編輯導語:出色的產品設計往往是吸引用戶注意力的好手段,其中,合理、有表現力的圖版率設計是吸引用戶目光的有效手段。本篇文章里,作者對圖版率概念進行了分析,并總結了圖版率在設計中的應用方式,一起來看一下。

如今的互聯網時代,幾乎所有產品都在想方設法得搶奪用戶的注意力,從各種吊足胃口的推送、到界面中吸引眼球的動畫等等。
因為我們深知,一旦獲取了用戶注意力,便讓產品有了機會去引發用戶后續的興趣、欲望和行為,完成最終的轉化,從而充實自己的錢袋子。
而今天所分享的圖版率的概念,便是吸引注意力的一把好手。只要熟悉并吃透這個概念,不僅能幫我們在表現層上更好地掌控用戶的注意力,而且能解決我們在視覺表現上相當多的疑惑~
一、什么是圖版率
圖版率的概念來自平面領域。日本視覺設計研究所在其編著的《七日掌握版面設計基礎》中,將圖版率定義為占據版面的圖片與文章的面積比例。
說白了嘛,就是畫布上圖片占據的百分比。
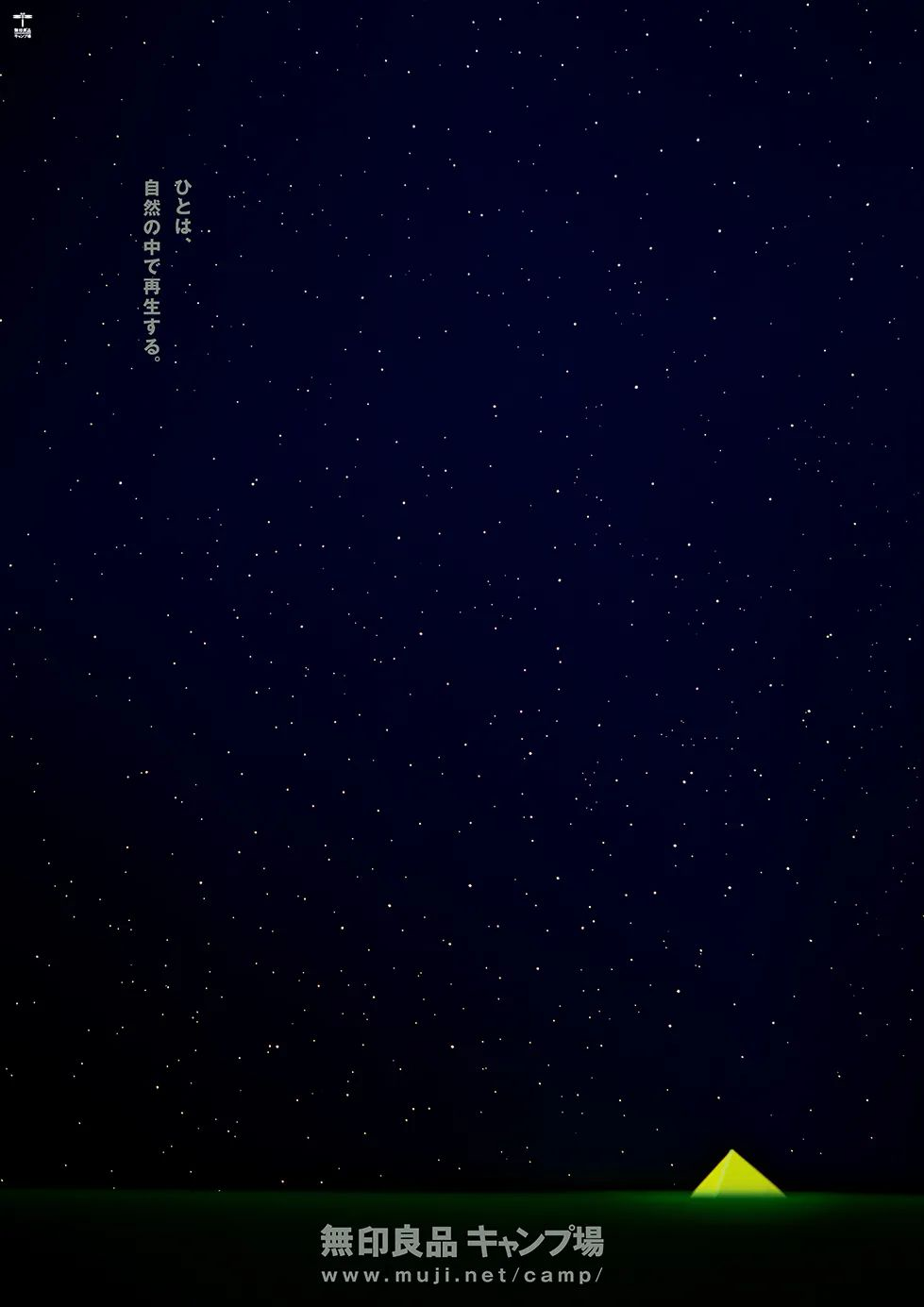
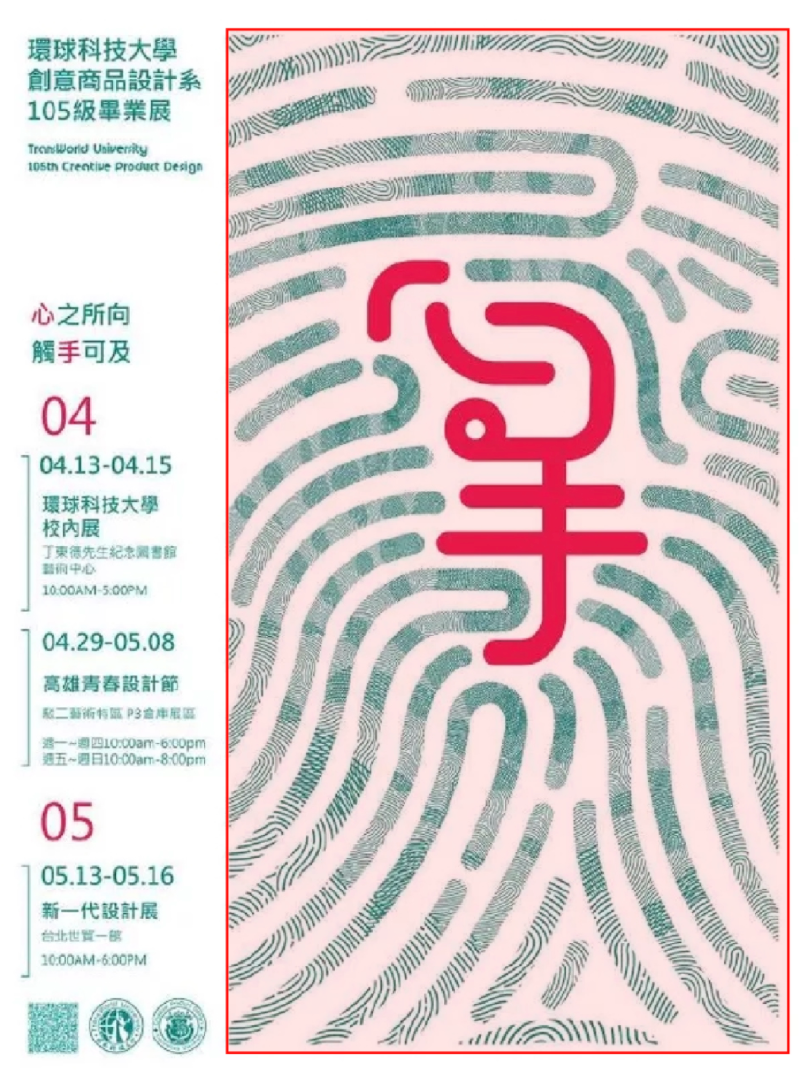
比如新村則人為MUJI創作的「段ボール」和「四季の箱」海報,圖片占據了整個版面,它們的圖版率就是100%;



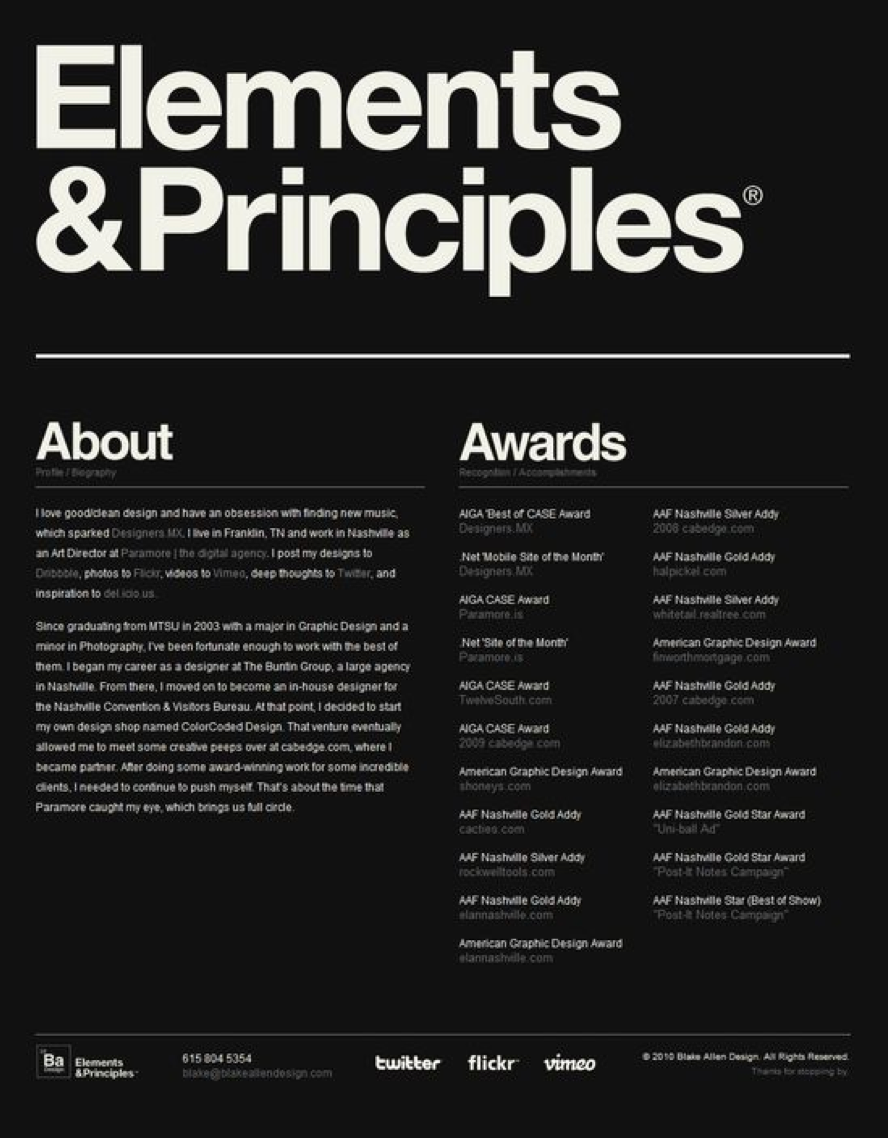
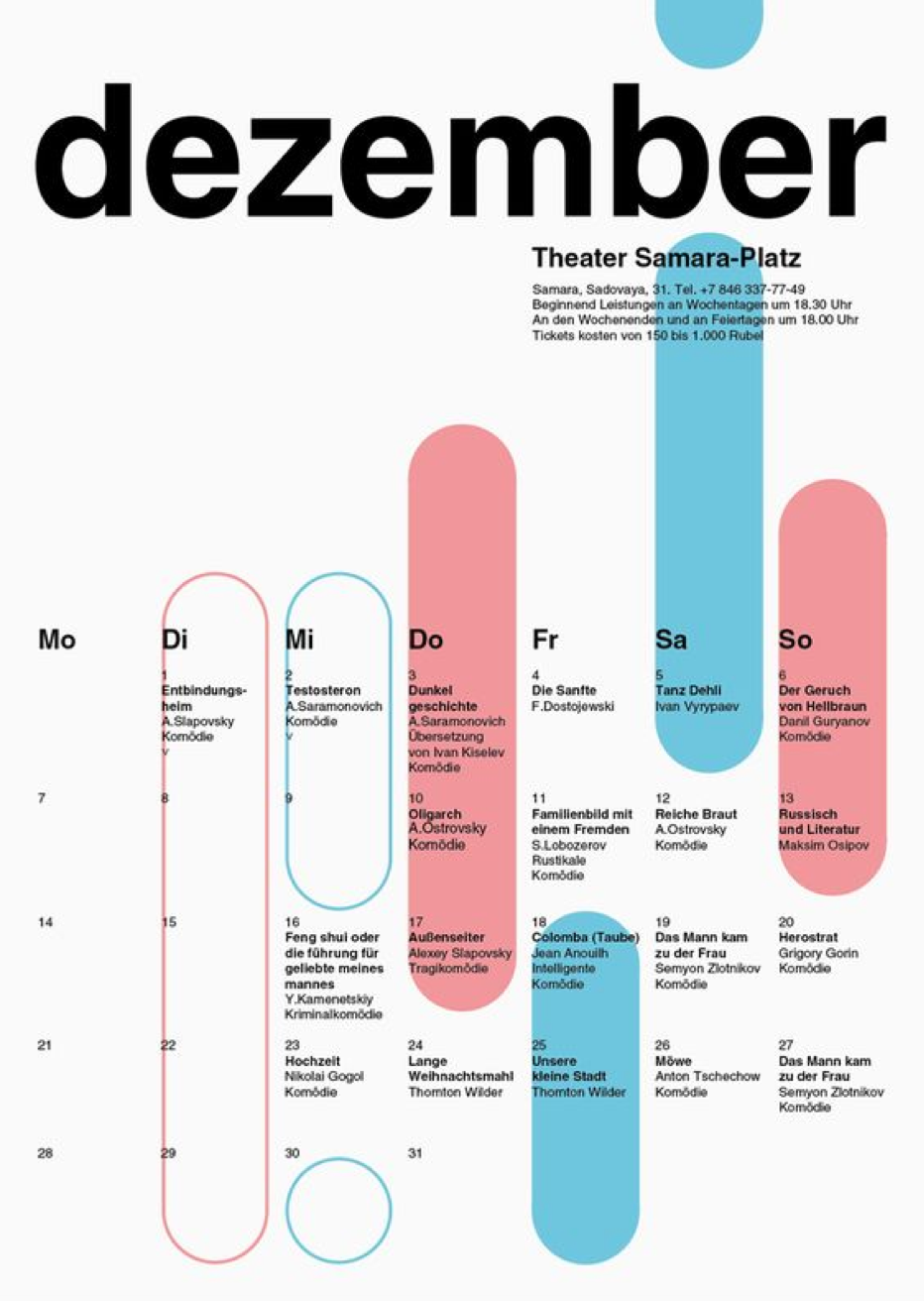
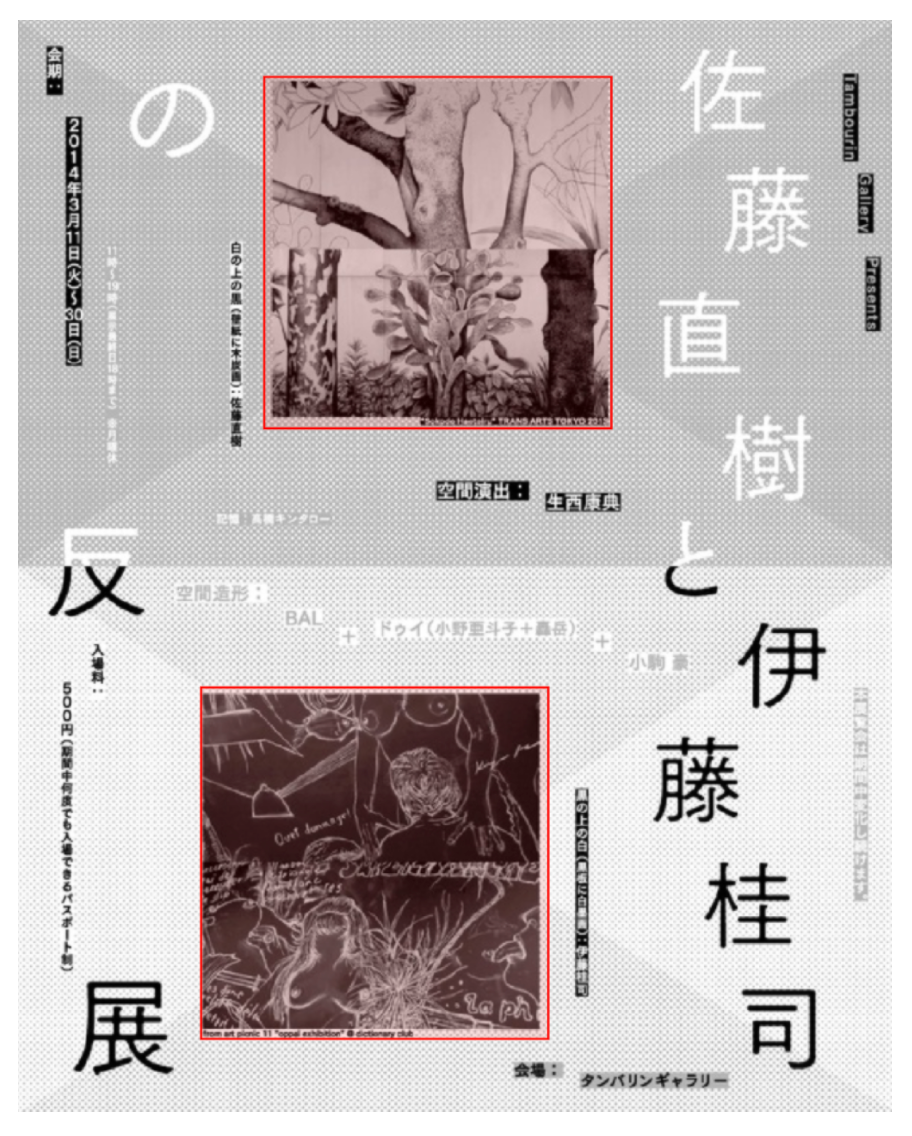
而當畫面沒有任何圖片時,它的圖版率就是0。比如下面這些海報。


二、圖版率和表現力的關系
圖版率越高的版式,視覺表現力越高,越易吸引用戶的注意力。
可能一些朋友對表現力這個概念不是很清楚,這里再和大家嘮嘮~
視覺表現力啊,就是視覺元素的表現力。這可以類比為一個舞臺上的演員,演員表現力越高,就越吸引觀眾的眼球。

同樣的,視覺表現力越高的設計,越容易吸引讀者的注意力。
而提升視覺表現力,最重要、最核心的方法之一就是,提升圖版率啦。
《七日掌握版面設計基礎》中曾提及一個調查研究,研究發現,讀者對畫面的好感度一般隨著圖版率的增加而提升。圖版率到50%左右時,好感度便急劇上升。
為什么會這樣呢?要深究這個問題,還得從圖片本身的吸引力說起。
三、為什么我們總是被圖片吸引
1984年至1994年之間,報紙中圖片的使用量就增加了足足142%。
相比密密麻麻的文字,人們總是傾向于被圖片所吸引,具體原因與這三方面相關。
1. 大腦生來擅長圖片
人類全身70%的感受器存在于眼部,而眼部處理視覺化信息平均用時不到0.1秒。
這主要與負責圖片處理的右腦擅長自動處理、快速記憶的牛批屬性相關,而這些統統是進行文字信息處理時所用的左腦不具備的。
因此,相比于文字,大腦對圖片信息擁有與生俱來的Bug級處理能力,這讓大腦更擅長處理圖片信息。

2. 圖片更易刺激大腦
相比純文字,圖片明顯更易刺激大腦,更容易調動腦細胞的活躍。
拿公眾號的同一篇文章舉例,如果做選擇,沒有人會選擇閱讀一篇沒有任何配圖的文章,即便穿插給你講各種好玩的段子,大腦無法被有效刺激,也很容易視覺疲勞甚至昏昏欲睡。
(想起來之前失眠時就去讀通篇沒有圖片的書籍,確實有一定的效果- -)
3. 圖片更易傳遞情緒
有個微博的研究數據,提出有圖像的微博比沒有圖像的微博多出近150%的轉發。轉發意味著內容消費者被引發了情緒共鳴。一圖勝千言,加入圖片后所引起的情緒波瀾比我們想象的還要大。
比如我現在打出了”貓“這個字,你可能并不會有什么情緒波動。
但是,加入一張可愛的圖片,效果是不是完全不一樣了呢?
四、圖版率在設計中的運用
正是由于以上這三點內在因素,才讓我們總是下意識地被圖片所吸引。
而圖版率越高,圖片占比越大。因此越容易制造吸引力,從設計的維度說,它的視覺表現力也就越高。
1. 舉個🌰
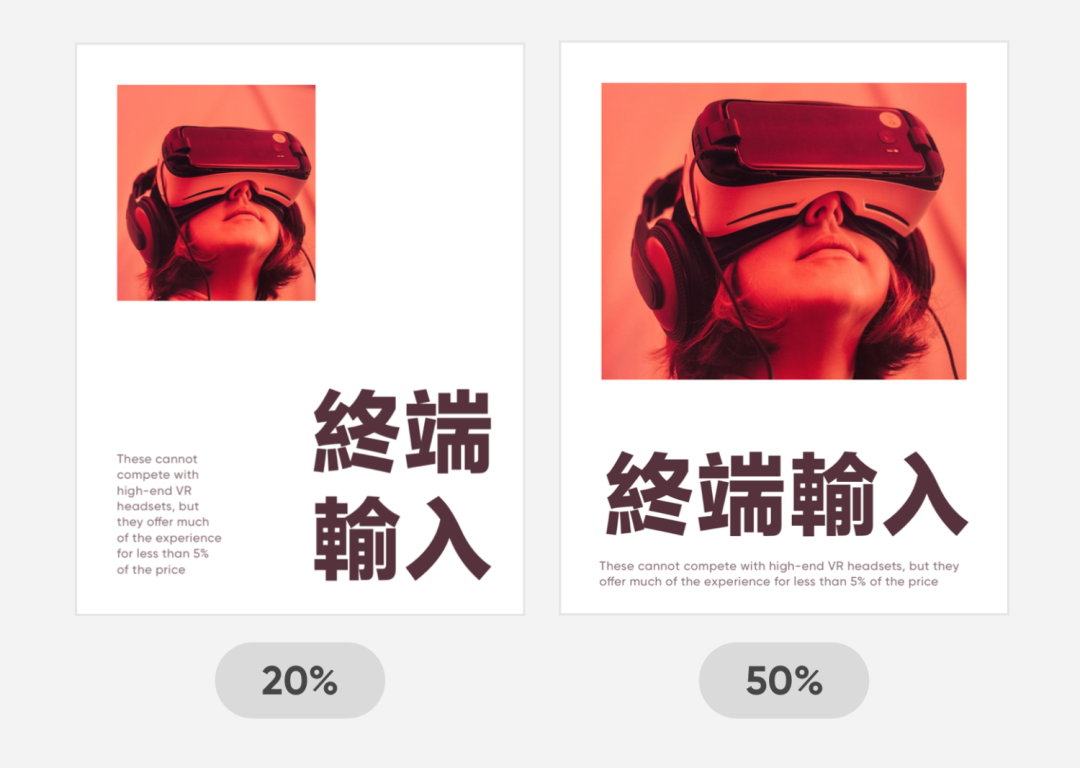
下面分別是圖版率20%、50%、70%和100%的海報。它們的視覺表現力,對讀者的吸引力也就隨圖版率的提升而不斷放大。


圖版率的概念并非平面專享,它同樣可以延伸到app和網頁的UI設計上!
2. 再舉個UI上的🌰
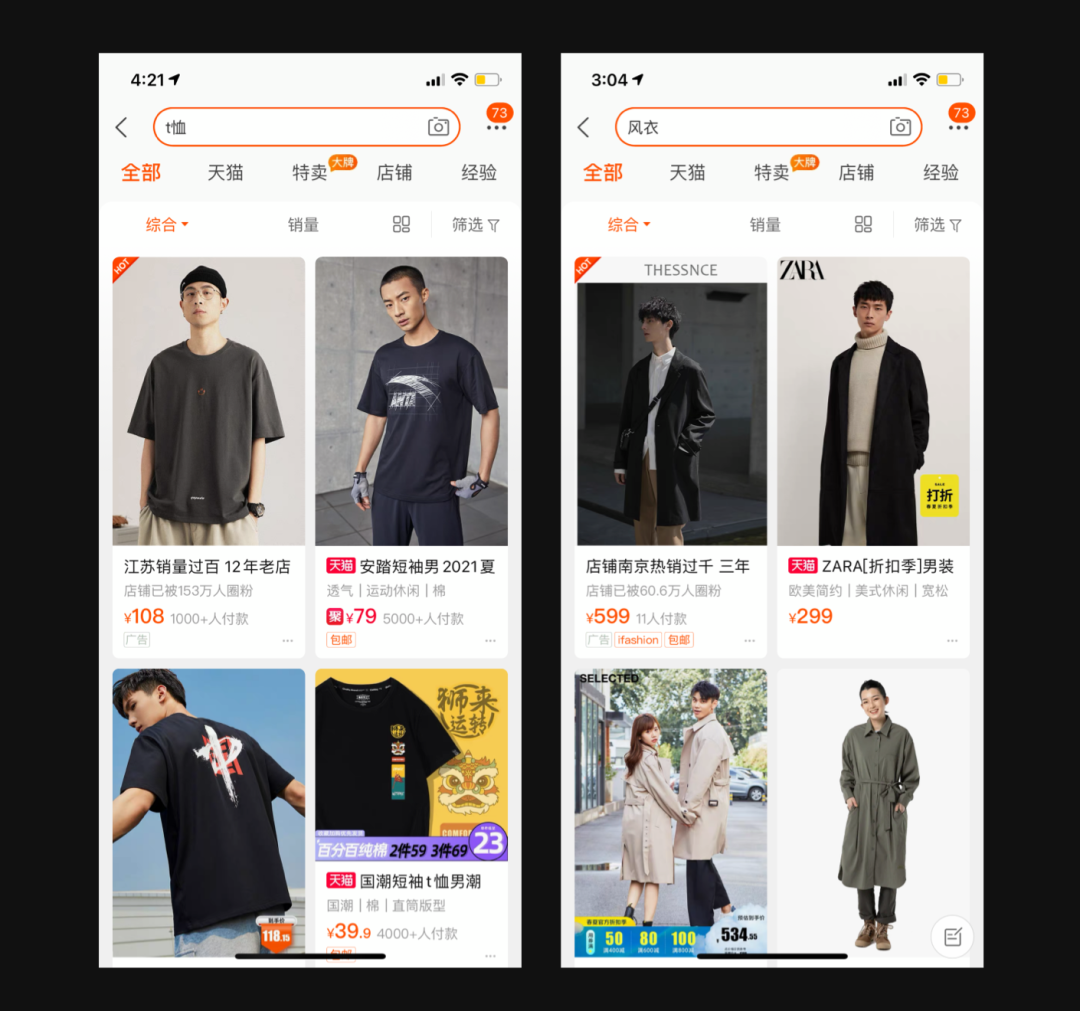
當你在淘寶搜索衣服、鞋子這類外觀性產品時,由于這些產品的外觀是影響用戶點擊決策的重要因素,因此搜索結果會默認以雙列大圖的布局呈現。其中一個重要目的就是通過提升圖版率加強商品表現力,吸引注意力、促進用戶的點擊決策。

五、無圖情況該如何提升表現力
一個尷尬的事實是,頁面中承載圖片的場景在app和網頁的設計中并不常見。
更多時候我們所面對的是一堆密密麻麻的文字。這時該如何實現與提高圖版率類似的效果?
其實要達到類似效果,那就得,嘮嘮圖版率的本質。
咳咳,要探究本質,就得回歸到所有元素的初始形態——點、線、面上。
大家想下,圖片對應了什么形態?
沒錯,忽略掉圖片本身的內容,所有圖片的形態都可以看做面。
比如下面這些海報的圖片,它們都是面形態。



而相比點、線的形態,面形態最明顯的一個特征之一就是,極具張力、富有高度的表現力。并且表現力跟隨面的尺寸的增大而不斷提升!
因此,高圖版率所帶來的表現力提升,一定程度上也與面形態的先天優勢有重要關聯。
——關于面的具體特質及運用,在之前文章有過詳細的探索:「一套理論為你解決90%的困惑(下)」,有需要的同學可以往回翻下~
由此,在圖片不夠的情況下,想要達到與提升圖版率類似的效果,即可通過在畫面中增加面的形態,來曲線救國~
下面,基于這個本質來給大家介紹四個我常用的辦法。
1. 圖片不夠色塊湊
為頁面增加色塊,即可以通過面形態的張力,來迅速實現和提升圖版率一樣的效果。
這里的色塊可以是背景、也可以是某個形狀。
比如之前文章的這個封面案例,就是通過在畫面中加入圓形色塊來提升畫面的表現力。

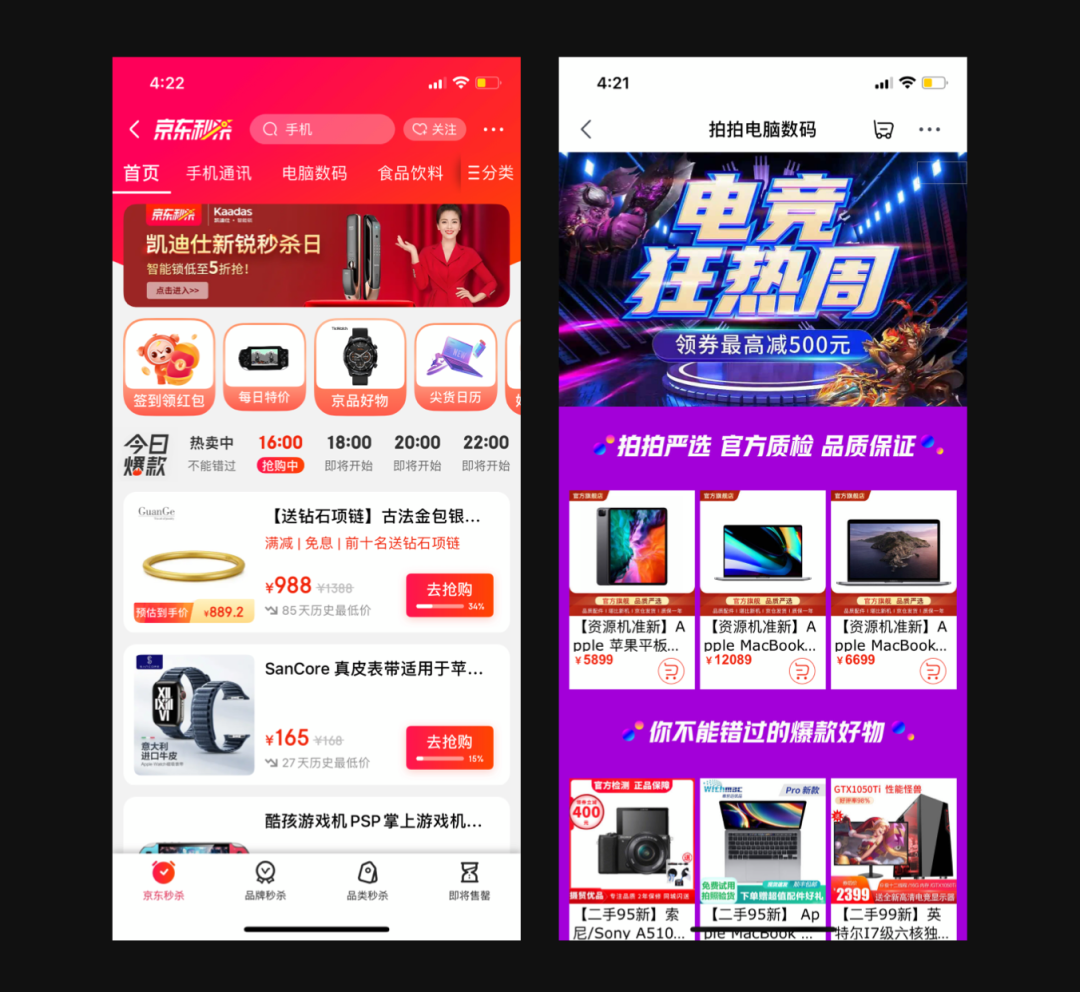
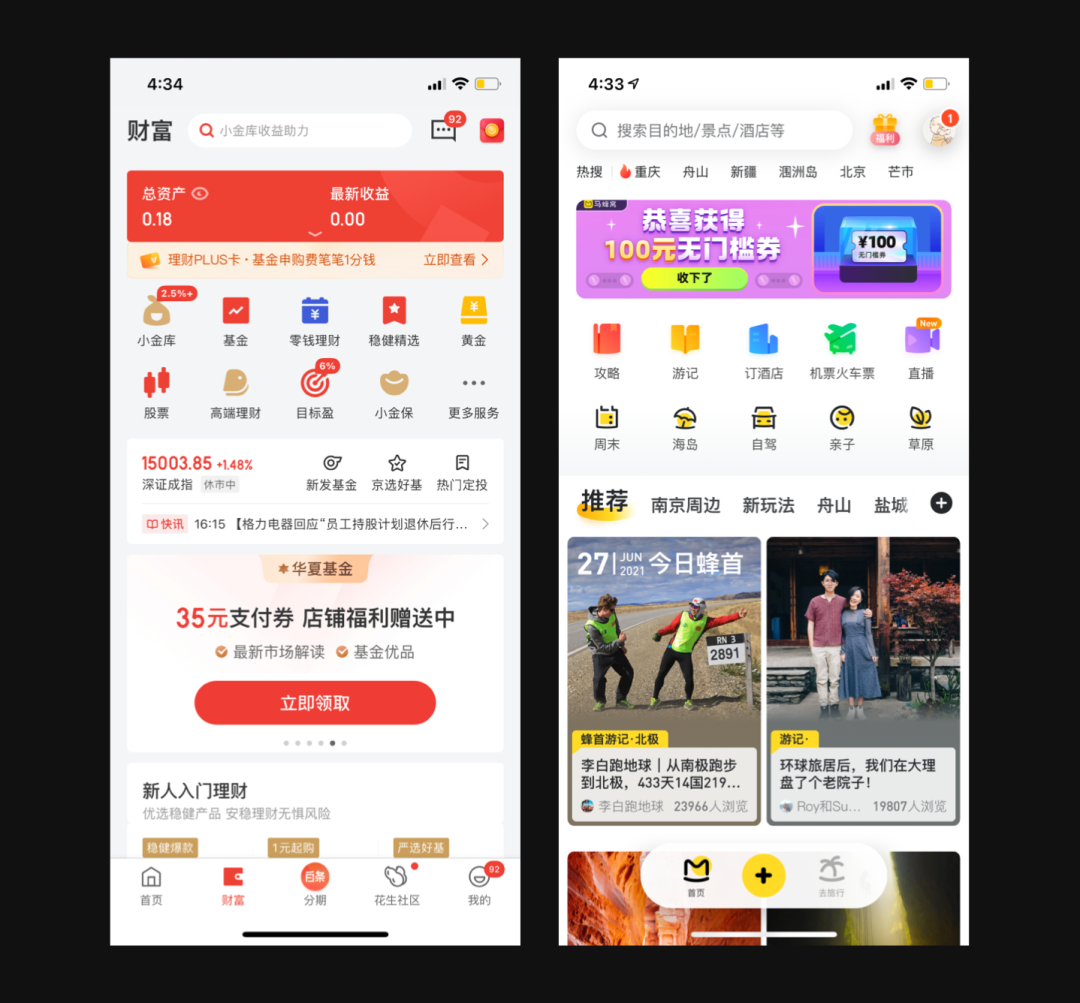
再比如電商產品,在一些促銷、搶購頁面中,經常會在背景層上添加一層色塊(結構上為氛圍層),目的就是為了提升頁面的表現力,強迫用戶將注意力全部聚焦到這里!管你買不買,先進來再說!

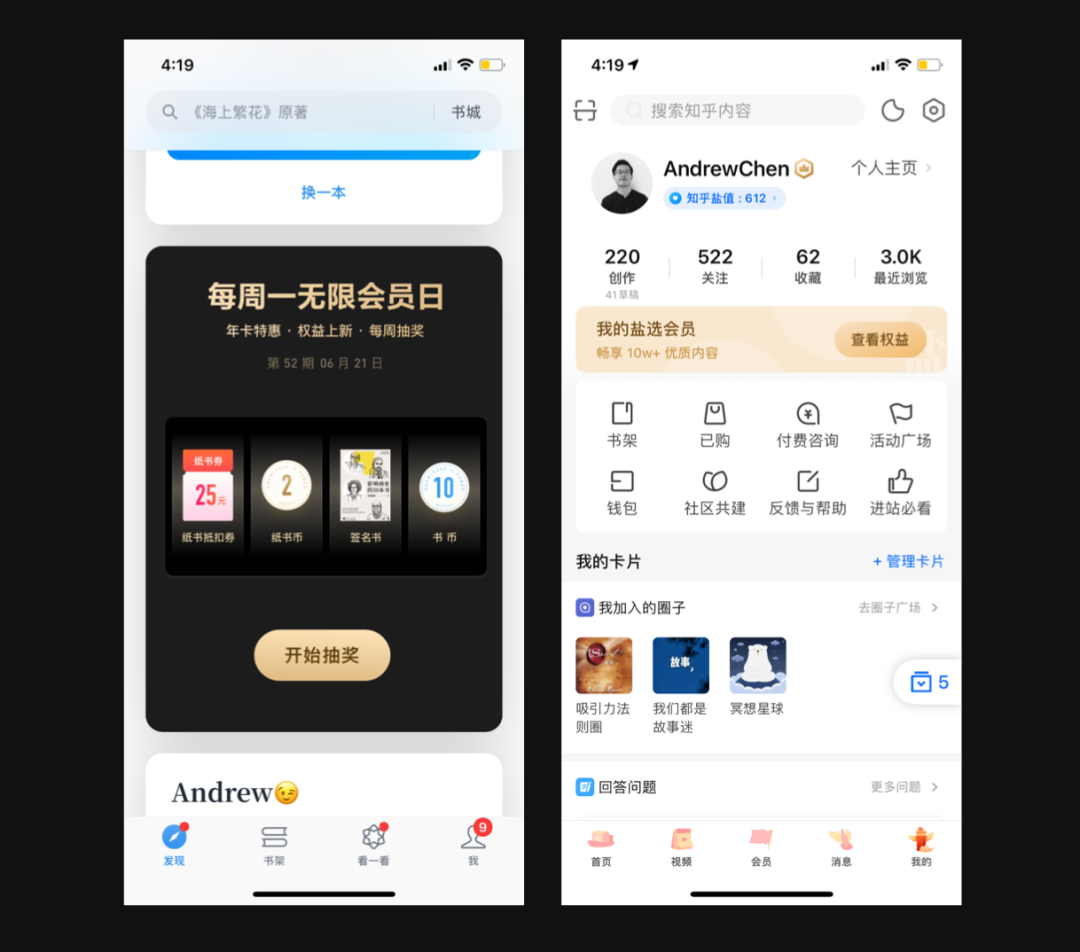
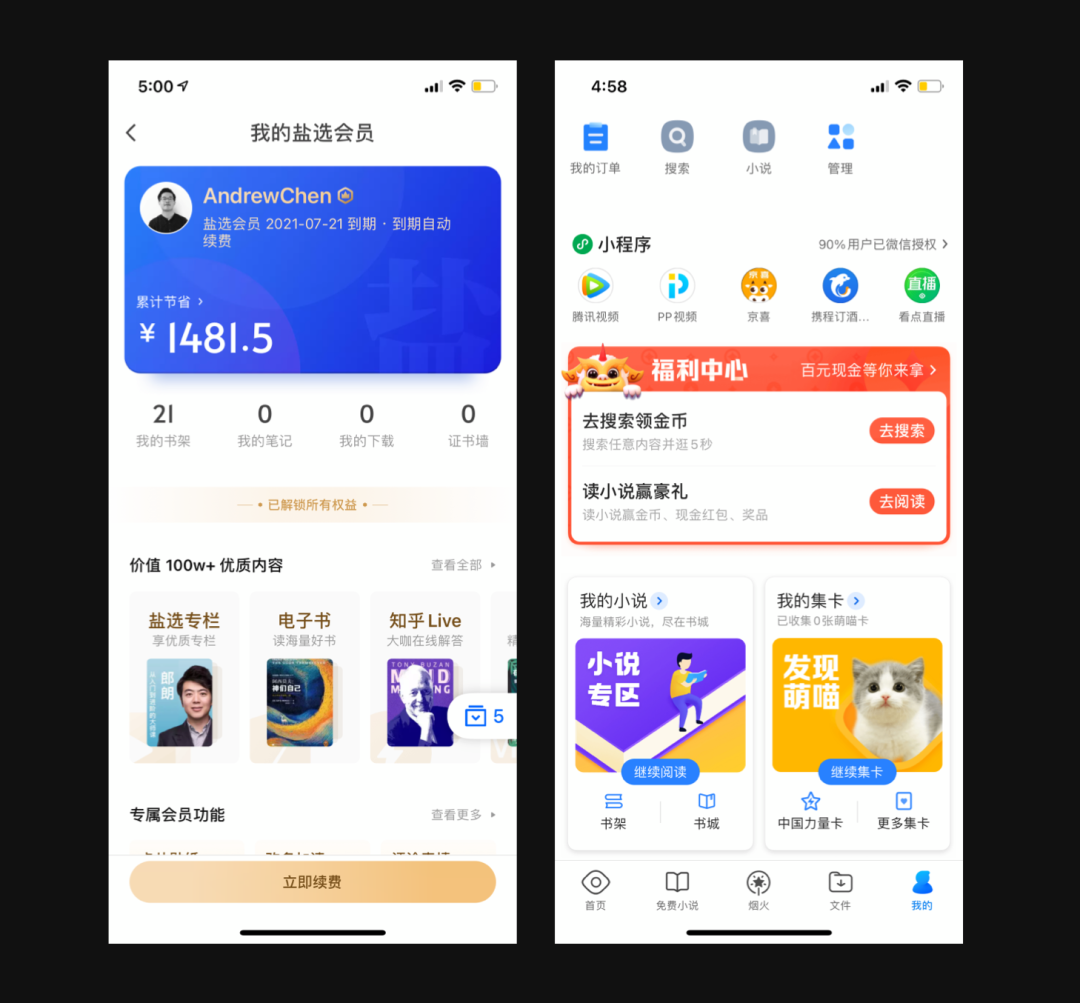
知乎會員入口和微信讀書的會員日抽獎板塊,也加入了明顯的底色,同樣的目的,搶奪注意力,提升入口CTR點擊及內頁的曝光。

2. 圖片不夠圖標湊
圖標在表意上能跨越文字和語言,可用來指代冗長的文字,引到用戶迅速辨識和理解。而且形態上來說屬于面形態,這兩種優勢讓它能夠起到和圖片類似的作用。
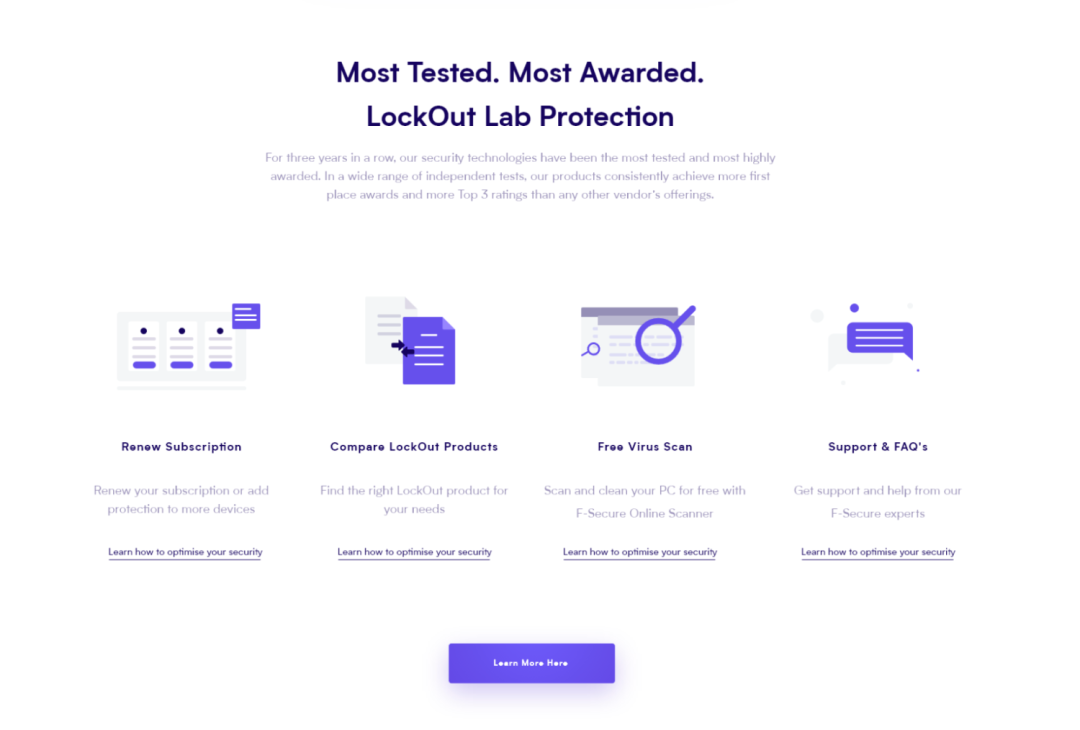
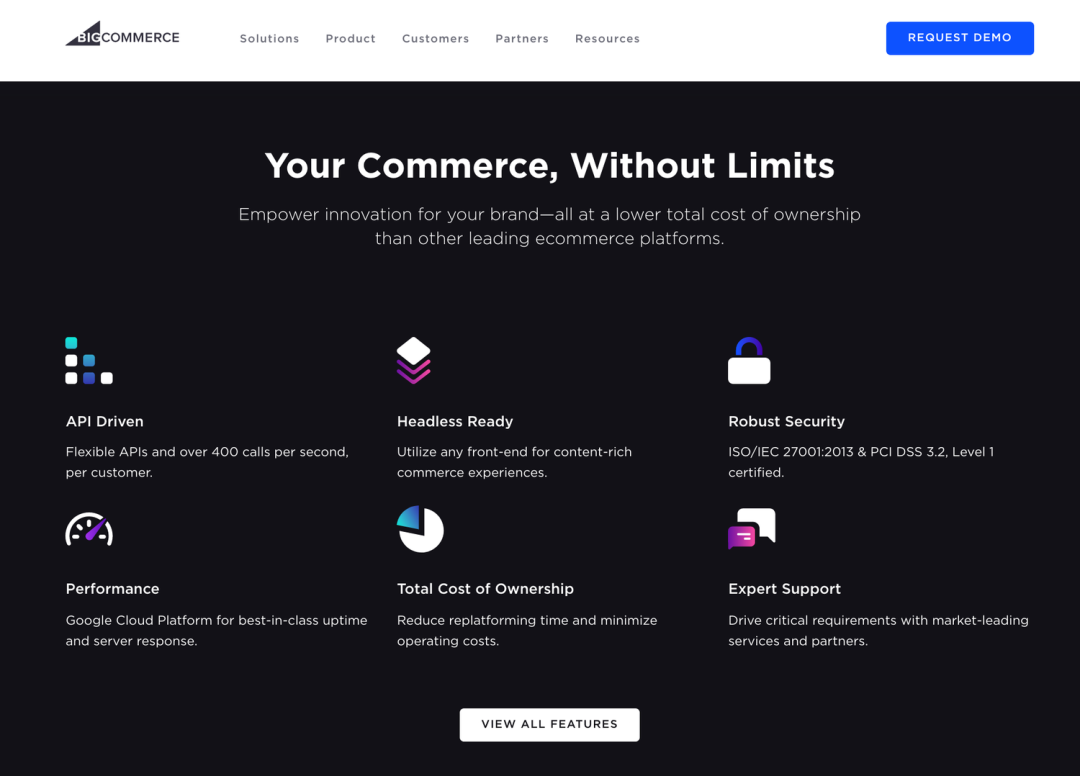
比如web著陸頁,會為產品的feature加入圖標,提升表現力的同時,也可以迅速傳達含義。


從圖標本身的形態上,面性圖標得益面的優勢,讓其表現力勝于線性圖標。所以,底tab選中態、金剛區的icon基本都使用了面性icon的形式,目的就是為了提升表現力,繼而抓取注意,告知用戶當前位置或者吸引用戶點擊。

3. 圖片不夠字重湊
每個字體都是由一個一個比劃構成。字重較低時,這些比劃形似一條條線形態。
而當我們增加字體的字重后,即通過增加字體每個比劃的線寬,讓線趨向于面,從而提升文字本身的表現力。(比如ios11中讓人印象深刻的大標題,便是增加筆畫的線寬來趨向于面以來營造出這種感覺。)

比如知乎的會員卡片累計節省的數字、qq瀏覽器的卡片標題,都通過增加字重的方式來提升表現力。

4. 圖片不夠英數湊
英文、數字存在的意義并非為了傳達信息,而是通過圖形化處理,讓原本線形態的單行標題擴增至面形態,來達到和提升圖版率類似的效果。
比如我們的標題包裝。一行普通的文字實在掀不起大風大浪,索然無味。
這時候我們加入數字、加入對應的英文,就可以大幅提升標題的表現力。
比如我們想要對作品集的大標題進行包裝,就可以加入序號和英文翻譯來提升其表現力。可以結合鏤空、色塊、漸變、明度等一系列手段來實現不同的效果!

六、最后
讓我們做個小總結!
- 大腦擅長處理圖片、易受圖片刺激和情緒引導,所以圖片總是更吸引我們!
- 圖片占據版面的比例越高,圖版率就越高,版面的表現力和吸引力越強!越抓注意力!
- 沒有圖片時,我們可以通過色塊、圖標、字重和英數的手段,去實現和提升圖版率類似的效果!
最后的碎碎念
之前追《山河令》的時候,容炫這個綠葉角色倒是讓我印象頗深。印象深刻的點不在于他前期為追求秘籍屆的共享經濟,用各種蜜汁操作讓后輩給他擦屁股,而在于他鼓勵江湖放下門派之見,集各門派武學之長的思路。
然后我的腦洞又開始了:設計中是不是也存在這樣的情況,集百家之長來融會貫通、搭建自己的知識體系?
這次的文章借平面領域概念的福,第一次結合了平面和UI,估摸著也算是一次打破“門派之見”的嘗試吧。
但愿今日份好不容易憋出的長文能幫到你。
我是Andrew,下期見。
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚