編輯導語:隨著業務場景的變化與用戶需求的更迭,不同產品的交互設計也有所差異,合理有效的交互設計有助于提升用戶體驗,進一步推動用戶轉化與留存。本篇文章里,作者思考、總結了當下不同產品中的交互設計流程,一起來看一下。

前言
該系列內容主要會分析當下不同產品中值得大家借鑒的交互流程以及設計,其目的是為了讓大家能夠和筆者一起探討體驗設計的價值,更希望大家能夠在評論區指出筆者的不足,從而輸出更好的內容。
案例目錄
- 【抖音】抖音618京東開屏互動引導頁面
- 【微信】聊著聊著就拉個群
- 【淘寶】莫慌,我來告訴你什么降價了
- 【快手】一種視頻與評論結合的交互方式
- 【快手】視頻刷著刷著順便存個圖
- 【美團外賣】美團點單的激勵機制
- 【淘寶】第一時間“get”到寶貝是否上新
- 【淘寶】邊逛邊買的又一次突破
- 【網易云音樂】幫你實現邊聽音樂邊聊天的情感需求
- 【京東】一個能幫你挑選硬件的搜索框
- 【抖音】智能快速的關鍵字搜索體驗
- 【Apple massage】可放大縮小的標簽欄
- 【微信閱讀】讓你覺得你不是一個人在閱讀的下劃線
- 【微信閱讀】專為懶人設計的自動閱讀
- 【叮咚買菜】根據菜品幫你直接打包食材
一、【抖音】抖音618京東開屏互動引導頁面
1. 產品體驗
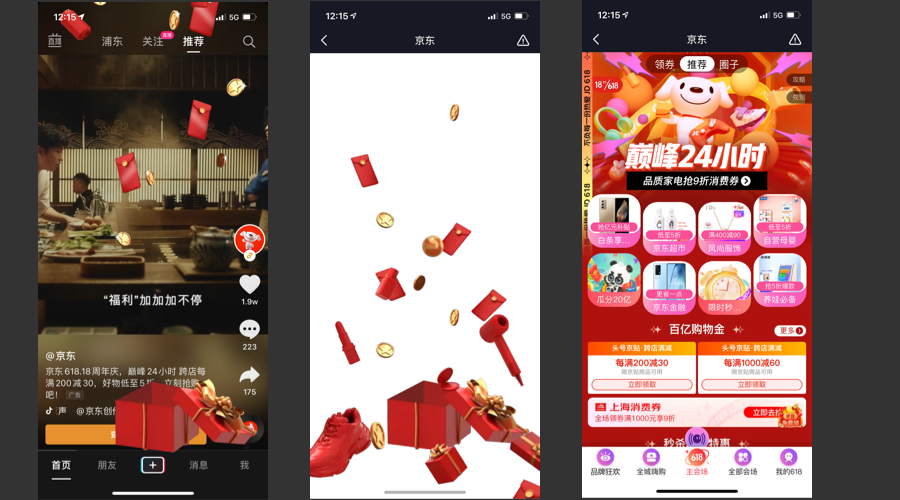
進入抖音開屏出現禮物動畫,并提示「搖一搖」,搖一搖即可進入京東小程序。

2. 產品思考
近期的618活動可是熱鬧了全國,每天大家互相打招呼的話題從早上的“吃了嗎”變成了“你昨晚買了什么呀”、“618你們買什么,借我抄一下作業”。
當然除了618的活動折扣讓大家興奮之外,618各個模塊的設計也是值得我們借鑒的。
比如抖音為京東設計的開屏引導,往常的開屏引導頁主要有兩種:一種是采用的是圖片+文字,搭配點擊按鈕即可跳轉,另一種是視頻形式。
此次抖音采用了開屏的互動小游戲搭配背景的京東廣告短視頻進行京東618活動的引導。小游戲采用的交互方式是搖一搖,這樣的方式主要好處是能夠激發用戶的互動欲,打開抖音即可看到一個禮物的盒子從上掉下,并且搭配著引導用戶搖一搖的動畫,用戶好奇搖了之后會發生什么呢?這樣的方式更能降低用戶對于廣告的負面情緒。
其次,背景的廣告視頻也是不能忽略的,筆者認為,背景視頻的主要目的是為了宣傳京東的活動內容,讓用戶知道能夠享受到什么活動,而搖一搖小游戲就是活動內容的入口。
3. 借鑒點
最先把“搖一搖”這種交互方式普遍化運用的是微信,近年來“搖一搖”開始被廣泛運用,筆者認為我們在實際項目中,對于強互動的功能模塊可以借鑒“搖一搖“的方式,再搭配上具有品牌記憶點的動畫,很容易和競品拉開差距。
其次,對于信息流廣告建議,大眾之所以對廣告內容有很強的負面情緒,是因為商家只考慮了數據上的收益,忽略了用戶看廣告的體驗,因此用戶對廣告有了普遍的厭惡情緒。當用戶識別出該內容是廣告,會毫不猶豫地滑走,這反而傷害了商家和品牌的利益。
因此大家在制作信息流廣告時應該盡可能和內容相結合,弱化“廣告”的感知,提高用戶的觀看體驗。
二、【微信】聊著聊著就拉個群
1. 產品體驗
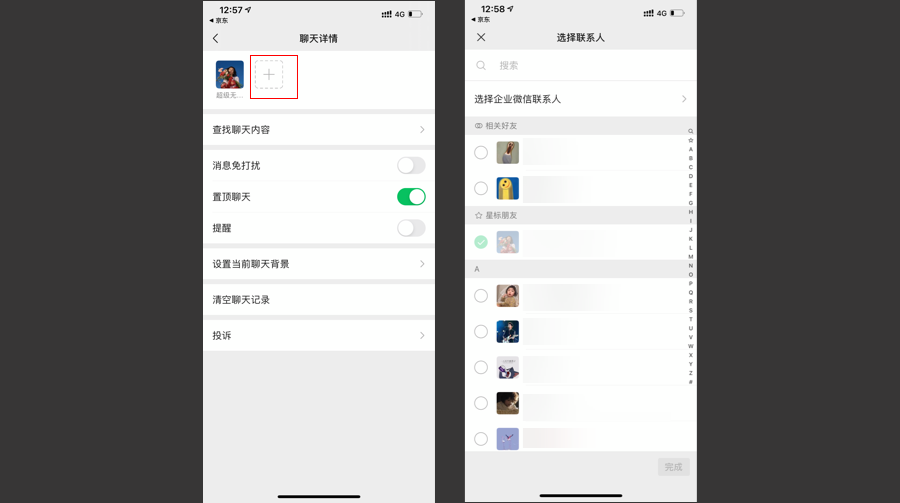
進入聊天詳情,好友頭像右側出現添加選項,點擊添加進入「選擇聯系人」添加即可快速拉群。

2. 產品思考
不知道有多少用戶發起群聊的方式是點擊好友列表右上角的「加號」然后接著發起群聊。
但是用戶建群的場景大多數情況并不是如此,大家可以回想一下平時拉群的場景。大多數情況下是正在和一位朋友進行聊天,兩個人一起決定要加入新的朋友,因此有了建群的需求。
此時此刻手機界面正在處于和朋友聊天的頁面,如果還需要退出聊天,然后再點擊右上角加號——發起群聊——添加好友,這會讓用戶有反復切換界面的操作。
而微信洞察到了用戶在聊天過程中有建群的需求,因此在聊天詳情里添加了建立話題的功能,這不僅縮短了操作路徑,也能夠讓流程更加順暢。
三、【淘寶】莫慌,我來告訴你什么降價了
1. 產品體驗
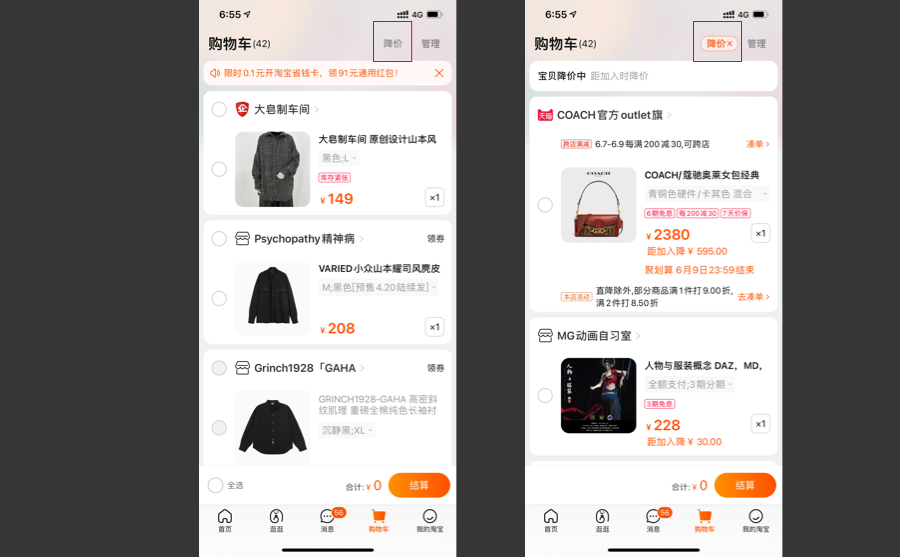
在淘寶購物車tab中,右上角顯示降價篩選器。

2. 產品思考
回想以下我們去商場購買衣服的場景,進入了某一家店,看到了一件自己非常喜歡的衣服,但是看了一眼價格超出了自己的預算,于是心里想著等換季或者打折的時候再來買。
我們在購買商品時面對某些自己非常喜歡但又負擔不起商品都會有類似的想法,等待有活動再買,但最后我們很可能會忘記。
在線上購買產品更是如此,我們收藏夾和購物車里都囤滿了自己想買的商品,都等著活動再買。但是事實卻是由于購物車商品數量太多,商品降價了用戶也看不過來,直到過期都沒有去購買。對于商家和平臺是喪失了一次交易,用戶也失去了購買自己喜歡產品的機會。
而降價篩選恰巧滿足了用戶、商家、平臺的需求。商家提高了交易數量,用戶用理想的價格購買到了自己喜歡的產品,一個簡單的篩選就有了雙贏的效果。
四、【快手】一種視頻與評論結合的交互方式
1. 產品體驗
在快手頂部發現tab下,點開任意視頻,上滑動全屏,視頻等比縮小,展現評論區內容。

2. 產品思考
通常評論區會作為浮層進行展現,評論區會直接覆蓋視頻內容的三分之二,此時視頻還在播放,但用戶卻無法對視頻做任何操作,不管是拖動進度條還是點擊暫停。
快手的解決方案則是向上滑動全屏,評論區同時向上滑動,視頻縮小。該方案幫助用戶邊看視頻邊看評論,有較好的流暢體驗。
但也有一種可能性是,用戶在查看評論時已經將視頻看完,打開評論時觀看視頻的需求較小,因此采用了評論區覆蓋視頻內容的方案。
之所以在此刻不讓用戶暫停視頻是為了不想中斷用戶刷視頻的流程,如果用戶此時按了暫停,用戶的環境將處于安靜的狀態,會打破沉浸感,很有可能會讓用戶直接退出產品,這也可能是我們刷視頻停不下來的原因之一。
所以有時候交互的方式沒有好壞,只要能滿足產品目標和用戶目標就是好的交互。
五、【快手】視頻刷著刷著順便存個圖
1. 產品體驗
在視頻流內容中出現圖片流內容,可向左右滑動圖片。

2. 產品思考
在視頻的過程中突然在同一流程中隨著音樂刷一下圖片或許也是一個不錯的選擇。在視頻內容中,常常會出現搭配著快節奏音樂的高質量圖片隨著節奏一閃而過,當你還沒來得及看清,好家伙又給你播放一遍。
快節奏的視頻內容是創作者提高視頻完播率和播放量的策略之一,為的就是讓用戶看不清楚從而反復播放,雖然這樣的策略能夠讓數據變得非常漂亮,但是站在用戶的角度體驗非常不好,完全沒有辦法看清想看的圖,又浪費時間重看視頻。
快手的策略則是將主導權交到用戶手中,如果用戶想繼續看下去則向左滑動,遇到喜歡的圖片還可以長按保存,如不喜歡則切換下一條視頻即可。
在筆者看來這不僅僅是滿足了用戶的觀看需求,更是一種新的嘗試。用戶能夠主導在視頻流內容中信息出現的速率,其實該類嘗試早在蘋果2019年底的airpos官方宣傳頁就有體現,有興趣的朋友可以自行查閱。
六、【美團外賣】美團點單的激勵機制
1. 產品體驗
美團商家詳情頁上部分,設有集點反券的進度提示。

2. 產品思考
不知道大家是否思考過進度條的力量,它能夠將正在進行的事件可視化,能夠讓用戶每時每刻都能看到自己的進度,并且進度條每前進一點對用戶而言都是一種激勵。
將進度條運用的最完美的則是游戲設計,用戶能夠清楚地看到自己再贏多少次能提高等級,在登陸若干分鐘可以獲得某裝備,再拿下對方多少人頭自己就能獲得多少金幣,諸如此類。
美團非常聰明地將「集滿5單反券」的活動外露在商業首頁,并且可視化。當用戶還在糾結是否下單時,看到自己是否還要繼續吃連續吃了4天的烤肉飯時,看到頂部的「集滿5單反卷」活動,我相信大多數用戶會毫不猶豫地下單,因為距離進度條到底就還差最后一次。
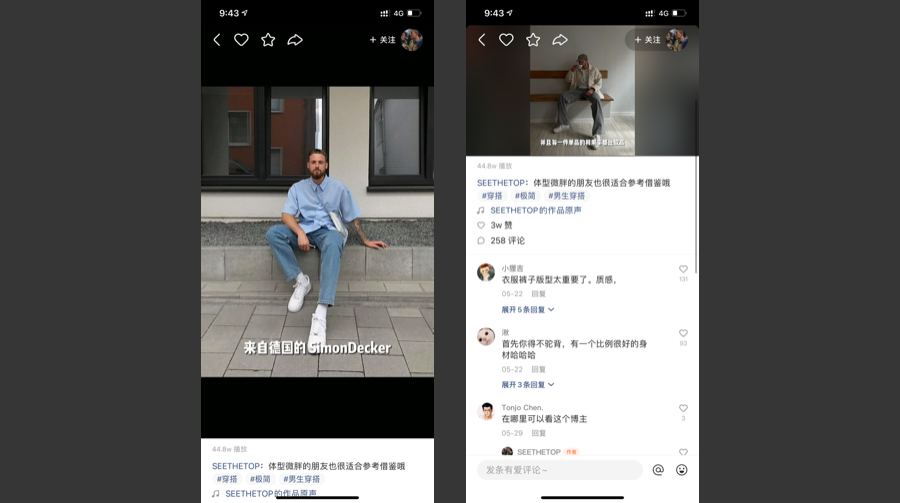
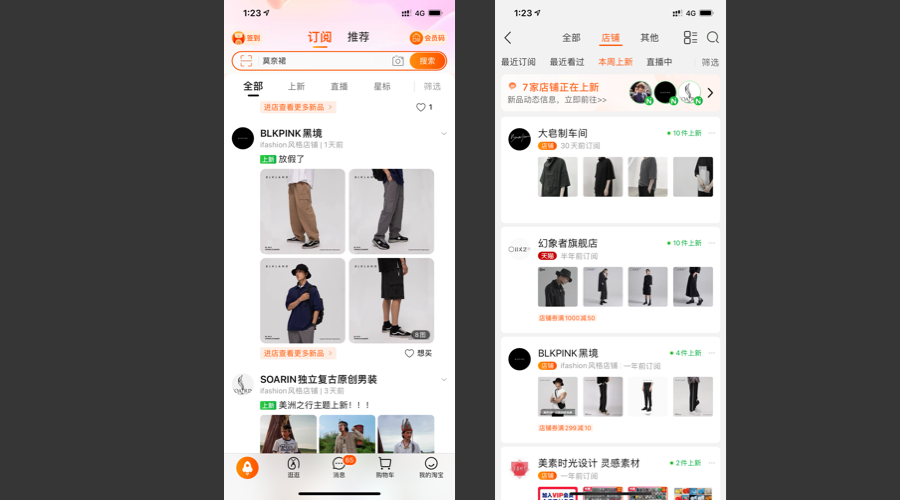
七、【淘寶】第一時間“get”到寶貝是否上新
1. 產品體驗
淘寶首頁訂閱tab下出現上新內容推薦。

2. 產品思考
該模塊上線時間大概是四周前在產品版本10.0.0上線的。該模塊的上線可以極大地提高用戶對于商家的回購率。
在以前,用戶在平臺中通過大量搜索和瀏覽,在眾多商家中選擇了適合自己風格的店鋪,但每次查看都要主動地進入店鋪才能查看是否上新。這其實和大家在逛商場時,能看到許多店鋪門口會掛著春季上新的廣告,其實該模塊與現實生活中的場景有異曲同工之妙。
該類模塊最早是出現在微信朋友圈,在微信朋友圈剛風靡全國的時候,逐漸有一群做微商的商家在朋友圈發送***產品上線啦,現在購買打5折,相信該類內容對于大家一點都不陌生。
唯一的不同是在微信朋友圈中看到該類廣告會讓我們感到不適,因為微信朋友圈是私人的社交領域,用戶并不想購買商品,廣告內容出現在了不應該出現的場景,用戶逛朋友圈是想瀏覽親朋好友的豐富生活。
但淘寶訂閱有所不同。首先,用戶打開淘寶必定是有購買需求,其次是訂閱商家本身獲得了用戶的認可,因此這不僅沒有打擾用戶,更是能讓用戶的購買更便捷。
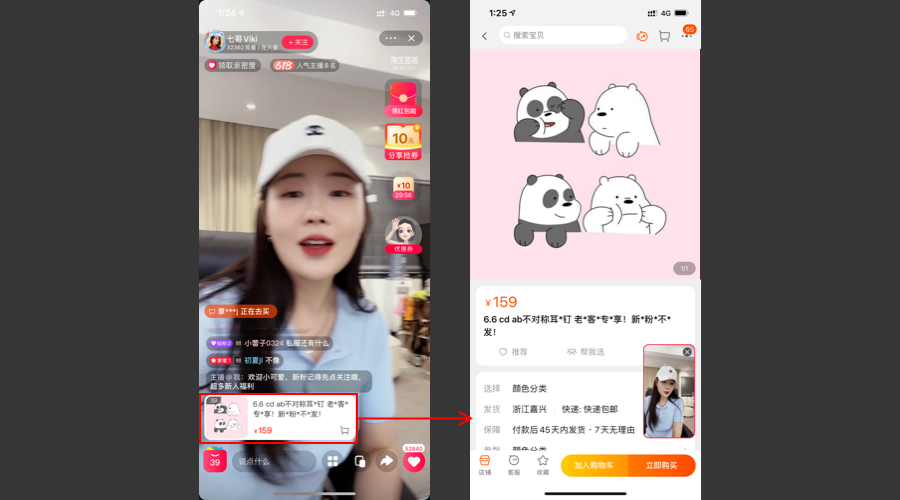
八、【淘寶】邊逛邊買的又一次突破
1. 產品體驗
進入淘寶直播間,點擊下方商品鏈接即可跳轉至商品購買頁,此時視頻以復層的形式出現在下方。

2. 產品思考
此次功能的更新可以說是將直播店鋪深度融合,幫助用戶實現邊買邊看的需求。
可以看出淘寶在用戶購買流程的優化上簡直可以說是不留余力。
首先在現實生活中,我們在面對推銷員推銷產品時是很容易沖動消費的,并且推銷員會一直跟隨顧客從進店到試用再到付款,整個推銷的行為覆蓋顧客的所有流程,推銷員不允許整個流程出任何差錯。
而最容易出差錯的地方其實就是顧客開始付款行為的時候。
我們將實際的購買流程對標到線上直播間,商品推銷員此時就變成了主播,平臺為了不讓用戶在付款的時候喪失購買的想法,在用戶進入商品購買頁后依然會讓直播視頻小窗口進行播放,為了是“讓推銷員無時無刻的在我們身邊“,確保流程不出任何問題,直到用戶完成付款。
如果平臺在用戶進入購買頁時取消直播的小窗,這么做用戶可能會產生“我是不是真的需要購買這個商品”“這真的有那么好么”“要不我再看看”類似的想法。用戶會立馬變得糾結和理智,用戶很有可能會終止購買。
3. 借鑒點
當我們在做用戶流程設計的時候,應該考慮到流程的各個環節、每個環節對應的用戶心理,我們只有將流程進行反復推敲和打磨,才能實現最終的目的。
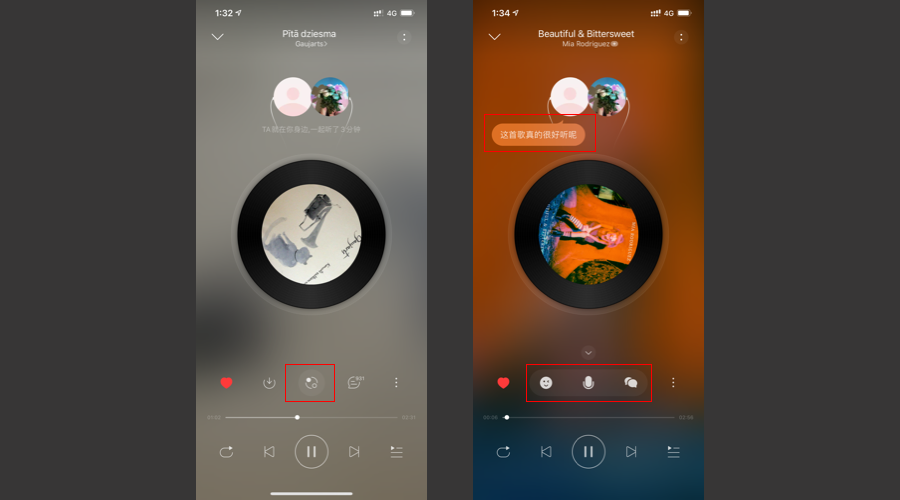
九、【網易云音樂】幫你實現邊聽音樂邊聊天的情感需求
1. 產品體驗
進入一起聽模式后點擊中間icon即可展開更多系列功能,可發送表情和消息,還可以語音聊天。

2. 產品思考
想象一下我們平時聽音樂的時候,情緒很容易被音樂帶動,聽音樂是一個很沉浸的過程,用戶的情緒完全由音樂來主導。
而我們聽到一首很好聽很有共鳴的歌時會想和朋友、戀人分享,“我的耳機分你一半”,建立了兩個用戶之前基于音樂的深度聯系。
網易云的一起聽模式做的非常巧妙的一點在于將聊天的功能簡化,完全保留聽音樂的視覺界面,不能彈出一整個聊天界面來切斷用戶的視覺。
網易云在文字聊天的模式上采用了頭像下氣泡的形式,只會顯示最近發出的信息,要查看歷史聊天記錄要進入下一個層級,很好地防止了聊天文字過多而影響聽音樂的沉浸感。
而表情的表達更是“少而精”的選擇,8個表情,發送以滿屏的動畫來展示,滿屏的沉浸和音樂的律動契合。
3. 借鑒點
我們在增加功能時要考慮用戶的狀態,不能為了加功能而打破用戶良好的沉浸狀態,利用巧妙的視覺手法承接用戶的體驗路徑。
十、【京東】一個能幫你挑選硬件的搜索框
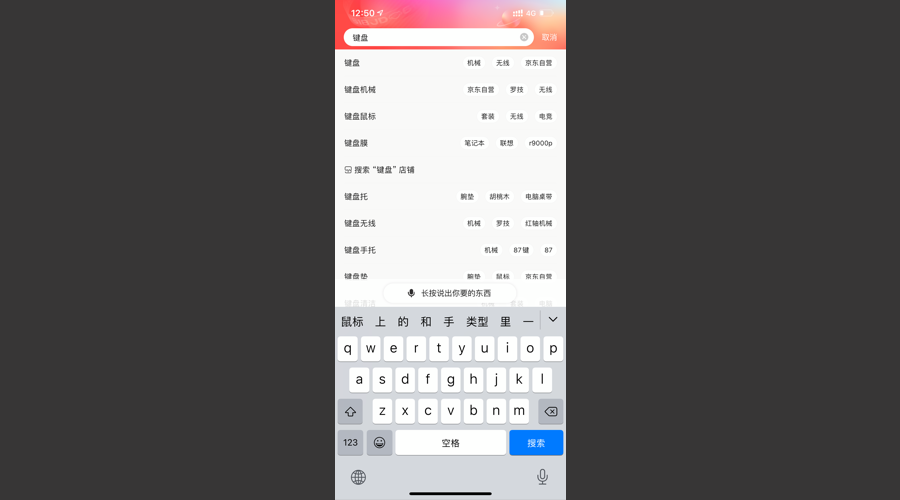
1. 產品體驗
進入京東,點擊搜索框,輸入產品名稱,下方出現相關信號和品牌。

2. 產品思考
京東是一個主打電器設備的電商產品,在用戶的心中有個普遍認知:買服飾去淘寶、買日用品用拼多多、買電子設備去京東。
由于主打的商品不同,京東也專門針對搜索框作出了特殊策略。
其他電商的搜索主要采用的是關鍵詞推薦的方式,原因是普通的服飾和日用品關鍵詞較長,品牌和種類繁多,因此采用了關鍵詞推薦的方式。
而當我們在選擇電子產品時,考慮的因素相對固定,主要考慮的有品牌、型號、適配、版本。某些用戶更是只購買自己常用品牌的系列產品,所以也沒有貨比三家的需求,只需要1-2個關鍵詞篩選即可找到用戶想要的商品。
不得不說京東在搜索框上的策略幫助用戶減少了許多操作,更加適應用戶的需求。
十一、【抖音】智能快速的關鍵字搜索體驗
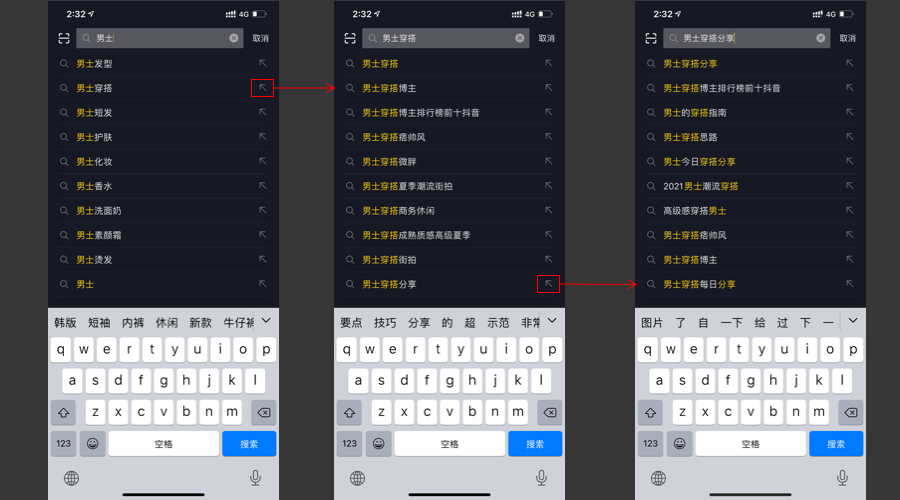
1. 產品體驗
點擊抖音搜索框,輸入內容下方出現關鍵詞提示,點擊下方字符右側箭頭,提示字符替換搜索框內容。

2. 產品思考
隨著現在產品的內容越來越多,現在搜索框基本是所有產品的標配,與此同時搜索的內容不同搜索框的策略也會發生相應的改變。
由于抖音內部搜索的內容相對復雜,其中可以搜索博主的名稱,還可以搜索話題挑戰、行業相關的內容、日常vlog等諸多內容。因此為了搜索結果更加準確,用戶會增加更多關鍵詞。
面對該類搜索需求最常見的做法是根據用戶輸入的關鍵詞,搜索欄下方出現相應的提示結果,用戶點擊跳轉到相應結果頁。
但抖音的做法更加符合用戶使用場景,與普通推薦方式不同的是,用戶可點擊下方推薦右側的箭頭即可與輸入的內容進行替換,替換之后會更新下方的推薦內容,用戶可繼續替換。
這樣一步步操作可通過大數據引導用戶挑選出最符合自己搜索需求的關鍵詞。由于抖音的搜索內容較為復雜,用戶難以抉擇輸入什么樣的關鍵詞更加準確,抖音的做法能夠通過關鍵詞讓用戶快速地切換搜索內容,提高了用戶的使用效率。
十二、【Apple massage】可放大縮小的標簽欄
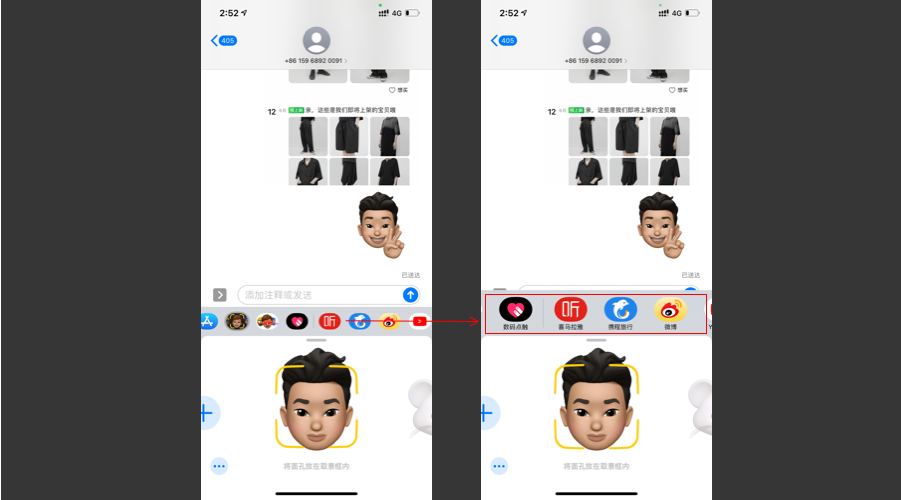
1. 產品體驗
進入iPhone massage頁面,滑動標簽,標簽欄自動放大。

2. 產品思考
筆者認為iPhone的自帶軟件算是把沉浸感做到了極致。在眾多的iPhone應用中,我們可以看到在各個模塊中都會根據用戶的操作呈現不同的狀態。
在massage中同樣也有同樣的細節。
在massage的輸入框下方會出現一條標簽欄,該標簽欄的數量不可控,完全由用戶的軟件下載量決定,因此用戶在挑選標簽時會花費一定的精力進行篩選。
iPhone的做法則是當用戶滑動標簽欄時,標簽欄會自動放大,并且將軟件的icon與名稱一并顯示。由于標簽欄狀態發生了改變,用戶的視線會更加聚焦于標簽欄的選擇,這樣的設計可以讓用戶的操作更加沉浸。
3. 借鑒點
當我們在面對復雜任務流程的設計時,我們除了打磨整體流程之外,還可以將精力放在用戶操作的每一步上。
當用戶在針對單一步驟進行操作時,我們可以通過強化該步驟的頁面布局和樣式讓用戶對于該步驟的操作更加沉浸,這樣就可以做到讓用戶操作每一步時都只想著如何把這一步做好,注意力才不會分散。
十三、【微信閱讀】讓你覺得你不是一個人在閱讀的下劃線
1. 產品體驗
進入微信閱讀的書籍閱讀頁面,其中某些文字下方有下劃線,點擊下劃線即可展現其他用戶筆記內容。

2. 產品思考
當我們在閱讀實體書籍的場景下,劃重點是我們每一個人都會有的操作。這是我們在學生時代保留下來的習慣。
回想筆者在學生時代,總會想去窺探學霸們的筆記,甚至會在下課后去借他們的課本,然后將學霸上課的批注摘抄在自己的書上,這個過程中會發現自己課上疏忽的重要知識點以及學霸們的思路。
對比微信閱讀的下劃線功能其實也是如此。當你在閱讀過程中,看到某一句內容下有下劃線,其實這就表示其他用戶曾在這里批注過內容,你可以點擊下劃線查看他人的批注,幫助自己理解,和內容引起共鳴。
在筆者看來這不僅僅只是輔助用戶閱讀的功能,它還帶有一定的社交屬性。
在現在這個時代下,人們都活在一個個的信息繭房之中,與外界溝通得越來越少。微信閱讀讓用戶之間可以相互查看筆記內容,其實更重要的是,可以讓用戶感覺原來還有那么多人和自己喜歡閱讀一樣的書籍,對同一句話有一樣的感受,自己似乎不再孤獨。
十四、【微信閱讀】專為懶人設計的自動閱讀
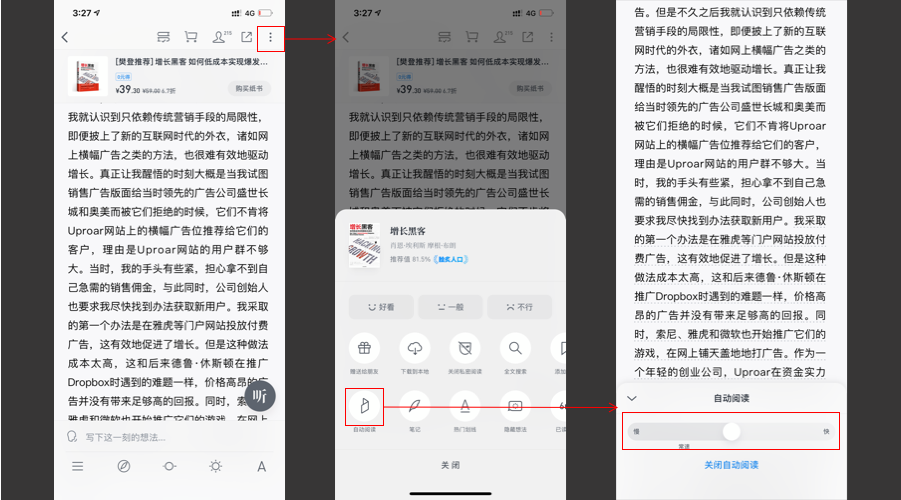
1. 產品體驗
進入閱讀頁面,點擊右上角更多出現底部彈窗,點擊自動閱讀頁面可自動沖下往上移動,可設置移動速度。

2. 產品思考
相比起點一下翻頁的操作,自動閱讀能夠減少用戶許多操作。
在閱讀場景下有許多用戶為了減少頸部的不適會利用手機支架將手機架高。支架雖然緩解了頸部的不適但同時也提高了用戶操作手機的成本。
筆者就有類似的經歷,每次利用手機支架時,都不能方便地點擊手機,每次操作體驗都不太舒適。
自動閱讀很好地解決了這個問題,用戶可以將手放在最舒服的地方,閱讀的視線也可以集中在屏幕的中間,隨著文字不斷往上移動,視線也只需要從左往右的移動,基本不需要太多的上下移動。
這有利于用戶更加沉浸在閱讀的過程中。整個流程越沉浸,體驗越舒適,用戶閱讀的時間就更長,打開產品次數也會增多,用戶的粘性也會提高。
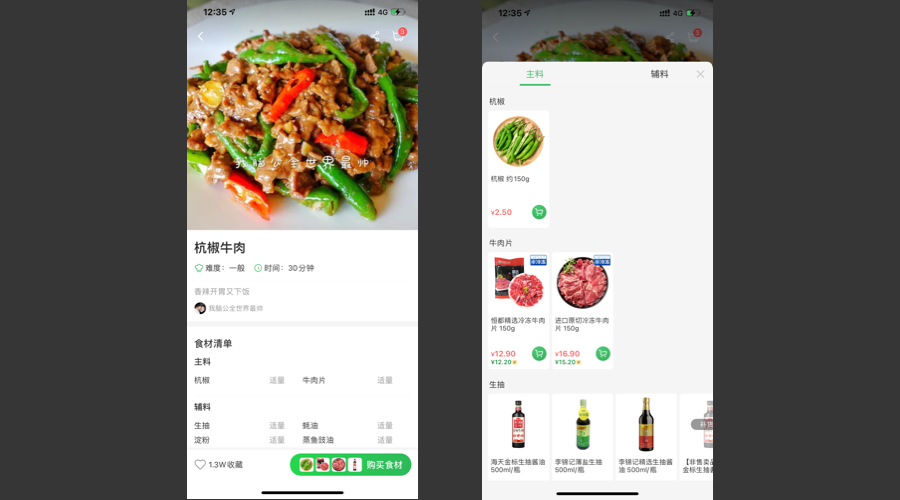
十五、【叮咚買菜】根據菜品幫你直接打包食材
1. 產品體驗
進入叮咚買菜的做飯靈感欄目,點擊菜品會展現該菜品所需的所有食材,可一次性打包購買。

2. 產品思考
當今年輕人做飯與我們父輩份做飯有許多不同點。父輩們做飯就像是生活的必須,廚房中準備著日常的所有調料,只需每周定時去菜場進行采購即可支持全家所有人飲食需求。
反之對于現在的年輕人由于工作壓力大,很少有時間在家做飯,一日三餐基本是都由外賣和公司食堂承包,在家做飯不再是生活的必須,它更像是熱愛生活的表現。
所以做飯好不好吃不重要,儀式感很重要。因此每次做飯時大家可能會先在各個平臺上搜索相關菜品的教程,其次由于做飯的次數較少,調料基本需要重新購買。當下年輕人購買食材的特點是量不大,但種類多,從調味料到食材都必須重新準備,會花費大量的時間進行挑選。
叮咚買菜的做法則幫助大家減少了許多流程,只要看到了想做的菜,進入詳情即可一鍵打包購買所有主料和輔料,同種類的輔料還可提供不同品牌進行挑選。這減少了用戶大量的挑選時間,也增加了年輕人做飯的幸福感。
本文由 @黑羊 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚