編輯導語:我們在做設計時,常常會忽略一些小細節,但這些細節卻起著舉足輕重的地位,甚至會影響整體的效果。如何快速搞定設計細節呢?作者在文中分享了3招,我們一起來看看吧。

今天和大家分享設計技巧,做設計有很多的基礎,色彩、文字、顏色、圖形這些都是,有時候做一個設計不需要很復雜華麗的質感,只要把握好簡單的設計原則,把每個小細節點做透,能力自然而然會提升,量變引起質變,今天我們來看看幾個案例。
一、不要使用100%黑色

分享給大家第一個小技巧就是做設計時候,不要使用純黑或者純白做設計,會顯得非常的突兀。如上圖這樣,整體沒有太大問題,但是感覺不精致,哪里總覺得奇怪,但是說不出什么原因。

仔細看其實問題出在了色彩上,首先背景卡片黑色有點太重,沒有色彩傾向。其次文字信息都是白色為主,標題和正文字號對比比較接近,內容容易混淆。最后用戶昵稱用白色也和內容混淆了。

詳情頁面問題也是類似,主標題和副標題設計對比過于強烈,背景太黑,文字太多,看多了容易眼睛不舒適。那我們第一步就開始調整顏色。

首先把背景卡片的黑色改為深灰色,帶一點點藍色就沒有那么生硬。其次把內容文字信息改為淺灰色,這樣和標題有一個對比。最后把用戶的名稱由白色改成紅色。這樣層次就拉開了。


最后來看一個效果圖的前后對比,優化之前對比缺少層次,優化之后頁面更細膩了。加了一些顏色對比,降低了純黑和純白,效果也比之前好很多。所以在做設計過程中,不要 100%使用黑色或者白色。
二、減少頁面鋸齒感

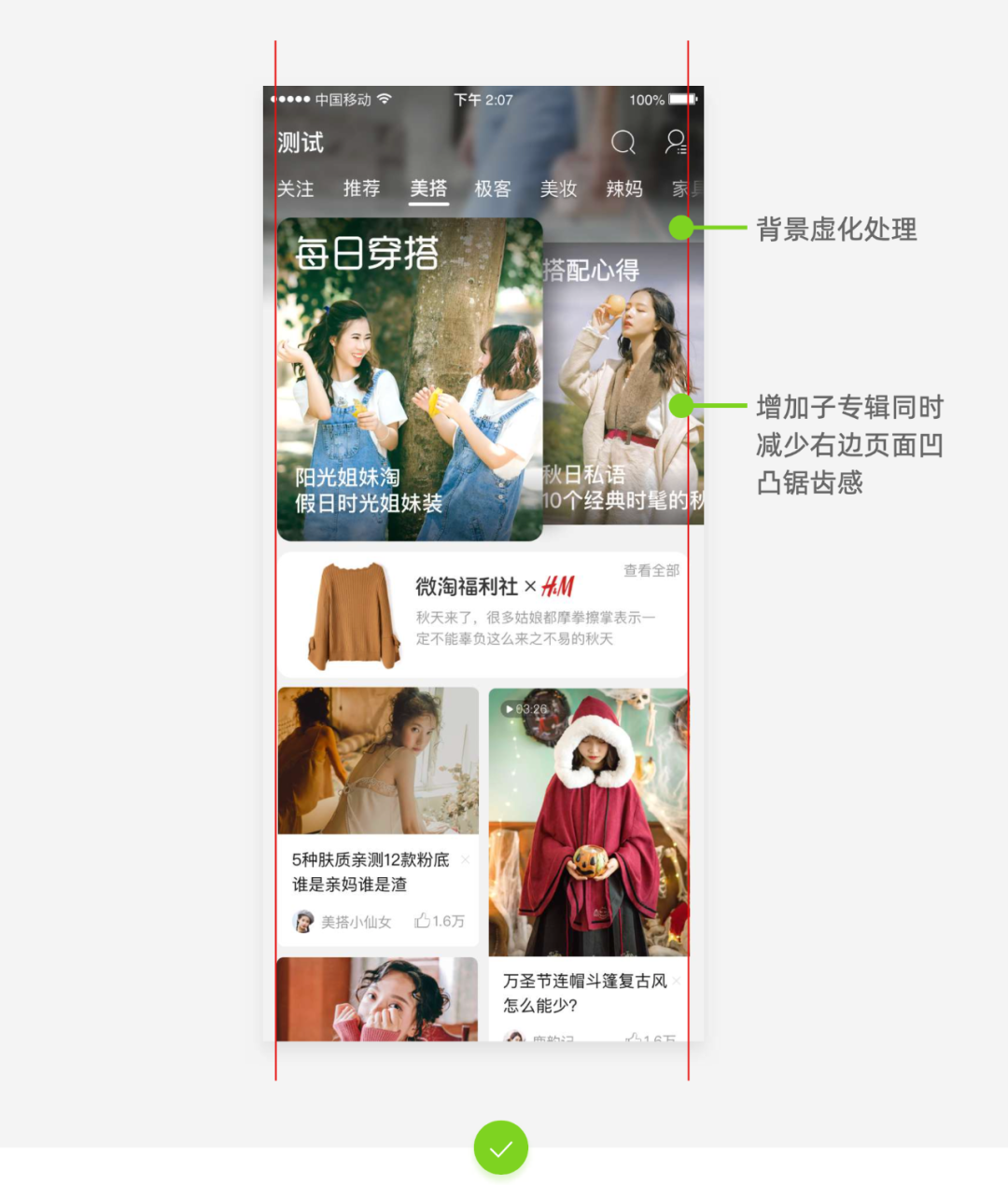
做設計時候一個細節很容易被設計師忽略掉,就是鋸齒感。什么是鋸齒感,就是你閱讀一個頁面時候,閱讀動線之間會出現凹凸不齊的感覺,這樣的感覺會影響閱讀效率。

如上圖就是用戶閱讀視線,當前頁面問題就是用戶閱讀路徑會有很強鋸齒感,在設計中對齊尤其重要。那么怎么改?

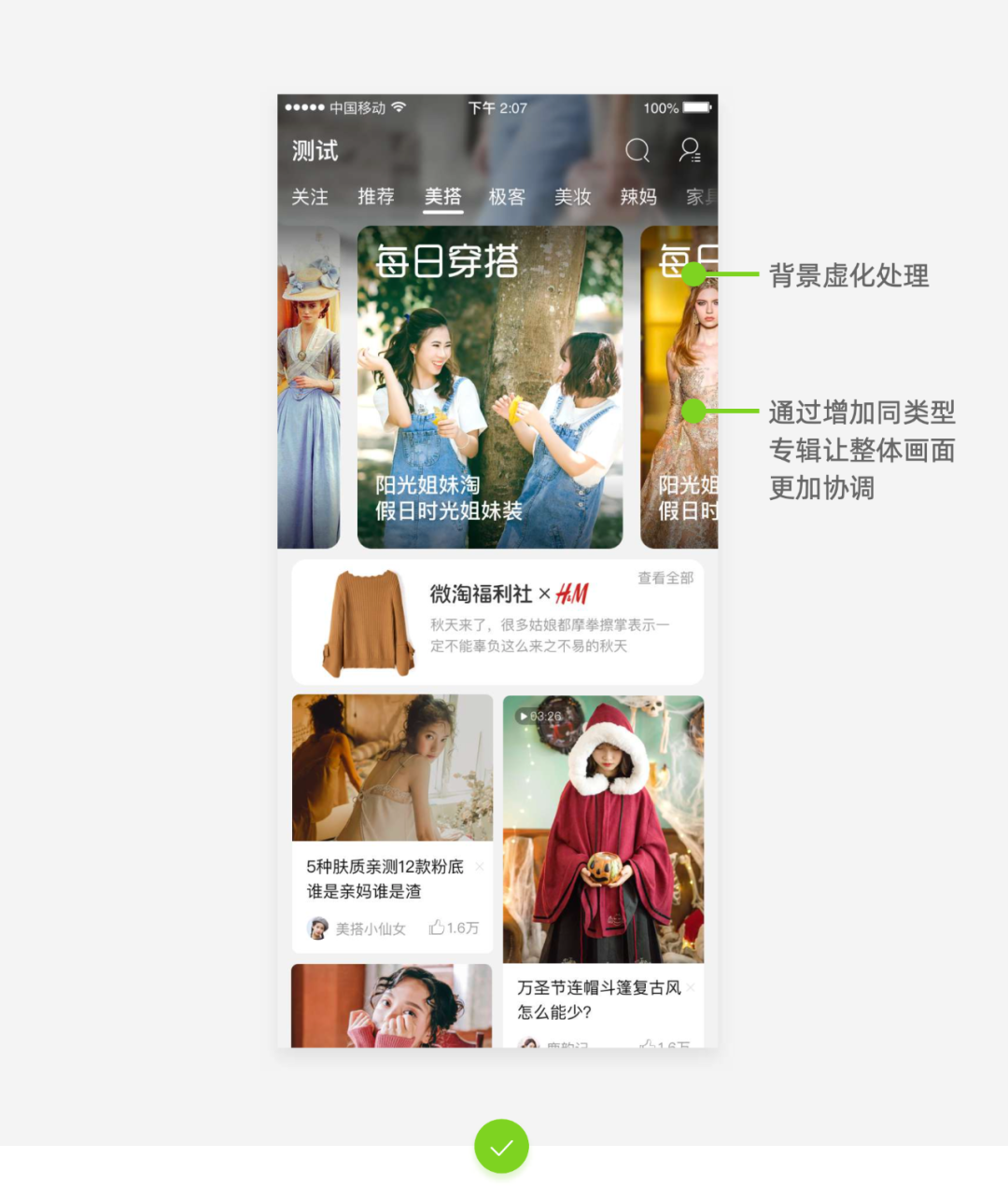
首頁,頁面頭部背景后面增加灰色背景過度,讓信息層級更平一點。其次卡片鋸齒感嚴重通過右側再多增加一個專輯,讓頁面更加平衡和飽滿, 解決視線鋸齒感。

同理還可以把頭部卡片樣式增加到3個增加頁面平衡感。

優化后整體在頁面平衡感和鋸齒上就好很多了, 整體效果上也會更佳。

除了頁面排版中鋸齒感,其實文字鋸齒感也是需要注意的。一般通過兩側對齊效果會更好。目前主流的新聞類產品和閱讀類產品都采用兩側對齊,更有利于信息的閱讀。

進行有效的對齊,有助于產品設計更加結構化,這個規則希望大家都能掌握。
三、視覺對齊而不是工具對齊

圖標相信大家平時畫的時候,都會用一個固定的比例,然后去設計。但是這樣設計會有一個問題,仔細看會發現圖標的視覺平衡會不太一致。 那么有什么方法能快速檢查視覺平衡呢?

檢查視覺平衡最簡單的辦法,就是直接把圖標進行模糊。然后你會發現有的圖標大有的圖標小, 這個視覺就需要手動對于圖形進行調整。

調整過程中對于比較飽滿的圖形適當縮小點,對于圖標體量比較細長的進行撐滿,通過這樣來保證視覺平衡。
視覺重量是人眼感知物體的重要性和大小,像素面積大小和面積不一定必須相同。如果長方形, 菱形和三角形和正方形在一起使用,我們需要對圖形進行微調,讓頁面保持平衡。
今天這幾個小知識點,都存在于我們每天的日常工作中,希望這些小的點,能夠幫你慢慢提升設計細節,讓自己專業變的更好,我們明天見。
#專欄作家#
Sky,微信公眾號:我們的設計日記(ID:helloskys),人人都是產品經理專欄作家。原支付寶體驗設計專家,阿里巴巴天貓設計專家;10年知名互聯網公司設計經驗,對于產品從0到1、品牌定位、金融產品、設計規范、運營規范、大促等有豐富實戰經驗。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚