不建議,因為云盤有時需要在工作場合使用,而手機上自動上傳會有很多生活照,在工作場合打開有一種非常不專業的體驗(如果照片比較難看,自己看也想馬上退出)。
建議:【照片故事】和【最近】調換一下順序,露出1/2可能會更好。

這里再提一下場景,百度云盤和阿里云盤都提供免費的保險文件(需要輸入密碼才能查看)、(騰訊微云需要開通會員,在我的界面中);這對應現實場景,就是保險箱了吧,但是,誰家會把保險箱放在最醒目的位置呢?和設計此功能要給予用戶隱私保密的體驗是不是想違背呢?
個人建議,常規可以放在我的界面,非常規可以嘗試在文件頁面下拉到底彈出保險箱(拉一下就松是刷新)。
四、體驗分好壞,交互有對錯
大佬,我覺得你錯了!
百度云盤是三者中資歷最深的云盤了,目前是11.3.1的版本,同時也是app store效率應用第一(也是我充會員最多的云盤);在做出版本優化時必然會考慮諸多問題,但在最簡單也最基礎的問題即刻便能處理,別忘了馬蹄釘的故事。
1. Baidu

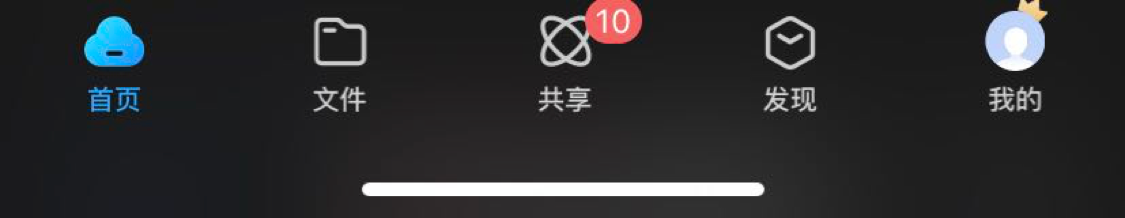
百度云盤標簽欄一共五個一級頁面(這里再mark一下,標簽欄小圖標畫的真的牛!其實中間的信息提示和個人信息的小皇冠已經有點貼邊了,但是不論是黑色主題還是白色主題,都不會感覺很擠;雖然我一直不是很能理解什么是呼吸感,這大約就是了,不生硬,good!但是其他部分小圖標的使用簡直是重災區,有點難過。)
(再Mark一下,百度云盤在標簽欄用用共享,發現兩項展示互聯社交屬性,共享部分的信息架構個人體驗一般,在下一篇結構層的報告中詳寫;戰略層面咱也不太懂,也不太會寫,就在這說一說:是不是和微信搜一搜(連接萬物)的戰略布局有點相似呢?但講道理“功能型”和“信息型”產品本身似乎兼容性并不好。)
But,請看看各個一級頁面的導航欄:




且不說黑色模式下左邊搜索框和圖標離左邊距視覺距離不一樣(白色模式下,圖標下墊了一層磨砂效果,距離會統一;但是白底黑線的圖標何必墊底呢?沒有強化對比的硬性需求,剃刀出現!是否可以不用)。
要說的是,問題來了:
問題一:對齊!
分享頁面“分享”文字是左對齊,而共享頁面“共享”是中間對齊(這個問題騰訊和阿里都是左對齊)。
圖標大小不一致,左側是首頁的傳輸圖標,右側是文件頁面的傳輸圖標,雖然文件頁面有三個圖標,但左側有多余空間,沒必要縮小圖標。
在不同頁面,同一圖標同一位置,有助于用戶習慣的養成,同時降低用戶認知成本;同一大小和風格不僅是在視覺層面表達出嚴謹統一,更是體現出整齊的產品調性,即產品體驗設計就是為產品定義風格(原句不知道出自哪里,個人十分認同)。

問題二:對比!
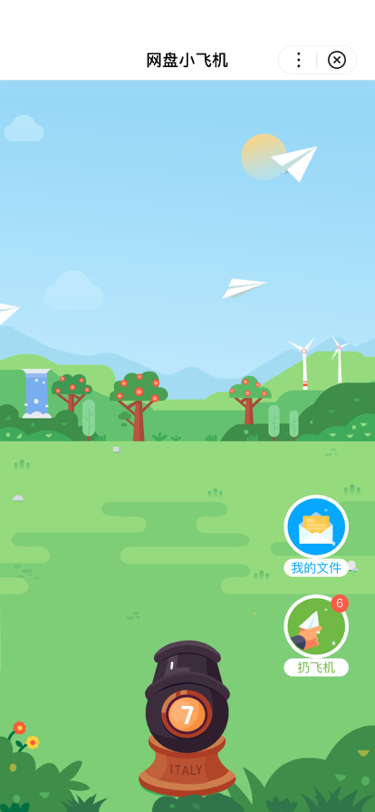
圖標的意義在于用圖案代替文字,除非圖標能準確使得用戶理解含義,但顯然,并沒有;比如這個小飛機的圖標,我點進去之前從未想過是二級界面是網盤小飛機;而且這個界面,還是個小程序,返回鍵還在右上角,分享還是豎著的三個點,關鍵是百度云盤系統也沒有其他的小程序提供啊,是為了給微信小程序宣傳嗎?!
(現在絕大多數app二級頁面返回鍵都在左上角,而且其他二級頁面返回也是左上角,Plus:我個人非常喜歡右滑返回上個界面。)
統一性在哪里!不知道小飛機用戶點擊率后臺AAARR數據怎么樣,一般般的話(不要你覺得,我要我覺得:應該一般般),剃刀快來!

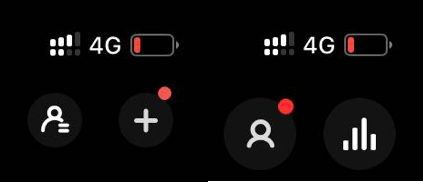
同理,這個沒對齊咱們先不說,就是這兩個人物圖標,進入的是不同的界面,但是僅僅款式不一樣,線段粗線不一樣(這真的是視覺設計問題,視覺統一性在哪里!),不足以構成用戶認知的區別,同時很可能會產生疑惑,同時,這個四段豎線的圖標的確可以表示音頻播放,但和人物放在一起,真的不像排行榜嗎?【格式塔原理】

2. Ali
阿里云盤真是長在我審美點上的界面!粉Fluent Design已經很久了,奈何沒太多大量運用的app,阿里云實力證明你大爺還是你大爺!(fluent design組件可以了解一下)。
五、腦洞時刻
選擇是云盤操作的核心步驟,引導用戶點擊左上角選擇再移動到文件,再依次選擇(一般全選也很少用到),光點擊這一操作就延長了時間,長按加滑動是最具效率的選擇;但考慮到新用戶的使用習慣未建立,可視化的選擇圈是很好的選擇。
個人不成熟的建議在一個文件上同時加上太多交互,比如長按和點擊沒必要導向不同的結果,(都指向選中),查看詳情考慮用雙擊(和web使用習慣相似),圖片放大則考慮雙指縮放(這個騰訊微云在照片欄有設計;但個人認為應該先選中再縮放,整體視圖雙指縮放意義不大,不是用選擇卡選擇大中小視圖)。
把最大的腦洞放在這里,因為生態學轉行設計師,我一直在考慮功能的用進廢退;不知道有沒有哪位同行考慮過,能不能統計某一客戶使用情況,為其提供動態頁面、小例子。
比如,使用時間長了,文件按鈕可以換成圖標按鈕、常用功能保留,也可以自定義圖標;不常用功能不定期推薦一到兩個,實在不使用就從這位用戶的界面刪除,實現方面可能桌面端會更好實現一點;辦公類或則adobe全家桶都可以試試,通過統計群體最常用功能,方便推出web應用。
(個人認為隨著網絡技術發展,web應用不限制操作系統、平臺;即用、不占用內存的屬性更符合萬物互聯的趨勢,這個是個人感受,不做任何參考。)
本文由 @兌 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚