編輯導讀:在設計流程中,交互設計師需要建立交互設計文檔(DRD),以清晰地向團隊成員展示頁面設計細節與交互設計輸出,進而有效降低溝通成本,推動業務進程。本篇文章里,作者總結了提升輸出效率的3種方式和提升設計質量的3種方式,一起來看一下。

上篇講了「交互文檔常見誤區」和「交互文檔7要素」,剩下的兩章:「提升輸出效率的3種方式」和「提升設計質量的3種方式」現在為大家奉上。
三、提升輸出效率的3種方式
在軟件熟練掌握的基礎上,還有3種提升輸出效率的方式。
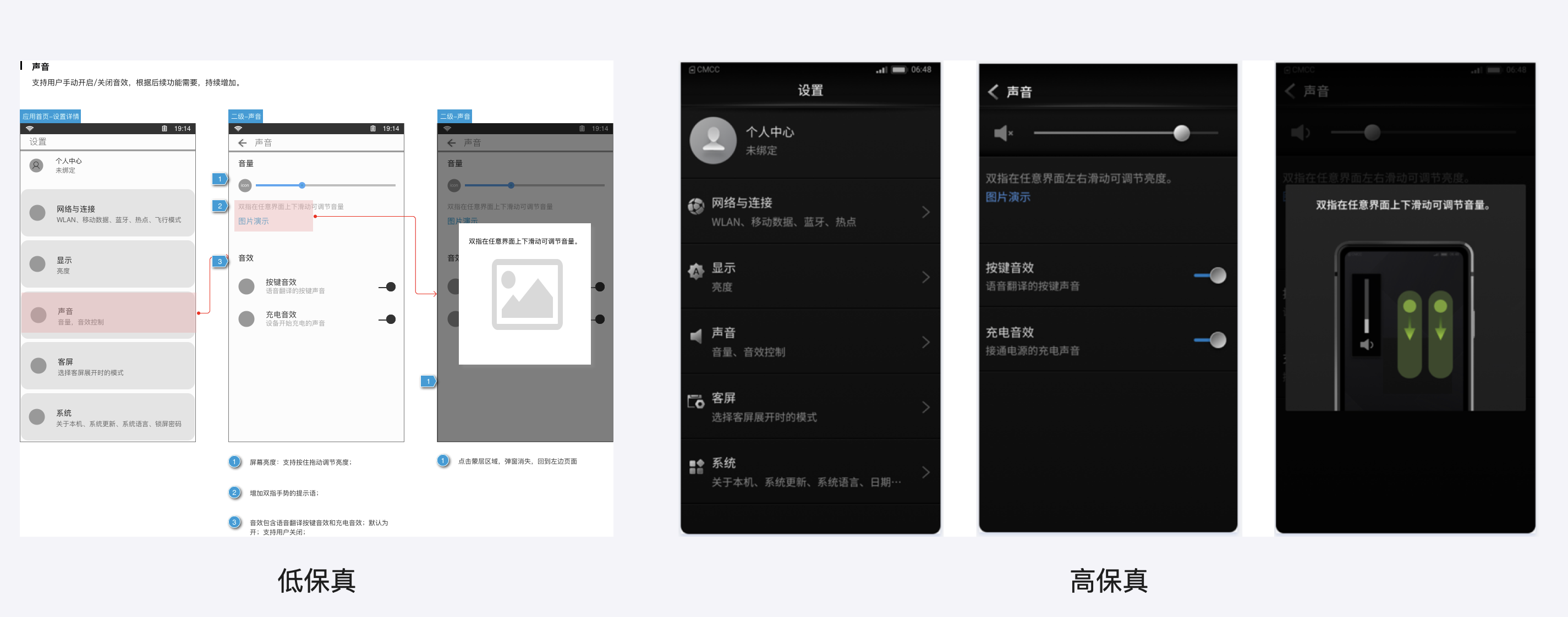
3.1 優先選用低保真
有些視覺出身的交互設計師可能糾結于交互文檔是否要做的跟設計稿一樣,增加很多的交互操作和動態效果。關于高保真和低保真該選哪個,唯一參照的依據就是,你的交互文檔使用場景是什么,目標用戶是誰。
如果你的使用場景是在公司內部開發使用,目標用戶是和你合作的前后端開發人員以及產品、UI,那么你的文檔是為了提高開發效率而存在的,這時你不需要做成跟視覺稿一樣的,你只需要用黑白灰的線框圖做好產品的原型即可,這樣做的好處有四個:
- 設計效率極高,能快速完成產品原型設計;
- 修改方便,在原型階段,交互稿的改動是非常頻繁的,因此如果你做的跟視覺稿一樣,加了很多交互操作,那改動簡直會要了設計師的命;
- 適合開發拋開細節快速查看,頁面有很多UI元素的時候,會影響開發(后端)梳理邏輯,因為這些細節會誤導他,更何況UI界面的元素本身是多變且不確定的,開發在開始時只需要梳理業務邏輯即可,至于UI,那是視覺設計稿和前端的事,在交互階段并不存在這個問題;
- 可以讓UI充分發揮自己的設計感,設計出更加出彩的界面。我們作為交互設計師,只需要關注頁面的交互和業務的邏輯,無需關心元素的圓角和陰影的大小。如果你的交互稿做的跟UI視覺稿一樣,會在主觀上影響UI設計師的判斷,甚至可能會引發同事之間的矛盾。
如果你的使用場景是項目演示,目標用戶是沒有軟件開發相關知識的老板、甲方(客戶)、測試用戶,你就需要根據你們自己的需求,建立一套可點擊、可跳轉的高保真原型demo,用以在項目演示的時候給客戶或老板進行演示操作,給他們一個直觀生動的印象,如果他們擁有絕大部分的決策權的話,會有很大的幾率通過方案。
因此,關于高保真和低保真的爭論沒有必要,選擇哪一個完全看交互原型的使用場景和目標用戶。就我個人來講,一般工作場景下,我是不建議將交互文檔做成視覺稿的!

3.2 制作交互組件庫
組件庫就像一個工具箱,在交互設計的過程中不需要每個頁面元素都單獨去繪制,或者不同的設計師重復繪制,只需要在工具箱里面取出運用即可,這樣能夠大大提升交互稿的輸出效率。組件庫包含配色元素、字體元素,按鈕元素,以及其他控件元素等,產品設計開始就應該定義好這些基本規范,不僅能保證產品的一致性和統一性,還能提高產品的設計效率,同時也方便其他人接手。
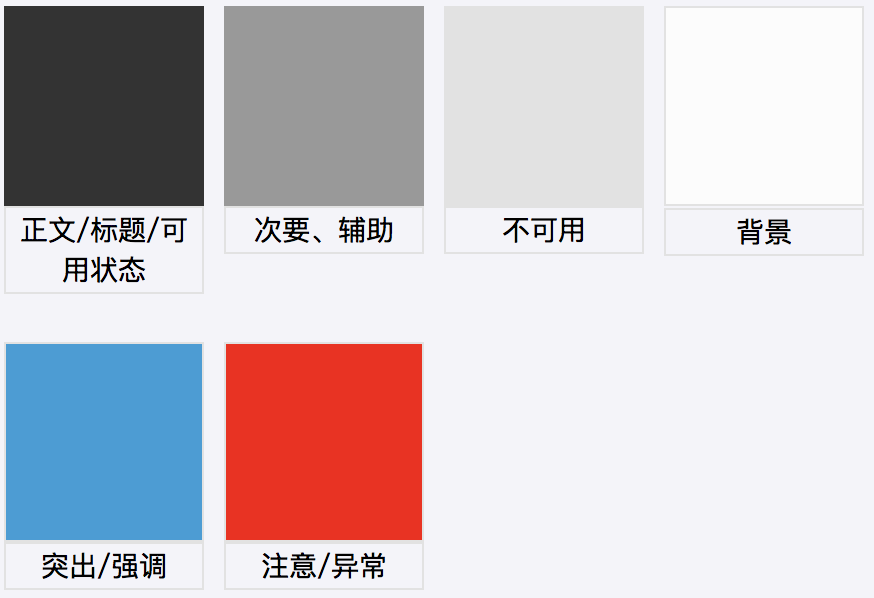
3.2.1 配色元素
在交互設計過程中,為了保持視覺的統一性和可閱讀性,通常會有一套簡單的配色方案,配色方案確定了產品的主色調和輔色調,所有的控件和元素都應用這一套配色來設計。

3.2.2 文字元素
文字是交互稿里面最基礎也是最高頻使用的元素。

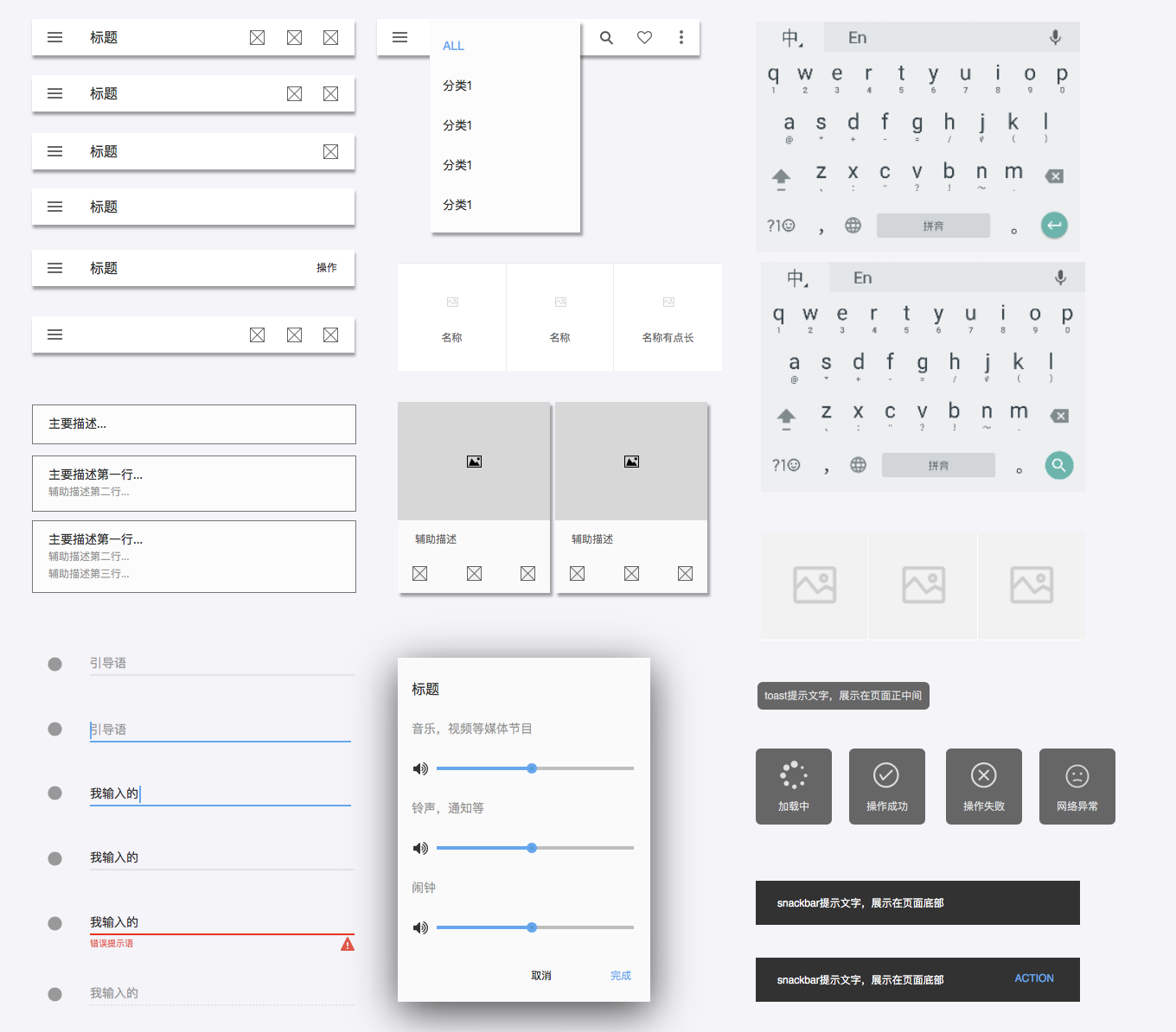
3.2.3 其它控件元素

還有很多可以模板化的交互組件,大家可以在具體的項目中可以多多積累,控件庫就像一個工具箱,你只需要做成母板進行拖拽就行了,而且能夠做到高效,統一,規范。
3.3 掌握頁面交互范式,快速選取組件
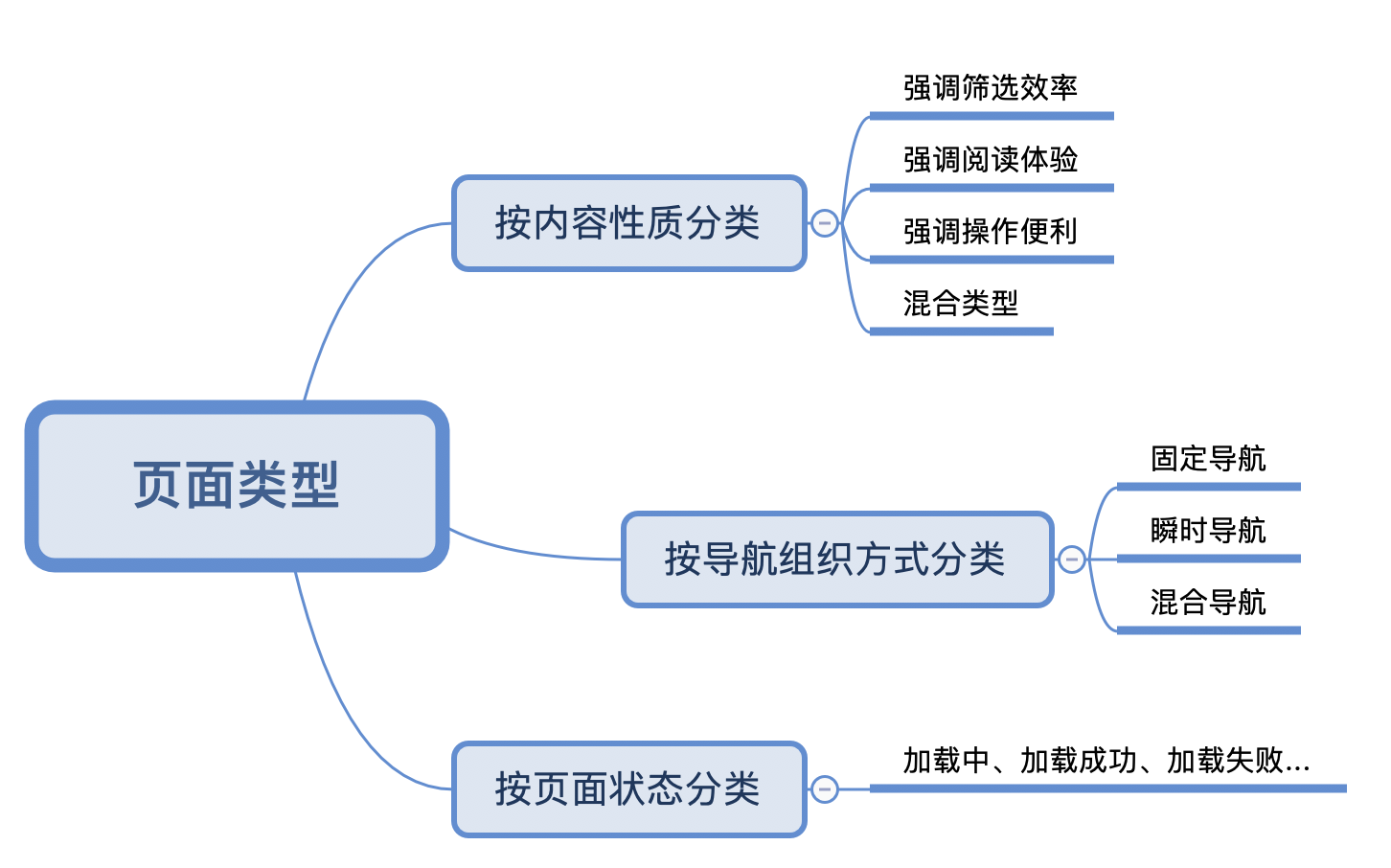
頁面是用來展示文本、圖片、視頻、超鏈接等信息組合的單元。我們看過各種各樣的界面,但通過內容性質、導航組織方式、頁面狀態3個維度可以很好的進行分類,而不同性質的頁面通常有一些常用的范式,我們可以根據頁面類型來選取合適的控件。

3.3.1 按內容性質分類
通過對產品特征、用戶對內容的認知、用戶目標等方面的綜合考慮,可以用篩選效率、閱讀體驗、操作便利的側重點來進行頁面內容的組織。
3.3.1.1 強調篩選效率
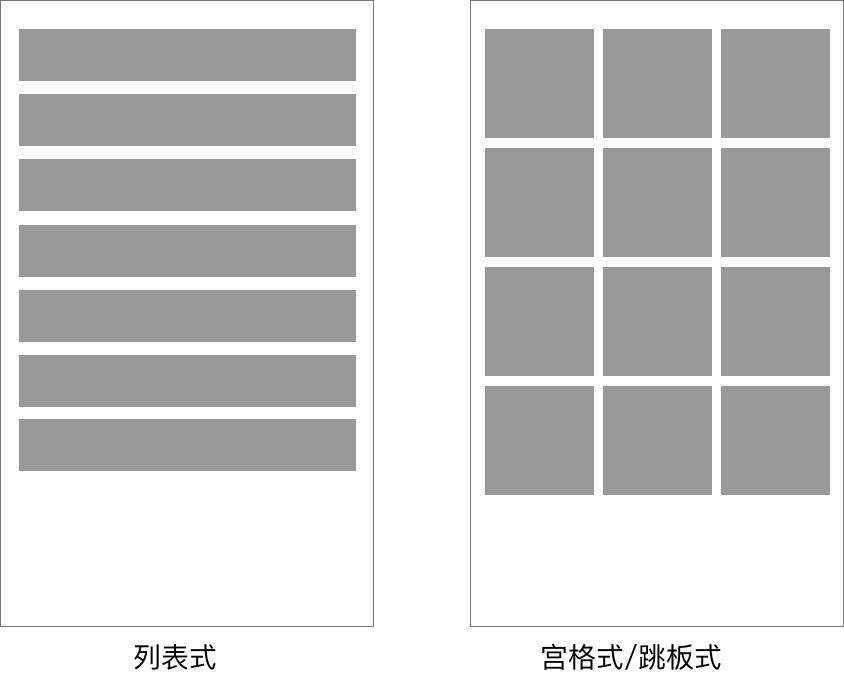
主要有列表式和宮格式。父級頁面是縮略內容或選項,用于快速瀏覽和篩選;子級頁面則是相應的詳細展開內容。

列表式可以承載較多文字和狀態的描述和變化。通常用于設置、個人中心、消息列表等。
宮格式通常占據屏幕的較大面積,圖形化比列表更強。
3.3.1.2 強調閱讀體驗
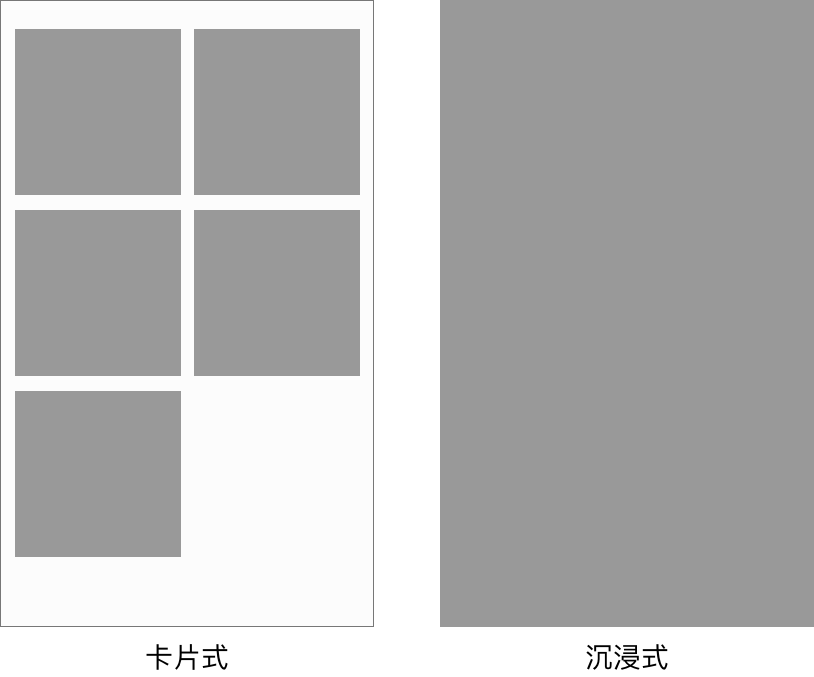
主要有卡片式和沉浸式。父級頁面已經具備較豐富的內容,甚至可以不用進入子級頁面,視覺沖擊力較強;子級頁面則是相應的詳細展開內容。

卡片式,樣式豐富、承載量大,通常伴隨大圖。常用于電商、雜志、攝影等產品。
沉浸式,內容單元全屏化,排除視覺干擾,實現沉浸式閱讀。常用于書籍閱讀、短視頻、音樂等產品。
3.3.1.3 強調操作便利
通常不存在上下級跳轉,在當前頁面即可完成任務,所見即所得。一般出現在拍照、錄音、音樂制作等功能模塊。

3.3.1.4 另外還有一些混合類頁面,如卡片和列表的組合、宮格和卡片的組合等等。
3.3.2 按導航組織方式分類
導航設計是將產品的核心點(業務層)集中突出,盡可能做到任務路徑的扁平化和用戶操作便捷性,將用戶最常用行為(用戶層)分類組織,讓這些功能元素被用戶以最容易的方式獲取和使用,在移動界面設計中,是非常重要的模塊,甚至可以說:一個移動端界面設計就是不同類型的導航設計以不同方式的合理組裝。
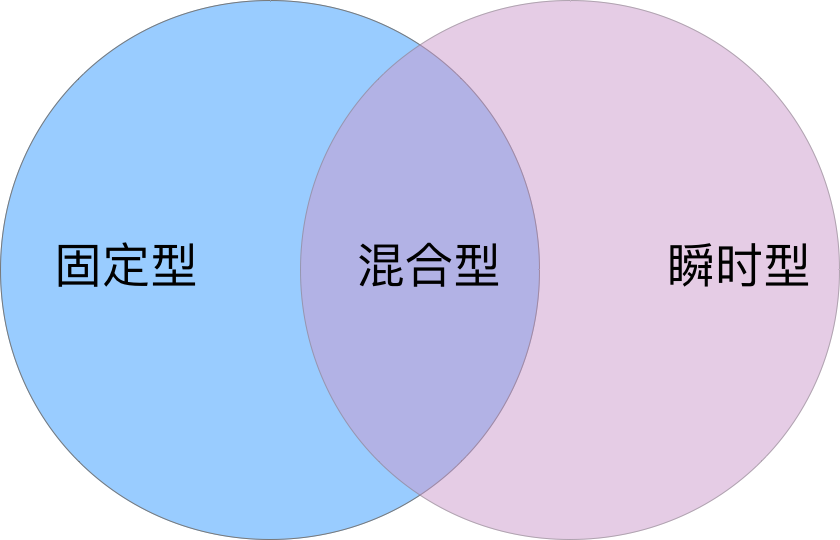
按照操作方式,我們可以將導航設計大致分為三種不同的類型:固定型、瞬時型、混合型。

3.3.2.1 固定導航
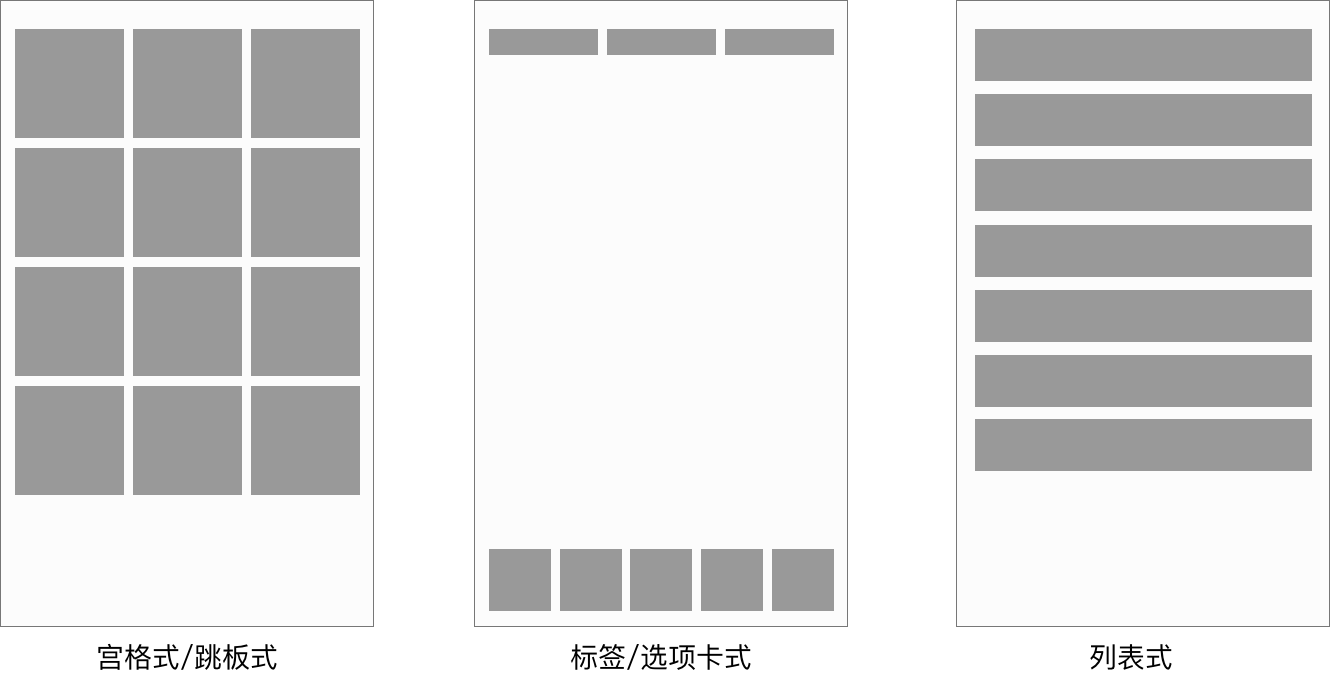
只需打開應用,就直截了當的展示導航中的各個選項。換言之,無需操作,就可以看到并通過各個功能入口。通常固定在頁面中,占據頁面的一定的面積。其中常用包括:桌面式、標簽式、列表式:

宮格式/跳板式,通常占據屏幕的較大面積,圖形化比列表更強。
標簽式/選項卡式,iOS 和 Android端常用的導航模式,有標準式、滾動式、擴展式,根據標簽的數量做展示。
列表式,可以承載較多文字和狀態的描述和變化。通常用于設置、個人中心、消息列表等。
3.3.2.2 瞬時導航
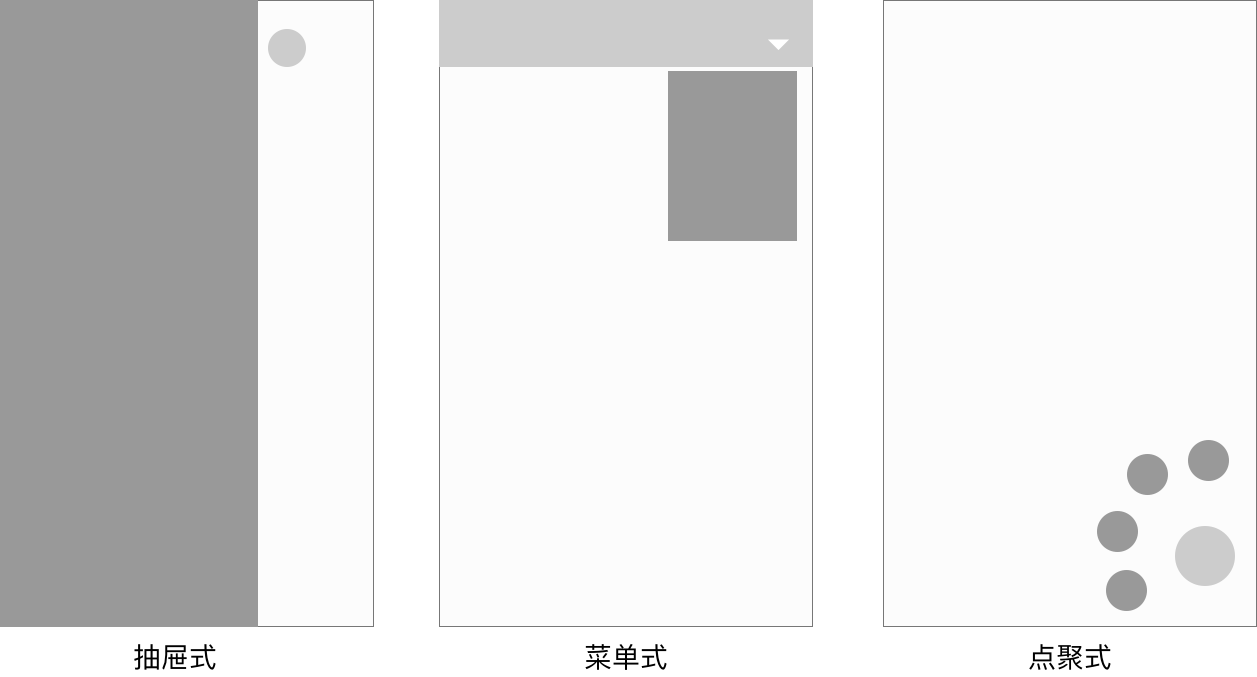
點擊一個入口(icon/標題/箭頭)或手勢操作,才會展示各個菜單選項,入口相對占頁面面積非常小,用戶需要的時候調出,算是打破屏幕邊界和運用頁面視覺層級的高明手法。其中常用包括:抽屜式、菜單式、點聚式。

抽屜式,點擊左上角的圖標,從左向右劃出抽屜,一般用于個人中心或者設置入口。
菜單式,點擊右上角的圖標,彈出下拉菜單,一般用于常用的快捷操作或入口。
點聚式,點擊一個入口,圍繞其散開,并展示出其中的功能入口。不過這種方式比較有局限,擴展性不好,因此近一兩年都不怎么用這種形式了。比如釘釘6.0.15就已經摒棄了下圖中的方式了。
3.3.2.3 混合導航
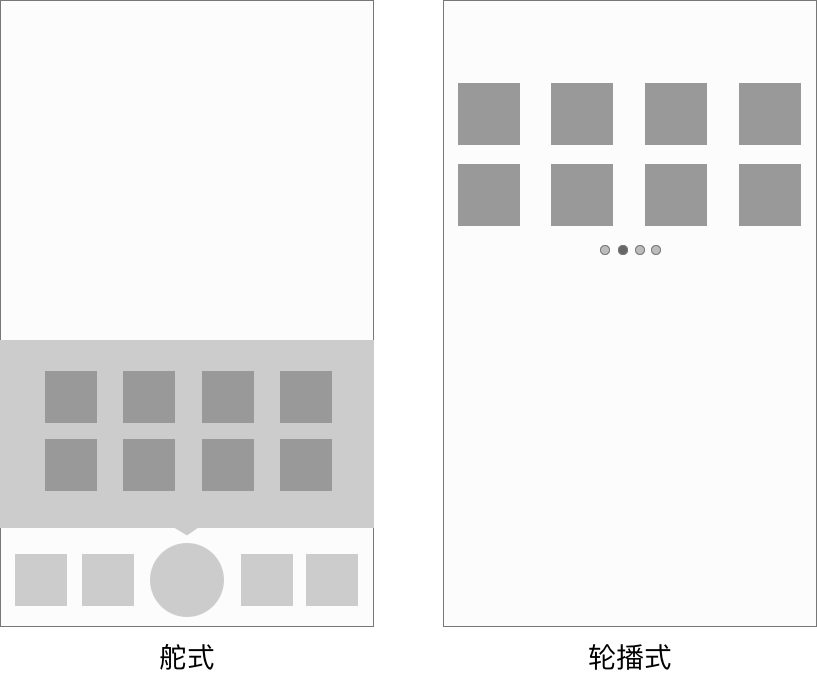
擁有直接展示功能入口并結合需要操作才展示的其他剩余功能。換言之,全局導航與瞬時導航的結合,其中常用包括:舵式、輪播式等。

舵式,通常是底部標簽式導航和點聚式導航的組合。
輪播式,通常是宮格式導航和輪播導航的組合。
3.3.3 按頁面狀態分類
頁面狀態可以分為加載中、加載成功(有內容和無內容)、加載失敗。上述各類頁面均可能遇到這幾類狀態。下面以“知乎APP”為例。

四、提升設計質量的3種方式
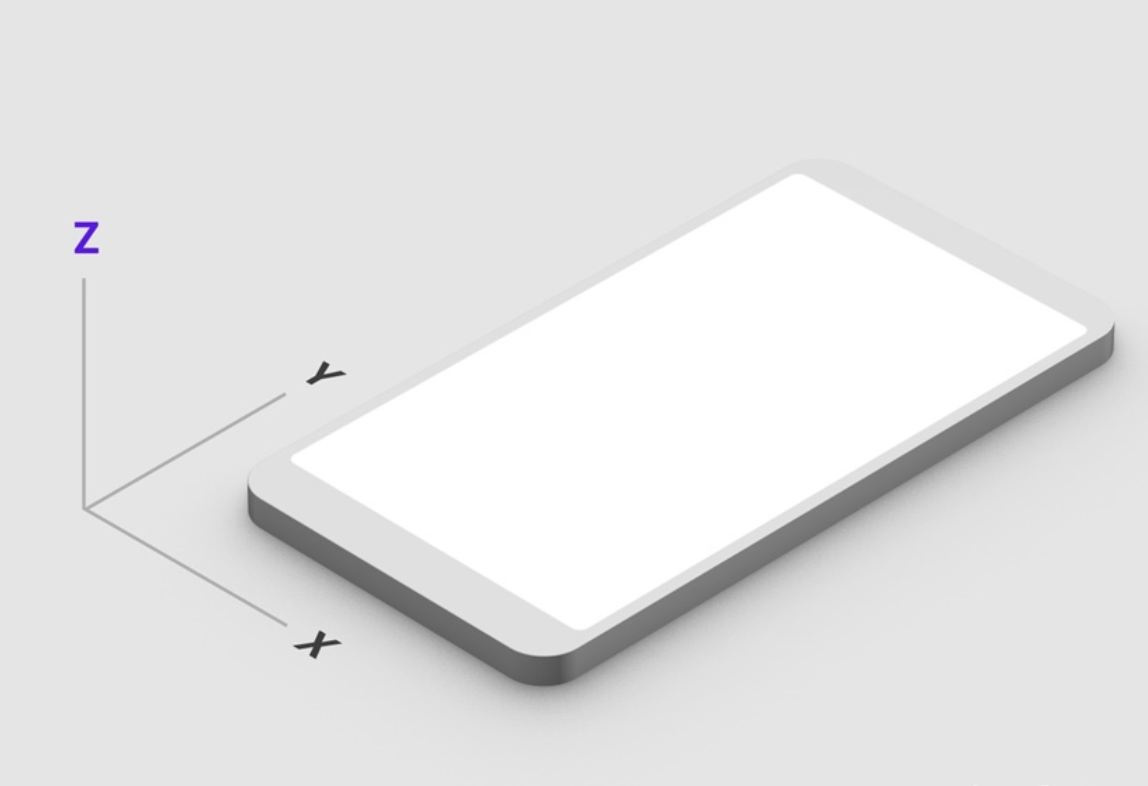
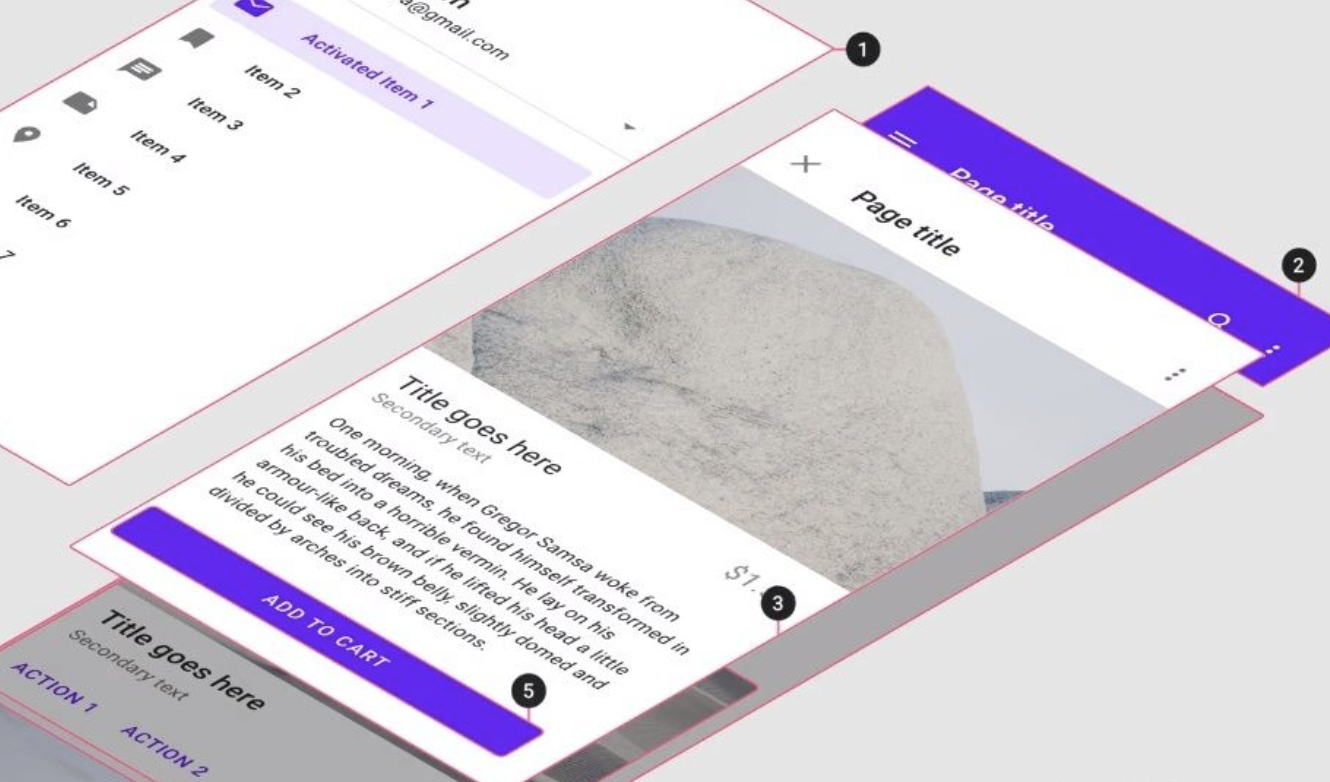
4.1 Z軸的運用
我們知道手機界面是一個平面二維的空間,而 Material Design 通過二維的一些表達手段,比如投影、動效等構建出了Z軸(前后)的概念。
APP中不同的Z軸高度:


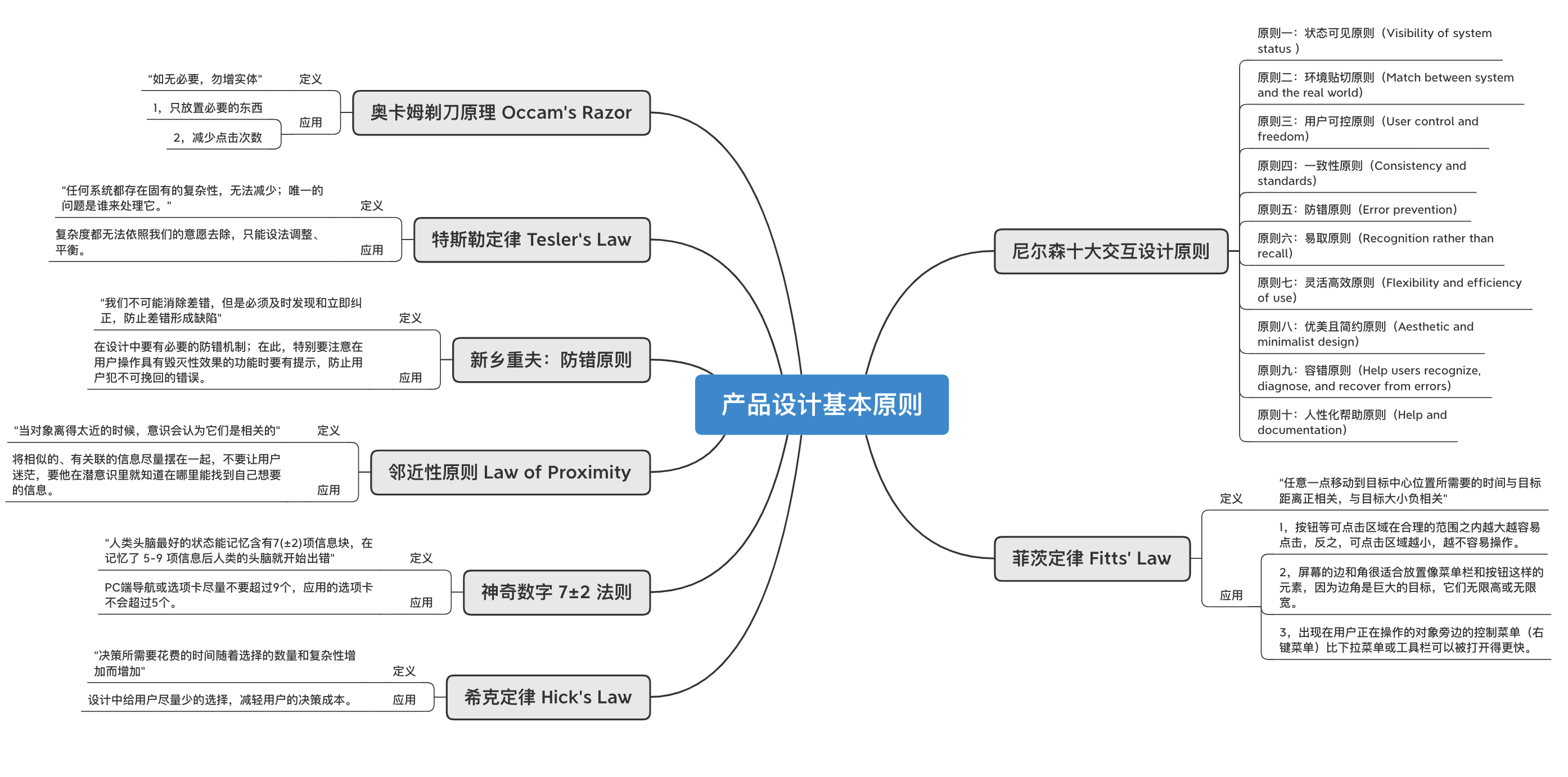
4.2 掌握基本的設計原則
“相信一切事物背后必有知識和道理”這幾乎是一個普世價值觀,但是常常被人們所忽略。產品設計也是同樣的道理,我們的每一個交互和功能的設計都應該盡可能按照某個原則或規范,而不是隨心所欲,想怎么做就怎么做,太自我的東西,距離產品越遠,距離藝術越遠。

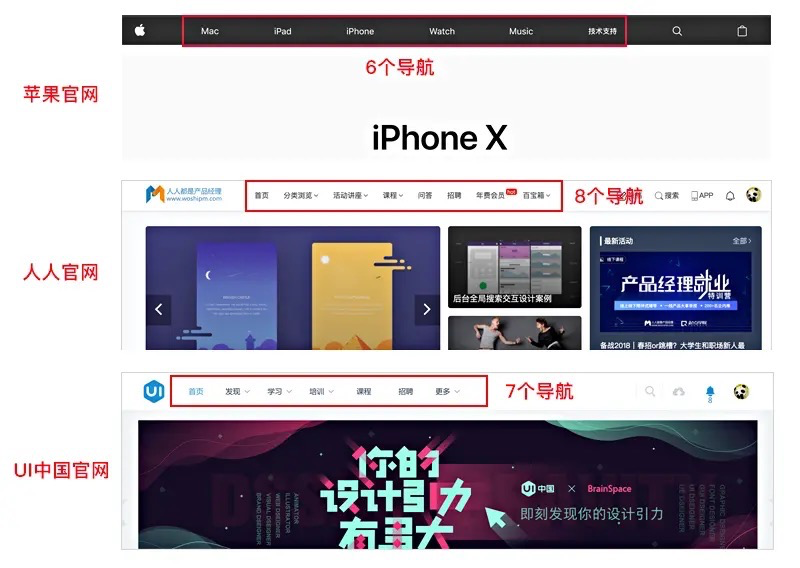
舉例:神奇數字 7±2 法則
PC端導航或選項卡盡量不要超過9個,應用的選項卡不會超過5個。

4.3 頁面目標影響頁面布局
交互設計的前提是要滿足業務目標和用戶目標,否則就是無意義的設計。目標會隨著時間的推移和市場的變化而變化,因此設計也是跟隨變化的。
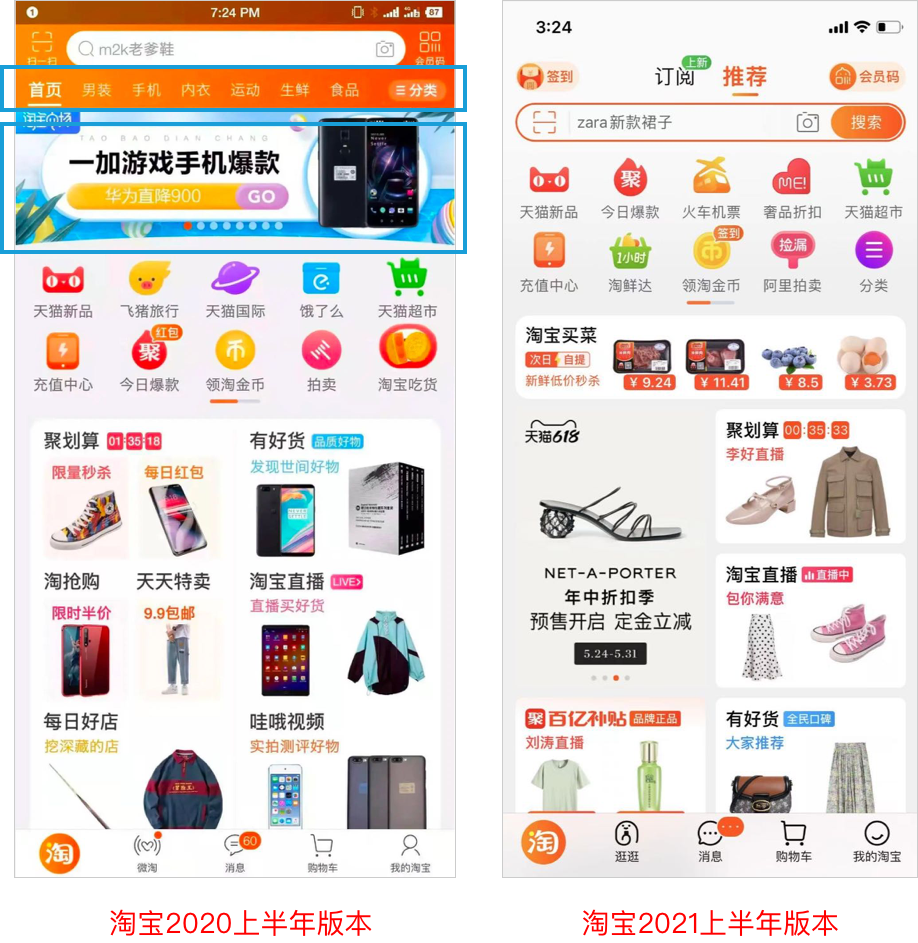
下面以淘寶首頁為案例,2020版本VS2021版本:

4.3.1 改動了什么
1.商品分類隱藏,放入業務入口中。
2.去除橫版banner,banner下移變成豎版。
4.3.2 為什么要改動
從消費者的購物決策來看,隨著消費習慣變化,無目標的購物越來越多,消費者在“逛街”中產生購物需求。購物決策從搜索式購物到發現式購物,新版首頁就是重點突出發現式購物。
搜索式購物模式下,平臺以商品、品牌為中心,聚合商品,消費者來平臺找商品。比如商品分類,包含女裝、男裝等分類,本質是一種搜索式購物。
而發現式購物模式下,平臺更加主動推薦商品,以“人”為中心,不斷強化個性化,給消費者帶來了更沉浸式的購物體驗,實現了從“人找貨”到“貨找人”。比如橫版banner,是核心的廣告收入來源,也占據首屏近四分之一的位置,但點擊、轉化效果較差。因而優化為豎版banner,一方面可以兼容短視頻、直播等更多內容形態,另一方面交互上符合下滑逛淘寶的習慣。
五、總結
每一個交互設計師都應該有一套自己的設計方法論,小到可復用的產品原件庫,大到能輸出的設計思維和設計價值觀。這套方法論就是你的底層,它應該是一個反脆弱系統,不斷的認知迭代,優化強勁。
一個人的能力很重要一部分體現在,是否把自己的能力和優秀量化輸出,對于個人來說,最簡單的生意莫過于批量化販賣自己的某項能力,而批量化的前提是首先是,標準和規范。
最后,忠于用戶,忠于產品,忠于正確的事情,與君共勉。
本文的上半部分內容《交互基礎篇(二):超級干貨!高效輸出規范的交互文檔(上篇)》
文中觀點有什么不合適的地方歡迎大家指正交流~~
本文由 @Rinoa 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚