導讀:按鈕是界面中最基礎的元素之一,一個個按鈕承載著一個個操作指令,響應用戶各類操作行為,傳達用戶的種種業務訴求。B端業務龐大而復雜,不同的場景使用的按鈕不同,同一流程不同狀態下的按鈕也不同,甚至同一模塊在不同顯示設備上按鈕也有所差異。下面是在實際工作中的關于按鈕的一些總結和思考,也希望能夠給讀者帶來一些新的思考。

一、按鈕類型
依據按鈕呈現的視覺重量差異,我們可以通過改變樣式將按鈕分為主按鈕、次按鈕、虛線按鈕、文字按鈕、圖標按鈕5類。
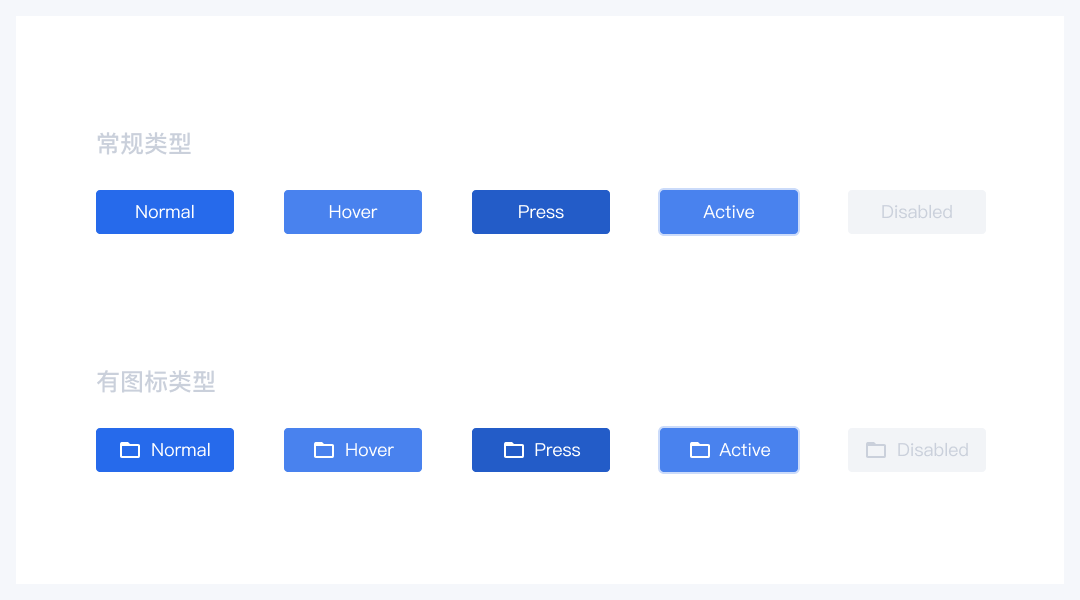
1.1 主按鈕
在日常場景中,主按鈕是頁面中按鈕區最為核心的操作按鈕,通過使用主題色填充容器吸引用戶視線聚焦,引導用戶去關注、操作主流程,強調性較高。
常見有純文字、圖標+文字兩種類型,5種不同狀態

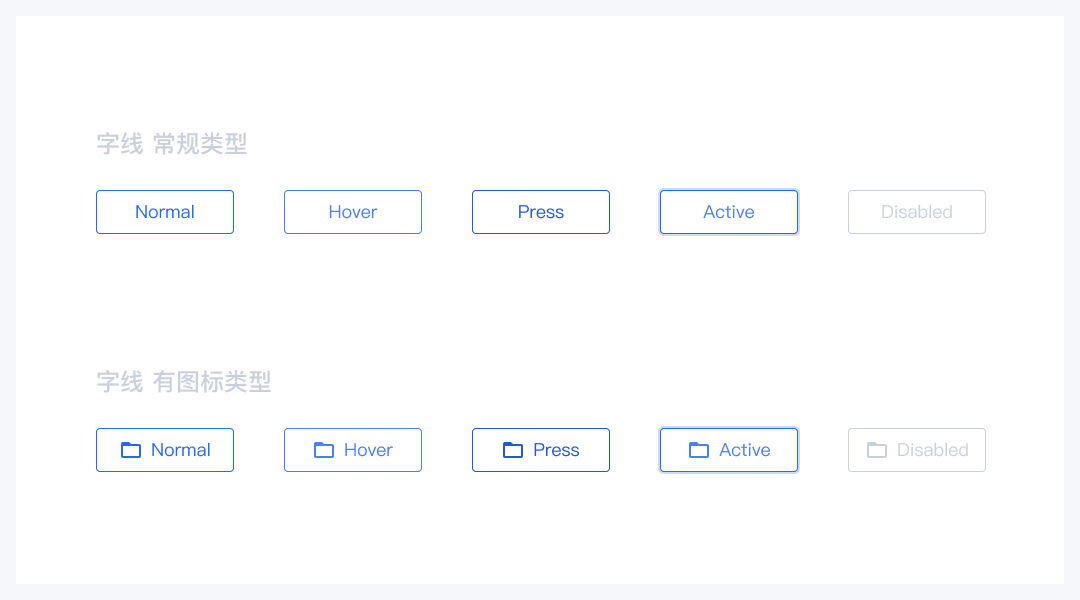
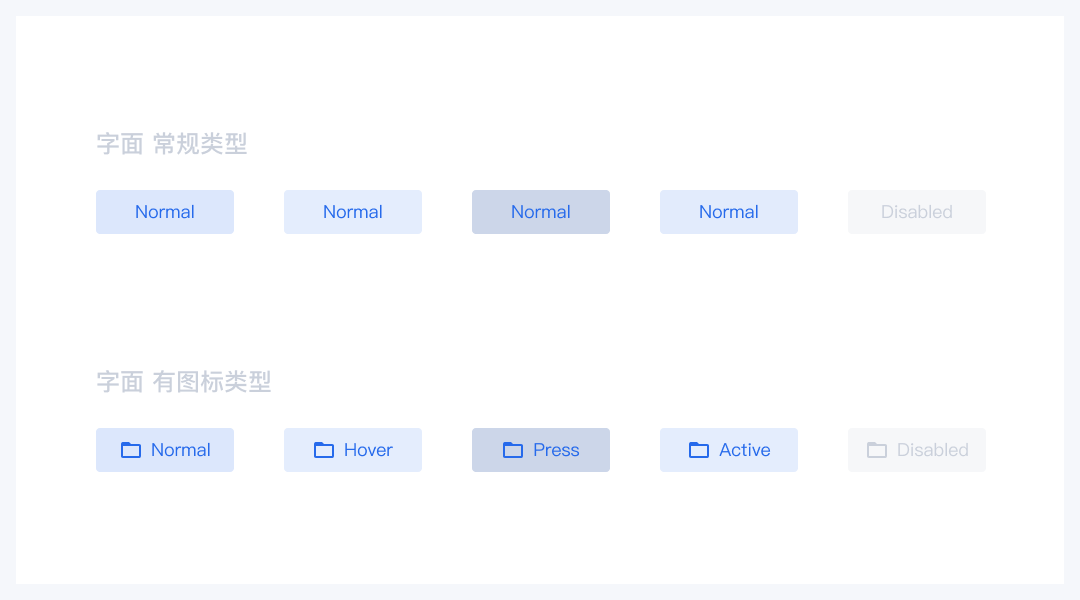
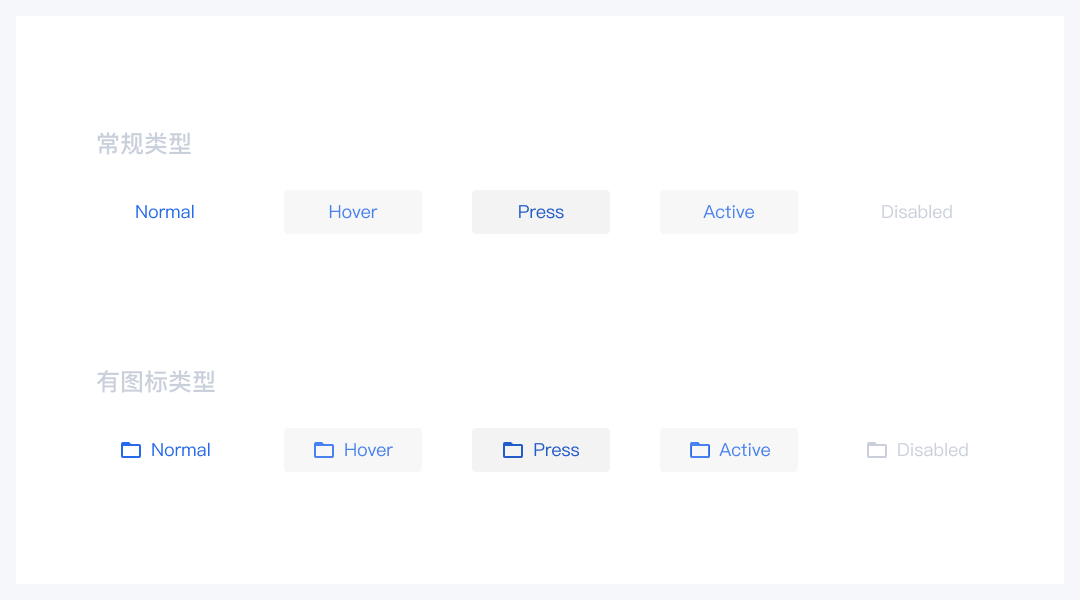
1.2 次按鈕
次按鈕是在日常場景中運用最廣泛的的一種按鈕,由此也被稱為默認按鈕,視覺呈現上相較于主按鈕較“弱”。通常有描邊和文字組成的字線型、背景填充(中性色或較淺的主題色)和文字組成的字面型兩種,用于按鈕區沒有主次之分的平級按鈕,強調性中等。
常見有純文字、圖標+文字兩種類型,5種不同狀態


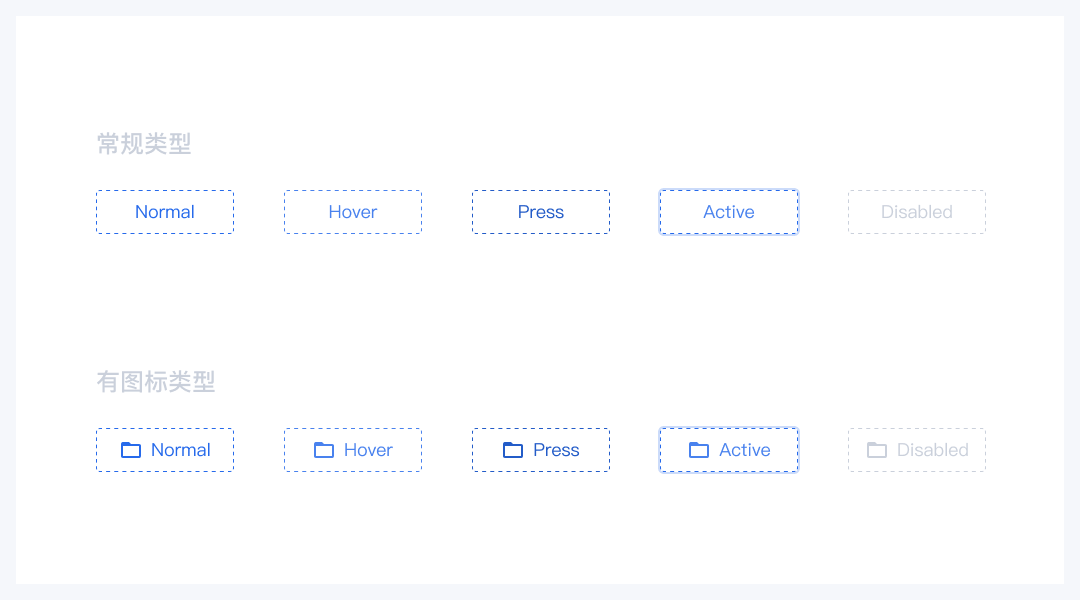
1.3 虛線按鈕
虛線按鈕在日常場景中屬于低頻操作按鈕,容器內只有簡單的虛線邊框,視覺上弱于次按鈕,常用于場景中的添加操作,強調性較低。
常見有純文字、圖標+文字兩種類型,5種不同狀態

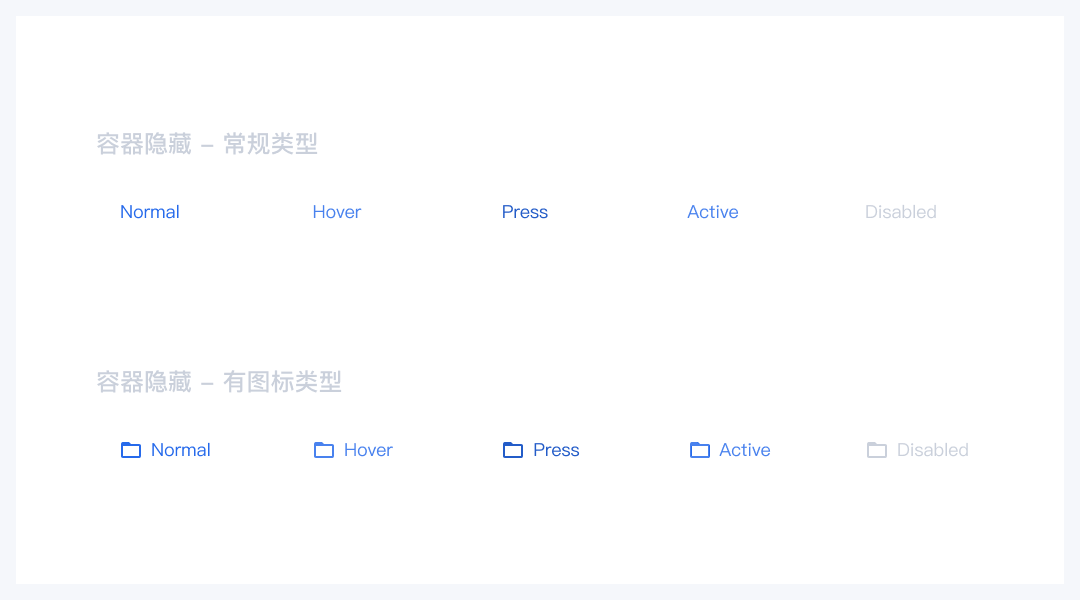
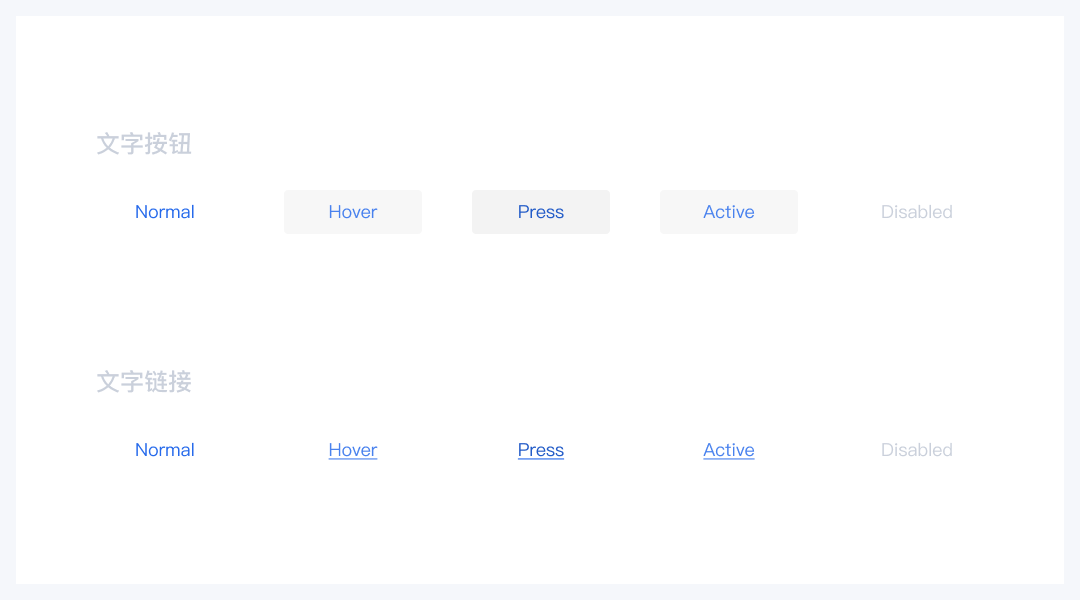
1.4 文字按鈕
文字按鈕在日常場景中的使用頻次也較高,文字按鈕常見也分為兩種:一種是各種狀態下容器邊界都是隱藏的,一種是在hover、press、active狀態下容器有背景色填充(較淺中性色)的。不管哪一種形式視覺感受都較弱,通常用于不太明顯的操作,強調性較低。
常見有純文字、圖標+文字兩種類型,5種不同狀態


文字按鈕和鏈接的在默認外觀上基本一致,甚至在有的項目中各種交互狀態也一致,比較難區分文字按鈕和鏈接。
在我們的團隊項目中,文字按鈕和鏈接也做了不同的定義,鏈接在hover、press、active狀態下都有顯示下劃線,來告知用戶這是一個外部的鏈接;文字按鈕則在hover、press、active狀態下容器都會填充背景色。

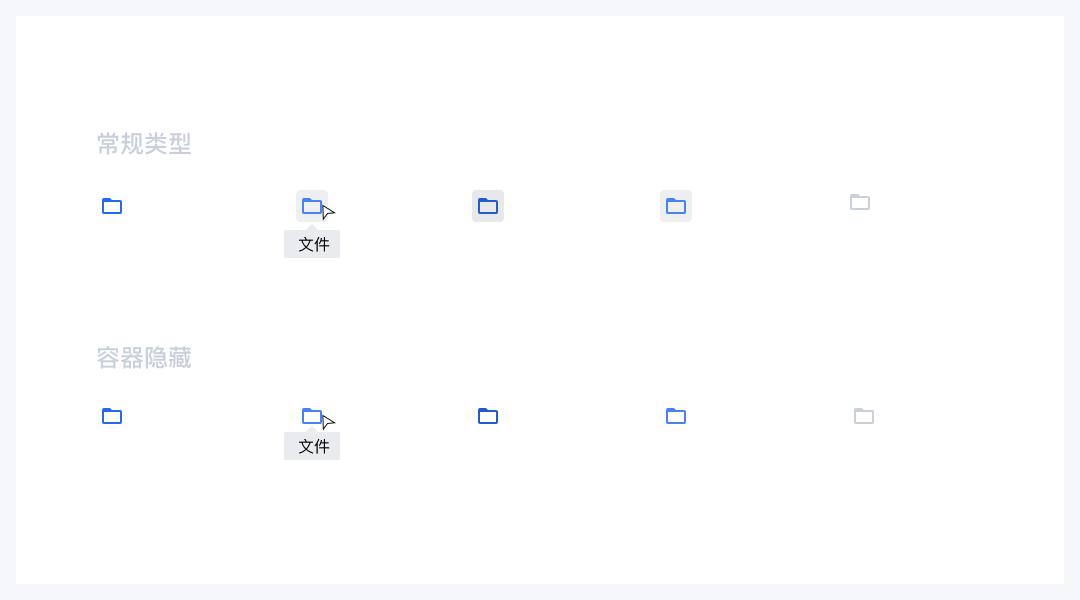
1.5 圖標按鈕
圖標按鈕在日常場景中的使用頻次較高、也頗為高效,圖標按鈕默認狀態下容器在不可見,視覺感受也較弱,由于沒有文字,一些語義性不強的圖標容易導致用戶理解的偏差,一般用在圖標hover狀態下會出現Tooltip提示來解決此問題,圖標按鈕的強調性也較低。
常見只有圖標,5種不同狀態

綜上所述就是在B端項目中十分常見的五種按鈕,不同團隊、不同項目都會根據自身的實際項目去定義和使用不同按鈕。
在我們團隊的實際項目中,依據按鈕視覺重量的不同,將按鈕分為一級按鈕(主按鈕)、二級按鈕(次按鈕、虛線按鈕)、三級按鈕(文字按鈕)、四級按鈕(圖標按鈕),在強調屬性的重要程度上隨級別增加遞減。在實際的項目場景中,根據不同需求的強調程度去選擇相應級別的按鈕,有了這個準則作為指導參考,大大降低了團隊在選擇按鈕時的時間成本。
二、按鈕應用細節
2.1 按鈕拆解
通過對一個按鈕的拆解,可以將按鈕分為容器、背景、圖標、文本、描邊、圓角等基本元素,每種元素的視覺呈現都會反過來影響按鈕的外觀。不同風格、不同氣質的產品,需要相應的處理的影響按鈕視覺呈現的各個元素。

2.2 按鈕圓角
圓角按鈕所帶來的不僅僅是圓角大小的視覺表現,更多是影響著用戶對整個產品整體認知,以及用戶在使用產品過程中的具體感受。合理科學、適合產品氣質特征、符合用戶預期和認知的圓角元素,對整個產品使用體驗的提升是有很大的幫助的。
這里的圓角不僅僅局限于按鈕,推而廣之適用產品中的每個元素,提前合理的規劃各種元素圓角,更會對整個產品的一致性大有裨益。
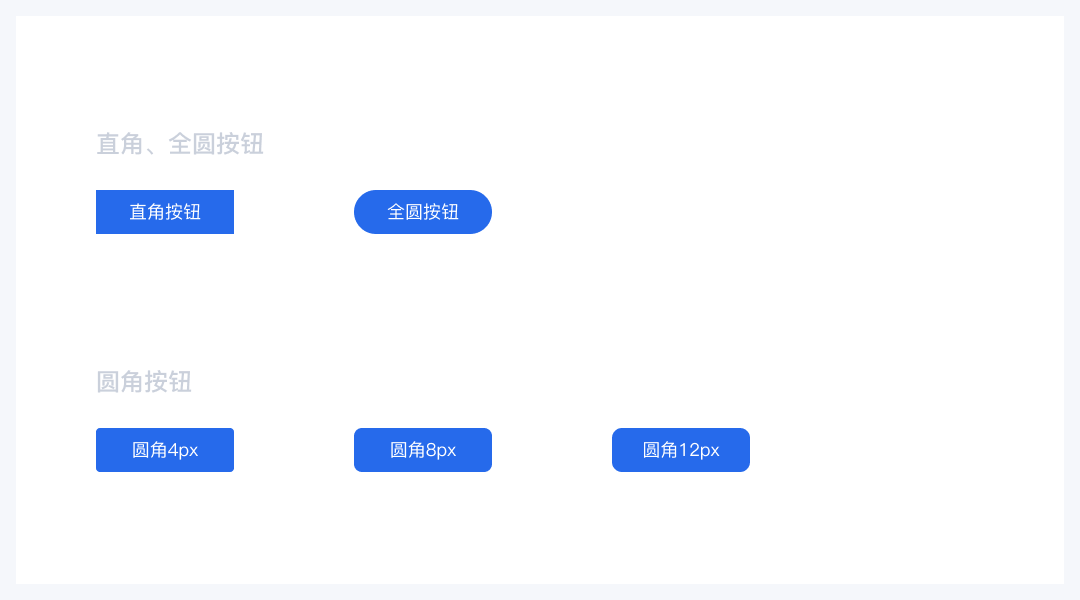
直角按鈕:棱角分明,四角垂直過渡,呈向外擴張之勢,給人以尖銳、強烈,不易接近之感。
圓角按鈕:與直角相比,四角過渡較舒緩,呈向內聚攏之勢,多給人以柔和、親近,平易好接觸之感。

多個直角按鈕近距離排列,由于直角的張力的存在,相鄰直角按鈕的間隔在視覺感受上被弱化,不像圓角按鈕那樣能更容易的區分、甄別每個按鈕。滿足產品需求的情況下,適當的圓角按鈕較直角按鈕更合適。

當然圓角也不是越大越好,相同尺寸的按鈕,圓角越大對在頁面中的視覺占比越小,操作的容易性越低。尤其在B端與下拉菜單進行聯動時,也會受到大圓角(全圓角)的局限,使下拉菜單和按鈕的組合適配顯得比較突兀。

2.3 按鈕loading狀態
按鈕loading狀態算是一種較為特殊的狀態,指的是戶操作按鈕后在得到反饋前的一種臨時按鈕狀態,常與按鈕組合在一塊作為多態按鈕使用。
由于數據量大或者網速不穩定頁面造成數據反饋會有一定的響應加載時間,當這個加載時間讓用戶有明顯的等待感知時,就需要一種反饋來告知用戶當前正在進行的狀態,防止用戶在不知情的情況下犯錯誤操作,一般會使用loading動畫來做這種反饋,不僅向用戶反映了系統的當前狀態,適當的動畫效果還能轉移用戶注意力,起到給用戶情緒降躁的效果。
按鈕的loading狀態則可以代替loading動畫,既起到了原來loading動畫的效果,又不會因頁面變動過大給用戶帶來不適。在越發重視用戶體驗的今天,按鈕的loading狀態也越來越多的運用在產品的各種場景中。

三、按鈕應用技巧
通過以上對按鈕了解,應該對按鈕有個大概的認識,接下來就去看看在實際工作中是怎么制作按鈕。
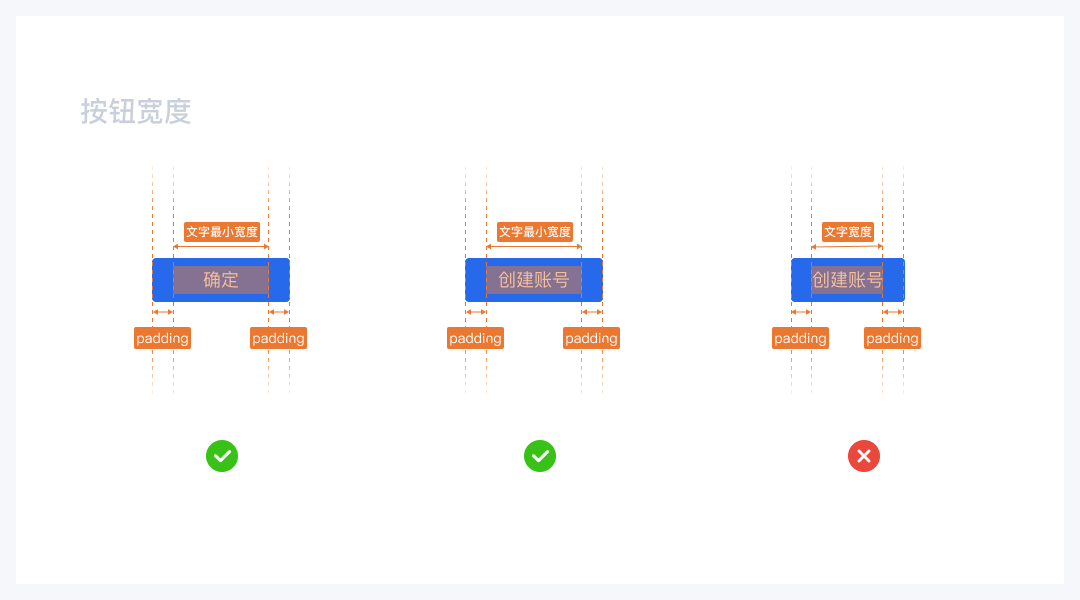
3.1 按鈕寬度尺寸
在實際項目中應用中,我們發現按鈕中的文本字數≤4能夠滿足大多數場景。為保證大多數按鈕的長度一致,就需要在定制按鈕組件時給按鈕中的文字區域一個基準寬度,當文字的實際寬度大于基準寬度時,按鈕的寬度隨著文字的實際寬度增加而增加;當文字的實際寬度不大于基準寬度時,按鈕的寬度就是文字的基準寬度+左右padding值。
我們項目的網格基數是4px,基準正常按鈕為96*32

3.2 按鈕大小
實際項目需求中,不同場景用到的按鈕大小(按鈕的高度)也會有所不同。在我們的項目中我們將通用按鈕劃分為大(large)、正常(normal)、小(small)、超小(extra small),按鈕高度分別對應著36px、32px、24px、20px。

3.3 按鈕顏色
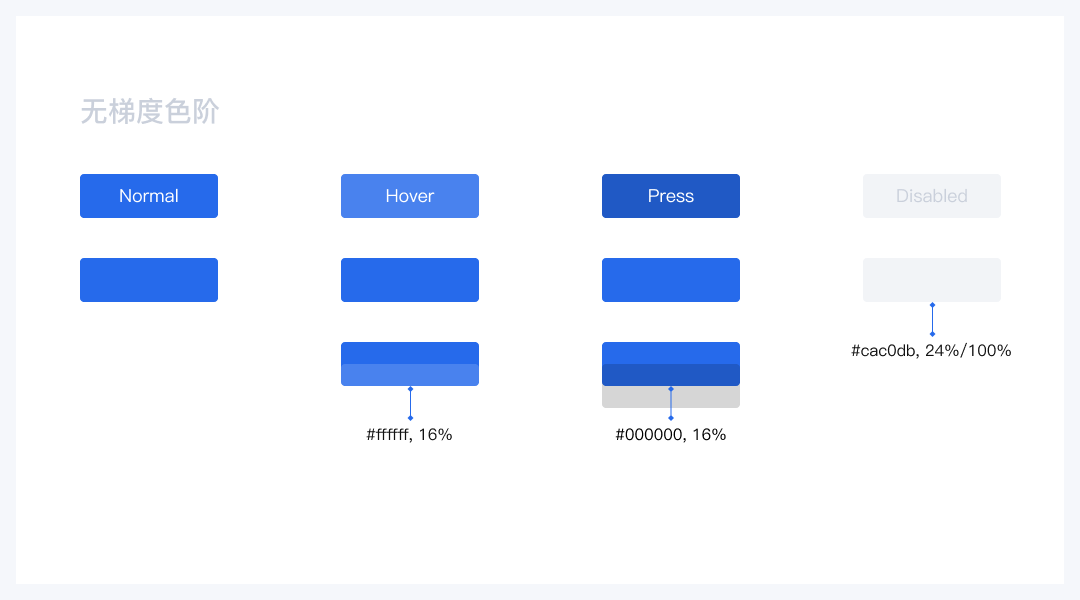
若品牌色定義了從淺到深不同層級的色階,可使用正常基準色作為按鈕的normal顏色,相鄰的淺色階作為hover狀態下對應的顏色,相鄰深色階作為press狀態下對應的顏色。
我們項目中把“disabled”狀態的定義為了一個中性色,用“置灰”的形式來告訴用戶當前狀態不可操作,而沒有選擇色階中的淺色。

如果沒有定義從淺到深的色階,在原來主題色的基礎上,則可以給hover狀態添加一個透明度為16%(#fff),給press狀態添加一個透明度16%(#000),給用戶以實時操作反饋。

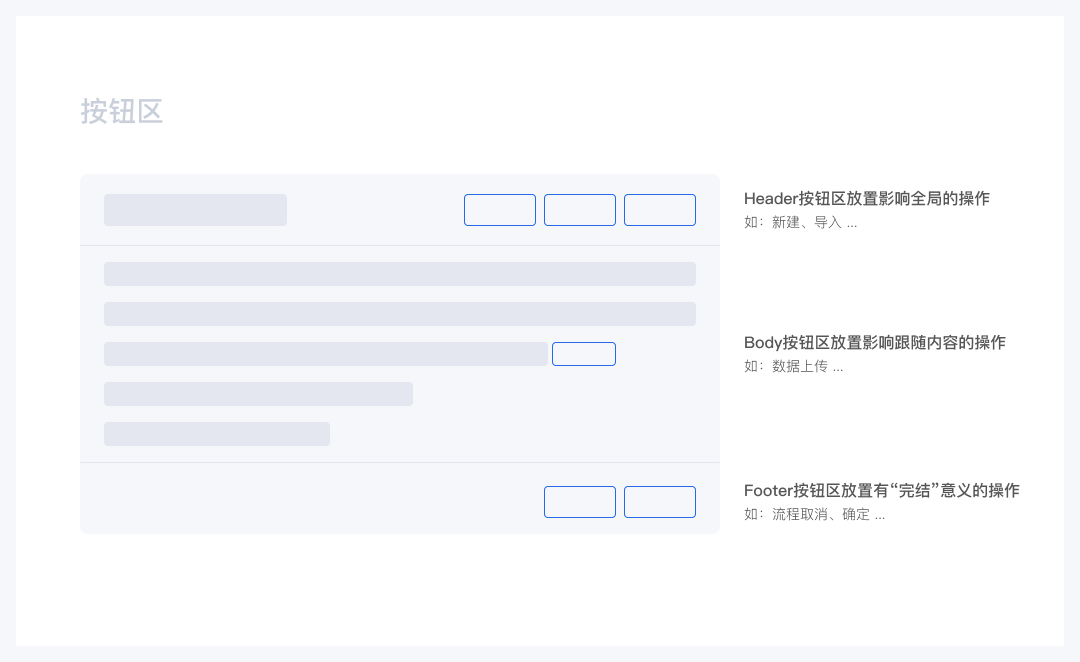
3.4 按鈕區
按鈕區是指用于放置按鈕的區域,一個按鈕區內可以有多個按鈕,按鈕區的位置應該位于什么頁面的什么位置?參考眾多設計語言,我們認為按鈕應置于用戶的視覺瀏覽路徑中,便于被用戶發現,并且應盡量靠近其所控制的對象。
結合經典的“F”、“Z”網頁瀏覽模式作為基礎指導。我們將一個相對復雜模塊分為header、body、footer三個區域:header區域的按鈕區放置影響模塊全局的操作;body區域的按鈕區放置影響跟隨內容的操作;footer區域的按鈕區放置具有“完結流程”意義的操作。

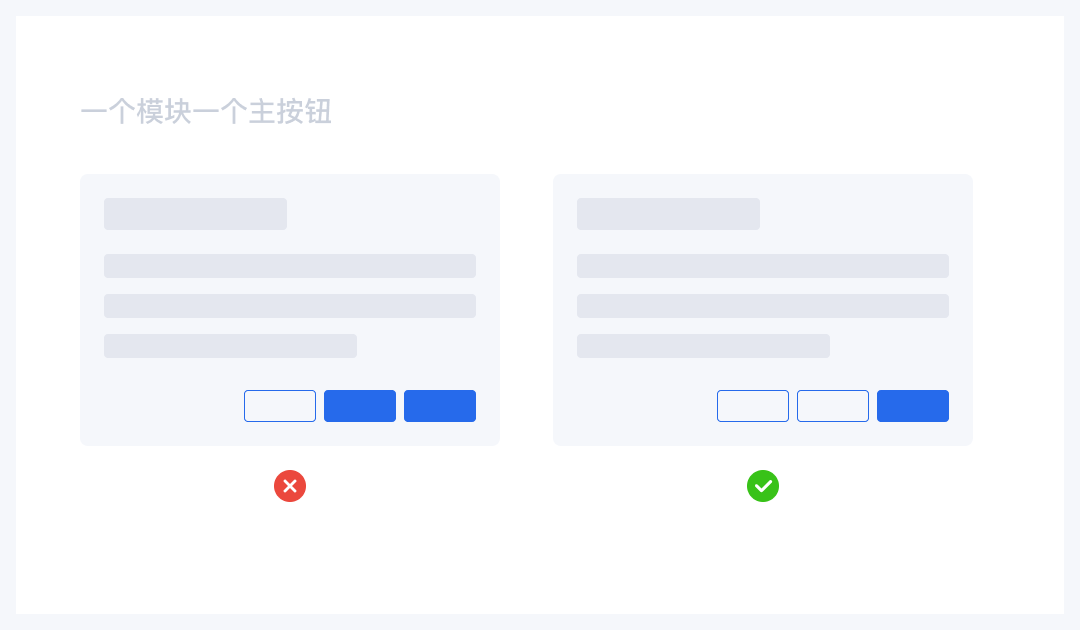
3.5 一個按鈕區一個主按鈕
一個模塊的按鈕區最好只有一個主按鈕,否則會對用戶造成疑惑,“到底哪一個是主要流程?”,對模塊主流程功能造成干擾。

一個模塊的按鈕區可以沒有主按鈕,在日常場景中,經常會遇到一個模塊中幾個分支流程重要程度都是平級的,此時則不需要主按鈕。若非要安排一個主按鈕則會讓使用者產生困惑,造成流程層級混亂。

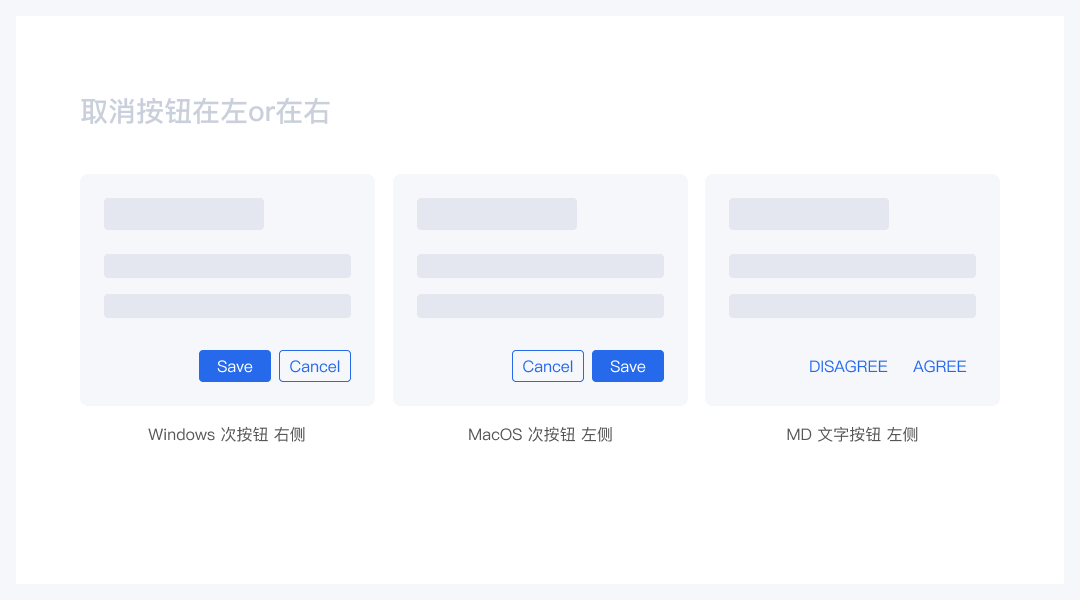
3.6 按鈕的排列
最常見且疑問當屬“取消按鈕在左邊還是右邊”,Micrisoft、Apple、Google三家操作系統巨頭給出的方案各不相同,可見不管哪種方案,只要能在系統中保證統一性,都是可以被用戶所接受的。

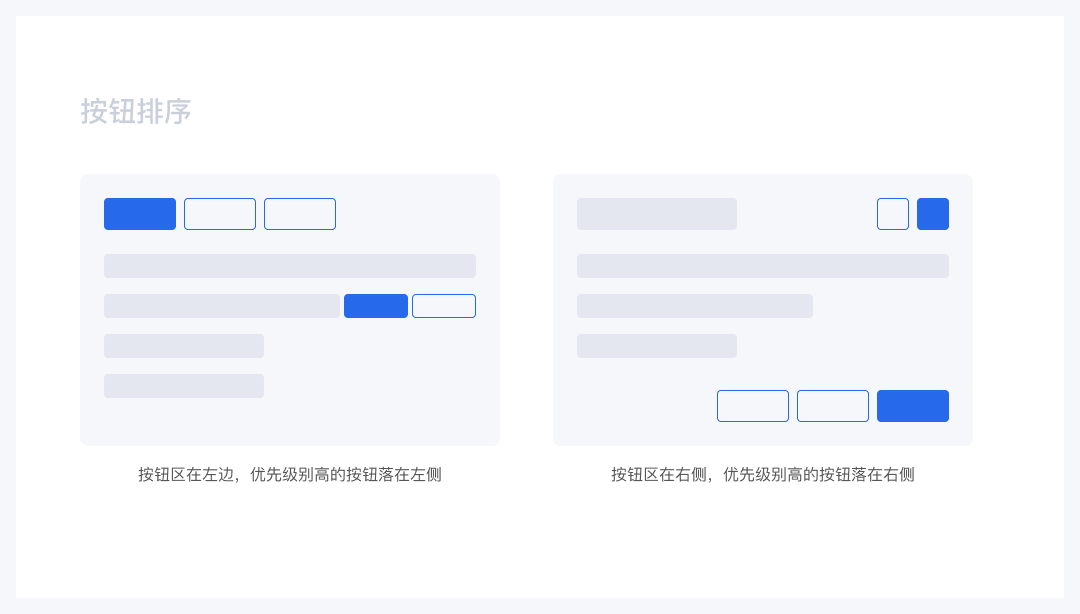
在我們團隊的項目中定義了這樣一個“靠邊原則”,既按鈕區在左側時,優先級別高的按鈕落在左側;按鈕區在右側時,優先級別高的按鈕落在右側。按鈕位于中間位置時,引導操作的按鈕統一在右側。

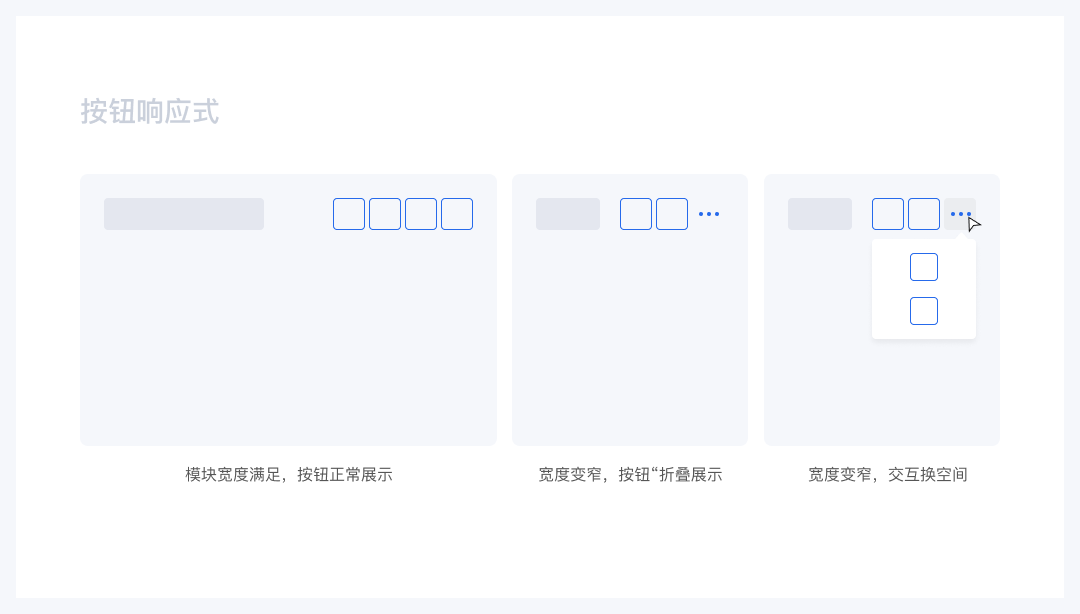
3.7 按鈕響應式規則
按鈕區的按鈕較多且頁面空間有限時,就需要“折疊”部分按鈕,來優雅的展示按鈕區效果。當模塊寬度變窄,空間不足于完全放得下全部按鈕式,此時統一采用靠右“折疊”,部分按鈕隱藏在“…”按鈕中,鼠標交互時再展示出來,用交互換得更大空間。

參考鏈接:
https://www.zcool.com.cn/article/ZMTEyNzczMg==.html
https://www.zcool.com.cn/article/ZMTA2NDY2OA==.html
https://www.zcool.com.cn/article/ZMTI2MzUwMA==.html
本文由@小梗果 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚