編輯導語:表單是用戶和應用程序之間主要的溝通橋梁,一個合理、優秀的表單模塊不僅能幫助用戶順暢的完成業務訴求,更能讓用戶體驗到成功感、滿足感,從而提升用戶對產品滿意度。作者分享了18個提升表單設計效果的技巧,我們一起來看看吧。

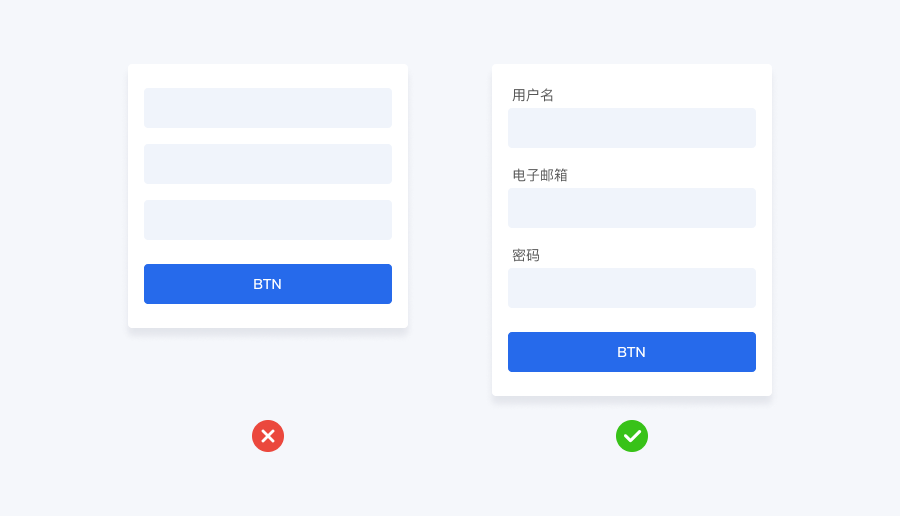
一、表單始終使用標簽
人都喜歡接受確定性的信息,面對不確定的信息,尤其是在輸入不確定的字段,如果用戶忘記了字段的用途并且必須在其外部單擊以再次查看占位符,此時的體驗將是異常糟糕的(萬匹草泥馬心頭掠過……)

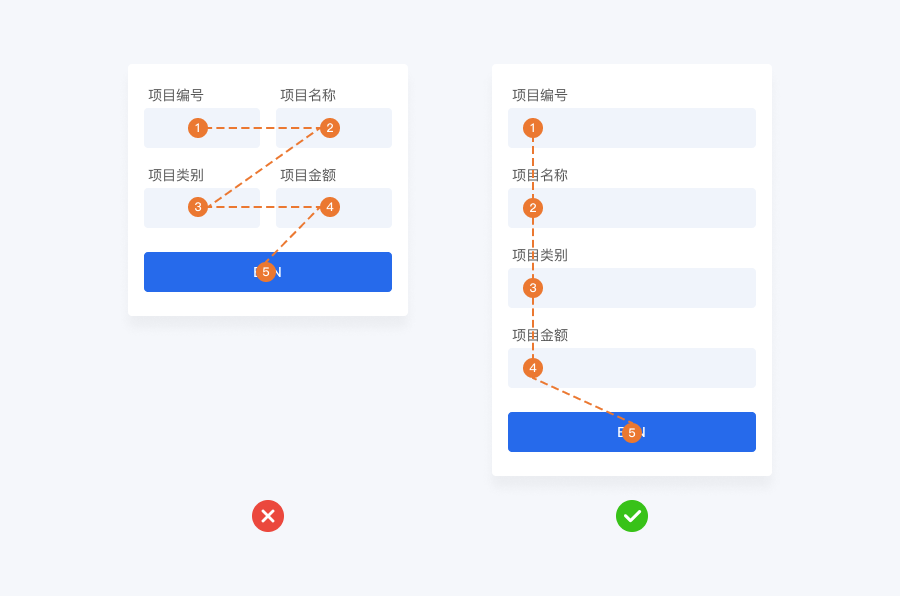
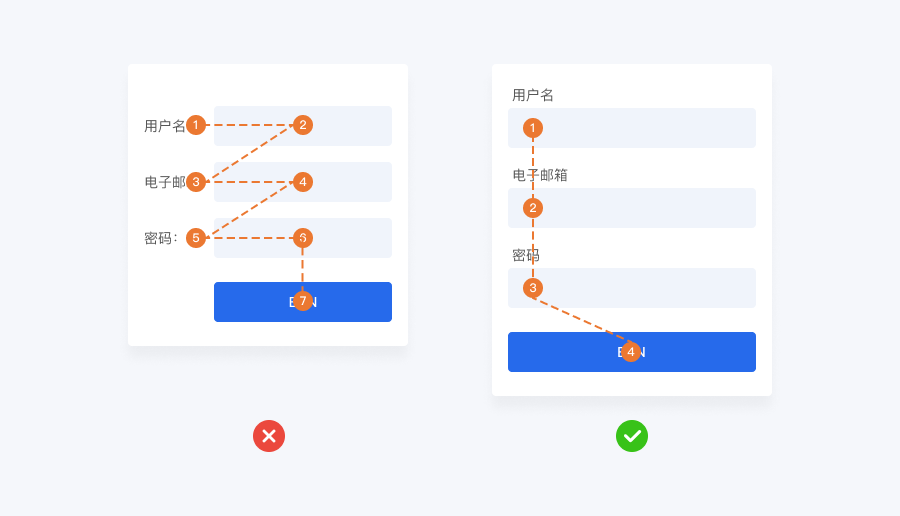
二、避免用戶閱讀路徑呈“Z”字型
“Z”字型的閱讀路徑,是指用戶在閱讀表單的時候呈現從左到右,再從上到下的規律,這樣閱讀模式的跳躍感較強,導致用戶閱讀的效率降低,表單數量過多的時候可能進一步導致用戶的反感。
當表單分布垂直線上時,用戶可以快速垂直瀏覽表單,從而更容易完成他們的任務。

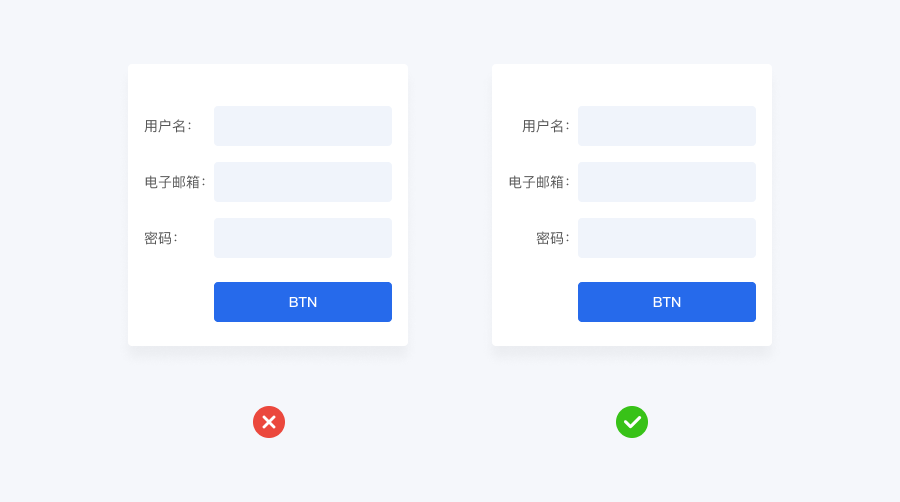
三、表單標簽選擇頂對齊
當表單標簽是左對齊 (右對齊),有點像是“Z”字型閱讀路徑的一個擴展,左對齊 (右對齊) 的表單會自動創建一個“Z”閱讀模式,導致表表單閱讀效率的下降。當表單標簽字段非常短,左側的標簽字段對閱讀影響不大。

四、使用右對齊標簽
表單標簽左對齊、右對齊相比較而言,右對齊使得標簽和輸入域之間的距離固定,有明確的視覺關聯,可以讓用戶更輕松地瀏覽頁面,表單的視覺層次也更清晰。

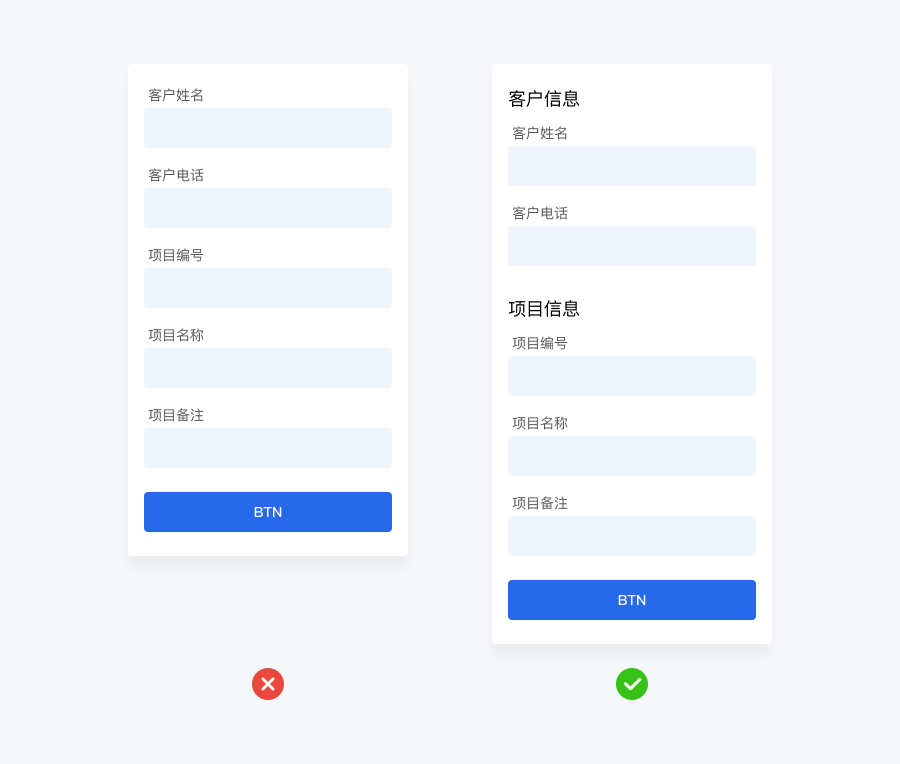
五、親密性強的字段分組整合
較長、平鋪的表單會增加用戶的填寫壓力,降低用戶的填寫意愿。將親密性強的相關表單組合成子模塊 (子流程),不僅在視覺上降低長表單帶來的壓力,還會使表單更具吸引力。

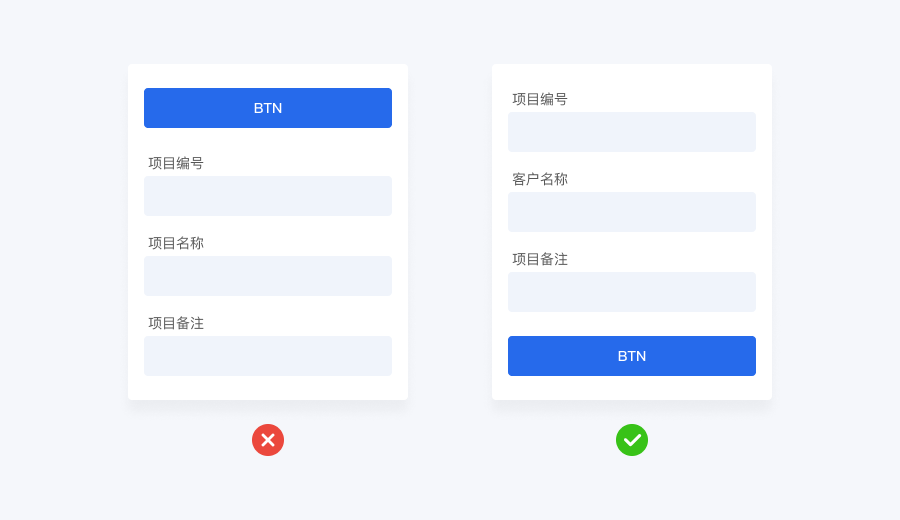
六、尊重用戶的操作習慣
按一定的邏輯順序一個接著一個地填寫每個字段,然后提交表單,是一個用戶十分熟悉的操作習慣 (流程),把操作按鈕放置表單末尾,是符合用戶認知和尊重用戶操作習慣的。

七、表單之間留有足夠的空間
標簽應該靠近各自的表單輸入域,尤其是選擇標簽頂對齊的時候,利用空間將相鄰表單分割開來,適當且合理的空間留白不僅會提高表單的閱讀效率,更會使表單更具有美感。

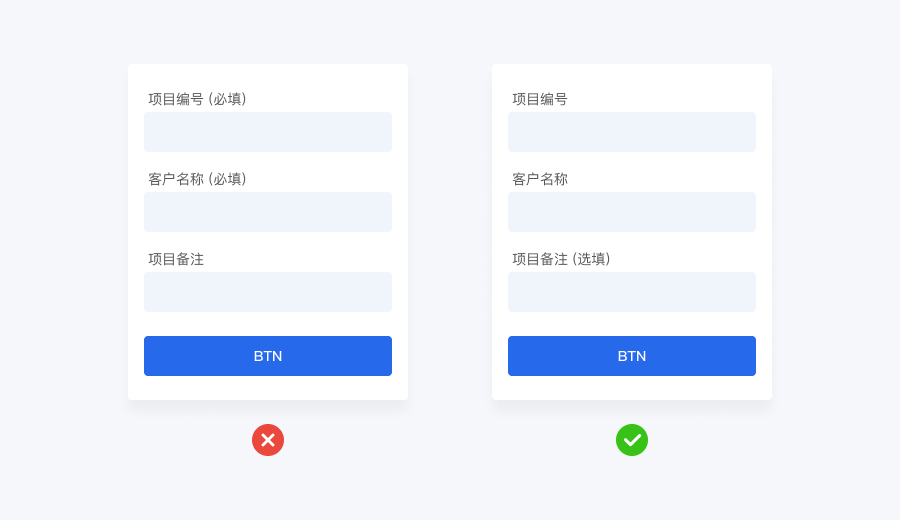
八、避免標簽重復
一般用“*”標記必填字段,有時候“*”是頁面中的標簽還是用來描述標簽的會造成一定的誤解,同時“*”的顏色有時候也會引起負面關聯,例如:紅色表示錯誤。
對于表單來說,省略不必要信息的字段信息會給表單起到視覺降噪的作用。
3個表單,其中有1個選填表單,2個必填表單,則可在選填表單標簽處標記選填;1個必填表單,2個選填表單,則在必選表單標簽處標記必填。

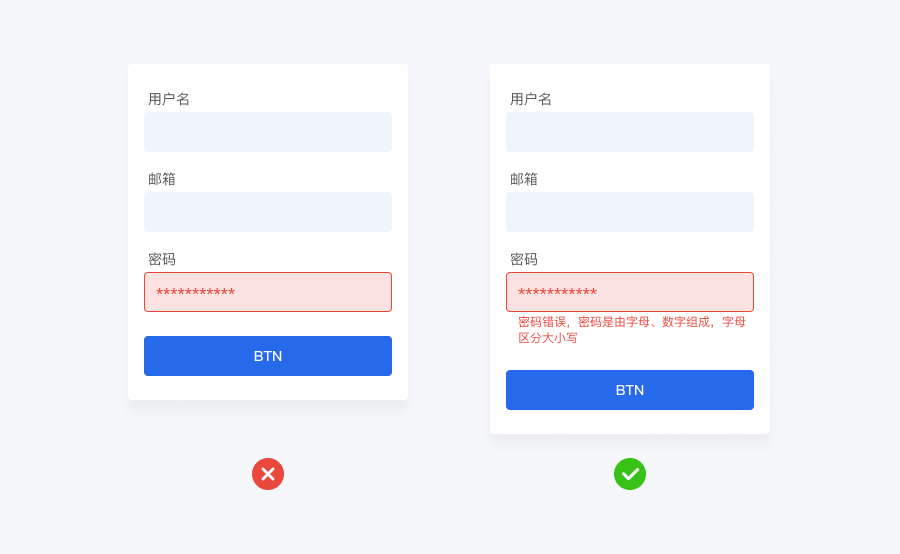
九、清晰的描述錯誤信息
表單校驗出現錯誤時,不僅要給用戶提示到哪個表單填寫錯誤,還要給用戶提示到該表單填寫錯誤的原因以及如何快速改正錯誤。

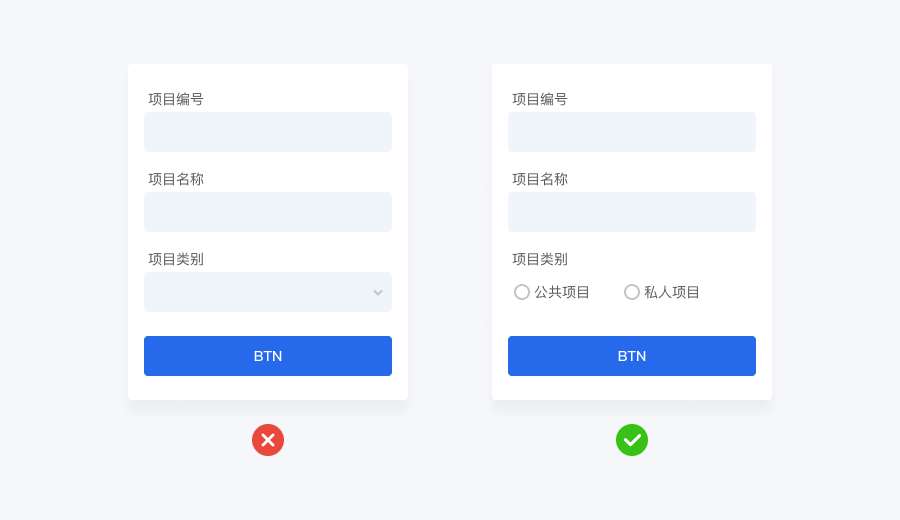
十、謹慎使用下拉菜單
當已知的選項較少 (≤3),建議使用單選按鈕,平鋪完全展現出來的選項會讓用戶心理更安全,用戶更能清晰的了解自己面對的選項,而不是面對未知的選項。較少平鋪的單選按鈕,也會提升用戶的操作效率。

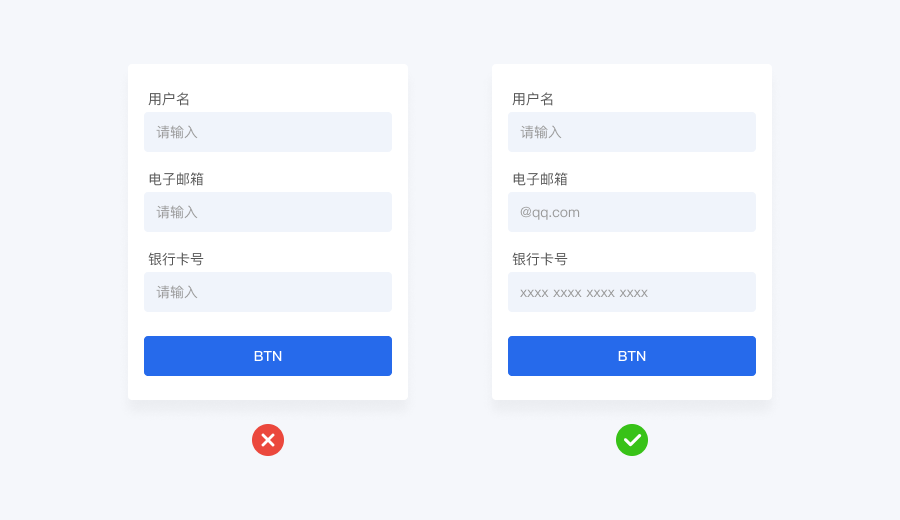
十一、充分利用占位符
占位符不僅起到引導提示用戶填寫表單的的用作,也可以讓表單字段格式更具有可預知性。示例型占位符,可以告訴用戶該字段的正確格式,減少用戶輸入錯誤的幾率,通用型占位符,則不會為用戶提供有價值的格式信息。

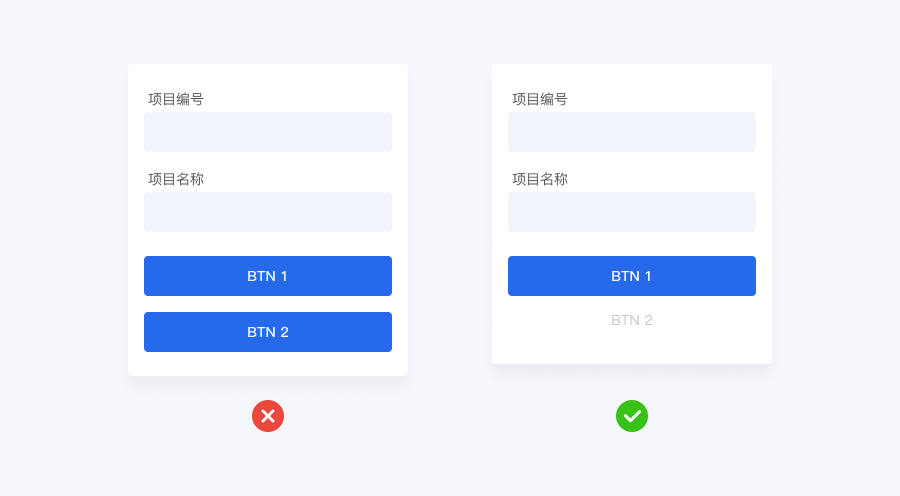
十二、保證一個主操作按鈕
在一個表單模塊中,始終保持一個主操作按鈕,若存在多個按鈕的情況,則需要根據業務去作區分,嘗試一個主操作按鈕,其余幾個則是次級操作按鈕。

十三、更具操作性的按鈕文本
表單的提交按鈕,應盡量避免使用“提交”、“下一步”、“繼續”之類的通用型文本。嘗試使用更具有操作性、更能凸顯接下來即將發生動作的文本,例如:“創建賬戶”、“加入團隊”、“創建新賬號”之類的文本。

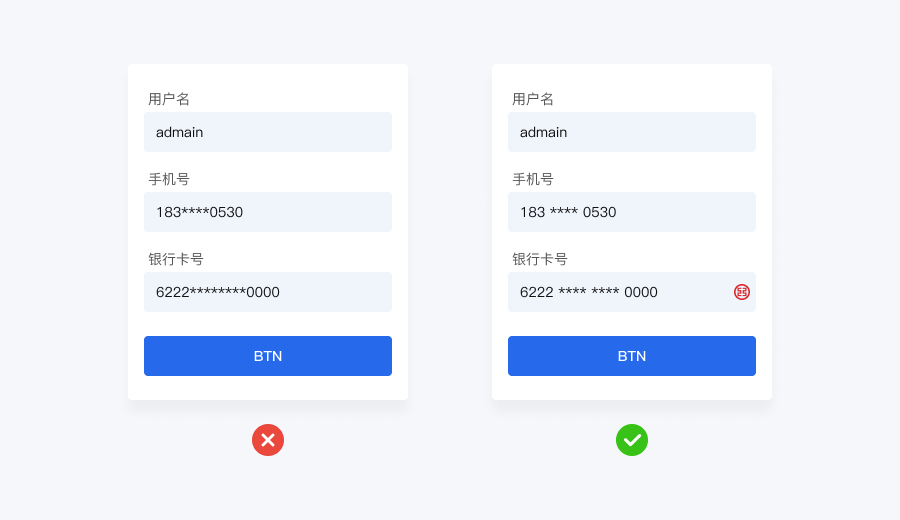
十四、選擇正確的輸入類型
不要對所有填寫內容都使用文本字段,字段的類型應該適應其內容,針對有特殊類型的內容對文本做特殊處理,使之符合用戶日常的使用習慣。例如:電話號碼(183 **** 0530)、銀行卡 (6222 **** **** 0000)。

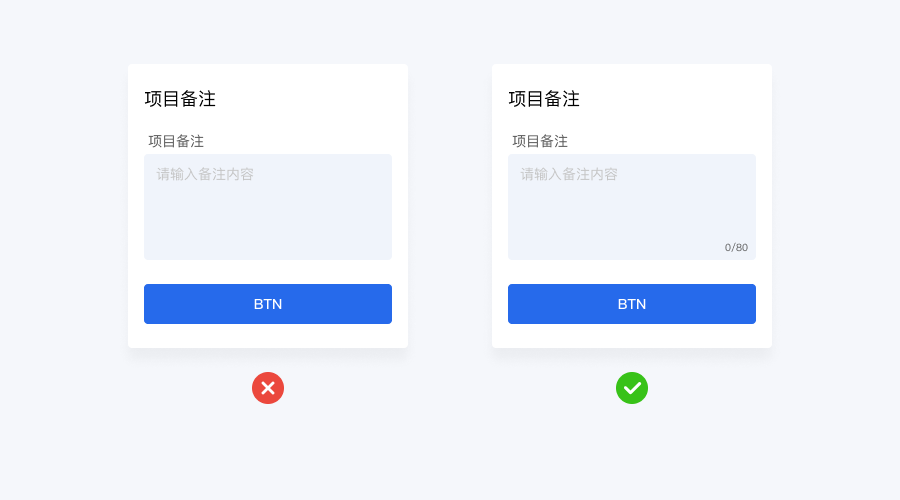
十五、文本域顯示限制字符
表單字段有輸入限制的情況,要把限制條件顯現出來,給予用戶明確的提示,增加用戶感知,減少出錯率。

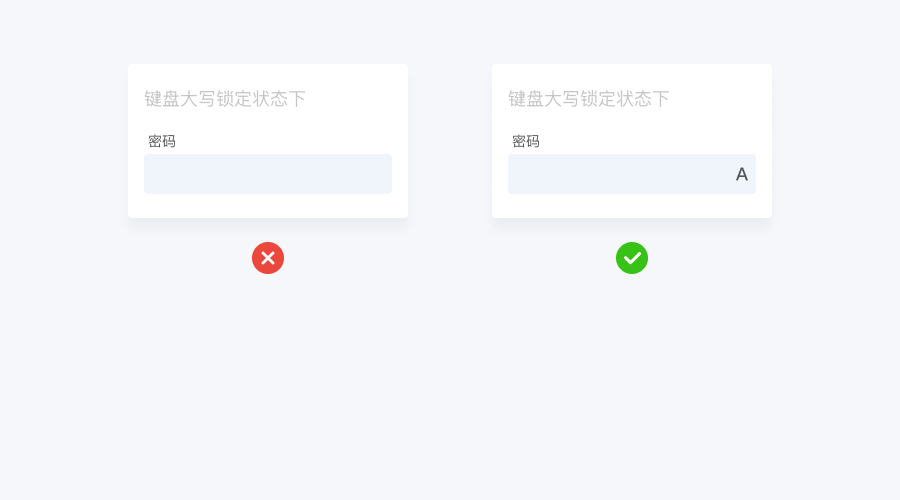
十六、告知用戶已啟用大寫鎖定
在用戶沒有意識到大寫鎖定已經開啟,尤其在輸入密碼的時候,錯誤消息甚至沒有告訴用戶大寫鎖定已開啟,一直提示用戶的密碼錯誤,這是在一次次的挑戰用戶的極限。

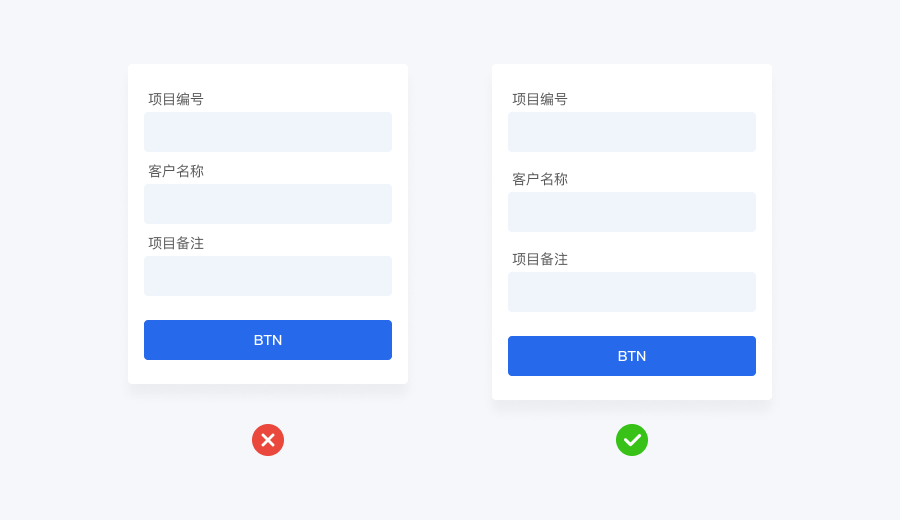
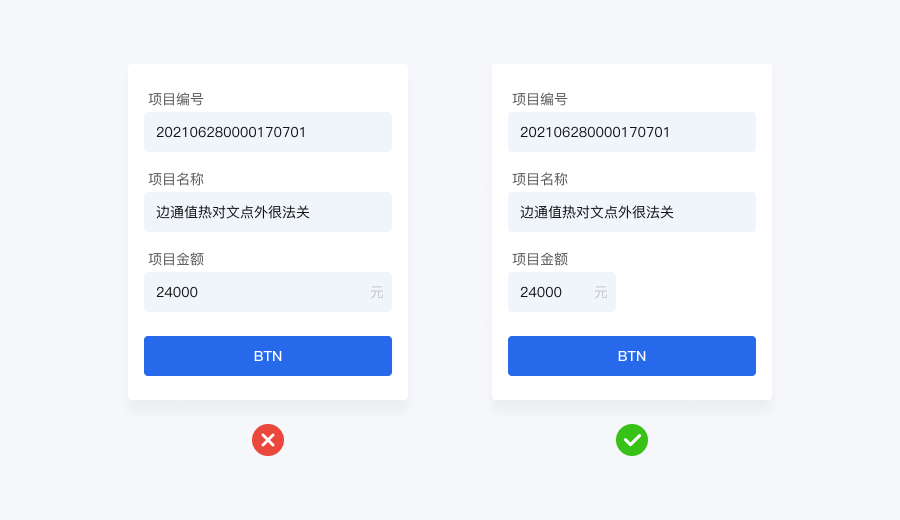
十七、確定字符較短的表單使用視覺約束
視覺約束有助于強化用戶所需的信息。例如,如果“項目金額”字段需要的字符不如項目編號那樣長,輸入域則不需要與“項目編號”字段一樣長,否則可能會導致用戶混淆,同時也會增加用戶的錄入壓力。

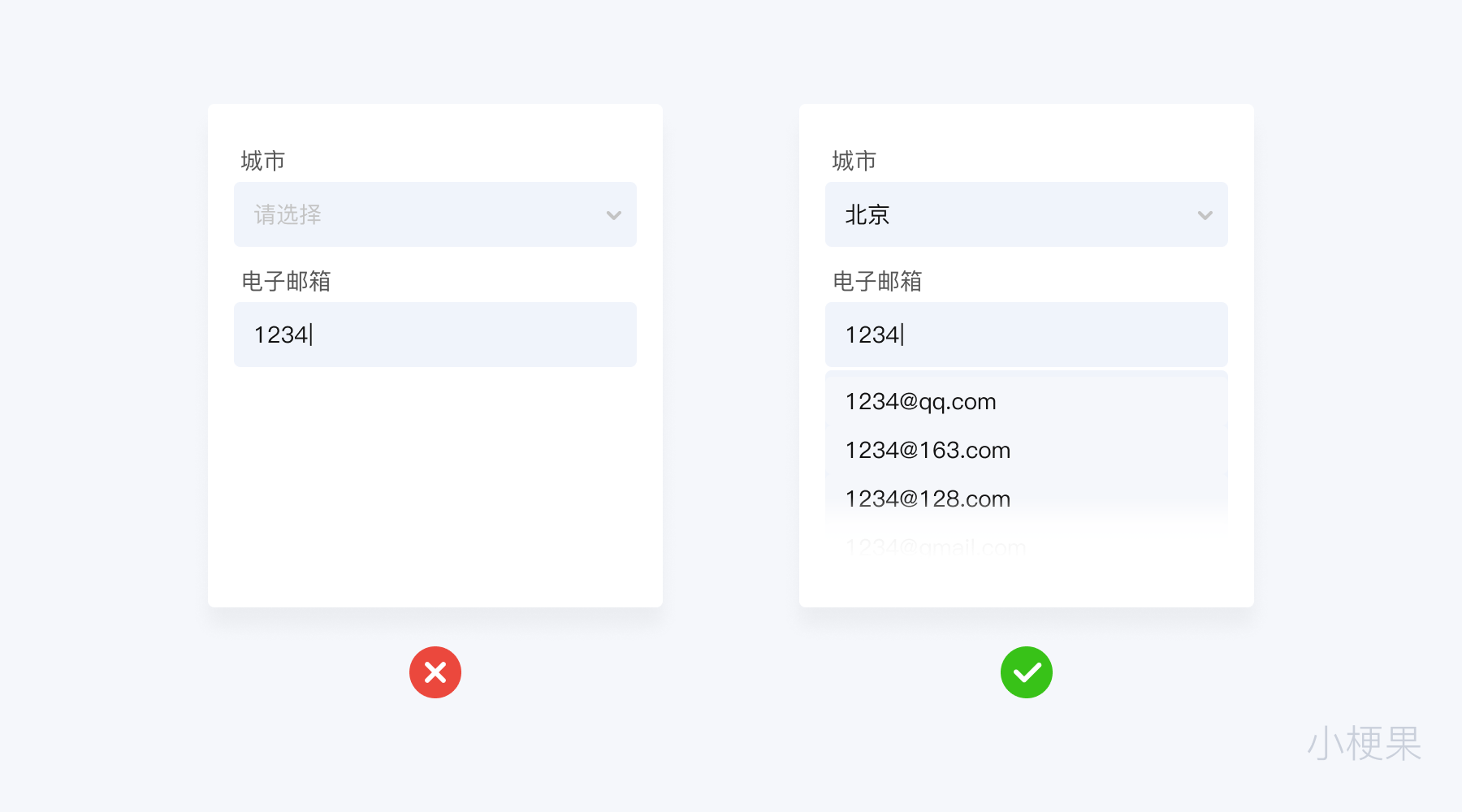
十八、使用自動完成功能
人都是有惰性的,表單錄入過程中能用選擇的就不用輸入的,自動填充能使表單錄入速度提高30%,對提高用戶的使用體驗來說,自動填充無疑是一個非常有益的選擇。

參考文獻:
https://medium.muz.li/15-tips-for-better-ui-forms-744febd107f9
本文由@小梗果 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚