導語:我們在超市購物時,基本是依靠超市的導航系統(導示/包裝/產品特點)以及我們掃描商品的能力來找我們想要的東西。然而網絡上找東西和真實世界的不同之處是我們感覺不到物理方位和大小,只能通過一個個鏈接觸達。為了讓用戶“不迷路” ,清晰、一致的導航設計尤為重要。下面本文作者結合實際工作經驗來談談B端導航設計。

一、導航作用
中后臺產品設計中導航設計尤為重要,基本上是以導航架構為基礎,布局內容信息。
導航的主要作用為:
- 確定用戶的位置:B端產品由于業務的復雜性和角色的多樣性,頁面層級結構較多。清晰的導航設計會告訴用戶“自己在哪里” ,避免用戶迷路;
- 告訴用戶如何使用網站:晰一致的導航能夠幫助用戶規劃行程,就像一封詳盡的說明書,起到指示說明作用,能明確地提示用戶從哪里開始,能進行哪些操作;
- 告訴用戶這里有什么:B端產品中,系統架構通常通過導航結構劃分,通過層次分級,導航文案引導可以快速呈現網站層級和內容。
二、幾種常見的導航形態
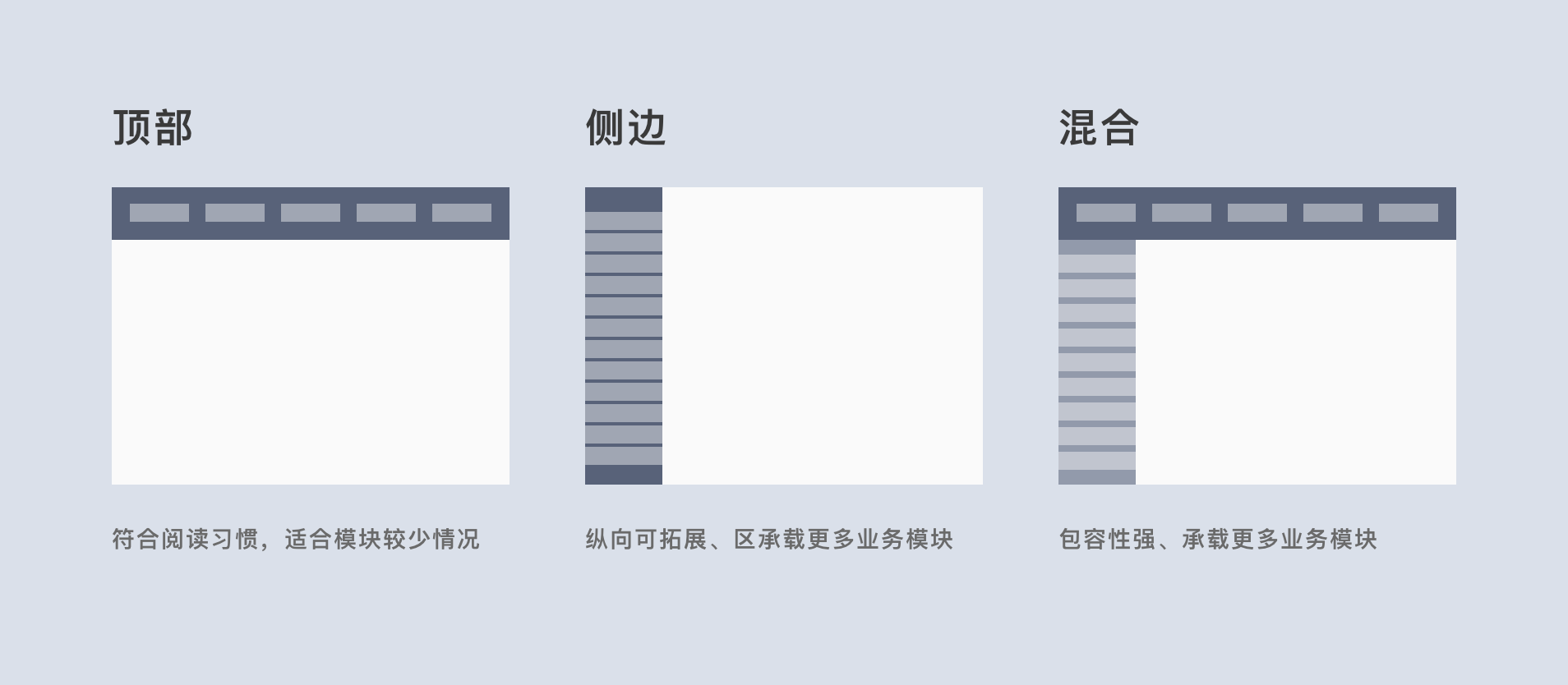
“導航”往往承載平臺的主要欄目,根據位置劃分為頂部導航、側邊導航和混合導航。

- 頂部導航:自上而下的頂部布局結構符合用戶的瀏覽習慣,其排版穩定,不受顯示器的影響,在網頁設計中較受歡迎。不足之處是橫向布局的拓展性較弱,能夠放置的條目也是有限的。
- 側邊導航:側邊導航因其可拓展的布局結構在后臺類產品中比較受歡迎,它雖占據頁面主視覺區,但豎向的布局能夠展示更多條目,當每個分類模塊的數量較多(條目信息一般遵循5±2原則)可通過收起折疊信息。
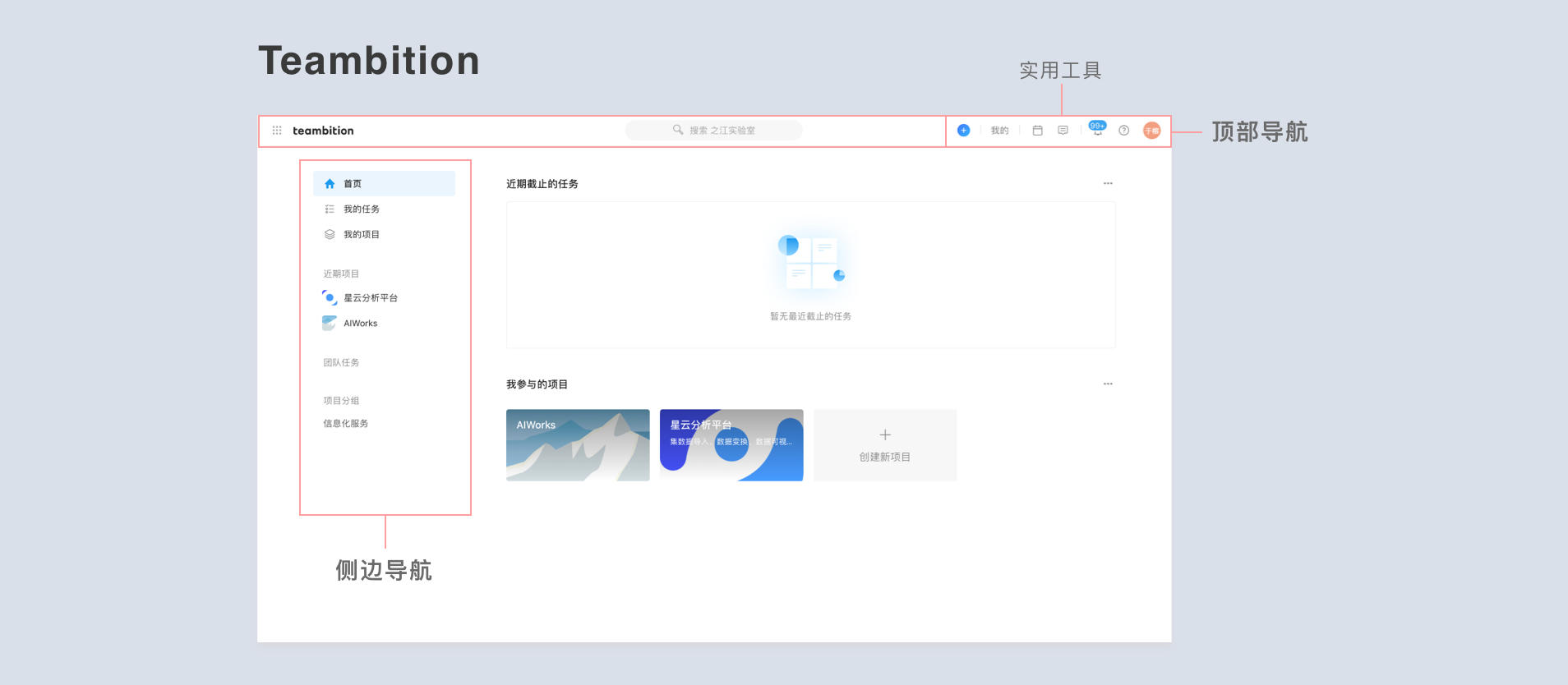
- 混合導航:B端系統設計中,往往根據不同任務功能,選用合適的導航布局。混合導航有極強的包容性,可以承載更多復雜的邏輯關系,更受系統設計者喜愛。如 teambition中,選用上下混合導航,頂部導航包括站點ID、搜索、實用工具等全局功能。把與用戶常用的功能如任務/消息/日期/設置放在頂部導航中,方便查閱和管理。側邊導航根據我的項目和任務權重分組展示。

三、確定導航菜單的深度和廣度
B端導航設計時,面對復雜多樣的任務,當遇到導航的廣度過多(平級功能太多)或層級過深時怎么辦?
- 導航菜單廣度:導航菜單每一層級包含的菜單數目為廣度,數目越多,廣度越大;
- 導航菜單深度:導航菜單層級的數目為深度,層級越多,深度越大。
1. 廣度
這里用到了《簡約至上:交互式設計四策略》- 合理刪除、分層組織、適時隱藏和巧妙轉移 的四種方法。
1)“刪除”
- 刪功能:平庸的產品設計往往堆砌更多功能而忽視用戶主要目標。當發現功能與用戶目標相背時,可以主動和產品溝通,刪除冗余功能,尋求滿足用戶目標的精簡方案。
- 簡化樣式:刪除多余的文字,精簡按鈕樣式,去掉分散注意力的元素減少用戶認知負擔。
2)“分組”
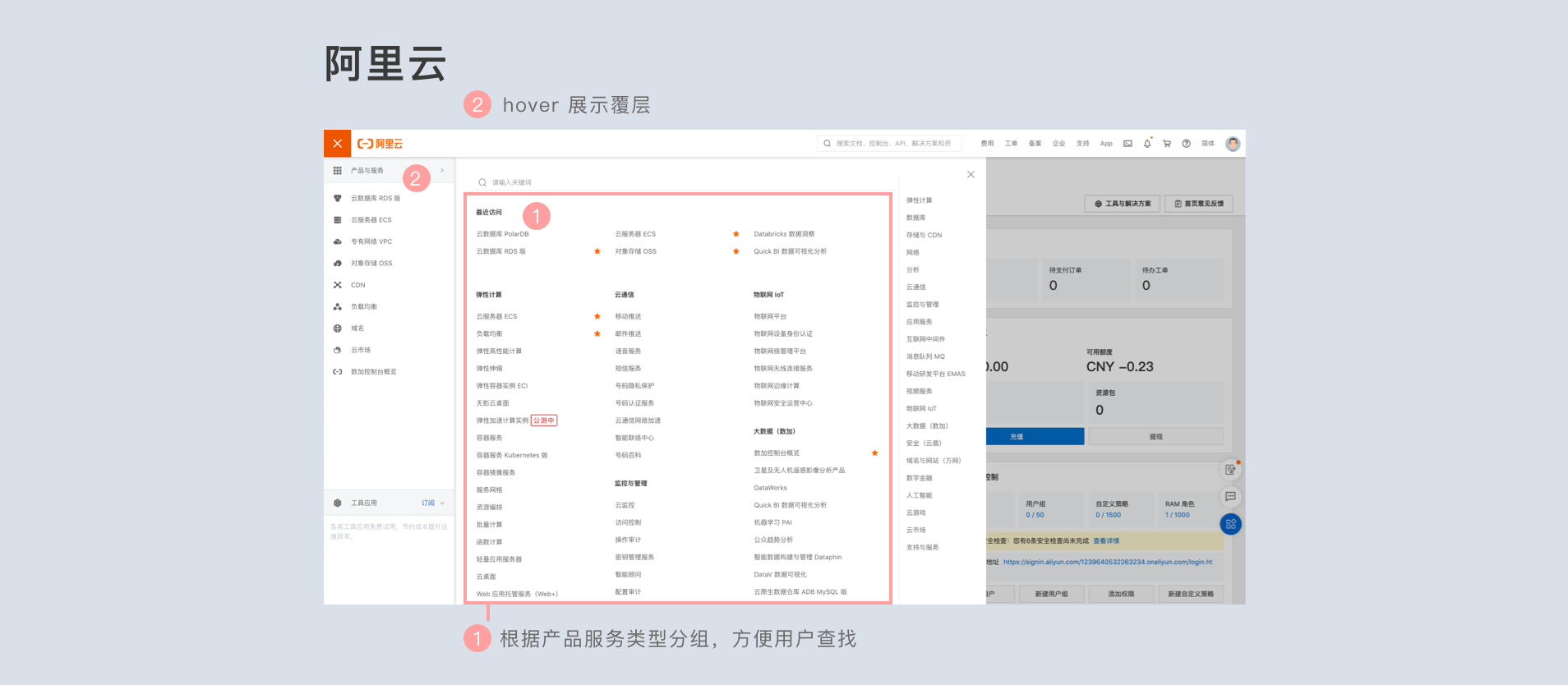
在視覺層面,信息分層是確保頁面清晰的常用策略。這種策略同樣適用于功能層面,如下圖,阿里云產品導航設計中,把不同的產品根據服務內容分組,方便查閱和檢索。
3)“隱藏”
阿里云和騰訊云的服務眾多,涉及幾百個產品。這時隱藏是一種很好的方式,當用戶鼠標懸停時會拓展出臨時模態選項區域,可以充分利用屏幕空間。
如下圖:

4)“轉移”
當一個功能既不能刪除、分組、也不能隱藏,就可以用轉移的方法。包括:設備轉移、軟件轉移、向用戶轉移。
- 設備轉移:因屏幕大小影響一些產品的高級功能在手機端往往進行簡化隱藏,高級的功能只在電腦端呈現;
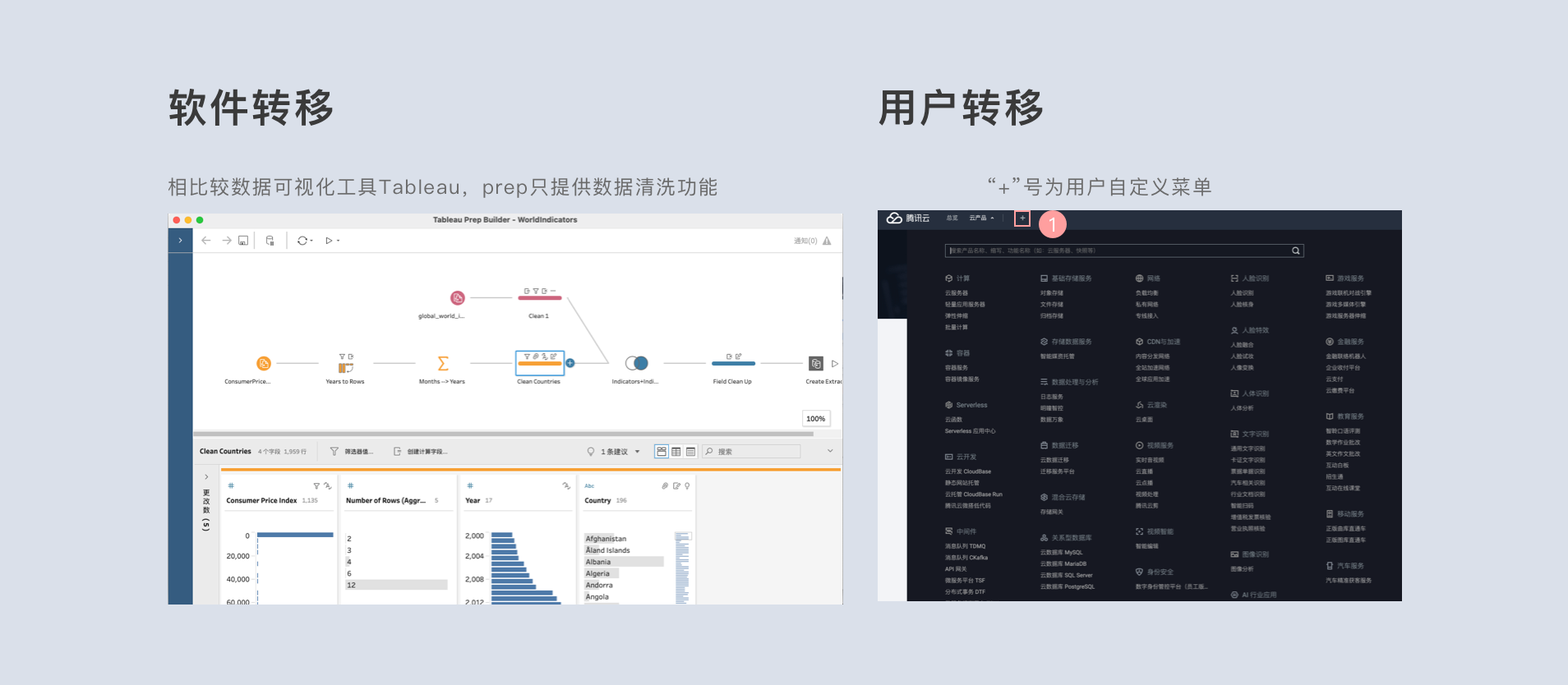
- 軟件之間轉移:tableau數據分析軟件把數據準備階段的功能進行簡化,抽離出制作數據清洗的軟件—Tableau Prep,既滿足了用戶數據準備階段的需求,用戶又可單獨購買產品的服務,提高公司收益;
- 向用戶轉移:這里的向用戶轉移可以理解為“用戶自定義”,產品提供的功能眾多,但常用的功能往往就幾個,如下圖,騰訊云產品列表提供自定義常用軟件快捷入口功能,體驗感更佳。

2. 深度
1)根據用戶角色需求和使用場景梳理產品架構
當發現功能層級過深時,可以根據用戶角色和使用場景給功能分組,如:哪些功能需求是相互關聯在一起的,(創建會議邀請時,需要看到與會人的日歷是否有排期)這里就需要考慮用同一個頁面視圖來集成所有功能。
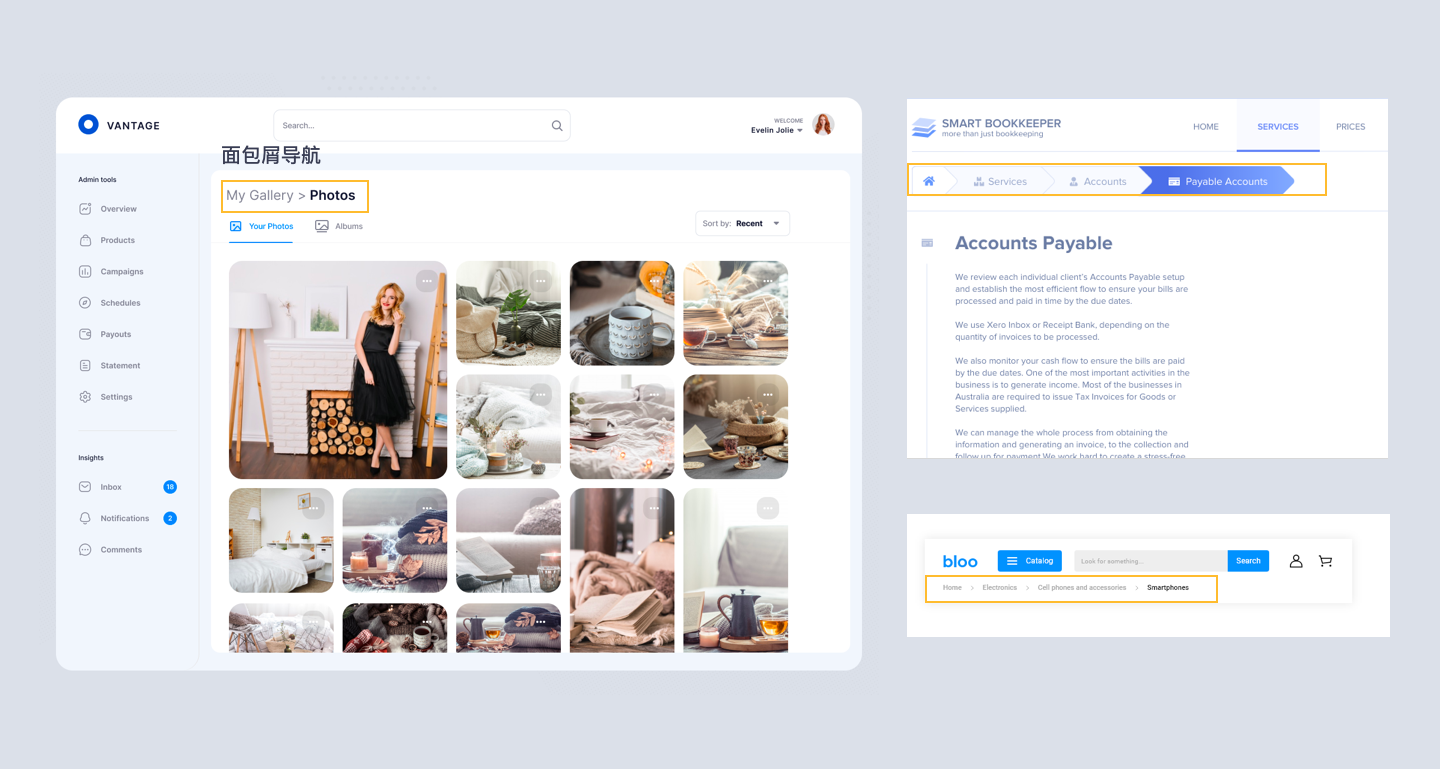
2)運用面包屑導航
多級導航運用“面包屑”: 一般頁面層級多于2層,可嘗試用面包屑導航,它的優勢是可以看到當前頁面的位置軌跡,且可返回到任意想要返回的位置。

通過加背景顏色和文字粗細等視覺表現手法突出當前所在頁面
3)減少頁面跳轉
當頁面功能存在關聯性時候,可以用覆蓋層彈窗來減少跳轉。如下圖,用戶查看模型訓練任務列表詳情展示采用覆層彈窗,減少頁面層級的跳轉。

四、導航顏色注意事項
我們先記住一個重要的原則:讓導航在每一頁上以一致的外觀出現在相同的位置,會讓用戶立即確認自己仍然待在這個網站上。
1. 導航用色與品牌匹配
選取品牌色是產品UI設計的重要步驟,品牌色的選用要符合產品定位和使用人群的特點。我們需要了解各種顏色的情感屬性,然后根據產品使用人群的特點選中適合的色相,在色相基礎上調整亮度和飽和度。
注意:
- 這里要考慮色盲和色弱用戶視覺體驗,可以用色彩工具查看選取的色彩是否對色彩障礙用戶同樣友好。
- 盡量讓產品在不佳的環境中視覺感受良好,有些色彩往往在Mac下展示很漂亮,在其他低分辨率的設備下容易偏色。設計師需要考慮不同設備下產品顏色的展示效果,做綜合挑選和評估。
推薦色彩對比工具:
2. 避免用高飽和度和亮度的顏色
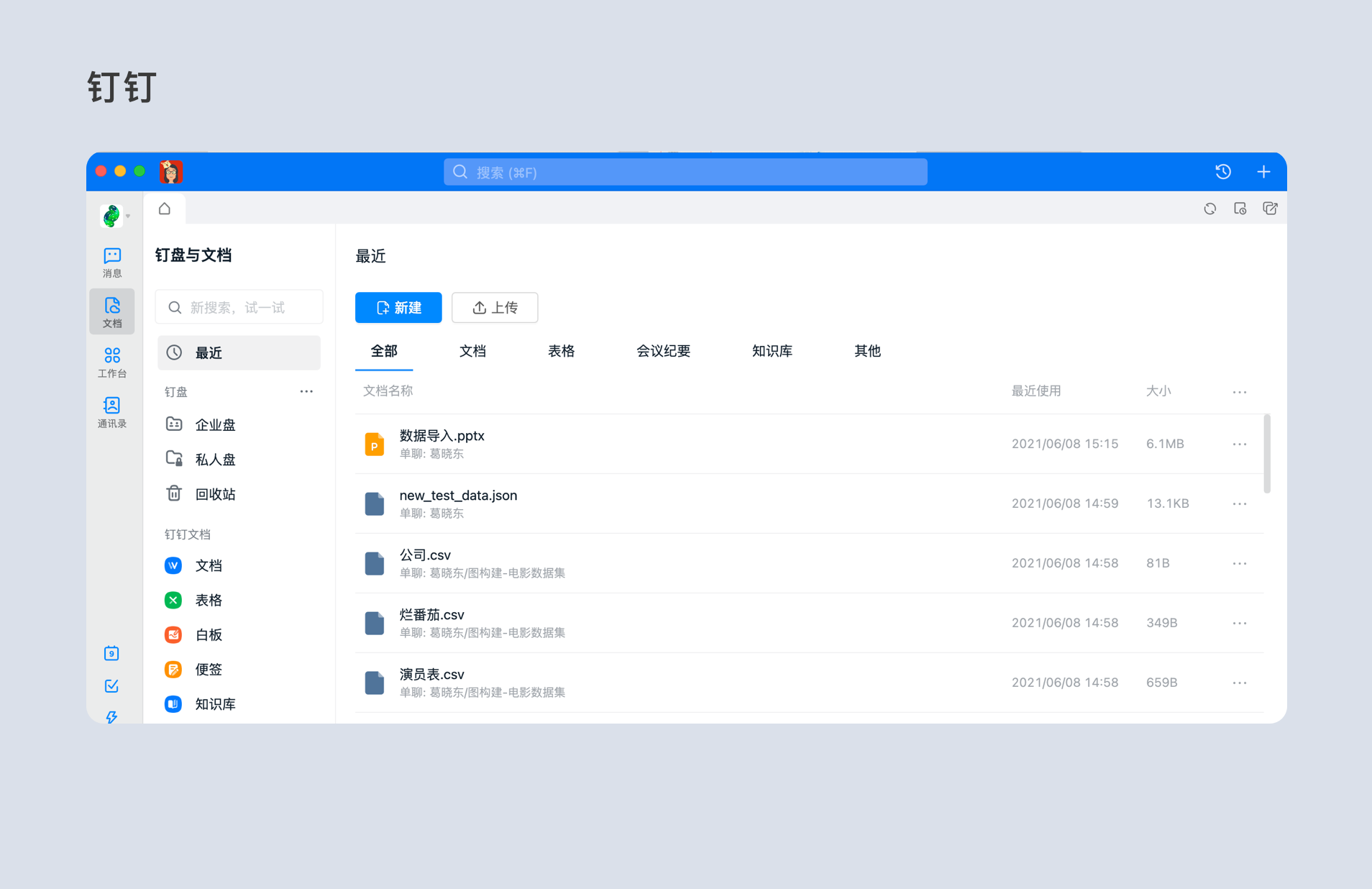
B端產品設計中,用戶往往需要長時間專注工作內容,而明亮的導航顏色會使人感到視覺疲勞,不利于導航層級和內容更好地展示,因此應避免使用高亮度和飽和度的顏色。這里舉個反例:釘釘6.0版本架構布局做了調整,雖有可取之處, 但導航顏色飽和度與之前相比變高了,看起來很搶眼。

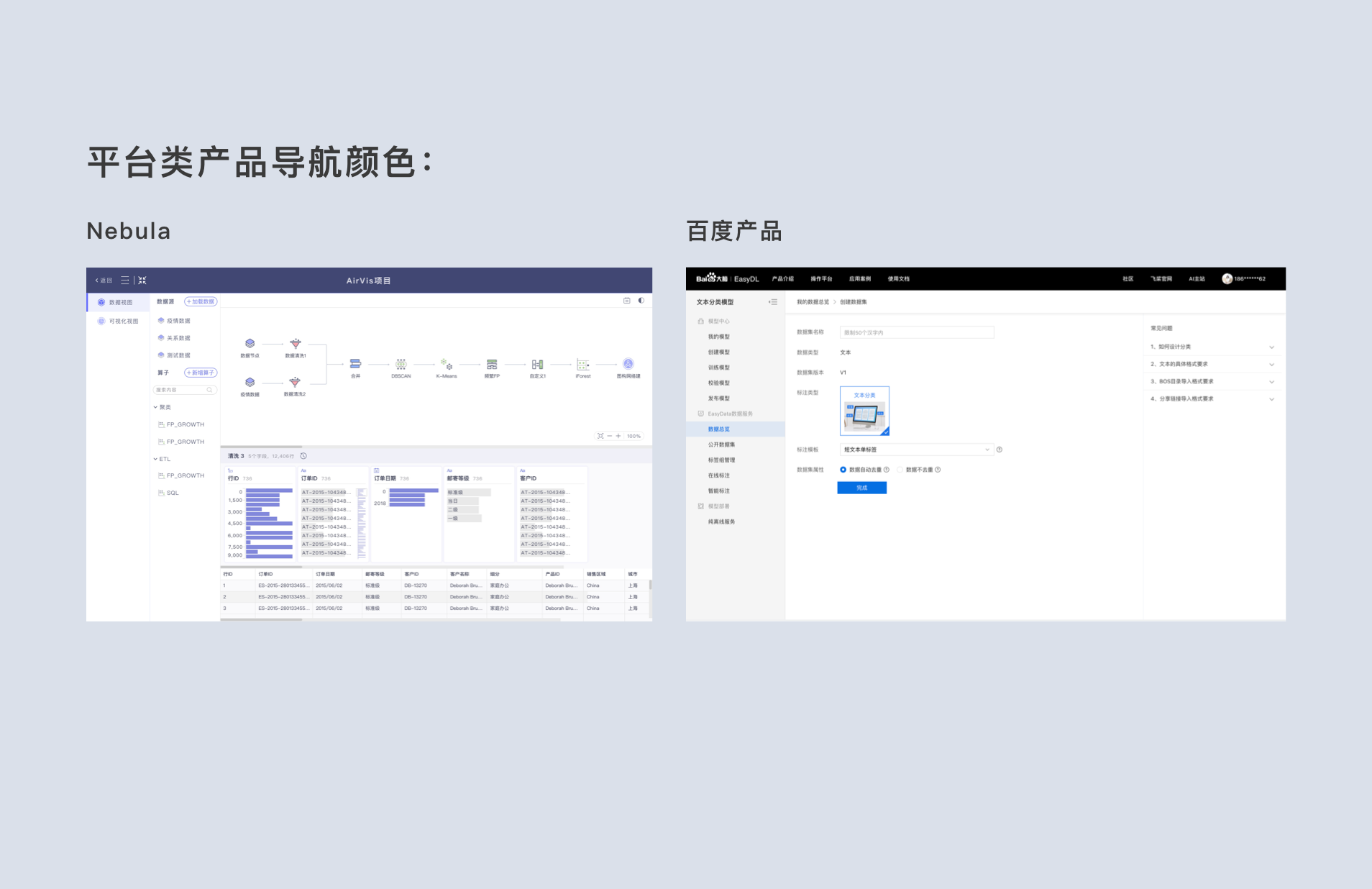
3. 可嘗試用帶有色相的深灰色
企業類平臺產品,往往以pc端用戶居多。從屏幕分辨率角度考慮,導航的顏色盡量選用深色,這樣在不同終端實際展現效果的包容性比較強。也有利于系統層級的展示,從而更好地突出內容。

導航如高速路上的指示標,指引用戶方向并承載產品內容。產品擁有清晰、一致的導航,防止用戶迷路,是良好產品體驗的基礎,需要每位產品設計師精心打磨。
本文由@小設計🐶 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自pexels,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚