編輯導讀:圖表作為一個使用頻率不高卻很重要的組件,讓設計者們操碎了心。看著自己設計的圖表,總覺得有哪里不好,但又說不上來。本文作者總結了快速提升B端圖表用戶體驗的15小細節,一起來看一下吧。

B端界面中使用頻率不高,但卻無比重要的組件——圖表,可謂是讓設計者們煩透了心。圖表設計起來不難,但想要設計好,也是需要下一番功夫的。
很多小伙伴問我,說:每次在設計圖表的時候,總是找不出自己哪里設計的不好,但看著自己設計的圖表,又沒有那么滿意,該如何辦呢?今天,我們就來一起了解下B端的圖表,挖掘一些設計者們平時未曾捕捉到的細節,獲得這些細節,將從細微之處提升產品的用戶體驗。
本文將從以下五個部分來展開:
- 什么是圖表
- 圖表的優勢
- 開源圖表庫有哪些
- 15個圖表小細節
- 總結
一、什么是圖表
百度百科解釋:“圖表,Microsoft Office用語,泛指在屏幕中顯示的,可直觀展示統計信息屬性(時間性,數量性等),對知識挖掘和信息直觀生動感受起關鍵作用的圖形結構,是一種很好的將對象屬性數據直觀,形象的‘可視化’的手段。”
根據百度百科的解釋,我們來做一個”數據圖表化“的小推導。我從網站找了一段描述低碼的數據(數據來源艾瑞咨詢,并做了一些小修改),如下:
“2016年開始低代碼概念開始從國內逐漸興起,當年低代碼相關產品投融資事件達10起,億元以上融資數量2起,至2020年中國低代碼市場共有59起投融資事件,其中億元以上融資共有13起。2017年融資事件11起,億元以上融資3起;2018年融資事件12起,億元以上融資2起;2019年融資事件12起,億元以上融資3起;2020年融資事件14起,億元以上融資3起。隨著企業對系統敏捷性、易用性需求的增加和對業務部門低代碼接受度的提升,市場會迎來新的發展契機,短期內投融資熱度將持續增長。”
雖然以上的文字已經做了一些簡練,但閱讀時候不免覺得有些繞,不能很直觀的理解數據,且要記住關鍵數據還是較為困難的。
下面,我們對以上文字進行再次梳理,適當分段,進行結構化排版:
“2016年開始低代碼概念開始從國內逐漸興起,當年低代碼相關產品投融資事件達10起,億元以上融資數量2起。
至2020年中國低代碼市場共有59起投融資事件,其中億元以上融資共有13起。
2017年融資事件11起,億元以上融資3起;
2018年融資事件12起,億元以上融資2起;
2019年融資事件12起,億元以上融資3起;
2020年融資事件14起,億元以上融資3起。
隨著企業對系統敏捷性、易用性需求的增加和對業務部門低代碼接受度的提升,市場會迎來新的發展契機,短期內投融資熱度將持續增長。”
通過分段描述,以上段落顯得清楚了很多,但是例如”融資事件、億元以上融資“等詞語還是反復出現,整體來說不夠簡練。
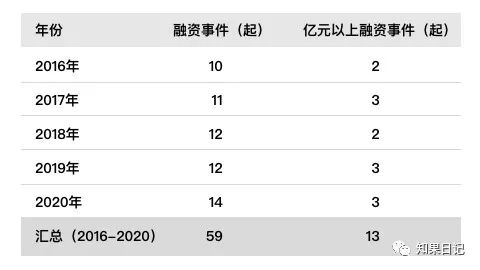
那么,我們再將以上數據進行表格化展示來看看,如下:

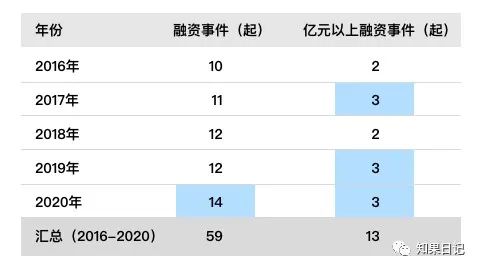
我們可以發現,表格的展現形式比分段的結構化文本又清晰了太多,使得數據展示非常直觀。不僅用戶可以看清楚數據本身,還可以對比數據,假如表格再設計的人性化一些,可以將最大值進行重點標注(根據業務需要對數據進行差異化標注)。

不過表格也有劣勢,無法展現數據隨時間變化的趨勢等問題。我們再次仔細閱讀上述數據,可以梳理出如下圖表。

上圖將2016年到2020年的融資事件總數進行了重點處理,億元以上融資事件數量進行了次要處理。并且用柱狀圖疊加折線圖的圖表表達了2016年到2020年低碼融資事件數量的趨勢情況。
二、圖表的優勢
綜上所述我們可以發現,從通常意義上來說,圖表優于表格,表格優于結構化文本,結構化文本優于普通段落。那我們來看看圖表有哪些優勢。
1. 針對性
一圖一類型是圖表的特點,例如柱狀圖是用來比較同一指標下不同對象情況的圖表;餅圖是展現部分與部分之間,及部分與整體之間占比的情況。我們在使用圖表時,需要先對數據進行判斷,再選擇合適的圖表進行展現。
2. 直觀性
圖表與文字相比,在數據的表現上非常直觀。不僅可以讓用戶一目了然地看到數據,還能讓用戶將數據進行對比,從而發現問題,定位原因,解決問題。
3. 混合與拓展性
根據數據的屬性,圖表是可以進行混搭與拓展使用的。混搭是指圖表和圖表可以拼搭使用,例如折線圖與柱狀圖經常合體使用。拓展性是指根據基礎圖表可以拓展出一系列個性化圖標。例如堆疊柱狀圖是由基礎柱狀圖衍生出來的。
三、開源圖表庫
目前開源的圖標庫以下幾種:
1. AntV G2
在AntV的官網上,是這么描述G2的:“一套面向常規統計圖表,以數據驅動的高交互可視化圖形語法,具有高度的易用性和擴展性。使用 G2,你可以無需關注圖表各種繁瑣的實現細節,一條語句即可使用 Canvas 或 SVG 構建出各種各樣的可交互的統計圖表。”
2. ECharts
百度百科:“ECharts是一款基于JavaScript的數據可視化圖表庫,提供直觀,生動,可交互,可個性化定制的數據可視化圖表。ECharts最初由百度團隊開源,并于2018年初捐贈給Apache基金會,成為ASF孵化級項目。”
3. High Charts
百度百科:“Highcharts 是一個用純JavaScript編寫的一個圖表庫,能夠很簡單便捷的在web網站或是web應用程序添加有交互性的圖表,并且免費提供給個人學習、個人網站和非商業用途使用。HighCharts支持的圖表類型有曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖和綜合圖表。”
4. Chart.js
Chart.js是一個面向設計人員和開發人員的簡單而靈活的 JavaScript 圖表。以下是Chart.js的文檔鏈接。
https://chartjs.bootcss.com/docs/
5. Chartist.js
Chartist.js 是一個面向設計人員和開發人員的簡單的響應式圖表,是前端圖表生成器。
目前來說B端產品使用最廣泛的圖標庫是AntV G2和ECharts。
四、15個圖表小細節
在大致了解了圖表以后,筆者總結了基于自身經驗、團隊經驗與行業經驗的圖表小技巧。希望這些小技巧能潤物細無聲地影響我們的設計者,從而為B端提升一點小體驗。
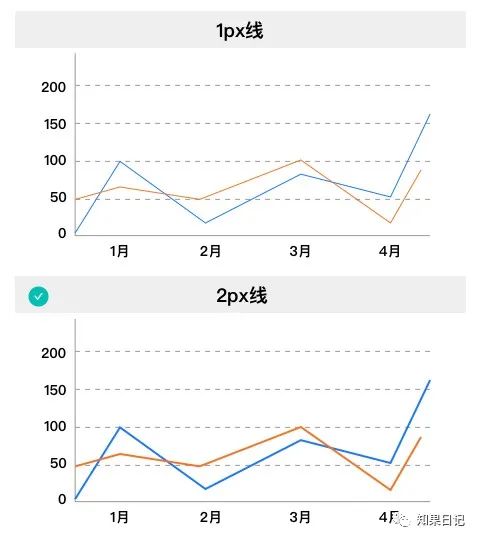
1. 折線圖2px
通常在B端中,我們用到線,以1px居多。但在折線圖中,我們經過反復推敲,發現2px線優于1px線。首先,2px線條顯得有力而清晰;其次,在線條多的時候,便于分辨。

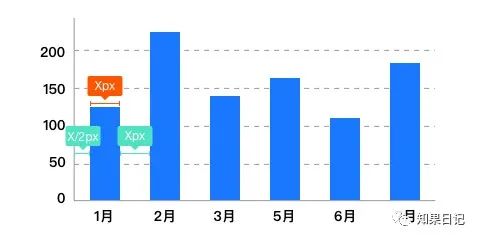
2. 柱狀圖間距
柱狀圖中柱子與柱子之間的間距與柱子的寬度一致就好,且最左邊和最右邊柱子距離兩邊的間距為柱子的一半。如下圖所示,若柱子的寬度為X,則柱子與柱子間的間距為X,兩邊柱子距離各自向外間距為X/2。

3. 刻度值
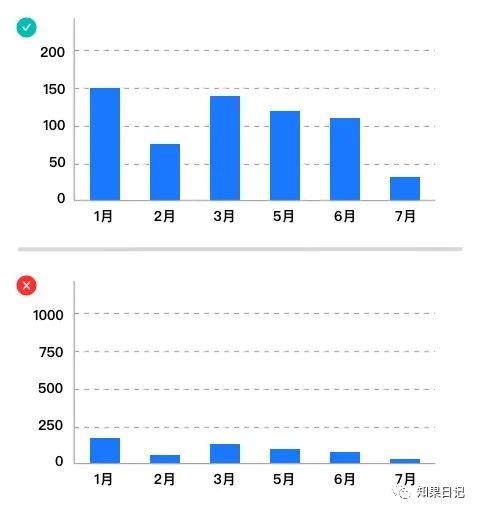
圖表上的刻度值遞增數值根據實際情況需要做適當約束,如最大數值為150,就不適合刻度值上線標記為1000。其次,若業務數據一直處于動態變化中,則圖表Y軸可以設置成動態。

4. 餅圖文字顯示
在餅圖分類較少時候,可以將文字寫在餅圖上,但當分類較多時候,文字適合寫在餅圖外。

5. 餅圖塊排列
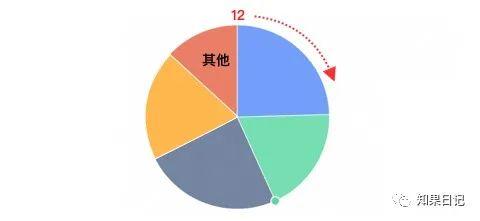
餅圖塊排列也是個值得考究的事情,通常來說,餅圖塊呈順時針方向旋轉,且以12點鐘方向為起點,塊面從大到小布局,若有“其他”模塊,則放置在最后。

6. 標簽位置
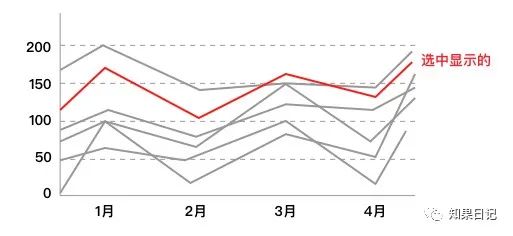
通常標簽都會放在圖表的上方區域,但這并不是一成不變的規則,例如當折線圖線較多的時候,可以考慮將標簽直接跟在折線的尾部。同時可以做一些交互效果,鼠標點擊標簽可以讓線弱化或者顯示。

7. 圖表色彩
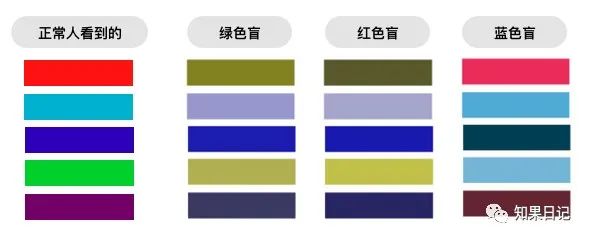
圖表在配色上要使用區分度大的顏色,不要為了好看而使用相鄰的色彩,這會導致圖表的可讀性大大降低。如有條件,建議在色彩上考慮無障礙視覺。

8. 同類色使用
屬于同一色相,不同明度和飽和度的顏色,也是有使用空間的,通常表示同一對象的梯度變化。

9. 顯示重點
當圖表上數據及其多,且產品團隊壓根沒打算將數據量減少時,我們可以考慮展示重點數據(系統默認展示推薦重點,用戶可以自己選擇他所需的重點),弱化其他數據。

10. 標題的妙用
標題不僅僅是用來呈現普通描述的,在特殊場景下,標題描述可以稍微進行變化,從而達到直觀表述圖表核心含義的目標。

11. 時間周期太長
某些業務的數據統計需要跨很長的時間周期,這時,圖表無法滿足如此長周期的時間展示需求,我們不要慌,可以通過以下幾種方式去解決。
11.1 添加縮略滑塊
給圖表添加縮略滑塊,可以通過拖拽滑塊了查看某段時間范圍的數據。滑塊拉拽的越大,可以看到的時間范圍越大,但注意,會有極限值。

11.2 添加滑動滑塊
給圖表添加滑動滑塊,可以通過滑動一個固定大小的滑塊,查看某短時間范圍的數據。它與縮略滑塊的區別在于,滑動滑塊每次看到的時間段是一致的。

11.3 區塊放大鏡
如果圖表的呈現就是希望時間周期顯示完整,那么當時間周期較長的時候,顆粒度可以展示的稍微粗一些,不用太細,例如無需2月1日、2月2日、2月3日、2月4日、…連續展示,只要2月1日、3月1日、4月1日、5月1日、…間隔展示即可。在交互上,鼠標移入圖表區不斷進行某時間周期數據框選(即放大),就可以讓框選區數據不斷清晰。日K線常用此類方法去做。

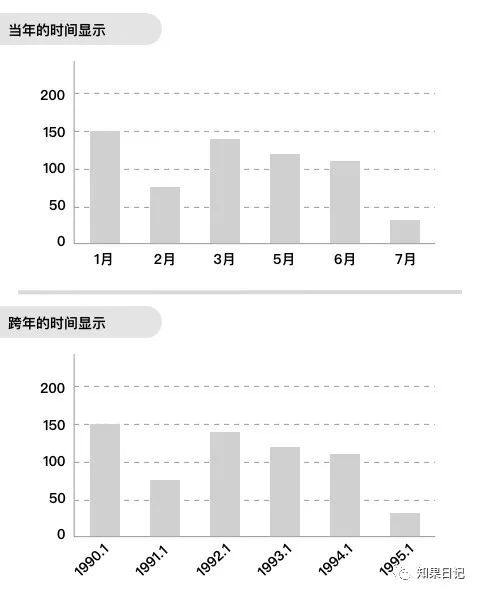
12. 時間軸顯示
當時間軸日期跨越在當年時,無需每個時間點都帶上年份;而當跨年時,可以帶上年份,這樣可以保證時間軸顯示更簡單,不擁擠。

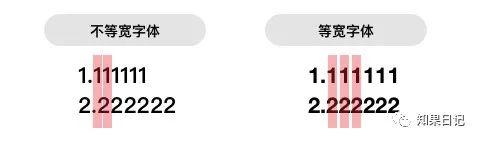
13. 等寬字體
若圖表中會采用表格去協助查看某類數據的明細,聯動展示,那么表格中的字體建議使用等寬字體,等寬字體方便用戶用視覺來比較大小。

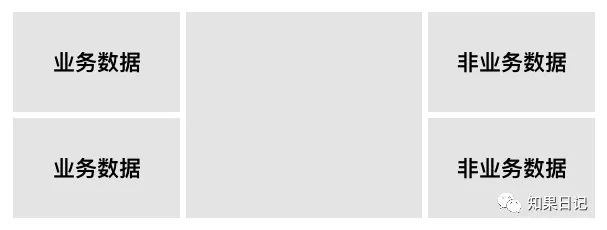
14. 數據歸類
指標大盤上放置著各類型圖表數據,建議設計者們對數據的進行歸類整理,屬于一類的數據臨近展示,方便用戶連續性查看相關數據。

15. 靜態與動態圖表
圖表分為靜態和動態圖表,當業務呈現較為簡單時,使用靜態圖表就好。而當業務復雜,一張圖表難以表達細節時,就要考慮動態圖表去呈現了,“鼠標交互,數據擴展和下鉆”是動態圖表的特征。
五 、總結
圖表的小細節遠遠不止文中提到的這15種,還有好多好多。由于每時每刻都有設計者因為產品需求創造出新的好用的圖表類型,圖表成為了B端可持續探索的一片海洋。
作者:知果;公眾號:知果日記
本文由 @知果 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚