編輯導語:產品設計往往需要站在用戶的角度上進行思考,以求能為用戶帶來優質體驗,并進一步拉近產品與用戶之間的聯系。與此同時,設計師也可以通過剖析、記錄自身對產品設計細節的思考,實現設計能力、設計思維的提升。

在互聯網產品日趨成熟的今天,APP同質化越來越嚴重,使得設計不夠精致、沒有氣質及品牌感。一個設計精致APP不應漏過任何一個細節,美觀、可用和高效的界面設計都需要花費大量的時間從細節上去打磨,并從多方面鉆研并創造出打動人心的UI/UE設計。
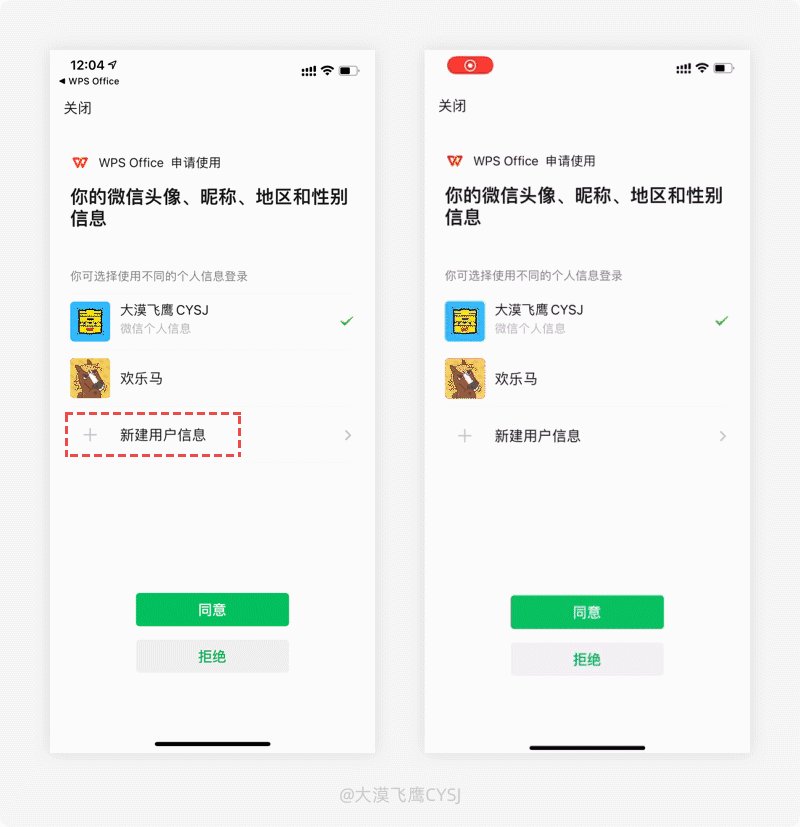
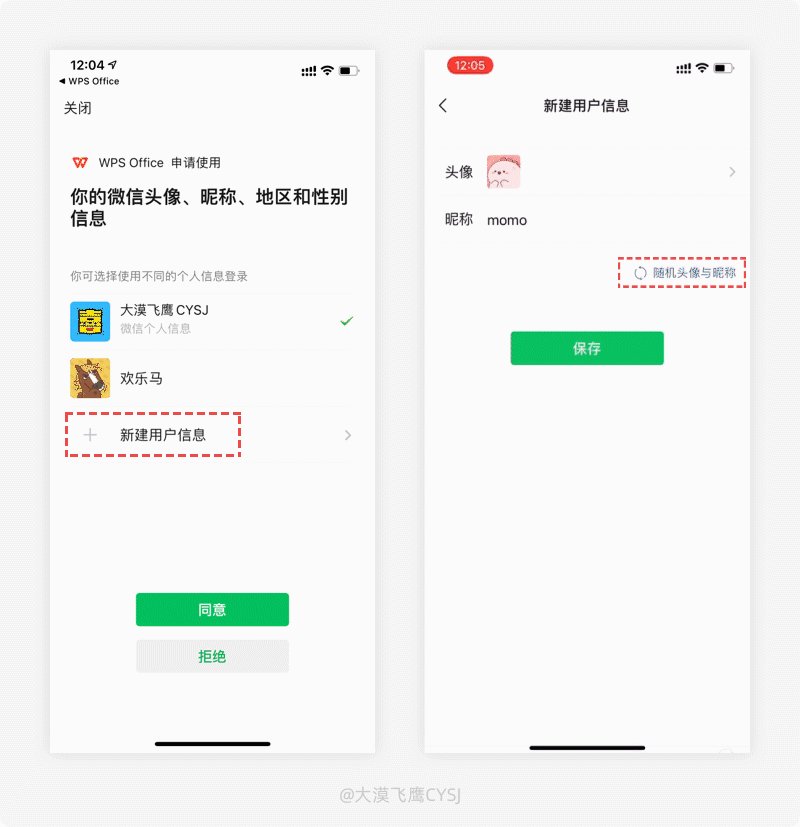
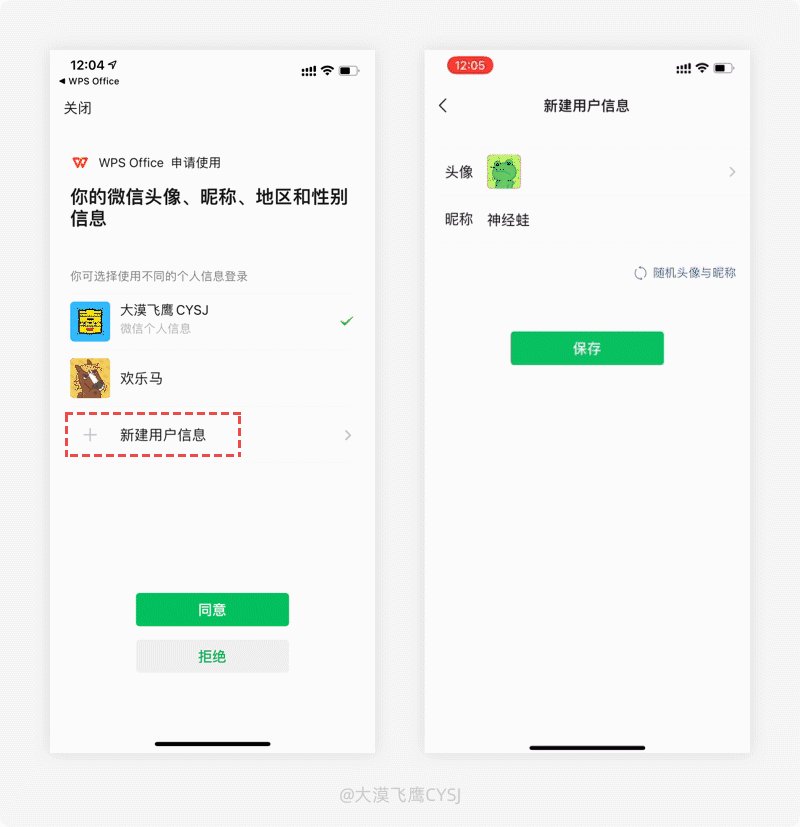
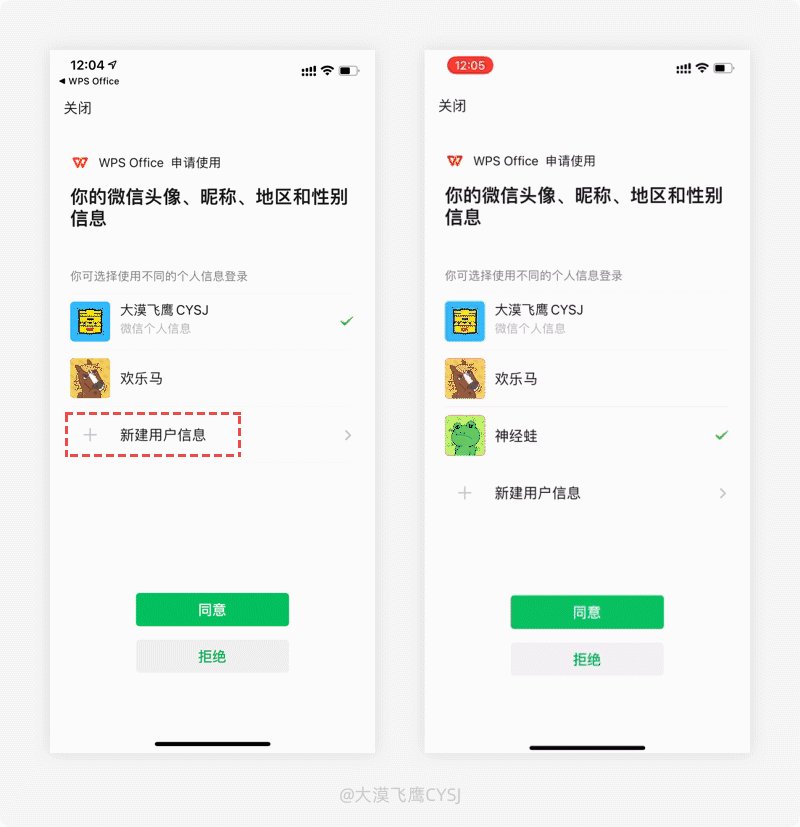
211.「微信」授權登錄——多重身份,保護個人隱私
1. 產品體驗
我們在其他應用選擇微信第三方登錄時,進入授權頁面,可通過新建用戶信息,設置全新的頭像和昵稱授權給其他應用作為基本信息,還能使用隨機選擇系統默認提供的頭像和昵稱。

2. 設計思考
用戶選擇第三方登錄最主要的原因就是不想注冊賬號,在這個應用多如牛毛的時代,很多應用可能用一次就卸載,在非必要的情況下,手機號碼能不使用最好,而第三方賬號無疑就是最好的捷徑,無需記憶賬號密碼,而且方便快捷。
但即便是用第三方賬號登錄,也有不想泄露基本信息的時候,比如用微信登錄xxx社交平臺,美其名曰聊天交友,實則“…”,這時候如果被老朋友從自己的頭像、昵稱中認出來就尷尬了。
在第三方登錄中選擇微信登錄時,可在授權頁面通過新建用戶信息重新設定頭像和昵稱,或者使用微信提供的隨機信息,在成功登錄其他應用后變成一個全新的自己,這種方式有助于保護用戶隱私,能避免在其他應用未及時修改微信昵稱、頭像導致泄露給自己帶來不便,通過新的個人信息登錄用以增加安全系數,讓用戶用的放心。
(PS:尤其是喜歡將自己的真實相片設為微信頭像的用戶,頻繁授權第三方應用,多少都有一定的風險。)
212.「愛奇藝」上/下手勢交互——不只是調亮度和音量
1. 產品體驗
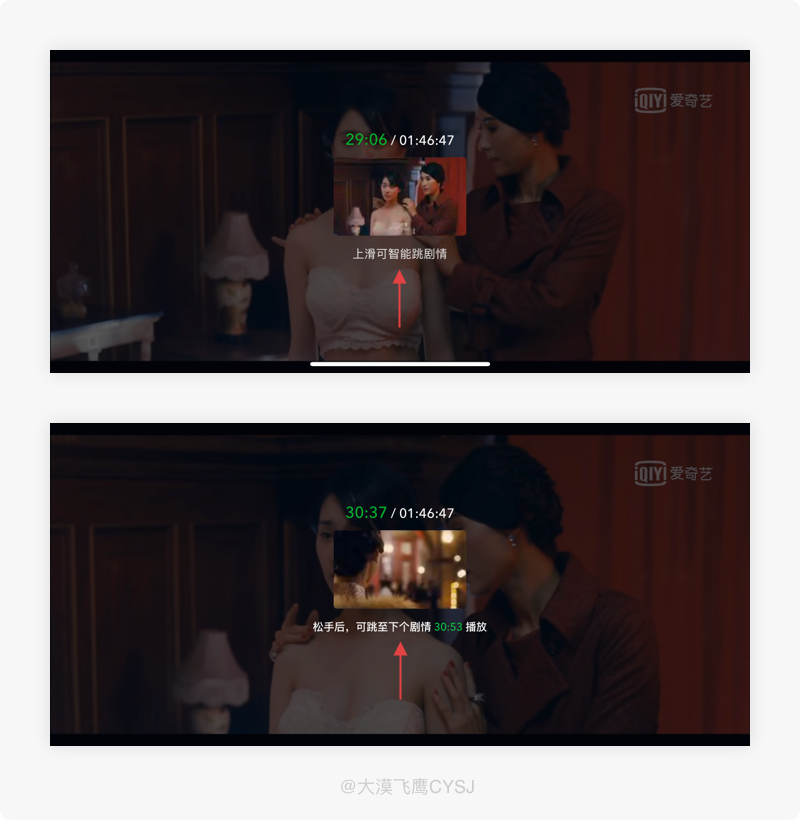
使用愛奇藝APP橫屏觀看影片時,在左右滑動(快進/快退)過程中,可在不松手的情況下進行上下滑動并根據提示切換劇情。

2. 設計思考
關于手勢交互的應用越來越多,雖然學習成本較高,但有很多常規的手勢已經把用戶的操作習慣給培養出來了,當進入到似曾相識的頁面中,條件反射性地自然運用。
比如視頻類應用在橫屏觀看時,左右滑動調整播放進度、左側上下滑動調整亮度、右側上下滑動調整音量,這么一看,好像該屏幕所在區域都給合理的安排上了,如果還想在哪個區域添加功能入口的手勢交互,幾乎不可能了。
愛奇藝APP橫屏看片的交互手勢真是無所不用其極,將其做到了最大化程度的利用。當用戶在左右滑動調整進度時,最有可能出現的想法是對當前內容或劇情不感興趣,通過進退的方式逃離此畫面,在滑動過程中,界面會出現“上下智能跳劇情”的文案提示,在不松手的情況實現階段性的劇情跳轉。
文案提示能降低用戶的學習成本,讓其快速知曉系統所隱藏的交互手勢,以達到教育用戶的目的,上線滑動則方便用戶根據提示快速定位至新的劇情,跟左右滑動總是停留在未知區域相比,定位更清晰,讓用戶享受到更便捷、精準的服務體驗。
213.「餓了么」配送進度——便捷的操作及同理心地圖
1. 產品體驗
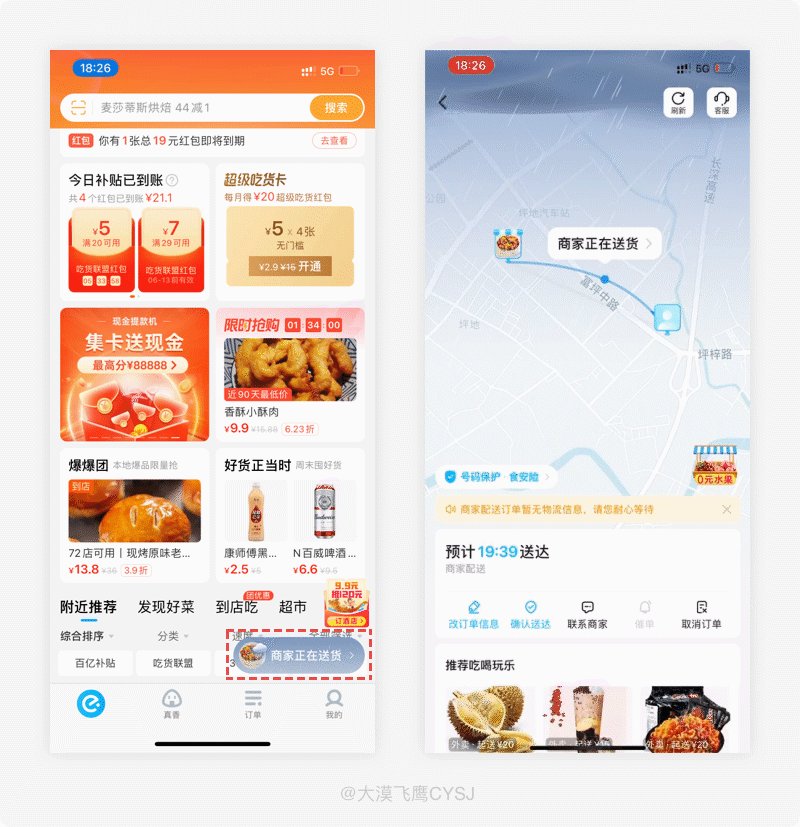
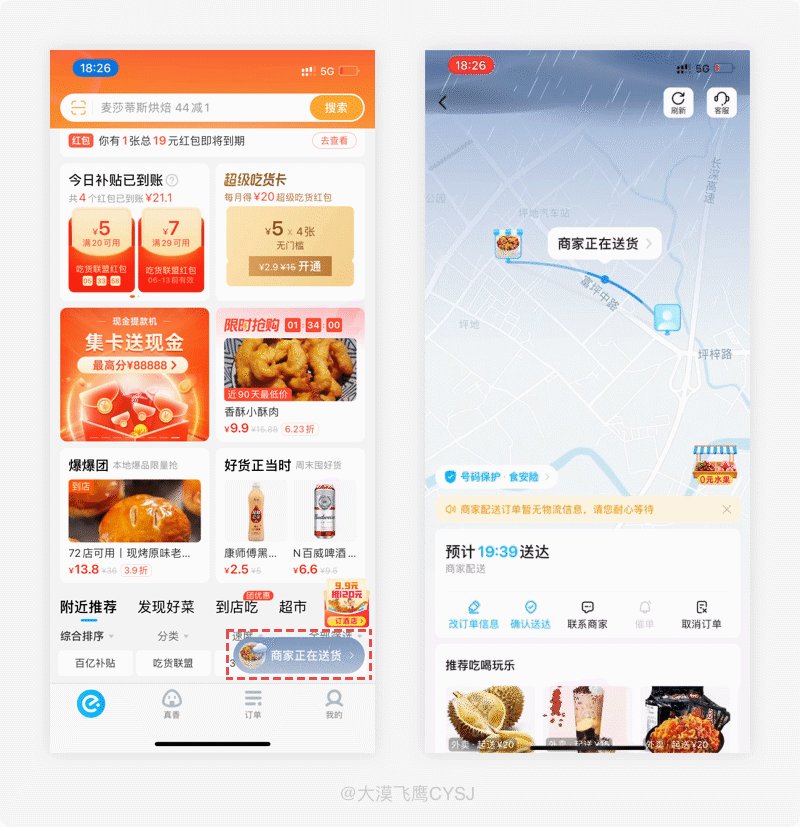
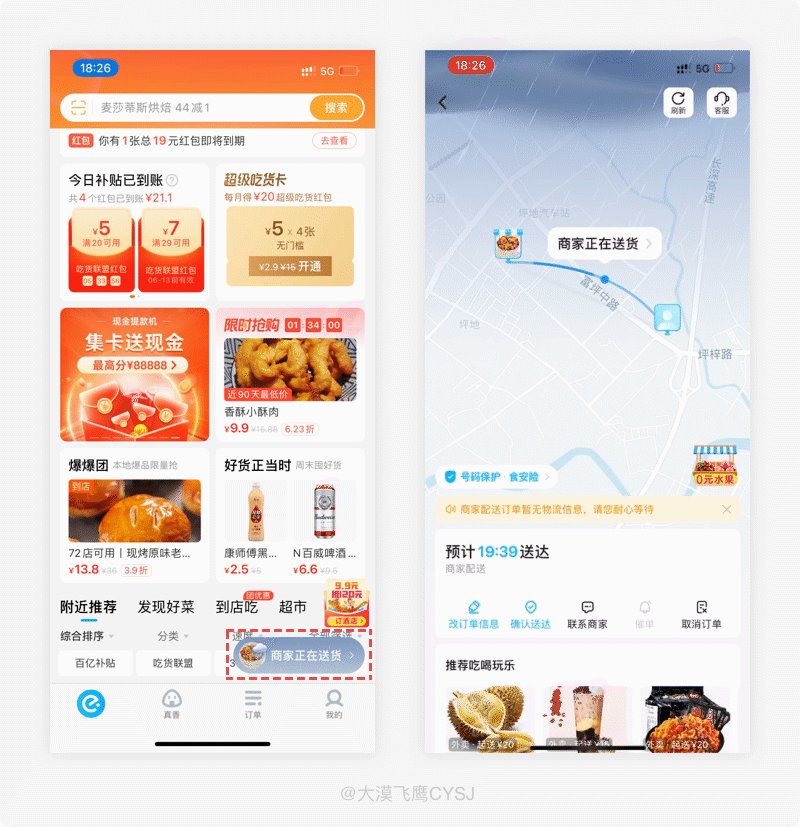
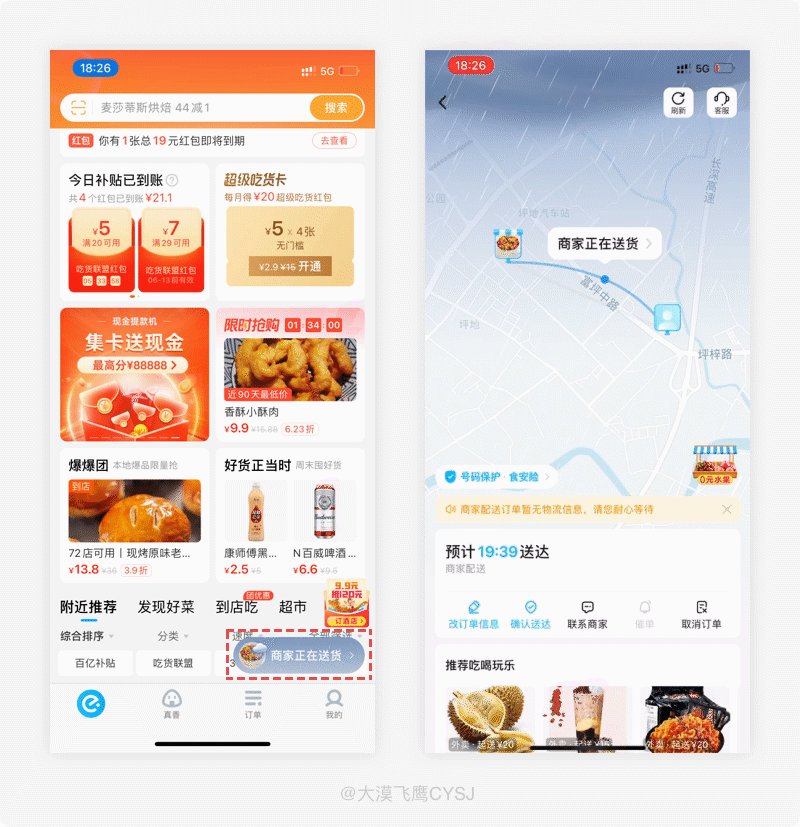
- 在餓了么下單后再次進入,APP左下角后顯示正在進行中的訂單快捷入口,點擊快速查詢配送進度;
- 配送進度騎手地圖頁面,會顯示實時的天氣信息(尤其是雨天,特別突出)。

2. 設計思考
都知道買衣服及各種生活用品上京東、淘寶,到了飯點就上餓了么、美團外賣。
我們可以在在淘寶逛上幾個小時,反復進進出出看著在平臺算法下給我們推薦的各種東西,隨時購買,但卻沒辦法在外賣平臺呆很久,如果頻繁進入應用,最大可能就是查看下單后的配送進度。
餓了么APP存在外賣訂單時,用戶二次進入應用的需求絕大多數都是查看配送進度,平臺也是基于用戶的這種心理需求,通過行為預判給予用戶最便捷的操作,并通過情感化的方式觸發其同情心理。
- 下單后再次進入平臺,右下角會提供正在進行中訂單的快捷查詢入口,點擊即可快速查詢當前配送進度,省去了原來需要從訂單功能去查詢的多步驟操作,“一步到位”節省用戶更多時間。
- 如果天氣狀況較為惡劣,騎手地圖會顯示當前的實際天氣情況,尤其是雨天,當我們的外賣久久沒有送到時,看到騎手地圖上的傾盆大雨,足以能引發同情心理,對遲到的外賣也能表示諒解,以減少對騎手的投訴、訂單的差評,同時提升餓了么平臺的整體服務質量,優質服務的平臺能吸引更多的用戶使用,形成良性循環。
(PS:同理,我們在上班途中遇到大雨,很容易想象自己當時的心理,最終導致上班遲到,但并沒有受到相應的處罰。惡劣天下時,領導可以容忍我們上班遲到,我們又為何不能容忍騎手遲到呢?)
214.「微信」語音消息——個性化的內/外音自動切換
1. 產品體驗
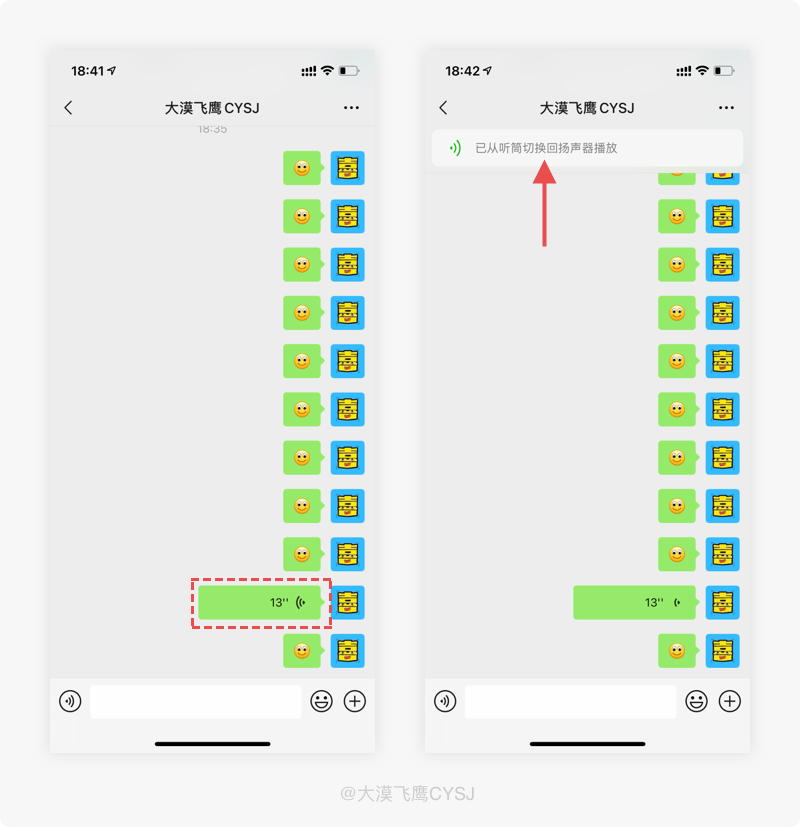
在微信聽語音消息時,默認是揚聲器播放,當碰到不方便收聽或噪音較大的環境時,將手機聽筒貼近耳朵,系統會自動切換至聽筒播放。

2. 設計思考
在溝通交流時,文本消息使用的最為頻繁,但并不意味著文本消息是最好的表達方式。
相較于文本消息,語音消息屬于一種強提醒的方式并附帶感情色彩,接收者的感知度更強,接收效果也會更好。如果你是一個精英/教育類型的職業者,每天面對幾百上千條回復,就知道用語音消息回復有多香了,但是,這也意味著接收者的干擾程度也更強。如何讓接收消息的一方把干擾降到最低,是值得產品團隊深思的問題。
微信在很早之前就上線了語音轉文字功能,雖然能解決部分接收者不方便聽的問題,但此功能是建立在發送者普通話非常標準的基礎之上,否則即便轉成文字也會看的一臉蒙圈。
考慮到語音消息接收方的場景問題,如果不方便聽語音或者外面很吵時候,播放語音時,將手機聽筒靠近耳朵,無需任何操作,會自動切換至聽筒播放,方便在任何環境都能收聽語音消息,對用戶十分友好,不得不說,微信團隊為用戶創造出了既便捷又個性化的使用體驗。
215.「網易云閱讀」Word模式——摸魚生涯的巔峰時刻
1. 產品體驗
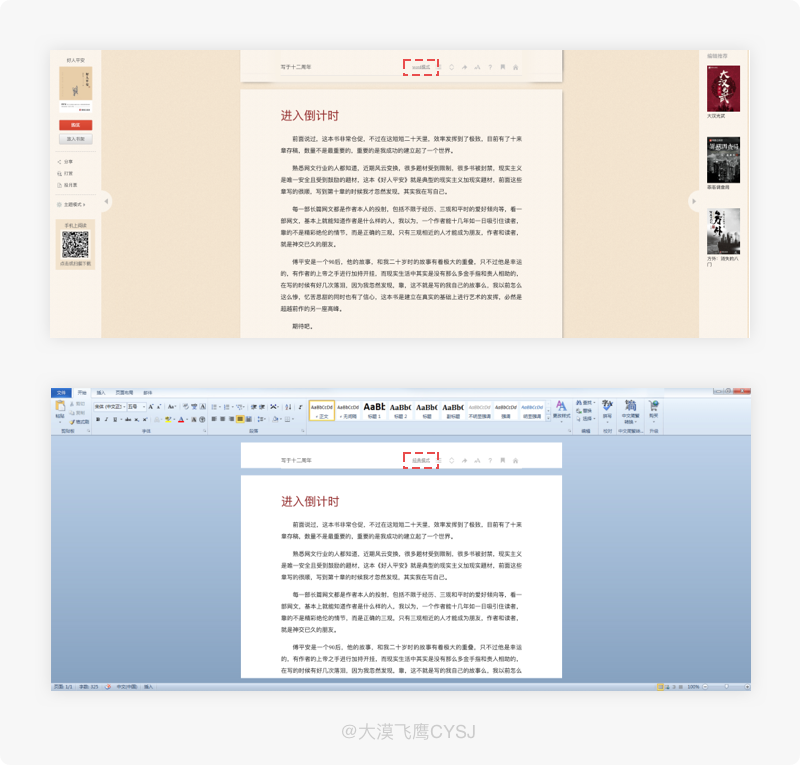
用瀏覽器進入網頁版的網易云閱讀,點擊閱讀頁面的“Word模式”或直接按F2鍵,畫風突轉,整個網頁會變跟Word極其相似的畫面。

2. 設計思考
你是否有過在上班時間里將工作完成后去打發時間?是否為了勞逸結合而忙里偷閑、或者自己本來就是摸魚黨“楷模”,這時可能會去看看新聞或小說,可總是提醒吊膽,冷不防就被某個領導給瞧見了,不管你切換畫面的速度有多快,總是快不過暗處的一雙眼睛。
網易云閱讀網頁版上線了Word模式之后,簡直開啟了小說類摸魚黨的巔峰時刻。點擊“Word模式”或按F2,就可以對著電腦假裝“上班”了,就算領導從身邊經過,只要不仔細看“Word”內容,就很難發現這是在看書,當你的同事和領導發現你目不轉睛地盯著電腦,沒準就會認為你是一個全神貫注工作的后生仔。
網易云閱讀的“Word模式”應該算是摸魚黨的必備神器之一了,如果你在工作之余有閱讀的習慣,在條件允許的情況下不妨試一試吧。
(PS:Word模式并非鼓勵我們在上班時間去摸魚,成年人的任何事情都是靠自覺,如果你是為了緩解工作壓力或在工作完成的情況下去看會書卻又總是擔心被領導發現后的尷尬,Word模式或許可以幫你解決這個問題)
216.「QQ」情懷——用故事和記憶減少用戶流失
1. 產品體驗
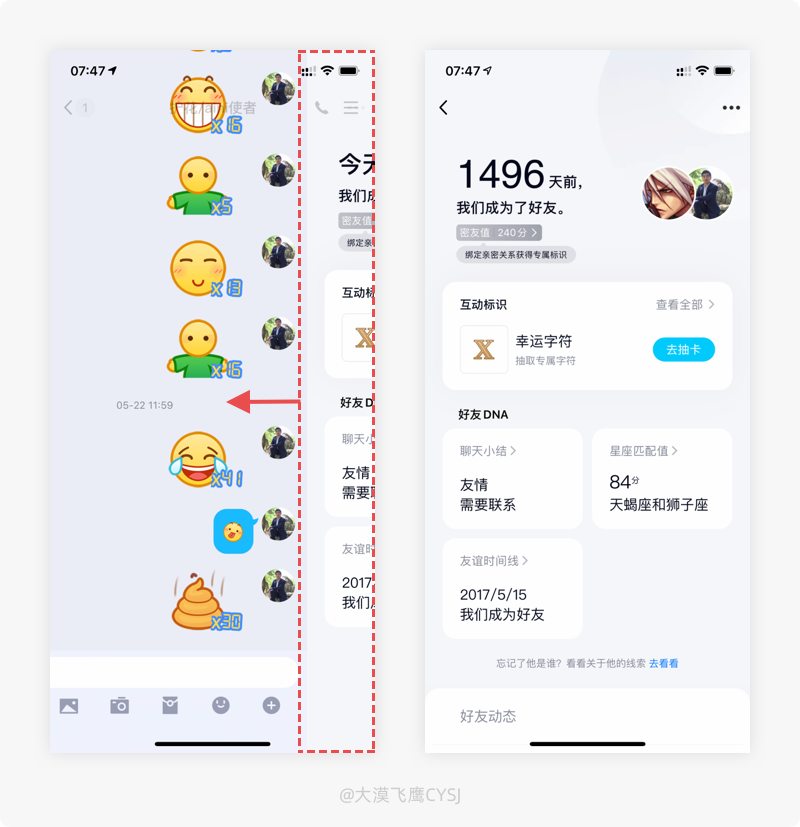
使用QQ聊天時,在對話框頁面空白區域左滑,會進入與該好友的關系頁面,在這里,可以看到成為好友的累計天數、共同屬性、添加時間等一系列信息。

2. 設計思考
每一個80、90后都有一個無法忘記的QQ號,還記當年去網吧的情景,可以不玩游戲、不看電視劇、不聊天,但是不能不掛QQ。
時至今日,雖然心已被微信“掏走”,但不管是手機還是電腦,QQ軟件依然是這群人的裝機必備,就算不關注了,可“小太陽”還在默默升級,因為它承載著我們太多的記憶和故事。
在QQ好友的聊天界面左滑,可進入與該好友的關系界面,能看到添加好友時間、成為好友累計天數、星座等相關信息,滿滿的回憶殺,似乎一切都會回到了最初的美好。
不得不說,QQ用賣弄情懷的方式能在很大程度上加深用戶對產品的印象,增加其使用粘性,在微信橫行的社交年代,或許這也是減少QQ用戶流失不錯的方案之一了。
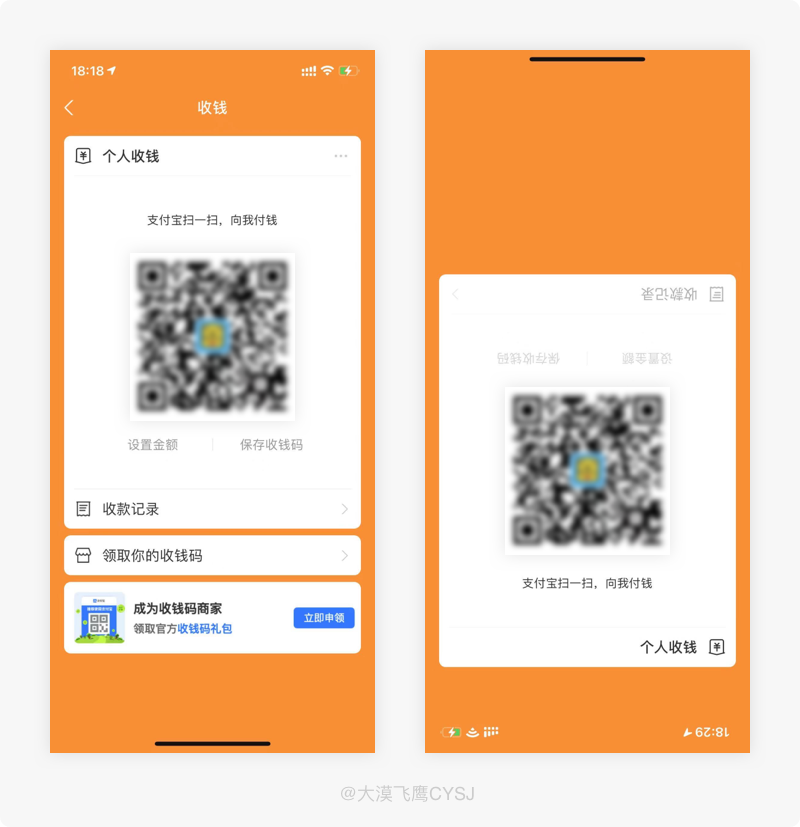
217.「支付寶」收款碼——信息自動翻轉提升視覺舒適度
1. 產品體驗
當我們把支付寶的收款碼頁面展示給對方時,如果將手機頭部朝向對著別人,這時二維碼中間的頭像、部分標題和描述文字會在原位置自動翻轉。

2. 設計思考
平時我們在給別人出示二維碼時,因每個人習慣的不同,有的會扭動手腕來個水平翻轉,但也可能直接抬高手腕將手機頭部朝下遞出去,這時站在對方的角度,看到的信息都是倒過來的。
支付寶在這方面做了一個很貼心的設計,當我們將手機頭朝下把收款二維碼出示給對方,頁面中的部分信息會在原來的位置自動翻轉回正,雖然沒有實質性的作用,但能讓對方看起來不是那么別扭,間接地提高了視覺舒適度。
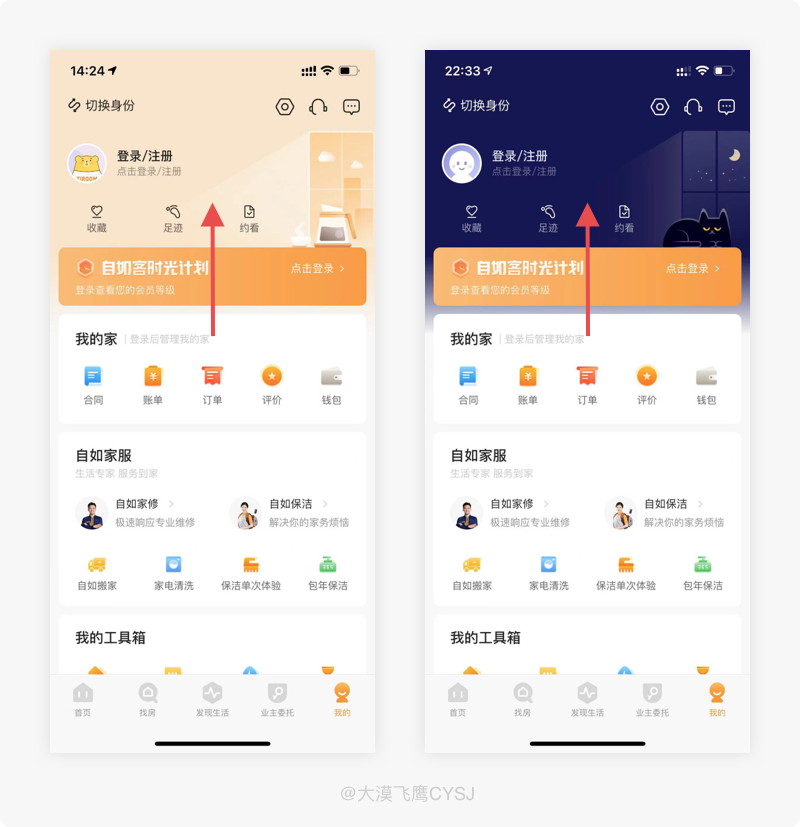
218.「自如」背景圖——模擬現實世界的晝夜變化
1. 產品體驗
在自如“我的”頁面,頂部背景圖通過模擬現實世界中的自然規律,白天陽光照射、夜晚月光皎潔。

2. 設計思考
在我們的印象中,通常白天是晴空萬里、艷陽高照,而晚上則是夜深人靜、滿天繁星,這也成為了每個人心中永恒不變的定律,而很多產品團隊則會把這種自然規律的變化帶入應用之中。
自如APP“我的”頁面頂部背景圖跟隨晝夜環境的變化自動交替切換,UI視覺場景模擬現實世界的自然變化,使其更具真實感,便于用戶在視覺傳達的過程中結合現有認知,映射出更具親和力的產品使用體驗,通過細枝末節營造出最舒適的視覺表現力,帶給用戶不一樣的驚喜。
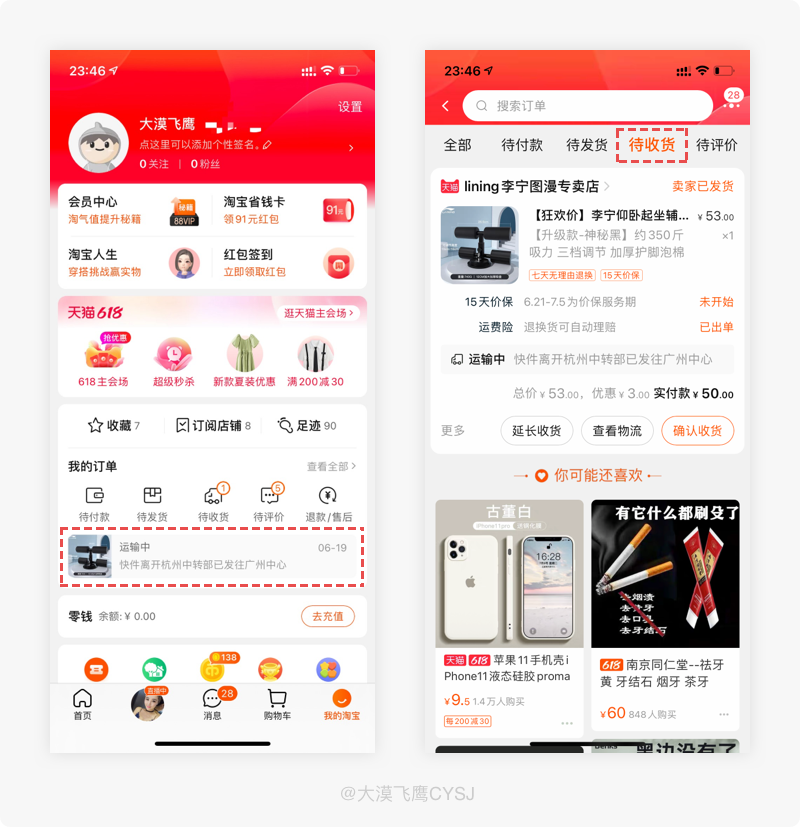
219.「淘寶」物流信息——最新動態 一目了然
1. 產品體驗
進入淘寶我的頁面,如果有待收貨訂單,在我的訂單區域下方會顯示最新的一條物流軌跡信息,進入待收貨列表,訂單下方也會一一顯示,用戶不用進入物流詳情頁面就能知曉當前訂單物流進度及更新時間。

2. 設計思考
有人問,如果物流信息遲遲不肯更新、就像停了一樣,這是一種什么樣的體驗?
很多人在電商平臺買了東西,會時不時看下物流信息有沒有更新,從哪發貨、多少天能到都不重要,關鍵是在“動”就行,或許商品到了,在菜鳥驛站都能甩上一兩天。
其實,這是因為快遞在運輸過程中,每更新一個狀態,就有種離自己越來越近的感覺,從期待到興奮變化,這也是網購的一個特定,只要不出問題,在等待的過程中看著不斷變化的物流信息也是一種享受。
淘寶產品團隊考慮到用戶的這種心理,提供了更為便捷的物流查詢方式,進入APP我的頁面時,在訂單區域就能立即看到最新的物流軌跡。
如果待收貨訂單較多,進入待收貨列表只需上下滑動就能快速瀏覽多個訂單物流信息,免去了每個訂單都要進入物流詳情頁面查看的反復操作,讓用戶能通過最短的時間、做少的操作滿足自己的需求,體現了應用的便捷性,提升用戶體驗。
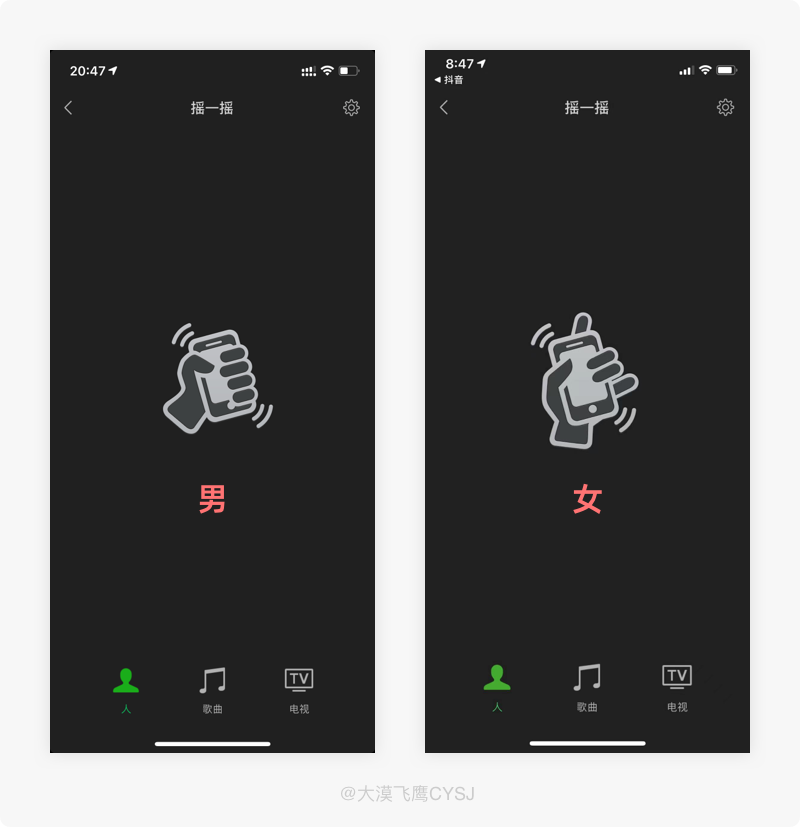
220.「微信」搖一搖——不同性別、不同的圖片你如何理解?
1. 產品體驗
在微信的搖一搖頁面,不同性別的用戶所看的搖一搖圖片(握設計手勢)不一樣。

2. 設計思考
微信一直追求的都是極簡設計,要求非常簡單,目的就是無需做任何的學習、任何人都會用。其實,不光交互流程、操作邏輯是如此,即使沒有任何操作的純視覺頁面也是如此,足以看出是多么的細節控。
微信的搖一搖界面,不同性別的用戶看到的圖片不同,不難發現,女性的界面比男性多了一個手指頭,看起來這一個很簡單的細節,似乎起不到任何作用,但如果發揮無限遐想,也是有跡可循的。
搖一搖開發之初,內部曾經命名為“錄一錄”,如果稍微往邪惡了想,“lu一lu”大家都懂,以至于后來很多人都從動作姿勢上聯想,很像“手yin”。如果認為這是一個很牽強的結論,那么張小龍曾經公開說過“它是一種人類的性的驅動力在完成整個過程的,沒有什么吸引你的驅動力比性的驅動力會更加原始”。
拋開所有的遐想,單單從性別不同就提供不一樣的視覺效果,哪怕是微小的變化,也能看出設計團隊很細節控,在不斷追求完美的過程中力求做到極致。
221.「紙條」簡單的彈窗——暖心的設計
1. 產品體驗
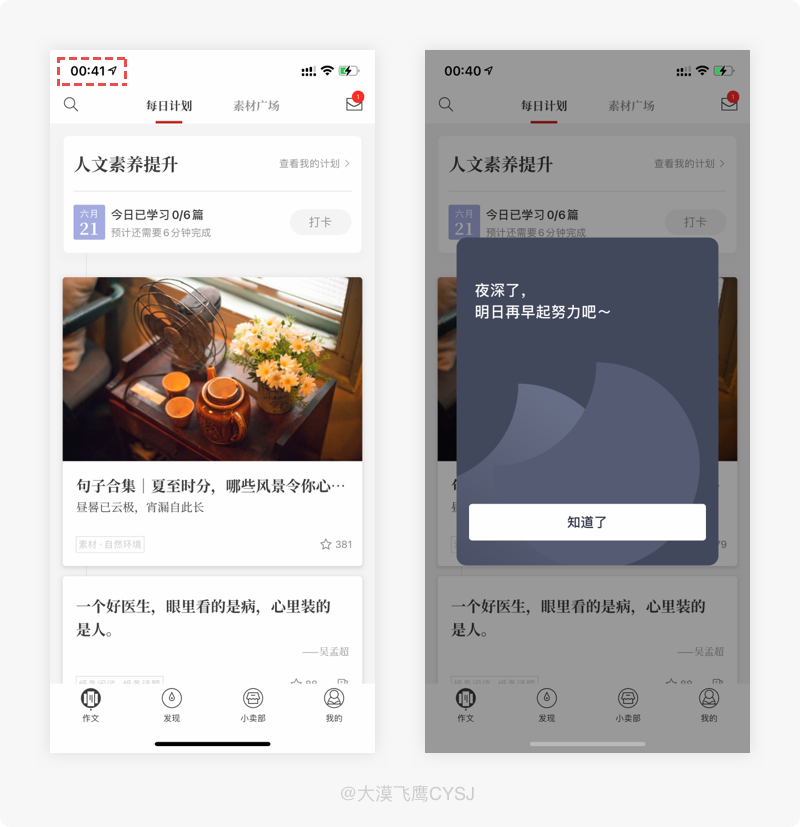
在晚上0點以后進入紙條APP,會出現溫馨的提示“夜深了,明日再早起努力吧”彈窗,暗示用戶早點休息。

2. 設計思考
喜歡熬夜的人無非兩種:一種長期習慣性地熬夜工作、輸出或學習,特有靈感及動力;還有一種就是熬夜追劇刷視頻,就算躺在床上也得抱著手機。不管哪一種,通常都會忽略時間的流逝,不經意間就過去了幾個小時。
紙條APP是一個學習類型的應用,當用戶在0點以后進入,系統會通過彈窗提醒用戶夜深了、該休息了,此提示有助于快速勾起沉浸在學習中用戶的時間觀念。
我們都知道,時間雖然很緊,可身體才是革命的本錢,用戶看到此提示后,即便不會立即去休息,但可通過清楚的時間觀念來計劃接下來的學習節點。一個簡單的彈窗,足以體現出產品對用戶的關愛,是一個很暖心的設計。
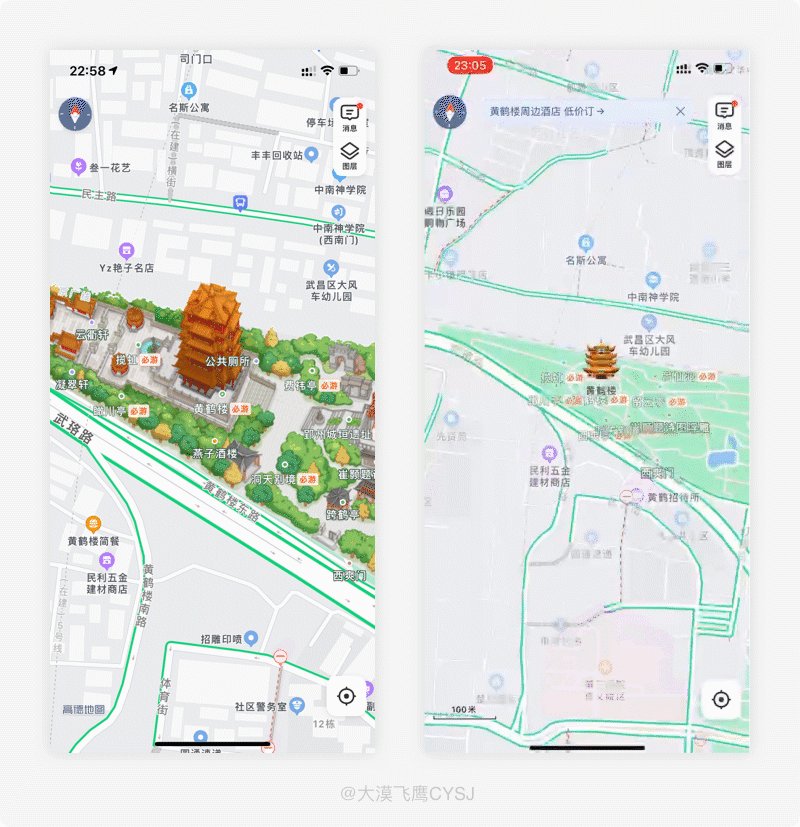
222.「高德地圖」風景名勝區——超贊的手繪版實景地圖
1. 產品體驗
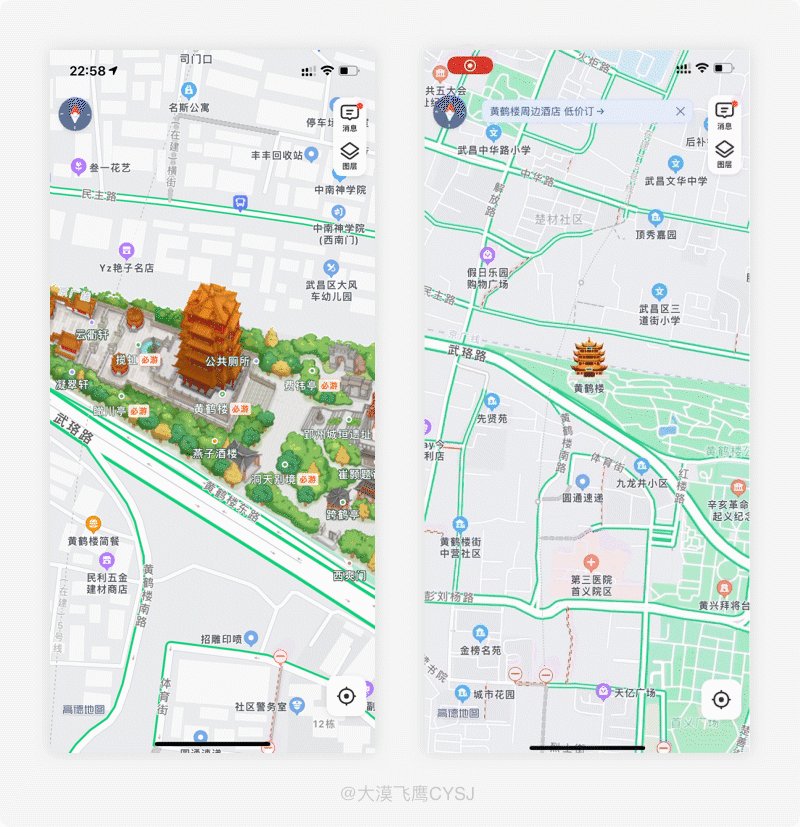
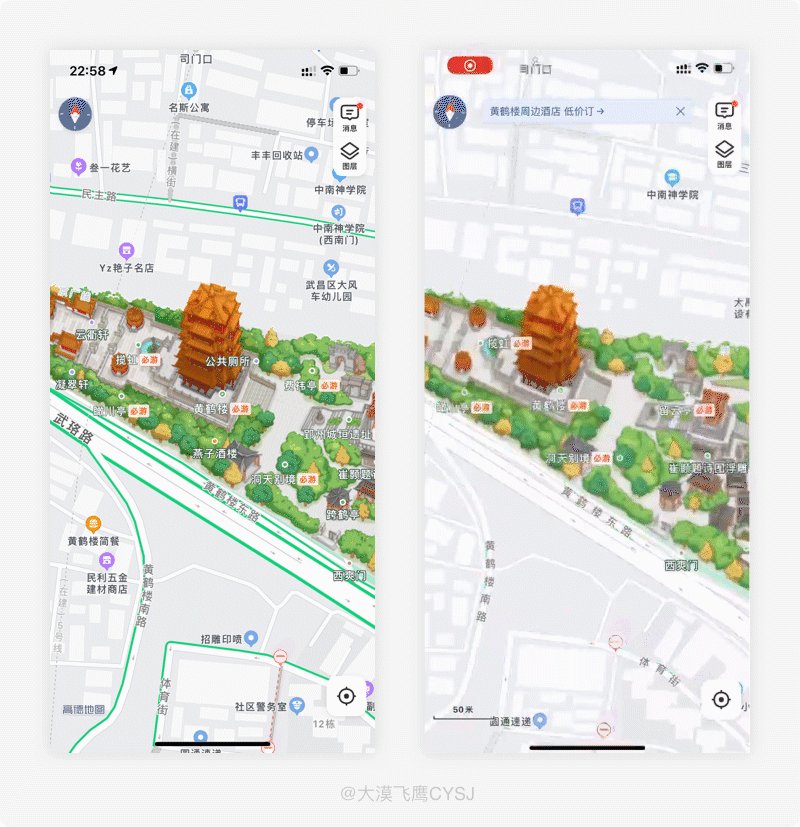
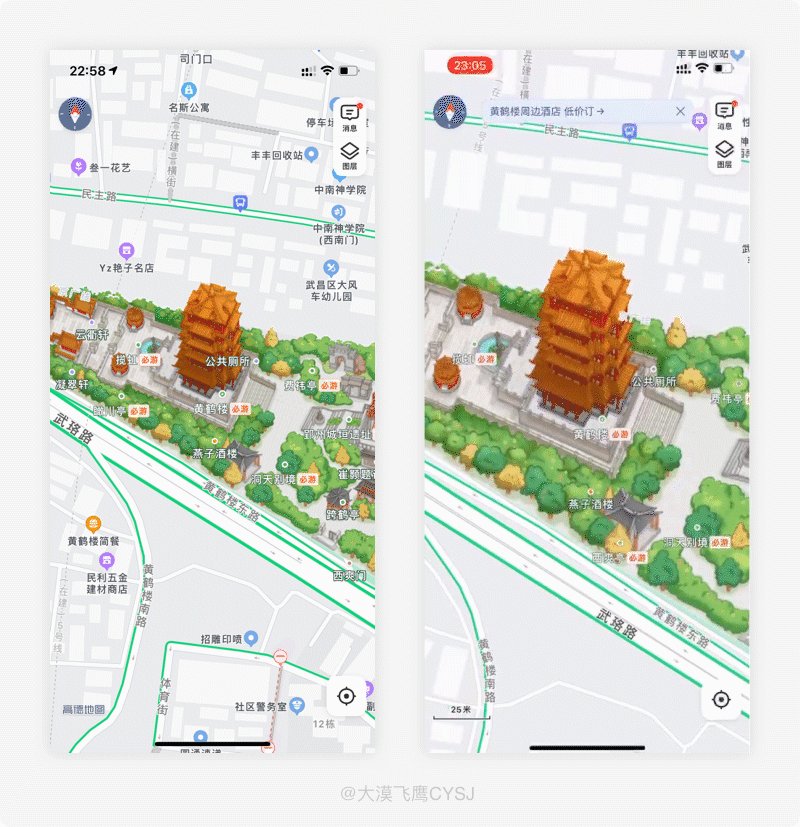
使用高德地圖搜索部分景區,如黃鶴樓、泰山、故宮等風景名勝區,放大后會出現超實景的手繪版地圖,畫面清晰程度精確到每個石階、每一棵樹。

2. 設計思考
高德地圖應算得上是用戶旅游出行的好幫手了,先不說本身就有較為完美的導航服務,就連吃、喝、玩、樂、購一條龍服務都是妥妥的,雖然如此,可依然有用戶因為對景區不熟悉而走冤枉路、游走不全面等不盡興的問題。
高德地圖還有一個隱藏的黑科技,可助力用戶在出行前對國內的部分景區作更深入的了解。
輸入景區名稱搜索定位至該景區,當地圖放大到一定程度時,會自動切換超級詳細的手繪版地圖,途中的任何一個點都清晰可見,精確到一棵樹、一個臺階、一塊地板磚。高德的手繪地圖與地圖軟件完美融合,第一時間將景區完整呈現在游客面前,讓游客對景區全貌一覽便知,極大地方便了游客對于參觀路線的選擇。
另外常規的地圖樣式早已不能滿足人們的欣賞水平,手繪地圖作為既古老又時新的表現方式,不僅方便用戶使用,還能受到更多用戶的青睞,為培養更多忠實的用戶打下堅實的基礎。
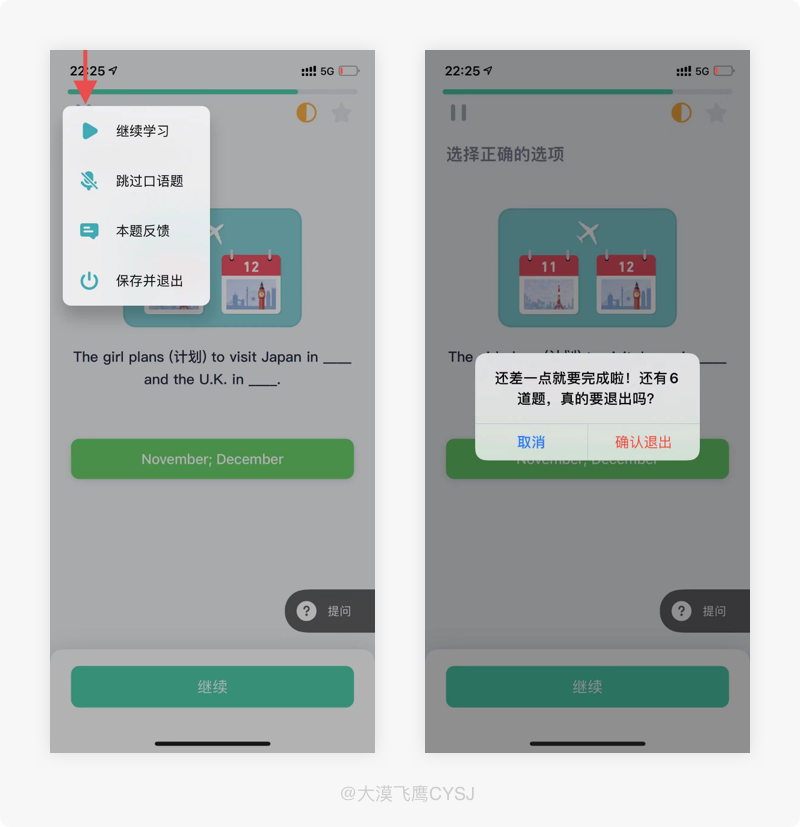
223.「英語·流利說」保存退出——再堅持一下好嗎?
1. 產品體驗
使用英語·流利說在學習英語的過程中,點擊保存并退出時,系統會通過彈窗中激勵性的文案,鼓勵用戶再堅持一下完成僅剩一丟丟的學習內容。

2. 設計思考
惰性是天生的,這也是每個人常規的通病,如果一個人的自律性很高、一直處于學習狀態并努力的提升自己,那么一定使用過非常規的手段并結合內/外在環境等因素來打破常規(天生愛學習的除外,畢竟少數),即便如此,在學習過程中半途而廢的也是多不勝數。
在英語·流利說APP學英語時,如果存在某些外在原因,比如:朋友叫逛街、喝酒、玩游戲……等,退出的過程中,系統會彈出“還差一點就完成了…”的文案,在用戶可能產生放棄念頭時,給予提醒并告知接下來的難度很小,給予堅持下去的動力。
平臺通過彈窗提醒并鼓勵用戶走的更遠,做更多的事情,用戶一旦堅持下來,對雙方都是不錯的結果,甚至產生無限可能。
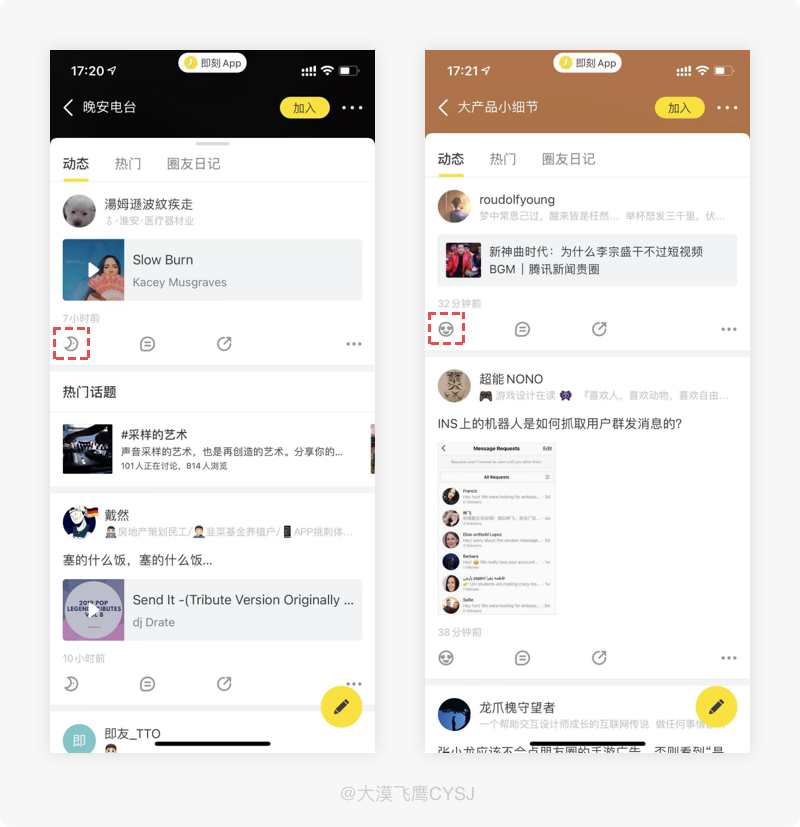
224.「即刻」細節控——走心的設計總會打動一些人
1. 產品體驗
即刻APP動態模塊的點贊圖標會根據圈子類型的不同而變化,比如在“晚安電臺”中是月亮樣式,“大產品小細節”中則是可愛的表情包樣式。

2. 設計思考
在很多產品中有一些看似無關緊要、不痛不癢甚至跟自己毫無關系的設計細節,他們可以是一行文字的間距、一個文字的替換、一個圖標的變化……
即刻APP根據不同圈子的類型,其點贊圖標也不同,在“晚安電臺”中是月亮的樣式,“大產品小細節”中則是可愛的表情包樣式,圖標附帶最直觀的類別屬性基因,始終保持著貼近于用戶對生活中常規事務的感知樣式呈現,非常走心的設計。雖然只是一個無關痛癢的圖標樣式變化,但對于細節控的用戶,發現后也能產生一定的好感。
(PS:其實這種微弱的設計細節,口頭上似乎沒有什么說服力。很簡單,舉個例子:在1000個用戶中,有100個用戶發現這個細節,其中只有1個人被打動,可能整個團隊都覺得不值一提。
但站在做設計的角度,如果在應用中有上百個這樣的設計細節,那么是不是用戶體驗就能提升10%?
雖然答案不為可知,但在幾乎不影響用戶、不增加工作量的情況下完全可以嘗試,況且在遵循基本原則的情況下,從來沒有絕對的正確和錯誤,都是在無數次的嘗試下逐步完善提升……)
225.「網易云音樂」生日快樂——有溫度的交流“俘獲人心”
1. 產品體驗
在生日當天進入網易云音樂,金剛區第一個功能“每日推薦”會替換成“生日快樂”,進入此功能后,列表的第一首歌曲為“祝你生日快樂”。

2. 設計思考
之前看到一個問題“什么樣的人機交互最完美”?
其實沒有所謂的最完美,只有在通過不斷的優化、完善的基礎上,力求做得更好。
如果說一定要給一個答案,我想最起碼要在滿足用戶基本需求的情況下做到有溫度的交流,這就好比你跟一個鋼鐵直男或者思維敏捷且開朗的人對話,前者一問一答、甚至會引起不適,后者則會舉一反三、以更有溫度的交流方式并留下深刻的印象。
從網易云音樂APP的很多細節上可以看出,不僅做到了有溫度的交流,更是升級到了俘獲人心的地步。在生日當天買進入APP,金剛區第一個功能變成了生日快樂,進入該功能后,第一首歌曲就是“祝你生日快樂”,在不經意間直擊用戶內心。
產品用熱心為用戶帶來溫暖和撫慰的力量,不管是否處于回報熱情,用戶在驚喜之余,能一定程度提升對產品的忠誠度,增加使用粘性。
結語
設計師需要養成體驗產品的好習慣并將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日后輸出優秀的作品當鋪墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,我們下期再見。
#專欄作家#
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚