編輯導語:優秀的產品設計往往可以關注到用戶的實際需求、給予用戶更佳的產品體驗,進而促進用戶轉化與留存。而對這些產品設計細節的分析與推導有助于設計師更好地構建設計思維。本篇文章里,作者總結了他對一些產品設計細節的思考,一起來看一下。

一、【扇貝】黨慶一百年頁面細節
1. 產品體驗
黨慶一百年前后幾天,扇貝APP菜單欄圖標和上方banner,突出了黨慶的氛圍。

2. 設計思考
2021年是中國共產黨成立一百周年,為慶祝黨的百年華誕,黨中央決定舉行一系列活動。中國共產黨成立100周年慶,在這個普天同慶的大日子里面,朋友圈里面到處都是紅色的宣言。
為了讓用戶體會到濃厚的氛圍,部分APP會在APP內部做一些圖標置換、放置黨慶橫幅等,來慶祝黨成立一百周年,營造出慶祝中國共產黨黨成立一百周年的濃厚氛圍。
二、【全民k歌】離線k歌
1. 產品體驗
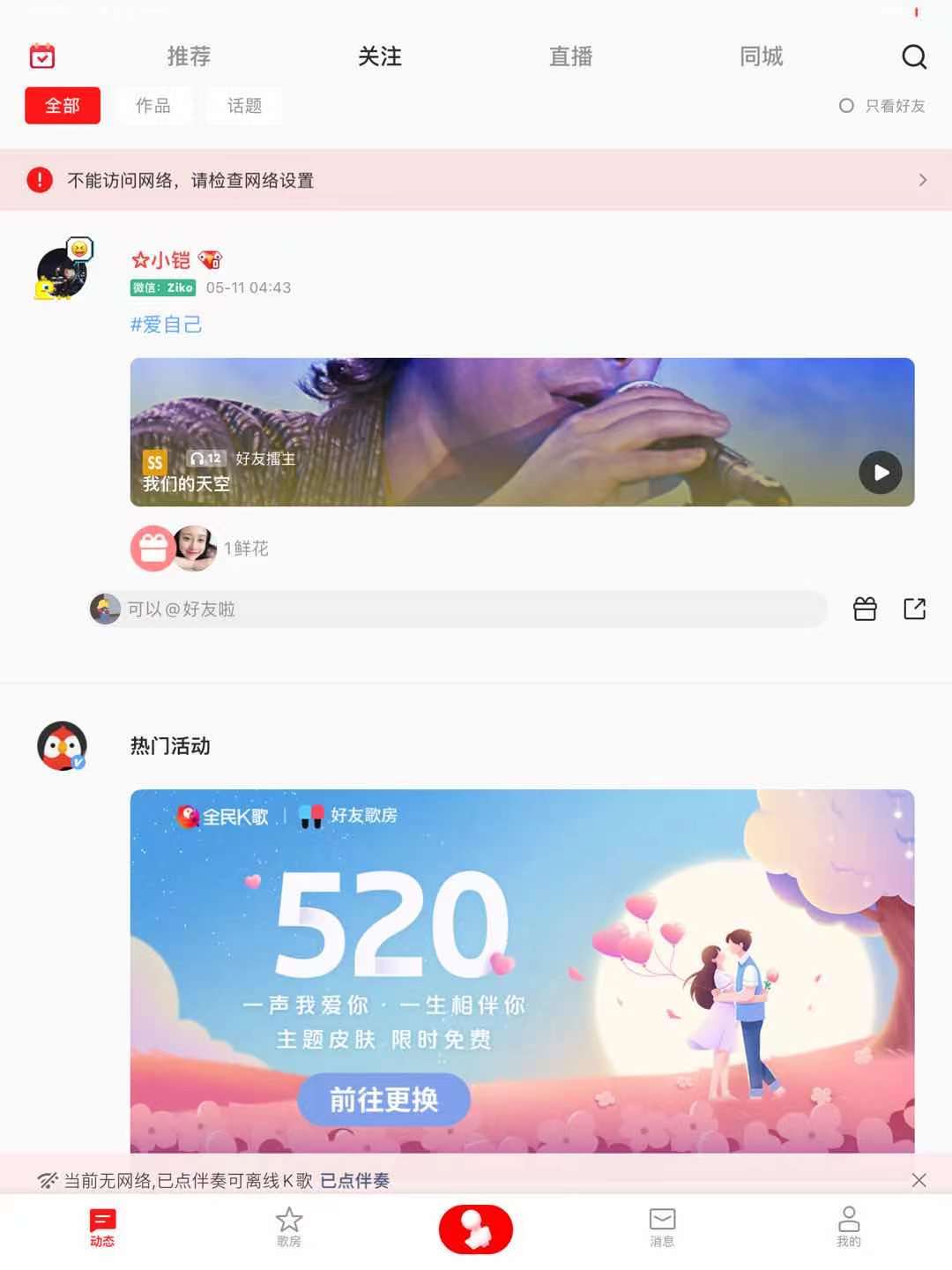
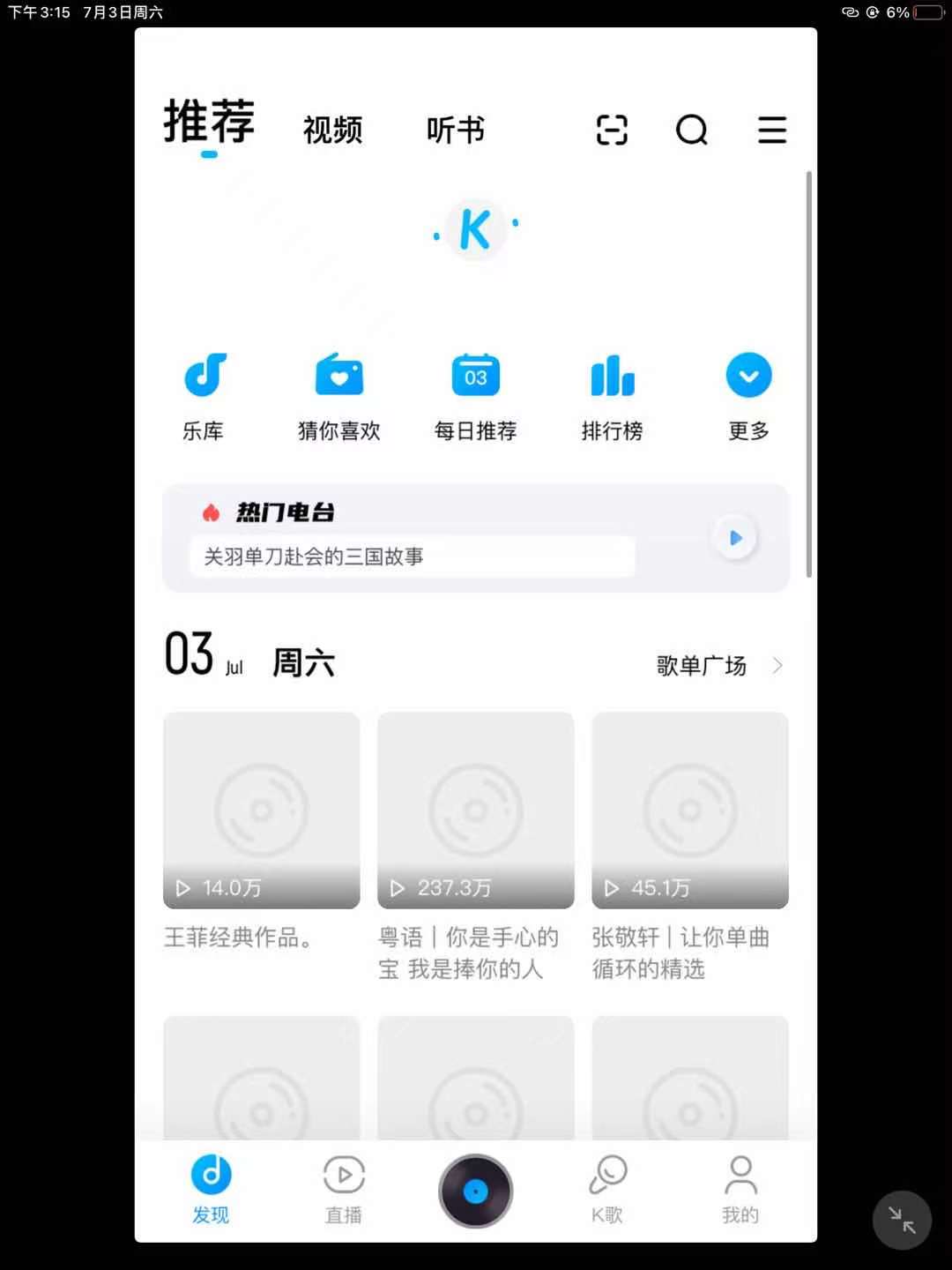
全民k歌,在用戶沒網絡的時候會提示用戶“當前無網絡,已點伴奏可離線k歌”,可離線k歌。

2. 設計思考
當我們手機無網絡時,進入APP會提示無網絡,請檢查網絡設置。
全民k歌會在用戶無網絡的情況下,提示用戶無網可以做什么,來吸引用戶繼續留在該APP,提示用戶“當前無網絡,已點伴奏可離線k歌”,用戶點擊“已點伴奏”后,進行已點伴奏的列表頁面,可進行離線K歌。
三、【淘寶】店鋪商品上新提示
1. 產品體驗
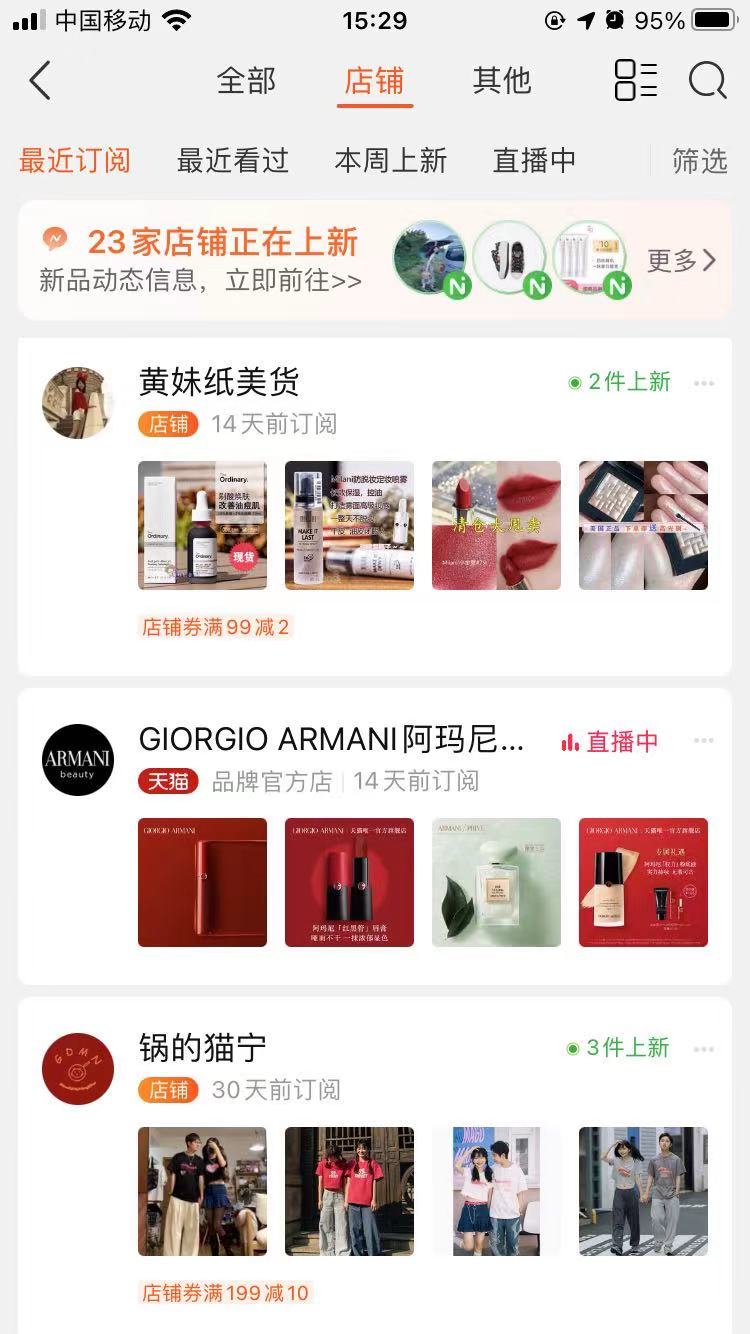
淘寶的店鋪列表中,可查看到商家上新的商品數量。

2. 設計思考
我們在進行網購時,會對自己感興趣的店鋪進行關注,以便于我們下次再次購買的時候尋找店鋪和查看店鋪優惠信息等。當我們感興趣的店鋪上新品時,我們會想去看下新品是否心儀,淘寶在店鋪上新后,在店鋪列表中顯示該店鋪上新的商品數量,來吸引用戶進店購買。
四、部分APP的個性加載
1. 產品體驗
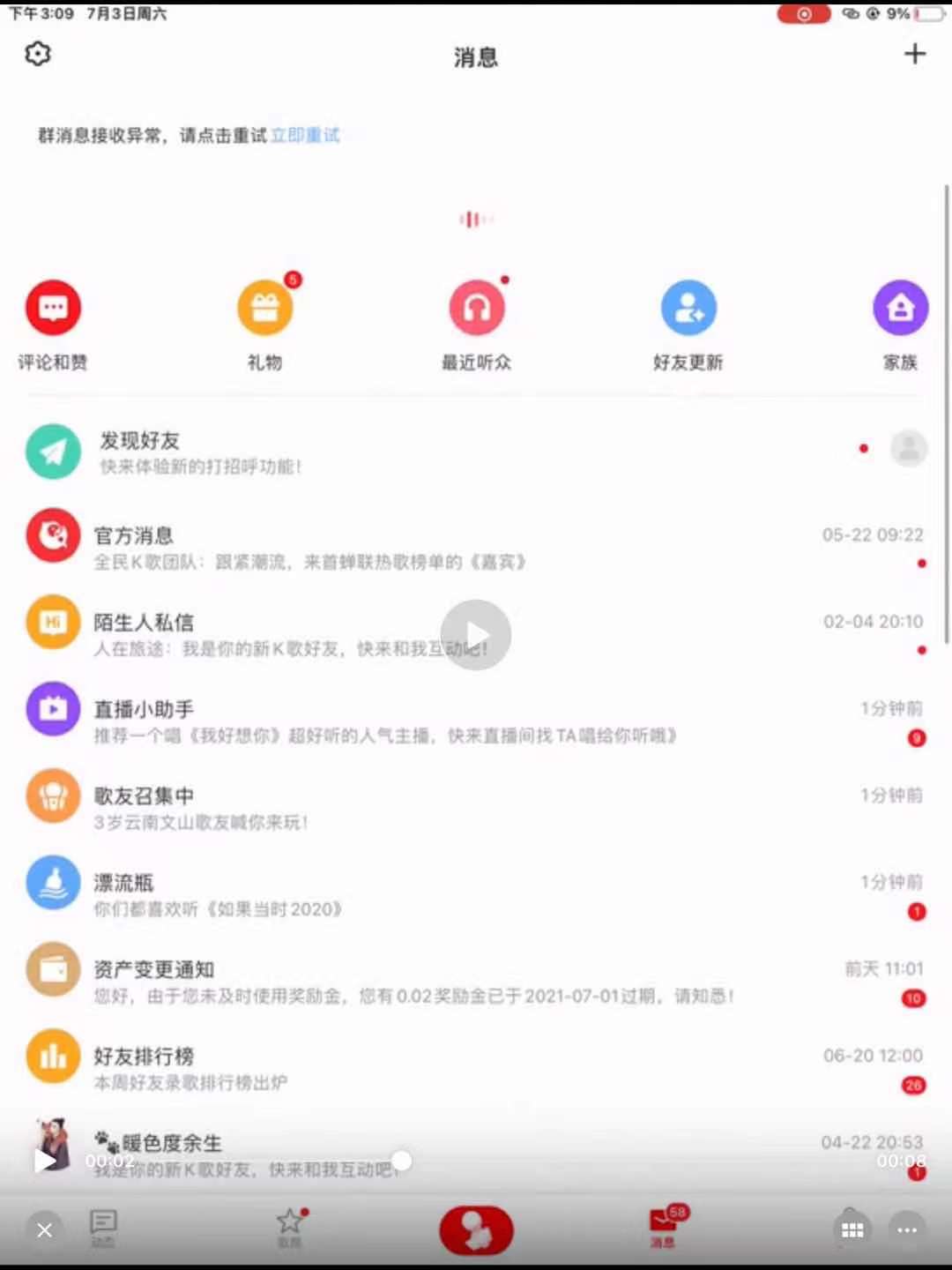
部分APP在加載動態中加入了他們自己APP的特征,使得加載更加生動有趣。







2. 設計思考
“加載刷新”的設計往往成為忽略細節設計之一,靜止的等待(加載刷新過程)是無聊的,這種空虛的感覺會增加個體主觀感受的等待時間長度,同時等待會使個體的焦躁心情發展起來。
很多APP在刷新加載圖標中不但加入了APP的特征,且做了有趣互動,使得其生動有趣。
五、【美團】酒店選擇入住時間
1. 產品體驗
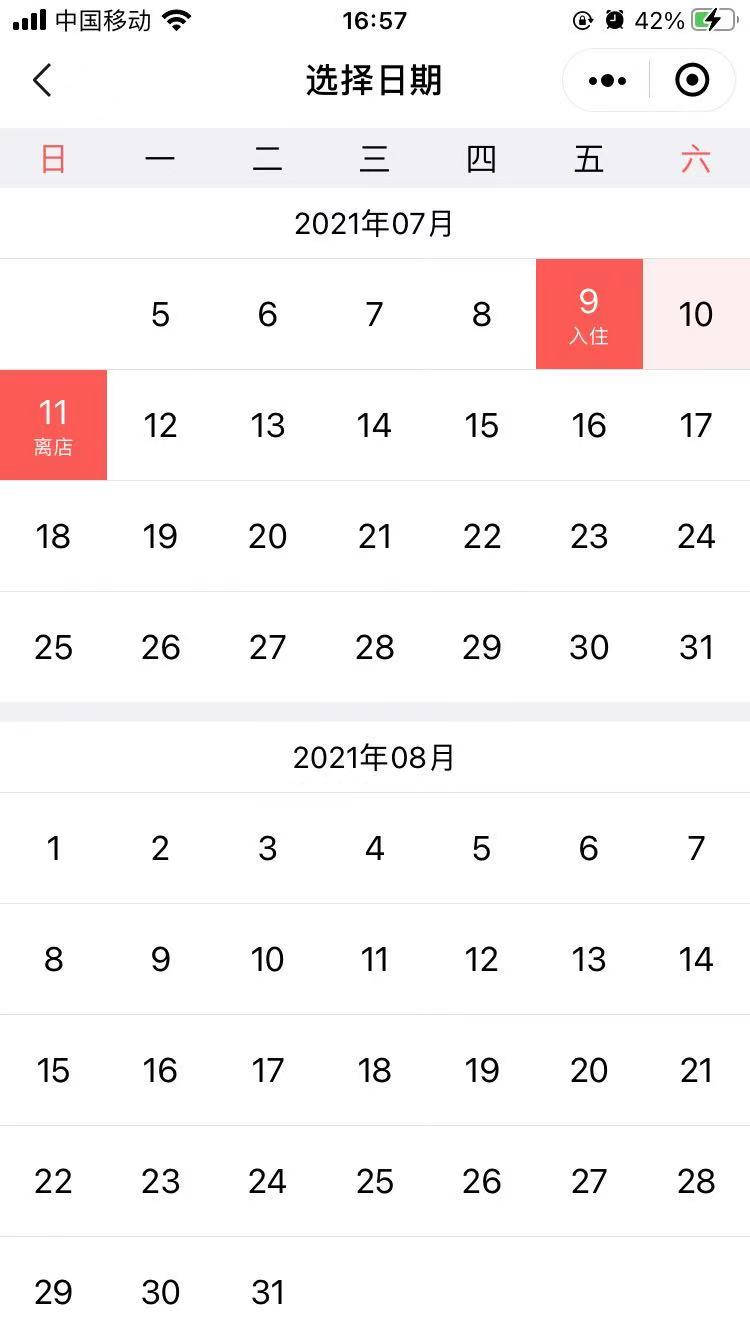
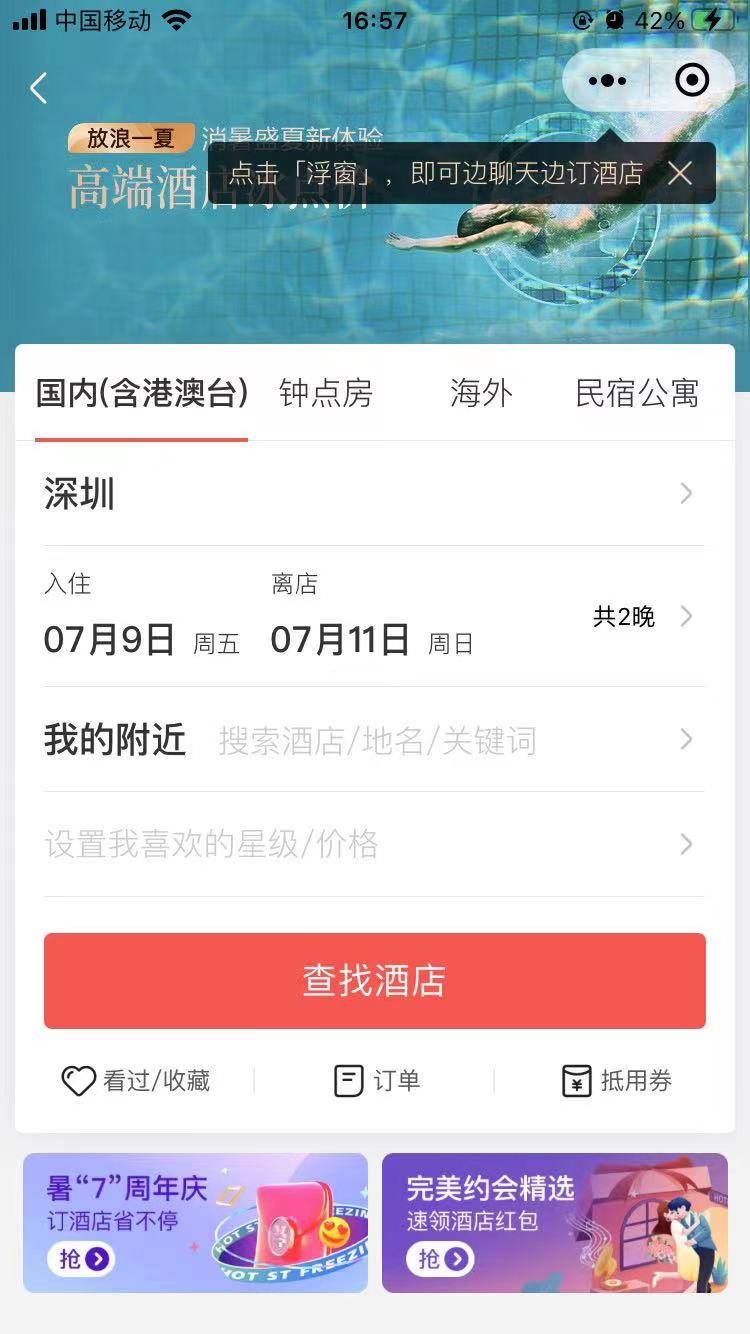
使用美團酒店選擇入住時間,在日歷中設定起止日期,會在最前面和最后面的日期中標注“入住”和“離店”的文字,選擇后會返回搜索頁,并計算出共計多少晚。


2. 設計思考
我們在外需要入住酒店時,在網上預約酒店,選擇截止日期是必不可少的。
美團上使用住宿,選擇起止時間時,在起止日期范圍內的時間里,在起止日期中標明了入住和離店,用更明顯的視覺傳達,讓用戶更明確自己所選擇的日期及范圍。選擇完成后統計了用戶的入住天數,系統通過自動統計時間來減少用戶的思考,節約時間成本。
六、【微信讀書】閱讀書籍選擇章節
1. 產品體驗
微信讀書閱讀書籍時,可查看目錄選擇章節閱讀。

2. 設計思考
我們在閱讀書籍時,有時候希望可以跳章節來查看或回顧感興趣的章節,微信讀書用戶可以查看目錄,選擇章節進行閱讀,無需用戶手動一頁頁翻,提升了用戶閱讀體驗。
七、【微信讀書】閱讀書籍變更字體大小
1. 產品體驗
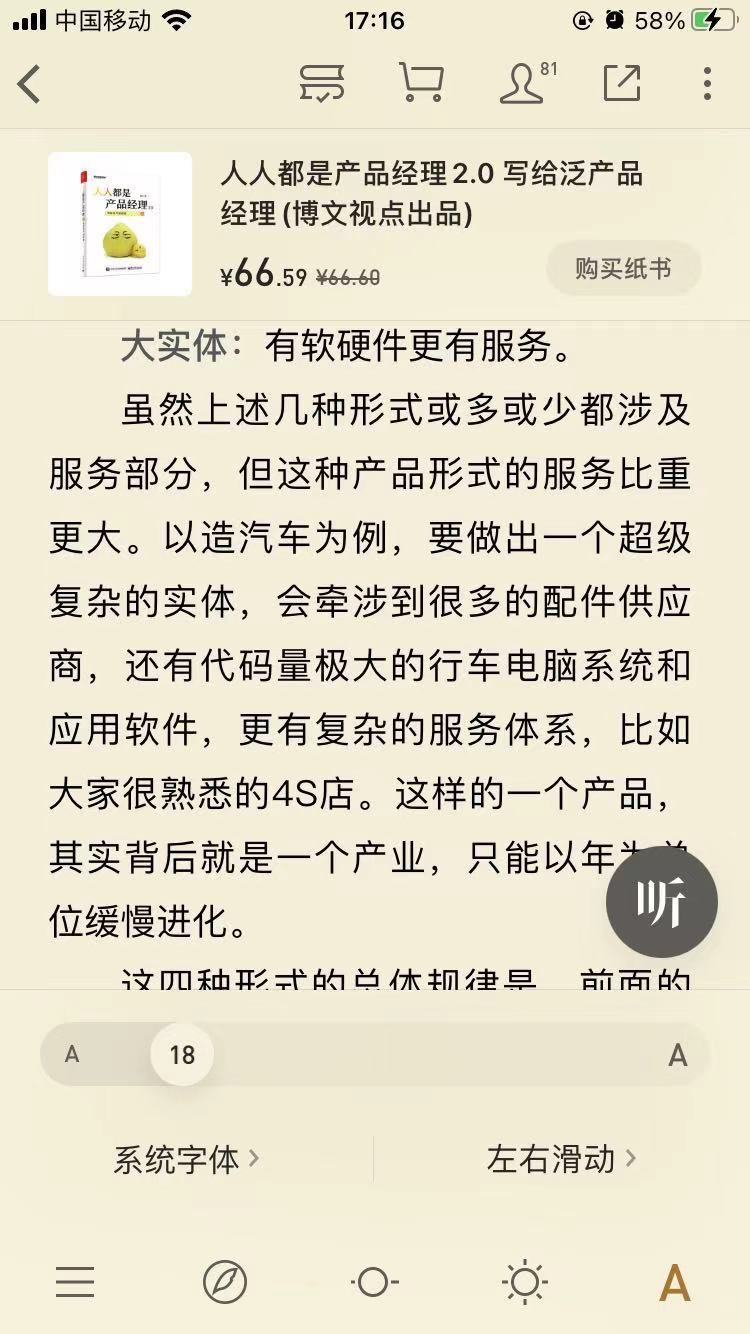
微信讀書,在閱讀界面可調整字體大小。

2. 設計思考
不同年齡的人眼力不同,所以閱讀時字體要調節不同的大小才能讓不同年齡階段的用戶閱讀起來不吃力。
微信讀書在閱讀書籍頁面,有個“A”字可供用戶調整字體大小,調整方式用拖拉式,拖拉的過程中自己會隨著調整移動而變化,用戶可以清晰地感覺字體的變化從而選擇適合自己的字體大小。
八、【微信讀書】閱讀書籍頁背景色調整
1. 產品體驗
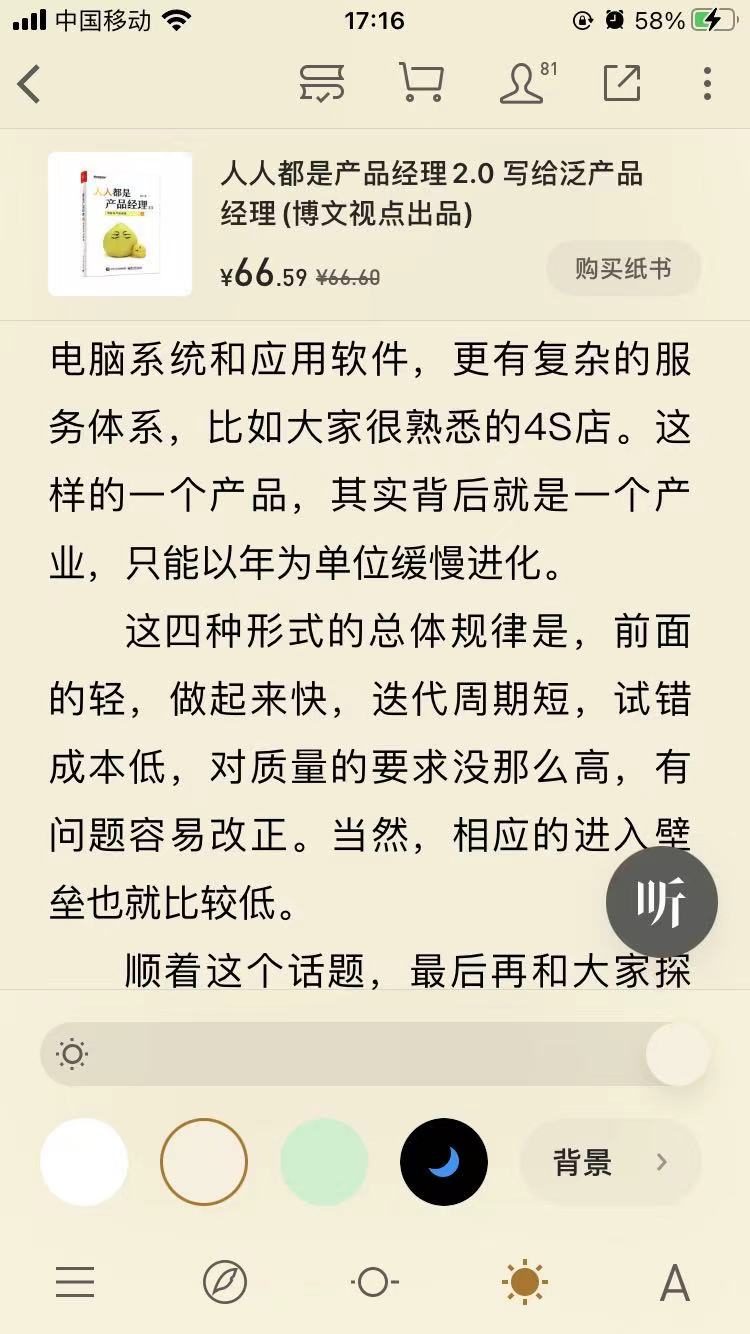
微信讀書在閱讀書籍頁面可調整背景色。

2. 設計思考
隨著現代科技的發展和人們生活水平的提高,在生活中人們對顏色要求也越來越高,不同顏色背景對人眼視覺也產生不同的影響。
微信讀書在閱讀書籍頁面,可以調整閱讀頁面的背景色,使用戶可以根據自己身處的環境及顏色對自己產生的視覺感受來調整背景色。
九、【微信讀書】查看閱讀進度
1. 產品體驗
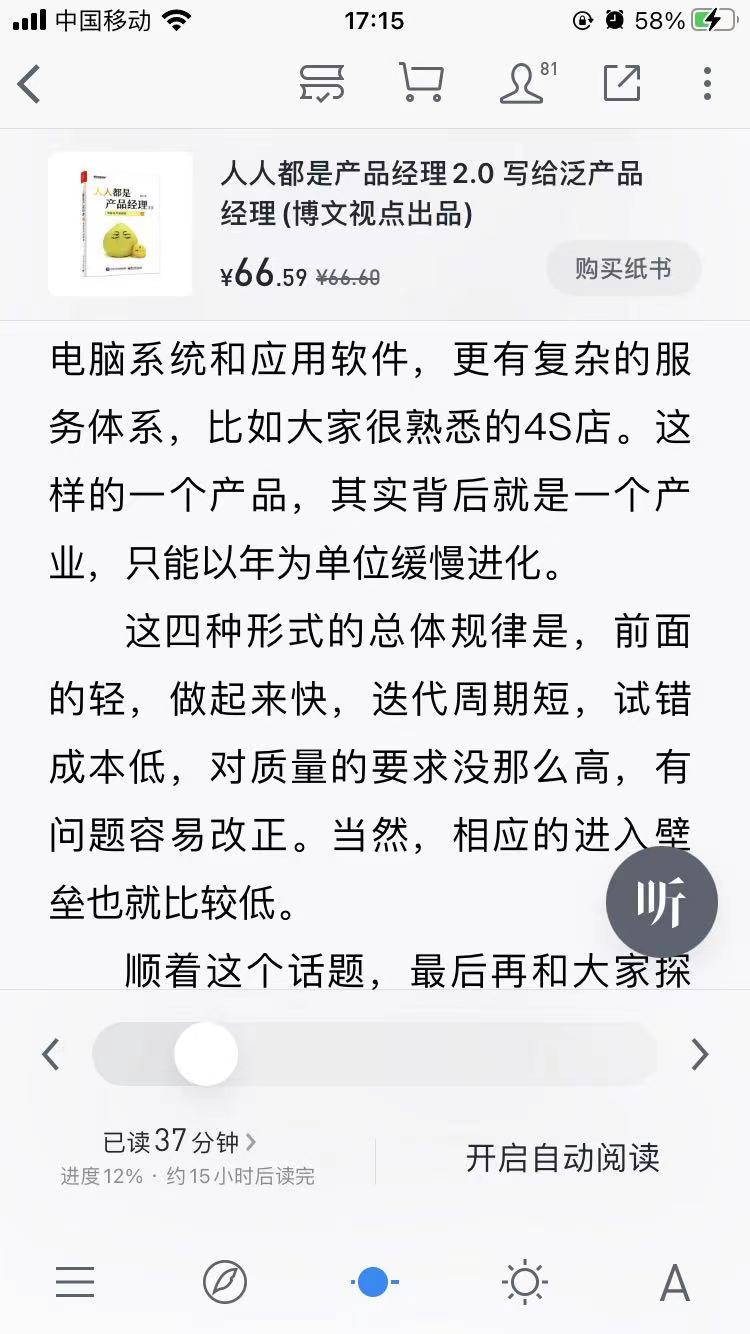
微信讀書可查看當前閱讀進度、閱讀時間和預計全部閱讀完需要的時長。

2. 設計思考
我們在看電視劇時,有時會關注到看到哪集,閱讀書籍時,也不例外。微信讀書在閱讀界面可查看當前閱讀進度、閱讀時間和預計全部閱讀完需要的時長,閱讀進度用進度條展示,使用戶更加清晰地看到自己的當前的閱讀進度。
本文由 @一只產品喵 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚