編輯導語:在界面中,各種模塊的設計以及B端體驗細節都是非常重要的,在設計模式中,我們需要不斷的優化設計模式的細節;本文作者分享了關于B端體驗細節中的按鈕不可用的設計模式,我們一起來了解一下。

設計模式來源于實踐,又高于實踐。
一、什么是設計模式
De Dream說:“模式意味著重用,對于一個導航很復雜的網站,訪問者容易迷失在各種各樣的鏈接里,此時我們就可以應用逃生艙模式——在網頁上設置統一出口(通常是把首頁的鏈接加在站點的圖標上),無論什么時候,點擊這個出口(站點圖標),就可以回到首頁,重新開始。現在,這一點已經成為網站的慣例了。”
通過De Dream的描述不知道大家對模式有沒有了一些基本認知,設計模式最早是來源于建筑設計領域,1996年左右,人機交互領域也提出了以用戶為中心的界面設計模式。
設計模式最簡單的可以理解為:“設計模式是針對某類場景的通用化解決方案,某種設計模式如果描述足夠清晰,可使得在過去良好使用的設計在未來某種類似的情境下復制使用。”就像De Dream說的逃生艙設計模式,其再次使用率極高,是一個通用性很高的設計模式。
二、設計模式的特征
從上對設計模式的描述中,我們可以發現,設計模式的本質在于抽象和復用;雖然一個設計模式不能覆蓋所有場景,但是只要能覆蓋一部分相似的場景,就是一個可被收錄的設計模式。
那設計模式有哪些特征呢?我們可以總結出如下幾點:

1. 基于場景
設計模式是基于場景的,具有場景化,一旦離開場景,其可復用價值就會降低。如果在不適用的場景下使用了該設計模式,會造成設計品質降低。
之前遇到過這么一個情況,產品經理使用select選擇器選擇讓用戶從2000條數據里面選擇200條的場景,導致頁面性能下降及用戶體驗受挫,事實上,select選擇器并不是為這樣的場景服務的。
2. 抽象與復用
設計模式是從一個個案例中抽象出來的形式,如果一種設計只能解決某個單一的問題,這類型設計不能稱之為設計模式,設計模式需要具備抽象性,能解決相似類型的問題。
3. 好的見解
設計模式是從實踐中提取出來的,它是一種好的優質的解決方案,而不是所有可被解決問題的解決方案都是設計模式。
4. 演進與拓展
設計模式并不是一成不變的,而是根據業務、技術、用戶需求的變化而不斷演進的。同時在實踐中,我們可以不斷拓展設計模式,幫助B端產品設計越來越具備體系化。
5. 端的區別
某些設計模式在不同端上會有差異,即移動端、PC端、手表端、VR、AR等載體上,設計模式會因為端的區別而呈現差異。
例如移動端底部導航欄建議少于5個以內,但PC端沒有這個要求;移動端的設計模式與手勢觸控交互緊密相關,但PC端是與鼠標關聯度較高。
三、B端為什么需要設計模式
在介紹今天的話題“按鈕不可用的設計模式”前,我們先來聊聊B端為什么需要設計模式?
1. 讓產品界面具備體系化設計方案
沒有設計模式,設計者在設計B端界面的時候會隨意為之,要么由需求觸發、要么由經驗觸發、要么是產品經理說了算、要么是技術要求的、等等;而有了設計模式后,設計者在設計B端界面時,會先判斷業務場景,再選用合適的設計模式,最后驗證設計模式是否合適該場景;同時設計者在遇到類似的場景時,會優先考慮一致的設計模式,保證產品用戶體驗的一致性。
如此往復,不但設計者提升了體系化的設計思維,產品也在潛移默化中具備了體系化的設計方案。
2. 讓產品界面的設計品質得到提升
毫無疑問,設計模式可以提升產品界面的設計品質,使用設計模式,產品至少在體驗一致性上會大大提升。如果能不斷抽取優秀的設計模式,那么人機交互方面也會更加符合用戶的期望。
3. 讓團隊成員統一產品設計認知
產品若能建立自己的設計模式庫,并同步到團隊成員,那么在設計評審階段,將有效提升大家對設計結果的一致性認知。大家不會再為自己的喜好提出意見,而將會給出更加有依據支撐的方案。
4. 提升產品團隊設計者的界面設計效率
設計模式有一個顯著的優勢,即它可以提升設計者的設計效率;雖然不斷總結設計模式是一件費力且耗時的事情,但設計模式一旦建立,將大大提升設計者及產研效率,是一件非常有意義的事情。
好了,介紹完了設計模式,我們將進入正題,“按鈕不可用的設計模式”有哪些,本文將分為以下三個部分去講解:
- What 是什么
- When 使用場景
- How 如何使用(交互)
為什么B端產品中會出現按鈕不可用的狀態呢?通常有這么幾種情況:
- 用戶使用的當下賬號無權限,需切換成有權限的賬號才可以操作(例如普通權限者無法給產品添加成員);
- 用戶需滿足某種條件后,才可激活操作(例如輸入賬號密碼,才可激活登錄、注冊按鈕;用戶選擇父節點后,才可添加子節點;對話框輸入內容后,才可激活發送按鈕)。
四、按鈕不可用的設計模式
1. 按鈕直接不出現
1)What 是什么
按鈕不可用設計模式一之“按鈕直接不出現”是指如果該按鈕對于用戶來說不可用,直接在頁面上不展示。
2)When 使用場景
這種設計模式通常使用在用戶賬號無權限的情況下出現。
3)How 如何使用(交互)
不出現,即無交互。
2. 按鈕直接置灰
1)What 是什么
按鈕不可用設計模式二之“按鈕直接置灰”是指當B端產品中有些按鈕不可操作時,直接展示禁用狀態,讓用戶一看便知該按鈕不可操作。
2)When 使用場景
使用“按鈕直接置灰”,就是想讓用戶一眼明白該按鈕不可操作,同時由于該按鈕的操作級別不是很高,該按鈕的操作要求不是必須;或激活該按鈕的條件非常明顯(如輸入賬號情況下,登錄按鈕才可用;對話框輸入內容后,才可激活發送按鈕),因此無需提示用戶什么條件下會激活該禁用按鈕。
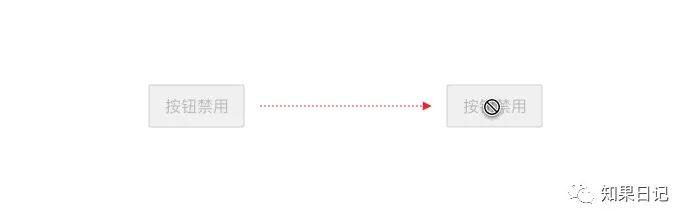
3)How 如何使用(交互)
首先,按鈕直接展示不可用狀態;其次,當用戶將鼠標懸浮到按鈕上時,鼠狀態變為禁用態。

3. 按鈕置灰+文字提示
1)What 是什么
按鈕不可用設計模式三之“按鈕置灰+文字提示”是指當B端產品中有些按鈕不可操作時,直接展示禁用狀態,讓用戶一看便知該按鈕不可操作;但當用戶鼠標移入操作區時,按鈕會給予用戶反饋提示。
2)When 使用場景
當操作按鈕為核心按鈕,或操作頻率極高,或激活該按鈕的條件非常隱藏時,就必須讓用戶知曉通過何種方式可以激活按鈕,進而達成用戶核心操作目標。
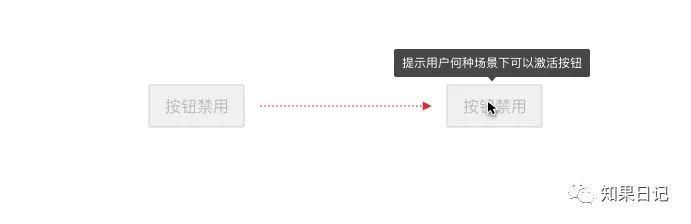
3)How 如何使用(交互)
首先,按鈕直接展示不可用狀態;其次,當用戶將鼠標懸浮到按鈕上時,按鈕上方出現文字提示。

4. 按鈕不置灰+鼠標點擊彈框提示
1)What 是什么
按鈕不可用設計模式四之“按鈕不置灰+鼠標點擊彈框提示”是指用戶點擊按鈕,會出現模態彈框提示。
2)When 使用場景
當用戶激活按鈕是一件較為重要的事情,且需要通過先完成其他任務流(任務流通常需要通過跳轉頁面或其他方式來完成)才能激活按鈕時,建議使用“按鈕不置灰+鼠標點擊彈框提示”的設計模式,例如在SaaS類B端產品中,激活按鈕需要用戶先開通某項功能。
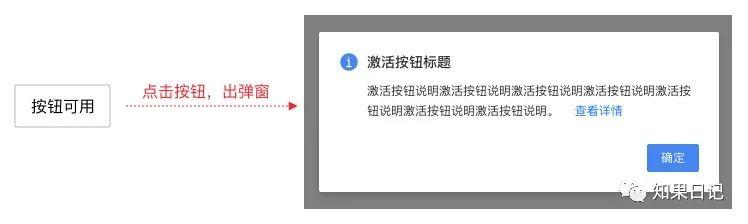
3)How 如何使用(交互)
首先,按鈕不展示不可用狀態,其次,當用戶點擊按鈕時,界面中間出現模態彈框,告知用戶下一步該如何操作。

五、不建議使用的情況
在一些B端產品中,按鈕不可用會出現這么一種情況,即“按鈕不置灰+鼠標點擊全局提示”。
當時,我找到了相關的產品負責人,詢問他們當時是怎么考慮這種設計的,產品負責人表示他也不清楚,界面上習慣性有啥需要告知用戶的都用全局提示來反饋用戶;但經過深入思考后,這種按鈕不可用的交互模式還是略欠妥當。
1. 最優性
全局提示是一種不打斷用戶當前操作的輕提示,如果不可用按鈕想讓用戶知道如何激活可用,是可以用以上“按鈕置灰+文字提示”的設計模式去代替的。
2. 掌控感
“按鈕置灰+文字提示”中的文字提示,比全局提示更顯得穩定,因為全局提示是會到時間消失的,而文字提示如果用戶鼠標不移開按鈕,文字提示常在,用戶可以仔細閱讀提示文字的意涵,整個交互過程由用戶自己掌控。
3. 鄰近性
“按鈕置灰+文字提示”設計模式中的文字提示直接出現在按鈕附近,符合設計原則中同類元素或闡述同一個對象的元素彼此之間更靠近。文字提示會比全局提示更靠近禁用按鈕。
六、總結:設計模式的價值
綜上可見,總結和優化設計模式雖然是一件辛苦的差事,但設計模式的優勢顯而易見:
- 它是產品一致性的基石;
- 它是團隊溝通的保障;
- 它可提升產品專業性;
- 它………………
近期會不斷總結工作中遇到的設計細節,轉化成設計模式和大家見面。
作者:知果;公眾號:知果日記
本文由 @知果 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚