編輯導讀:本文作者設計了一款工業行業學習交流軟件——“工友APP”,并對它的核心功能做了拆解分析,總結了一份多維度且詳實的產品需求文檔,希望分析內容對你有所啟發與幫助。

作為工業領域的知識分子,你是否也有這種苦惱,想學一點工業技能,想接觸更多的行業大佬,想了解行業動態,想學習一些設計思維…..可是用盡心思去找,發現網上除了報刊雜志,很少有這種全面系統的平臺。本次設計就是解決這個需求,目前屬于MVP版本,待上線后收集更多反饋后進行迭代。
產品需求說明文檔(PRD)可以將產品設計思路清晰的展現給團隊人員,便于他們快速理解產品。產品需求說明文檔如何寫呢?本文希望能夠得到高人指點,本人是小白,同時不建議其他小白參考此文以免造成干擾。
包括文檔概述、產品結構、全局說明、業務流程、功能詳情說明,非功能說明。
整個項目的完成,雖累,但有成就感,感謝一路點撥我的大佬。
原型體驗地址:https://www.wulihub.com.cn/go/WnemlM/start.html
產品說明:自己是工業行業,特別想找一個本領域內能夠學習、交流的APP。通過一些調查后結合實際情況做出如下產品設計,歡迎大佬指點。
01 文檔概述
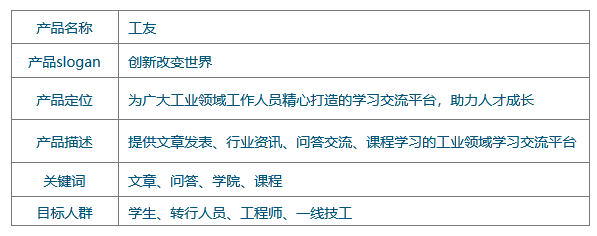
1.1 產品介紹

1.2 文檔修訂記錄

注:版本號規則即小數點后為當前版本的小更新,小數點前為大版本更新。
修訂內容:新增、修改、刪除。
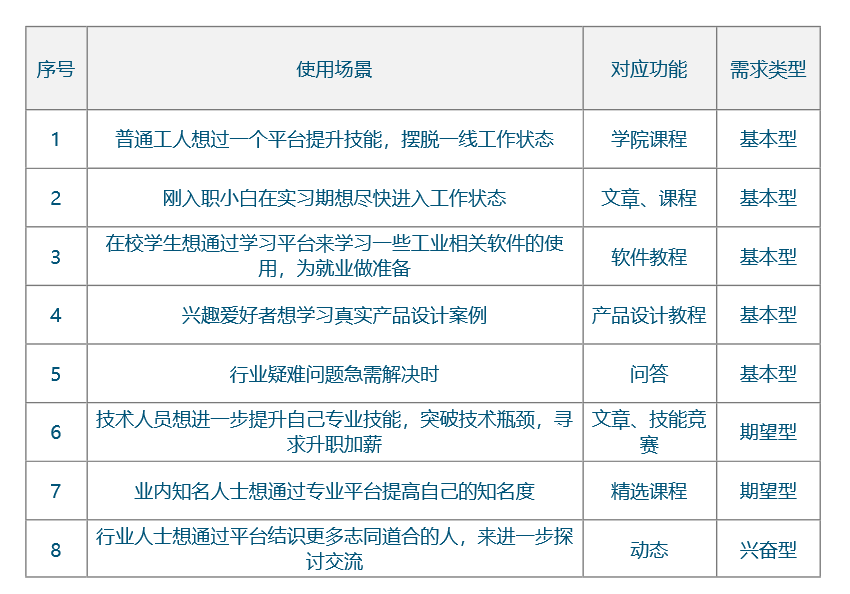
1.3 需求匯總

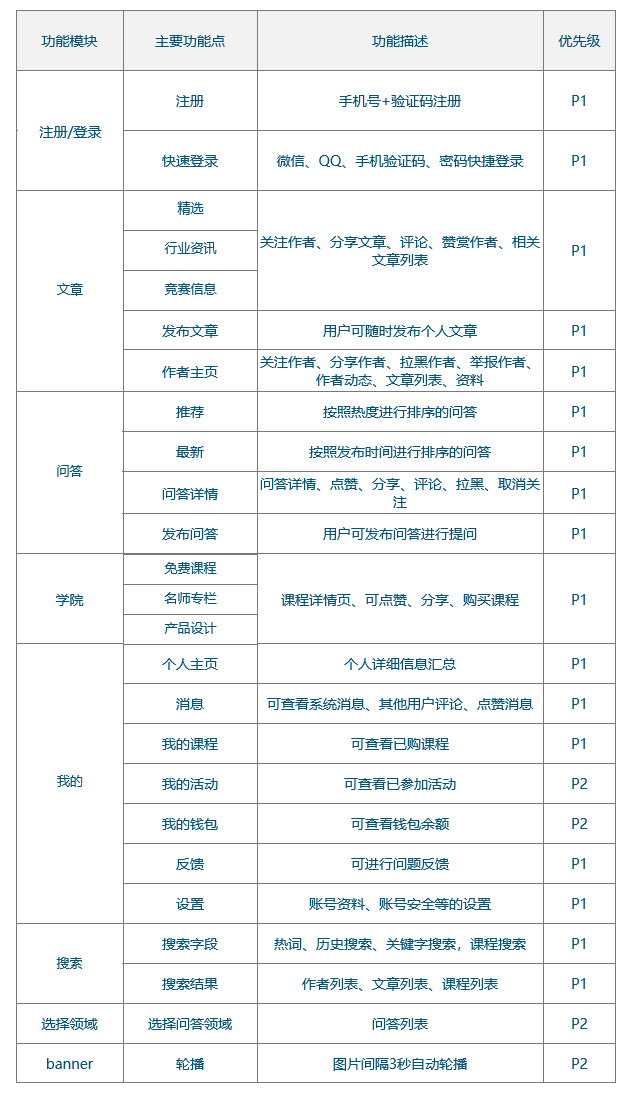
1.4 功能清單

02 產品結構
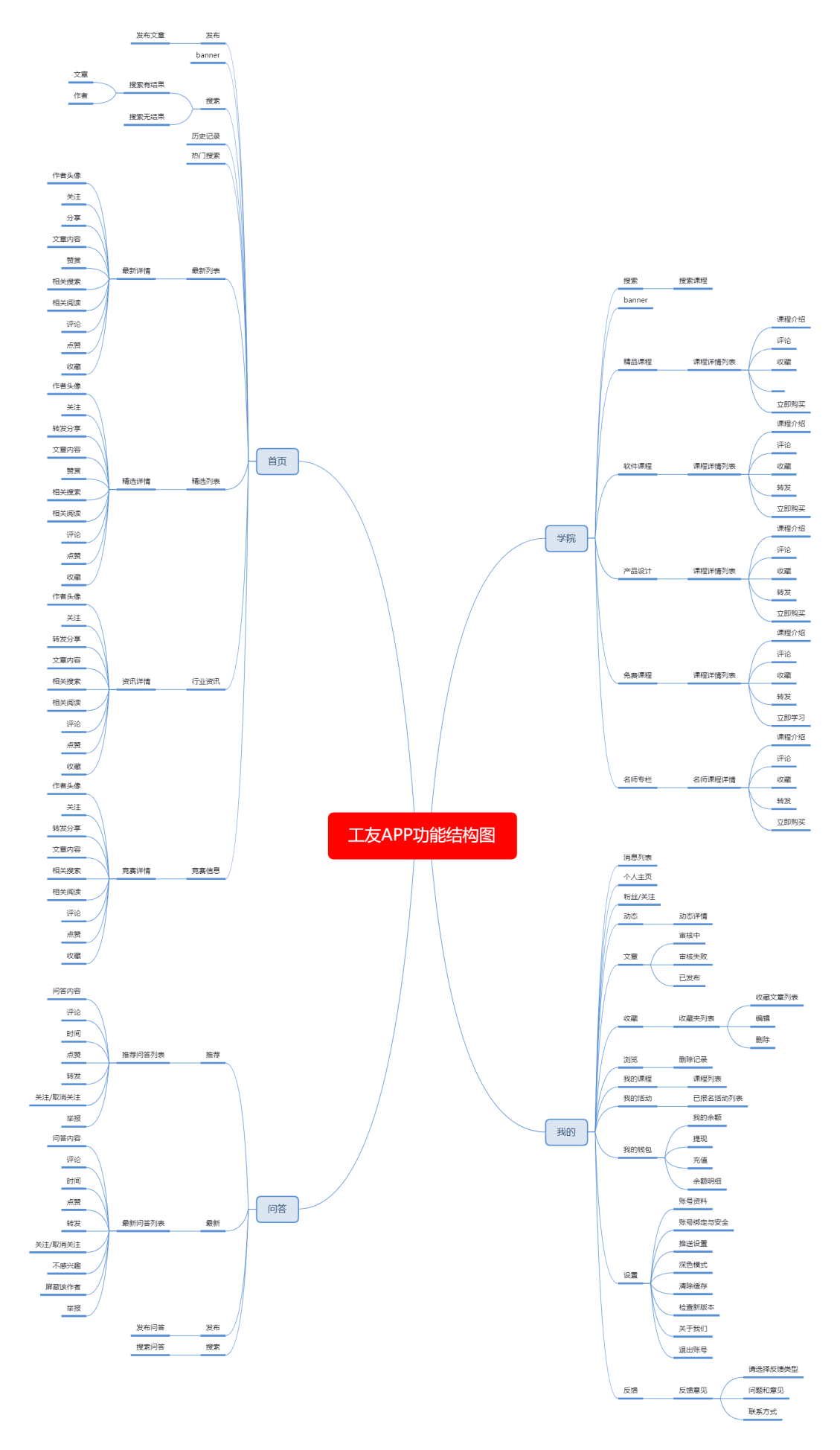
2.1 產品功能結構圖

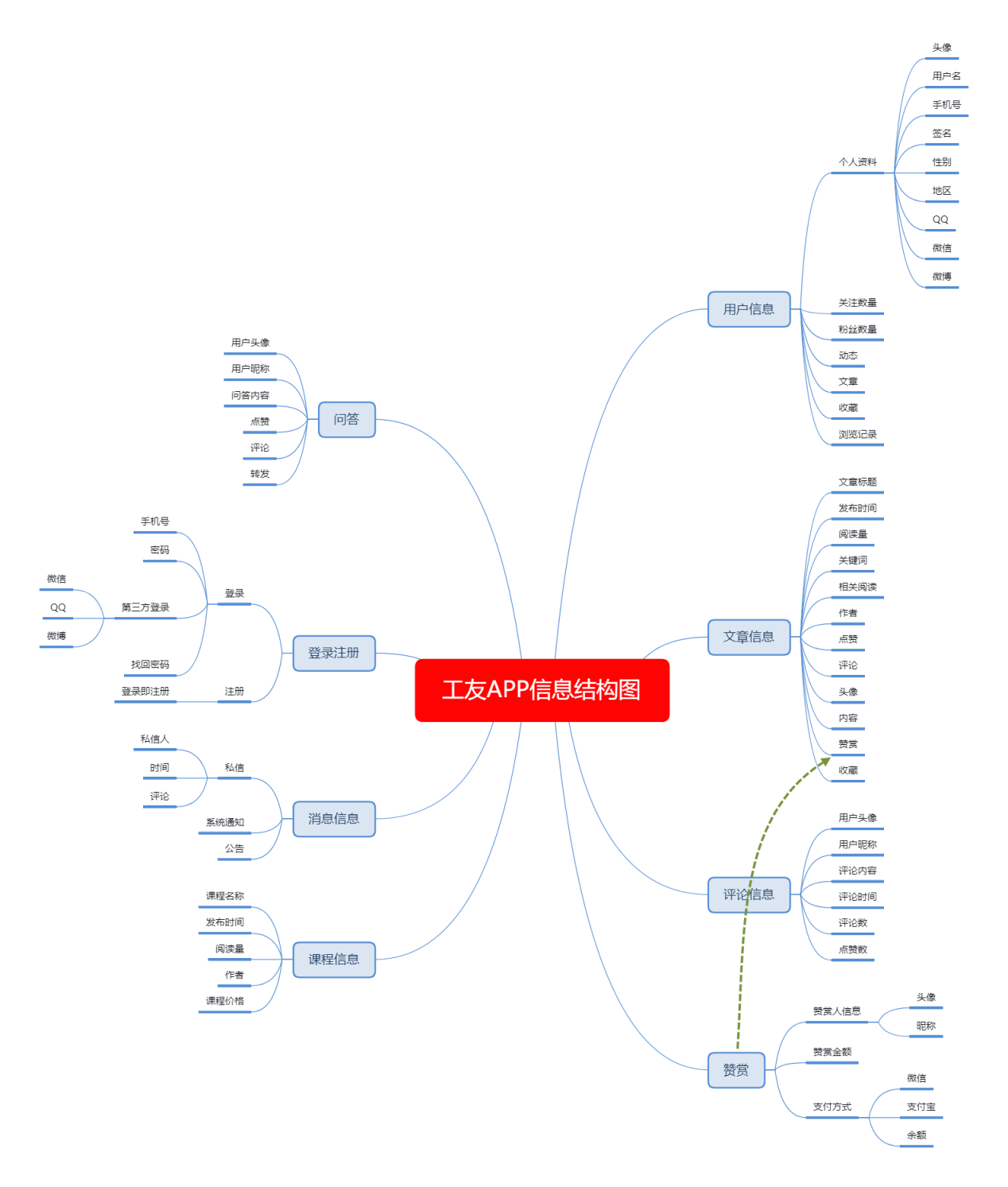
2.2 產品信息結構圖

03 全局說明
3.1 功能權限
(1)分為登陸狀態和未登陸狀態;
(2)登錄狀態可進行App內所有操作;
(3)未登錄狀態下:
僅可以瀏覽頁面,如文章信息,作者信息等;無法進行關注、收藏、評論、轉發等需要調取后臺數據的信息操作。
3.2 常用手勢

3.3 鍵盤說明
點擊(手機號與驗證碼)輸入框時頁面底部彈出數字鍵盤;
點擊其他輸入框彈出字母鍵盤。
3.4 異常說明

(1)圖一為無網絡頁面提示
(2)圖二為操作事件時:無網絡toast提示
(3)圖三為操作事件時,請求失敗提示
3.5 字符限制

3.6 常見操作
3.6.1 操作
下拉刷新;
上拉加載(文章或問答列表結束/到達最底部時)。
3.6.2 用戶頭像
用戶頭像鏈接到個人資料頁,特殊情況在頁面中另外說明。
3.6.3 選擇彈框
框上有操作按鈕;
點擊彈框以外的區域,彈框消失。
3.6.4 緩存機制
初始列表30條,每次加載30條。
3.6.5 網絡判斷
需要向后臺請求數據時,只進行簡單的網絡狀況是否良好的判斷,當網絡狀況不良時進行提示“請檢查網絡”。
3.6.6 中斷機制
當出現以下幾種情況則系統默認保存當前頁面數據,當再次打開軟件時,則回到當前頁:(1)來電;(2)返回桌面時,程序改為后臺運行。
04 業務流程
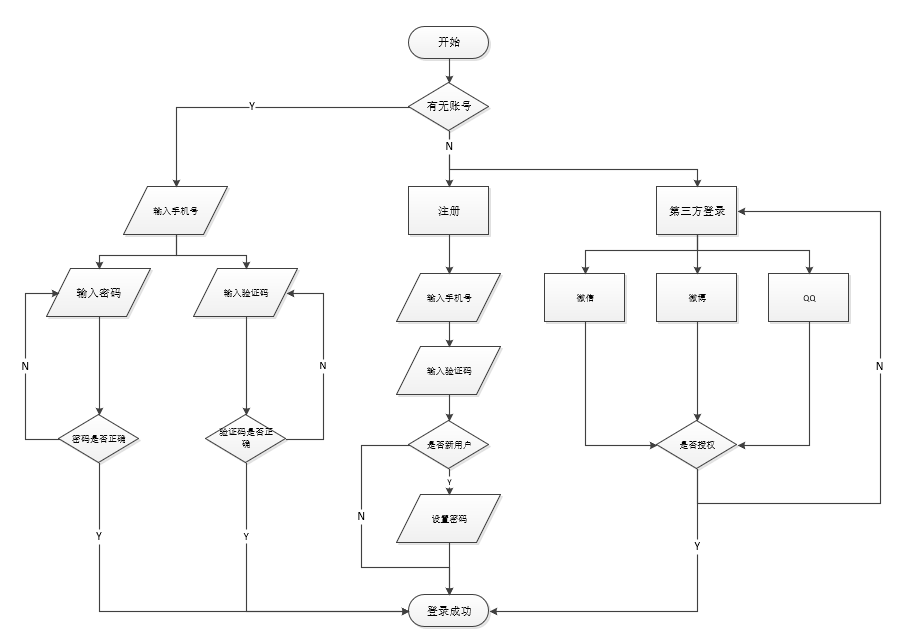
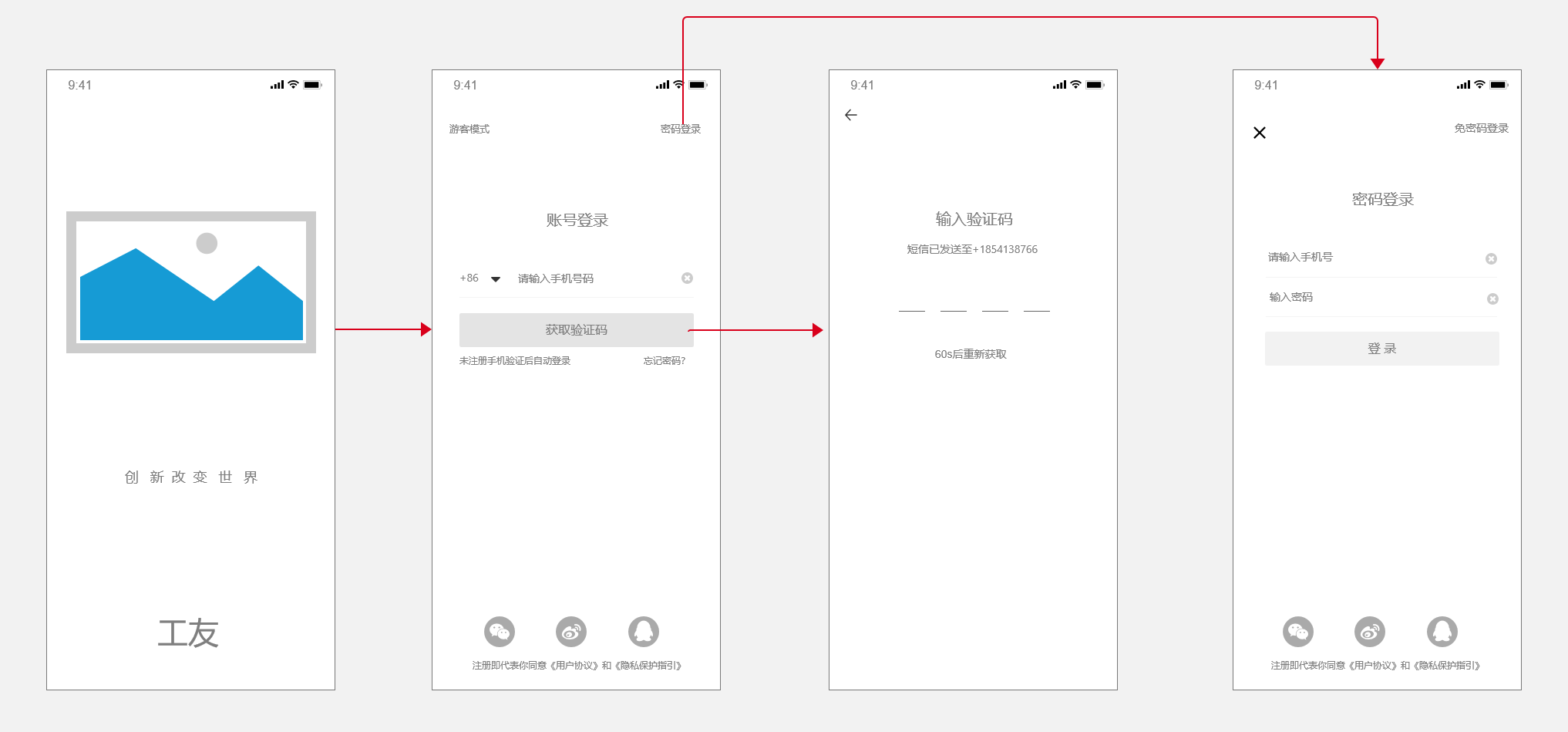
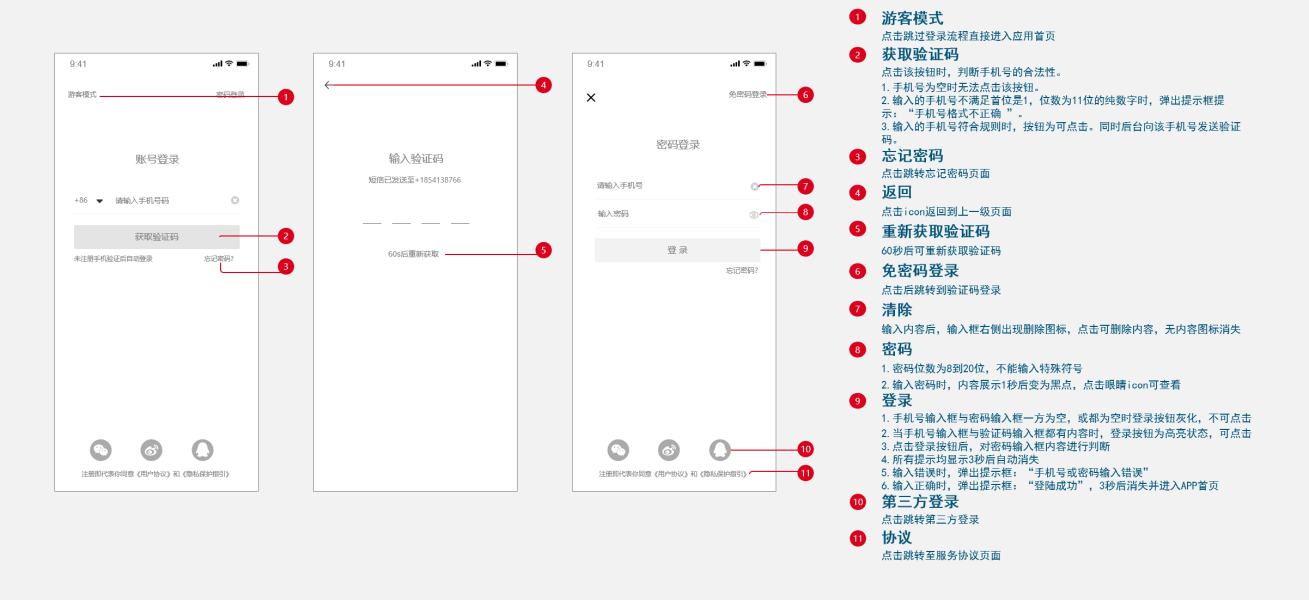
4.1 登錄注冊流程

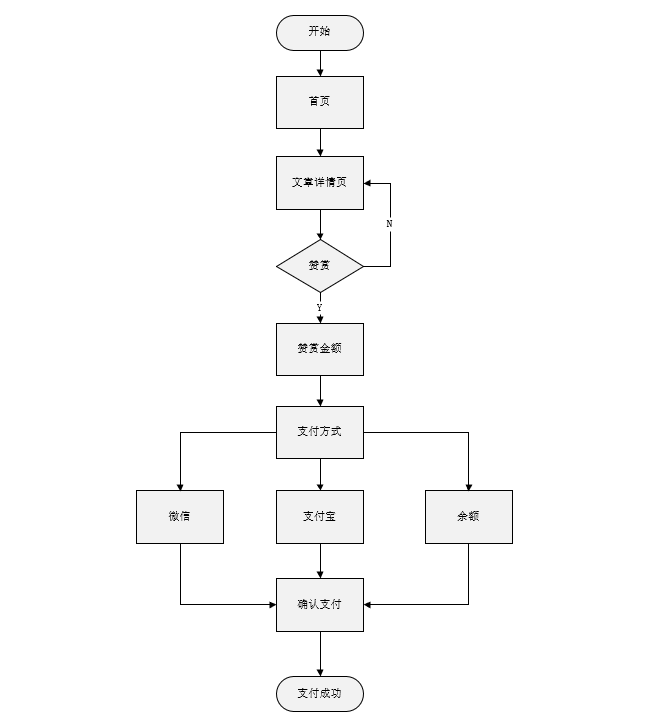
4.2 贊賞流程

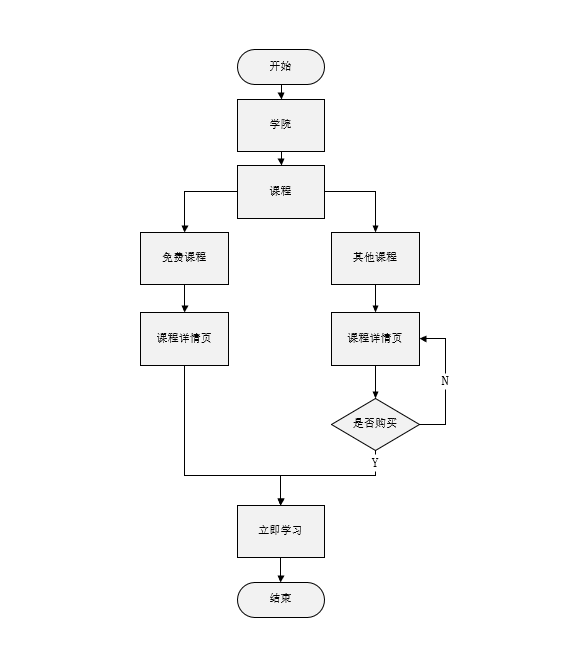
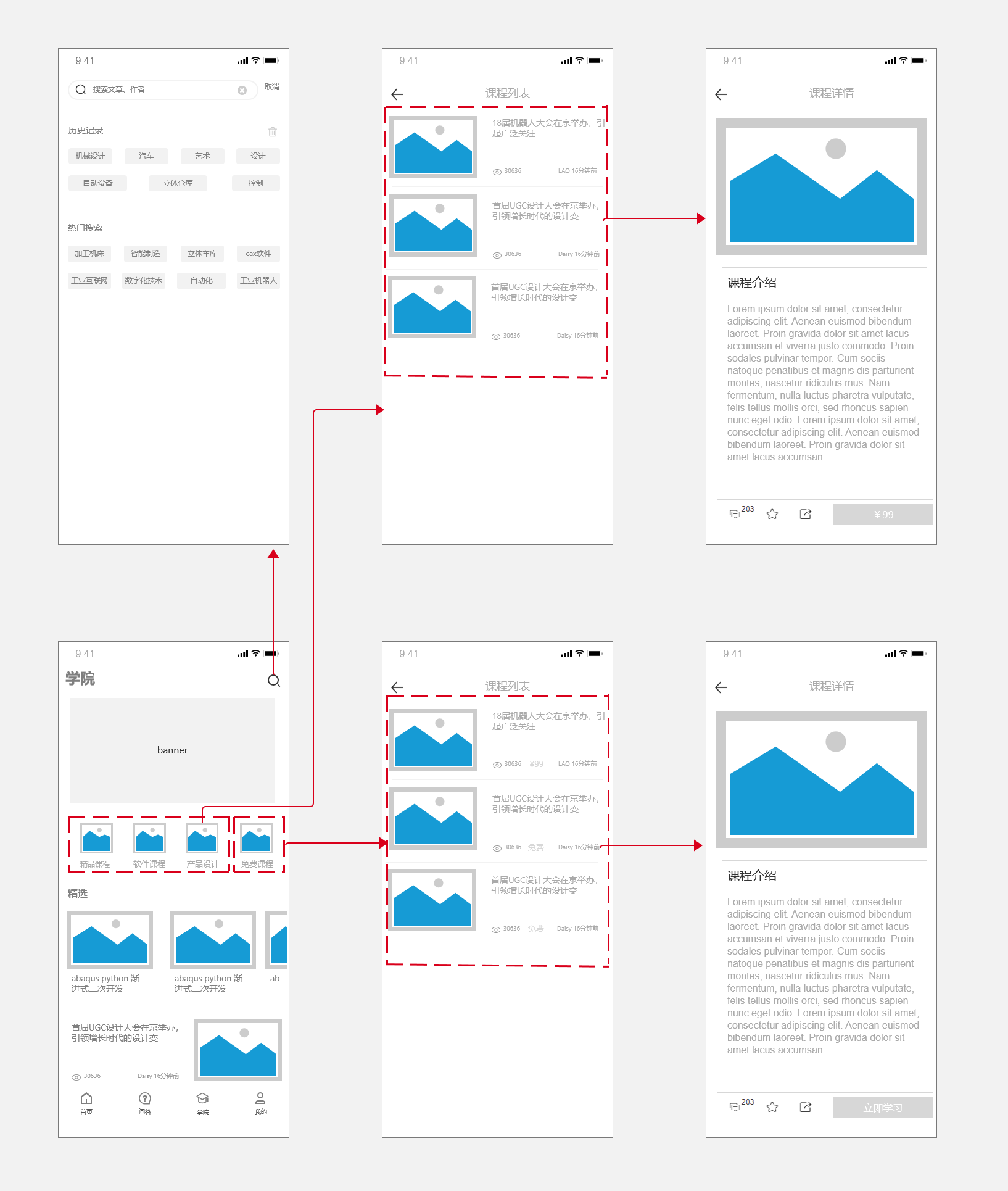
4.3 學院課程流程

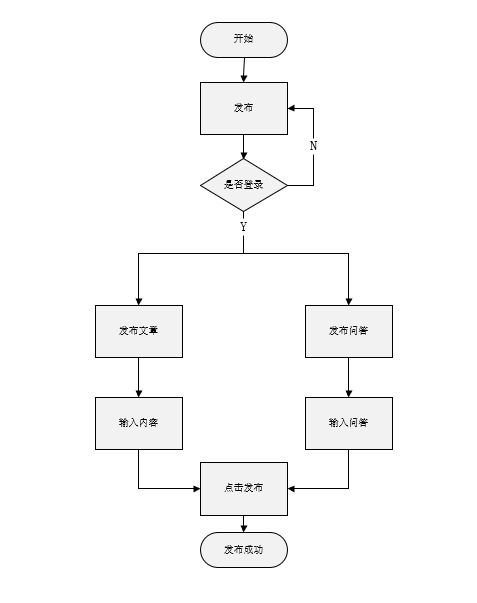
4.4 發布流程

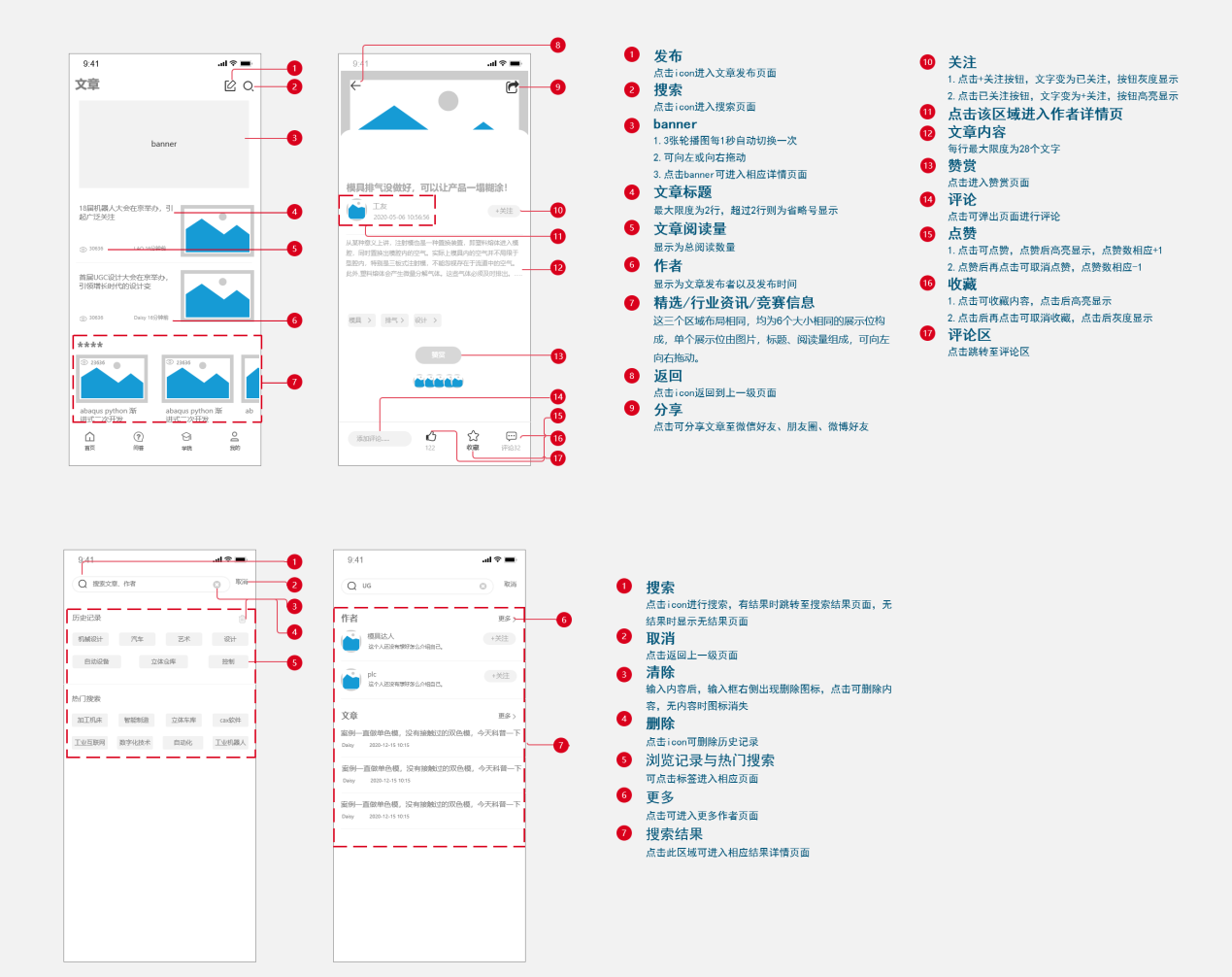
05 功能詳細說明
5.1 登錄
5.1.1 頁面邏輯

5.1.2 交互說明


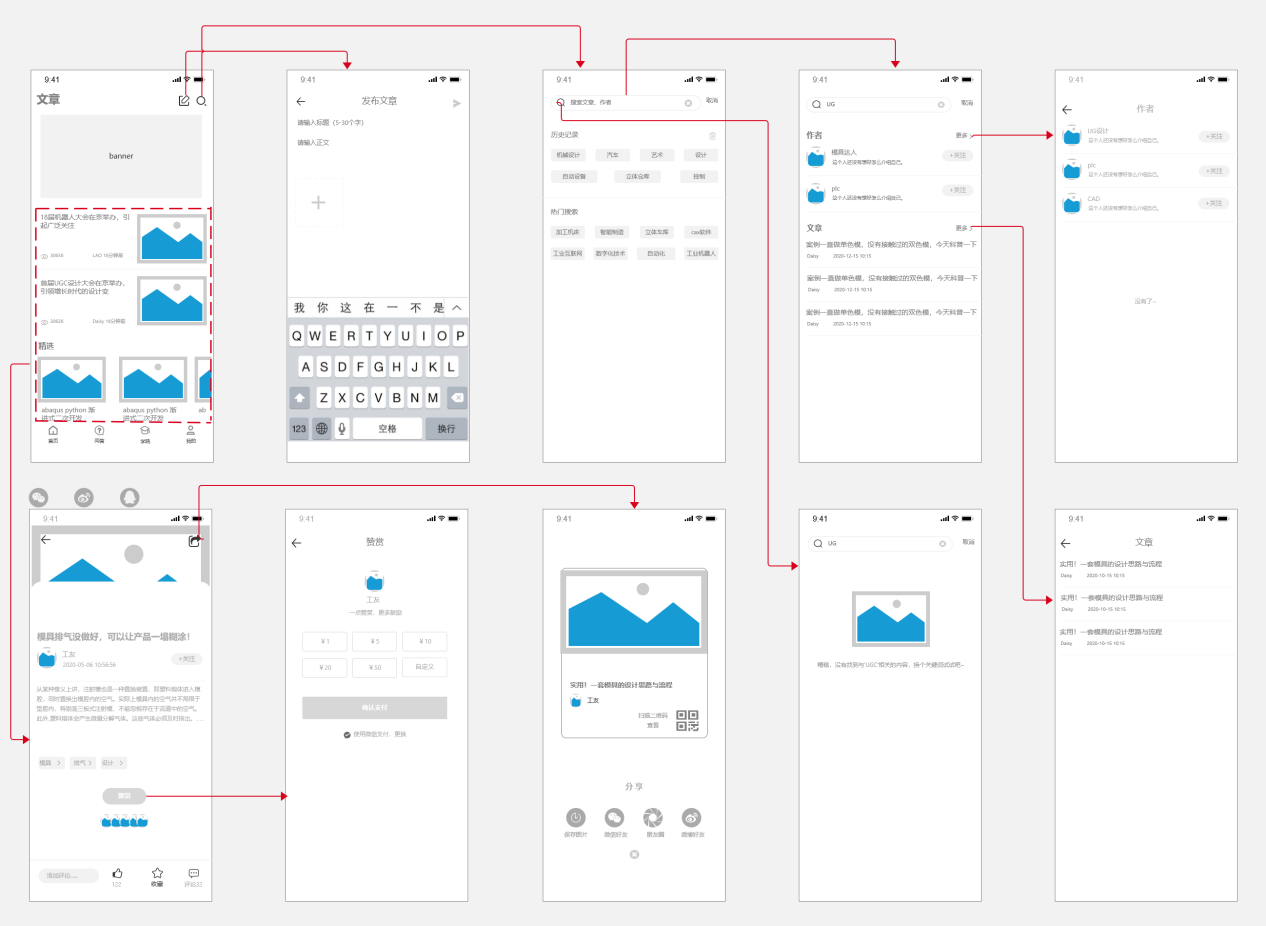
5.2 首頁
5.2.1 頁面邏輯

5.2.2 交互說明



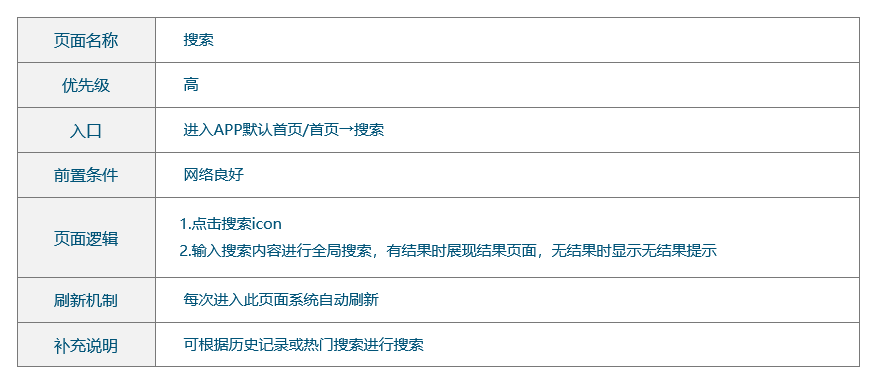
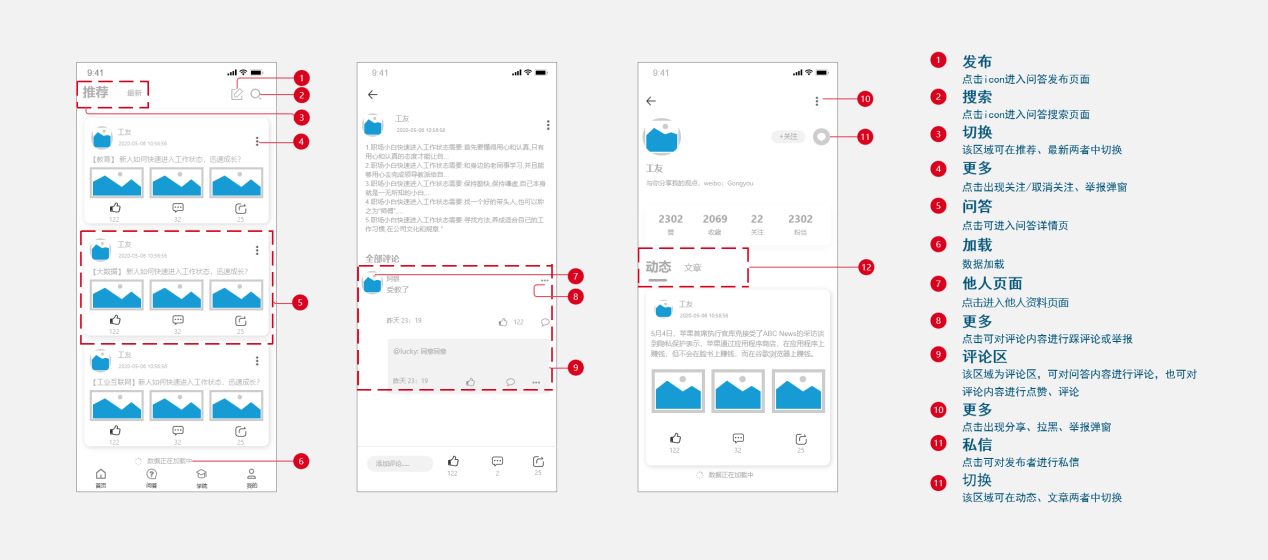
5.3 問答
5.3.1 頁面邏輯

5.3.2 交互說明



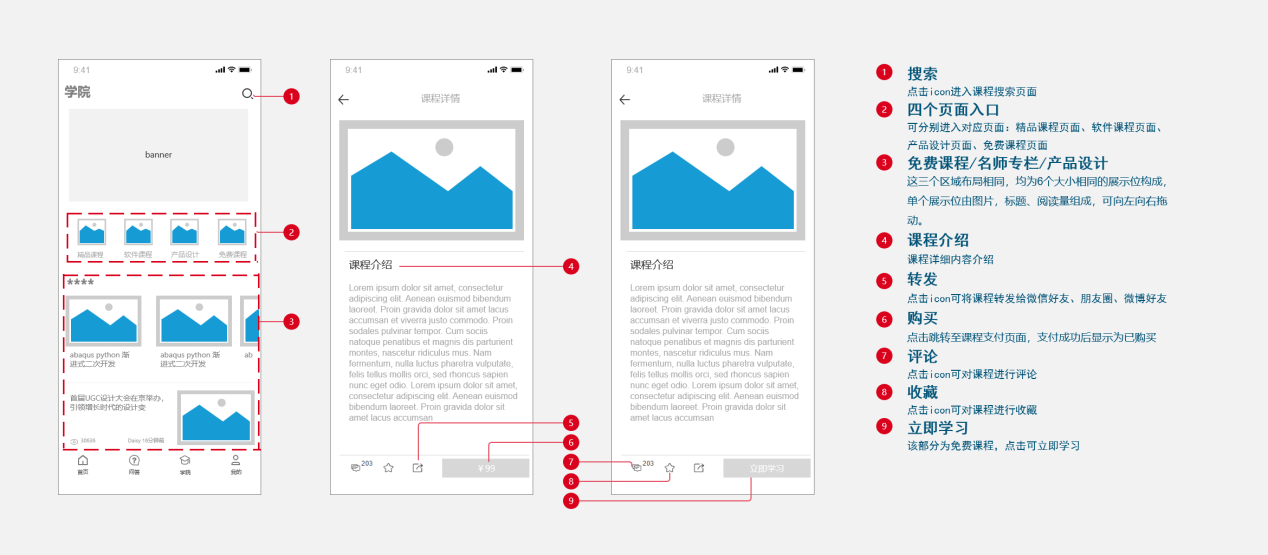
5.4 學院
5.4.1 頁面邏輯

5.4.2 交互說明


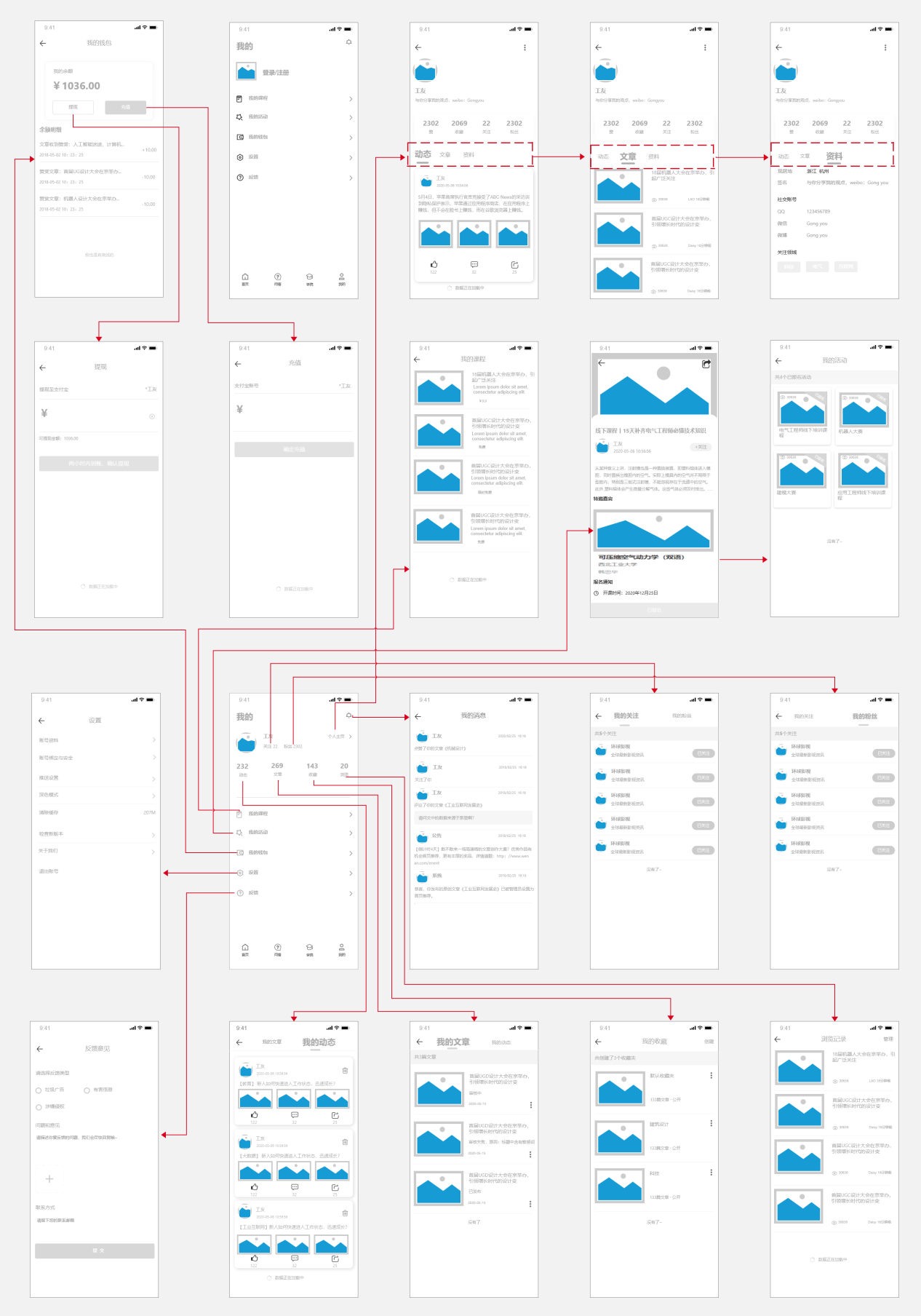
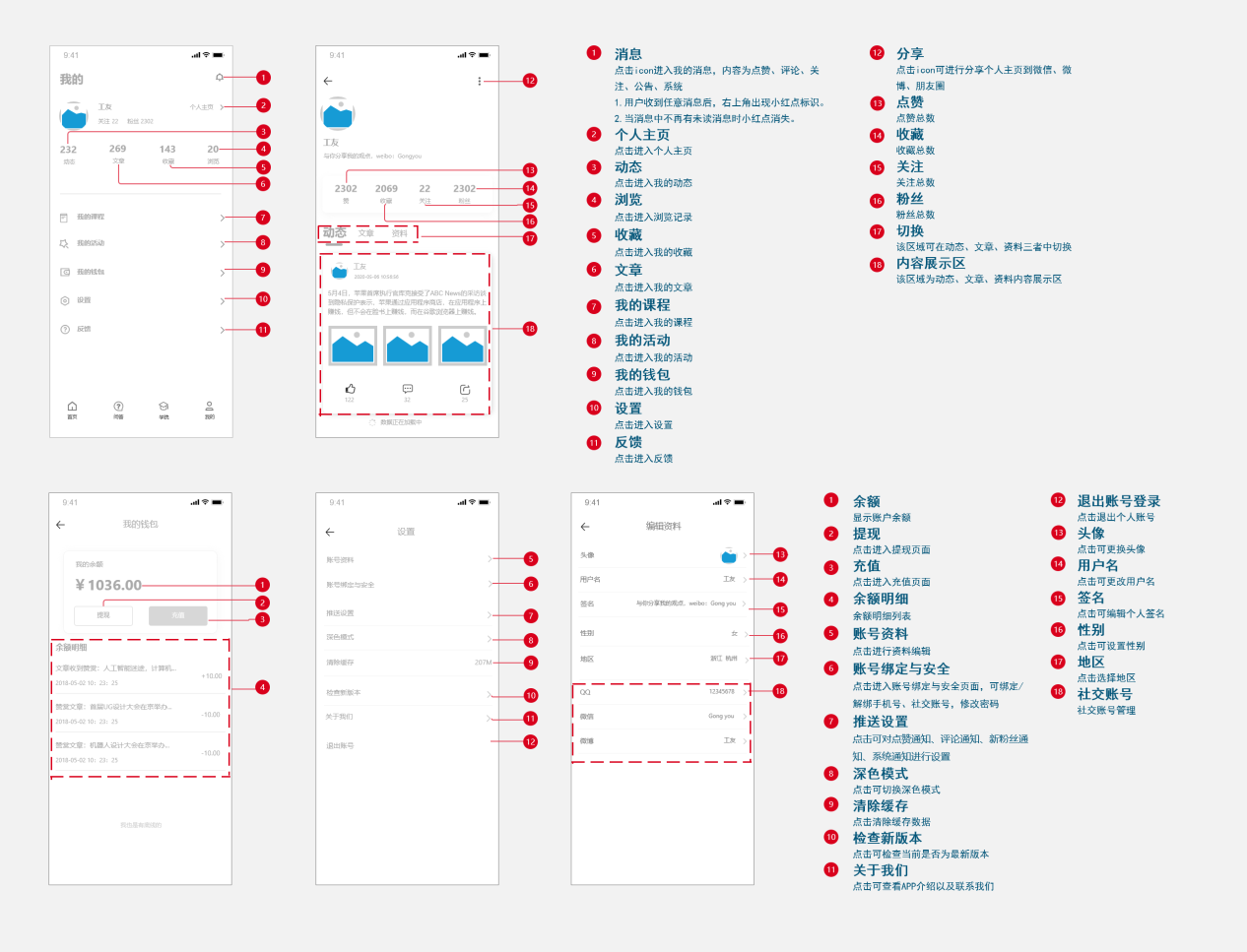
5.5 我的
5.5.1 頁面邏輯

5.5.2 交互說明


06 非功能需求
6.1 安全需求
(1)所有用戶個人信息,比如用戶名、性別、出生日期等內容,需要在接口層加密傳輸。
(2)所有前端頁面,需要使用HTTPS協議。
6.2 性能需求
(1)APP從啟動到顯示首頁,時間不超過5秒;
(2)單頁面加載時間不能超過3秒,3秒后無響應,需要給出提示:網絡繁忙;
(3)請稍后再試,且頁面可點擊重新加載;
(4)用懶加載方式,對頁面元素做預加載處理。
6.3 可用性需求
(1)操作系統支持:當下所有主流機型;
(2)信息支持緩存機制,只要加載完成,網絡中斷后仍可顯示信息;
(3)人性化幫助:在重要的功能入口處提供相應的幫助/反饋入口;
(4)用戶可控:頁面出口應明顯、退出時需用戶手動確認,防止用戶誤操作;
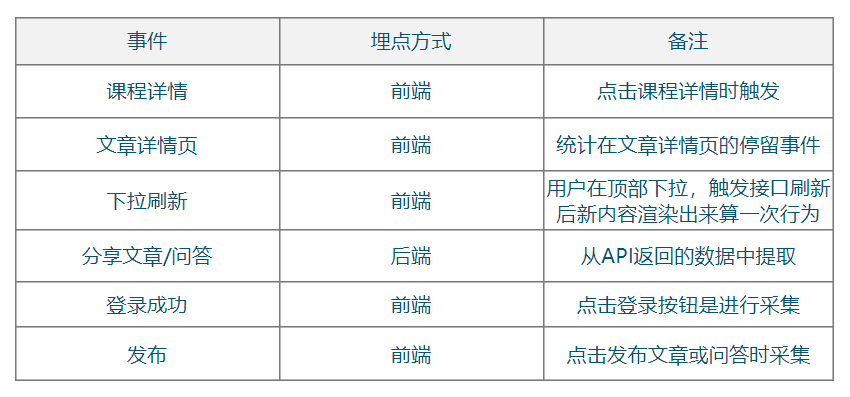
6.4 埋點

作者:夢開始的地方,追夢者,0歲產品經理,正在向前探索中,加油!
本文由 @夢開始的地方 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚