編輯導語:產品面向用戶時,不可避免地需要考慮用戶的需求與體驗感受。那么,產品設計應當如何在保證產品可用性強的同時完善用戶體驗、提升用戶留存?不妨看看其他產品的優秀細節設計,對產品設計細節的推導與思考,可以幫你更好地搭建設計思維與產品設計框架。

前言
如何讓自己的產品在保證基本的可用性和易用性的同時,還能讓界面看起來柔和、更富有親和力?一個產品能留住用戶的雖然是內容本身的質量與吸引力,但一個小小的細節卻能夠阻止用戶的流失,成為內容轉化的最后一道防線,讓人眼前一亮,值得借鑒。

2021 | 第16篇分享目錄(226~240)
- 226.「網易云音樂」勾選協議——雙重提示引導用戶快速定位
- 227.「美團」防踩坑——反正我除了“菜”,什么都沒有
- 228.「cctalk」課表日歷——讓回到起點更高效
- 229.「微信」發朋友圈——記錄點滴 再無顧忌
- 230.「有道詞典」未讀消息——不完成瀏覽 總覺得怪怪的
- 231.「叮咚買菜」推薦做法——廚房小白也會下單買菜
- 232.「EMMO」個人頭像——地球“引力”無處不在
- 233.「得物」我的足跡——提升用戶參與度的次數統計
- 234.「攜程」表單——根據已知信息 預判內容并自動錄入
- 235.「支付寶」付款碼截圖提示——保護資金安全
- 236.「愛奇藝」想離開?下一秒繼續使用
- 237.「微信」視頻號——差異化的外觀提升瀏覽效率
- 238.「QQ」備份/遷移——聊天記錄永不丟失
- 239.「淘票票」觀影貼士——彩蛋詳情一目了然
- 240.「京東」是如何提高用戶對開通會員接受程度的?
226.「網易云音樂」勾選協議——雙重提示引導用戶快速定位
1. 產品體驗
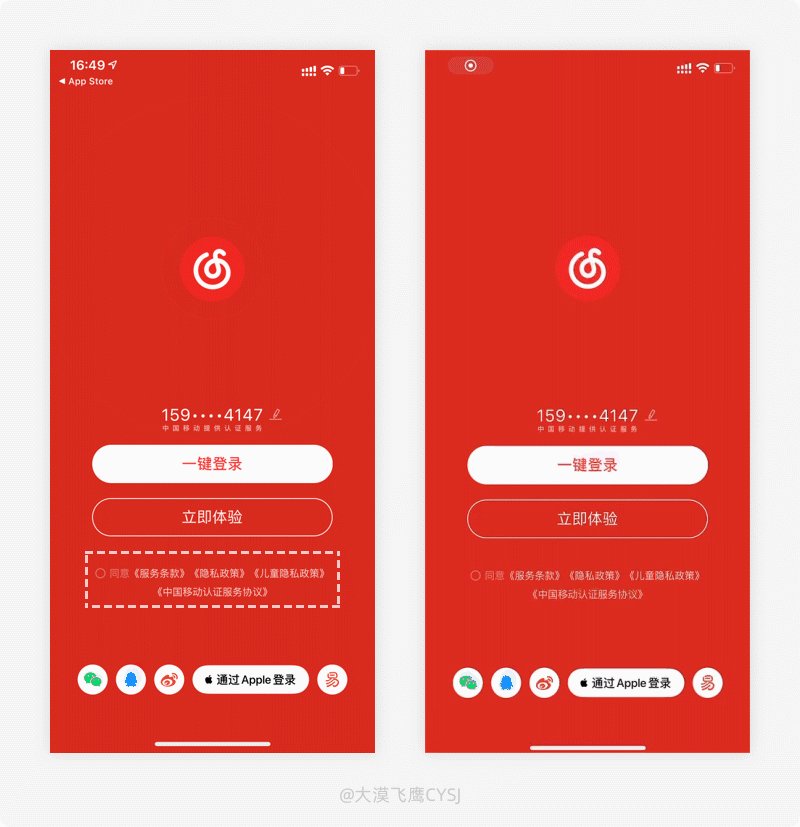
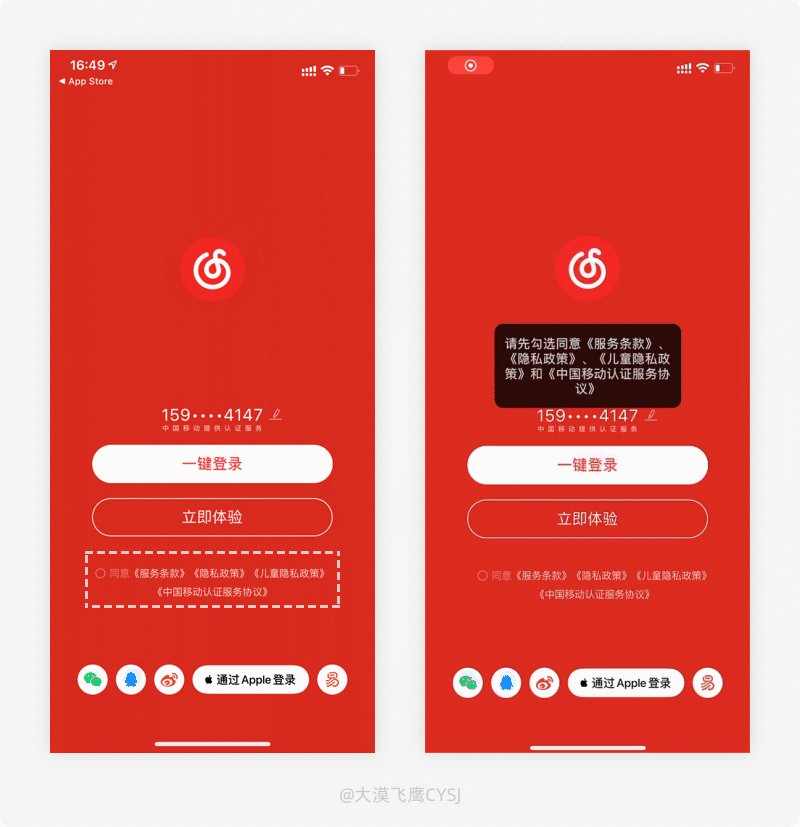
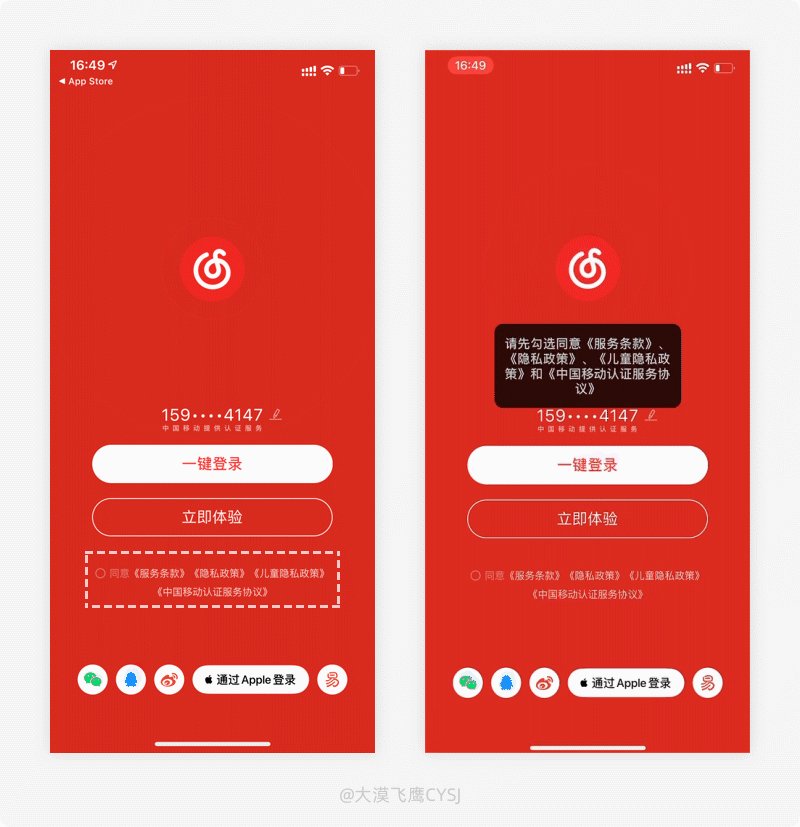
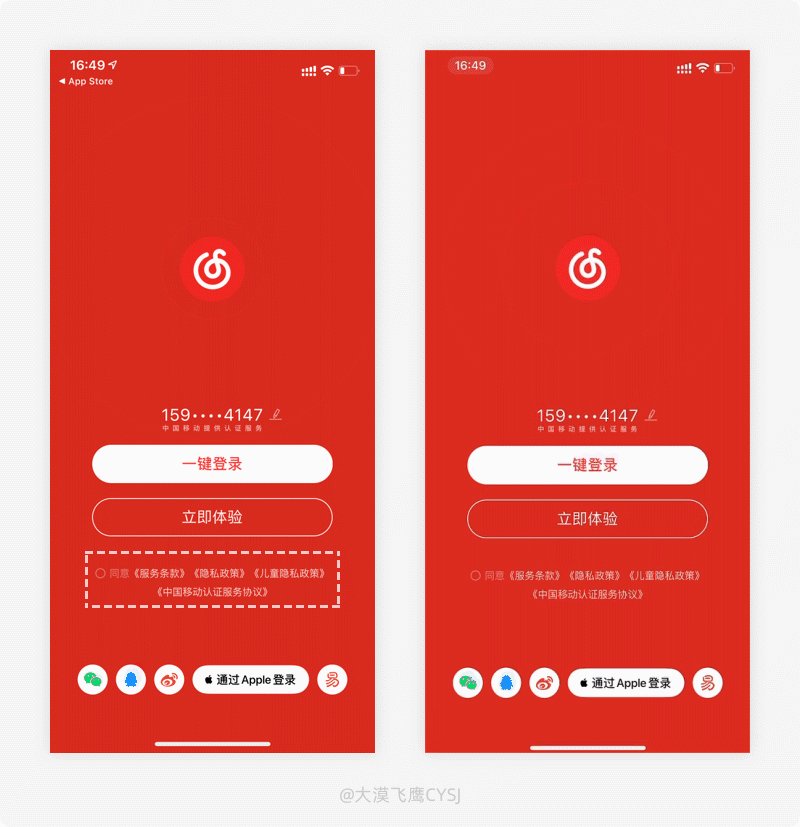
在網易云音樂的登錄頁面,如果忘記勾選服務/協議并點擊登錄,除了屏幕中間有toast彈窗提示之外,下方勾選區域的文字也會跟隨抖動,引起用戶的注意。

2. 設計思考
99%以上的應用都有登錄功能,因其產品目標(套路)的不同,部分應用設定為“登錄/注冊即表示同意服務/協議”,無需手動勾選同意,另一部分則需要用戶自己去手動勾選。因設計方式的不統一,造成很多用戶進入登錄頁后,在未勾選“同意”的情況下直接點擊登錄而遭到系統攔截,并給予一定的提示,此時,用戶只能通過瀏覽頁面信息并快速定位至服務/協議區域進行操作。
在登錄網易云音樂的過程中,如果未勾選服務/協議,系統會通過toast彈窗+區域元素抖動的形式強化視覺,給予用戶雙重提示,便于用戶在登錄遭到攔截并清楚原因后,無需任何信息篩選或印象記憶,即可快速被抖動的文字吸引并定位至此處進行勾選操作,減少用戶思考時間,提高登錄的效率及完成率。
227.「美團」防踩坑——反正我除了“菜”,什么都沒有
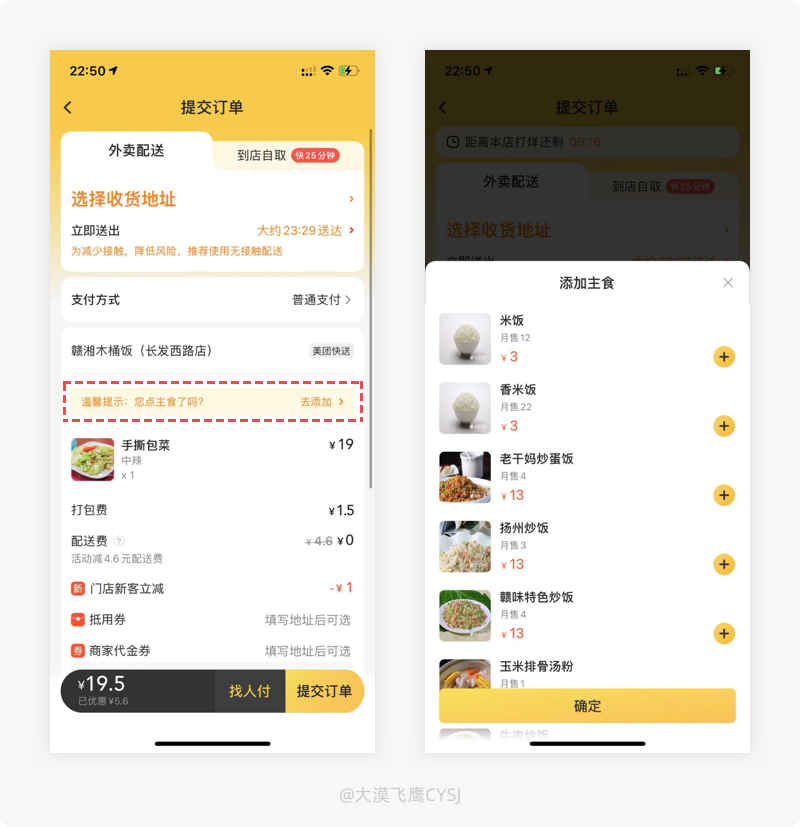
1. 產品體驗
在美團外賣下單,如果選擇的商品不包含主食,在提交訂單時,會在商品上方提示是否需要添加主食,如需添加,可通過快捷入口在不離開當前頁面的情況下以彈窗的形式給用戶提供最便捷的選擇。

2. 設計思考
在工作忙碌的情況下,用外賣平臺點餐,當收到外賣時就傻眼了,發現只有菜、沒有飯,打電話給商家,只能被要求重新下單點主食。因為很多都有xx元起送、再加上配送費的原因,我想很多人這時候都放棄了,除了站在原地發發呆、吐槽,也只能趕緊去找個地方吃飯了。
用美團外賣點菜,如果檢測到用戶的商品商品中不存在主食,則會在提交訂單頁面的中心位置提示用戶是否需要主食,非常顯眼的底色塊+文案提示及能有效提醒用戶并通過快捷入口快速滿足需求,避免用戶在收到商品后沒有主食而帶來時間或經濟上的損失,為了更好地服務于用戶,這個提示算是非常貼心的。
228.「cctalk」課表日歷——讓回到起點更高效
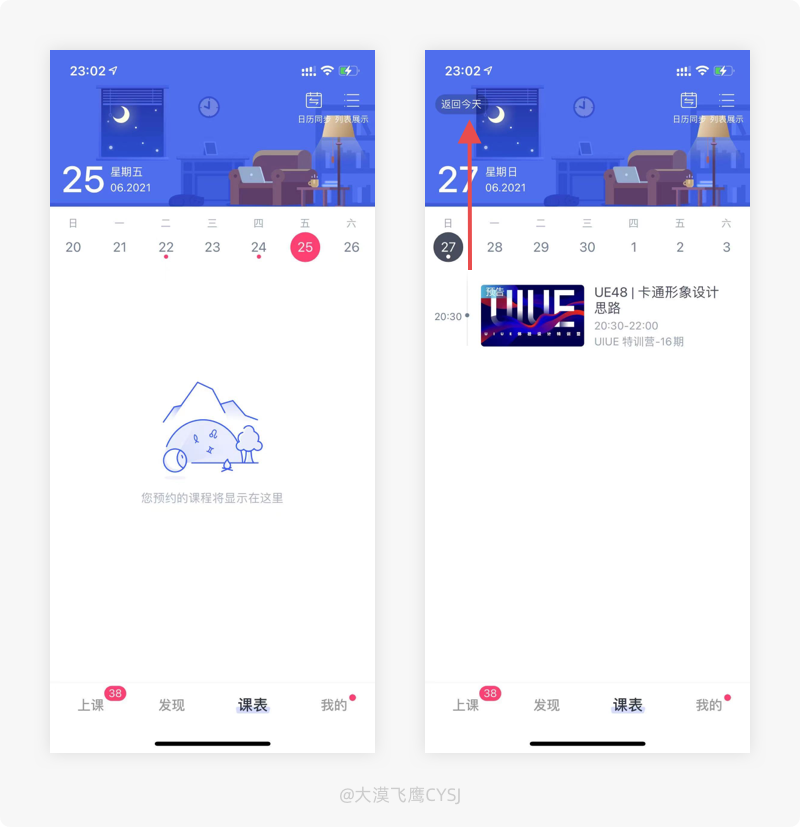
1. 產品體驗
在cctalk的課表日歷,如果離開當前日期,左上角會出現“返回今天”的入口,點擊快速返回到今天的日期位置。

2. 設計思考
很多時候,我們在某些APP中查詢或篩選自己想要的內容后,想回到該需求的起點時,則要經過上一次需求整個過程的后退,雖然也是在情理之中,但對于路徑較多過程時,多少都有些浪費時間。
在cctalk的課表頁面,如果在查詢課表時離開當前日期,左上角會提供“返回今天”的快捷,不管左右滑動日期所偏離多遠,點擊即可快速定位至今日。通過快捷入口在不影響用戶視覺及使用的情況下簡化操作路徑,讓回到需求起點的過程變得更高效,降低滑動次數同時也能減少操作失誤的概率,給用戶帶來更快捷的使用體驗。
229.「微信」發朋友圈——記錄點滴,再無顧忌
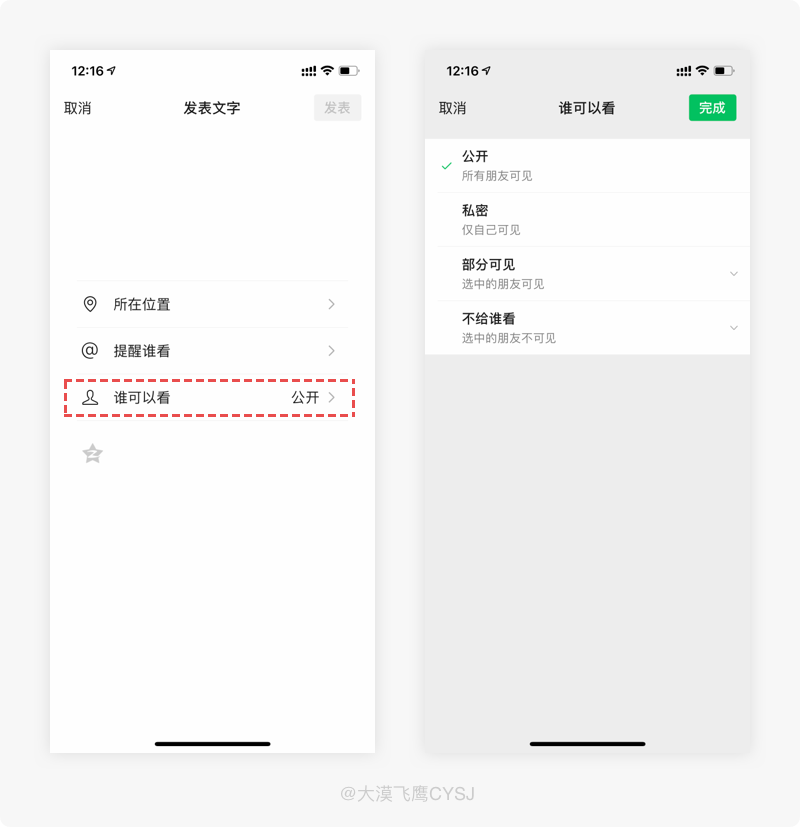
1. 產品體驗
在微信發朋友圈時,通過“誰可以看”來設置可展示范圍,這樣就可以給指定的好友看到或者不給看。

2. 設計思考
以前用微信發朋友圈的用戶都知道,一經發出,所有好友都能看到,所以在發朋友圈之前都會小心翼翼,一個不小心就可能被不該看到的人看到,導致長期積累、建立起來的人設大打折扣,也可能因為工作中的抱怨、吐槽被公司領導發現而遭到發難。總之,因為種種原因,但凡有想說而不能說的話只能任由其憋出內傷……
微信發朋友圈的“誰可以看”功能可以讓用戶想法就發,再也不用擔心、顧忌被不該看到的人知道,通過“誰可以看”可對其設置公開、私密、部分可見、不給誰看,有事再也不用憋著,隨時發個朋友圈,也是一種生活方式。
其實微信朋友圈本身就是一個相對閉環的社交空間,在不用發信息的情況下就好比連接朋友關系的橋梁,只因好友中有自己的領導、在乎的、討厭的人等,發布之后所有好友都能看見,以至于很多想對自己、別人說的話就如鯁在喉,“誰可以看”功能的上線就像橫在另一群人之間的一堵墻,很好地保護用戶的隱私,方便用戶再無顧忌地記錄點滴,給未來留下一份回憶。
(PS:此功能幾年前就有了,只不過很多用戶并未加以利用。有多方共同好友的請慎重,穿幫就尷尬了。)
230.「有道詞典」未讀消息——不完成瀏覽,總覺得怪怪的
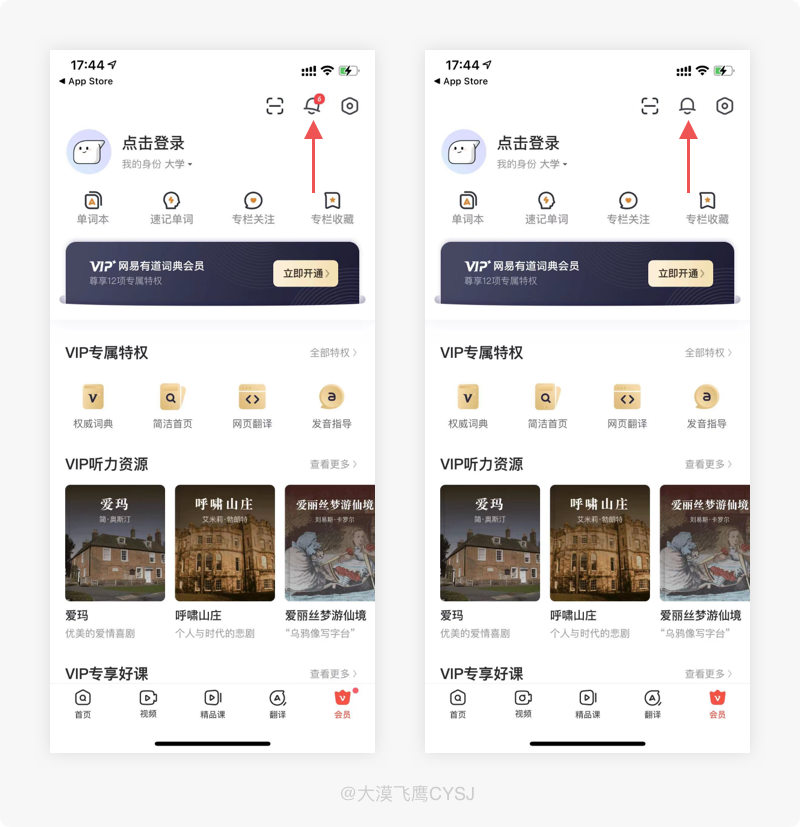
1. 產品體驗
在有道詞典APP里,如果當前存在未讀消息,消息圖標會一直處于傾斜狀態,待所有消息已讀后會自動擺正。

2. 設計思考
一個應用的消息模塊是圍繞著產品與用戶進行溝通、交流的重要方式,一方面能將那些即將流失的用戶通過可能關注的信息吸引回來,以達到挽留的目的;另一方面則能將新的優惠、活動通過消息發送給目標用戶,以提升轉化。
但站在用戶的角度去思考,如果每條消息都用彈窗或強提醒,無疑會遭到反感,甚至成為干擾的存在影響用戶的正常使用,但如果不采取任何手段,又會有幾條會被用戶主動點開呢?
有道詞典的消息入口圖標則使用了非常規的展現方式,進入會員頁面,如果存在未讀消息,圖標處于傾斜狀態,這將在非常工整且規范統一的界面中尤為顯眼,以格格不入的差異化視覺表現力引導用戶快速發現。
用戶有一定幾率產生點擊的可能性(尤其是強迫癥用戶,非得給掰正不可),待消息全部已讀后,圖標自動回正,以視覺引導提升用戶對消息瀏覽的完成度。特別針對運營類型的消息,每多一個用戶瀏覽、即可增加一分轉化的概率。
231.「叮咚買菜」推薦做法——廚房小白也會下單買菜
1. 產品體驗
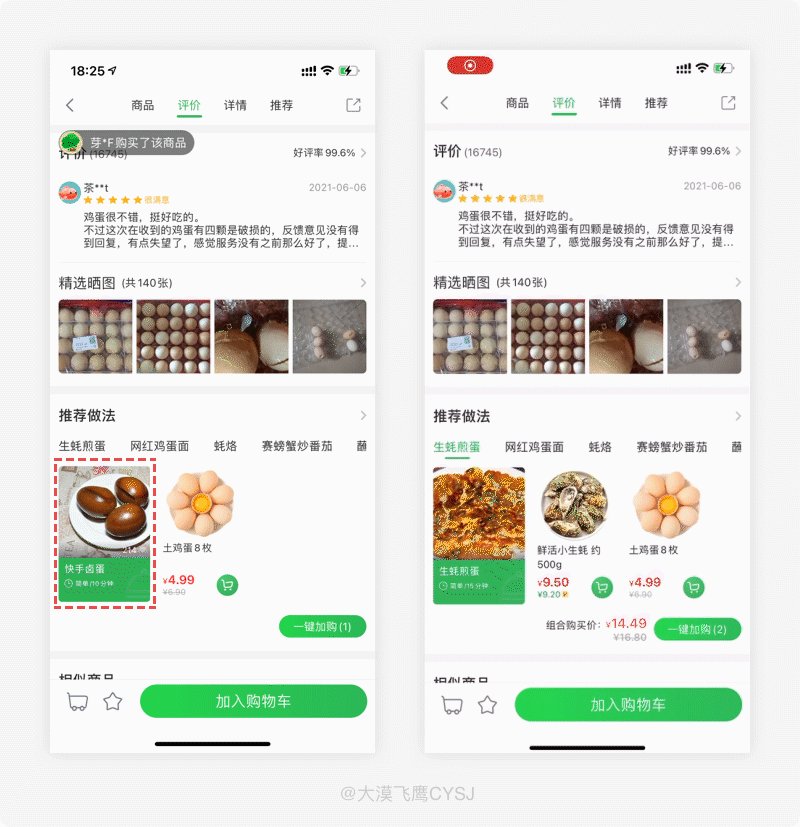
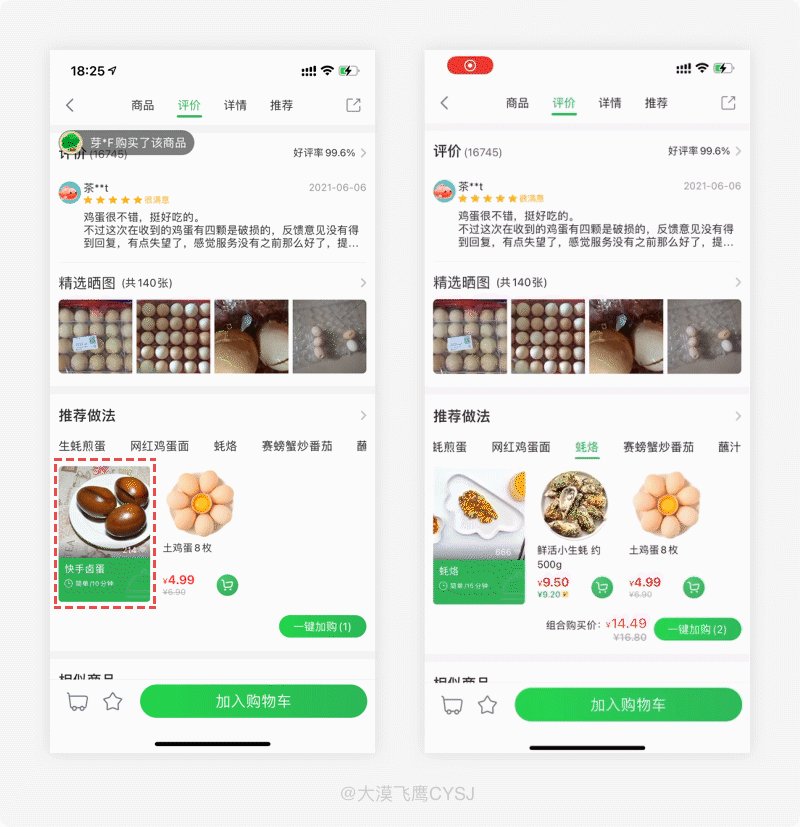
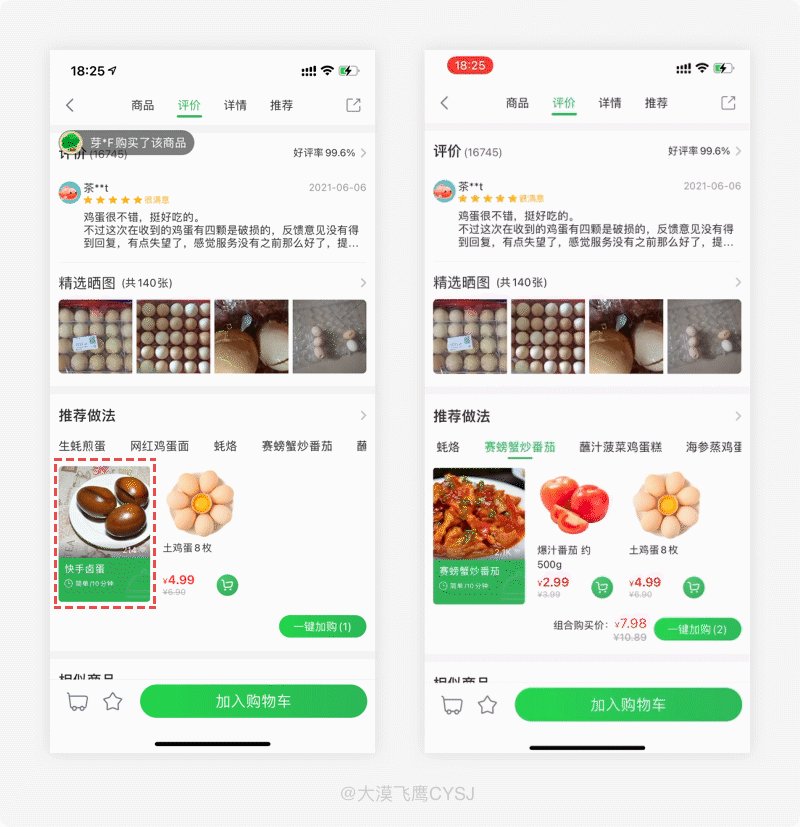
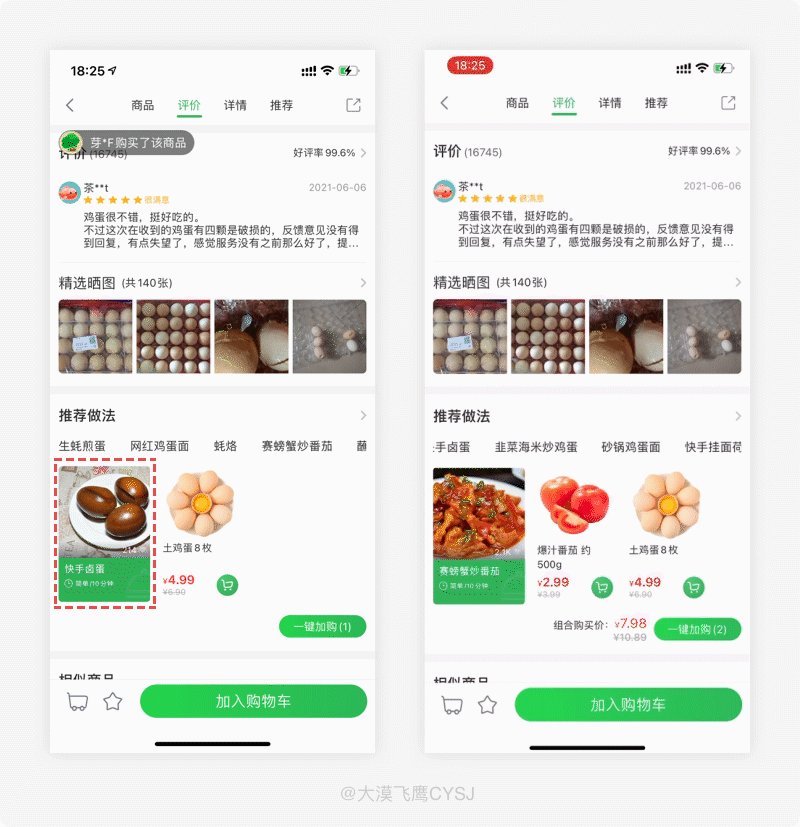
在叮咚買菜選好菜品后,進入詳情頁并滑動至推薦做法版塊,這里會提供該菜品的多種做法以及相應的配菜。

2. 設計思考
俗話說“自己動手、豐衣足食”,如果你能燒的一手好菜,每天可以變著法地吃,我想誰都喜歡吃自己親手做的美味佳肴,但很多人因為不會做的原因而止步于菜市場,不會做可以學,可是想學卻沒人教。
如果你不會做菜但卻感興趣,沒關系,叮咚買菜為你提供從菜品到做法“一條龍”服務。選好菜品后,詳情頁下方會展示該菜品各種相關做法及對應的配菜,即使廚房小白也可以根據對應的傻瓜式教程學的有模有樣。
萬事開頭難,一切從動手開始,叮咚買菜的“推薦做法”功能不僅能吊起燒菜老手的興趣、提升其忠誠度,還能對望而止步的新手起到教導作用并促使用戶下單轉化。
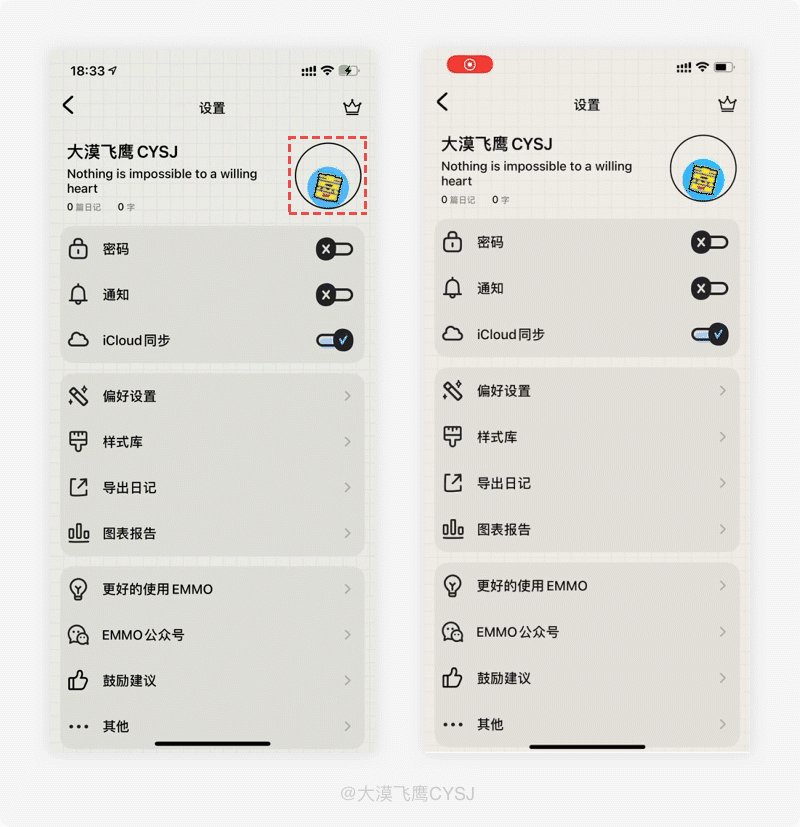
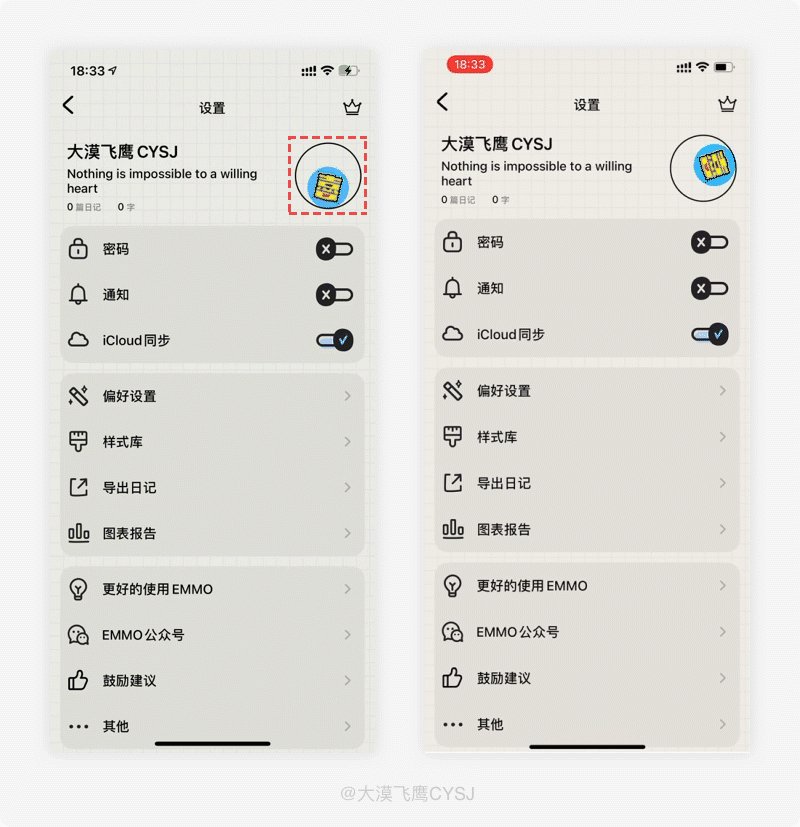
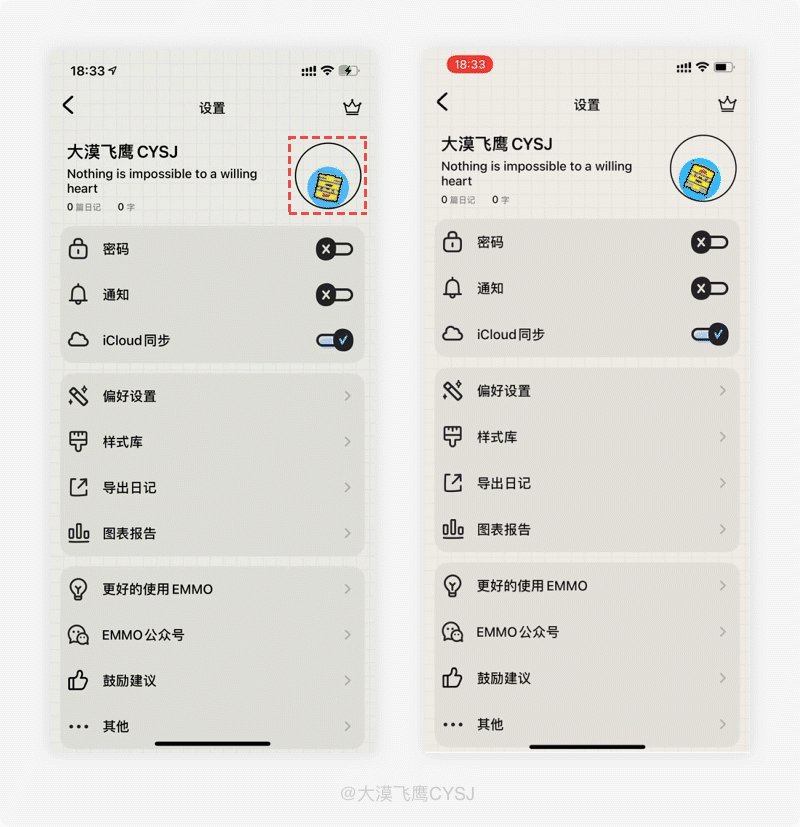
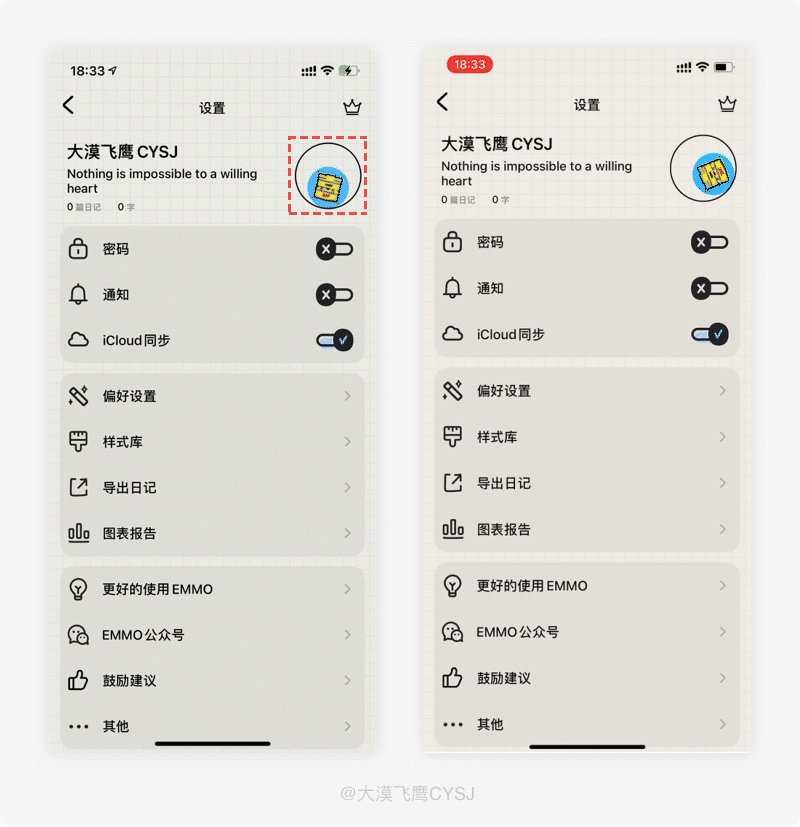
232.「EMMO」個人頭像-地球“引力”無處不在
1. 產品體驗
EMMO的個人中心頁面,頭像顯示在固定的線框內,當設備出現傾斜或翻轉時,頭像會根據手機重力(引力)隨時變化,始終保持顯示在線框區域的最底部位置。

2. 設計思考
前段時間,一篇《太空一日》的文章被刷屏,其中有一段“當飛船剛剛進入軌道,處于失重狀態時,航天員都會產生一種本末倒置的錯覺,就會覺得自己一直在倒著飛,很難受”,這段話不僅讓我們感受到中國的偉大、航天員超高的心理素質以及大自然的奇妙之處,一切產生的原因都來源于-重力。
互聯網發展至今,有很多應用也在利用重力(傳感器)設計出更符合用戶需求的產品體驗,比如看影片時將手機橫放會自動全屏、玩游戲時手機180°旋轉后畫面會自動翻轉,始終保持屏幕內容正對著用戶。
EMMO APP個人中心的頭像也體現出了重力向下的自然規律,不管手機如何傾斜翻轉、處于什么角度,頭像都會至于線框范圍內的最底部,很好地契合了人們對自然界物理規律的感知,呈現給用戶既親和又趣味的個性化視覺樣式,給用戶留下更深刻的印象。
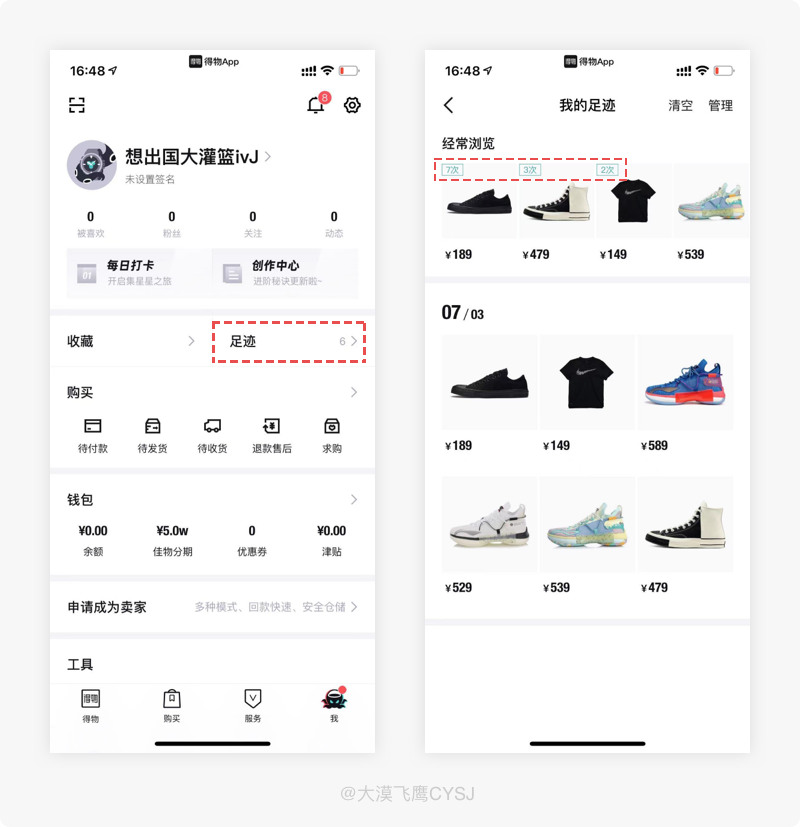
233.「得物」我的足跡——提升用戶參與度的次數統計
1. 產品體驗
在得物“我的足跡”頁面,商品縮略圖的左上角會顯示瀏覽該商品的次數統計,并以從多到少的順序依次排列。

2. 設計思考
一個APP內容的瀏覽記錄(足跡)作為用戶二次回訪的快捷入口,其使用頻率還是較高的,它要在保障用戶基本需求的基礎上,更應該優先解決后續的潛在需求,除了規規矩矩的把歷史記錄顯示出來之外,還可以利用設計手段進行強化,用以提高用戶回訪的幾率。
得物APP在我的足跡商品封面圖中增加了單個商品瀏覽次數的統計,除了能強化視覺提醒之外,還能方便用戶在曾經瀏覽的大批量的商品中快速篩選出自己多次(購買欲望強)瀏覽過的商品,有效提升用戶的參與度,通過數據統計吸引其再次點擊,利用客觀的方式促進用戶下單轉化。
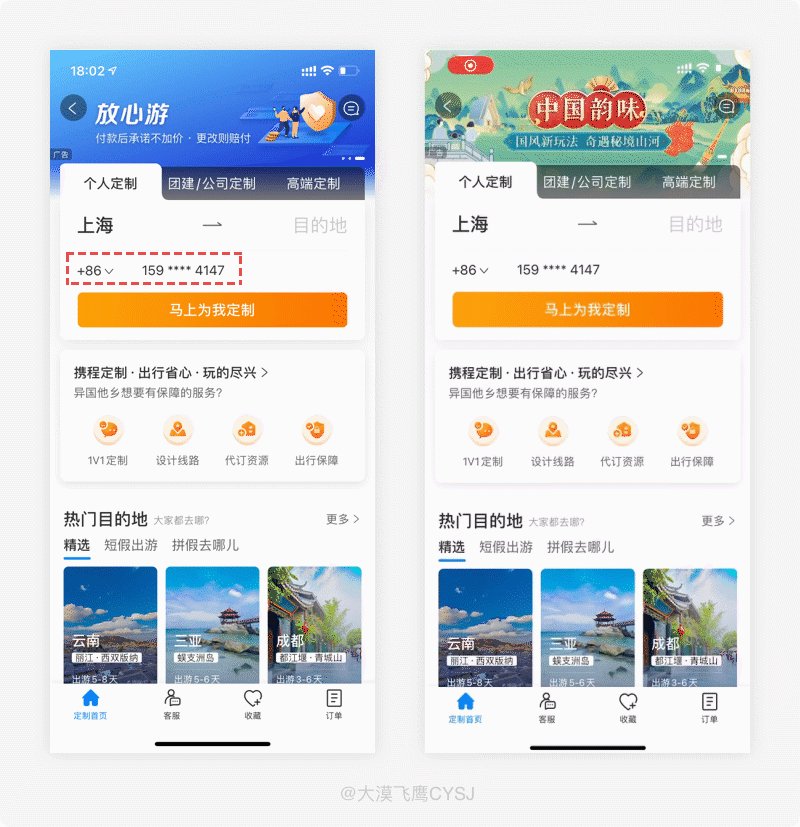
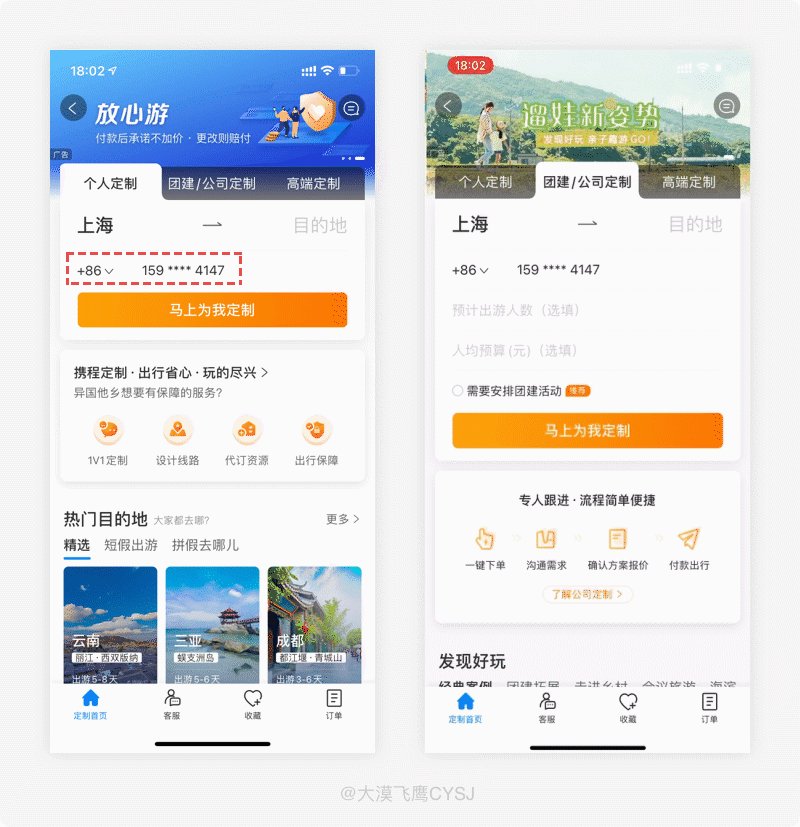
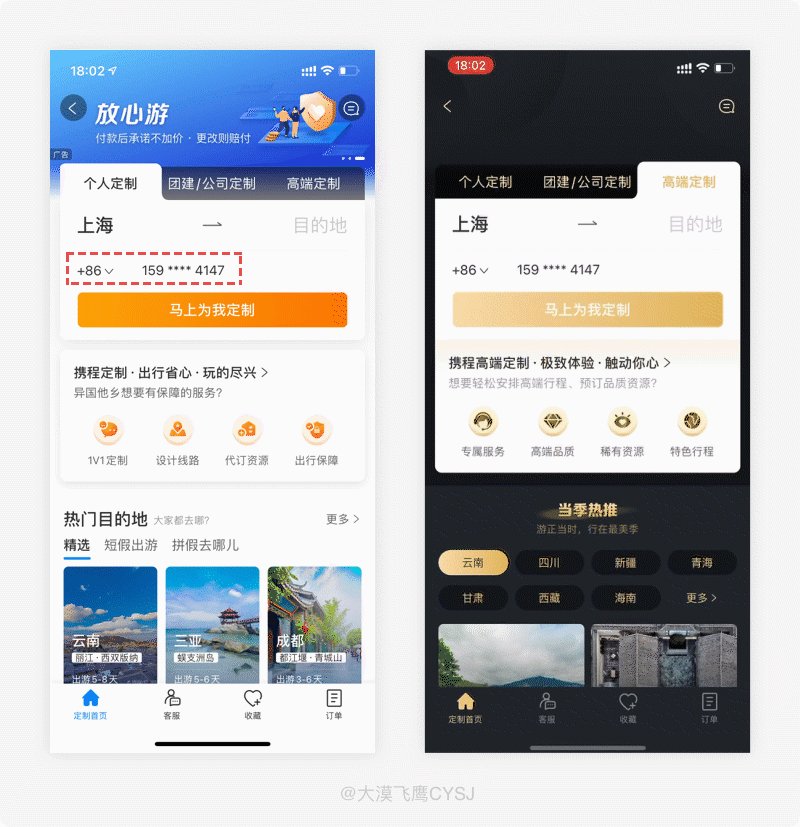
234.「攜程」表單-根據已知信息,預判內容并自動錄入
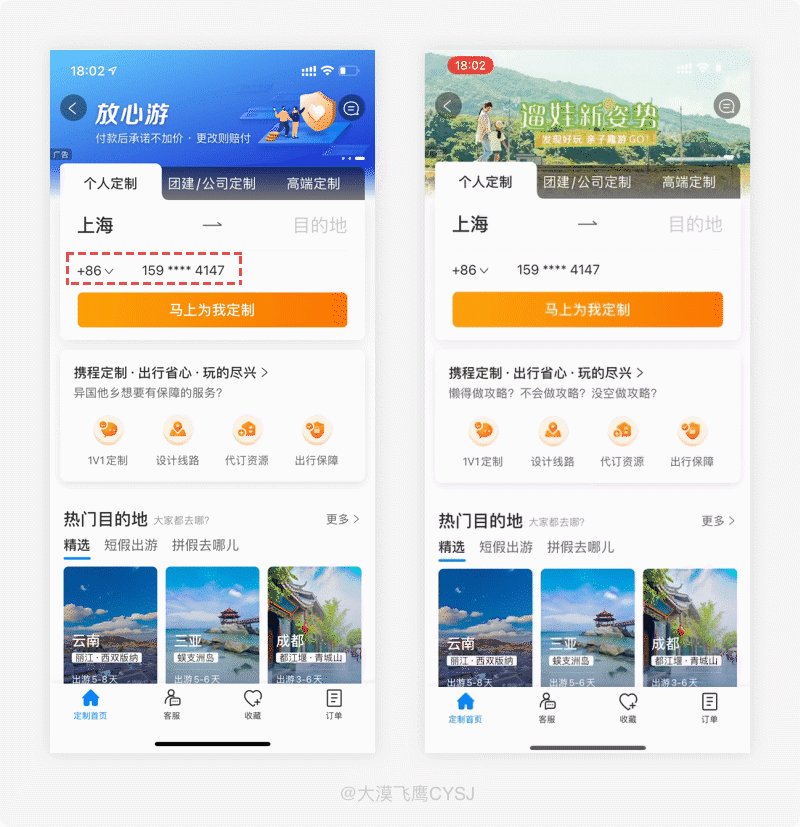
1. 產品體驗
在攜程的定制旅游版塊,凡是需要輸入用戶聯系方式的表單,系統都會自動帶入登錄時所使用的手機號碼。

2. 設計思考
應用的表單是設計中避之不開內容,表單輸入量的多少,決定著用戶對內容的完成度及效率。合理地利用行為預判,自動幫用戶錄入需求準確性極強的內容,能降低產品的門檻。
在攜程的定制旅游表單中,系統自動為用戶帶著登錄時使用的手機號碼作為聯系方式,避免用戶手動輸入,減少不必要的操作步驟。系統通過已知信息,幫助用戶預判內容,能節約的用戶的時間成本,并利用降低輸入難度的方式提升表單的完成度。
235.「支付寶」付款碼截圖提示——保護資金安全
1. 產品體驗
在支付寶的付款碼頁面進行截圖操作時,會彈出一段“謹防詐騙”的文案提示,以保護用戶的資產安全。

2. 設計思考
把支付寶付款碼對著商家的掃描槍,聽到“滴”的一聲,即可完成付款,可以說是前所未有的方便。
當我們都認為支付寶是一個理財軟件的時候,其實在不分用戶、場景、消費類型的情況下,使用頻率最最最高的是還是支付功能,付款碼雖然是最為便捷的支付方式,但如果使用不當,也是讓我們資金流失最快的一種方式。
支付寶方面雖然做了各種風控,但每隔一段時間,社會上總是會出現“傻子太多,騙子明顯不夠用”的情況,即便如此,支付寶產品團隊還是會想方設法利用各種方式/手段來提醒用戶,避免上當受騙。
在支付寶付款碼頁面截圖時,系統會彈出“謹防詐騙”的溫馨提示,用以警醒用戶保護自己的資金安全。
首先,用戶在截圖付款碼時的心理想法絕對不是因為無聊、或者制作個人頭像什么的,大部分是用來傳播式付款,否則真的別無他用,系統雖然設定了一次性失效、一分鐘刷新、大額限制等風控手段,但不管別人從自己的付款碼中盜刷走多少金額,無疑都是自己最大的損失。
一部分支付寶(新手、老人、小孩)用戶心思單純,但這個社會很復雜,付款碼截圖時出現的“謹防詐騙”提示,能給這一部分人群敲響警鐘,提醒在傳播付款碼之前需要深思熟慮,避免造成經濟損失。
236.「愛奇藝」想離開?下一秒繼續使用
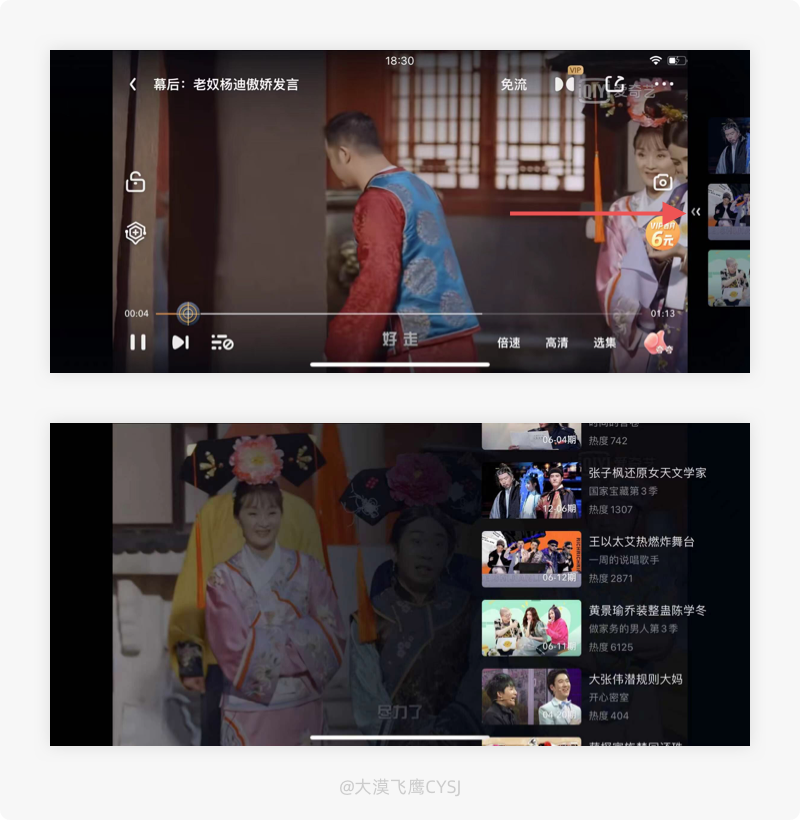
1. 產品體驗
在愛奇藝全屏觀看影片時,單擊畫面的任何地方在調出頁面功能及控件的情況下,最右側會出現與當前影片類型匹配度較高的資源列表,并以動態的展開箭頭進行強提示,告知用戶“這里”有更多選擇。

2. 設計思考
我們在使用視頻類型的應用時,全屏觀看并隱藏所有功能控件可享受更沉浸式的觀看體驗,所以在沉浸式觀看之前,就會把相關的設置提前設定好,至于常用快進/退、亮度、音量、播放/暫停等操作都可以在不彈出功能控件的情況下利用交互手勢來完成。
當用戶主動調出功能控件時,最大可能是想要離開了,這時,系統如何將用戶即將放棄的目標轉移至新的目標內容,值得深思,因為這直接關系著后續的使用時長及頻率。
使用愛奇藝APP看片時,當用戶主動操作彈出頁面功能時,系統判斷出用戶有離開(返回)的可能,屏幕右側會隱約出現與當前播放的視頻類型相似的影片列表,并利用展開箭頭引導用戶去點擊,當用戶展開列表后,極有可能被新的內容吸引并產生新的觀看動機,以此提升用戶的使用時長。
系統在感知到用戶可能離開之前擬定相關的原因并提供對應的解決方案,是一個減少頁面流失率不錯的解決思路,所提供的其他內容給用戶形成入口感知,吸引其再次參與,將挽留的方式變成用戶新的目標,是很不錯的選擇。
237.「微信」視頻號-差異化的外觀提升瀏覽效率
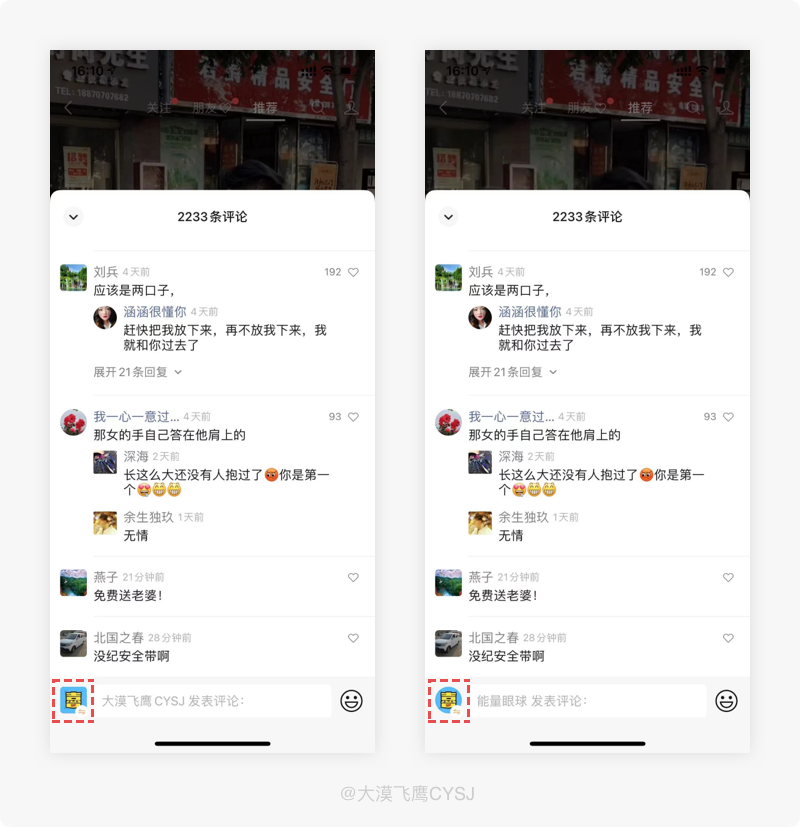
1. 產品體驗
- 在微信視頻號中發表評論時,如果自己也開通了視頻號,可點擊底部下角的頭像快速切換個人/視頻號作為評論主體,并以不同形狀的外觀進行暗示;
- 評論列表可快速區分主體,視頻號為主體的頭像為圓形,點擊可快速進入視頻號主頁;而用戶頭像則為圓角矩形,點擊可查看用戶基本信息。

2. 設計思考
微信的視頻號近一年以井噴式的速度發展,逐漸成為微信中的“微博”,在我們瀏覽視頻號信息以及互動的過程中,早已突破了僅局限于通訊錄好友的范圍,其產品團隊做了更多有助于提升用戶體驗的操作以及提高瀏覽效率差異化的視覺設計。
在視頻號進行評論時,如果自己也開通了,通過點擊頭像切換個人/視頻號作為主體身份進行評論,以圓形和方形的頭像外觀讓用戶快速知曉自己當前處于何種身份,對于這種隱藏的小細節,不知道的用戶趕緊去試試吧!
在評論列表中,頭像同樣以圓形代表視頻號主體、且昵稱為藍色,點擊可進入視頻號主頁;圓形頭像為個人主體,點擊可查看該用戶的基本信息。以差異化的外觀樣式呈現給用戶,提升瀏覽效率,有利于接下來的進一步操作能進行更高效的視覺區分,減少可能出現的誤操作及節約時間成本。
238.「QQ」備份/遷移-聊天記錄永不丟失
1. 產品體驗
在QQ的聊天記錄設置中,為預防重要的聊天記錄丟失,可將所有聊天記錄備份至另一臺設備或電腦中。

2. 設計思考
眾所周知,手機更新換代的速度不是一般的快,其原因或許是追隨潮流、自然損壞、配置無法滿足最新軟件需求……一些列情況,可能一年一換也不為過,最為頭痛的就是一些社交應用中的信息無法同步至新的手機。
為了避免QQ用戶的聊天記錄丟失,可以在聊天設置中將現有的所有聊天記錄轉移至新的手機或電腦,只需在同一WiFi環境下即可完成,很大程度上避免用戶的聊天記錄出現丟失的情況,提供了更人性化的使用體驗。
(PS:雖然“聊天記錄漫游”也能解決問題,但屬于會員功能,如果不知家里有礦且在非必要的情況下,大部分用戶是沒辦法體驗到這個功能的。)
239.「淘票票」觀影貼士-彩蛋詳情一目了然
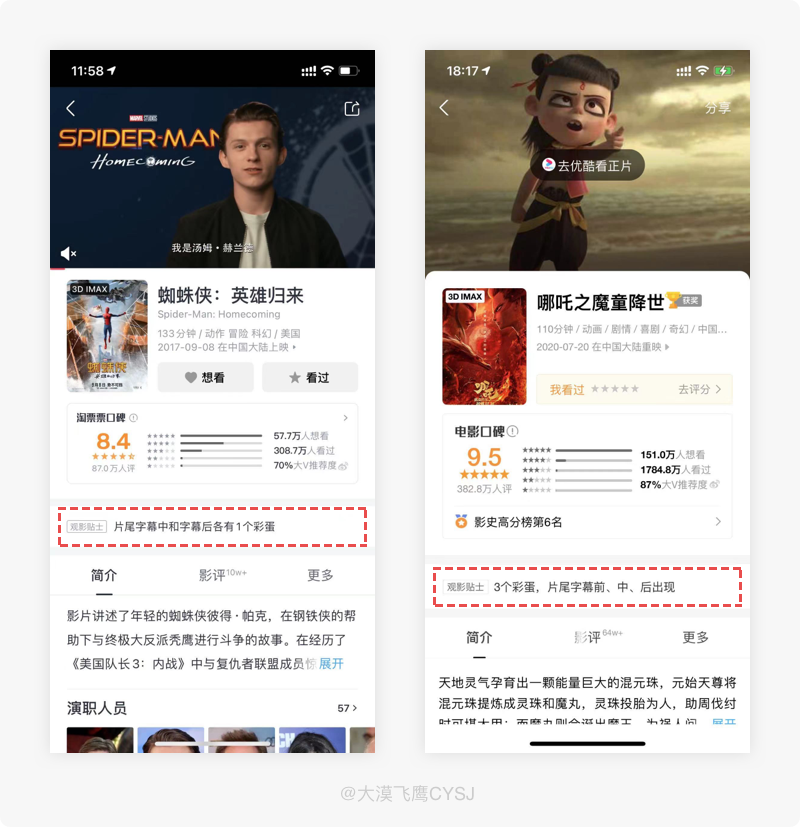
1. 產品體驗
使用淘票票購票,有彩蛋的電影會在詳情頁的中間位置給予明確提示,并告知彩蛋的數量及出現的具體位置。

2. 設計思考
電影的彩蛋通常出現在影片的中間或結尾,它是制作方在電影中加入的一些有趣的情節,主要是一些幽默場景或是跟續集有關的情節線索,目的是為了吸引觀眾的眼球,如果在觀影時不仔細尋覓,則很容易忽視。
因此有很多影迷們在不知所蹤的情況下都喜歡在結尾時等彩蛋,可很多時候等來的就是個寂寞,因為沒有彩蛋而白白浪費時間,讓不少期待看精彩伏筆的觀眾大失所望。
用淘票票購票時,影片的詳情頁會提示彩蛋的數量及出現的位置,用戶可以在觀影前就能清楚彩蛋大概出現的時間,待觀影時到了對應位置留意即可,電影有無彩蛋一目了然,再也不用為了等待不確定的彩帶而浪費時間。
詳情頁的彩蛋提示通過洞悉用戶的行為并提前告知,體現出了產品對人性的關懷,給用戶帶去更愉悅的產品體驗。
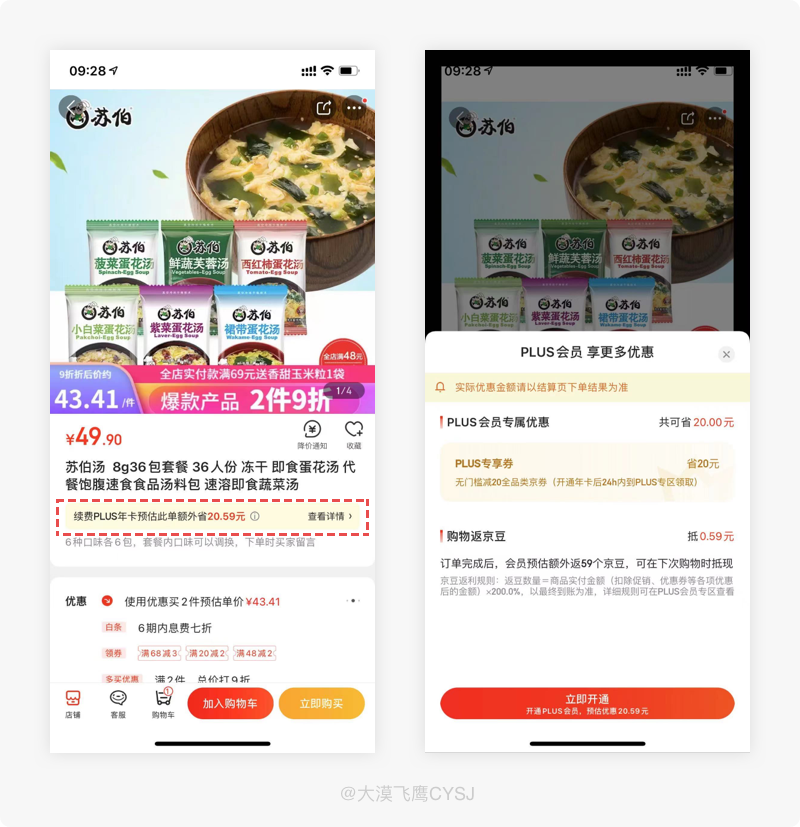
240.「京東」是如何提高用戶對開通會員接受程度的?
1. 產品體驗
京東商品詳情頁的下方,都會提供開通plus會員引導以及預估節省的金額,可點擊查看優惠詳情并快捷開通。

2. 設計思考
任何應用只要涉及開通會員服務,用戶的第一想法便是自己自己的財產流失,付費前會考慮所帶來的服務是否超值或對等,否則隨時都有可能放棄,所以,如何激勵用戶主動去開通會員是一大難題。
京東商城在商品詳情頁主圖下方提供了開通plus會員的入口,并告知預估節省的金額,引導用戶主動開通會員。
首先通過節省金額的明確數值進行利益引誘,在用戶心里,節省的就是自己賺到的,以利益刺激手段吸引用戶產生開通會員的動機,促使行動。
其次,用戶產生想開通會員的動機后,點擊會彈出優惠詳情介紹彈窗,并圍繞著開通后的各種優惠力度增加其說服力,以此證明內容的超值屬性。通過利益引誘、增加說服力的手段逐漸降低用戶對金錢流失的抗拒和防備心理,同時提高用戶對開通會員的接受程度,以最大力度促成轉化。
結語:
設計師需要養成體驗產品的好習慣并將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日后輸出優秀的作品當鋪墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,我們下期再見。
#專欄作家#
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚