編輯導語:春招已經拉開了序幕,不少應屆生都開始了找工作這場必經之路。在制作簡歷之后,就是尋找一個好的投遞渠道了,本文作者對海投網和刺猬實習這兩個求職平臺進行了分析,并且給出了自己的一些建議。

一、調研目的
- 加入招聘行業不久,需要多了解競品的功能結構以及產品設計;
- 本報告希望通過產品定位、用戶分析、產品業務結構和產品的頁面的對比分析,分析海投網與刺猬實習的在該方面的異同之處,分析個中的優劣,給出自己的分析意見。
二、體驗環境
1. 海投網

2. 刺猬實習

三、產品定位
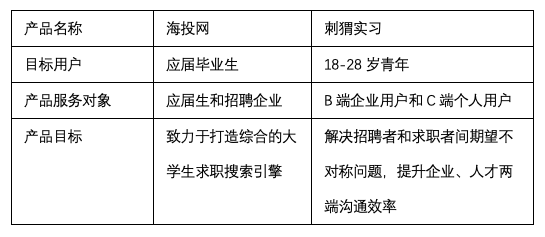
1. 海投網
海投網是一個校園綜合求職服務平臺,專注于應屆畢業生求職領域,集合校園宣講會查詢、校園招聘職位、面試經驗、筆試真題、招聘會查詢五大板塊,服務于求職應屆生和招聘企業兩方人群,致力于打造綜合的大學生求職搜索引擎。
2. 刺猬實習
刺猬實習,專注18-28歲青年的求職招聘平臺,解決招聘者和求職者間期望不對稱問題,提升企業、人才兩端溝通效率。
面向B端企業用戶,為合格企業、機構發布實習、校招、社招、志愿者招聘信息;面向C端個人用戶,以優質企業為依托,提供實習、校招、全職招聘職位信息,為青年求職者提供個性化、人性化及專業化的綜合服務。
3. 對比可得

可以看出海投網和刺猬實習兩款軟件在產品定位上基本一致,但還是有一些小的差異。
海投網目標用戶群體只是應屆畢業生,并且整個軟件都是圍繞大學生所做的一系列服務;而刺猬實習不僅面向大學生,還為社招的青年,提供招聘信息。由此看來,海投網的業務相對來講更加的垂直和專一。
四、用戶分析
1. 用戶畫像

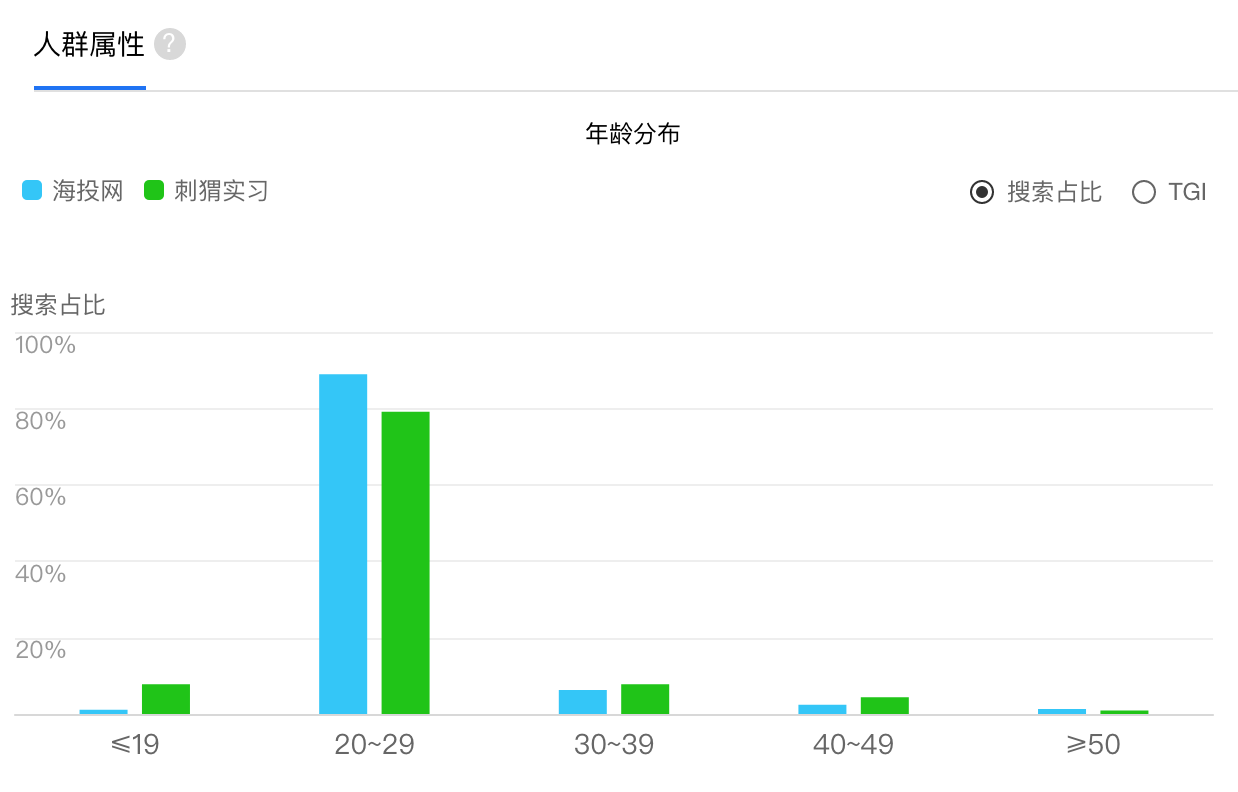
圖 1 海投網和刺猬實習用戶年齡分布對比圖 圖表來源:百度指數
兩款軟件的目標用戶,海投網:應屆畢業生;刺猬實習:18-28歲青年,根據百度指數可以看出,兩款軟件主動訪問的人群年齡分布在20~29歲之間,與兩款軟件的目標人群年齡基本一致。
2. 用戶需求分析

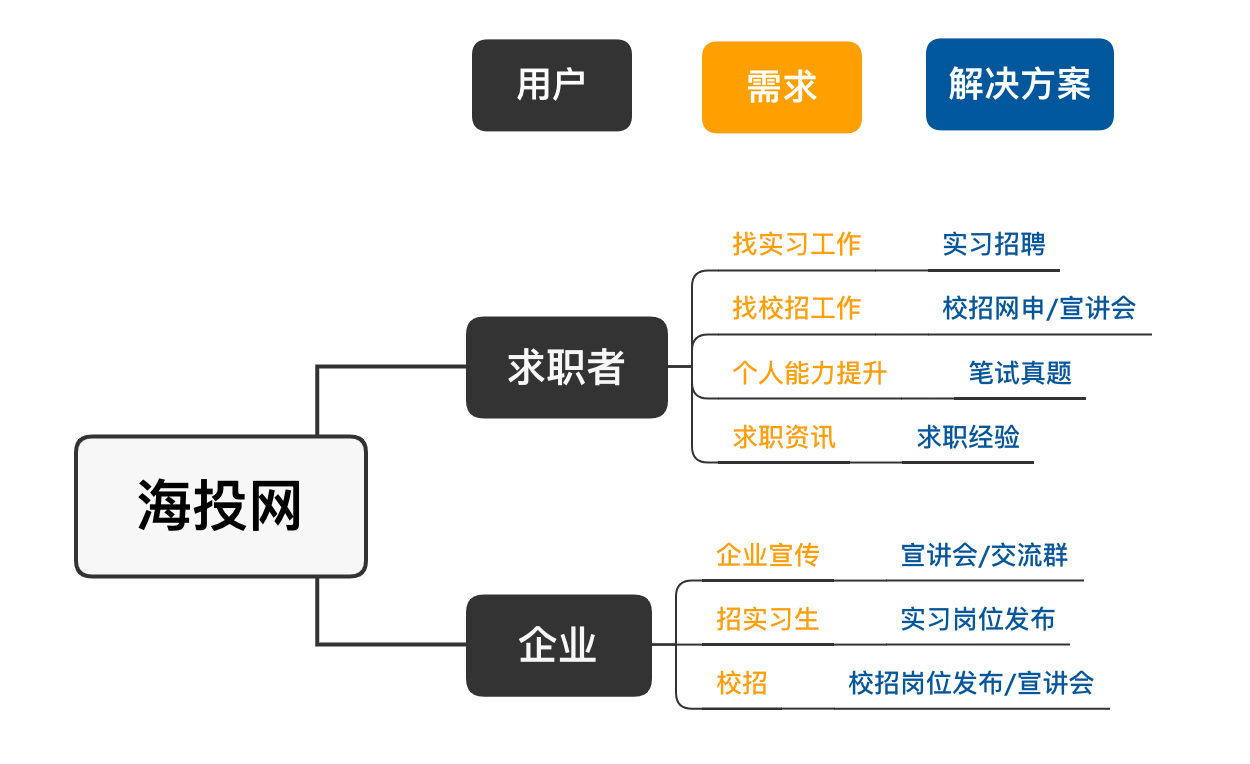
圖 2 海投網用戶需求分析

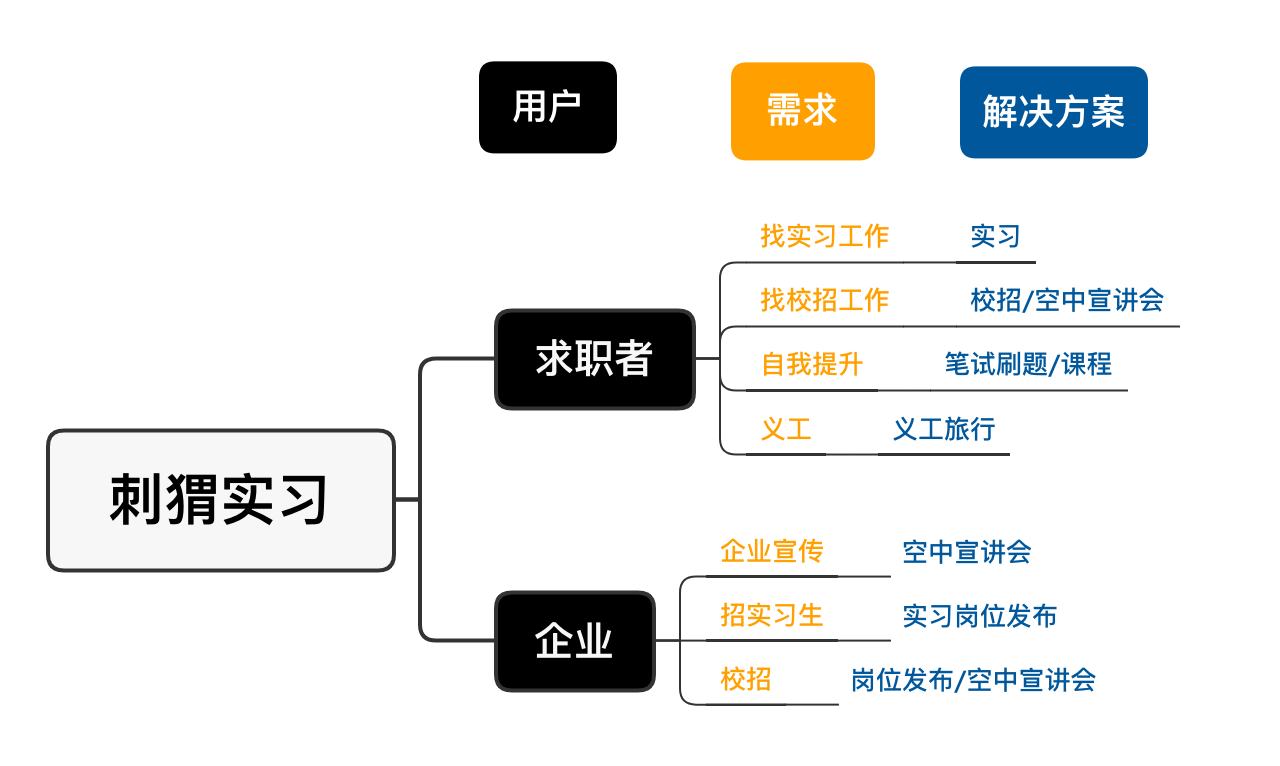
圖 3 刺猬實習用戶需求分析
在用戶需求上,海投網和刺猬實習的使用者都是B端企業和C端的求職者,且兩者的用戶需求非常相似,刺猬實習由于早期做志愿者項目,所以多了一個義工旅行的板塊。
但是就兩款App的全部功能來講,海投網的用戶需求的細節方面會更完善一些,比如企業社群,企業主頁單獨板塊介紹,以及線下空宣的時間表等,讓學生求職能獲取更多的信息,以此增加用戶粘性,相比刺猬實習來講,APP端的內容更加豐富,這是刺猬實習可借鑒的點。
五、產品結構

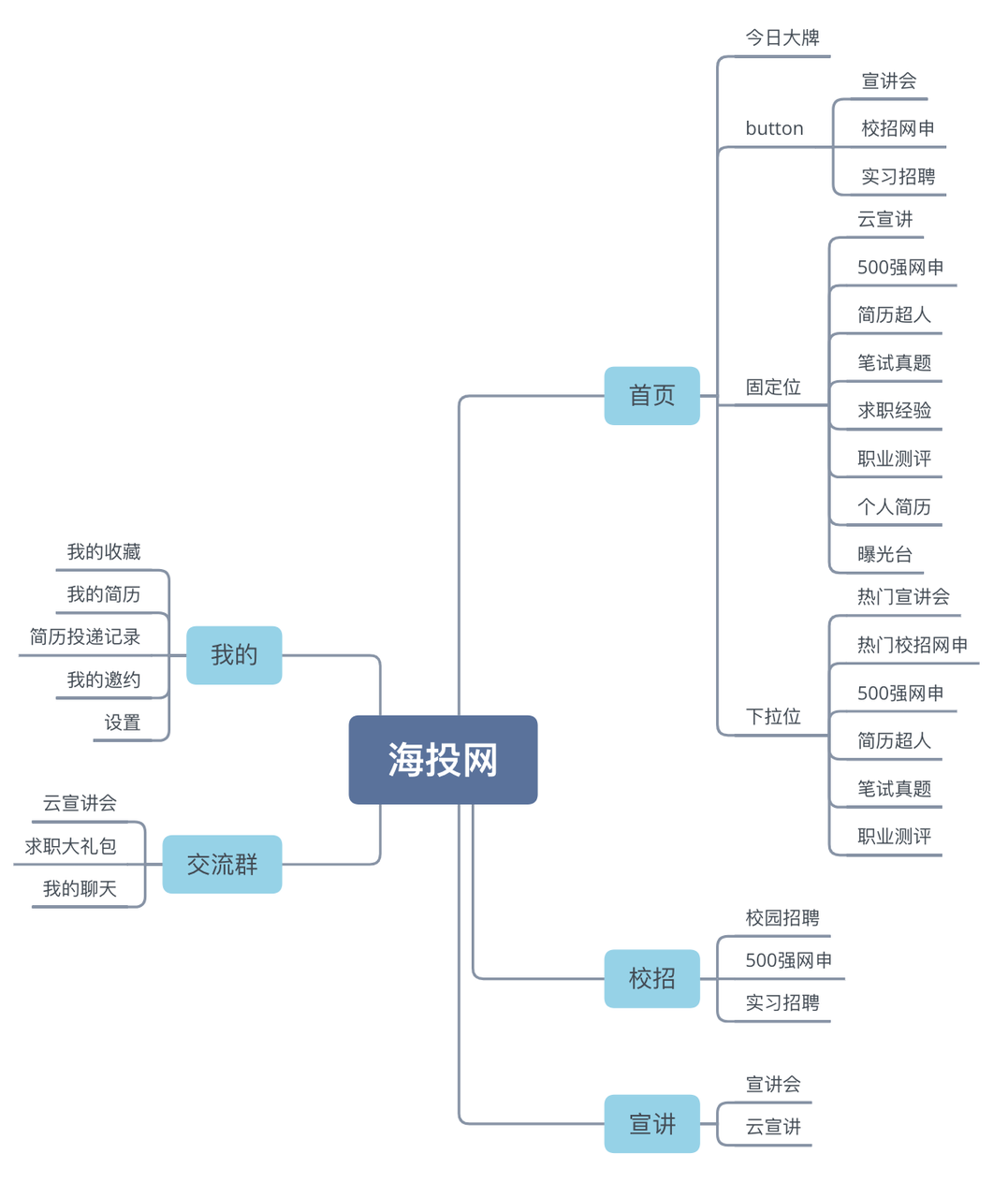
圖 4 海投網蘋果端v5.2.22 產品結構圖

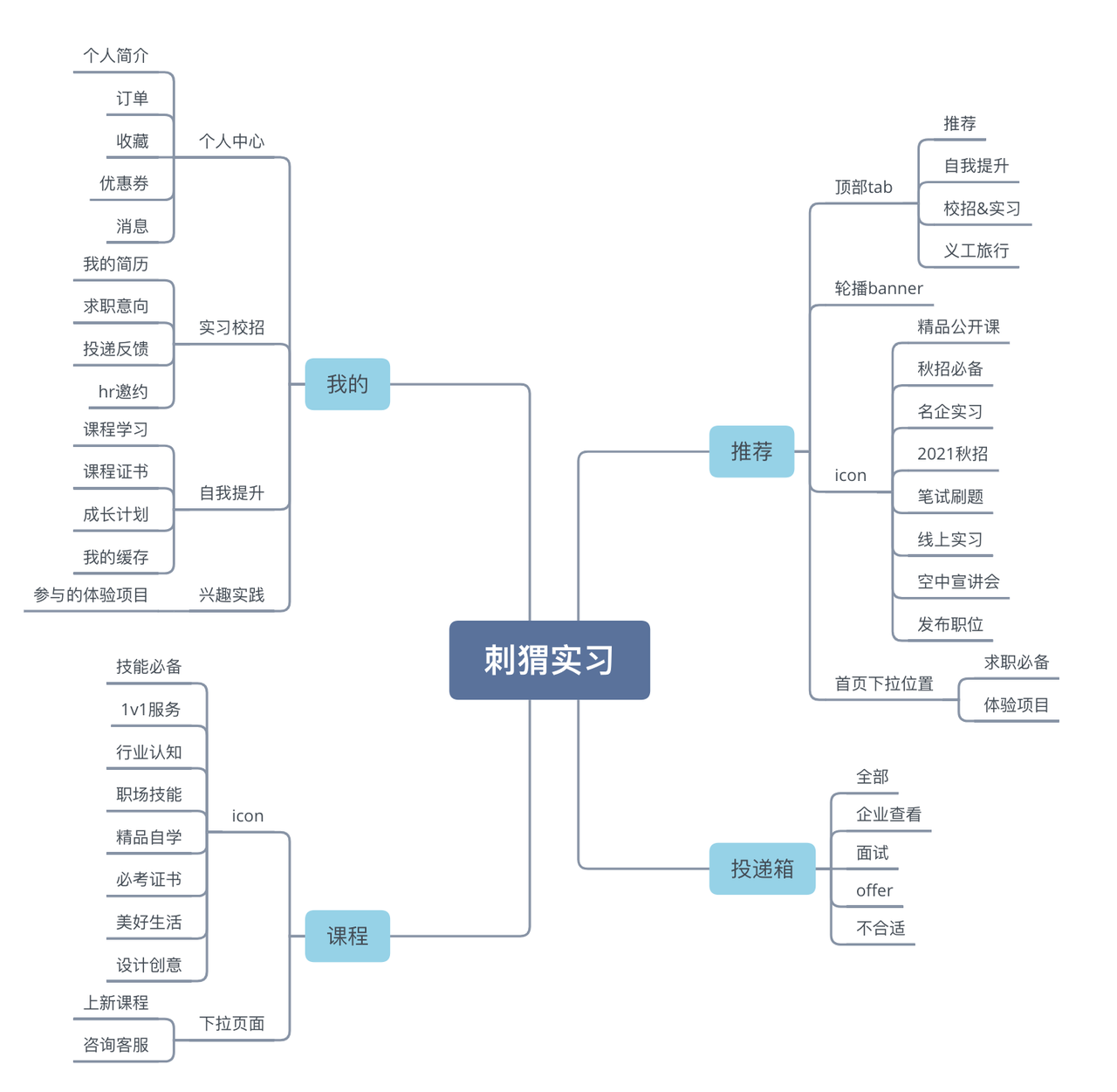
圖 5 刺猬實習蘋果端v5.2.22 產品結構圖
通過對兩款產品的結構圖進行分析,我們可以看出,兩款產品在進行產品結構設計上的側重點不同。
海投網更傾向于學生求職,也就是更關注學生的求職企業以及求職方式的設計,而刺猬實習則更傾向于對學生自我提升板塊,課程付費在刺猬實習中占據很重要的位置。
- 海投網將宣講單獨作為一個完整版塊,包括了線下宣講會和云宣講,可見此板塊對于海投網的重要性;
- 交流群作為海投網的一個特色功能,也單獨作為一個板塊重點突出,說明海投網注重用戶的粘性和活躍;
- 同時海投網對每個公司的主頁做了品牌集合頁面,讓企業不同地點公司的資訊也體現在同一個界面,更加注重信息整合;
- 刺猬實習整體結構劃分中,首頁推薦和課程兩個板塊看出,注重知識付費;
- 刺猬實習對于用戶付費開設了“刺猬大學”課程板塊,并在此界面做了更細的課程劃分,同時開通了“刺猬幣”功能,便于用戶在平臺使用,注重變現的同時,打通了線上支付,增強了用戶粘性;
- 由于刺猬實習早期是做志愿者活動的,所以其特有的“義工旅行”板塊,也吸引了這部分用戶的加入,用戶更加多元化。

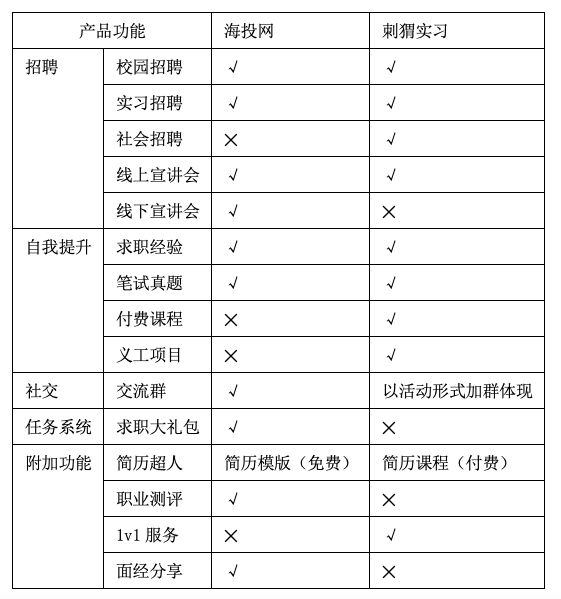
表2 海投網與刺猬實習產品結構差異
小結:兩款產品在產品結構上都比較相像,但產品功能的側重點不同,就導航欄來講,海投網將“校招”和“宣講會”及“交流群”單拎出來,可以看出其整體App對學生求職的重視;而刺猬實習將“課程”板塊設置成導航欄,也表明了App對知識付費板塊的重視,側重對學生的自我提升。
個人覺得刺猬實習應該借鑒海投網的“交流群”功能,增強學生在求職過程中的互動性,海投網也應該學習刺猬實習的學生自我提升板塊,完善自己的求職經驗板塊,根據用戶的需求,豐富自身App的知識內容。
同時根據蘋果商店里用戶的評論,兩者都應該注意軟件的穩定性,避免經常性閃退,提升用戶體驗。
六、產品體驗分析
1. 首次啟動引導頁

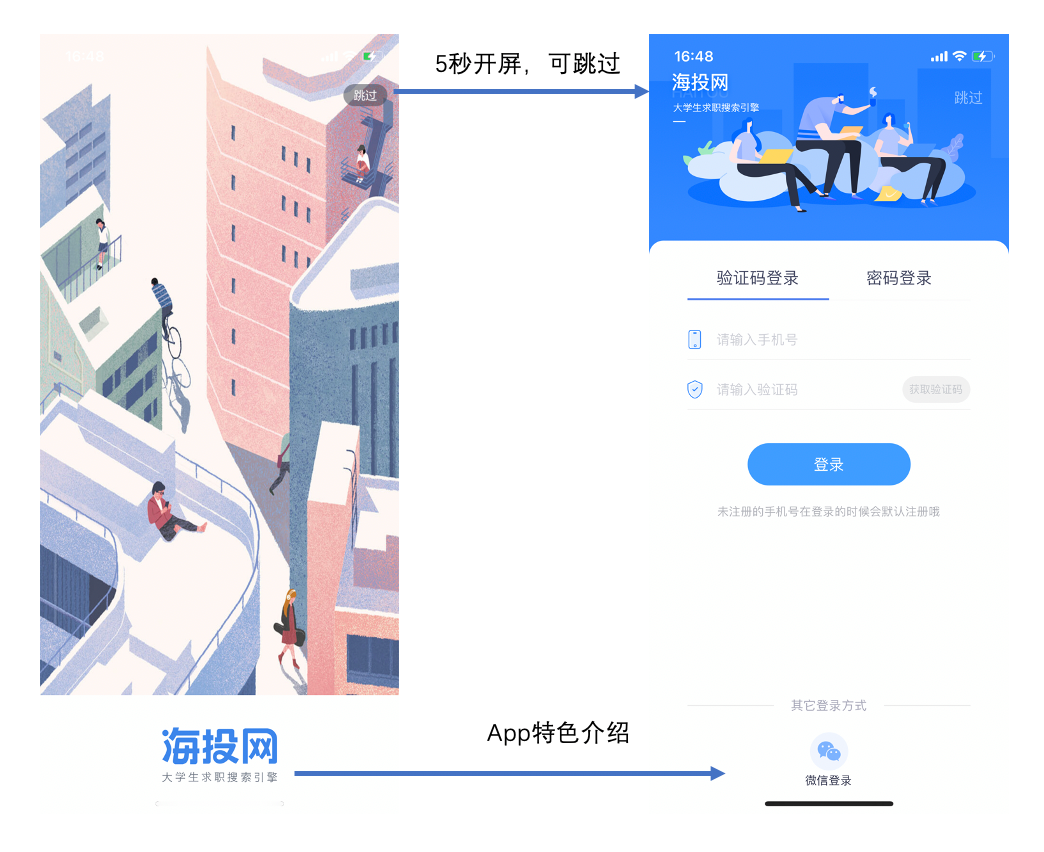
圖 6 海投網首次啟動引導頁

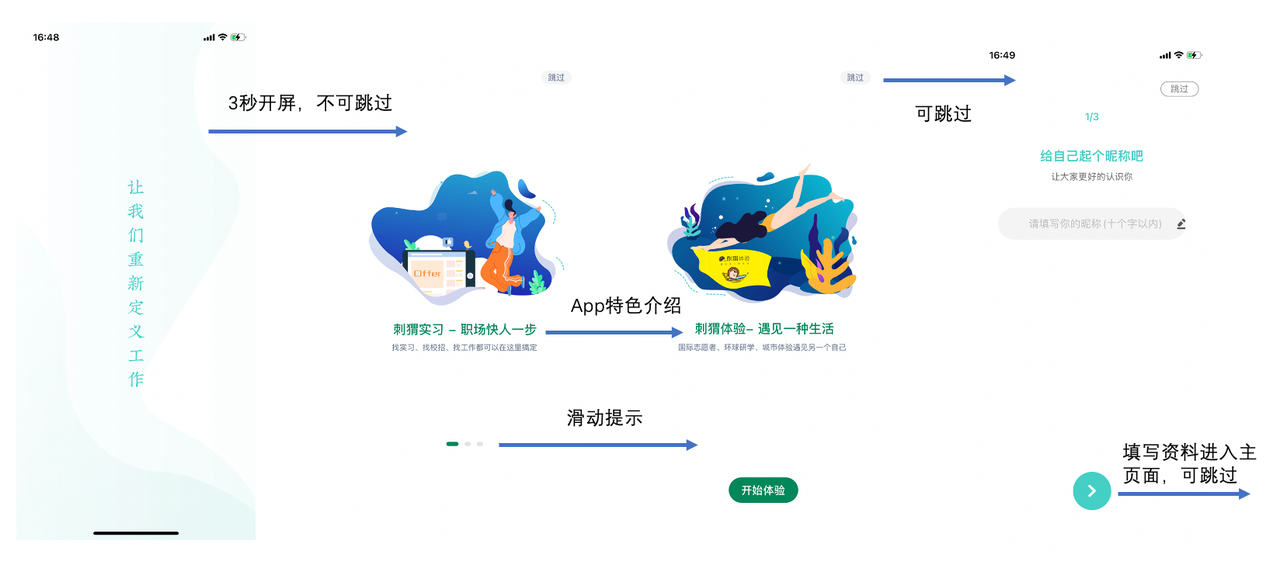
圖 7 刺猬實習首次啟動引導頁
對于首次啟動來說,兩款APP都是先進入一個引導頁才能進入到APP的主界面。海投網在開屏廣告后,到注冊界面(可選擇跳過)直接進入主頁,但刺猬實習需滑動三個介紹頁面(可跳過)之后,填寫信息后(可跳過)進入主界面。
個人觀點:兩種啟動頁方式各有優劣之處。海投網的層級較少,刺猬實習用戶的進入層級較多,容易引起用戶反感,但通過開屏“讓我們重新定義工作”表達APP的愿景,且每個層級對于App特色的介紹,讓用戶在進入時就對軟件有了了解,個別用戶也會喜歡這種。
再者,兩款軟件在啟動頁時,都沒有強迫用戶去注冊,都比較在意用戶的體驗,避免用戶反感。
2. 注冊頁

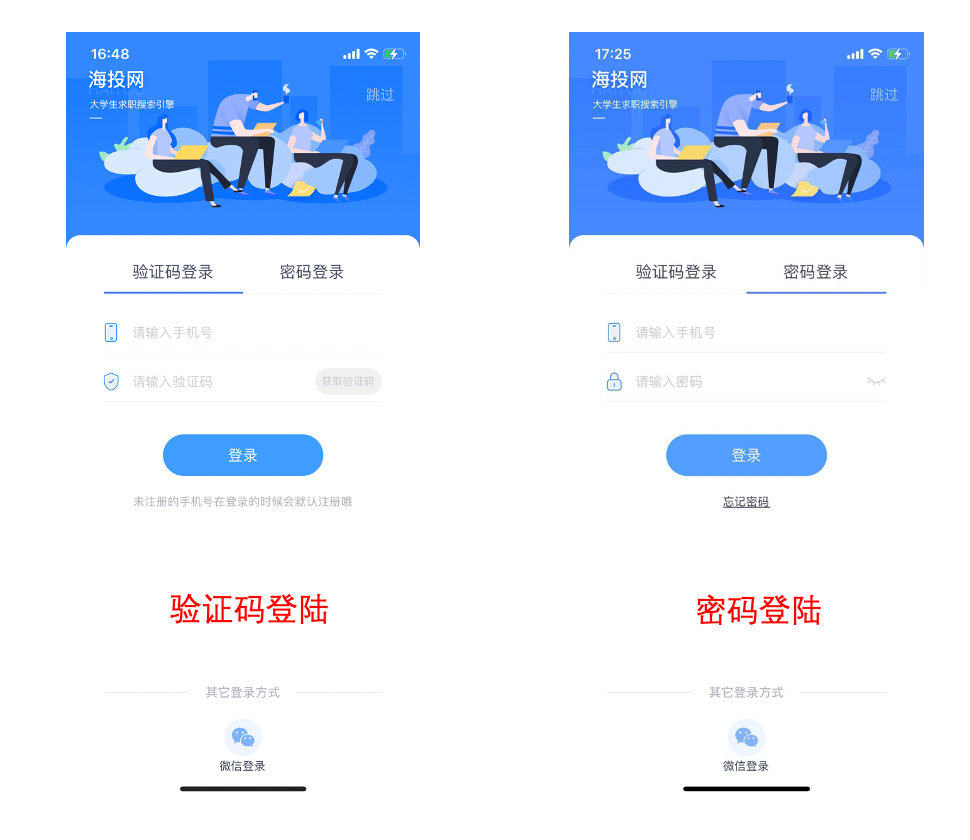
圖 8 海投網刺猬實習注冊頁對比
- 海投網和刺猬實習兩款軟件都可使用手機驗證碼的方式進行注冊,并且對于未注冊的用戶,在通過手機驗證碼登陸后,自動創建賬號;
- 海投網對于手機號輸入設置了字段長度限制,只能輸入11位號碼,而刺猬實習可以無限制的輸入數字;
- 刺猬實習可以通過點擊注冊賬號的方式,進入后進行賬號密碼設置;
- 通過第三方注冊的用戶,現在海投網只支持微信登陸,而刺猬實習支持微信、微博、QQ三種方式,用戶的選擇更多。
個人觀點:兩款軟件在注冊頁面的處理基本一致,只是在細節方面,比如說對手機號字段限制這種功能上,海投網做的更為嚴謹,其次兩者在用戶沒有進入主界面時都不會強制用戶進行賬號注冊,避免用戶反感而放棄使用軟件。
3. 登陸頁

圖 9 海投網登陸頁

圖 10 刺猬實習登陸頁
從頁面布局上看,海投網的登錄方式界面會比刺猬實習的登陸界面更加顯眼一些,帶上了自己的產品名稱,兩種登陸方式的切換都更明顯。
刺猬實習比較好的一點就是第三方登陸時支持微信、微博、QQ三方,讓用戶有更多的登陸選擇方式,再者就是在長時間收不到驗證碼的情況下,支持語音驗證碼功能。
個人觀點:刺猬實習可以保留第三方登陸三方的同時,減少登陸界面頁面的切換,應該能達到更好的效果。
4. 主頁

圖 11 海投網和刺猬實習主頁對比
兩款產品的主頁都是從上到下的結構進行排版。海投網與傳統的排版方式不同,搜索位處在上方位置,頂部由大牌企業的按鈕組成,中部除了金剛區按鈕,下方還有左右滑動按鈕位;刺猬實習上方有4個tab,可左右滑動,其他主要位置則是以常見的輪播banner,以及金剛區按鈕展示。
海投網APP底部放置了五個Tab把整個App分成5個模塊:“首頁”、“校招”、“宣講”、“交流群”、“我的”;而刺猬實習則是4個:“推薦”、“投遞箱”、“課程”、“我的”,但刺猬實習又將“推薦”頁面細分成了可左右滑動的4個界面:“推薦”、“自我提升”、“校招實習”、“義工旅行”。
兩款軟件的產品側重點不同,所以在主頁tab按鈕及頁面排版上各有不同,海投網整體主頁界面偏向于學生求職,各個板塊都傾向于學生找工作;而刺猬實習更傾向于提升用戶各方面的技能,傾向“課程”板塊。
個人觀點:
- 海投網主界面的金剛區和可滑動按鈕位的內容太多跳轉重復的界面,區域分布很散,主頁又有輪播信息,給人一種看起來內容豐富但混亂的感覺,但其實整合下來,功能板塊區域并不多,建議將主頁功能做集合,將功能做分類劃分,讓整體主頁界面看起來更簡單明了。
- 海投網頂部的搜索欄在點擊之后會直接跳轉至校招界面,容易讓用戶覺得是出現了bug,建議優化。
- 海投網的“校招”板塊,目前搜索“校園招聘”和“500強網申”都只展示企業,不展示職位,并且在用戶進行職位關鍵詞搜索后,也是如此,對于校招職位的體現,不太直觀。而且用戶選項沒有特別細化,可借鑒刺猬實習。
- 海投網的宣講會目前分為“宣講會”、“云宣講”兩個板塊,宣講會中又包含了云宣講、線下宣講及線上宣講,分類不是特別清晰,特別是云宣講功能與線上宣講會,云宣講是在平臺內就能直接觀看,而線上宣講會,由于有的信息不齊,所以無法找到觀看地址,造成用戶獲取信息失敗。
- 海投網的“交流群”板塊,目前是將加入的群聊全部展示在統一界面,未作分類,一旦用戶加入的群過多,查看起來就很不方便。同時建議將企業交流群和云宣講群做分類,兩者增加搜索功能,一鍵搜索用戶感興趣的群。
- 刺猬實習目前ios14.4用微信登陸,無法獲取信息,用戶體驗感不好。
- 刺猬實習首頁“推薦”板塊的“求職必備”區圖片尺寸過大,且未作風格統一,用戶進入后視覺上的呈現會更關注這個區域,整體弱化了找工作的功能,商業化的感覺太重。
- 刺猬實習的“求職必備”和“自我提升”都沒有搜索課程的功能,只做了大類分布,沒有關注用戶的精準需求,建議優化。且這兩個界面目前跳轉后的排布方式不同,但內容一樣,建議改為一致。
- 刺猬實習在用戶已經登陸后,查看“校招&實習”板塊,還需要再進行畢業年月(不可跳過)幾求職意向(可跳過)的二次填寫,否則無法查看或投遞職位,操作步驟較為繁瑣,容易造成用戶流失。
- 刺猬實習“校招&實習”在進行職位地區和條件精細篩選時,會跳到二級界面,且必須選擇才能返回職位主界面,體驗感不是很好,會讓人感覺太強制了。
5. 我的

圖 12 海投網和刺猬實習我的頁面對比
海投網與刺猬實習在“我的”頁面布局上都是典型的上下結構,上部分是賬戶信息,下部分是功能列表。
海投網上部分的賬戶信息較為簡潔,只顯示了用戶頭像、用戶名字、個人中心按鈕;刺猬實習上部分以卡片形式展示,包括的信息則有用戶頭像、用戶名字、訂單、收藏、優惠券、消息、設置以及用戶id,展現形式較為復雜。
海投網下半部分功能設置比較簡單,主要是關于簡歷的一些功能,其次將設置單獨放在了下方,結構比較簡單。
刺猬實習則是按照功能板塊進行了分組,將其分為“實習校招”、“自我提升”、“興趣實踐”板塊,尤其是將他們的重點板塊自我提升放在我的界面,看起來內容更豐富,且更有序。
個人觀點:在該頁面上,刺猬實習的分組菜單布局在視覺上會優于海投網,將app內的主要信息都放在了我的界面,讓用戶能充分的了解到自己的求職進度以及學習的課程,海投網在此界面略顯簡單。
同時建議兩者都可以將部分任務系統放在此界面,實現用戶拉新增強用戶粘性。海投網目前是將任務系統放在了交流群界面,有些隱藏,建議將我的界面也加一個。
刺猬實習用戶信息板塊,點擊頭像和設置按鈕都可進行信息修改,但是修改的內容不同,容易讓用戶混淆,建議統一在一個板塊,便于進行用戶信息收集。
七、總結
總的來說,海投網和刺猬實習兩款APP在產品定位上基本一致,都是為了滿足用戶的求職需求,但在市場定位上,海投網更傾向于大學生求職,而刺猬實習則是針對所有求職用戶群體,提供課程服務。
用戶方面,海投網和刺猬實習用戶都是有求職需求的人,與刺猬實習相比,海投網的用戶更加傾向為大學生提供服務。
僅針對求職板塊的產品功能,海投網的求職功能更加完善,具體體現在有校園招聘,500強網申,實習招聘幾個板塊,既能直接看到企業也能直接看到職位,在企業界面同時增添了交流群的功能,加強用戶和企業之間的聯系,便于用戶求職。
在產品體驗上,兩者各有優劣,刺猬實習的排版會比海投網的更復雜,但就功能體驗上海投網的注冊和登陸界面會比刺猬實習的體驗更好,但就整體UI風格設計,刺猬實習會略顯成熟,體現在對于banner位廣告做了風格統一,以及我的板塊做了功能分類,體驗更佳。
兩款產品目前還處在招聘行業的初級階段,在招聘行業的競爭越來越激烈的情況下,需不斷打磨自己的產品,突出特色功能,完善功能和迭代。
本文由@Faye 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚